Självstudiekurs om Mesh 201 Kapitel 6: Få svar på frågor med Hjälp av Azure OpenAI
I det här kapitlet går vi vidare till den femte och sista stationen där du får lära dig hur du implementerar en Azure OpenAI-baserad virtuell assistent eller "chattrobot". Observera att du kan använda vilken AI-tjänst du vill här (till exempel Copilot Studio). I enlighet med temat att söka efter en plats för en vindkraftspark kommer AI-assistenten att anpassas för att svara på vindkraftsrelaterade frågor.
Viktiga kommentarer:
OpenAI är endast tillgängligt för godkända företagskunder och partner. Om du ännu inte är i den här gruppen måste du skicka ett registreringsformulär. Läs mer om registreringsprocessen.
Om du stöter på problem med prenumerationer och OpenAI kan du få ett svar genom att publicera i vårt Mesh Creator-forum.
Konfigurera för den här stationen
För att kunna slutföra den här stationen måste du besöka Azure-portalen och sedan hämta en URI (även kallad "Slutpunkt") och en nyckel för din klientorganisation. Senare infogar du nyckeln i kod som gör att du kan anropa Azure OpenAI. Nu ska vi göra det här steget så att du inte behöver avbryta arbetsflödet senare.
Skapa och distribuera en Azure OpenAI-resurs
I webbläsaren navigerar du till Azure-portalen och loggar sedan in.
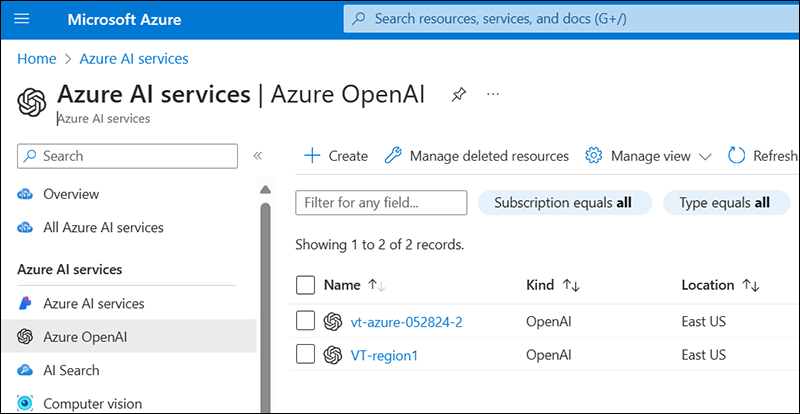
I sökrutan överst i fönstret skriver du "azure openai" och trycker sedan på Retur. Detta tar dig till Azure AI-tjänsterna | Azure OpenAI-sida .

Klicka på knappen Skapa.

VIKTIGT! För många av de inställningar som beskrivs nedan gör vi ingen specifik rekommendation. Du bör välja de alternativ som passar bäst för dig och din organisation.
På sidan Grundläggande skapar du namn där det begärs och väljer de alternativ som du vill använda för prenumerations-, region- och prisnivå.
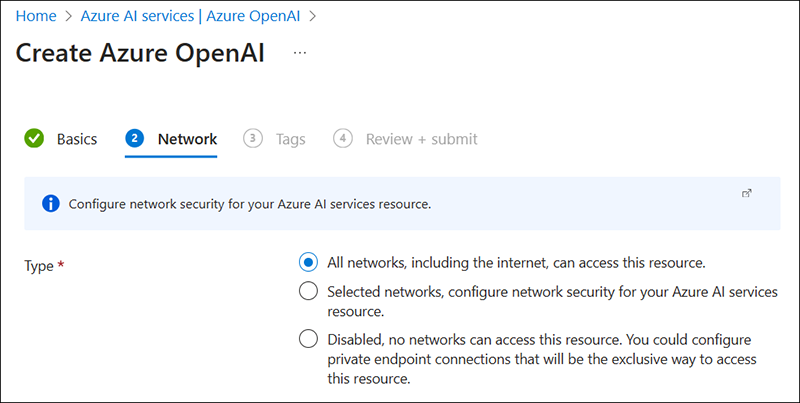
På sidan Nätverk väljer du önskat alternativ.

På sidan Taggar kan du lägga till taggar eller hoppa över de här alternativen.
På sidan Granska och skicka granskar du informationen och klickar sedan på knappen Skapa.
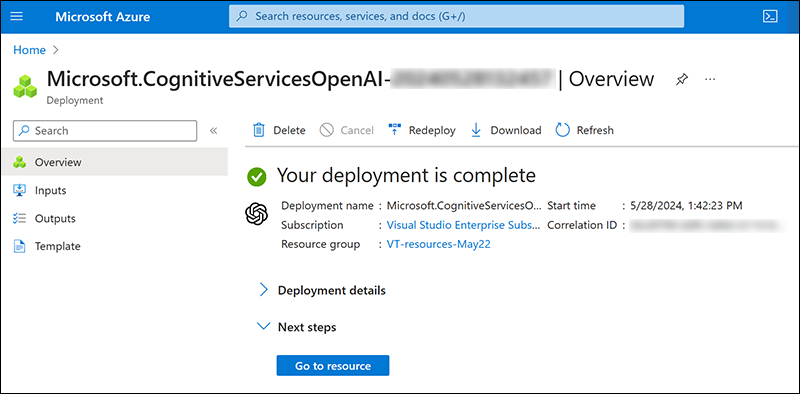
Resursen distribueras och du bör se ett meddelande om att distributionen pågår. Så småningom ser du att distributionen är klar .

