Självstudie: Logga in användare i .NET MAUI-shell-appen med hjälp av en extern klientorganisation
Den här självstudien är den sista delen i en serie som visar hur du skapar en .NET Multi-Platform App UI-app (.NET MAUI) och förbereder den för autentisering med hjälp av administrationscentret för Microsoft Entra. I del 2 i den här serien har du lagt till en anpassad MSAL-klienthjälp (Microsoft Authentication Library) för att initiera MSAL SDK, installera nödvändiga bibliotek och inkludera en avbildningsresurs. Det här sista steget visar hur du lägger till inloggnings- och utloggningskod i .NET MAUI och kör shell-appen på Android-plattformen.
I den här självstudien ska du:
- Lägg till inloggnings- och utloggningskod.
- Ändra appgränssnittet.
- Lägg till plattformsspecifik kod.
- Lägg till appinställningar.
- Kör och testa .NET MAUI-shell-appen.
Förutsättningar
Lägga till inloggnings- och utloggningskod
Användargränssnittet (UI) för en .NET MAUI-app är konstruerat av objekt som mappar till de interna kontrollerna för varje målplattform. De viktigaste kontrollgrupperna som används för att skapa användargränssnittet för en .NET MAUI-app är sidor, layouter och vyer.
Lägg till huvudvysida
Nästa steg ordnar koden så att den main view definieras.
Ta bort MainPage.xaml och MainPage.xaml.cs från projektet behövs de inte längre. I fönstret Solution Explorer letar du upp posten för MainPage.xaml, högerklickar på den och väljer Ta bort.
Högerklicka på SignInMaui-projektet och välj Lägg till>ny mapp. Ge mappen namnet Vyer.
Högerklicka på vyerna.
Välj Lägg till>nytt objekt....
Välj .NET MAUI i malllistan.
Välj mallen .NET MAUI ContentPage (XAML). Ge filen namnet MainView.xaml.
Markera Lägga till.
Filen MainView.xaml öppnas på en ny dokumentflik och visar alla XAML-markeringar som representerar sidans användargränssnitt. Ersätt XAML-markering med följande markering:
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="SignInMaui.Views.MainView" Title="Microsoft Entra External ID" > <Shell.BackButtonBehavior> <BackButtonBehavior IsVisible="False" IsEnabled="False" /> </Shell.BackButtonBehavior> <ScrollView> <VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="Center"> <Image Source="external_id.png" SemanticProperties.Description="External ID" HeightRequest="200" HorizontalOptions="Center" /> <Label Text="CIAM" SemanticProperties.HeadingLevel="Level1" FontSize="26" HorizontalOptions="Center" /> <Label Text="MAUI sample" SemanticProperties.HeadingLevel="Level1" FontSize="26" HorizontalOptions="Center" /> <Button x:Name="SignInButton" Text="Sign In" SemanticProperties.Hint="Sign In" Clicked="OnSignInClicked" HorizontalOptions="Center" IsEnabled="False"/> </VerticalStackLayout> </ScrollView> </ContentPage>Spara filen.
Nu ska vi dela upp de viktigaste delarna i XAML-kontrollerna som finns på sidan:
<ContentPage>är rotobjektet för Klassen MainView.<VerticalStackLayout>är det underordnade objektet i ContentPage. Den här layoutkontrollen ordnar underordnade objekt lodrätt, en efter en.<Image>visar en bild, i det här fallet använder den azure active_directory.png_ som du laddade ned tidigare.<Label>visar text.<Button>kan tryckas på av användaren, vilket genererar händelsenClicked. Du kan köra kod somClickedsvar på händelsen.Clicked="OnSignInClicked"Clickedhändelsen för knappen tilldelas tillOnSignInClickedhändelsehanteraren, som kommer att definieras i filen bakom koden. Du skapar den här koden i nästa steg.
Hantera händelsen OnSignInClicked
Nästa steg är att lägga till koden för knappens Clicked händelse.
