Använda egna attribut för att aktivera designerfunktioner i e-postmeddelanden, sidor och formulär
I innehållsdesignern finns både en grafisk redigerare och en HTML-kodredigerare. HTML-koden som skapas är kompatibel med valfri HTML-rendering, men har också stöd för några egna attribut som stöder dra-och-släpp- designelementen och de allmänna formatinställningar som finns i den grafiska redigeraren. Med hjälp av dessa attribut blir det enklare för dig att anpassa standardmeddelandemallarna och sidmallarna som ingår i Dynamics 365 Customer Insights - Journeys på olika sätt. Du kan också använda dessa egna attribut när du formger egna mallar.
Dricks
Microsoft tillhandahåller inte stöd för anpassad HTML i e-postmeddelanden.
Översikt över taggar och attribut
Följande tabell innehåller en snabbreferens till de egna attributen och metataggarna som beskrivs i det här avsnittet.
| Eget attribut | Beskrivning |
|---|---|
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document"> |
När den här taggen finns i dokumentets <head> visas dra-och-släpp-funktioner på fliken Designer. Om taggen inte finns där innehåller fliken Designer en förenklad helsidesredigerare. Mer information: Visa verktygslådan och aktivera redigering med dra-och-släpp |
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>"> |
När den här taggen finns i den <head> i dokumentet, teckensnitt som visas i den <listan Teckensnitt> (semikolon avgränsade) läggs till i formateringsverktygsfältet för textobjekt teckensnitt-menyn. Mer information: Lägga till nya teckensnitt i verktygsfältet för text-element |
<div data-container="true"> … </div> |
Markerar början och slutet för en behållare där användare kan dra och släppa designelement. Mer information: Skapa en behållare där användare kan lägga till designelement |
<div data-editorblocktype="<element-type>"> … </div> |
Markerar början och slutet av ett designelement. Attributets värde identifierar vilken typ av element det är (text, bild, knapp osv.). Vissa designelement stöder ytterligare attribut här. Mer information: Identifiera designelement och Låsa element i designervyn |
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>"> |
Den här taggen definierar en formatinställning som gäller hela dokumentet och som användare kan redigera på fliken Designer>Format. Mer information:Lägga till inställningar på fliken Format |
/* @<tag-name> */ … /* @<tag-name> */ |
Använd CSS-kommentarer som dessa som du vill omge ett CSS-värde så att det kontrolleras av en formatinställning, där <tag-name> är värdet på attributet name för metataggen som upprättande inställningen. Mer information: Lägga till CSS-kommentarer för att implementera formatinställningar i huvudet |
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …" |
Placera det här attributet i valfri HTML-tagg om du vill placera ett attribut med ett värde som kontrolleras av en formatinställning, där <attr> är namnet på attributet som ska skapas och <tag-name> är värdet på attributet name för metataggen som upprättade inställningen. Mer information: Lägga till egenskapsreferensattribut för att implementera formatinställningar i brödtext |
I avsnittets övriga ämnen finns information om hur du använder de olika funktionerna som sammanfattas i tabellen.
Visa verktygslådan och aktivera redigering med dra-och-släpp
Du kan klistra in HTML som utvecklats i ett externt verktyg direkt på fliken HTML i designern om du snabbt vill börja skapa en design. Men om du gör det innehåller fliken Designer en enkel RTF-redigerare med ett verktygsfält för textformatering samt alla bilder, länkar och format som ingår i HTML-koden. Däremot visas inte flikarna Verktygslåda, Egenskaper eller Format eller några dra-och-släpp-funktioner (denna förenklade Designer-vy kallas ibland för helsidesredigerare). Du kan dock aktivera dra-och-släpp-funktioner för all inklistrad design genom att lägga till följande metatagg i avsnittet <head> i dokumentet:
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document">
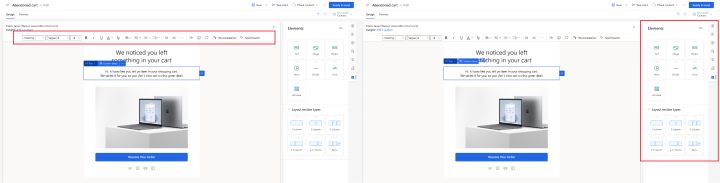
PåI följande bild visas samma design i helsidesredigeringsläge (vänster) och dra-och-släpp-läge (höger). Den enda skillnaden är att designen till höger innehåller metataggen, så dra-och-släpp är aktiverat, och sidpanelen visas.

