Anpassa det neutrala varumärket i din externa klient
Gäller för:  Workforce-hyresgäster
Workforce-hyresgäster  externa hyresgäster (läs mer)
externa hyresgäster (läs mer)
När du har skapat en ny extern klientorganisation kan du anpassa slutanvändarupplevelsen. Skapa ett anpassat utseende för användare som loggar in i dina appar, genom att konfigurera Företagsprofilering inställningar för din klientorganisation. Med de här inställningarna kan du lägga till egna bakgrundsbilder, färger, företagslogotyper och text för att anpassa inloggningsupplevelserna i dina appar.
Du kan också skapa användarflöden programmatiskt med hjälp av API:et för företagsanpassningsdiagram.
Tips
För att prova den här funktionen, gå till Woodgrove Groceries-demonstrationen och starta användarfall "Företagsprofil".
Förutsättningar
- Om du inte redan har skapat en extern Microsoft Entra-klientorganisation, gör det nu.
- Registrera ett program.
- Skapa ett användarflöde
- Granska filstorlekskraven för varje bild som du vill lägga till. Du kan behöva använda en fotoredigerare för att skapa rätt storlek på bilderna. Den föredragna bildtypen för alla bilder är PNG, men JPG accepteras.
Varumärkeselement
Som standard erbjuder Microsoft ett neutralt varumärke för din klientorganisation som kan anpassas efter företagets specifika krav. Den här standardanpassningen inkluderar inte någon befintlig Microsoft-varumärkesanpassning. Om den anpassade företagsanpassningen inte kan läsas in växlar inloggningssidan automatiskt tillbaka till den här neutrala varumärkesanpassningen. Dessutom kan varje anpassad varumärkesegenskap läggas till manuellt på den anpassade inloggningssidan.
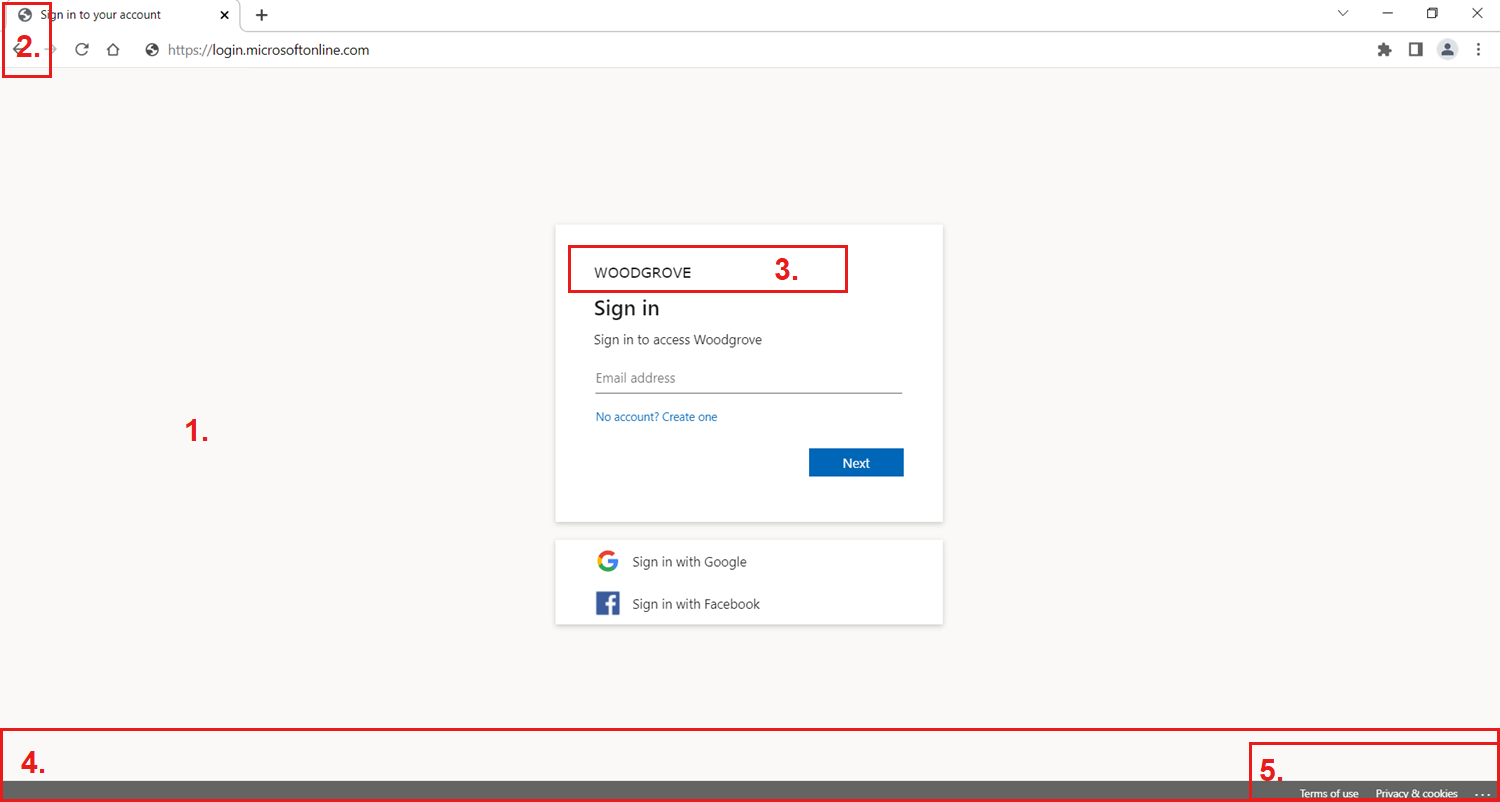
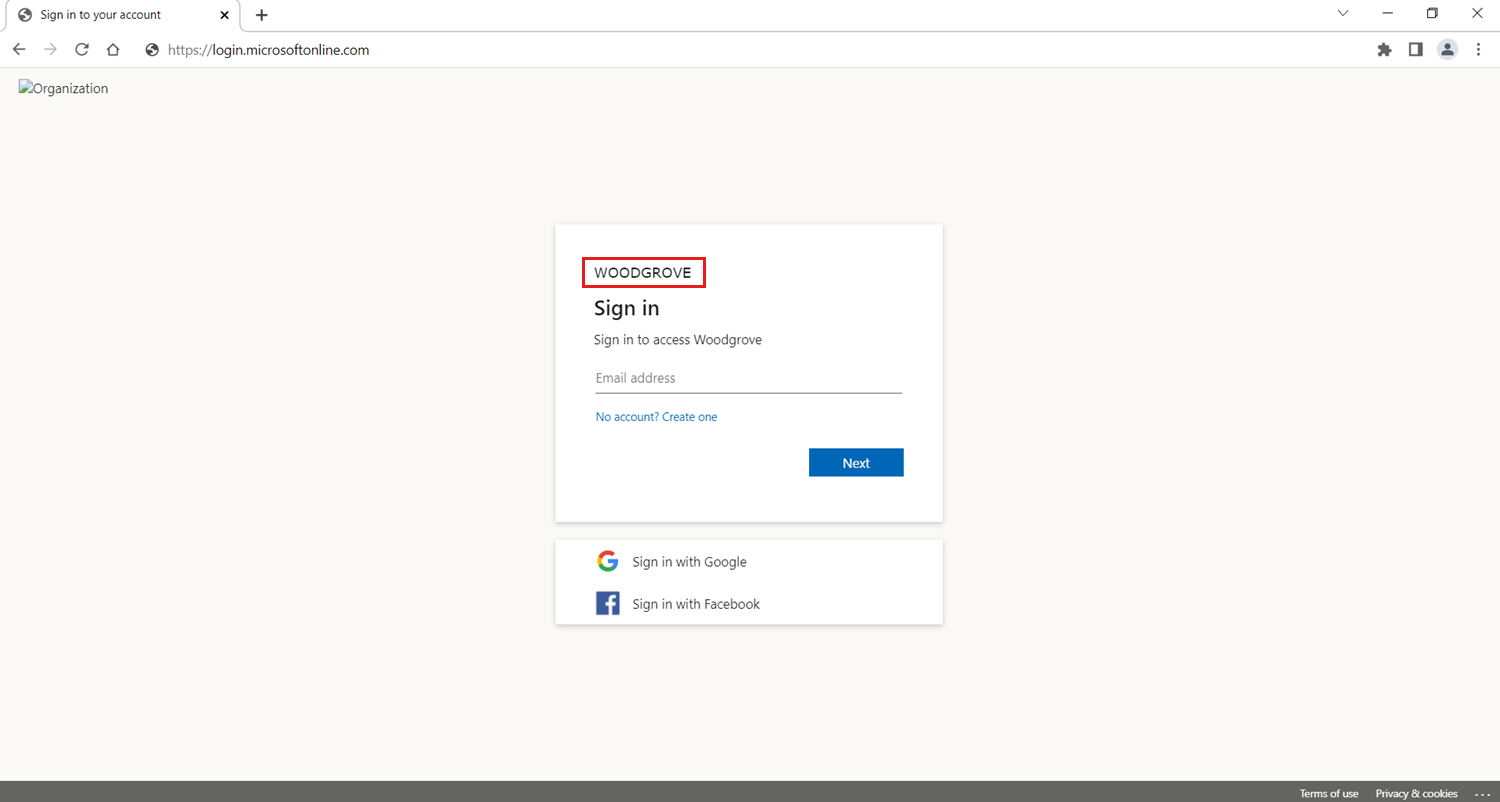
Du kan anpassa den här neutrala varumärkesanpassningen med en anpassad bakgrundsbild eller färg, favicon, layout, sidhuvud och sidfot. Du kan också anpassa inloggningsformuläret och lägga till anpassad text i olika instanser eller ladda upp anpassad CSS. Följande bild visar hyresgästens neutrala standardvarumärke. Du hittar de numrerade varumärkeselementen och deras motsvarande beskrivningar efter bilden.
