Arbeta med mallar för e-post, sidor och formulär
I Dynamics 365 Customer Insights - Journeys ingår en mängd professionellt utformade mallar. De flesta mallar innehåller en kolumnlayout, ett färgschema, exempelinnehåll och exempelbilder, medan andra bara innehåller en grundläggande kolumnlayout utan exempelinnehåll. Det finns också tomma mallar som inte ger exempelinnehåll eller struktur.
Mallar i Dynamics 365 Customer Insights - Journeys
Mallarna som ingår i Dynamics 365 Customer Insights - Journeys innehåller:
- En startpunkt som hjälper dig att arbeta snabbare
- Avancerade layouter som baseras på responsiva designtekniker, vilket gör det enklare att skapa innehåll som ser bra ut i alla skärmstorlekar
- En harmonisk färgpalett med ett hanterbart antal färger som du enkelt kan anpassa till din organisations identitet
- Beprövade designer som har testats mot ett stort antal webb- och e-postklienter vilket säkerställer att de ser bra ut överallt
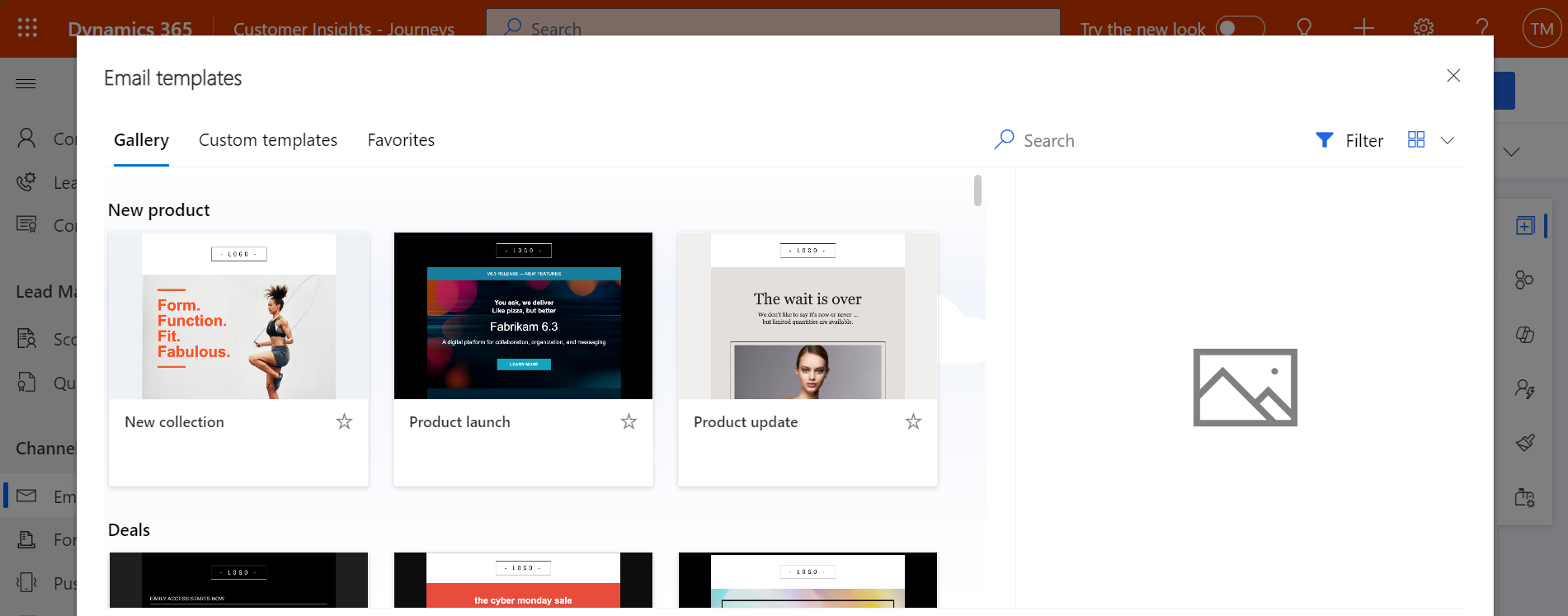
Det första du ska göra när du skapar ett nytt meddelande, en ny sida eller ett nytt formulär är att välja en mall. Det är lätt att arbeta med innehållet och formatmallarna som ingår genom att använda designerverktyget, men kolumnlayouten är delvis permanent fastställd av den mall du väljer (du kan bara ändra den med hjälp av HTML-kodredigeraren).