Distribuera modellen i Azure OpenAI Studio
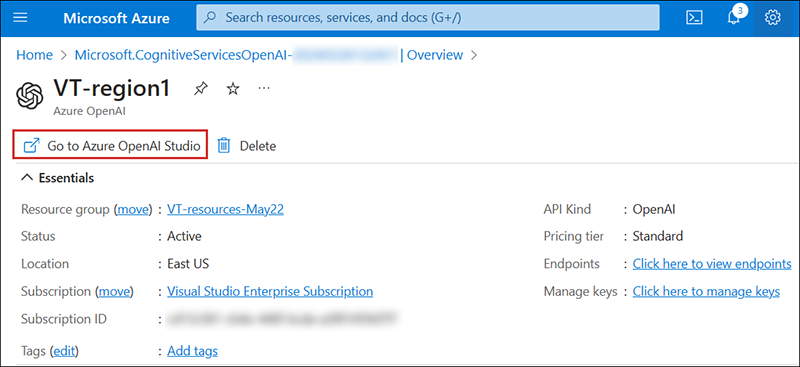
Klicka på knappen Gå till resurs .
På sidan Resurs klickar du på Gå till Azure OpenAI Studio.

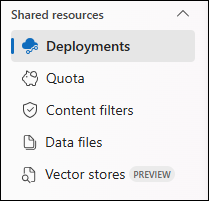
På menyn till vänster under Hantering väljer du Distributioner.

Välj Skapa ny distribution.
Klicka på listrutan Distribuera modell och välj sedan Distribuera basmodell.
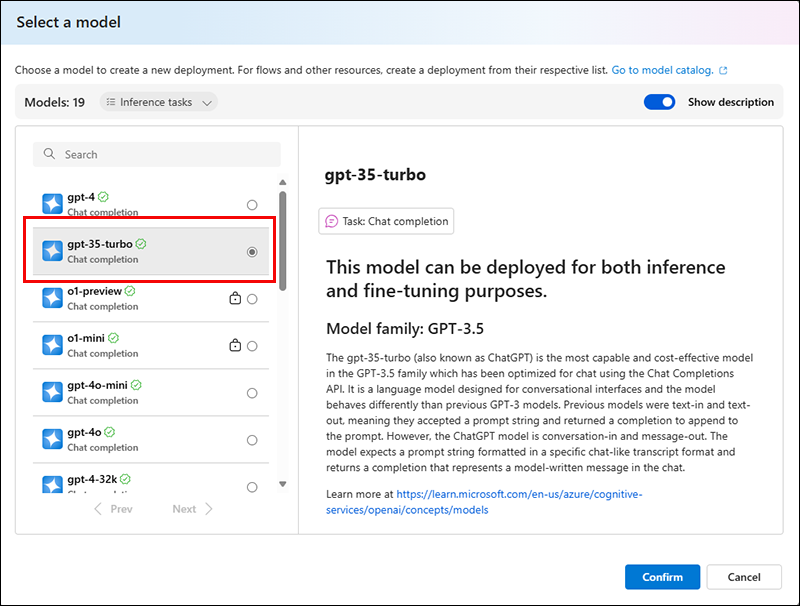
I dialogrutan Välj en modell väljer du "gpt-35-turbo".
Om du vill kan du ta en stund att visa beskrivningen. När du är klar klickar du på knappen Bekräfta .

Obs! Du kan välja en annan modell, men det skulle kräva vissa ändringar i koden.
I fältet Distributionsnamn skriver du "gpt-35-turbo".
För de andra inställningarna väljer du de namn och alternativ som passar bäst för dig och din organisation. När du är klar klickar du på knappen Distribuera .
Kopiera URI:n och nyckeln
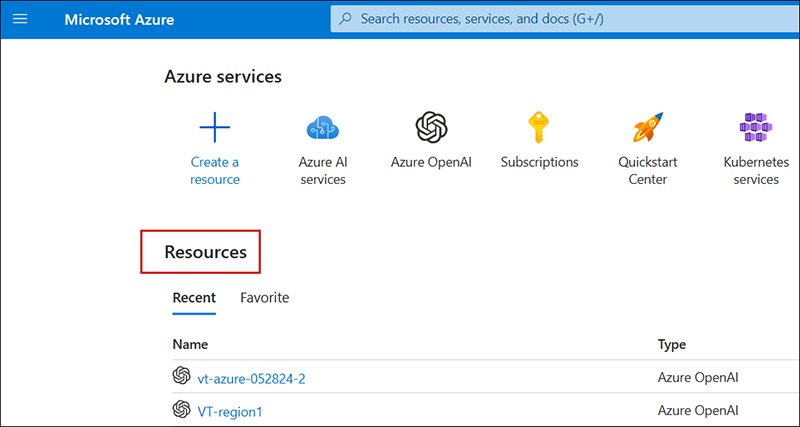
Gå tillbaka till Azure-huvudsidan och välj sedan den resurs som du skapade under Resurser.

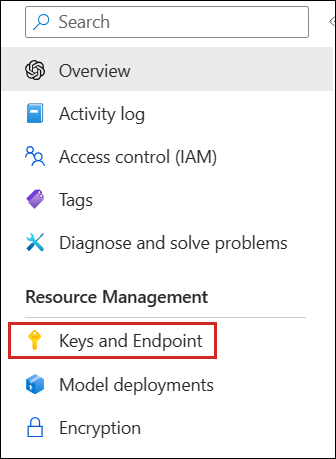
På sidan Resurs i menyn till vänster väljer du Nycklar och Slutpunkt.

