Steg 3 – Distribuera den sökaktiverade .NET-webbplatsen
Distribuera den sökaktiverade webbplatsen som en Azure Static Web Apps-webbplats. Den här distributionen innehåller både React-appen för webbsidorna och funktionsappen för sökåtgärder.
Den statiska webbappen hämtar information och filer för distribution från GitHub med din förgrening av lagringsplatsen azure-search-static-web-app.
Skapa en statisk webbapp i Visual Studio Code
I Visual Studio Code kontrollerar du att du är vid lagringsplatsens rot och inte mappen massinfogning (till exempel
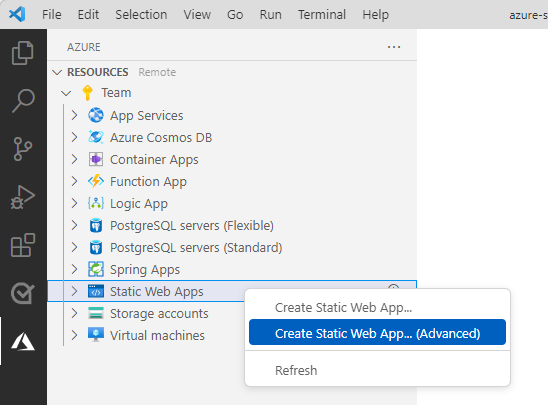
azure-search-static-web-app).Välj Azure i aktivitetsfältet och öppna sedan Resurser från sidofältet.
Högerklicka på Statiska webbappar och välj sedan Skapa statisk webbapp (avancerat). Om du inte ser det här alternativet kontrollerar du att du har Azure Functions-tillägget för Visual Studio Code.

Om du ser ett popup-fönster där du uppmanas att genomföra ändringarna ska du inte göra det. Hemligheterna från massimportsteget ska inte checkas in på lagringsplatsen.
Om du vill återställa ändringarna väljer du ikonen Källkontroll i aktivitetsfältet i Visual Studio Code och väljer sedan varje ändrad fil i listan Ändringar och väljer ikonen Ignorera ändringar .
Följ anvisningarna för att skapa den statiska webbappen:
Prompt Skriv in Välj en resursgrupp för nya resurser. Skapa en ny resursgrupp för den statiska appen. Ange namnet på den nya statiska webbappen. Ge din statiska app ett namn, till exempel my-demo-static-web-app.Välj en SKU Välj den kostnadsfria SKU:n för den här självstudien. Välj en plats för nya resurser. Välj en region nära dig. Välj byggförinställning för att konfigurera standardprojektstrukturen. Välj Kund. Välj platsen för klientprogramkoden client
Det här är sökvägen från lagringsplatsens rot till din statiska webbapp.Ange sökvägen till byggutdata... build
Det här är sökvägen, från din statiska webbapp, till dina genererade filer.Om du får ett fel om en felaktig region kontrollerar du att resursgruppen och den statiska webbappresursen finns i någon av de regioner som stöds i felsvaret.
När den statiska webbappen skapas skapas även en YML-fil för GitHub-arbetsflödet lokalt och på GitHub i din förgrening. Det här arbetsflödet körs i din förgrening, skapar och distribuerar den statiska webbappen och funktionerna.
Kontrollera statusen för distribution av statiska webbappar med någon av följande metoder:
Välj Öppna åtgärder i GitHub från Meddelanden. Då öppnas ett webbläsarfönster som pekar på din förgrenade lagringsplats.
Välj fliken Åtgärder på din förgrenade lagringsplats. Du bör se en lista över alla arbetsflöden på din förgrening.
Välj Azure: Aktivitetslogg i Visual Code. Du bör se ett meddelande som liknar följande skärmbild.

