Snabbstart: Kom igång med användargränssnittsbibliotek
Kom igång med Azure Communication Services UI Library för att snabbt integrera kommunikationsupplevelser i dina program. I den här snabbstarten får du lära dig hur du integrerar gränssnittsbibliotekets kompositer i ett program och konfigurerar upplevelsen för dina appanvändare.
Användargränssnittsbiblioteket för Communication Services återger en fullständig kommunikationsupplevelse direkt i ditt program. Den tar hand om att ansluta till samtalet och konfigurerar användarens deltagande i samtalet bakom kulisserna. Som utvecklare behöver du oroa dig för var i appens användarupplevelse du vill att kommunikationsupplevelsen ska starta. Kompositen tar användaren genom att konfigurera sina enheter, ansluta samtalet och delta i det och återge andra deltagare.
Visa den här videon för en översikt:
Kommentar
Detaljerad dokumentation och snabbstarter om webbgränssnittsbiblioteket finns i webbgränssnittsbibliotekets sagobok.
Förutsättningar
- Ett Azure-konto med en aktiv prenumeration. Skapa ett konto utan kostnad.
- En distribuerad Communication Services-resurs. Skapa en Communication Services-resurs.
- Azure Communication Services-token. Se exempel
Du kan komma åt följande snabbstarter
Hämta Android-exempelprogrammet för den här snabbstarten i användargränssnittsbiblioteket för öppen källkod Azure Communication Services för Android.
Förutsättningar
- Ett Azure-konto och en aktiv Azure-prenumeration. Skapa ett konto utan kostnad.
- Ett operativsystem som kör Android Studio.
- En distribuerad Azure Communication Services-resurs.
- En åtkomsttoken för Azure Communication Services.
Konfigurera projektet
Slutför följande avsnitt för att konfigurera snabbstartsprojektet.
Skapa ett nytt Android-projekt
Skapa ett nytt projekt i Android Studio:
I menyn Arkiv väljer du Nytt>nytt projekt.
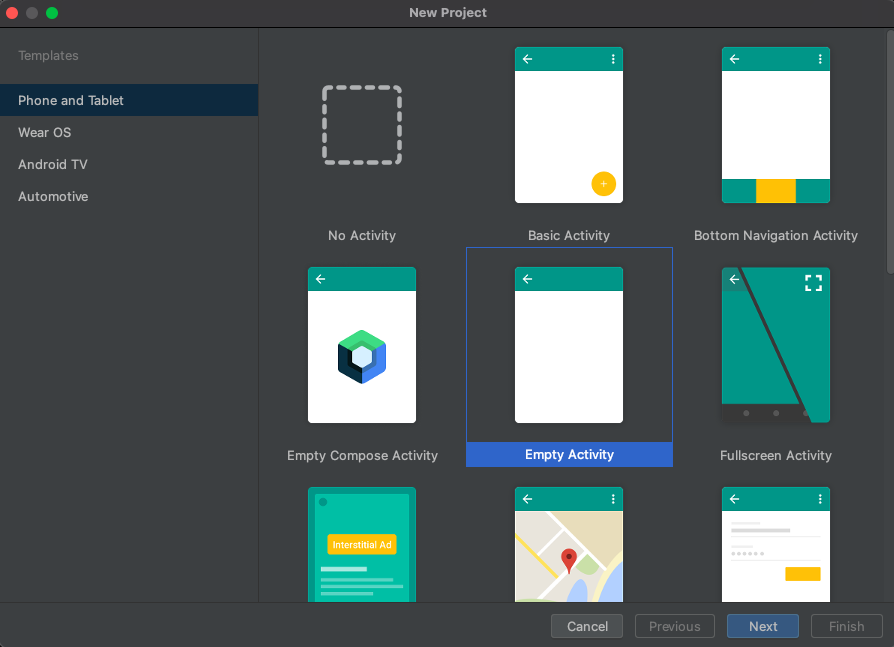
I Nytt projekt väljer du projektmallen Tom aktivitet .

Välj Nästa.
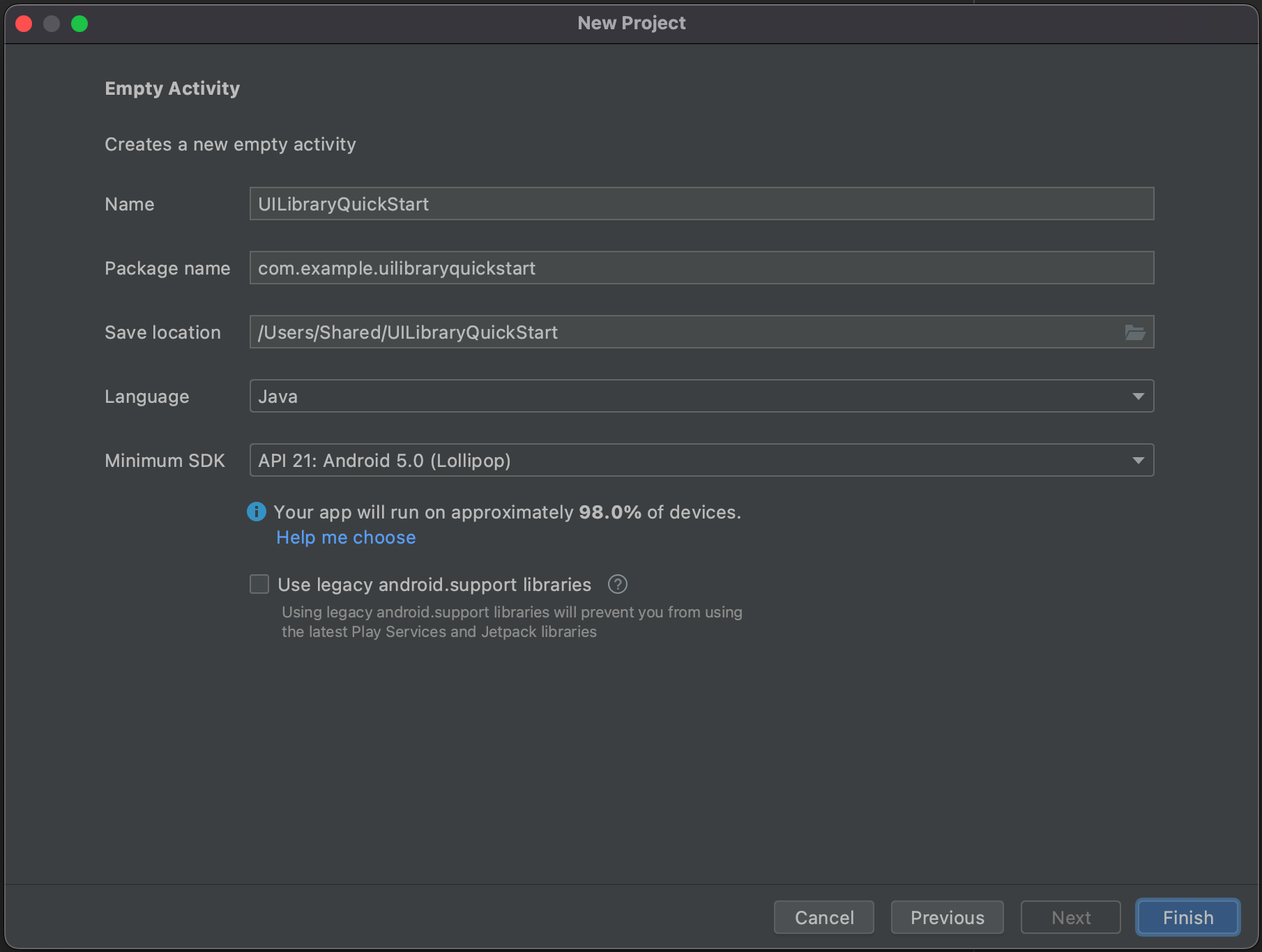
I Tom aktivitet namnger du projektets UILibraryQuickStart. För språk väljer du Java/Kotlin. Som minsta SDK väljer du API 26: Android 8.0 (Oreo) eller senare.