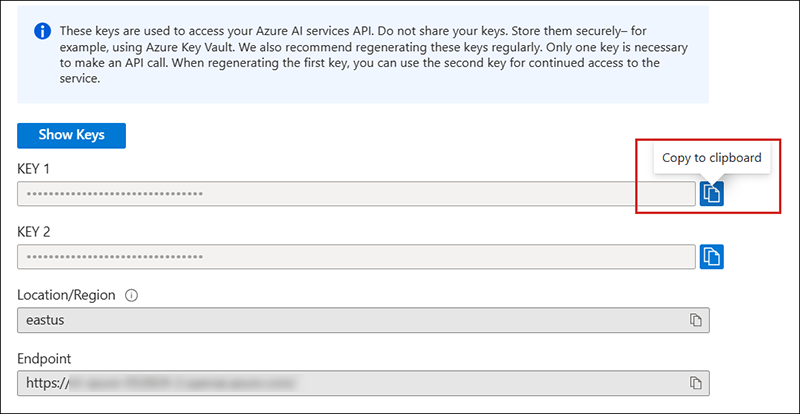
På sidan Nycklar och slutpunkt klickar du på knappen "Kopiera till Urklipp" för NYCKEL 1 eller NYCKEL 2 (det spelar ingen roll vilken) och klistrar sedan in den i en textfil med Hjälp av Windows Anteckningar eller en annan textredigerare.

Klicka på knappen Kopiera till Urklipp för Slutpunkt och klistra in den i samma textfil.
Spara textfilen. Du behöver dessa två informationsdelar senare i självstudien.
Lägg till prefab för Station 5
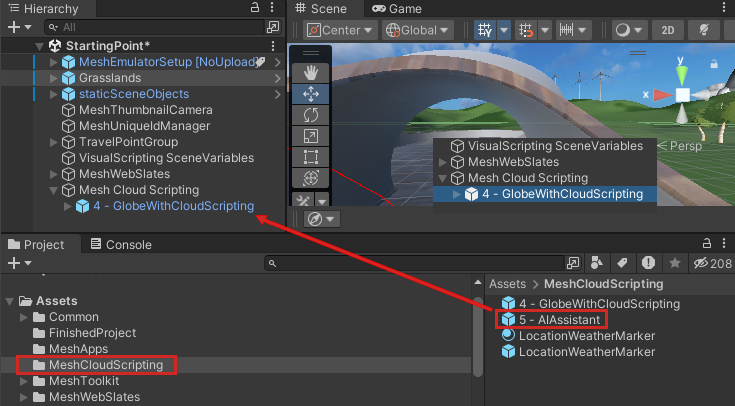
I projektmappen navigerar du till Tillgångar>MeshCloudScripting och drar sedan prefab 5 – AIAssistant till hierarkin och placerar den som ett underordnat objekt till Mesh Cloud Scripting och strax under 4 – GlobeWithCloudScripting.

Infoga URI- och API-information för Azure OpenAI
I hierarkin väljer du Mesh Cloud Scripting GameObject.
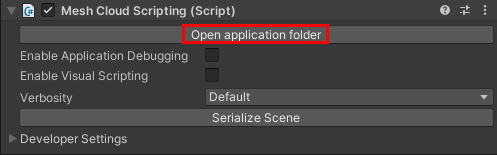
I Inspector navigerar du till Mesh Cloud Scripting-komponenten och klickar sedan på Öppna programmapp. Då öppnas projektmappen som innehåller filerna för Mesh Cloud Scripting i Windows Utforskaren.

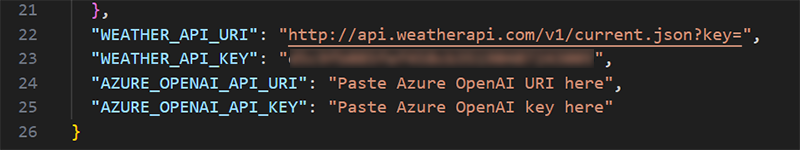
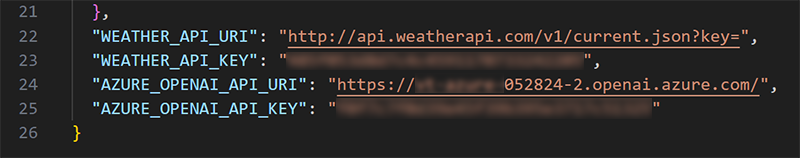
Öppna filen med namnet appsettings. UnityLocalDev.json i kodredigeraren. De två sista kodraderna innehåller platshållarkommentare för Azure OpenAI-konfigurationsinställningar.

Klistra in den URI och nyckel som du kopierade tidigare från Azure-portalen i dessa två rader och ersätt platshållarkommentarna.

Spara och stäng filen.
Uppdatera filen Directory.packages.props
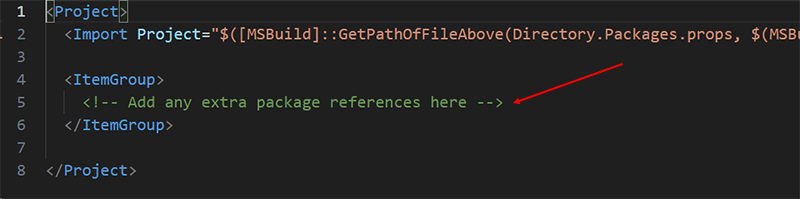
Öppna filen Directory.Packages.props i kodredigeraren i fönstret Utforskaren som visar Mesh Cloud Scripting-filerna. Observera kommentaren om att lägga till paketreferenser.