Hämta frågenyckeln för Azure AI Search i Visual Studio Code
Du kan vara frestad att återanvända din sökadministratörsnyckel för frågeändamål som inte följer principen om lägsta behörighet. Azure-funktionen bör använda frågenyckeln för att överensstämma med minsta möjliga behörighet.
Öppna ett nytt terminalfönster i Visual Studio Code.
Hämta fråge-API-nyckeln med det här Azure CLI-kommandot:
az search query-key list --resource-group YOUR-SEARCH-SERVICE-RESOURCE-GROUP --service-name YOUR-SEARCH-SERVICE-NAMEBehåll den här frågenyckeln som ska användas i nästa avsnitt. Frågenyckeln auktoriserar läsåtkomst till ett sökindex.
Lägga till miljövariabler i Azure Portal
Azure-funktionsappen returnerar inte sökdata förrän sökhemligheterna finns i inställningarna.
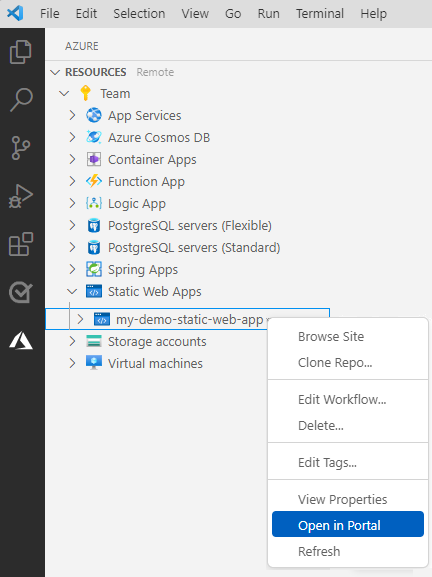
Välj Azure i aktivitetsfältet.
Högerklicka på din Static Web Apps-resurs och välj sedan Öppna i portalen.

