Steg 1 – Översikt över att lägga till sökning i en statisk webbapp med .NET
Den här självstudien bygger en webbplats för att söka igenom en katalog med böcker och distribuerar sedan webbplatsen till en statisk Azure-webbapp.
Vad gör exemplet?
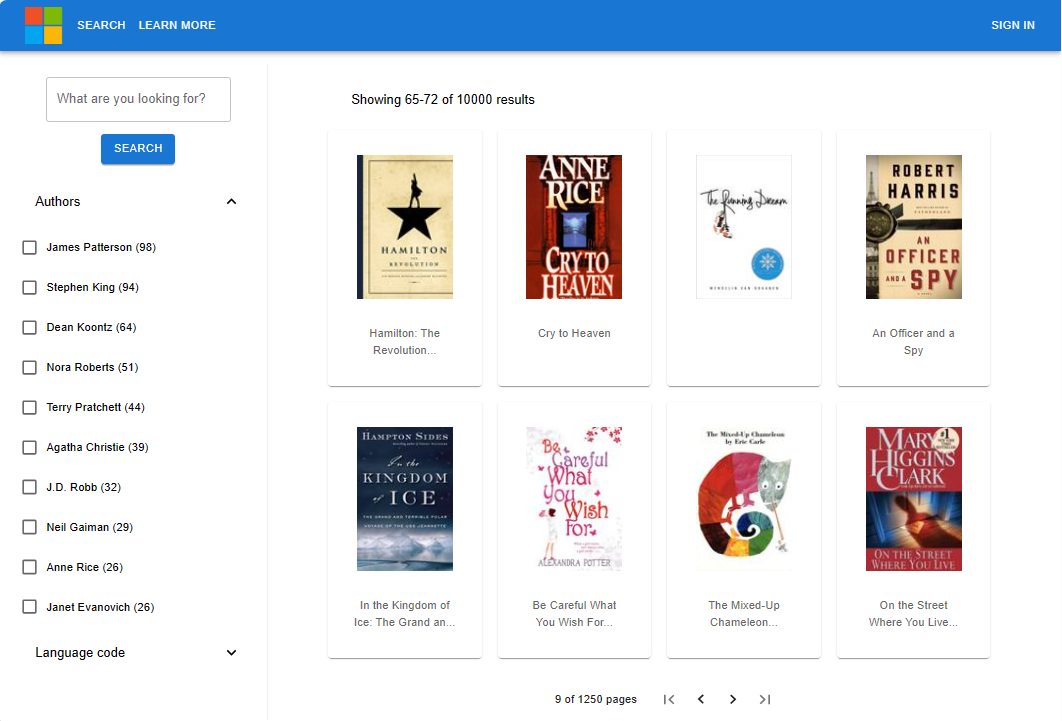
Den här exempelwebbplatsen ger åtkomst till en katalog med 10 000 böcker. Du kan söka i katalogen genom att ange text i sökfältet. När du anger text använder webbplatsen sökindexets förslagsfunktion för att komplettera texten automatiskt. När frågan är klar visas listan med böcker med en del av informationen. Du kan välja en bok för att se all information, lagrad i sökindexet, för boken.

Sökupplevelsen omfattar:
- Sök – tillhandahåller sökfunktioner för programmet.
- Föreslå – innehåller förslag när användaren skriver i sökfältet.
- Fasetter och filter – ger en fasetterad navigeringsstruktur som filtrerar efter författare eller språk.
- Sidnumrerade resultat – ger växlingskontroller för rullning genom resultat.
- Dokumentsökning – söker upp ett dokument efter ID för att hämta allt dess innehåll för informationssidan.
Hur organiseras exemplet?
Exempelkoden innehåller följande komponenter:
| App | Syfte | GitHub Lagringsplats Plats |
|---|---|---|
| client | React-appen (presentationsskiktet) för att visa böcker med sökning. Den anropar Azure-funktionsappen. | /azure-search-static-web-app/client |
| api | Azure .NET-funktionsapp (affärslager) – anropar Azure AI Search-API:et med hjälp av .NET SDK | /azure-search-static-web-app/api |
| massinfogning | .NET-projekt för att skapa indexet och lägga till dokument i det. | /azure-search-static-web-app/bulk-insert |
Konfigurera utvecklingsmiljön
Skapa tjänster och installera följande programvara för din lokala utvecklingsmiljö.
- Azure AI Search, valfri region eller nivå
- .NET 9 eller den senaste versionen
- Git
- Visual Studio Code
- C# Dev Tools-tillägg för Visual Studio Code
- Azure Static Web App-tillägg för Visual Studio Code
Den här självstudien kör inte Azure-funktions-API:et lokalt, men om du tänker köra det lokalt installerar du azure-functions-core-tools.
Förgrena och klona sökexemplet med git
Det är viktigt att förgrena exempellagringsplatsen för att kunna distribuera den statiska webbappen. Webbapparna avgör byggåtgärder och distributionsinnehåll baserat på din egen GitHub-förgreningsplats. Kodkörningen i den statiska webbappen är fjärransluten och Azure Static Web Apps läser från koden i ditt förgrenade exempel.
På GitHub förgrenar du lagringsplatsen azure-search-static-web-app.
Slutför förgreningsprocessen i webbläsaren med ditt GitHub-konto. I den här självstudien används din förgrening som en del av distributionen till en Azure Static Web App.
I en Bash-terminal laddar du ned ditt förgrenade exempelprogram till din lokala dator.
Ersätt
YOUR-GITHUB-ALIASmed ditt GitHub-alias.git clone https://github.com/YOUR-GITHUB-ALIAS/azure-search-static-web-app.gitI samma Bash-terminal går du till din förgrenade lagringsplats för det här webbplatssökningsexemplet:
cd azure-search-static-web-appAnvänd Visual Studio Code-kommandot
code .för att öppna din förgrenade lagringsplats. De återstående uppgifterna utförs från Visual Studio Code, såvida inte anges.code .