Skapa ett kort med data från Dataverse (förhandsversion)
I den här självstudier skapar du ett kort som använder Microsoft Dataverse anslutningsprogram för att visa och uppdatera information om ett konto. Du kommer att använda kortdesignern, variabler, anslutningsprogram och mer komplexa Power Fx uttryck.
Vi antar att du har finslipat din Power Apps kortkunskaper i Hello World självstudie och självstudie om inköpslista och är bekanta med att använda kortdesignern. Om du inte har utforskat dessa självstudier än rekommenderar vi att du gör det först och sedan återgår till den här självstudien.
Förutsättningar
- Ett Power Apps konto
- Ett kort
Skapa ett kort
Logga in på Power Apps och klicka på Kort. Om fliken Kort inte visas, välj Mer och fäst fliken Kort.
Namnge kortet DataverseCard och välj sedan Skapa.
Anslut kortet till Dataverse kontotabellen
Markera Data > + Lägg till data.
Sök efter Dataverse och markera Microsoft Dataverse anslutningsprogrammet.
Välj tabellen konto och välj sedan Välj.

Fråga kontonamnet
Infoga en textetikett-kontroll och ställ in egenskapen Text till Ange kontonamnet.
Infoga kontrollen Textinmatning och ange dess egenskapen Name till AccountName.
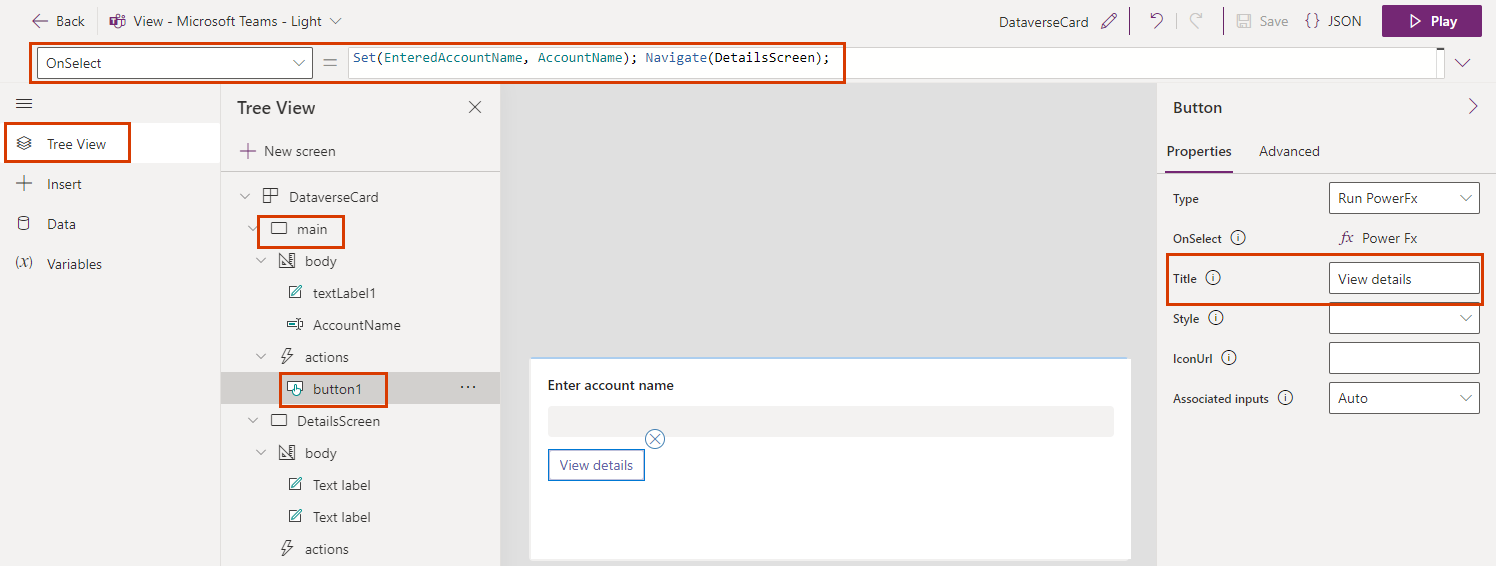
Infoga en knapp och ange dess egenskap Title till Visa detaljer.
