Tema för användargränssnittsbiblioteket i ett program

Användargränssnittsbiblioteket för Azure Communication Services är en uppsättning komponenter, ikoner och kompositer som gör det enklare för dig att skapa högkvalitativa användargränssnitt för dina projekt. Användargränssnittsbiblioteket använder komponenter och ikoner från Fluent UI, det plattformsoberoende designsystem som Microsoft använder. Därför skapas komponenterna med användbarhet, tillgänglighet och lokalisering i åtanke.
I den här artikeln får du lära dig hur du ändrar temat för gränssnittsbibliotekskomponenter när du konfigurerar ett program.
Användargränssnittsbiblioteket är fullständigt dokumenterat för utvecklare på en separat webbplats. Dokumentationen är interaktiv och hjälper dig att förstå hur API:erna fungerar genom att ge dig möjlighet att prova dem direkt från en webbsida. Mer information finns i dokumentationen för användargränssnittsbiblioteket.
Förutsättningar
- Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
- En distribuerad Communication Services-resurs. Skapa en Communication Services-resurs.
- En användaråtkomsttoken för att aktivera anropsklienten. Hämta en användaråtkomsttoken.
- Valfritt: Slutförande av snabbstarten för att komma igång med kompositerna för gränssnittsbiblioteket.
Konfigurera teman
Detaljerad dokumentation och snabbstarter om webbgränssnittsbiblioteket finns i Storybook för webbgränssnittsbibliotek.
Mer information finns i Tema i webbgränssnittsbiblioteket.
Mer information finns i Android UI-biblioteket med öppen källkod och exempelprogramkoden.
Definiera ett tema
Teman på Android hanteras via XML-resursfiler. Vi exponerar följande resurs-ID:t för det offentliga omfånget:
<resources>
<public name="AzureCommunicationUICalling.Theme" type="style" />
<public name="azure_communication_ui_calling_primary_color" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint10" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint20" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint30" type="attr" />
<public name="azure_communication_ui_calling_foreground_on_primary_color" type="attr" />
</resources>
Du kan implementera ett tema som liknar följande i dina appar för att ange den primära färgen och nyanserna:
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#7800D4</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#882BD8</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#E0C7F4</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#ECDEF9</item>
<item name="azure_communication_ui_calling_foreground_on_primary_color">#00FF00</item>
</style>
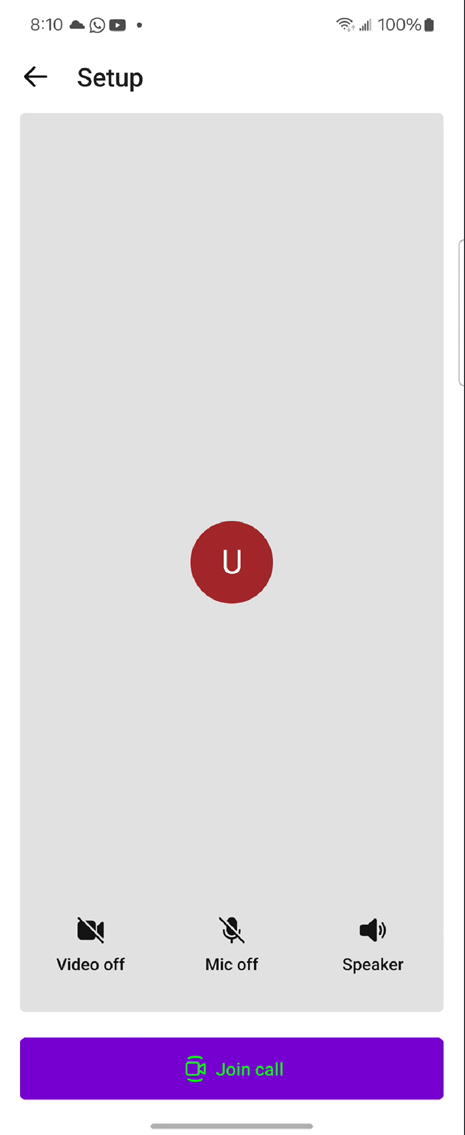
Föregående exempel påverkar följande gränssnittselement:
- PrimaryColor:
- Avatar/video – kantlinje – talarindikator
- Knappen Anslut samtal – bakgrund
- PrimaryColorTint10 Färg:
- Knappen Koppla samtal – bakgrund – markerad – ljust läge
- Knappen Koppla samtal – kantlinje – ljust/mörkt läge
- PrimaryColorTint20 Färg:
- Knappen Koppla samtal – bakgrund – markerad – mörkt läge
- PrimaryColorTint30 Färg:
- Knappen Koppla samtal – kantlinje – markerad – ljust/mörkt läge
Tillämpa ett tema
Temaformatet används för att skicka temaresurs-ID:t till ThemeConfiguration/Theme i .CallCompositeBuilder
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
Ljust och mörkt läge
Android-resurssystemet hanterar natttemat. Nattläge på Android är en systemomfattande konfiguration. När du aktiverar nattläge föredrar Android resurser i mapparna -night/ . Om du vill ange färger för nattläge lägger du till en andra theme.xml fil i values-night/.