Välj Slutför.

Installera paketen
Slutför följande avsnitt för att installera nödvändiga programpaket.
Lägga till ett beroende
I filen UILibraryQuickStart/app/build.gradle på appnivå (i appmappen) lägger du till följande beroende:
dependencies {
...
implementation 'com.azure.android:azure-communication-ui-calling:+'
...
}
Lägga till Maven-lagringsplatser
Två Maven-lagringsplatser krävs för att integrera biblioteket:
- MavenCentral
- Azure-paketlagringsplatsen
Så här lägger du till lagringsplatserna:
Kontrollera att följande lagringsplatser läggs till i projektets Gradle-skript. För Android Studio (2020.*)
repositoriesfinns i ,settings.gradleunderdependencyResolutionManagement(Gradle version 6.8 or greater). För tidigare versioner av Android Studio (4.*)repositoriesfinns på projektnivåbuild.gradle, underallprojects{}.// dependencyResolutionManagement repositories { ... mavenCentral() maven { url "https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1" } ... }Synkronisera projektet med Gradle-filerna. Om du vill synkronisera projektet går du till arkivmenyn och väljer Synkronisera projekt med Gradle-filer.
Lägg till en knapp i Activity_main.xml
I layoutfilen app/src/main/res/layout/activity_main.xml lägger du till följande kod för att skapa en knapp för att starta den sammansatta filen:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Launch"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Initiera den sammansatta
Så här initierar du sammansatta:
Gå till
MainActivity.Lägg till följande kod för att initiera dina sammansatta komponenter för anrop. Ersätt
"GROUP_CALL_ID"med grupp-ID:t för ditt samtal. Ersätt"DISPLAY_NAME"med ditt namn. Ersätt"USER_ACCESS_TOKEN"med din token.
package com.example.uilibraryquickstart
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import com.azure.android.communication.common.CommunicationTokenCredential
import com.azure.android.communication.common.CommunicationTokenRefreshOptions
import com.azure.android.communication.ui.calling.CallComposite
import com.azure.android.communication.ui.calling.CallCompositeBuilder
import com.azure.android.communication.ui.calling.models.CallCompositeGroupCallLocator
import com.azure.android.communication.ui.calling.models.CallCompositeJoinLocator
import java.util.UUID
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val startButton: Button = findViewById(R.id.startButton)
startButton.setOnClickListener { l -> startCallComposite() }
}
private fun startCallComposite() {
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions({ fetchToken() }, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
val locator: CallCompositeJoinLocator = CallCompositeGroupCallLocator(UUID.fromString("GROUP_CALL_ID"))
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
callComposite.launch(this, locator)
}
private fun fetchToken(): String? {
return "USER_ACCESS_TOKEN"
}
}
Kör koden
Skapa och starta programmet i Android Studio:
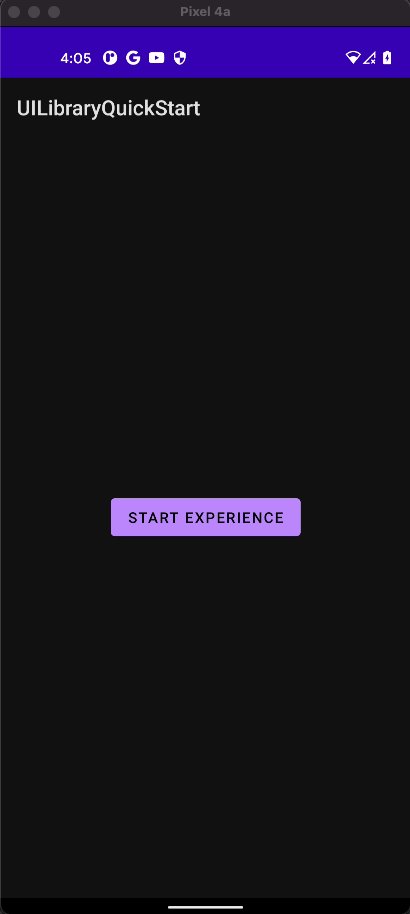
- Välj Starta.
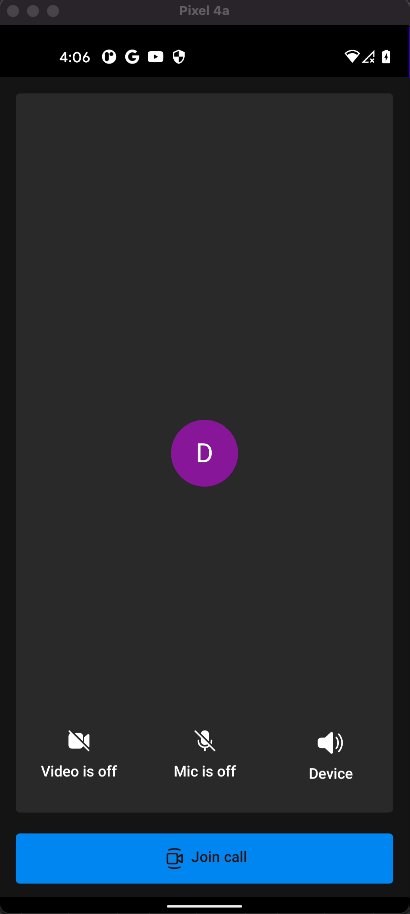
- Godkänn behörigheter och välj sedan inställningar för enhet, mikrofon och video.
- Välj Anslut till samtal.

Objektmodell
Följande klasser och gränssnitt hanterar några viktiga funktioner i Azure Communication Services Android-användargränssnittet:
| Name | beskrivning |
|---|---|
| CallComposite | Sammansatt komponent som återger en anropsupplevelse med deltagargalleriet och kontroller |
| CallCompositeBuilder | Byggare som bygger CallComposite med alternativ |
| CallCompositeJoinMeetingLocator | CallComposite Skickad start för att starta ett gruppsamtal |
| CallCompositeTeamsMeetingLinkLocator | Skickas till CallComposite start för att ansluta till ett Microsoft Teams-möte |
| CallCompositeLocalizationOptions | Matas in som valfritt i CallCompositeBuilder för att ange språket för den sammansatta |
Funktioner för användargränssnittsbibliotek
Hämta koden för att skapa viktiga kommunikationsfunktioner för ditt Android-program.