Kommentar
När du använder helsidesredigeraren kan du fortfarande markera, redigera och formatera text med hjälp av verktygsfältet för textformatering (som visas), och du kan också dubbelklicka på bilder, länkar och andra element för att ange deras egenskaper med hjälp av en popup-dialogruta. Verktygsfältet innehåller också knappen Redigeringshjälp  som du använder för att lägga till dynamiskt innehåll, till exempel fältvärden som hämtas från respektive mottagares kontaktpost.
som du använder för att lägga till dynamiskt innehåll, till exempel fältvärden som hämtas från respektive mottagares kontaktpost.
Skapa en behållare där användare kan lägga till designelement
På fliken Designer kan användarna bara redigera innehåll som finns i ett designelement, och bara dra nya designelement till de delar av dokumentet som har konfigurerats som databehållare. Därför kan du skapa mallar där vissa områden (utom behållare) är låsta för redigering på fliken Design, medan du kan redigera andra områden (inom låsta behållare) och dra innehåll till dem.
Använd taggar av typen <div> som omfattar attributet data-container="true" om du vill skapa databehållare, t.ex.:
<table aria-role="presentation">
<tbody><tr>
<td>
LOCKED
</td>
<td>
<div data-container="true">
<!-- DRAG HERE -->
</div>
</td>
</tr>
</tbody></table>
Alla text- eller HTML-taggar som är kapslade inom ett par med div-taggar för data-container, och inte tillhör ett designelement, skapar en yta som du inte kan redigera eller dra innehåll till mellan två områden dit innehåll kan dras. Till exempel:
<div data-container="true">
<!-- DRAG HERE --> <p> LOCKED </p> <!-- DRAG HERE -->
</div>
Kommentar
När helsidesredigeraren är aktiverad är alla dra-och-släpp-funktioner inaktiverade, och du kan redigera allt innehåll på fliken Designer, även innehåll utanför div-taggarna för data-container (som inte har någon effekt i helsidesredigeraren).
Låsa en behållare i designervyn
Du kan låsa en behållare för att skrivskydda allt innehåll i den på fliken Designer. Om en låst behållare innehåller designelement förblir allt innehåll och alla inställningar för dessa element låsta, och fliken Egenskaper visas aldrig för dessa, även om du markerar dem.
Du kan låsa en behållare med låsfunktionen när du är klar med att lägga till och konfigurera designkomponenter för den.
Om du vill låsa en behållare lägger du till data-locked="hard"-attributet i behållarens tagg, så här:
<div data-container="true" data-locked="hard">
<!-- All elements and content here are locked, with no properties shown -->
</div>
Kommentar
Du kan också låsa innehåll på designelementnivån. Om innehållet är låst på behållarnivån åsidosätter den inställningen statusen låst/olåst för alla designelement i den behållaren. Mer information: Låsa element i vyn Designer
För att stärka behållarskyddet ytterligare kan du begränsa åtkomsten till HTML-fliken och därmed förhindra att valda användare får tillgång till koden (då de annars skulle kunna kringgå den här inställningen). Mer information: Styra åtkomsten till designerfunktioner
Identifiera designelement
Varje gång du lägger till ett designelement med hjälp av fliken Designer infogar redigeraren ett par <div>-taggar som markerar början och slutet på elementet och skapar det HTML som krävs för att visa elementet på det sätt som anges i inställningarna på fliken Egenskaper.
Designelement är märkta med <div>-taggar som innehåller ett attribut i formuläret data-editorblocktype="<element-type>", där värdet för attributet identifierar vilken typen av element det är. Följande <div>-tagg skapar till exempel ett textelement:
<div data-editorblocktype="Text">
...
<!-- Don't edit the element content here -->
...
