Lägga till HTML-markörer på kartan
Den här artikeln visar hur du lägger till en anpassad HTML-kod, till exempel en bildfil på kartan som en HTML-markör.
Kommentar
HTML-markörer ansluter inte till datakällor. Positionsinformation läggs i stället till direkt i markören och markören läggs till i markers maps-egenskapen som är en HtmlMarkerManager.
Viktigt!
Till skillnad från de flesta lager i Azure Maps-webbkontrollen som använder WebGL för återgivning använder HTML-markörer traditionella DOM-element för återgivning. Ju fler HTML-markörer som läggs till på en sida, desto fler DOM-element finns det. Prestanda kan försämras när du har lagt till några hundra HTML-markörer. För större datamängder bör du antingen klustra dina data eller använda ett symbol- eller bubbellager.
Lägga till en HTML-markör
HtmlMarker-klassen har ett standardformat. Du kan anpassa markören genom att ange färg- och textalternativen för markören. Standardformatet för HTML-markörklassen är en SVG-mall som har en platshållare och {text} en {color} platshållare. Ange färg- och textegenskaperna i HTML-marköralternativen för en snabb anpassning.
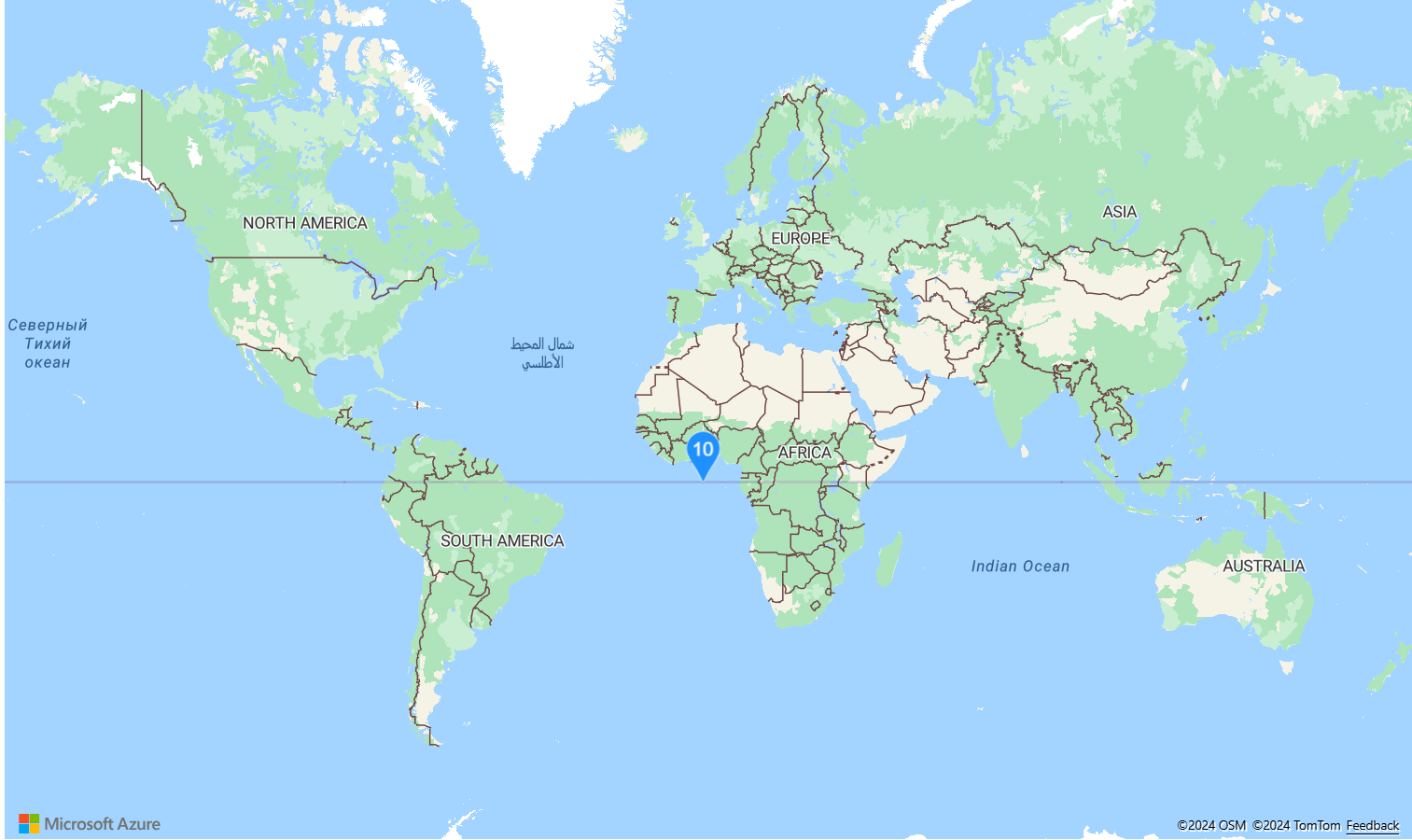
Följande kod skapar en HTML-markör och anger färgegenskapen till DodgerBlue och textegenskapen till 10. Ett popup-fönster är kopplat till markören och click händelsen används för att växla synligheten för popup-fönstret.