När du skapar en ny design kopieras innehållet från den valda mallen till den. Designen och mallen är inte länkade, så mallen ändras inte när du redigerar designen. På samma sätt påverkar alla framtida ändringar i en mall inte en befintlig design som skapats med den.
Du kan lätt skapa anpassade mallar som passar ditt företags kommunikationsbehov och grafiska identitet. Du kan spara befintlig e-post eller kundfärd som en mall genom att välja Spara som mall medan e-postmeddelandet eller färden är öppen, eller arbeta direkt i det relevanta mallområdet för att skapa dem från början. Du kan också skapa sid- och formulärmallar, men du kan bara göra det genom att skapa dem i mallområdet – det finns inga Spara som mall-knappar för detta, men du kan kopiera/klistra in HTML från en befintlig sida eller formulär i en ny mall. När du konfigurerar en mall kan du lägga till olika typer av metadata (till exempel syfte, stil, marknadstyp och optimerat för) som gör att varje mall blir enklare att identifiera och lättare hitta med hjälp av filtren i dialogrutan Välj en mall som visas för användarna när de skapar en ny design för e-postmeddelande, sida eller formulär.
Viktigt!
Standardmallarna hanteras som en del av lösningen och kan skrivas över när Dynamics 365 Customer Insights - Journeys uppdateras. Om du vill anpassa en standardmall bör du därför alltid spara resultatet med ett annat namn i stället för att spara det under standardnamnet, annars kan dina anpassningar skrivas över vid nästa uppdatering.
Formge en mall
Alla e-post- och sidmallar som ingår i Dynamics 365 Customer Insights - Journeys har formatkontroller som hjälper dig att snabbt anpassa dem till de färger som används i din organisation eller i en kampanj. Vilka formatinställningar som finns varierar beroende på vilken mall du väljer. En design som baseras på en tom mall har inga formatkontroller, såvida inte du (eller systemanpassaren) har programmerat sådana med HTML-kod.

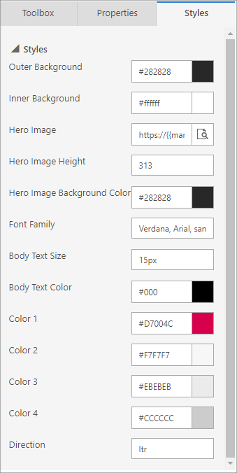
Här följer några vanliga formatinställningar för mallarna som ingår:
- Yttre bakgrund: Färgen som visas utanför ditt meddelandeinnehåll (bakom "papperet")
- Inre bakgrund: Färgen som visas bakom ditt meddelandeinnehåll ("pappersfärgen")
- Inställningar för fokusbild: Fokusbilden, när en sådan finns, är oftast den största bilden på sidan och finns längst upp i meddelandet. Dessa inställningar styr käll-URL:en för bilden och formatinställningarna som påverkar den. Använd bläddringsknappen för inställningen Fokusbild för att välja en bild från bildbiblioteket i Dynamics 365 Customer Insights - Journeys.
- Inställningar för teckensnitt och meddelandetext: Dessa anger typografiska alternativ som gäller för den mesta av texten i meddelandet, men vanligtvis inte rubrikerna.
-
Färger: En bra grafisk design bör inte innehålla för många färger och färgerna ska harmonisera med varandra. I mallar används vanligtvis två till fyra färger som du kan ange en och en, så att de matchar önskad färgpalett. Färgerna används vanligtvis på rubriktext, åtgärdsknappar, bakgrund till textruta och kantlinjerna som används i designen. Följande namnkonventioner är de vanligaste (ibland finns ytterligare färger):
- Färg 1: Primära knappar
- Färg 2: Sekundära knappar eller funktionsblock
- Färg 3: Sidfot
- Riktning: Beroende på vilket språk du använder väljer du antingen LTR (vänster till höger) eller RTL (höger till vänster).