Välj Variabler > + Ny variabel.
Ange Namn till EnteredAccountName. Lämna alla andra värden som de är. Välj Spara.
Öppna trädvyn och välj + Ny skärm.
Namnge skärmen DetailsScreen och välj Skapa.
I trädvyn väljer du skärmen huvud.
Välj knappen och ställ in dess egenskapen OnSelect till Set(EnteredAccountName, AccountName); Navigate(DetailsScreen);
Det här uttrycket innehåller två delar, avgränsade med ett semikolon (;). Den första delen tilldelar värdet av användarens indata
AccountName, till variabelnEnteredAccountName. Den andra delen öppnar den namngivna skärmenDetailsScreen. Eftersom uttrycket är bundna till knappen egenskap OnSelect körs det när användaren markerar knappen.
Visa kontoinformation
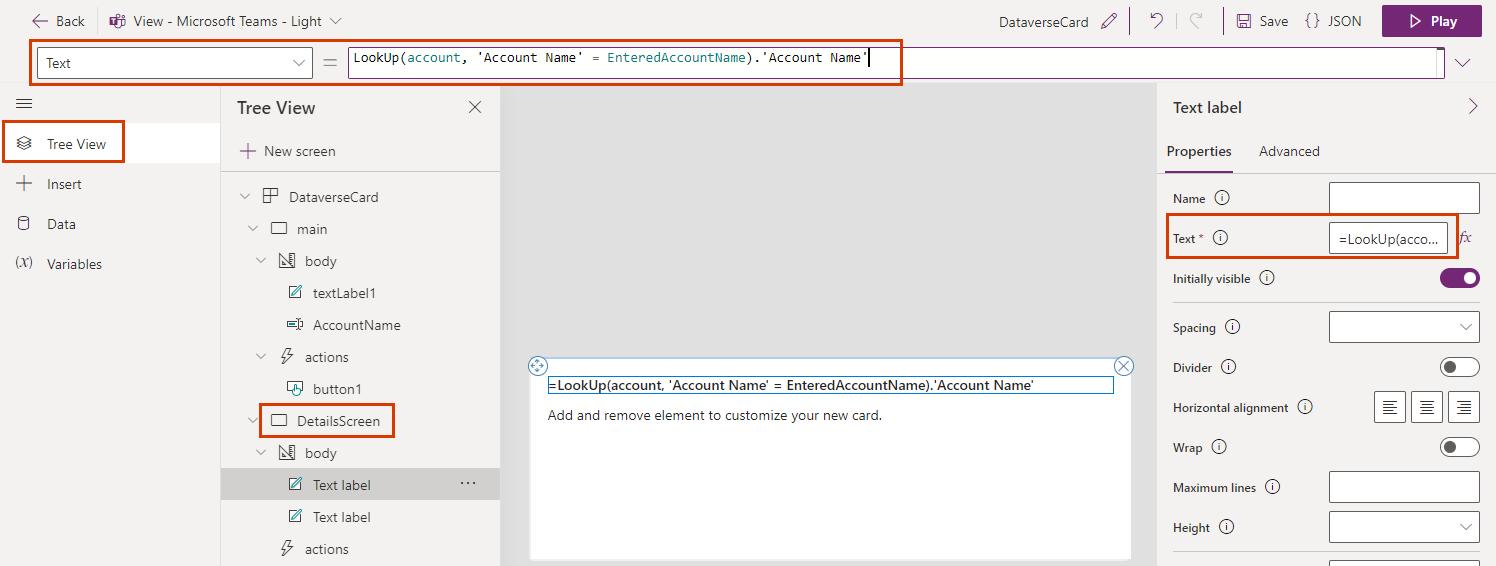
I trädvyn väljer du skärmen DetailsScreen.
Välj kortets titel och ställ in dess egenskapen Text till LookUp(account, 'Account Name' = EnteredAccountName).'Account Name'.