I fönstret Solution Explorer i Visual Studio expanderar du filen MainView.xaml för att visa dess kod bakom fil MainView.xaml.cs. Öppna MainView.xaml.cs och ersätt innehållet i filen med följande kod:
// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using SignInMaui.MSALClient; using Microsoft.Identity.Client; namespace SignInMaui.Views { public partial class MainView : ContentPage { public MainView() { InitializeComponent(); IAccount cachedUserAccount = PublicClientSingleton.Instance.MSALClientHelper.FetchSignedInUserFromCache().Result; _ = Dispatcher.DispatchAsync(async () => { if (cachedUserAccount == null) { SignInButton.IsEnabled = true; } else { await Shell.Current.GoToAsync("claimsview"); } }); } private async void OnSignInClicked(object sender, EventArgs e) { await PublicClientSingleton.Instance.AcquireTokenSilentAsync(); await Shell.Current.GoToAsync("claimsview"); } protected override bool OnBackButtonPressed() { return true; } } }Klassen
MainViewär en innehållssida som ansvarar för att visa appens huvudvy. I konstruktorn hämtar den det cachelagrade användarkontot med hjälp avMSALClientHelperfrån -instansenPublicClientSingletonoch aktiverar inloggningsknappen om inget cachelagrat användarkonto hittas.När inloggningsknappen klickas anropas
AcquireTokenSilentAsyncmetoden för att hämta en token tyst och navigerar tillclaimsviewsidan med hjälp avShell.Current.GoToAsyncmetoden. DessutomOnBackButtonPressedåsidosätts metoden för att returnera true, vilket indikerar att bakåtknappen är inaktiverad för den här vyn.
Sidan Lägg till anspråksvy
Nästa steg ordnar koden så att ClaimsView sidan definieras. Sidan visar användarens anspråk som finns i ID-token.
I fönstret Solution Explorer i Visual Studio högerklickar du på vyerna.
Välj Lägg till>nytt objekt....
Välj .NET MAUI i malllistan.
Välj mallen .NET MAUI ContentPage (XAML). Ge filen namnet ClaimsView.xaml.
Markera Lägga till.
Filen ClaimsView.xaml öppnas på en ny dokumentflik och visar alla XAML-markeringar som representerar sidans användargränssnitt. Ersätt XAML-markering med följande markering:
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="SignInMaui.Views.ClaimsView" Title="ID Token View"> <Shell.BackButtonBehavior> <BackButtonBehavior IsVisible="False" IsEnabled="False" /> </Shell.BackButtonBehavior> <VerticalStackLayout> <Label Text="CIAM" FontSize="26" HorizontalOptions="Center" /> <Label Text="MAUI sample" FontSize="26" Padding="0,0,0,20" HorizontalOptions="Center" /> <Label Padding="0,20,0,0" VerticalOptions="Center" HorizontalOptions="Center" FontSize="18" Text="Claims found in ID token" /> <ListView ItemsSource="{Binding IdTokenClaims}" x:Name="Claims"> <ListView.ItemTemplate> <DataTemplate> <ViewCell> <Grid Padding="0, 0, 0, 0"> <Label Grid.Column="1" Text="{Binding}" HorizontalOptions="Center" /> </Grid> </ViewCell> </DataTemplate> </ListView.ItemTemplate> </ListView> <Button x:Name="SignOutButton" Text="Sign Out" HorizontalOptions="Center" Clicked="SignOutButton_Clicked" /> </VerticalStackLayout> </ContentPage>Den här XAML-koden representerar användargränssnittslayouten för en anspråksvy i en .NET MAUI-app. Det börjar med att
ContentPagedefiniera med en rubrik och inaktivera bakåtknappens beteende.I en
VerticalStackLayoutfinns det fleraLabelelement som visar statisk text, följt av ettListViewnamnClaimssom binder till en samling som anropasIdTokenClaimsför att visa anspråken som finns i ID-token. Varje anspråk återges i enViewCellmed hjälp av enDataTemplateoch visas som en centreradLabeli ett rutnät.Slutligen finns det en
Sign Outknapp som är centrerad längst ned i layouten, vilket utlöserSignOutButton_Clickedhändelsehanteraren när du klickar.
Hantera ClaimsView-data
Nästa steg är att lägga till koden för att hantera ClaimsView data.