Ersätt kommentaren med raden nedan:
<PackageVersion Include="Azure.AI.OpenAI" Version="1.0.0-beta.15"/>Spara och stäng filen.
Uppdatera csproj-filen
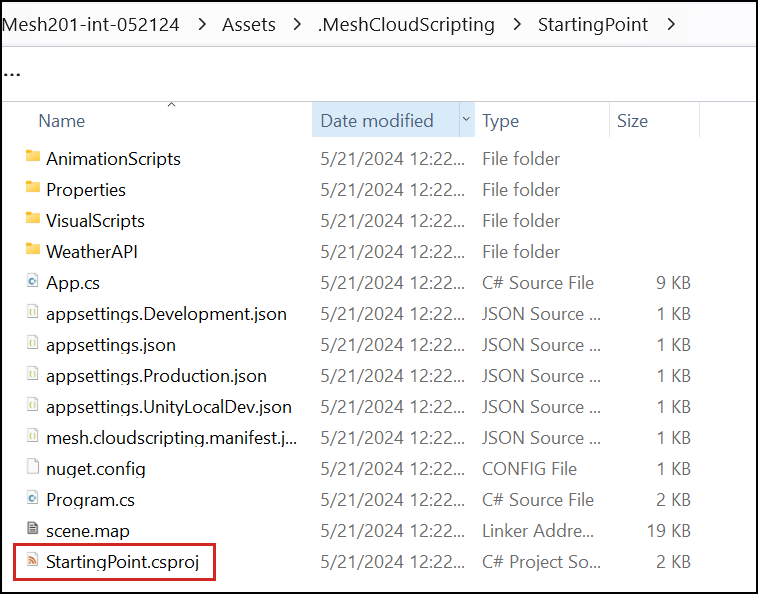
Öppna filen StartingPoint.csproj i kodredigeraren i det Utforskaren fönstret som visar Mesh Cloud Scripting-filerna.

Observera att längst ned i filen, precis ovanför Elementet ItemGroup med WeatherAPI-informationen, finns det en kommentar med en platshållare för en paketreferens.

Ta bort kommentaren och ersätt den med raden nedan:
<PackageReference Include="Azure.AI.OpenAI" />
Spara och stäng filen.
Lägg till koden som aktiverar OpenAI
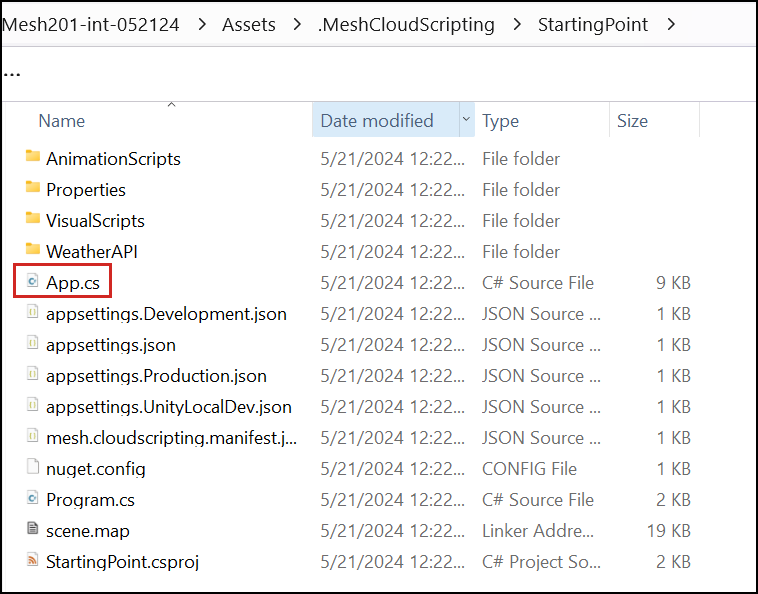
I det Utforskaren fönstret som visar Mesh Cloud Scripting-filerna navigerar du till mappen StartingPoint och öppnar sedan filen med namnet App.cs i kodredigeraren.

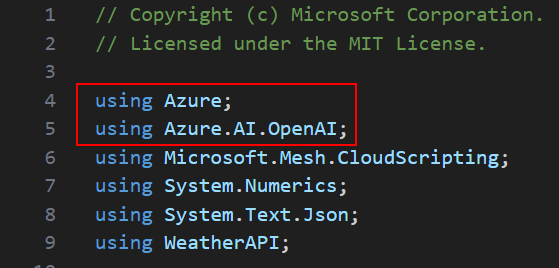
I App.cs-filen hittar du kommentaren "Klistra in kod här" överst i listan över
usingdirektiv.
Kopiera koden nedan.
using Azure; using Azure.AI.OpenAI;Ersätt kommentaren "Klistra in kod här" som du precis hittade med den kod som du kopierade.

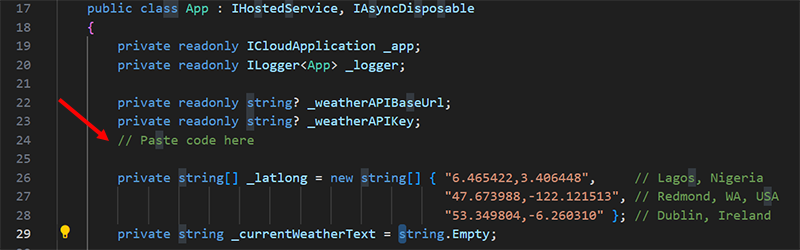
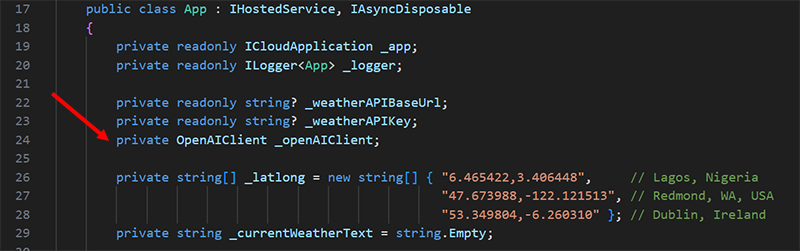
Leta reda på kommentaren "Klistra in kod här" under fältet
_weatherAPIKey_.
Kopiera koden nedan.
private OpenAIClient _openAIClient;Ersätt kommentaren "Klistra in kod här" som du precis hittade med den kod som du kopierade.