I det här uttrycket ändras kortrubriken till en sträng där kontonamnet infogas. Du kan ange uttryck i formelfältet eller egenskapsfönstret.

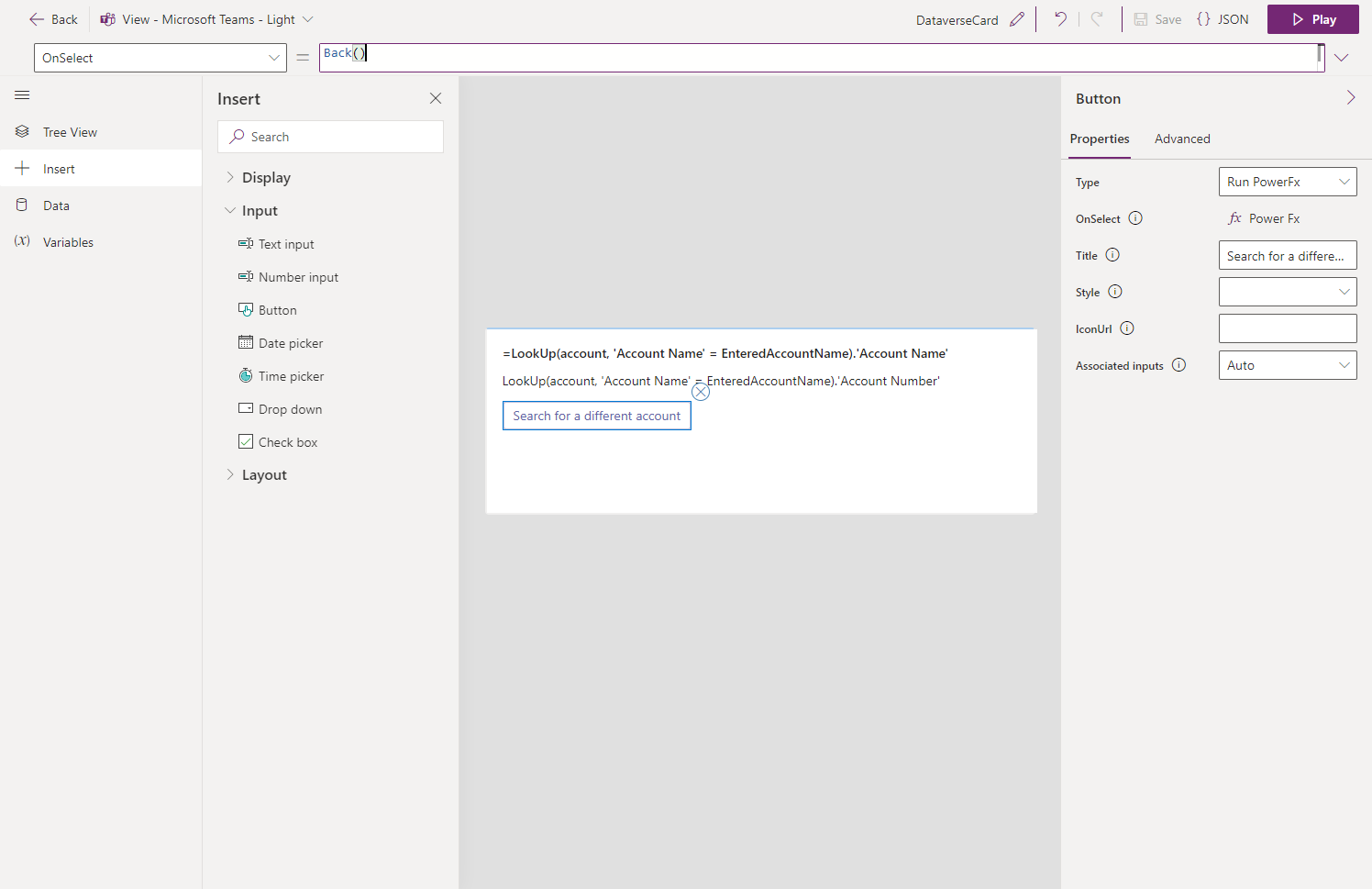
Välj den andra textetiketten och ställ in dess egenskapen Text till LookUp(account, 'Account Name' = EnteredAccountName).'Account Number'.