Inställningarna som finns för varje mall har konfigurerats med egna anpassade attribut i mallens HTML-kod. Du kan redigera och skapa dessa efter behov när du anpassar eller skapar egna mallar. Mer information: Använda anpassade attribut för att aktivera designerfunktioner i e-postmeddelanden, sidor och formulär.
Lägga till visuella etiketter för mallar
När du designar en ny marknadsföringsmeddelande, sida, ett formulär eller ett segment visas först ett galleri med mallar att välja mellan. Du kan lägga till en iögonfallande visuell etikett till vilken mall som helst för att göra det lättare för andra användare att hitta och identifiera dem när de bläddrar i galleriet och andra bildskärmar.
Visa malletiketter
För mallgallerier och listor med hjälp av panelvyn visas varje etikett som ett färgglatt överlägg för varje relevant mall. För bildskärmar som använder rutnätsvyn (listvy) visas etiketterna som kolumnvärden, där de också visar sin konfigurerade färgade bakgrund.
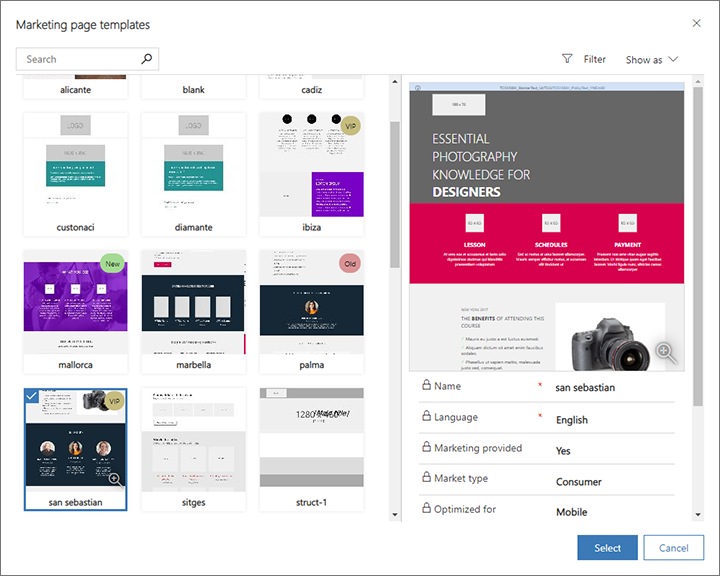
I följande skärmbild kan du se en panelvy av marknadsföringssidemallar som är märkta med Ny (grön), Gammal, (röd) och VIP (guld). Använd listrutan Visa som som om du vill byta vy mellan rutnät (lista) och paneler.

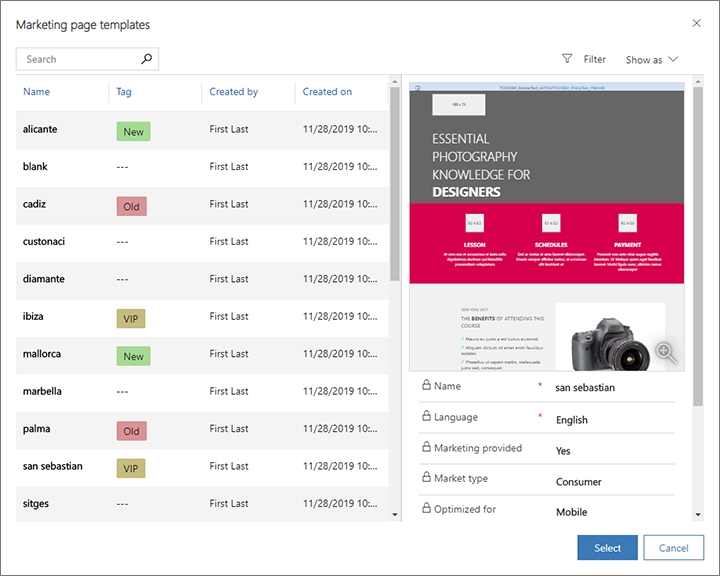
Följande skärmbild visar samma samling av marknadsföringssidemallar, men med Visa som inställd på rutnät. I det här exemplet visas etiketterna i kolumnen tagg.