- Neutral bakgrund.
- Favicon.
- Banderollslogotyp.
- Sidfot som ett sidlayoutelement.
- Sidfotslänkar, till exempel sekretess & cookies, användningsvillkor.
Så här anpassar du standardinloggningsupplevelsen
Innan du anpassar några inställningar visas den neutrala standardvarumärket på inloggnings-, registrerings- och utloggningssidorna. Du kan anpassa den här standardupplevelsen med en anpassad bakgrundsbild eller färg, favicon, layout, sidhuvud och sidfot. Du kan också ladda upp en anpassad CSS-.
Logga in på administrationscentret för Microsoft Entra som minst en organisationsanpassningsadministratör.
Om du har åtkomst till flera klienter använder du ikonen Inställningar
 överst i menyn för att växla till den externa klient du skapade tidigare från menyn Kataloger + prenumerationer.
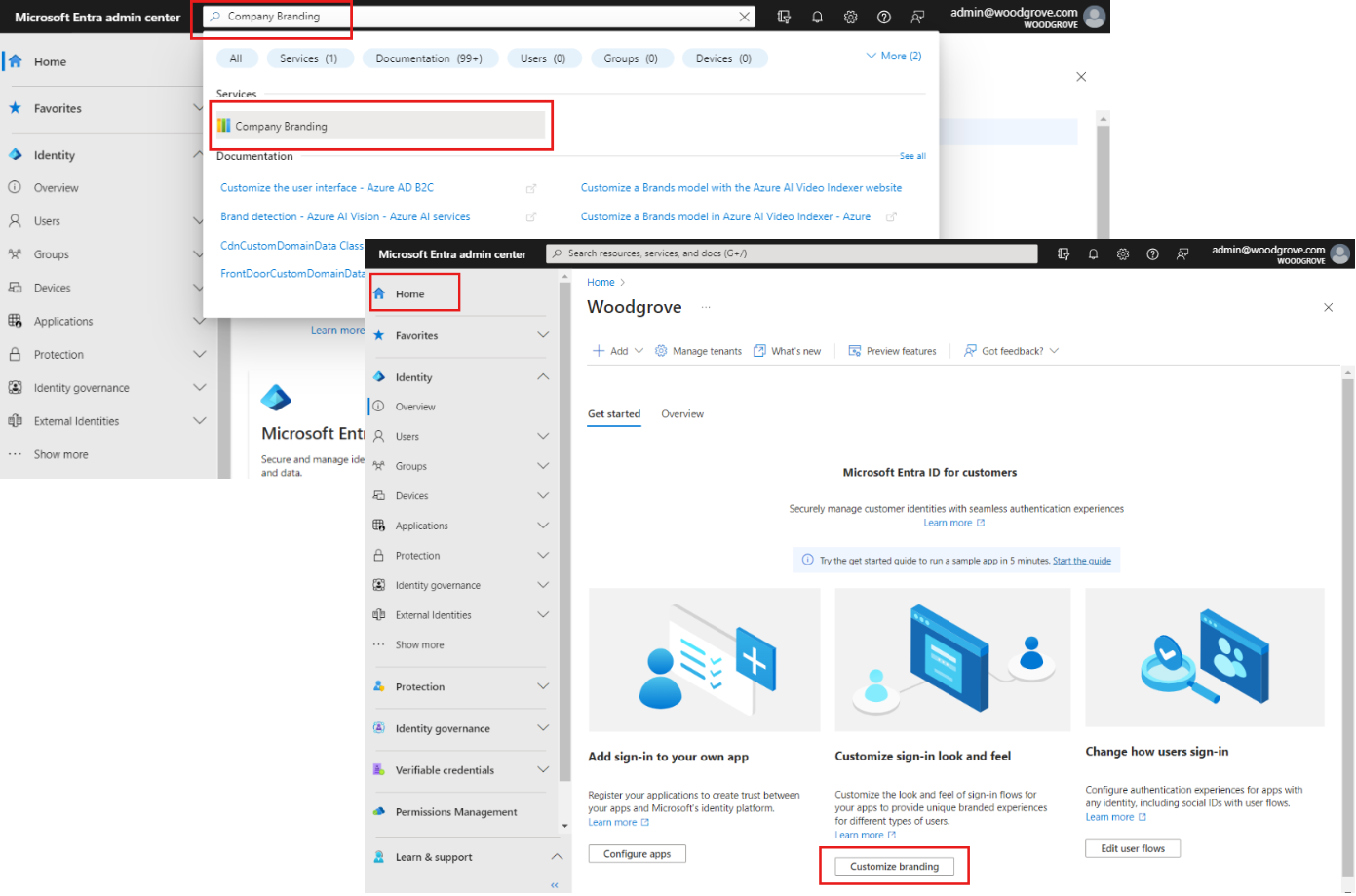
överst i menyn för att växla till den externa klient du skapade tidigare från menyn Kataloger + prenumerationer.Bläddra till Företagsvarumärke antingen med hjälp av sökfältet eller genom att gå till Hem>Översikt över hyresgäster>Anpassa varumärket.