Konfigurera autentisering
Om du vill konfigurera autentisering initierar du en CommunicationTokenCredential instans i startCallComposite funktionen. Ersätt "USER_ACCESS_TOKEN" med din åtkomsttoken.
val callComposite: CallComposite = CallCompositeBuilder().build()
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions(this::fetchToken, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
Skapa CallComposite
Om du vill skapa CallComposite, inuti startCallComposite funktionen initierar du en CallCompositeBuilder instans med programkontext, autentiseringsuppgifter och ett visningsnamn.
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
Konfigurera ett gruppsamtal
Om du vill konfigurera ett gruppanrop initierar du ett CallCompositeGroupCallLocator.
Ansluta till Teams-möte
Du kan ansluta till ett Teams-möte med hjälp av två mekanismer:
- Teams mötes-URL eller Teams möte kort URL
- Mötes-ID och lösenord för Teams
Teams möteslänk kan hämtas med graph-API:er, som beskrivs i Graph-dokumentationen.
Communication Services Calling SDK accepterar en fullständig Teams-möteslänk. Den här länken returneras som en del av resursen onlineMeeting , som är tillgänglig under joinWebUrl egenskapen Du kan också hämta nödvändig mötesinformation från URL:en för att ansluta till mötet i själva Teams-mötesbjudan.
Anslut via Teams mötes-URL
Om du vill ansluta till ett Microsoft Teams-möte initierar du en CallCompositeTeamsMeetingLinkLocator.
Ansluta via Teams mötes-ID och lösenord
Letar CallCompositeTeamsMeetingLinkLocator upp ett möte med hjälp av ett mötes-ID och lösenord. Dessa finns under teams-mötets kopplingsinformation.
Ett Mötes-ID för Teams är 12 tecken långt och består av numeriska siffror grupperade i treor (dvs. 000 000 000 000).
Ett lösenord består av 6 alfabettecken (d.v.s. aBcDeF). Lösenordet är skiftlägeskänsligt.
val locator = CallCompositeTeamsMeetingIdLocator("TEAMS_MEETING_ID", "TEAMS_MEETING_PASSCODE")
Konfigurera ett rumssamtal
Om du vill konfigurera ett Azure Communication Services Rooms-anrop initierar du ett CallCompositeRoomLocator med ett rums-ID.
På installationsskärmen CallComposite aktiverar du kamera och mikrofon för alla deltagare med valfri rumsroll. Faktisk aktuell deltagarroll och -funktioner hämtas från Azure Communication Services när anropet är anslutet.
Mer information om Rum, hur du skapar och hanterar en finns i Snabbstart för rum
Konfigurera ett 1:N-utgående samtal och inkommande push-meddelanden för samtal
UI-biblioteket stöder ett-till-ett VoIP-samtal för att ringa användare via kommunikationsidentifierare. Om du vill ta emot inkommande samtalsgränssnittsbibliotek har du även stöd för registrering för PUSH-meddelanden. Mer information om integrering för Android- och iOS-plattformen och användningen av API:et finns i Så här gör du ett-till-en-anrop och tar emot PUSH-meddelanden.
Starta den sammansatta
Om du vill starta anropsgränssnittet anropar launch du instansen CallComposite startCallComposite i funktionen.
Prenumerera på CallComposite-felhändelser
Om du vill ta emot felhändelser anropar du setOnErrorHandler med CallComposite.
Följande errorCode värden kan skickas till felhanteraren:
CallCompositeErrorCode.CALL_JOIN_FAILEDCallCompositeErrorCode.CALL_END_FAILEDCallCompositeErrorCode.TOKEN_EXPIREDCallCompositeErrorCode.CAMERA_FAILURECallCompositeErrorCode.MICROPHONE_PERMISSION_NOT_GRANTEDCallCompositeErrorCode.NETWORK_CONNECTION_NOT_AVAILABLE
I följande exempel visas en felhändelse för en misslyckad sammansatt händelse.
callComposite.addOnErrorEventHandler { callCompositeErrorEvent ->
println(callCompositeErrorEvent.errorCode)
}
Använda en temakonfiguration
Om du vill ändra den primära färgen för kompositen skapar du ett nytt temaformat i src/main/res/values/themes.xml och src/main/res/values-night/themes.xml med hjälp AzureCommunicationUICalling.Theme av som överordnat tema. Använd temat genom att mata in tema-ID:t i CallCompositeBuilder:
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#27AC22</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#5EC65A</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#A7E3A5</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#CEF0CD</item>
</style>
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
Tillämpa en lokaliseringskonfiguration
Om du vill ändra språket för det sammansatta språket använder du CallCompositeSupportedLocale för att skapa CallCompositeLocalizationOptions med Locale. Använd språket genom att mata in lokaliseringskonfigurationen i CallCompositeBuilder. Som standard använder alla textetiketter engelska (en) strängar. Du kan använda CallCompositeLocalizationOptions för att ange ett annat värde för language. Som standard innehåller användargränssnittsbiblioteket en uppsättning language värden som du kan använda med UI-komponenter. CallCompositeSupportedLocale tillhandahåller de nationella inställningar som stöds. Om du till exempel vill komma åt det engelska språket kan du använda CallCompositeSupportedLocale.EN. CallCompositeSupportedLocale.getSupportedLocales() innehåller en lista över nationella objekt för språk som stöds.
import com.azure.android.communication.ui.calling.models.CallCompositeLocalizationOptions
import com.azure.android.communication.ui.calling.models.CallCompositeSupportedLocale
// CallCompositeSupportedLocale provides list of supported locale
val callComposite: CallComposite =
CallCompositeBuilder().localization(
CallCompositeLocalizationOptions(CallCompositeSupportedLocale.EN)
).build()
Prenumerera på callComposite call state changed event
Om du vill ta emot ändrade händelser för samtalstillstånd anropar du addOnCallStateChangedEventHandler med CallComposite.
I följande exempel visas en händelse för ett ändrat anropstillstånd.
callComposite.addOnCallStateChangedEventHandler { callStateChangedEvent ->
println(callStateChangedEvent.code)
}
Stäng CallComposite och prenumerera på en avvisad händelse
Om du vill ta emot avvisande anropar du addOnDismissedEventHandler med CallComposite. Om du vill stänga CallComposite anropar du dismiss.
I följande exempel visas en händelse för ett ändrat anropstillstånd.
callComposite.addOnDismissedEventHandler { callCompositeDismissedEvent ->
println(callCompositeDismissedEvent.errorCode)
}
callComposite.dismiss()
Fler funktioner
Listan över användningsfall innehåller detaljerad information om fler funktioner.
Lägga till meddelanden i din mobilapp
Azure Communication Services integreras med Azure Event Grid och Azure Notification Hubs så att du kan lägga till push-meddelanden i dina appar i Azure. Du kan använda push-meddelanden för att skicka information från ditt program till användarnas mobila enheter. Ett push-meddelande kan visa en dialogruta, spela upp ett ljud eller visa ett inkommande samtalsgränssnitt.
Hämta exempelprogrammet för iOS för den här snabbstarten i öppen källkod UI-biblioteket för Azure Communication Services för iOS.
