Översikt över användargränssnittsbibliotek
Med användargränssnittsbiblioteket kan du enkelt skapa moderna användarupplevelser för kommunikation med Hjälp av Azure Communication Services. Det ger dig ett bibliotek med produktionsklara gränssnittskomponenter som du kan släppa i dina program:
Kommentar
Detaljerad dokumentation om webbgränssnittsbiblioteket finns i webbgränssnittsbibliotekets sagobok. Där hittar du ytterligare konceptuell dokumentation, snabbstarter och exempel.
Kompositer. Dessa komponenter är nyckelfärdiga lösningar som implementerar vanliga kommunikationsscenarier. Du kan snabbt lägga till videosamtal eller chattfunktioner (för närvarande endast tillgängliga via webbgränssnittsbiblioteket) i dina program. Kompositer är komponenter med högre källkod med öppen källkod som skapats med hjälp av gränssnittskomponenter.
UI-komponenter. Dessa komponenter är byggstenar med öppen källkod som gör att du kan skapa en anpassad kommunikationsupplevelse. Komponenter erbjuds för både samtals- och chattfunktioner som kan kombineras för att skapa upplevelser.
Dessa användargränssnittsklientbibliotek använder alla Microsofts fluent-designspråk och -tillgångar. Fluent UI är ett grundläggande lager för användargränssnittsbiblioteket och används aktivt i Microsoft-produkter.
Tillsammans med UI-komponenterna exponerar användargränssnittsbiblioteket ett tillståndskänsligt klientbibliotek för samtal och chatt. Den här klienten är agnostisk för alla specifika tillståndshanteringsramverk och kan integreras med vanliga tillståndshanterare som Redux eller React Context. Det här tillståndskänsliga klientbiblioteket kan användas med UI-komponenterna för att skicka rekvisita och metoder för att användargränssnittskomponenterna ska återge data. Mer information finns i Tillståndskänslig klientöversikt.
Kommentar
Samma komponenter och kompositer som erbjuds i användargränssnittsbiblioteket finns i Design Kit for Figma, så att du snabbt kan utforma och skapa prototyper för dina samtals- och chattupplevelser.
Översikt över sammansatta
Kompositer är komponenter på högre nivå som består av gränssnittskomponenter som levererar nyckelfärdiga lösningar för vanliga kommunikationsscenarier med hjälp av Azure Communication Services. Utvecklare kan enkelt instansiera sammansatta med hjälp av en Åtkomsttoken för Azure Communication Services och den konfiguration som krävs för samtal eller chatt.
| Sammansatt | Användningsfall |
|---|---|
| CallwithChatComposite | Erfarenhet av att kombinera samtals- och chattfunktioner så att användarna kan starta eller ansluta till en samtals- och chatttråd. I upplevelsen har användaren möjlighet att både kommunicera med röst och video och åtkomst till en omfattande chatttråd där meddelanden kan utbytas mellan deltagarna. Den innehåller stöd för Teams Interop. |
| CallComposite | Samtalsupplevelse som gör att användare kan starta eller ansluta till ett samtal. I upplevelsen kan användarna konfigurera sina enheter, delta i samtalet med video och se andra deltagare, inklusive deltagare med videoaktivering. För Teams Interop ingår lobbyfunktioner som användaren kan vänta på att bli antagen till. |
| ChatComposite | Chattupplevelse där användaren kan skicka och ta emot meddelanden. Trådhändelser som att skriva, läsa, deltagare som anger och lämnar visas för användaren som en del av chatttråden. |
Översikt över UI-komponent
Pure UI-komponenter kan användas för utvecklare, för att skapa kommunikationsupplevelser, från att sy videopaneler i ett rutnät för att visa fjärrdeltagare, till att organisera komponenter som passar dina programspecifikationer. UI-komponenter stöder anpassning för att ge komponenterna rätt känsla och utseende för att matcha en appanpassning och stil.
| Ytdiagram | Komponent | beskrivning |