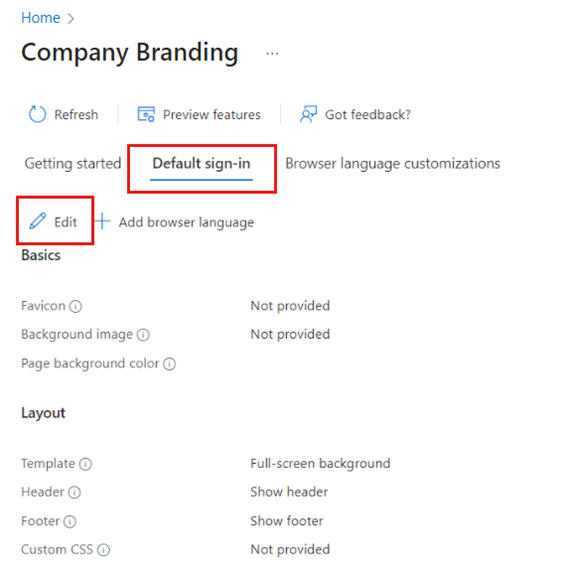
På fliken Standardinloggning väljer du Redigera.

Anpassa inloggningssidans bakgrund och layout
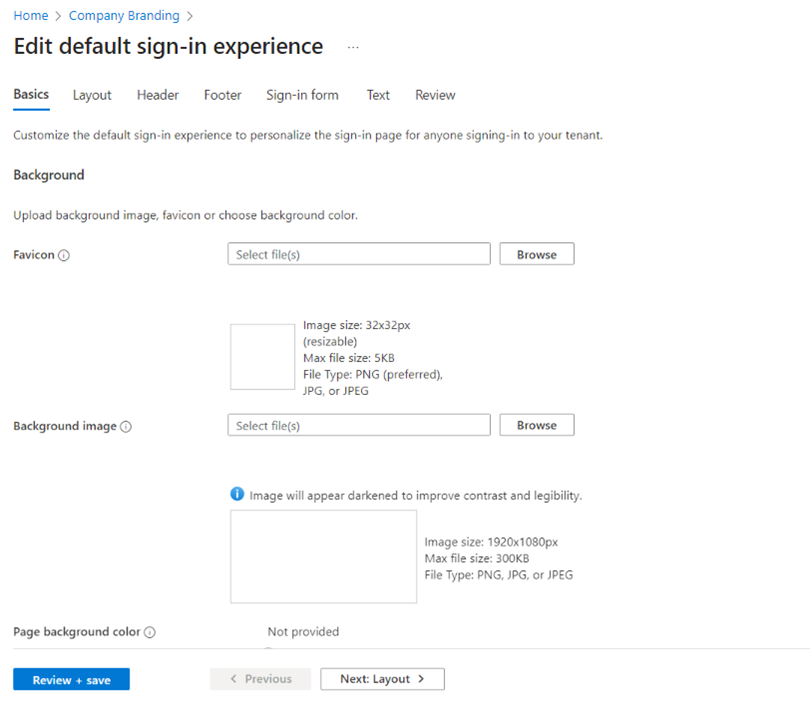
Ändra något av bakgrundselementen på fliken Grundläggande.
Favicon – ikonen som visas på webbläsarfliken.
Bakgrundsbild – Den stora bild som visas på inloggningssidan. Om du laddar upp en bild skalas och beskärs den för att fylla webbläsarfönstret.
Bakgrundsfärg för sidan – Den färg som ersätter bakgrundsbilden när bilden inte kan läsas in, till exempel på grund av anslutningsfördröjning.
Välj Nästa: Layout om du vill fortsätta anpassa eller Granska + spara om du vill spara ändringarna.