Förutsättningar
- Ett Azure-konto och en aktiv Azure-prenumeration. Skapa ett konto utan kostnad.
- En Mac som kör Xcode 13 eller senare och ett giltigt utvecklarcertifikat installerat i nyckelringen. CocoaPods måste också installeras för att hämta beroenden.
- En distribuerad Azure Communication Services-resurs.
- En åtkomsttoken för Azure Communication Services.
Konfigurera projektet
Slutför följande avsnitt för att konfigurera snabbstartsprojektet.
Skapa ett nytt Xcode-projekt
Skapa ett nytt projekt i Xcode:
I menyn Arkiv väljer du Nytt>projekt.
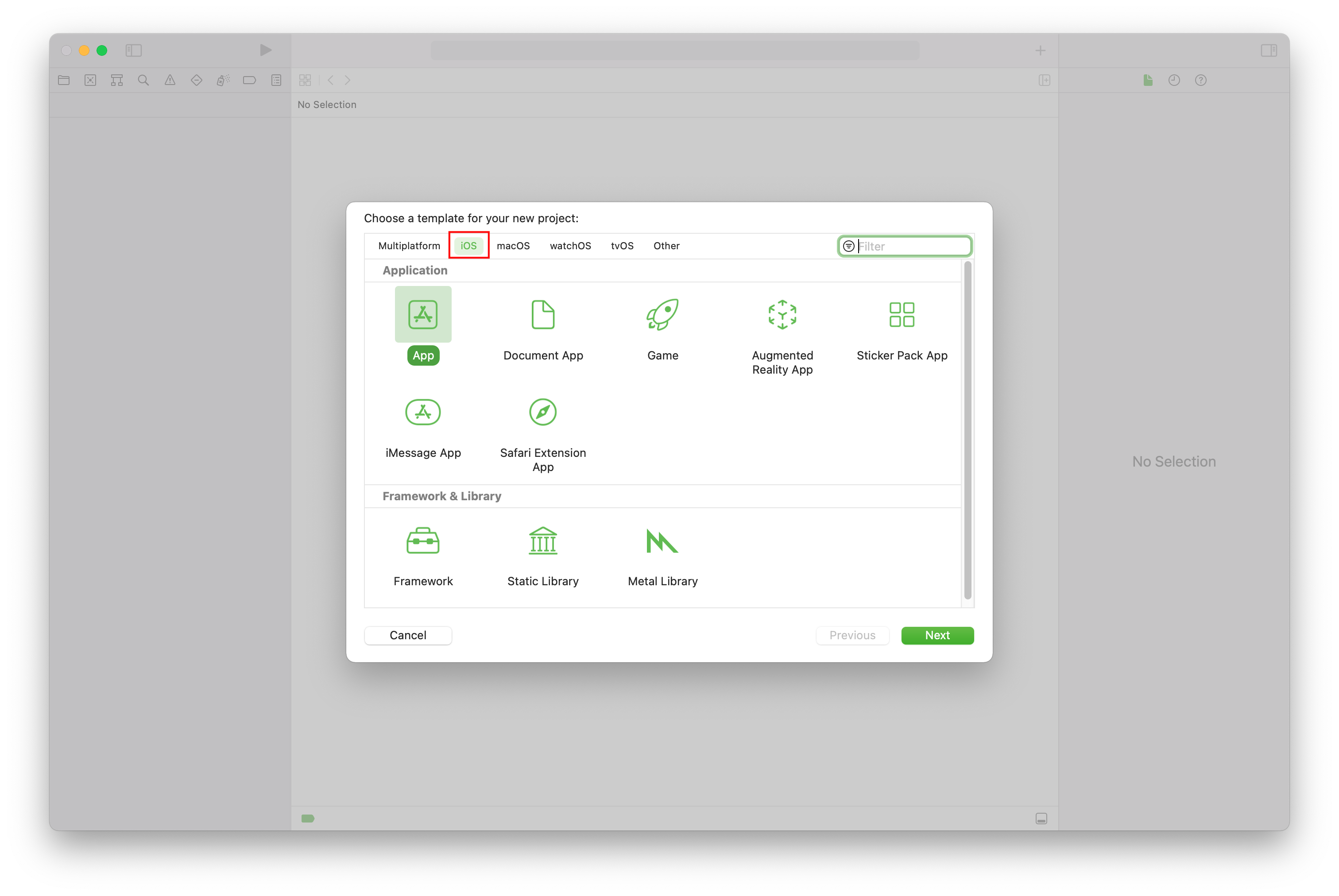
I Välj en mall för ditt nya projekt väljer du iOS-plattformen och väljer programmallen App . Snabbstarten använder UIKit-storyboards. Snabbstarten skapar inte tester, så du kan avmarkera kryssrutan Inkludera tester .

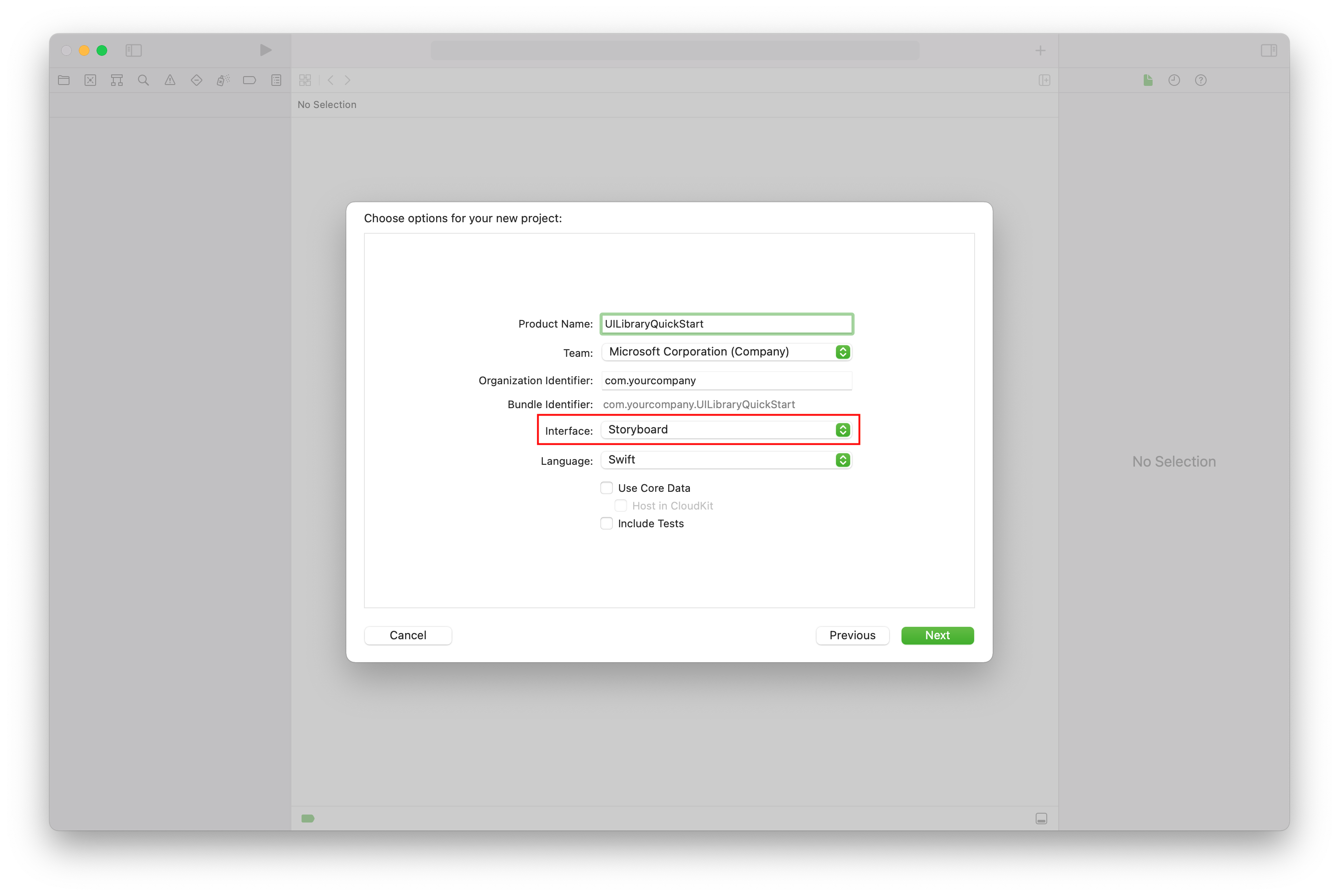
I Välj alternativ för det nya projektet anger du UILibraryQuickStart som produktnamn. För gränssnittet väljer du Storyboard.