För att aktivera nattläge programmatiskt tillhandahåller Android följande funktion. Den här konfigurationen gäller dock globalt för programmet. Det finns inget tillförlitligt sätt att ställa in nattläge för en enda aktivitet. Använd följande inställning i dina program för att framtvinga ett mörkt tema:
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES)
Teckenfärg
Med azure_communication_ui_calling_foreground_on_primary_color kan du konfigurera teckenfärgen som visas på element med hjälp av den primära färgen. Du kan använda den här inställningen när du vill matcha ett specifikt tema eller varumärkesriktlinjer. Genom att ändra azure_communication_ui_calling_foreground_on_primary_colorbör du se till att texten förblir läsbar och visuellt tilltalande genom att välja en lämplig kontrasterande teckenfärg för de primära komponenterna.
Mer information finns i iOS-användargränssnittsbiblioteket med öppen källkod och exempelprogramkoden.
Definiera ett tema
Du kan anpassa temat genom att ändra den primära färgen och dess associerade nyanser. Du kan också åsidosätta de ljusa och mörka lägena i färgschemat.
Berört användargränssnitt
- PrimaryColor:
- Avatar/video – kantlinje – talarindikator
- Knappen Anslut samtal – bakgrund
- PrimaryColorTint10 Färg:
- Knappen Koppla samtal – bakgrund – markerad – ljust läge
- Knappen Koppla samtal – kantlinje – ljust/mörkt läge
- PrimaryColorTint20 Färg:
- Knappen Koppla samtal – bakgrund – markerad – mörkt läge
- PrimaryColorTint30 Färg:
- Knappen Koppla samtal – kantlinje – markerad – ljust/mörkt läge
Implementering
Du kan skapa anpassade temaalternativ som implementerar ThemeOptions protokollet. Du måste inkludera en instans av den nya klassen i CallCompositeOptions.
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor(named: "primaryColor")
}
var primaryColorTint10: UIColor {
return UIColor(named: "primaryColorTint10")
}
var primaryColorTint20: UIColor {
return UIColor(named: "primaryColorTint20")
}
var primaryColorTint30: UIColor {
return UIColor(named: "primaryColorTint30")
}
var colorSchemeOverride: UIUserInterfaceStyle {
return UIUserInterfaceStyle.dark
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
Teckenfärg
Med foregroundOnPrimaryColor kan du programmatiskt uppdatera teckenfärgen som visas på element med hjälp av den primära färgen. Du kan använda den här metoden när du vill matcha ett specifikt tema eller varumärkesriktlinjer. Genom att foregroundOnPrimaryColoranropa bör du se till att texten förblir läsbar och visuellt tilltalande genom att välja en lämplig kontrasterande teckenfärg för de primära komponenterna.
struct CustomColorTheming: ThemeOptions {
private var envConfigSubject: EnvConfigSubject
init(envConfigSubject: EnvConfigSubject) {
self.envConfigSubject = envConfigSubject
}
var primaryColor: UIColor {
return UIColor(envConfigSubject.primaryColor)
}
var primaryColorTint10: UIColor {
return UIColor(envConfigSubject.tint10)
}
var primaryColorTint20: UIColor {
return UIColor(envConfigSubject.tint20)
}
var primaryColorTint30: UIColor {
return UIColor(envConfigSubject.tint30)
}
var foregroundOnPrimaryColor: UIColor {
return UIColor(envConfigSubject.foregroundOnPrimaryColor)
}
var colorSchemeOverride: UIUserInterfaceStyle {
return envConfigSubject.colorSchemeOverride
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomColorTheming())
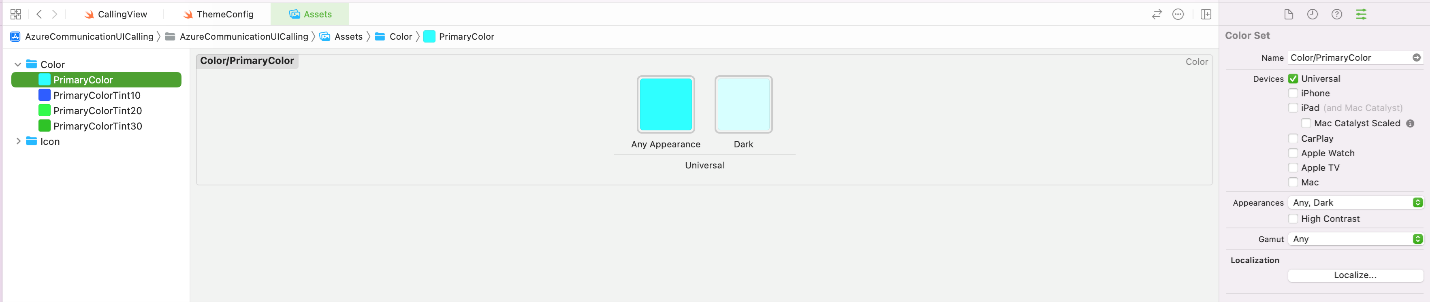
Definiera färgtillgångar
Definiera varje färg i tillgångarna med en skugga för de ljusa och mörka lägena. Följande referensbild visar hur du konfigurerar tillgångarna i ett Xcode-projekt.