</div>
I följande tabell visas vilka värden som finns för attributet data-editorblocktype.
| Designelement-namn | Elementtyp |
data-editorblocktype attributvärde |
|---|---|---|
| Textelement | Vanliga designelement | Text |
| Bildelement | Vanliga designelement | Image |
| Avgränsarelement | Vanliga designelement | Avgränsare |
| Knappelement | Vanliga designelement | Knapp |
| Innehållsblockelement | Vanliga designelement | Innehåll (Den här typen av designelement innehåller också ett data-block-datatype="<block-type>"-attribut som identifierar vilken typ av innehållsblock det är, där <blocktyp> antingen har värdet text eller image.) |
| Marknadsföringssidelement | E-post | Marknadsföringssida |
| Eventelement | E-post | Event |
| Undersökningselement | E-post | Survey |
| Formulärelement | Formulär | FormBlock |
| Fältelement | Formulärinnehåll | Field-<field-name>, till exempel: Field-email |
| Prenumerationslisteelement | Formulärinnehåll | SubscriptionListBlock |
| Vidarebefordra-till-en-vän-element | Formulärinnehåll | ForwardToFriendBlock |
| Skicka-inte-e-post-element och Kom ihåg-mig-element | Formulärinnehåll | Fältkryssruta (Dessa element skapar kryssrutor och åtskiljs i övrigt av sina interna inställningar.) |
| Sändelement | Formulärinnehåll | SubmitButtonBlock |
| Knappen Återställ-element | Formulärinnehåll | ResetButtonBlock |
| Captcha element | Formulärinnehåll | CaptchaBlock |
Mer information om dessa designelement finns i Designelement - referens.
Viktigt!
När du arbetar med fliken HTML bör du undvika att redigera innehåll mellan <div>-taggarna i designelementen, eftersom det kan leda till ett oväntat resultat och dina redigeringar kommer troligtvis att skrivas över av designern. Du bör i stället använda fliken Designer för att hantera designelementens innehåll och egenskaper.
Låsa element i designervyn
Du kan låsa innehåll och egenskaper för ett designelement genom att lägga till följande attribut i dess inledande <div>-tagg:
data-protected="true"
Exempel:
<div data-editorblocktype="Divider" data-protected="true">
…
<!-- Don't edit the element content here -->
…
</div>
När ett designelement är markerat som skyddat kan användare som arbetar på fliken Designer för en sida eller ett e-postmeddelande inte redigera elementets egenskaper eller innehåll. Det här attributet ingår alltid för innehållsblockelementet, men du kan lägga till för alla typer av designelement att skydda det. Designelement som innehåller det här attributet visas nedtonade på HTML-fliken för att indikera att de är skyddade, men du kan ändå redigera dem där om du måste. Använd här attributet ”falskt” (eller bara ta bort det) för att ta bort skyddet från ett designelement.
Kommentar
Du kan också låsa innehållet på behållarnivån, vilket åsidosätter statusen låst/olåst för alla designelement i den behållaren. Mer information: Låsa en behållare i designervyn
För att stärka innehållsskyddet ytterligare kan du begränsa åtkomsten till HTML-fliken och därmed förhindra att valda användare får tillgång till koden (då de annars skulle kunna kringgå den här inställningen). Mer information: Styra åtkomsten till designerfunktioner
Importera externt skapade HTML till designern
Du kan använda valfritt verktyg som du vill skapa den ursprungliga HTML-layouten och innehållet för ett marknadsföringsmeddelande, en sida eller ett formulär. När HTML-koden är klar klistrar du in den i den aktuella designern och lägger sedan till alla Dynamics 365 Customer Insights - Journeys-funktioner som du behöver enligt beskrivningen i följande underavsnitt.
Importera HTML-koden
För att få HTML skapade externt i designern, börja med att göra följande:
- Skapa ett nytt marknadsföringsmeddelande, sida eller ett formulär i Dynamics 365 Customer Insights - Journeys.
- Gå till fliken Design>HTML i designern.
- Rensa allt innehåll från HTML-fliken och klistra in i HTML du skapade externt.
- Gå till fliken Design>Designer i designern och inspektera din design.