Installera paketet och beroenden
(Valfritt) För MacBook med M1 installerar och aktiverar du Rosetta i Xcode.
I projektrotkatalogen kör du
pod initför att skapa en Podfile. Om du får ett fel uppdaterar du CocoaPods till den aktuella versionen.Lägg till följande kod i poddfilen. Ersätt
UILibraryQuickStartmed projektnamnet.platform :ios, '15.0' target 'UILibraryQuickStart' do use_frameworks! pod 'AzureCommunicationUICalling' endKör
pod install --repo-update.Öppna filen generated.xcworkspace* i Xcode.
Begär åtkomst till enhetens maskinvara
Om du vill komma åt enhetens maskinvara, inklusive mikrofonen och kameran, uppdaterar du appens egenskapslista för information. Ange det associerade värdet till en sträng som ingår i dialogrutan som systemet använder för att begära åtkomst från användaren.
Högerklicka på posten i
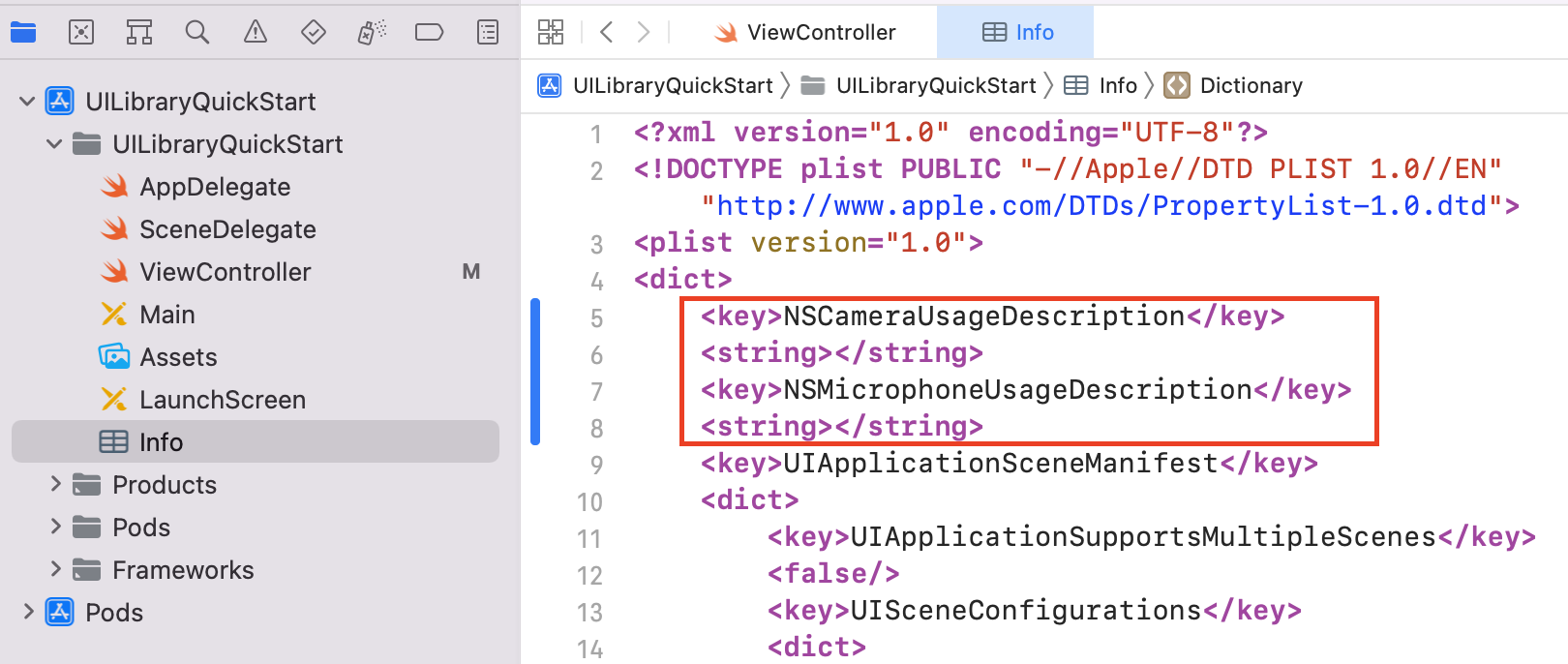
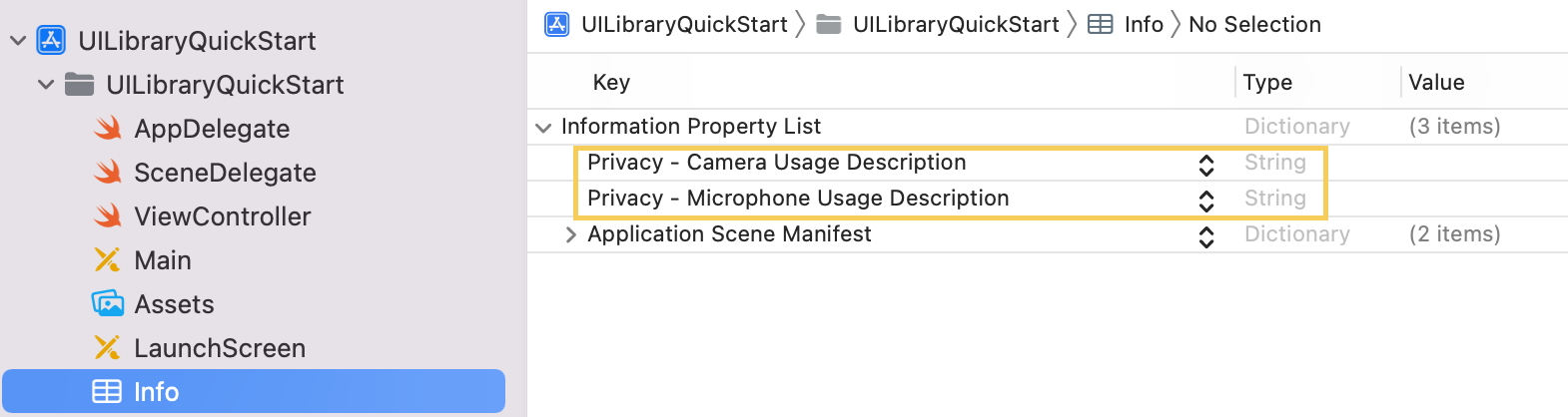
Info.plistprojektträdet och välj Öppna som>källkod. Lägg till följande rader i avsnittet på den översta nivån<dict>och spara sedan filen.<key>NSCameraUsageDescription</key> <string></string> <key>NSMicrophoneUsageDescription</key> <string></string>Här är ett exempel på källkoden
Info.plisti en Xcode-fil:
Om du vill kontrollera att begäranden om enhetsbehörighet har lagts till korrekt väljer du Öppna som>egenskapslista. Kontrollera att informationsegenskapslistan ser ut ungefär som i följande exempel:

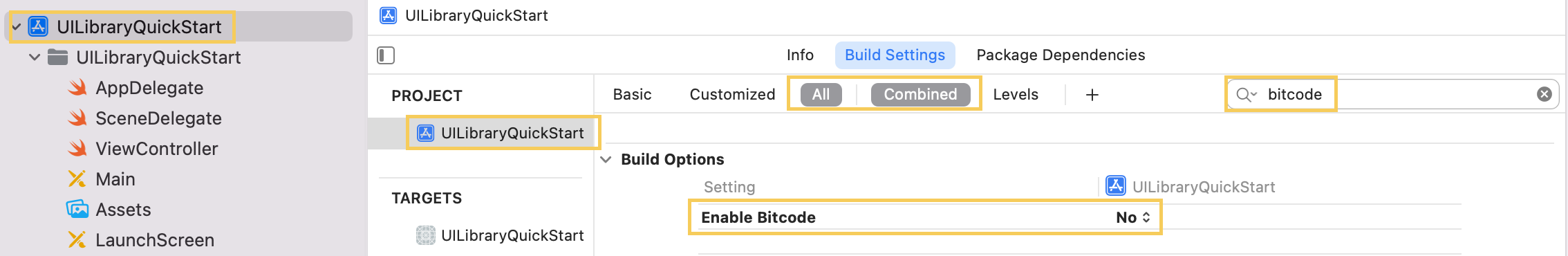
Inaktivera bitkod
I Xcode-projektet under Bygginställningar anger du alternativet Aktivera bitkod till Nej. Om du vill hitta inställningen ändrar du filtret från Basic till Alla eller använder sökfältet.

Initiera den sammansatta
Så här initierar du sammansatta:
Gå till
ViewController.Lägg till följande kod för att initiera dina sammansatta komponenter för ett anrop. Ersätt
<GROUP_CALL_ID>med antingen grupp-ID:t för ditt samtal eller medUUID()för att generera ett grupp-ID för anropet. Ersätt<DISPLAY_NAME>med ditt namn. (Stränglängdsgränsen för<DISPLAY_NAME>är 256 tecken.) Ersätt<USER_ACCESS_TOKEN>med din åtkomsttoken.import UIKit import AzureCommunicationCalling import AzureCommunicationUICalling class ViewController: UIViewController { private var callComposite: CallComposite? override func viewDidLoad() { super.viewDidLoad() let button = UIButton(frame: CGRect(x: 100, y: 100, width: 200, height: 50)) button.contentEdgeInsets = UIEdgeInsets(top: 10.0, left: 20.0, bottom: 10.0, right: 20.0) button.layer.cornerRadius = 10 button.backgroundColor = .systemBlue button.setTitle("Start Experience", for: .normal) button.addTarget(self, action: #selector(startCallComposite), for: .touchUpInside) button.translatesAutoresizingMaskIntoConstraints = false self.view.addSubview(button) button.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true button.