Ange etiketten för varje mall
Viktigt!
Det här avsnittet gäller endast utgående marknadsföring.
Om du vill tilldela en mall till en etikett öppnar du den relevanta mallen under rubriken Utgående marknadsföring>marknadsföringsmall öppnar lämplig flik och gör sedan ett val i den nedrullningsbara listan I följande tabell finns information om hur du gör den här inställningen för olika typer av mallar på en standardinstans.
| Malltyp | Navigering | Flik | Fältnamn (nedrullningsbar lista) |
|---|---|---|---|
| Kundens färder | Marknadsföring > Marknadsföringsmallar | Allmän | Tagg |
| Marknadsföringsmeddelanden | Marknadsföringmall >marknadsföringsmeddelande | Allmän information | Tagg |
| Marknadsföringssidor | Marknadsföringmall > Sidmallar | Sammanfattning | Tagg |
| Marknadsföringsformulär | Marknadsföringmall > Formmallar | Sammanfattning | Tagg |
| Segment | Marknadsföring > Segmentmallar | Allmän | Kategori |
Anpassa etikettval, text och färger
Viktigt!
Det här avsnittet gäller endast utgående marknadsföring.
Systemanpassare kan skapa så många etiketter som du behöver för varje typ av mall och definiera visningstext och bakgrundsfärg för varje etikett. Instruktioner om hur du gör dessa anpassningar finns i Skapa och anpassa malletiketter.
E-postmallskompatibilitet och förhandsgranskningar
Designa och använda HTML-mallar som ser bra ut i var och en av de många olika e-postklienter som används idag kan vara en utmaning. Läs det här avsnittet för information om vilka klienter vi stöder med färdiga mallarna, hur du kan förhandsgranska och testa dem och andra särskilda anteckningar.
Testade e-postklienter
Alla e-postmallar som ingår i Dynamics 365 Customer Insights - Journeys har testats på en rad olika e-postklienter, vilka visas i följande tabeller. Mallarna ska fungera felfritt på de flesta moderna klienter, men en del designelement kan försämras på äldre och mer ovanliga klienter.
| Stationära klienter | Mobila klienter | Webbklienter | Webbklienter (forts.) |
|---|---|---|---|
| Apple Mail 9/10 IBM Notes 9 Outlook 2000 Win 7 Outlook 2002 Win 7 Outlook 2003 Win 7 Outlook 2007 Win 7 Outlook 2010 Win 7 Outlook 2011 OS X 10.10 Outlook 2013 Win 7 Outlook 2013 120 DPI Win Outlook 2016 OS X 10.10 Outlook 2016 Win 7 Windows 10 Email Win 10 Thunderbird |
Android 4.4 Android 5.1 Android 6.0 Gmail-app IMAP Android 4.4 Gmail-app Android 6.0 Gmail App iOS Inbox by Gmail iOS iPhone 5s iOS 7 iPhone 5s iOS 8 iPhone 6 iOS 8 iPhone 6 Plus iOS 8 iPhone 6s iOS 9 iPhone 6s Plus iOS 9 iPhone 7 iOS 10.3.2 iPad (Retina) iOS 10.3.2 iPad Mini iOS 10.3.2 iPad Pro (12,9 tum) iOS, 10.3.2 |
AOL Explorer AOL Firefox AOL Chrome Comcast Explorer Comcast Firefox Comcast Chrome Freenet.de Explorer Freenet.de Firefox Freenet.de Chrome GSuite Explorer GSuite Firefox GSuite Chrome Gmail Explorer Gmail Firefox Gmail Chrome Inbox by Gmail Chrome Inbox by Gmail Firefox GMX.de Explorer GMX.de Chrome GMX.de Firefox Mail.ru Explorer Mail.ru Chrome Mail.ru Firefox |
Microsoft 365 Explorer Microsoft 365 Chrome Microsoft 365 Firefox Orange.fr Explorer Orange.fr Chrome Orange.fr Firefox Outlook.com Explorer Outlook.com Chrome Outlook.com Firefox SFR.fr Explorer SFR.fr Chrome SFR.fr Firefox T-Online.de Explorer T-Online.de Chrome T-Online.de Firefox Web.de Explorer Web.de Chrome Web.de Firefox Yahoo! Mail Explorer Yahoo! Mail Chrome Yahoo! Mail Firefox |
Kända problem med specifika e-postklienter
Följande kända problem gäller de e-postmallar som ingår och anpassade meddelanden när de visas på specifika e-postklienter:
- Gmail har en storleksgräns på 104 kB, så koder som överskrider gränsen klipps av. Alla mallar som ingår är mindre, så de bör inte påverkas såvida de inte har anpassats i stor utsträckning.