- Om du arbetar med ett marknadsföringsmeddelande ska du se till att använda redigeringshjälp för att placera allt nödvändigt innehåll och länkar (inklusive en prenumerationscentrallänk och din fysiska avsändaradress).
Dricks
Eftersom du just har klistrat in extern HTML, innehåller din design förmodligen inte någon kod som är specifik för Dynamics 365 Customer Insights - Journeys, så Designer visar helsidesredigerare, som innehåller funktioner för grundläggande textformatering, bildformatering och (för e-post) hjälpredigering för att lägga till dynamiskt innehåll. Mer information om hur du arbetar med helsidigt redigeringsprogram finns i i Visa verktygslådan och aktivera dra och släpp-redigering. Om helsidesredigeraren ger alla funktioner du behöver kan du använda den för att finjustera din design och sedan publicera med den som vanligt. Om du hellre vill använda dra-och-släpp-redigeraren för att finjustera designen läser du nästa avsnitt för information om hur du aktiverar den.
Aktivera dra-och-släpp-redigeraren efter import
Om du vill aktivera den fullständiga dra-och-släpp-redigeraren och/eller lägga till avancerade designelement när du arbetar i vyn designer kan du enkelt göra detta genom att ytterligare redigera din importerade HTML-kod enligt följande:
Gå tillbaka fliken Design>HTML i designern.
Aktivera dra-och-släpp-redigeraren genom att lägga till den nödvändiga metataggen till
-avsnitt av ditt dokument som beskrivs i Visa verktygslådan och aktivera dra-och-släpp-redigering. Gör följande vid behov när du fliken Design>HTML:
- Vid varje del av designen där du vill kunna dra ett eller flera designelement lägger du till kod för att skapa en databehållare enligt beskrivningen i skapa en behållare där användare kan lägga till designelement.
- Om du föredrar att placera designelement direkt i koden utan att använda dra-och-släpp, kan du ange den kod som krävs direkt på fliken Design>HTML. Element som du lägger till på det här sättet stöder inte dra-och-släpp, men de tillhandahåller inställningar i panelen Egenskaper i fliken Design>Designer. Du kan bara placera text-, bild-, avgränsar- och knappelement med den här tekniken (skapa databehållare och använda dra-och-släpp för andra typer av designelement). Se tabellen efter denna procedur för de HTML-strukturer som krävs för att skapa var och en av dessa element. kopiera/klistra in den här koden direkt från tabellen efter behov.
Du kan nu gå till fliken Design>Designer och dra designelement till var och en av databehållarna som du ställer in och sedan använda panelen Egenskaper för att konfigurera varje designelement som du dragit in eller klistrat in direkt i koden.
| Designelement-typ | Klistra in den här koden | Anteckningar |
|---|---|---|
| Text | <div data-editorblocktype="Text"><p> Enter your text here</p></div> |
Du kan ange HTML-innehåll mellan <p>-taggarna direkt här, eller gå till Designer för att använda avancerade textredigeraren för att göra det. |
| Image | <div data-editorblocktype="Image"><div align="Center" class="imageWrapper"><a href="example.com" title="example.com"><img alt="Some alt text" height="50" src="about:blank" width="50"></a></div></div> |
Det enklaste sättet att ändra bildkällan och/eller bildlänken är att gå Designer och använd panelen Egenskaper. Men du kan också redigera följande attribut direkt i HTML:
|
| Divider | <div data-editorblocktype="Divider"><div align="center" class="dividerWrapper"><table aria-role="presentation" style="padding: 0px; margin: 0px; width: 100%"><tbody><tr style="padding: 0px;"> <td style="margin:0px; padding-left: 0px; padding-right: 0px; padding-top: 5px; padding-bottom: 5px; vertical-align:top;"> <p style="margin: 0px; padding: 0px; border-bottom-width: 3px; border-bottom-style: solid; border-bottom-color: rgb(0, 0, 0); line-height: 0px; width: 100%;"><span> </span></p></td></tr></tbody></table></div></div> |
Redigera inte någon av den här koden direkt i HTML-redigeraren. I stället går du till Designer och använder panelen Egenskaper. |
| Button | <div data-editorblocktype="Button"><!--[if mso]><div align="center"><v:rect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" |
Redigera inte någon av den här koden direkt i HTML-redigeraren. I stället går du till Designer och använder panelen Egenskaper. |
För mer information om hur designelement visas i kod, se Identifiera designelement.