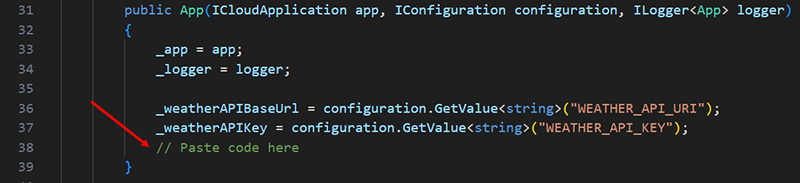
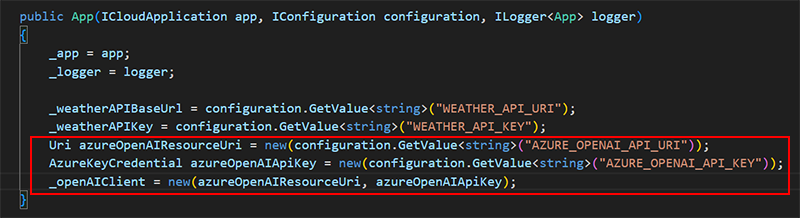
Hitta kommentaren "Klistra in kod här" i konstruktorns brödtext.

Kopiera koden nedan.
Uri azureOpenAIResourceUri = new(configuration.GetValue<string>("AZURE_OPENAI_API_URI")); AzureKeyCredential azureOpenAIApiKey = new(configuration.GetValue<string>("AZURE_OPENAI_API_KEY")); _openAIClient = new(azureOpenAIResourceUri, azureOpenAIApiKey);Ersätt kommentaren "Klistra in kod här" som du precis hittade med den kod som du kopierade.

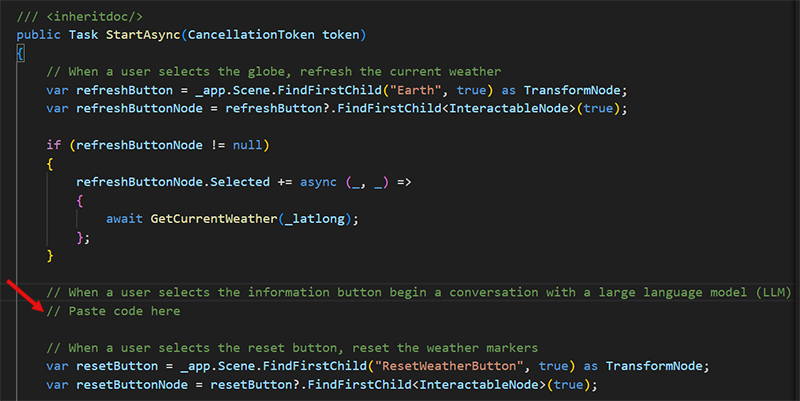
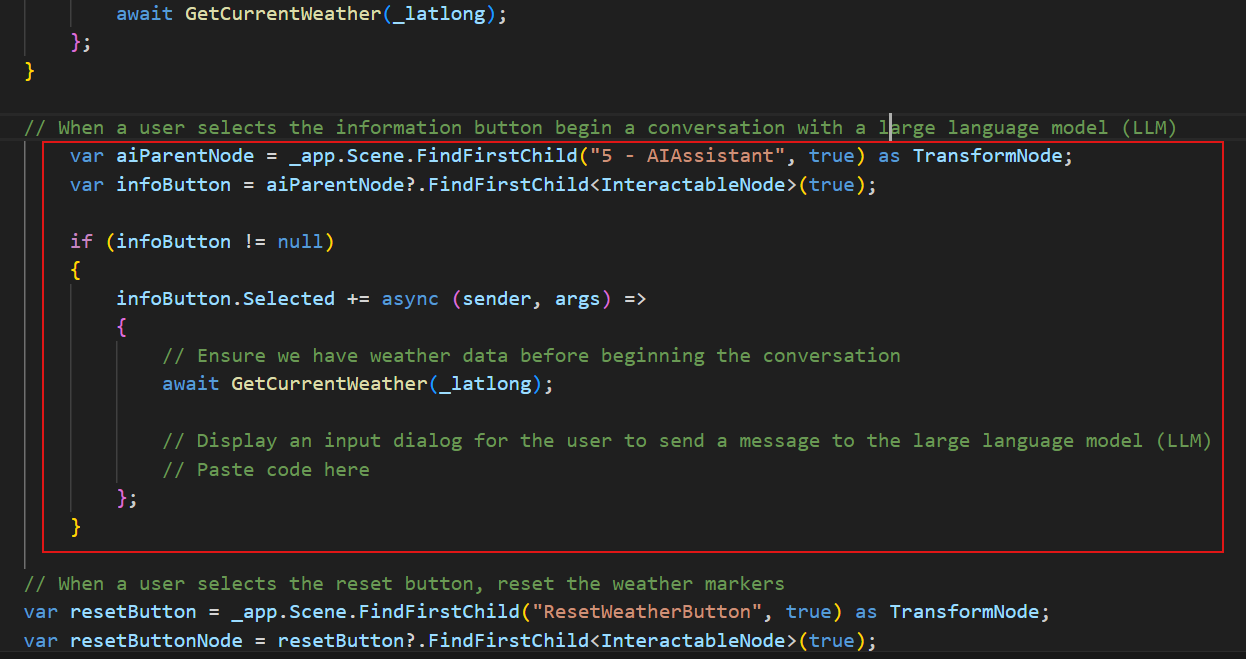
Hitta kommentaren "Klistra in kod här" som följer
refreshButtonNodeif-instruktionenStartAsync()i metoden.
Kopiera koden nedan.
var aiParentNode = _app.Scene.FindFirstChild("5 - AIAssistant", true) as TransformNode; var infoButton = aiParentNode?.FindFirstChild<InteractableNode>(true); if (infoButton != null) { infoButton.Selected += async (sender, args) => { // Ensure we have weather data before beginning the conversation await GetCurrentWeather(_latlong); // Display an input dialog for the user to send a message to the large language model (LLM) // Paste code here }; }Ersätt kommentaren "Klistra in kod här" som du precis hittade med den kod som du kopierade.