//Create an HTML marker and add it to the map.
var marker = new atlas.HtmlMarker({
color: 'DodgerBlue',
text: '10',
position: [0, 0],
popup: new atlas.Popup({
content: '<div style="padding:10px">Hello World</div>',
pixelOffset: [0, -30]
})
});
map.markers.add(marker);
//Add a click event to toggle the popup.
map.events.add('click',marker, () => {
marker.togglePopup();
});
Ett fullständigt arbetsexempel på hur du lägger till en HTML-markör finns i Enkel HTML-markör i Azure Maps-exempel. Källkoden för det här exemplet finns i Enkel HTML-markörkällkod.
Skapa ENG-mallad HTML-markör
Standardvärdet htmlContent för en HTML-markör är en SVG-mall med platsmappar {color} och {text} i den. Du kan skapa anpassade SVG-strängar och lägga till samma platshållare i din SVG så att inställningsalternativen color och text för markören uppdaterar dessa platshållare i din SVG.
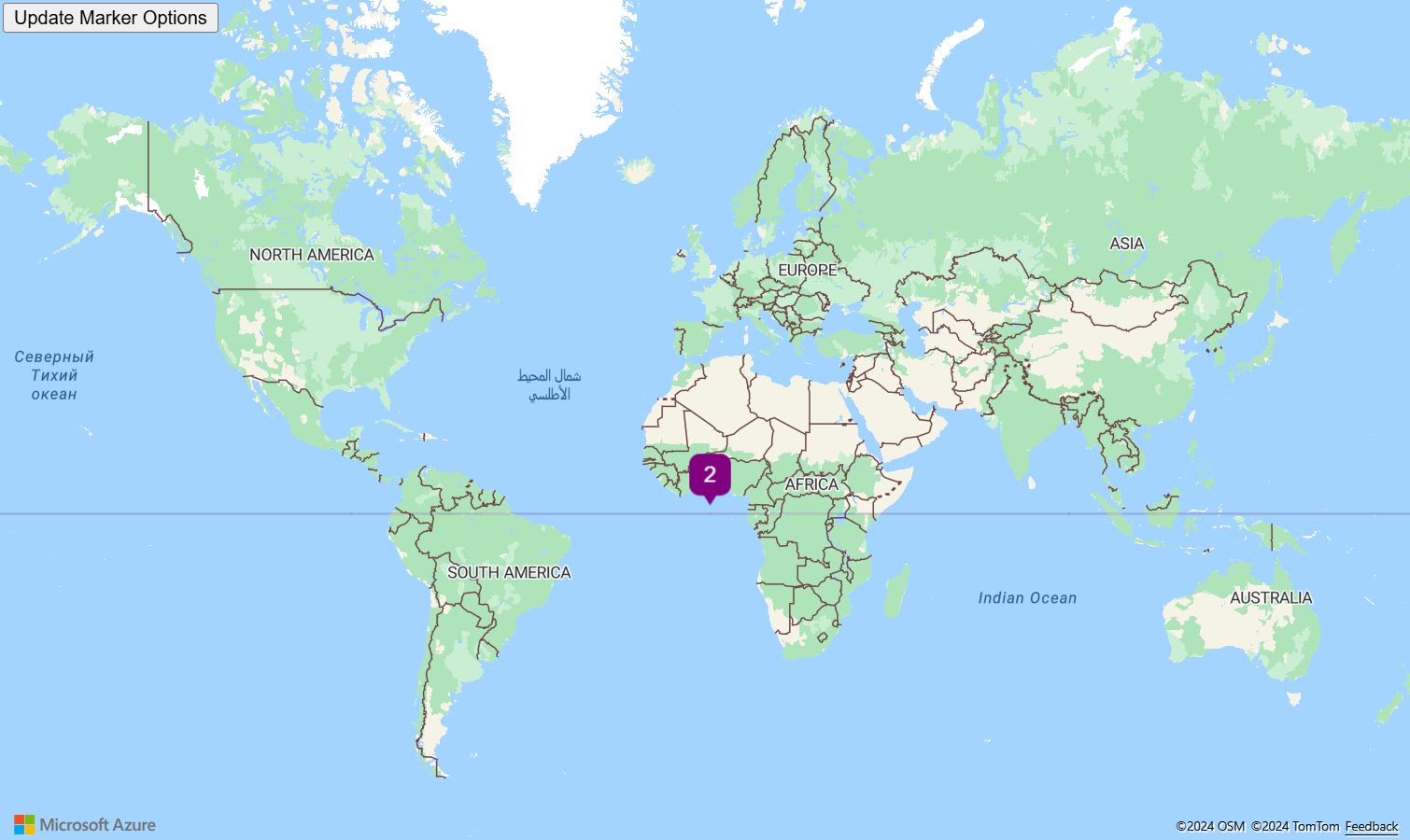