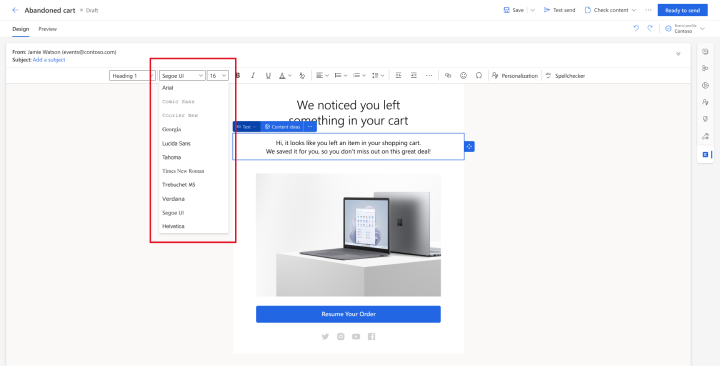
Lägga till nya teckensnitt i verktygsfältet text-element
Textelement tillför ett pop up-formateringsverktygsfält i designern som innehåller en meny för val av teckensnitt för markerad text.

Lägg till nya teckensnitt i det här teckensnittet tidväljare genom att lägga till en <meta> tagg med följande formulär till den <head> av dokumentet:
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>">
Där <listan Teckensnitt> teckensnittsnamn semikolon-avgränsad lista.
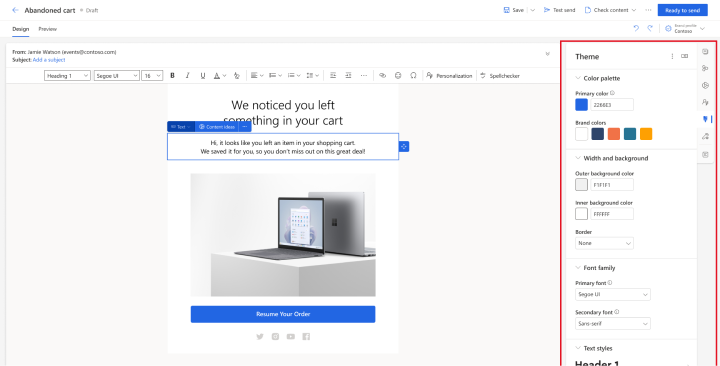
Lägga till inställningar på fliken Format
En praktisk funktion i de medföljande mallarna de globala formatinställningar på fliken Format, som gör att användarna snabbt kan justera teckensnittsfamiljen, färgpaletten och andra globala inställningar som aktiverats för mallen. Varje mall innehåller bara de formatinställningar som passar för just den designen, och du kan på samma sätt utforma mallar som bara innehåller de formatinställningar som passar för dig och dina användare.

Du måste göra följande om du vill lägga till en inställning på fliken Format:
- Lägg till en
<meta>-tagg i dokumentets<head>för att skapa inställningen. - Konfigurera format och/eller HTML-taggar som tillämpar inställningarna som skapats med metataggen.
I följande underavsnitt förklaras hur du utför detta.
Skapa en inställning genom att lägga till en metatagg
Den obligatoriska <meta>-taggen har följande format:
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>">
Där:
- <name> identifierar metataggen, som du också måste referera till i formaten och HTML-taggarna där inställningen ska tillämpas.
- <initial-value> är ett lämpligt standardvärde för formatet.
- <data-type> identifierar typen av värde som användarna ska ange. Den här inställningen påverkar vilken typ av kontroll som visas på fliken Format. Du måste använda ett av de värden som anges i följande tabell.