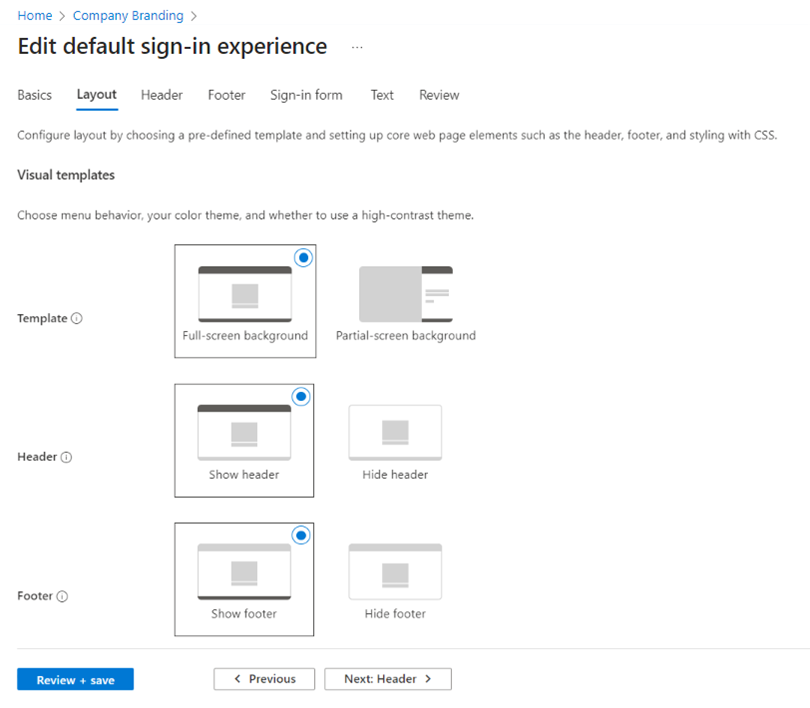
På fliken Layout väljer du placeringen av webbsideelement på inloggningssidan.
Mall – Välj om bakgrunden ska visas i helskärmsläge eller delvis skärm.
Rubrik – Visa eller dölj rubriken.
Sidfot – Visa eller dölj sidfoten.
Anpassad CSS- – Ladda upp din egen CSS-fil för att ersätta standardformatmallen i Microsoft med din egen formatering för: färg, teckensnitt, textstorlek, elementens placering och visning för olika enheter och skärmstorlekar.
Välj Nästa: Rubrik om du vill fortsätta anpassa eller Granska + spara om du vill spara ändringarna.
Anpassa logotypen, sekretesslänken och användningsvillkoren
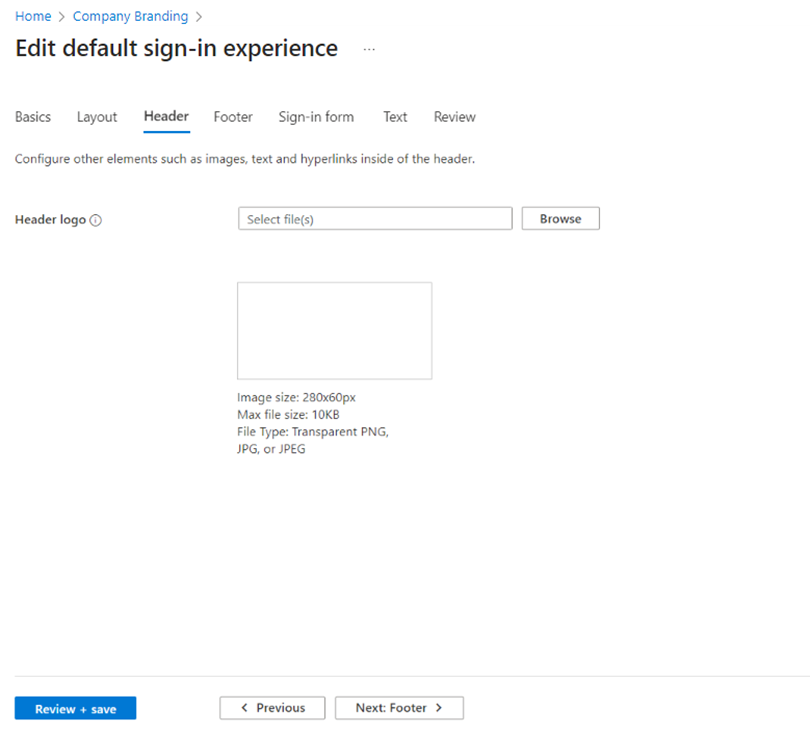
På fliken Rubrik väljer du logotypen som ska visas i rubriken på inloggningssidan.

Välj Nästa: Sidfot om du vill fortsätta anpassa eller Granska + spara om du vill spara ändringarna.