Infoga en knapp. Ange egenskapen Title till Sök efter ett annat konto och dess egenskap OnSelect till Back().

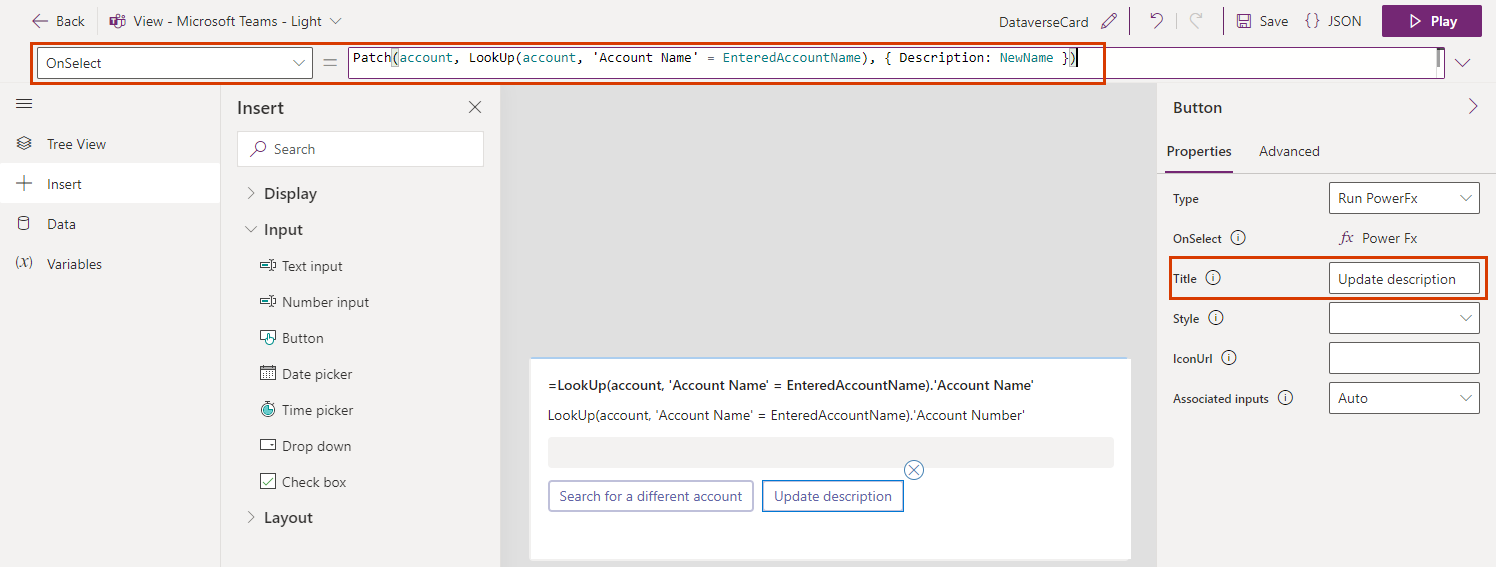
Ändra kontobeskrivningen
Infoga kontrollen Textinmatning och ange dess egenskapen Name till NewName.
Infoga en knapp. Ange egenskapen Title till Update name och dess egenskap OnSelect till Patch(account, LookUp(account, 'Account Name' = EnteredAccountName), { Description: NewName }).

Visa alla konton
I trädvyn väljer du skärmen huvud.
Infoga textetikett. Ange egenskapen Text till ThisItem.'Account Name' och avancerad egenskap Repeat for every till account.
Testa kortet
Du bör spara ändringarna permanent innan du spelar ett kort. Välj Spara, och välj Spela upp.
Testa alla kontroller på båda skärmarna på ditt kort. I den första skärmen ska alla konton listas och du kan ange namnet på ett konto om du vill öppna en skärm med mer information. Den andra skärmen ska visa kontonamnet och numret så att du kan ändra kontonamnet.