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true } @objc private func startCallComposite() { let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>") let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>") callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions) callComposite?.launch(locator: .groupCall(groupId: UUID(uuidString: "<GROUP_CALL_ID>")!)) } }
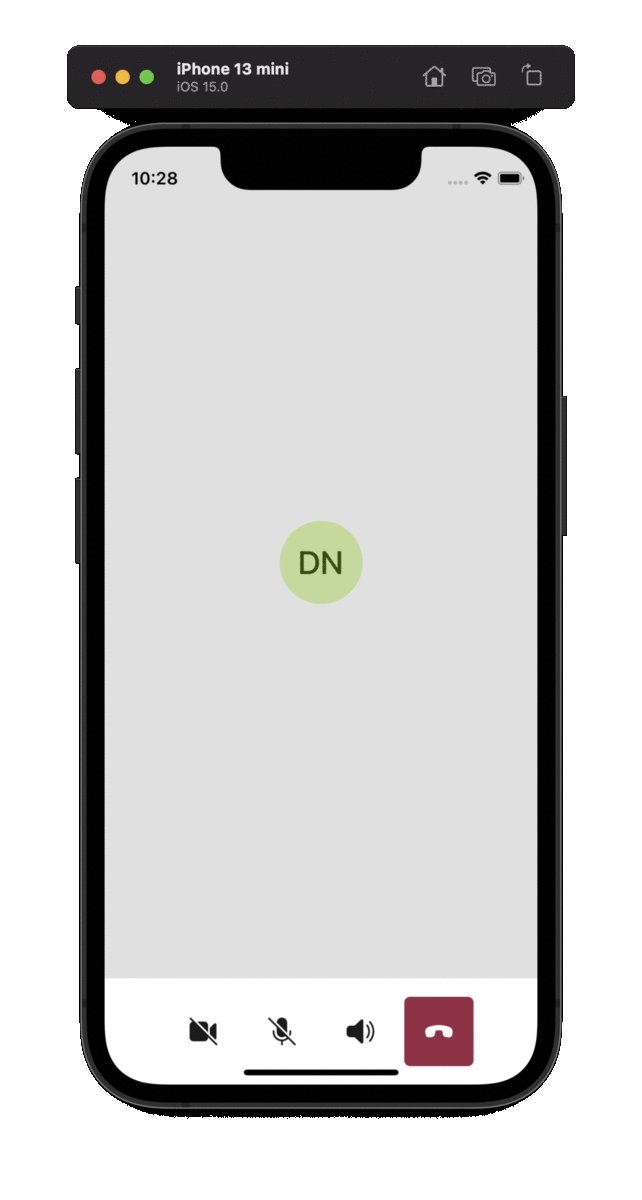
Kör koden
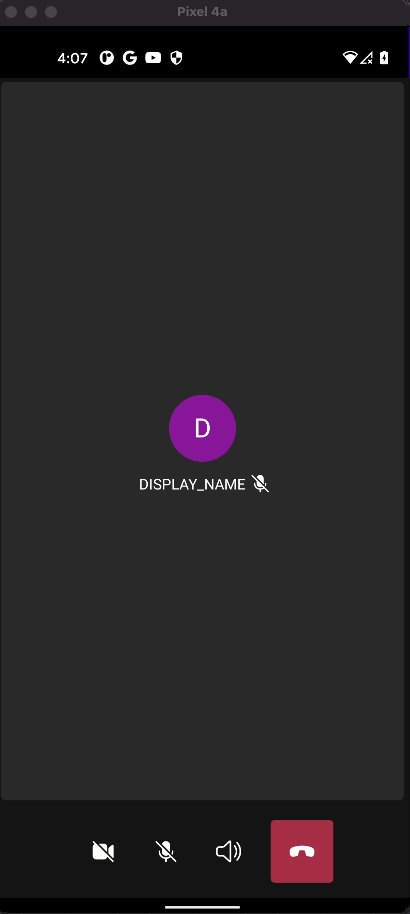
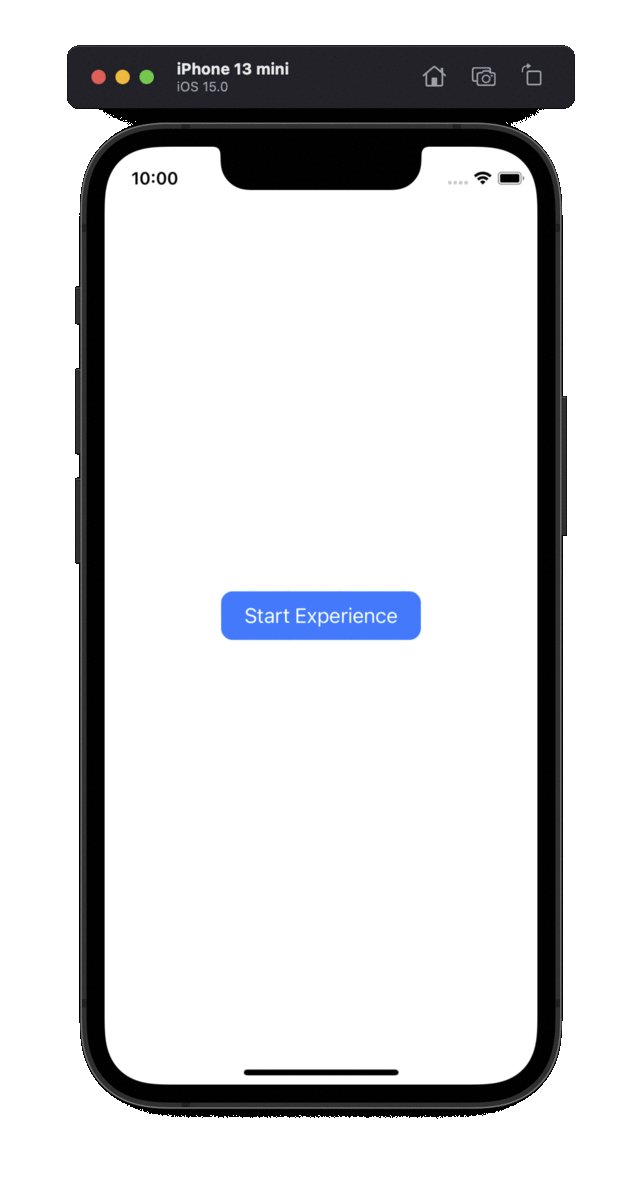
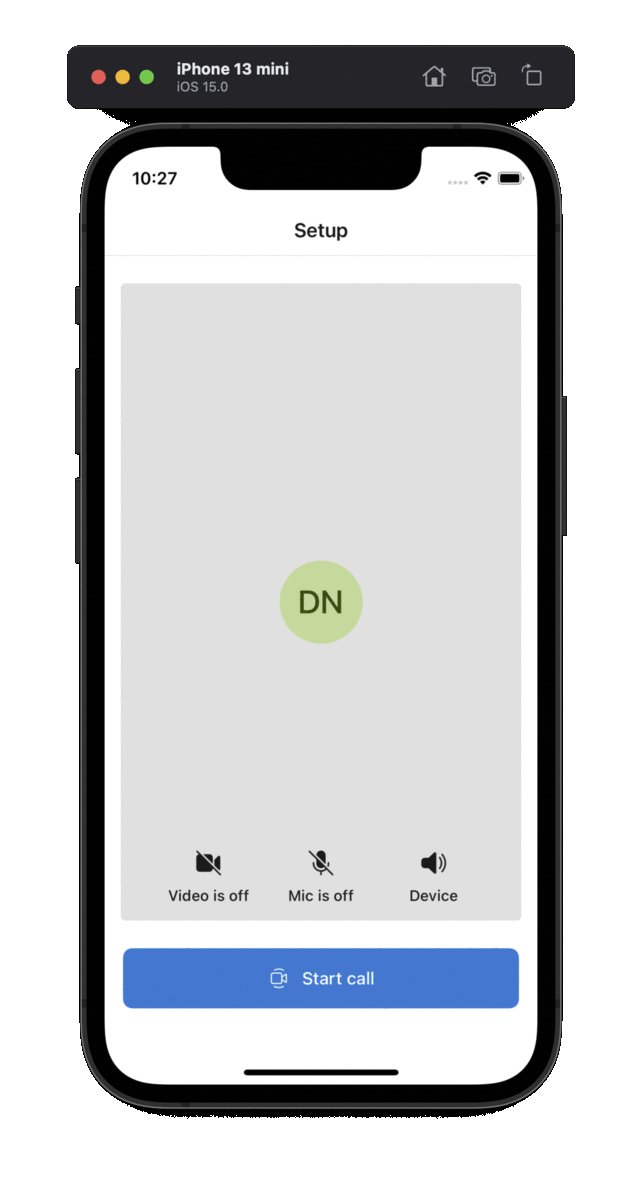
Om du vill skapa och köra din app i iOS-simulatorn väljer du Produktkörning> eller använder kortkommandot (⌘-R). Prova sedan samtalsupplevelsen i simulatorn:
Välj Startupplevelse.
Acceptera ljudbehörigheter och välj sedan inställningar för enhet, mikrofon och video.
Välj Starta anrop.

Objektmodell
Följande klasser och gränssnitt hanterar några viktiga funktioner i Azure Communication Services UI-klientbiblioteket:
| Name | beskrivning |
|---|---|
| CallComposite | Komponent som återger en anropsupplevelse som har ett deltagargalleri och kontroller |
| CallCompositeOptions | Inställningar för alternativ som teman och händelsehantering |
| TemaAlternativ | Anpassningsalternativ för det sammansatta temat |
| LokaliseringAlternativ | Språkalternativ för den sammansatta |
Funktioner för användargränssnittsbibliotek
Hämta koden för att skapa viktiga kommunikationsfunktioner för ditt iOS-program.