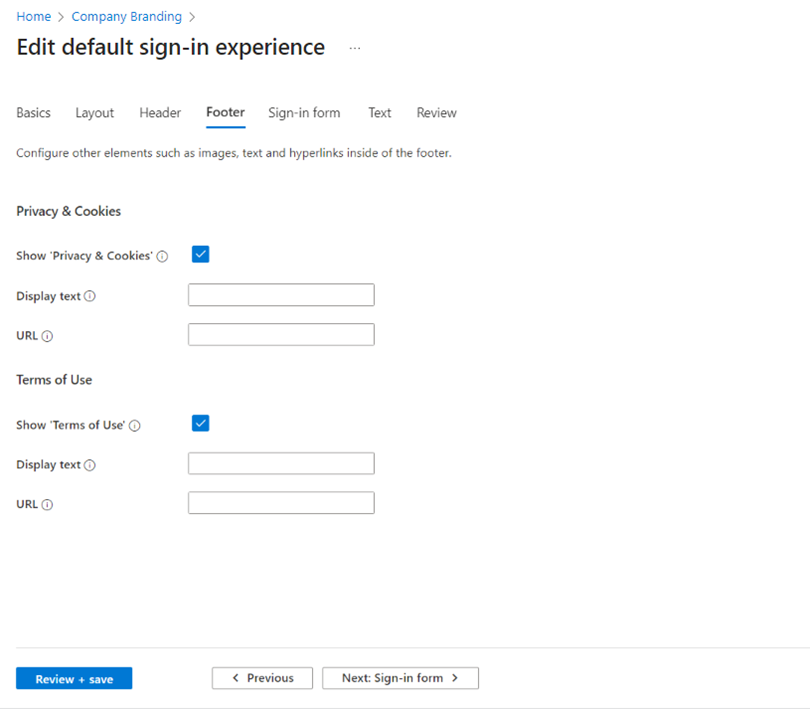
På fliken Sidfot kan du anpassa URL:er och länktext för de sekretess- och användningsvillkor som visas i sidfoten på inloggningssidan.
Sekretess & Cookies – Markera kryssrutan bredvid Sekretess & Cookies för att visa den här hyperlänken i sidfoten. Microsofts standardsekretesslänk visas om du inte anger din egen hyperlänk Visa text och URL.
användningsvillkor – Markera kryssrutan bredvid Användningsvillkor för att visa den här hyperlänken i sidfoten. Microsofts länk för användningsvillkor visas såvida du inte anger din egen hyperlänk Visa text och URL.
Välj Nästa: Inloggningsformulär om du vill fortsätta anpassa eller Granska + spara om du vill spara ändringarna.
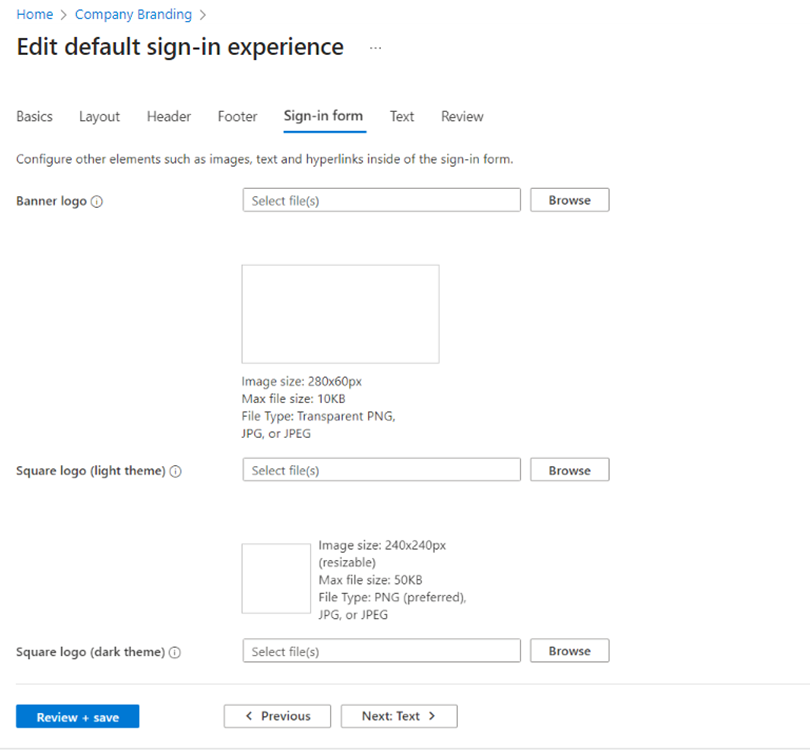
Anpassa inloggningsformuläret
På fliken inloggningsformulär konfigurerar du element i inloggningsformuläret:
bannerlogotyp – visas på inloggningssidan och i användarens åtkomstpanel.