Ett fullständigt arbetsexempel på hur du skapar en anpassad SVG-mall och använder den med klassen HtmlMarker finns i HTML-markör med anpassad SVG-mall i Azure Maps-exempel. När du kör det här exemplet väljer du knappen längst upp till vänster i fönstret med etiketten Uppdateringsmarköralternativ för att ändra color alternativen och text från SVG-mallen som används i HtmlMarker. Källkoden för det här exemplet finns i HTML-markör med anpassad SVG-mallkällkod.
Dricks
Azure Maps webb-SDK innehåller flera SVG-bildmallar som kan användas med HTML-markörer. Mer information finns i dokumentet Så här använder du bildmallar .
Lägg till en HTML-markör med CSS-format
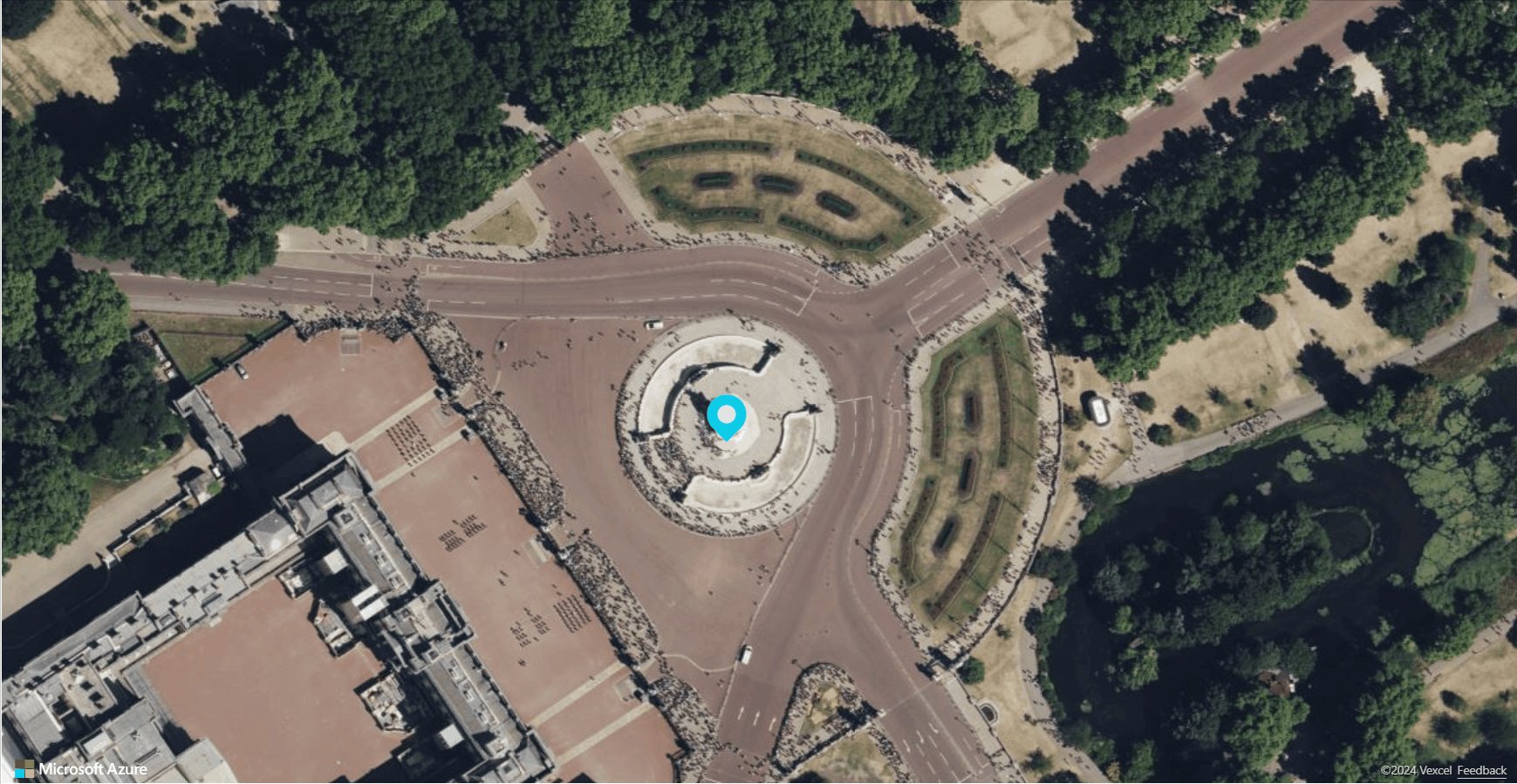
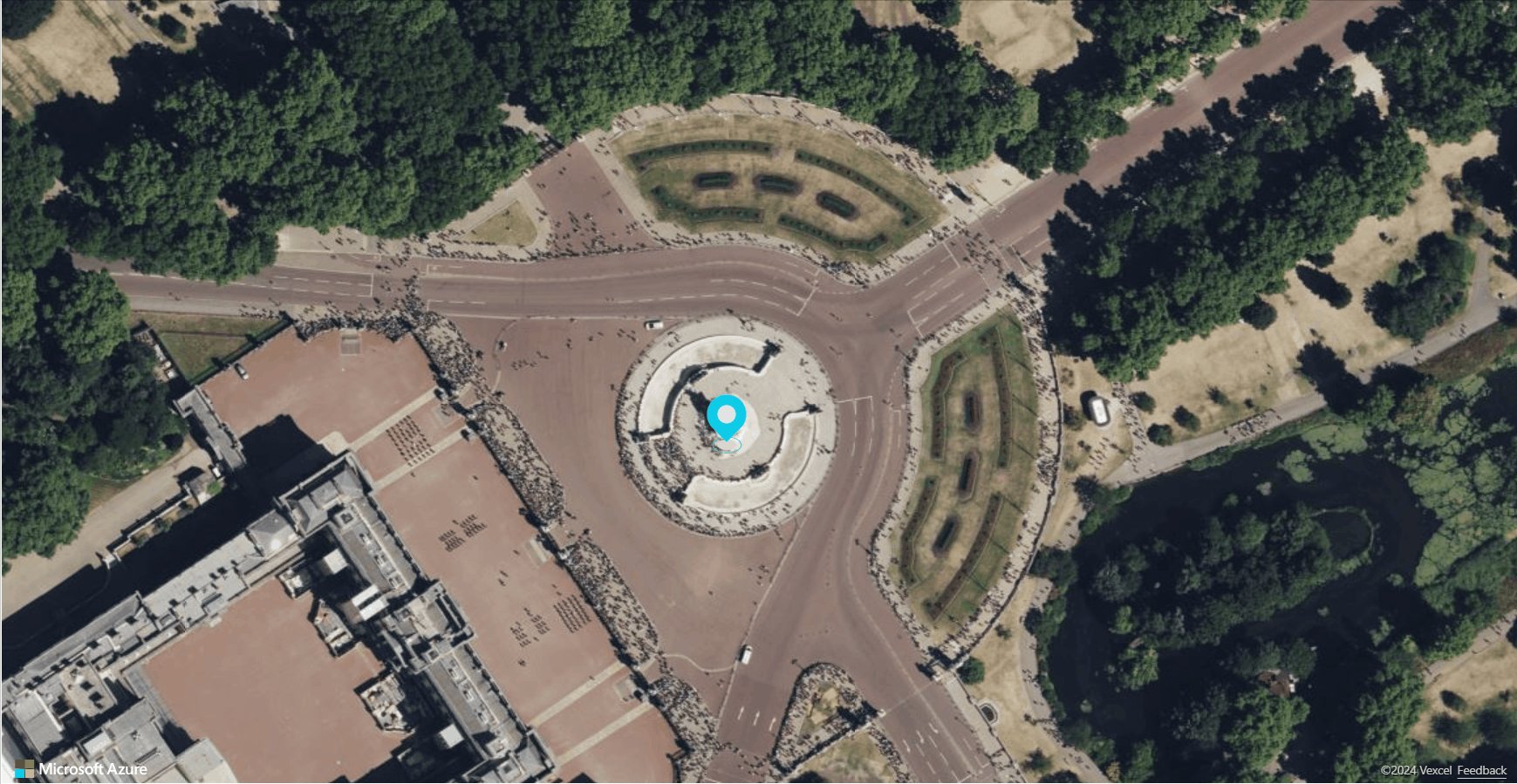
En av fördelarna med HTML-markörer är att det finns många bra anpassningar som kan uppnås med hjälp av CSS. I följande exempel består innehållet i HtmlMarker av HTML och CSS som skapar en animerad pin-kod som faller på plats och pulserar.