Konfigurera autentisering
Om du vill konfigurera autentisering initierar du en CommunicationTokenCredential instans i startCallComposite funktionen. Ersätt <USER_ACCESS_TOKEN> med din åtkomsttoken.
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
Om du inte redan har en åtkomsttoken skapar du en åtkomsttoken för Azure Communication Services.
Skapa CallComposite
Om du vill skapa CallComposite, inuti startCallComposite funktionen initierar du en CallCompositeOptions instans med valfri och <DISPLAY_NAME> en CommunicationTokenCredential instans:
@objc private func startCallComposite() {
let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>")
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions)
}
Konfigurera ett gruppsamtal
Om du vill konfigurera ett gruppanrop initierar du en .groupCall positionerare i startCallComposite funktionen. Ersätt <GROUP_CALL_ID> med grupp-ID:t för ditt samtal.
// let uuid = UUID() to create a new call
let uuid = UUID(uuidString: "<GROUP_CALL_ID>")!
let locator = .groupCall(groupId: uuid)
Mer information om hur du använder ett grupp-ID för anrop finns i Hantera anrop.
Ansluta till Teams-möte
Du kan ansluta till ett Teams-möte med hjälp av två mekanismer:
- Teams mötes-URL eller Teams möte kort URL
- Mötes-ID och lösenord för Teams
Teams möteslänk kan hämtas med graph-API:er, som beskrivs i Graph-dokumentationen.
Communication Services Calling SDK accepterar en fullständig Teams-möteslänk. Den här länken returneras som en del av resursen onlineMeeting , som är tillgänglig under joinWebUrl egenskapen Du kan också hämta nödvändig mötesinformation från URL:en för att ansluta till mötet i själva Teams-mötesbjudan.
Anslut via Teams mötes-URL
Om du vill ansluta till ett Microsoft Teams-möte initierar du en instans för positioneraren .teamsMeeting i startCallComposite funktionen. Ersätt <TEAMS_MEETING_LINK> med teams-möteslänken för ditt samtal. Ersätt <DISPLAY_NAME> med ditt namn.
let locator = .teamsMeeting(teamsLink: "<TEAMS_MEETING_LINK>")
Ansluta via Teams mötes-ID och lösenord
Letar teamMeetingId upp ett möte med hjälp av ett mötes-ID och lösenord. Dessa finns under teams-mötets kopplingsinformation.
Ett Mötes-ID för Teams är 12 tecken långt och består av numeriska siffror grupperade i treor (dvs. 000 000 000 000).
Ett lösenord består av 6 alfabettecken (d.v.s. aBcDeF). Lösenordet är skiftlägeskänsligt.
let locator = .teamsMeetingId(meetingId: "<TEAMS_MEETING_ID>", meetingPasscode: "<TEAMS_MEETING_PASSCODE>" )
Konfigurera ett rumssamtal
Om du vill konfigurera ett Azure Communication Services Rooms-anrop initierar du ett CallCompositeRoomLocator med ett rums-ID.
På installationsskärmen CallComposite aktiveras kamera och mikrofon för alla deltagare med valfri rumsroll. Faktisk aktuell deltagarroll och -funktioner hämtas från Azure Communication Services när anropet är anslutet.
Mer information om Rum, hur du skapar och hanterar ett finns i Snabbstart för rum
let locator = .roomCall(roomId: "<ROOM_ID>")
Konfigurera ett 1:N-utgående samtal och inkommande push-meddelanden för samtal
UI-biblioteket stöder ett-till-ett VoIP-samtal för att ringa användare via kommunikationsidentifierare. Om du vill ta emot inkommande samtalsgränssnittsbibliotek har du även stöd för registrering för PUSH-meddelanden. Mer information om integrering för Android- och iOS-plattformen och användningen av API:et finns i Så här gör du ett-till-en-anrop och tar emot PUSH-meddelanden.
Starta den sammansatta
startCallComposite I funktionen anropar du launch instansenCallComposite:
callComposite?.launch(locator: locator)
Prenumerera på händelser
Du kan implementera stängningar för att agera på sammansatta händelser. Följande errorCodes kan skickas till felhanteraren:
callJoincallEndcameraFailuretokenExpiredmicrophonePermissionNotGrantednetworkConnectionNotAvailable
I följande exempel visas en felhändelse för en misslyckad sammansatt händelse:
callComposite?.events.onError = { error in
print("CallComposite failed with error:\(error)")
}
Använda temaalternativ
Om du vill anpassa kommunikationsupplevelsen i ditt program skapar du anpassade temaalternativ som implementerar ThemeOptions protokollet. Inkludera en instans av den nya klassen i CallCompositeOptions:
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor.red
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
Mer information om hur teman fungerar finns i temaguiden.
Använd lokaliseringsalternativ
Om du vill ändra språket i kompositen skapar du anpassade lokaliseringsalternativ och inkluderar dem i CallCompositeOptions. Som standard använder alla textetiketter engelska (SupportedLocale.en) strängar. Du kan använda LocalizationOptions för att ange ett annat värde för locale. Som standard innehåller användargränssnittsbiblioteket en uppsättning locale värden som du kan använda med UI-komponenterna. SupportedLocale.values innehåller en lista över alla språk som stöds.
I följande exempel lokaliseras kompositen till franska (fr):
// Option1: Use IntelliSense to get locales UI Library supports.
let localizationOptions = LocalizationOptions(locale: SupportedLocale.frFR)
// Option2: If UI Library doesn't support the locale you set, the Swift Locale struct defaults to English.
let localizationOptions = LocalizationOptions(locale: Locale(identifier: "fr-FR"))
let callCompositeOptions = CallCompositeOptions(localization: localizationOptions)
Mer information om lokalisering och en lista över språk som stöds finns i lokaliseringsguiden.
Prenumerera på callComposite call state changed event
Du kan implementera stängningar för att agera på sammansatta händelser. Samtalstillstånden skickas till hanteraren för ändring av samtalstillstånd.
I följande exempel visas en händelse för ett ändrat anropstillstånd.
callComposite?.events.onCallStateChanged = { callStateEvent in
print("CallComposite call state changed:\(callStateEvent.requestString)")
}
Stäng CallComposite och prenumerera på en avvisad händelse
Om du vill stänga CallComposite anropar du dismiss. Följande avvisande händelse skickas på anrop sammansatt avvisas:
callComposite?.events.onDismissed = { dismissed in
print("CallComposite dismissed:\(dismissed.errorCode)")
}
callComposite.dismiss()
Fler funktioner
Listan över användningsfall innehåller detaljerad information om fler funktioner.
Lägga till meddelanden i din mobilapp
Azure Communication Services integreras med Azure Event Grid och Azure Notification Hubs så att du kan lägga till push-meddelanden i dina appar i Azure. Du kan använda push-meddelanden för att skicka information från ditt program till användarnas mobila enheter. Ett push-meddelande kan visa en dialogruta, spela upp ett ljud eller visa ett inkommande samtalsgränssnitt.
Rensa resurser
Om du vill rensa och ta bort en Communication Services-prenumeration kan du ta bort resursen eller resursgruppen.
Om du tar bort resursgruppen tas även alla andra resurser som är associerade med den bort.
Läs mer om att rensa resurser.