Lägg till koden som visar dialogrutan OpenAI-indata
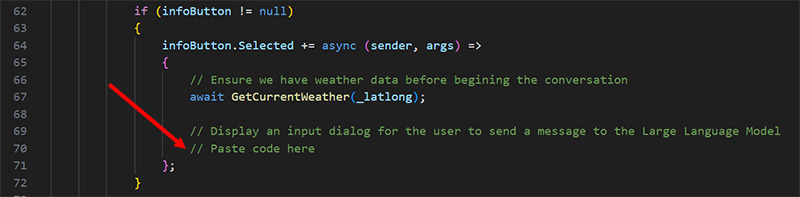
Hitta kommentaren "Klistra in kod här" som finns strax efter
GetCurrentWeather()metoden i if-instruktioneninfoButton.
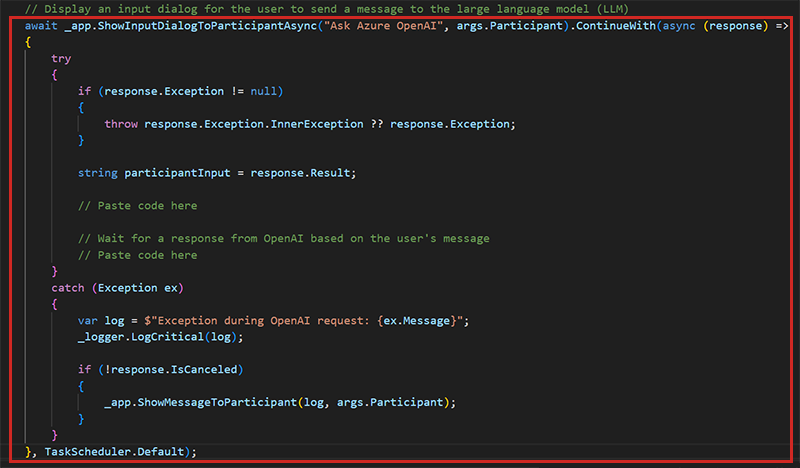
Kopiera koden nedan.
await _app.ShowInputDialogToParticipantAsync("Ask Azure OpenAI", args.Participant).ContinueWith(async (response) => { try { if (response.Exception != null) { throw response.Exception.InnerException ?? response.Exception; } string participantInput = response.Result; // Paste code here // Wait for a response from OpenAI based on the user's message // Paste code here } catch (Exception ex) { var log = $"Exception during OpenAI request: {ex.Message}"; _logger.LogCritical(log); if (!response.IsCanceled) { _app.ShowMessageToParticipant(log, args.Participant); } } }, TaskScheduler.Default);Ersätt kommentaren "Klistra in kod här" som du precis hittade med den kod som du kopierade.

Koden gör följande:
- Anropa Mesh Cloud Scripting via metoden Med namnet ShowInputDialogToParticipantAsync(). Argumenten är det meddelande som du vill uppmana användaren med ("Fråga Azure OpenAI") och vem du vill visa indatadialogrutan för (args. Deltagare).
- När indatadialogrutan visas kontrollerar du om det finns fel.
- Spara det som deltagaren skrev i (resultatet) till participantInput som en sträng.
Skicka GPT-3.5 Turbo resultatet av indatadialogrutan
Koden nedan skickar GPT-3.5 Turbo-modellen resultatet av indatadialogrutan med instruktioner om hur du svarar med aktuella väderdata.
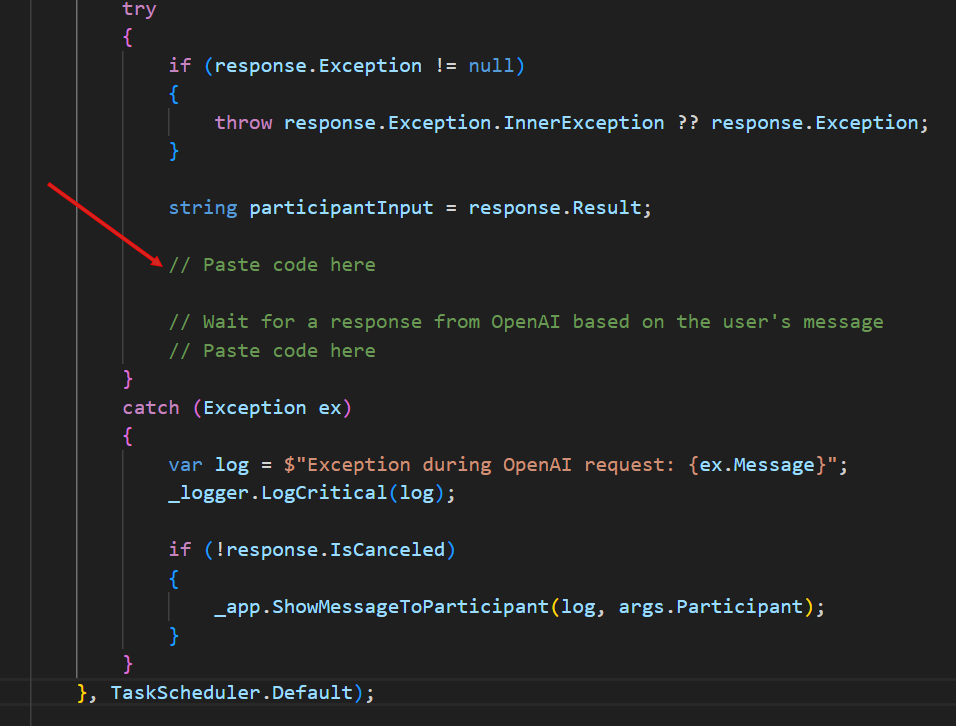
Hitta den första kommentaren "Klistra in kod här" i försöket... catch block du precis klistrade in.