- <label> anger texten som ska visas på fliken Format för inställningen.
| Värde för datatyp | Beskrivning |
|---|---|
| color | Anger en färg med hjälp av hash-taggvärden som #000 eller #1a32bf. Skapar en färgväljarkontroll på fliken Format. |
| font | Anger ett namn på teckensnittsfamiljen. Du kan också konfigurera teckensnittsstackar med hjälp av en kommaavgränsad lista med teckensnittsnamn i prioritetsordning. Skapar ett enkelt inmatningsfält på fliken Format. |
| number | Anger ett numeriskt värde utan enhet (använd text om du vill tillåta att enheter som px eller em anges tillsammans med värdet). Skapar ett inmatningsfält med upp-/ned-knappar som också kan användas för att öka/minska det aktuella värdet på fliken Format. |
| picture | Anger en bildkälla (som en URL). Skapar ett enkelt inmatningsfält på fliken Format. |
| text | Anger ett värde som kan innehålla både text och tal. Du kan också använda den här datatypen för numeriska värden som kan innehålla en enhet (som px eller em). Skapar ett enkelt inmatningsfält på fliken Format. |
Kommentar
Etiketten som visas på fliken Format kan visas inom hakparentes, till exempel som [Mina format]. Hakparentesen anger att det inte finns någon översättning av texten som visas. Om du väljer ett värde som stöds av någon av de medföljande mallarna (till exempel "Färg 1") finns det en översättning och då visas inte hakparentesen.
Kommentar
En formatinställning som upprättats med hjälp av en <meta>-tagg, på det sätt som beskrivs här, visas bara på fliken Format när den inställningen också refereras i minst en faktisk format- eller HTML-tagg, på det sätt som beskrivs i de kommande avsnitten.
Lägga till CSS-kommentarer för att implementera formatinställningar i huvudet
Inställningar som görs på fliken Format kan tillämpas på CSS-formatmallar som upprättats <head> i ditt HTML-dokuments genom att CSS-värdet omges med två CSS-kommentarer som innehåller värdet på attributet name för motsvarande xrm/designer/setting-metatagg. Par med CSS-kommentarer har följande format:
/* @<tag-name> */ <value> /* @<tag-name> */
Där:
- <tag-name> är namnattributet för metataggen xrm/designer/setting som upprättade den relevanta inställningen för fliken Format.
- <value> är ett värde som ska bytas ut när en användare redigerar den relevanta inställningen för fliken Format.
Viktigt!
Du kan bara använda dessa par med CSS-kommentarer i format och klasser som definieras i <style>-taggar i <head>-avsnittet . Det får dessutom bara finnas bara en uppsättning <style>-taggar, där alla CSS-formatmallar har ställts in.
Här är ett exempel på en xrm/designer/setting-metatagg som skapar en färgväljare med namnet "Färg 1" på fliken Format. En CSS-formatmall tillämpar sedan den här inställningen för att fastställa textfärgen på <h1>-elementen.
<head>
<meta type="xrm/designer/setting" name="color1" value="#ff0000" datatype="color" label="Color 1">
<style>
h1 {color: /* @color1 */ #ff0000 /* @color1 */;}
</style>
</head>
Lägga till egenskapsreferensattribut för att implementera formatinställningar i brödtext
Inställningar som görs på fliken Format kan användas som attributvärden för alla HTML-taggar i dokumentets <body> genom att ett attribut med formatet läggs till i varje relevant tagg:
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …"
Där:
- <attr> är namnet på attributet som ska skapas.
-
<tag-name> är värdet på attributet
nameför metataggen som upprättade inställningen. - Om det behövs flera attribut i ett enstaka egenskapsreferensattribut måste de avgränsas med semikolon.
Här är ett exempel på xrm/designer/setting-metataggar som skapar två inställningar som kontrollerar en fokusbild (banderoll) i dokumentet, med kontrollerna "Fokusbild" och "Höjd på fokusbild" på fliken Format. Egenskapen property-reference används sedan i en <img>-tagg för att implementera dessa inställningar.
<head>
<meta type="xrm/designer/setting" name="hero-image" value="picture.jpg" datatype="picture" label="Hero image">
<meta type="xrm/designer/setting" name="hero-image-height" value="100px" datatype="text" label="Hero image height">
</head>
<body>
<img property-reference="src:@hero-image;height:@hero-image-height;">
</body>
I det här exemplet skulle <img>-taggen resultera i något som ser ut ungefär så här:
<img src="picture.jpg" height="100px">