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a HTML marker and add it to the map.
map.markers.add(new atlas.HtmlMarker({
htmlContent: "<div><div class='pin bounce'></div><div class='pulse'></div></div>",
position: [-0.1406, 51.5018],
pixelOffset: [5, -18]
}));
});
The CSS:
<style>
.pin {
width: 30px;
height: 30px;
border-radius: 50% 50% 50% 0;
background: #00cae9;
position: absolute;
transform: rotate(-45deg);
left: 50%;
top: 50%;
margin: -20px 0 0 -20px;
}
.pin:after {
content: "";
width: 14px;
height: 14px;
margin: 8px 0 0 8px;
background: #e6e6e6;
position: absolute;
border-radius: 50%;
}
.bounce {
animation-name: bounce;
animation-fill-mode: both;
animation-duration: 1s;
}
.pulse {
background: #d6d4d4;
border-radius: 50%;
height: 14px;
width: 14px;
position: absolute;
left: 50%;
top: 50%;
margin: 11px 0px 0px -12px;
transform: rotateX(55deg);
z-index: -2;
}
.pulse:after {
content: "";
border-radius: 50%;
height: 40px;
width: 40px;
position: absolute;
margin: -13px 0 0 -13px;
animation: pulsate 1s ease-out;
animation-iteration-count: infinite;
opacity: 0;
box-shadow: 0 0 1px 2px #00cae9;
animation-delay: 1.1s;
}
@keyframes pulsate {
0% {
transform: scale(0.1, 0.1);
opacity: 0;
}
50% {
opacity: 1;
}
100% {
transform: scale(1.2, 1.2);
opacity: 0;
}
}
@keyframes bounce {
0% {
opacity: 0;
transform: translateY(-2000px) rotate(-45deg);
}
60% {
opacity: 1;
transform: translateY(30px) rotate(-45deg);
}
80% {
transform: translateY(-10px) rotate(-45deg);
}
100% {
transform: translateY(0) rotate(-45deg);
}
}
</style>
Ett fullständigt arbetsexempel på hur du använder CSS och HTML för att skapa en markör på kartan finns i CSS-formaterad HTML-markör i Azure Maps-exempel. Källkoden för det här exemplet finns i CSS-formaterad HTML-markörkällkod.