I fönstret Solution Explorer i Visual Studio expanderar du filen ClaimsView.xaml för att visa dess kod bakom fil ClaimsView.xaml.cs. Öppna ClaimsView.xaml.cs och ersätt innehållet i filen med följande kod:
using SignInMaui.MSALClient; using Microsoft.Identity.Client; namespace SignInMaui.Views; public partial class ClaimsView : ContentPage { public IEnumerable<string> IdTokenClaims { get; set; } = new string[] {"No claims found in ID token"}; public ClaimsView() { BindingContext = this; InitializeComponent(); _ = SetViewDataAsync(); } private async Task SetViewDataAsync() { try { _ = await PublicClientSingleton.Instance.AcquireTokenSilentAsync(); IdTokenClaims = PublicClientSingleton.Instance.MSALClientHelper.AuthResult.ClaimsPrincipal.Claims.Select(c => c.Value); Claims.ItemsSource = IdTokenClaims; } catch (MsalUiRequiredException) { await Shell.Current.GoToAsync("claimsview"); } } protected override bool OnBackButtonPressed() { return true; } private async void SignOutButton_Clicked(object sender, EventArgs e) { await PublicClientSingleton.Instance.SignOutAsync().ContinueWith((t) => { return Task.CompletedTask; }); await Shell.Current.GoToAsync("mainview"); } }ClaimsView.xaml.cs-koden representerar koden bakom för en anspråksvy i en .NET MAUI-app. Den börjar med att importera de nödvändiga namnrymderna och definiera
ClaimsViewklassen, som utökarContentPage. EgenskapenIdTokenClaimsär en uppräkningsbar sträng, som ursprungligen är inställd på en enda sträng som anger att inga anspråk hittades.Konstruktorn
ClaimsViewanger bindningskontexten till den aktuella instansen, initierar vykomponenterna och anroparSetViewDataAsyncmetoden asynkront. MetodenSetViewDataAsyncförsöker hämta en token tyst, hämtar anspråken från autentiseringsresultatet och angerIdTokenClaimsegenskapen för att visa dem i namnetListViewClaims. Om enMsalUiRequiredExceptioninträffar, som anger att användarinteraktion krävs för autentisering, navigerar appen till anspråksvyn.Metoden
OnBackButtonPressedåsidosätter bakåtknappens beteende för att alltid returnera sant, vilket hindrar användaren från att gå tillbaka från den här vyn. HändelsehanterarenSignOutButton_Clickedloggar ut användaren med instansenPublicClientSingletonoch navigerar tillmain view.
Ändra appgränssnittet
Klassen AppShell definierar en apps visuella hierarki, XAML-markering som används för att skapa appens användargränssnitt. AppShell Uppdatera för att informera den om Views.
Dubbelklicka på
AppShell.xamlfilen i fönstret Solution Explorer för att öppna XAML-redigeraren. Ersätt XAML-markering med följande kod:<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="SignInMaui.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:SignInMaui.Views" Shell.FlyoutBehavior="Disabled"> <ShellContent Title="Home" ContentTemplate="{DataTemplate local:MainView}" Route="MainPage" /> </Shell>XAML-koden definierar en
AppShellklass som inaktiverar det utfällbara beteendet och anger huvudinnehållet till ettShellContentelement med en rubrikHomeoch en innehållsmall som pekar påMainViewklassen.I fönstret Solution Explorer i Visual Studio expanderar du filen AppShell.xaml för att visa dess kod bakom fil AppShell.xaml.cs. Öppna AppShell.xaml.cs och ersätt innehållet i filen med följande kod:
// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using SignInMaui.Views; namespace SignInMaui; public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute("mainview", typeof(MainView)); Routing.RegisterRoute("claimsview", typeof(ClaimsView)); } }Du uppdaterar
AppShell.xaml.csfilen så att den innehåller nödvändiga vägregistreringar förMainViewochClaimsView. Genom attInitializeComponent()anropa metoden ser du till att klassen initierasAppShell. MetodenRegisterRoute()associerarmainviewvägarna ochclaimsviewmed deras respektive vytyper ochMainViewClaimsView.
Lägga till plattformsspecifik kod
Ett .NET MAUI-appprojekt innehåller en plattformsmapp, där varje underordnad mapp representerar en plattform som .NET MAUI kan rikta in sig på. Följ dessa steg för att ange ett Android-programspecifikt beteende som komplement till standardprogramklassen:
Dubbelklicka på
Platforms/Android/AndroidManifest.xmlfilen i solution explorer-fönstret för att öppna XML-redigeraren. Uppdatera följande egenskaper:- Ange Programnamn till MAUI CIAM.
- Ange Paketnamn till SignInMaui.Droid.
- Ange Lägsta Android-version till Android 5.0 (API-nivå 21).