|---|---|---|
| Samtal | Rutnätslayout | Rutnätskomponent för att organisera videopaneler i ett NxN-rutnät |
| Videopanel | Komponent som visar videoström när den är tillgänglig och en statisk standardkomponent när den inte är tillgänglig | |
| Kontrollfält | Container för att organisera DefaultButtons för att ansluta till specifika anropsåtgärder som att stänga av eller dela skärmen | |
| VideoGallery | Komponent för nyckelfärdigt videogalleri, som ändras dynamiskt när deltagarna läggs till | |
| Knappsats | Komponent som stöder indata för telefonnummer och DTMF-toner | |
| Chatt | Meddelandetråd | Container som återger chattmeddelanden, systemmeddelanden och anpassade meddelanden |
| Skicka ruta | Textinmatningskomponent med en diskret skicka-knapp | |
| RtF-sändningsruta | RtF-inmatningskomponent med formateringsalternativ och en diskret skicka-knapp | |
| Meddelandestatusindikator | Läskvittokomponent för flera tillstånd för att visa status för skickat meddelande | |
| Typindikator | Textkomponent för att återge deltagarna som aktivt skriver i en tråd | |
| Vanlig | Deltagarobjekt | Vanlig komponent för att återge ett samtal eller en chattdeltagare, inklusive avatar och visningsnamn |
| Deltagarlista | Vanlig komponent för att återge en lista över samtals- eller chattdeltagare, inklusive avatar och visningsnamn |
Installera webbgränssnittsbibliotek
Tillståndskänsliga klienter hittas som en del av @azure/communication-react paketet.
npm i --save @azure/communication-react
Vilken UI-artefakt är bäst för mitt projekt?
Om du förstår dessa krav kan du välja rätt klientbibliotek:
- Hur mycket anpassning vill du ha? Azure Communication Core-klientbiblioteken har inget UX och är utformade så att du kan skapa vilket UX du vill. Gränssnittsbibliotekskomponenter tillhandahåller gränssnittstillgångar på bekostnad av minskad anpassning.
- Vilka plattformar riktar du in dig på? Olika plattformar har olika funktioner.
Information om funktionstillgänglighet i användargränssnittsbiblioteket finns här, men viktiga kompromisser sammanfattas i nästa tabell.
| Klientbibliotek/SDK | Implementeringskomplexitet | Anpassningsförmåga | Samtal | Chatt | Teams Interop |
|---|---|---|---|---|---|
| Sammansatta komponenter | Låg | Låg | ✔ | ✔ | ✔ |
| Baskomponenter | Medium | Medium | ✔ | ✔ | ✔ |
| Kärnklientbibliotek | Högt | Högt | ✔ | ✔ | ✔ |
Sammansatta lösningar är nyckelfärdiga lösningar som implementerar vanliga kommunikationsscenarier. Du kan lägga till videosamtalsupplevelser i dina program. Kompositer är komponenter med högre källkod med öppen källkod som utvecklare kan dra nytta av för att minska utvecklingstiden och den tekniska komplexiteten.
Översikt över sammansatta
| Sammansatt | Användningsfall |
|---|---|
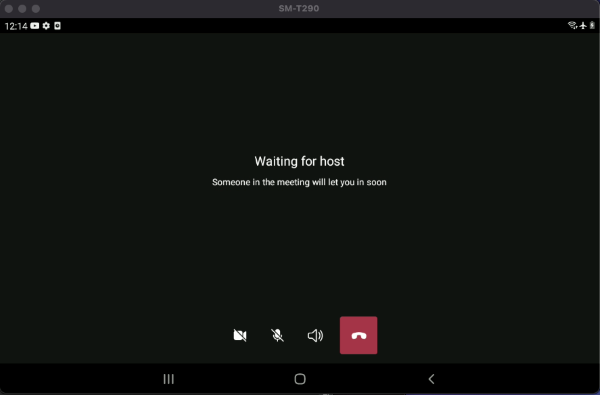
| CallComposite | Samtalsupplevelse som gör att användare kan starta eller ansluta till ett samtal. I upplevelsen kan användarna konfigurera sina enheter, delta i samtalet med video och se andra deltagare, inklusive de med video aktiverat. För Teams-samverkan CallComposite innehåller funktioner för lobbyn så att användarna kan vänta på att bli antagna. |
| ChatComposite | Ger ChatComposite användarna en realtids-sms-upplevelse. Mer specifikt kan användare skicka och ta emot ett chattmeddelande med händelser från att skriva indikatorer och läsa kvitto. Dessutom kan användare också ta emot systemmeddelanden som deltagare som har lagts till eller tagits bort och ändringar i chatttiteln. |
Sammansatta scenarier för samtal
Ansluta till ett video-/ljudsamtal
Användare kan ansluta till ett samtal med teams-mötes-URL :en eller så kan de konfigurera ett Azure Communication Services-samtal. Den här metoden ger en enklare upplevelse, precis som Teams-programmet.