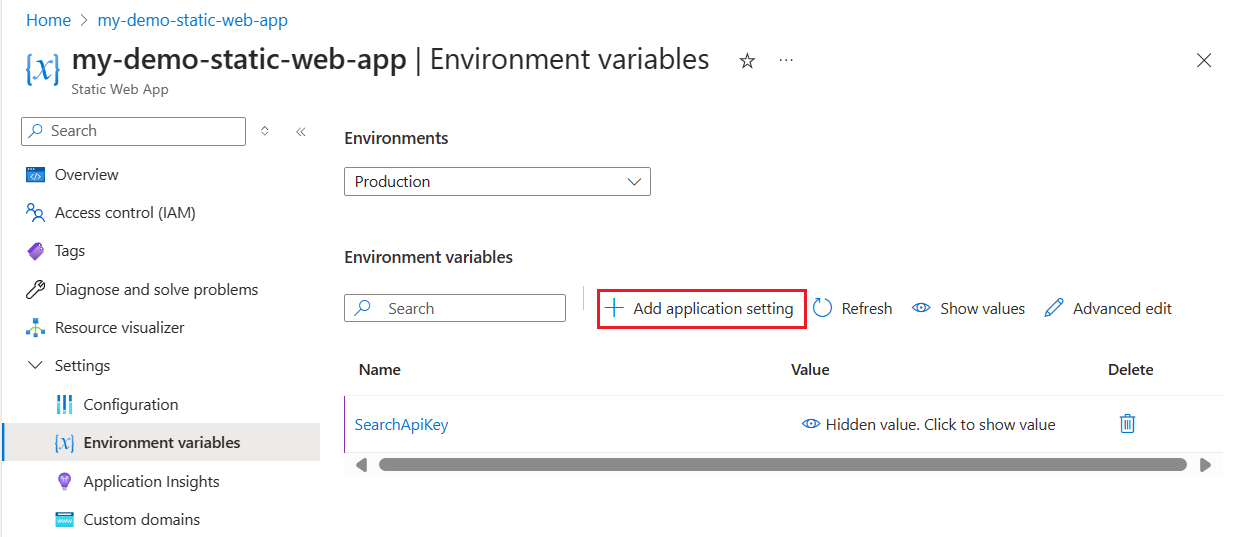
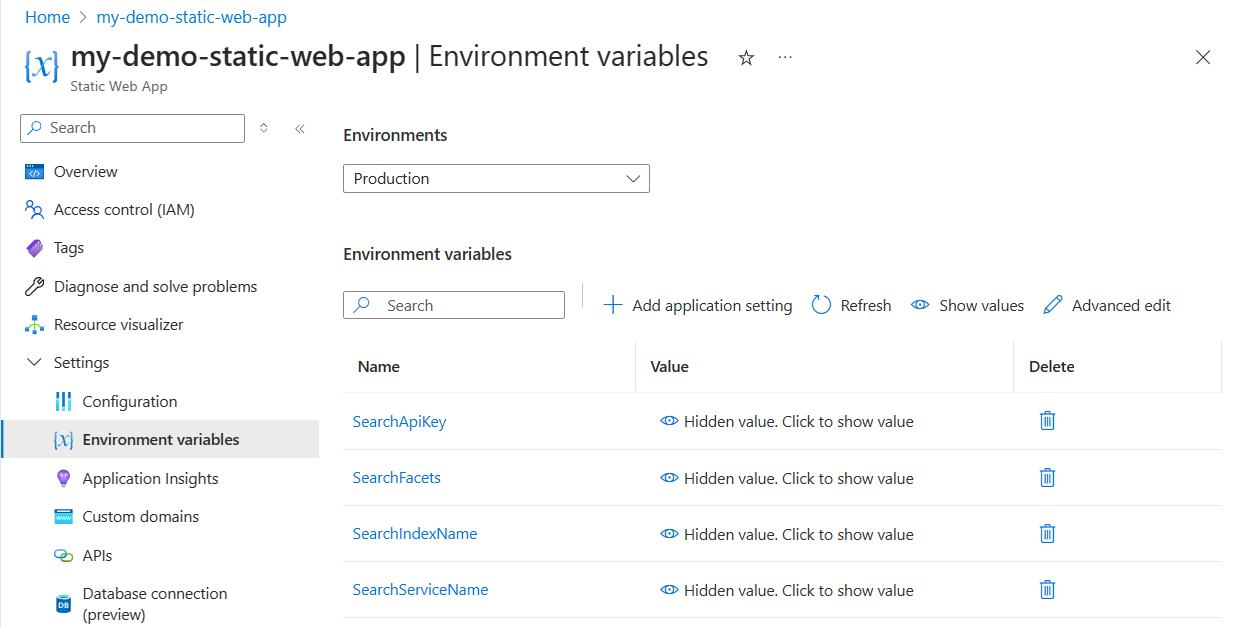
Välj Miljövariabler och välj sedan + Lägg till programinställning.

Lägg till var och en av följande inställningar:
Inställning Resursvärdet Sök SearchApiKey Sökfrågenyckeln SearchServiceName Namnet på sökresursen SearchIndexName good-booksSearchFacets authors*,language_codeAzure AI Search kräver en annan syntax för filtrering av samlingar än för strängar. Lägg till ett
*efter ett fältnamn för att ange att fältet är av typenCollection(Edm.String). På så sätt kan Azure-funktionen lägga till filter korrekt i frågor.Kontrollera inställningarna för att se till att de ser ut som följande skärmbild.

Gå tillbaka till Visual Studio Code.
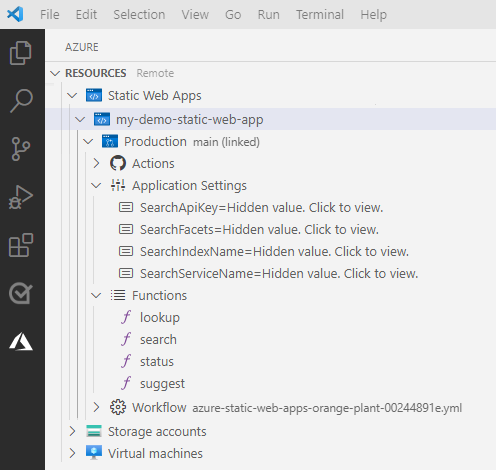
Uppdatera din statiska webbapp för att se programinställningar och funktioner.