Dubbelklicka på
Platforms/Android/MainActivity.csfilen i solution explorer-fönstret för att öppna csharp-redigeraren. Ersätt innehållet i filen med följande kod:// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using Android.App; using Android.Content; using Android.Content.PM; using Android.OS; using SignInMaui.MSALClient; using Microsoft.Identity.Client; namespace SignInMaui; [Activity(Theme = "@style/Maui.SplashTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation | ConfigChanges.UiMode | ConfigChanges.ScreenLayout | ConfigChanges.SmallestScreenSize | ConfigChanges.Density)] public class MainActivity : MauiAppCompatActivity { protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); // configure platform specific params PlatformConfig.Instance.RedirectUri = $"msal{PublicClientSingleton.Instance.MSALClientHelper.AzureAdConfig.ClientId}://auth"; PlatformConfig.Instance.ParentWindow = this; // Initialize MSAL and platformConfig is set _ = Task.Run(async () => await PublicClientSingleton.Instance.MSALClientHelper.InitializePublicClientAppAsync()).Result; } protected override void OnActivityResult(int requestCode, Result resultCode, Intent data) { base.OnActivityResult(requestCode, resultCode, data); AuthenticationContinuationHelper.SetAuthenticationContinuationEventArgs(requestCode, resultCode, data); } }Nu ska vi dela upp de viktigaste delarna i koden som du har lagt till:
usingNödvändiga instruktioner ingår överst.- Klassen
MainActivitydefinieras och ärver frånMauiAppCompatActivity, vilket är basklassen för Android-plattformen i .NET MAUI. - Attributet [Aktivitet] tillämpas på
MainActivityklassen och anger olika inställningar för Android-aktiviteten.Theme = "@style/Maui.SplashTheme"ställer in välkomsttemat för aktiviteten.MainLauncher = trueanger den här aktiviteten som programmets viktigaste startpunkt.ConfigurationChangesanger de konfigurationsändringar som aktiviteten kan hantera, till exempel skärmstorlek, orientering, användargränssnittsläge, skärmlayout, minsta skärmstorlek och densitet.
OnCreate-metoden åsidosättas för att tillhandahålla anpassad logik när aktiviteten skapas.base.OnCreate(savedInstanceState)anropar basimplementeringen av metoden.PlatformConfig.Instance.RedirectUriär inställt på ett dynamiskt genererat värde baserat påPublicClientSingleton.Instance.MSALClientHelper.AzureAdConfig.ClientId. Den konfigurerar omdirigerings-URI:n för MSAL-klienten.PlatformConfig.Instance.ParentWindowär inställd på den aktuella aktivitetsinstansen, som anger det överordnade fönstret för autentiseringsrelaterade åtgärder.PublicClientSingleton.Instance.MSALClientHelper.InitializePublicClientAppAsync()initierar MSAL-klientappen asynkront med hjälp av en hjälpmetod från en singleton-instans med namnetMSALClientHelper.Task.RunAnvänds för att köra initieringen på en bakgrundstråd och.Resultanvänds för att synkront vänta tills uppgiften har slutförts.
OnActivityResult-metoden åsidosättas för att hantera resultatet av en aktivitet som startas av den aktuella aktiviteten.base.OnActivityResult(requestCode, resultCode, data)anropar basimplementeringen av metoden.AuthenticationContinuationHelper.SetAuthenticationContinuationEventArgs(requestCode, resultCode, data)anger argumenten för fortsättningshändelse för autentisering baserat på den mottagna begärandekoden, resultatkoden och avsiktsdata. Detta används för att fortsätta autentiseringsflödet när en extern aktivitet returnerar ett resultat.
I fönstret Solution Explorer i Visual Studio väljer du Plattformar.
Högerklicka på Android-mappen >Lägg till>nytt objekt....
Välj C#-objektklass>. Ge filen namnet
MsalActivity.cs.Ersätt innehållet
MsalActivity.csi filen med följande kod:// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using System; using System.Collections.Generic; using System.Linq; using System.Text; using Android.App; using Android.Content; using Android.OS; using Android.Runtime; using Android.Views; using Android.Widget; using Microsoft.Identity.Client; namespace MauiAppBasic.Platforms.Android.Resources { [Activity(Exported =true)] [IntentFilter(new[] { Intent.ActionView }, Categories = new[] { Intent.CategoryBrowsable, Intent.CategoryDefault }, DataHost = "auth", DataScheme = "msalEnter_the_Application_Id_Here")] public class MsalActivity : BrowserTabActivity { } }Nu ska vi dela upp de viktigaste delarna i koden som du har lagt till:
MsalActivity-klassen deklareras inomMauiAppBasic.Platforms.Android.Resourcesnamnområdet. Klassen ärver frånBrowserTabActivityklassen, vilket indikerar att den utökar sina funktioner.- Klassen är dekorerad med
[Activity(Exported = true)]attributet, vilket betyder att aktiviteten exporteras och kan nås med andra metoder. - Ett avsiktsfilter anges med hjälp av attributet "[IntentFilter(...)]". Den konfigurerar aktiviteten för att fånga upp avsikten
ActionView. - Avsiktsfiltret är inställt på att hantera avsikten
ActionViewmed angivenDataScheme(msalEnter_the_Application_Id_Here) ochDataHost("autentisering"). Med den här konfigurationen kan aktiviteten hantera autentiseringsprocessen genom att fånga upp och bearbeta avsiktenActionView. ErsättEnter_the_Application_Id_Heremed program-ID:t (klient) för den app som du registrerade tidigare.