Square-logotyp (ljust tema) – Representerar användarkonton i din organisation.
Fyrkantig logotyp (mörkt tema) – Om logotypen för ljust tema visas dåligt på mörka bakgrunder kan du ladda upp en logotyp för att använda istället när mörka bakgrunder förekommer.
Rulla till den nedre halvan av sidan och konfigurera fler element i inloggningsformuläret:
Användarnamn tipstext – Tipstexten som visas i fältet användarnamn på inloggningssidan (rekommenderas inte om gästanvändare loggar in på din app).
Text på inloggningssidan – visas längst ned på inloggnings- och registreringssidorna. Riktlinjer:
- Maximalt 1 024 tecken
- Ta inte med känslig information
- Använd den här syntaxen för att formatera text:
- Hyperlänk:
[text](link) - Fetstil:
**text** or __text__ - Kursiv stil:
*text* or _text_ - Understrykning:
++text++
- Hyperlänk:
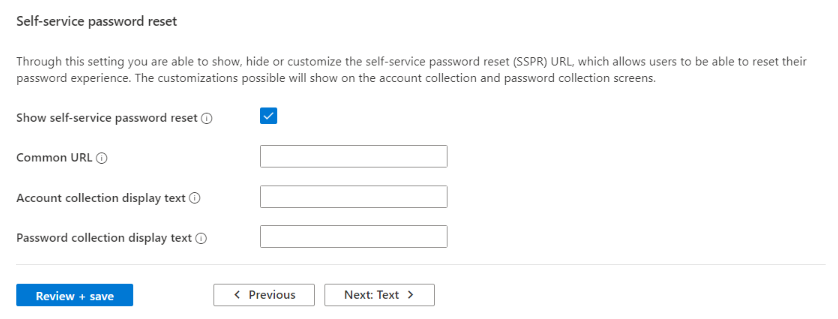
Anpassa självbetjänad lösenordsåterställning
Bläddra till avsnittet lösenordsåterställning med självbetjäning för att ställa in alternativ för att visa, dölja eller anpassa länken på inloggningssidan.
- Visa lösenordsåterställning med självbetjäning – Markera den här kryssrutan om du vill visa länken för lösenord för självbetjäning.
- Vanliga URL- – Ange en URL för lösenordsåterställning som ska användas i stället för microsoft-standardlänken.
- Kontosamling visar text – Ange länktext som ska visas i stället för Microsofts standardtext "Det går inte att komma åt ditt konto".
- Lösenordssamling visar text – Ange länktext som ska visas i stället för Microsofts standardtext "Glömt lösenord".
Välj Nästa: Text om du vill fortsätta anpassa eller Granska + spara om du vill spara ändringarna.
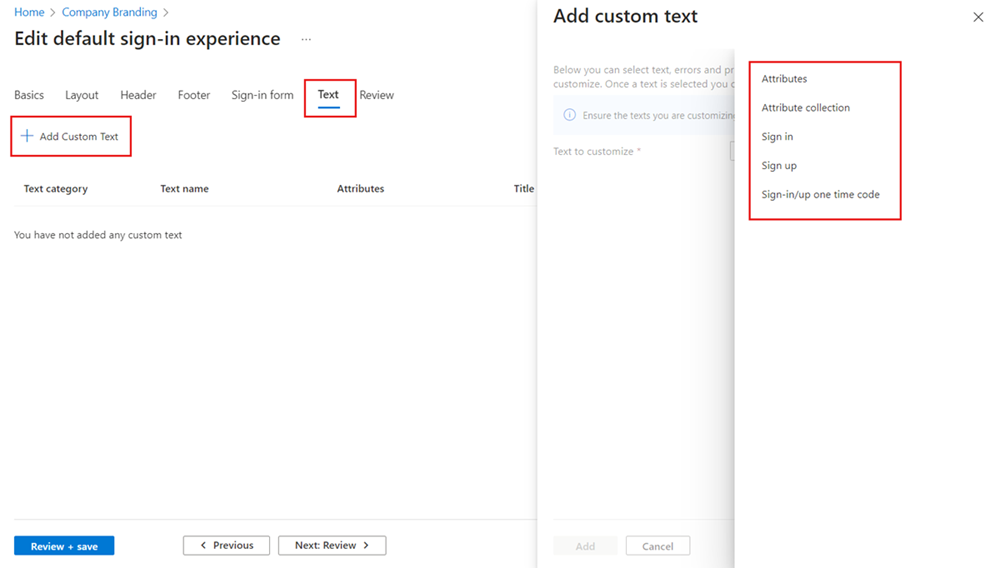
Anpassa användarattribut
För din hyresgäst kan du ha olika krav på den information som du vill samla in under registrering och inloggning. Hyresgästen levereras med en inbyggd uppsättning information som lagras i attribut, till exempel förnamn, efternamn, stad och postnummer. Du kan skapa anpassade attribut i din klientorganisation med hjälp av Microsoft Graph API eller i portalen under fliken Text i Company Branding.