Om du inte ser programinställningarna går du tillbaka till stegen för att uppdatera och starta om GitHub-arbetsflödet.
Använda sökning i din statiska webbapp
Öppna aktivitetsfältet i Visual Studio Code och välj Azure-ikonen.
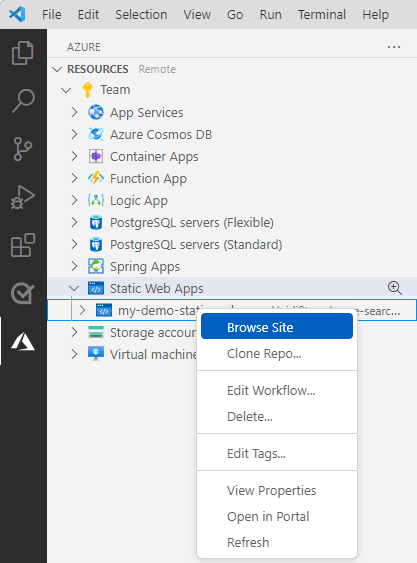
I sidofältet högerklickar du på din Azure-prenumeration under
Static Web Appsområdet och hittar den statiska webbapp som du skapade för den här självstudien.Högerklicka på namnet på den statiska webbappen och välj Bläddra webbplats.

Välj Öppna i popup-dialogrutan.
I sökfältet för webbplatsen anger du en sökfråga som
code, så förslagsfunktionen föreslår boktitlar. Välj ett förslag eller fortsätt att ange en egen fråga. Tryck på Retur när du har slutfört sökfrågan.Granska resultaten och välj sedan en av böckerna för att se mer information.
Felsökning
Om webbappen inte distribuerades eller fungerade använder du följande lista för att fastställa och åtgärda problemet:
Lyckades distributionen?
För att avgöra om distributionen lyckades måste du gå till din förgrening av exempelrepoen och granska om GitHub-åtgärden lyckades eller misslyckades. Det bör bara finnas en åtgärd och den bör ha statiska webbappinställningar för
app_location,api_locationochoutput_location. Om åtgärden inte har distribuerats kan du gå in i åtgärdsloggarna och leta efter det senaste felet.Fungerar klientprogrammet (klientdelen)?
Du bör kunna komma åt webbappen och den bör visas. Om distributionen lyckades men webbplatsen inte visas kan det vara ett problem med hur den statiska webbappen har konfigurerats för att återskapa appen när den finns i Azure.
Fungerar API-programmet (serverlös serverdel) ?
Du bör kunna interagera med klientappen, söka efter böcker och filtrering. Om formuläret inte returnerar några värden öppnar du webbläsarens utvecklarverktyg och avgör om HTTP-anropen till API:et lyckades. Om anropen inte lyckades är den troligaste orsaken till att de statiska webbappkonfigurationerna för API-slutpunktens namn och sökfråga är felaktiga.
Om sökvägen till Azure-funktionskoden (
api_location) inte är korrekt i YML-filen läses programmet in men anropar inte någon av de funktioner som tillhandahåller integrering med Azure AI Search. Gå tillbaka till distributionsavsnittet för att se till att sökvägarna är korrekta.
Rensa resurser
Om du vill rensa resurserna som skapats i den här självstudien tar du bort resursgruppen eller enskilda resurser.
Öppna aktivitetsfältet i Visual Studio Code och välj Azure-ikonen.
I sidofältet högerklickar du på din Azure-prenumeration under
Static Web Appsområdet och letar reda på appen som du skapade för den här självstudien.Högerklicka på appnamnet och välj sedan Ta bort.
Om du inte längre vill ha GitHub-förgrening av exemplet ska du komma ihåg att ta bort det på GitHub. Gå till förgreningsinställningarna och ta sedan bort lagringsplatsen.
Om du vill ta bort Azure AI Search letar du reda på söktjänsten och väljer Ta bort överst på sidan.