Upplevelse före samtal
Som deltagare i samtalet kan du ange ett namn och konfigurera en standardkonfiguration för ljud- och videoenheter. Då är du redo att hoppa in i samtalet.

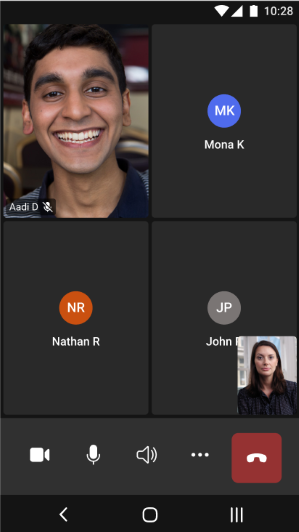
Samtalsupplevelse
Den anropande kompositen ger en upplevelse från slutpunkt till slutpunkt, optimerar utvecklingstiden och fokuserar på ren layout.

Samtalsupplevelsen ger alla dessa funktioner i en sammansatt komponent, vilket ger en tydlig sökväg utan komplex kod, vilket leder till snabbare utvecklingstid.
Kvalitet och säkerhet
Mobila kompositer för anrop initieras med åtkomsttoken för Azure Communication Services.
Mer information
Om du behöver mer information om mobila kompositer för samtal kan du läsa användningsfall.
Sammansatta scenarier för chatt
Viktigt!
Den här funktionen i Azure Communication Services är för närvarande i förhandsversion.
Förhandsversions-API:er och SDK:er tillhandahålls utan ett serviceavtal. Vi rekommenderar att du inte använder dem för produktionsarbetsbelastningar. Vissa funktioner kanske inte stöds, eller så kan de ha begränsade funktioner.
Mer information finns i Kompletterande användningsvillkor för Förhandsversioner av Microsoft Azure.
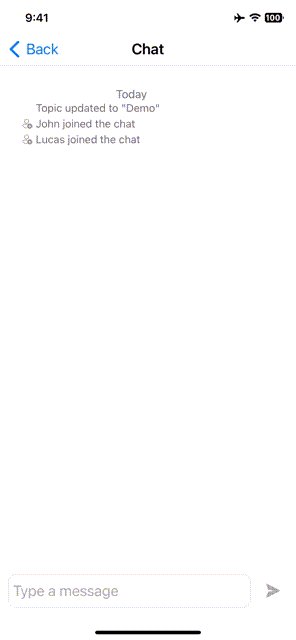
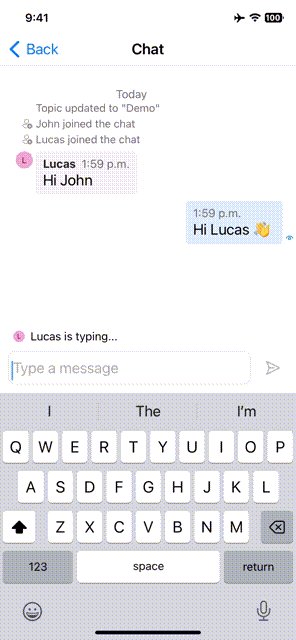
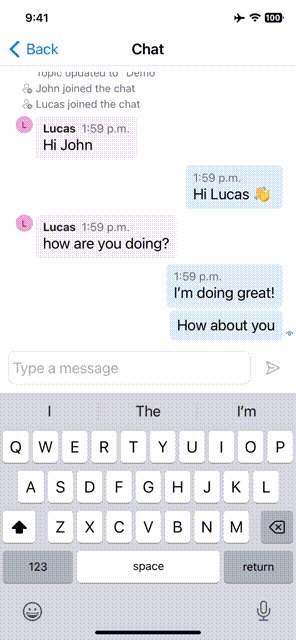
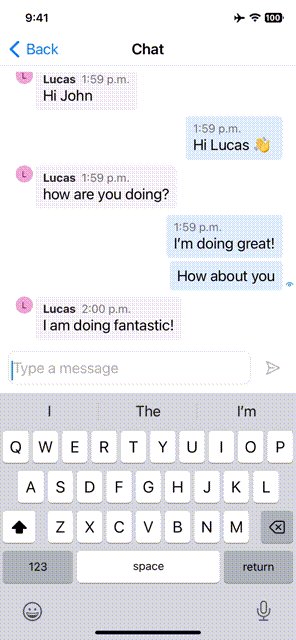
Chattupplevelse
Den ChatComposite levererar realtids-SMS-upplevelser. Med flexibiliteten och skalbarheten i åtanke kan den ChatComposite anpassa sig till olika layouter eller vyer från dina program utan komplexitet. Du kan också välja att inte visa ChatComposite vyn och bara ta emot meddelanden för att uppfylla dina olika affärsbehov.
| iOS | Android |
|---|---|

|

|
Kvalitet och säkerhet
CallCompositeChatComposite I likhet med använder även Åtkomsttoken för Azure Communication Services. För att säkerställa att endast användare med lämplig behörighet kan komma åt chatten måste deras användartoken läggas till i en giltig chatttråd innan chattfunktionen startas.
Mer information
Mer information om mobila kompositer för chatt finns i användningsfall.
Vilken UI-artefakt är bäst för mitt projekt?
Dessa krav hjälper dig att välja rätt klientbibliotek:
Hur mycket anpassning vill du ha? Azure Communication Services kärnklientbibliotek har inget UX och är utformade så att du kan skapa vilket UX du vill. Gränssnittsbibliotekskomponenter tillhandahåller gränssnittstillgångar på bekostnad av minskad anpassning.
Vilka plattformar riktar du in dig på? Olika plattformar har olika funktioner.
Här är några viktiga kompromisser:
| Klientbibliotek/SDK | Implementeringskomplexitet | Anpassningsförmåga | Samtal | Chatt | Teams-samverkan |
|---|---|---|---|---|---|
| Sammansatta komponenter | Låg | Låg | ✔ | ✔ | ✔ |
| Kärnklientbibliotek | Högt | Högt | ✔ | ✔ | ✔ |
Mer information om funktionstillgänglighet i användargränssnittsbiblioteket finns i Användningsfall för användargränssnittsbibliotek.