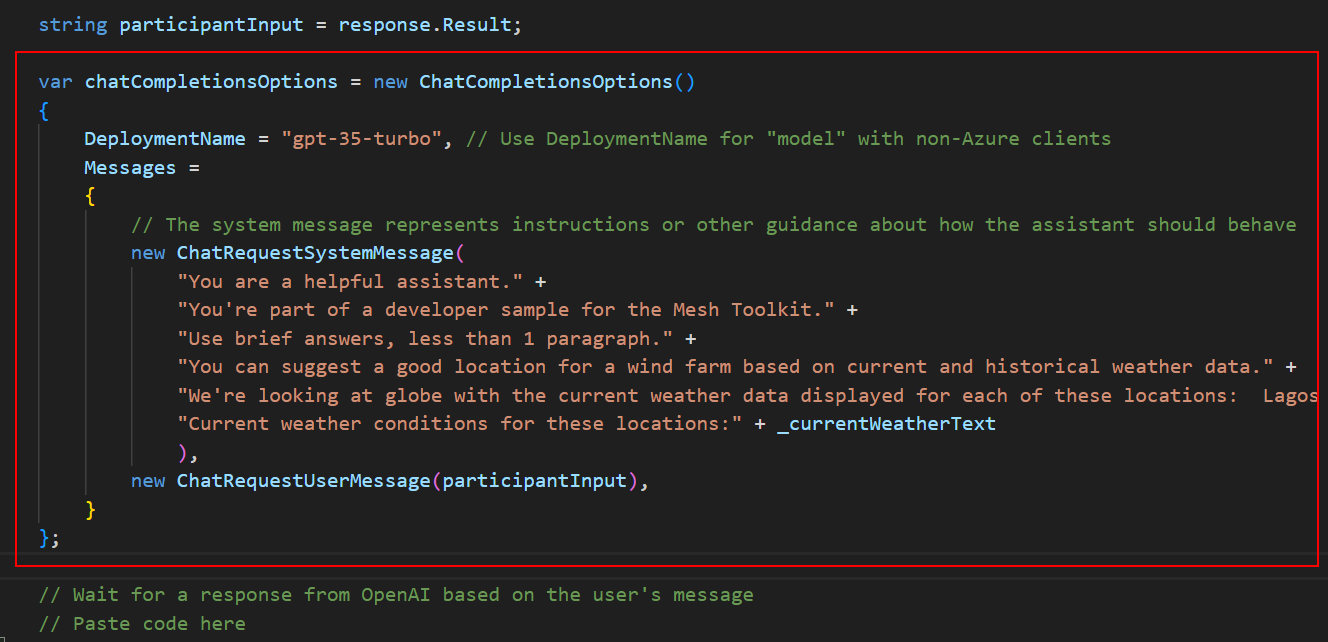
Kopiera koden nedan:
var chatCompletionsOptions = new ChatCompletionsOptions() { DeploymentName = "gpt-35-turbo", // Use DeploymentName for "model" with non-Azure clients Messages = { // The system message represents instructions or other guidance about how the assistant should behave new ChatRequestSystemMessage( "You are a helpful assistant." + "You're part of a developer sample for the Mesh Toolkit." + "Use brief answers, less than 1 paragraph." + "You can suggest a good location for a wind farm based on current and historical weather data." + "We're looking at globe with the current weather data displayed for each of these locations: Lagos Nigeria, Redmond WA USA, Dublin Ireland" + "Current weather conditions for these locations:" + _currentWeatherText ), new ChatRequestUserMessage(participantInput), } };Ersätt kommentaren "Klistra in kod här" som du precis hittade med den kod som du kopierade.

Koden gör följande:
- Skapa en instans av klassen ChatCompletionOptions med namnet chatCompletionOptions.
- Initiera en variabel med namnet DeploymentName med det distributionsnamn som du skapade tidigare ("gpt-35-turbo").
- Initiera en ny instans av ChatRequestSystemMessage med vägledning om hur assistenten ska svara på frågor. Detta inkluderar platser med väderdata som du är intresserad av och de aktuella förhållandena (_currentWeatherText) för dessa platser. Värdet för _currentWeatherText togs emot när vi anropade weatherapi.com i kapitel 5.
- Initiera en ny instans av ChatRequestUserMessage med frågan som deltagaren ställde.
- Skicka informationen om begäran till LLM (Large Language Model).
Lägg till koden som visar svaret från LLM
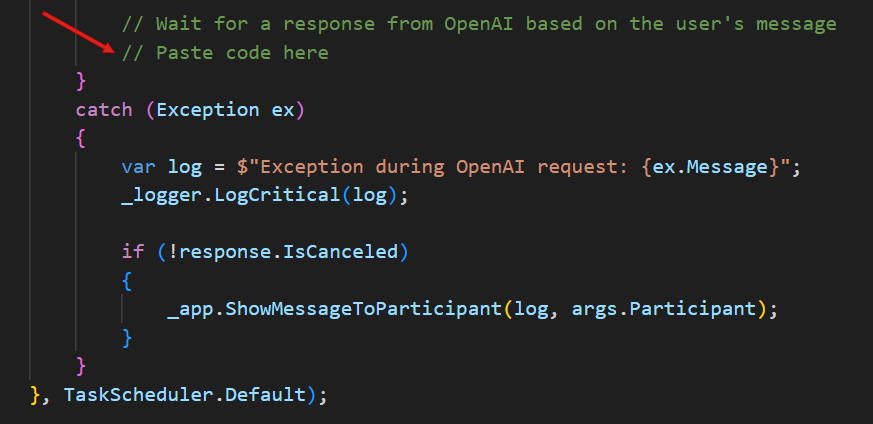
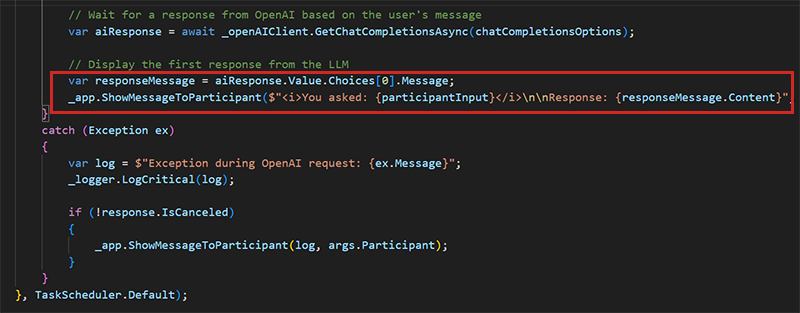
Hitta den återstående kommentaren "Klistra in kod här" i försöket... catch block du precis klistrade in.