På fliken Text väljer du Lägg till anpassad text.
Välj något av alternativen:
- Välj attribut för att åsidosätta standardvärdena.
- Välj attributsamling för att lägga till ett nytt attributalternativ som du vill samla in under registreringsprocessen.
- Välj Logga in för att lägga till anpassad text för inloggningssidan.
- Välj Registrera dig för att lägga till anpassad text för inloggningssidan.
- Välj inloggnings-/engångskod (SISU OTC) för att lägga till en anpassad rubrik.
Välj Nästa: Granska för att granska alla dina ändringar. Välj sedan Spara om du vill spara ändringarna eller Föregående om du vill fortsätta anpassa.
Viktig
I den externa klientorganisationen har vi två alternativ för att lägga till anpassad text i registrerings- och inloggningsmiljön. Funktionen är tillgänglig under varje användarflöde under språkanpassningen och även under Företagsanpassning. Vi har två sätt att anpassa strängar (via företagsprofilering och via användarflöden), men båda sätten ändrar samma JSON-fil. Den senaste ändringen som gjorts antingen via användarflöden eller via företagsanpassning åsidosätter alltid den tidigare ändringen.
Anpassa utloggningsupplevelsen
Du behöver inte anpassa utloggningsupplevelsen för din externa klientorganisation. Om du har anpassat ditt varumärke för inloggningsupplevelsen matchar utloggningsupplevelsen automatiskt inloggningsupplevelsen. Om du inte har anpassat inloggningsupplevelsen kommer utloggningsupplevelsen att matcha den standardneutrala varumärkesprofileringen i din externa hyresgästorganisation.
Anpassa hyresgästens namn
Du kan anpassa ditt klientnamn i administrationscentret för Microsoft Entra för att ersätta Microsofts banderollslogotyp i den neutrala standardinloggningsmiljön. Det nya klientnamnet visas också i verifieringsmeddelandet som skickas till användaren.
Logga in på administrationscentret för Microsoft Entra som minst en organisationsanpassningsadministratör.
Om du har åtkomst till flera klienter, använd ikonen Inställningar
 i toppmenyn för att växla till den externa klient som du redan har skapat från menyn Kataloger + prenumerationer.
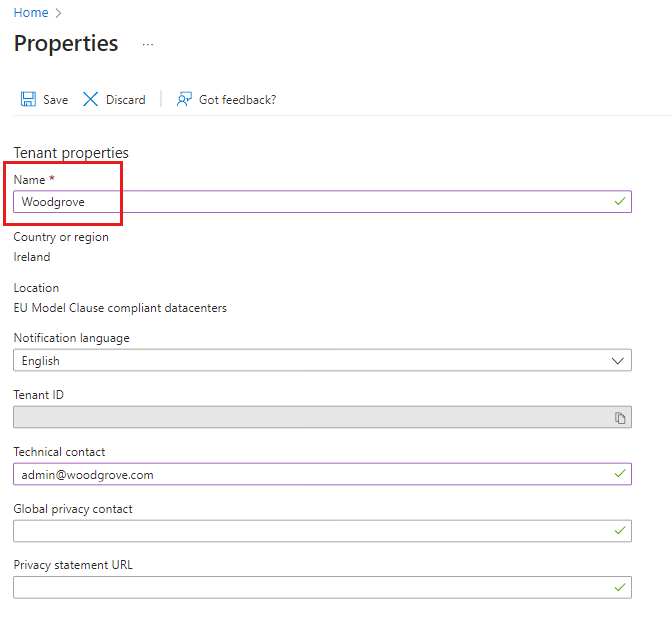
i toppmenyn för att växla till den externa klient som du redan har skapat från menyn Kataloger + prenumerationer.I sökfältet skriver du in och väljer Hyresgästegenskaper.
Redigera fältet Namn.

Välj Spara.
Anpassa ditt varumärke med Microsoft Graph API
Du kan använda Microsoft Graph API för att anpassa några objekt programmatiskt. Du kan till exempel använda API:et för att ladda upp en anpassad bakgrundsbild, ändra färgen på inloggningssidan och lägga till en anpassad logotyp. Mer information finns i artikeln uppdatering av standardvarumärke.
Relaterat innehåll
I den här artikeln har vi lärt oss hur du anpassar utseendet på kundens inloggnings- och registreringsupplevelse. Mer information om hur du anpassar klientorganisationens språk finns i artikeln Språkanpassning. En förståelse för skillnaderna i varumärkesanpassning för anställda finns i artikeln Så här anpassar du varumärkesanpassning för din personal.