Lägga till appinställningar
Med inställningarna kan du separera data som konfigurerar beteendet för en app från koden, vilket gör att beteendet kan ändras utan att appen återskapas. Tillhandahåller MauiAppBuilder ConfigurationManager för att konfigurera inställningar i vår .NET MAUI-app. Nu ska vi lägga till appsettings.json filen som en EmbeddedResource.
Följ dessa steg för att skapa appsettings.json:
I fönstret Solution Explorer i Visual Studio högerklickar du på SignInMaui-projektet >Lägg till>nytt objekt....
Välj JSON-konfigurationsfil för Web>JavaScript. Ge filen namnet
appsettings.json.Markera Lägga till.
Välj appsettings.json
I fönstret Egenskaper anger du Skapa åtgärd till Inbäddad resurs.
I fönstret Egenskaper anger du Kopiera till Utdatakatalog till Kopiera alltid.
Ersätt innehållet
appsettings.jsoni filen med följande kod:{ "AzureAd": { "Authority": "https://Enter_the_Tenant_Subdomain_Here.ciamlogin.com/", "ClientId": "Enter_the_Application_Id_Here", "CacheFileName": "msal_cache.txt", "CacheDir": "C:/temp" }, "DownstreamApi": { "Scopes": "openid offline_access" } }appsettings.jsonI letar du upp platshållaren:Enter_the_Tenant_Subdomain_Hereoch ersätt den med underdomänen Katalog (klientorganisation). Om din primära klientdomän till exempel ärcontoso.onmicrosoft.comanvänder ducontoso. Om du inte har ditt klientnamn kan du läsa klientinformationen.Enter_the_Application_Id_Hereoch ersätt det med program-ID:t (klient) för den app som du registrerade tidigare.
Använda anpassad URL-domän (valfritt)
Använd en anpassad domän för att helt märka autentiserings-URL:en. Från ett användarperspektiv finns användarna kvar på din domän under autentiseringsprocessen, i stället för att omdirigeras till ciamlogin.com domännamn.
Följ dessa steg för att använda en anpassad domän:
Använd stegen i Aktivera anpassade URL-domäner för appar i externa klienter för att aktivera anpassad URL-domän för din externa klientorganisation.
Öppna appsettings.json fil:
- Uppdatera värdet för
Authorityegenskapen till https://Enter_the_Custom_Domain_Here/Enter_the_Tenant_ID_Here. ErsättEnter_the_Custom_Domain_Heremed din anpassade URL-domän ochEnter_the_Tenant_ID_Heremed ditt klient-ID. Om du inte har ditt klientorganisations-ID lär du dig att läsa klientinformationen. - Lägg till
knownAuthoritiesegenskap med ett värde [Enter_the_Custom_Domain_Here].
- Uppdatera värdet för
När du har gjort ändringarna i din appsettings.json-fil , om din anpassade URL-domän är login.contoso.com och klientorganisations-ID:t är aaaabbbb-0000-cccc-1111-dddd222eeee, bör filen se ut ungefär så här:
{
"AzureAd": {
"Authority": "https://login.contoso.com/aaaabbbb-0000-cccc-1111-dddd2222eeee",
"ClientId": "Enter_the_Application_Id_Here",
"CacheFileName": "msal_cache.txt",
"CacheDir": "C:/temp",
"KnownAuthorities": ["login.contoso.com"]
},
"DownstreamApi": {
"Scopes": "openid offline_access"
}
}
Köra och testa .NET MAUI-mobilapp
.NET MAUI-appar är utformade för att köras på flera operativsystem och enheter. Du måste välja vilket mål du vill testa och felsöka appen med.
Ange felsökningsmålet i Visual Studio-verktygsfältet till den enhet som du vill felsöka och testa med. Följande steg visar hur du ställer in felsökningsmålet på Android:
- Välj listrutan Felsök mål .
- Välj Android-emulatorer.
- Välj emulatorenhet.
Kör appen genom att trycka på F5 eller välj uppspelningsknappen överst i Visual Studio.