-
Outlook 2007 och senare för Windows har följande begränsningar, även om dessa funktioner för närvarande inte stöds av e-postdesignern eller används i de mallar som ingår:
- Kantlinjer runt knappar stöds inte.
- Rundade hörn kanske inte återges korrekt.
- Bakgrundsbilder stöds inte när de har text- eller knappöverlägg.
- Outlook stöder lokala anpassningar och insticksmoduler som kan påverka hur meddelanden återges. I vissa fall kan mottagare som använder anpassade Outlook-installationer se udda layouter eller upprepade sidelement. Dessa effekter kan inte simuleras av designern eller förhandsvisningar. Om det behövs kan du använda testutskick för att se hur designen ser ut i specifika Outlook-konfigurationer.
- T-Online-klienter återger två knappar, vanlig Knapp och VML-kod.
- E-postklienten Android 4.4 visar bara cirka 60 procent av mallens bredd. Vi har inte kunnat verifiera om det går att rulla vågrätt. Såvitt vi vet påverkar detta bara den inbyggda Android-klienten, inte inbyggda klienter som medföljer telefoner från de flesta tillverkare, till exempel Samsung.
- SFR.fr-klienter visar en bakgrundsfärg för vissa länkar.
- Lotus Notes-klienter har allmänna återgivningsproblem med mallarna.
Lackmus-problem vid förhandsgranskning av e-postdesign
Dynamics 365 Customer Insights - Journeys omfattar både en simulerad förhandsgranskning och förhandsgranskning i inkorgen av e-postmeddelanden. Förhandsgranskningar i inkorgen är mer korrekta eftersom de återges för specifika e-postklienter. Förhandsgranskningar i inkorgen tillhandahålls av Microsoft-partnern Litmus Software, Inc. Dessa förhandsgranskningar skapas genom att ditt meddelande återges på de faktiska e-postklienterna och sedan returneras resultatet till dig. Följande kända problem kan uppstå med förhandsgranskningar i inkorgen.
- Sidfoten saknas: Litmus skärmbilder lyckas ibland inte visa meddelandets hela höjd.
- Det går inte att bläddra: Den returnerade förhandsgranskningen är en statisk skärmbild som kan innehålla rullningslister som är högre än skärmen. Du kan inte att rulla bilden med hjälp av dessa.
- Meddelandet är för högt: Ibland återger Litmus extra innehåll i slutet av e-postmeddelandet.
- Endast halva meddelandet visas i förhandsgranskningen: Detta kan inträffa om Litmus tar en skärmbild innan meddelandet har lästs in helt och hållet. Försök att läsa in förhandsgranskningen igen. Om problemet kvarstår kanske meddelandet innehåller dynamiskt innehåll som inte är löst.
- Förhandsgranskningar av Outlook återspeglar inte anpassade insticksmoduler: Outlook stöder lokala anpassningar och insticksmoduler som i vissa fall kan påverka hur meddelanden återges. Litmus ger skärmdumpar baserat på en standard Outlook-installation utan hänsyn till påverkan av anpassade insticksmoduler och andra lokala anpassningar. Om det behövs kan du använda testutskick för att se hur designen ser ut i specifika Outlook-konfigurationer.