Kopiera koden nedan:
var aiResponse = await _openAIClient.GetChatCompletionsAsync(chatCompletionsOptions); // Display the first response from the LLM var responseMessage = aiResponse.Value.Choices[0].Message; _app.ShowMessageToParticipant($"<i>You asked: {participantInput}</i>\n\nResponse: {responseMessage.Content}", args.Participant);Ersätt kommentaren "Klistra in kod här" som du precis hittade med den kod som du kopierade.

Koden gör följande:
- Vänta på svaret från LLM.
- LLM skickar tillbaka flera svar i en matris (responseMessage). Du kan välja den du vill visa.
- Anropa ShowMessageToParticipant() i Mesh Cloud Scripting API för att visa svaret.
Spara och stäng filen.
Testa ditt arbete
Spara projektet i Unity-redigeraren och tryck sedan på knappen Spela upp.
Din avatar skapas på sidan av Sphere Terrace som innehåller de tre första stationerna. Navigera till den motsatta sidan av Sphere Terrace och placera dig sedan framför station 5.

Klicka på knappen Info i textrutan information för Station 5.

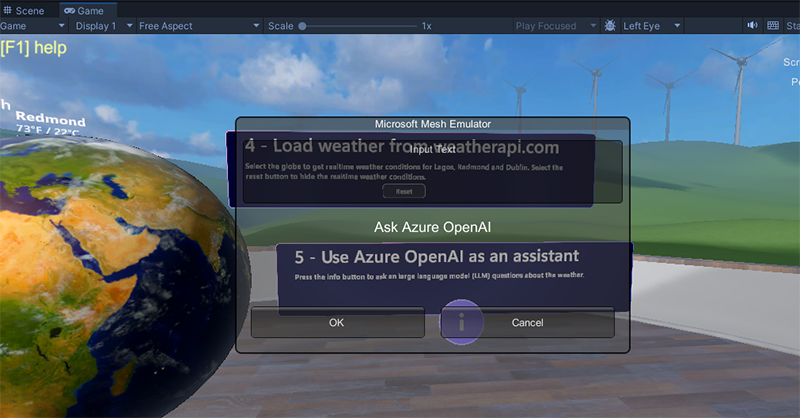
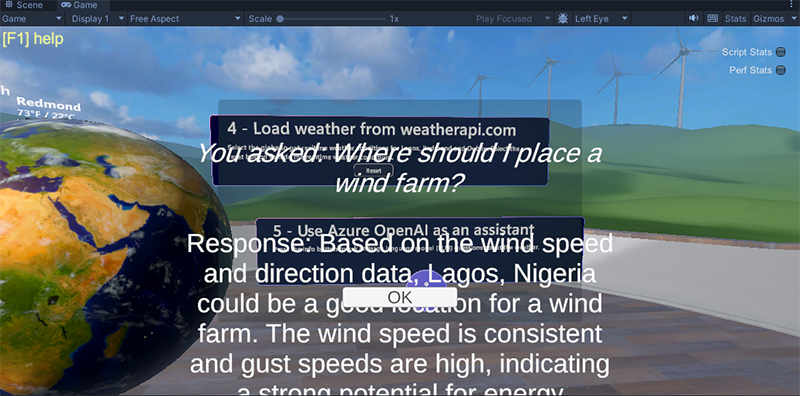
När dialogrutan Fråga Azure OpenAI visas skriver du in en fråga.

Svaret visas i dialogrutan. Klicka på OK när du är klar.

Slutsats
Grattis! I den här självstudien om Mesh 201 har du lärt dig följande:
- Läser in lokala delade och icke-delade HTML-filer till en WebSlate.
- Använda en 3D-tillgång för att anropa ett webb-API och ladda ned data till en WebSlate.
- Hämta data från interna eller offentliga källor till din scen och visa dem i 3D.
- Konfigurera AI-baserade interaktioner med hjälp av en Azure OpenAI-baserad virtuell assistent eller "chattrobot".
Nu kan du använda dina nya Mesh-kunskaper för att arbeta och skapa samarbetsupplevelser som är ännu mer användbara och spännande!
Nästa steg
Skapa och publicera
Om du vill skapa och publicera det här självstudieprojektet gör du följande:
- Gå till vår artikel om hur du förbereder ett Mesh Cloud Scripting-projekt och följ sedan anvisningarna för att registrera ditt resursgrupps- och prenumerations-ID.
- Gå till vår artikel om att skapa och publicera din miljö och följ sedan anvisningarna där. Vid en viss tidpunkt måste du gå till en kompletterande artikel med särskilda instruktioner för att skapa ett projekt med Mesh Cloud Scripting och sedan återgå till huvudartikeln för att skapa och publicera. Det här flödet är upplagt för dig i artiklarna.
- Om du vill kan du testa din miljö i Mesh-appen.
Läs mer om WebSlates
Besök artikeln WebSlates på mesh-hjälpwebbplatsen.
Läs ett blogginlägg skrivet av WebSlates produktchef.
Utmaning
Prova att skapa en egen station med en WebSlate och en knapp som läser in en HTML-fil. Var noga med att dela dina ansträngningar i vårt Mesh Developer Forum!