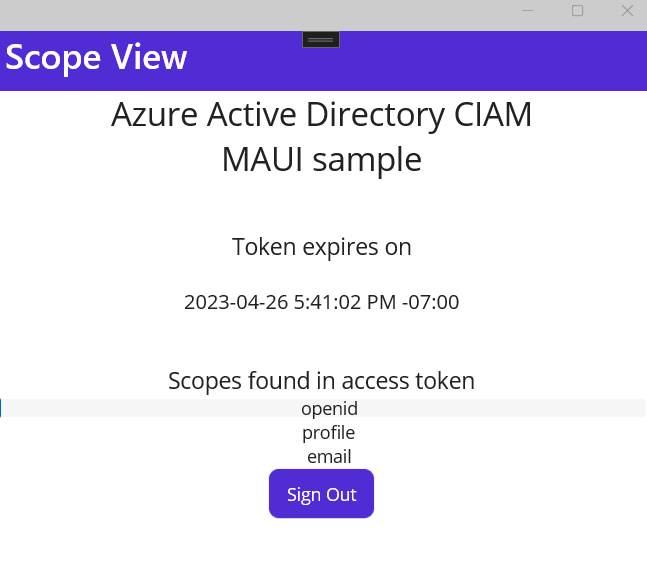
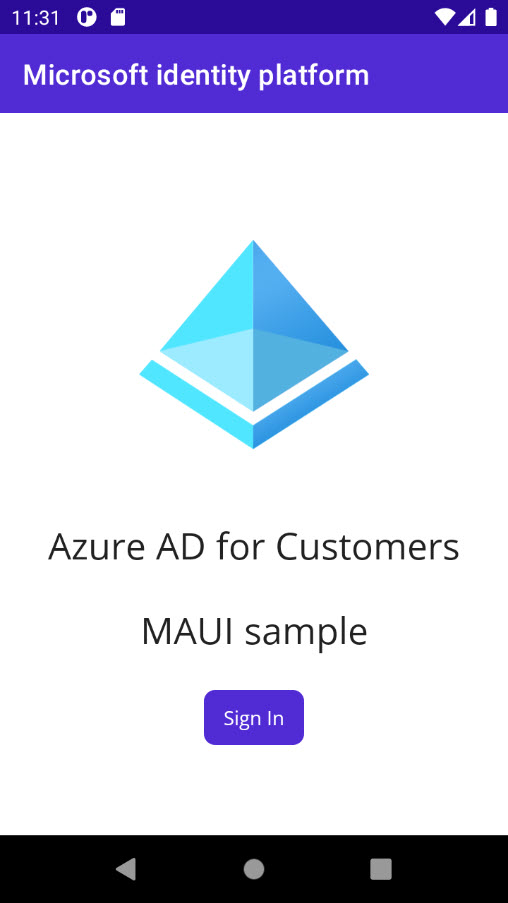
Nu kan du testa .NET MAUI Android-exempelappen. När du har kört appen visas Android-appfönstret i en emulator:

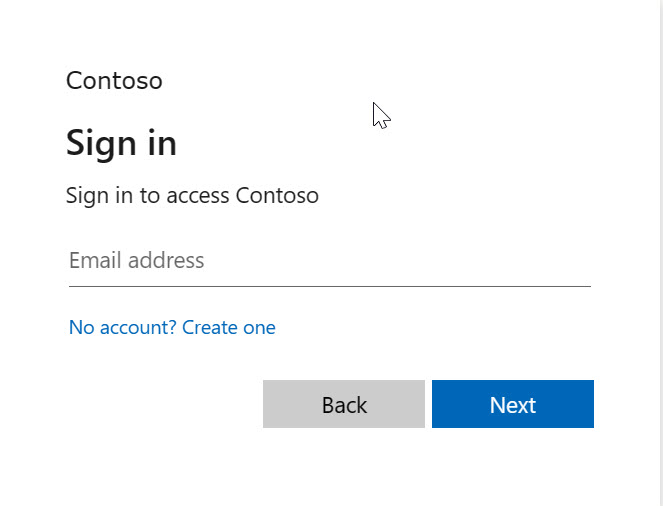
I Android-fönstret som visas väljer du knappen Logga in . Ett webbläsarfönster öppnas och du uppmanas att logga in.

Under inloggningsprocessen uppmanas du att bevilja olika behörigheter (så att programmet kan komma åt dina data). Vid lyckad inloggning och medgivande visar programskärmen huvudsidan.