Dragna HTML-markörer
Det här exemplet visar hur du gör en HTML-markör dragen. HTML-markörer stöder drag, dragstartoch dragend händelser.
Ett fullständigt arbetsexempel på hur du använder CSS och HTML för att skapa en markör på kartan finns i Drabar HTML-markör i Azure Maps-exempel. Källkoden för det här exemplet finns i Drabar HTML-markörkällkod.
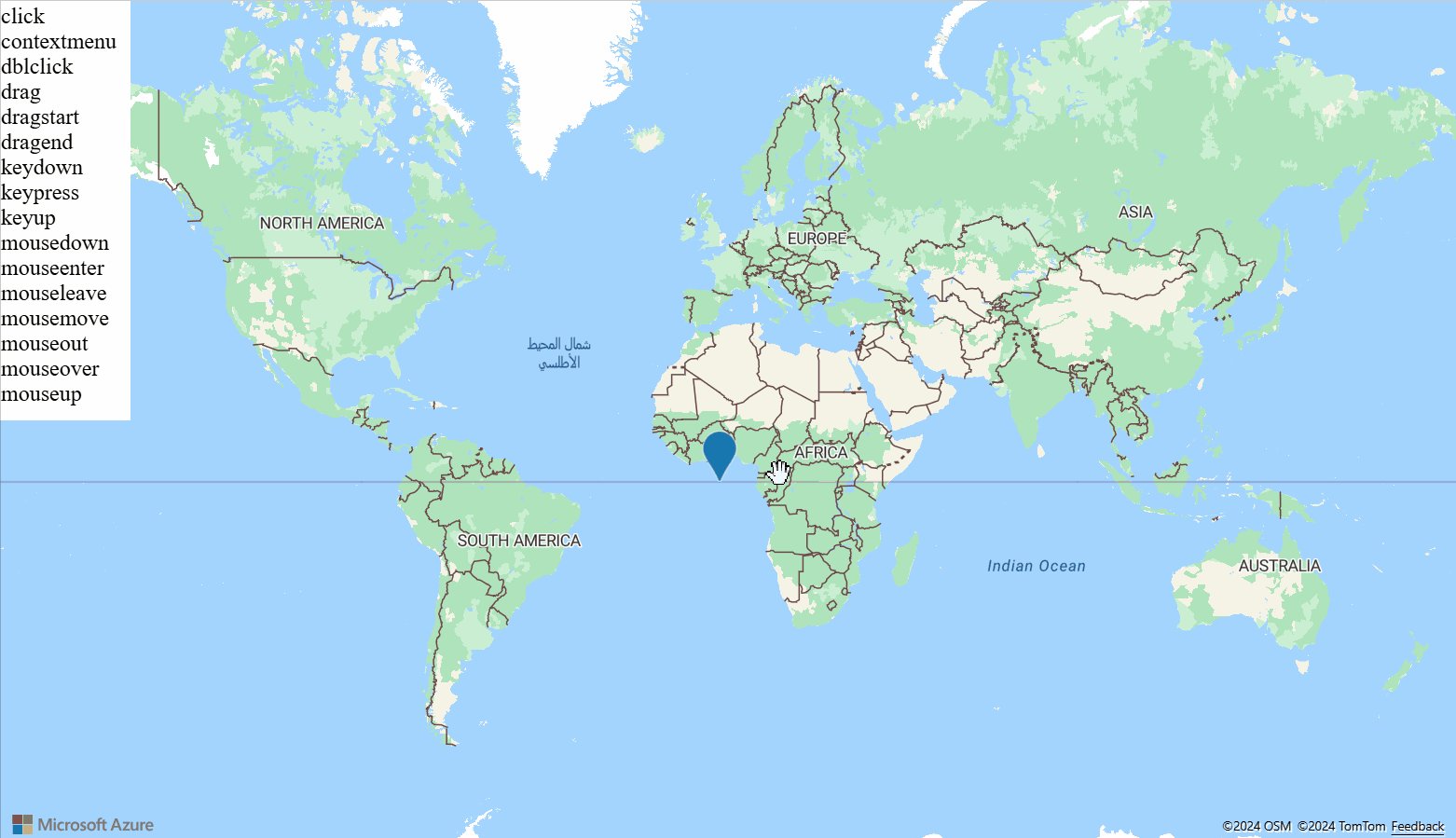
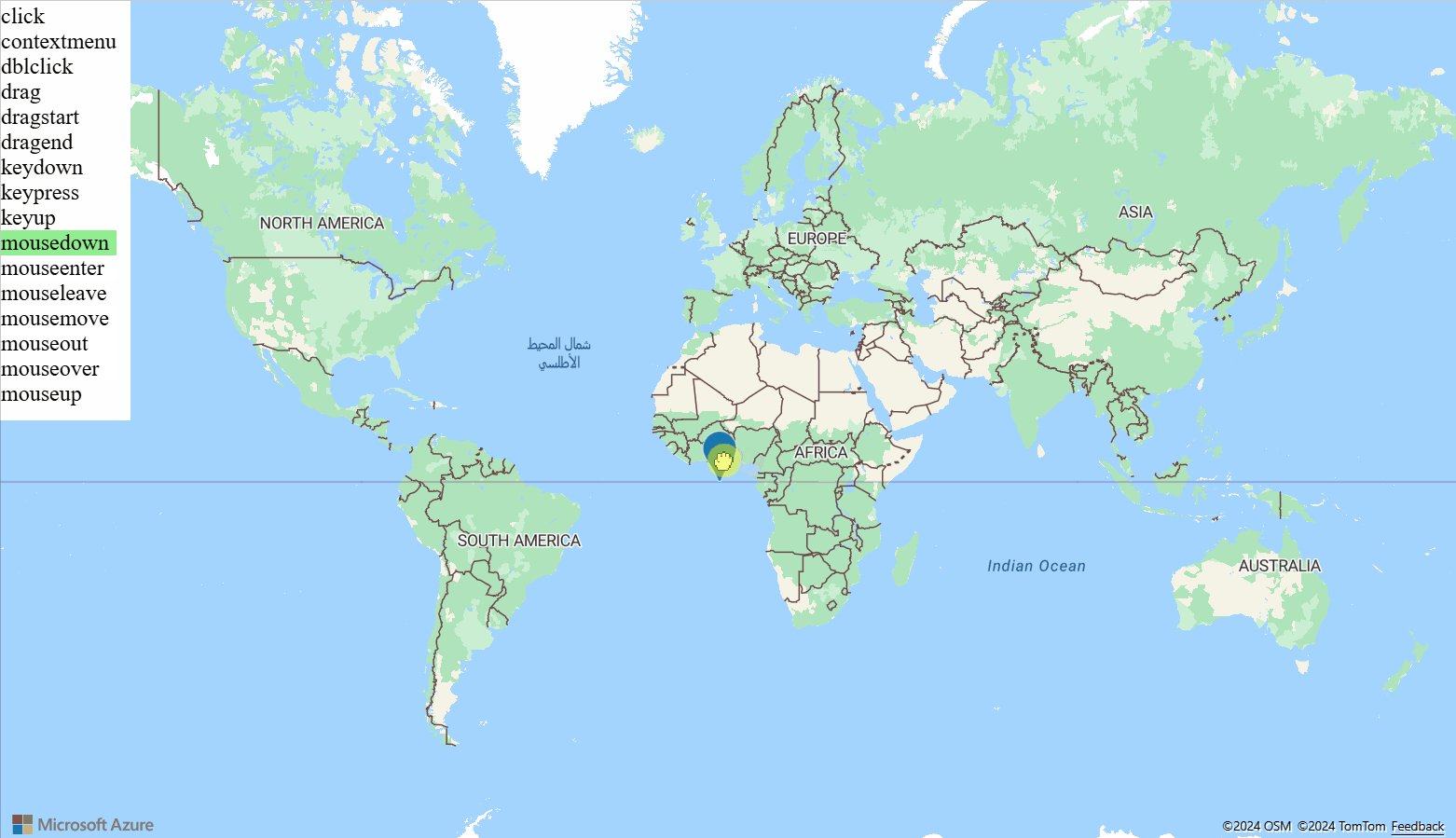
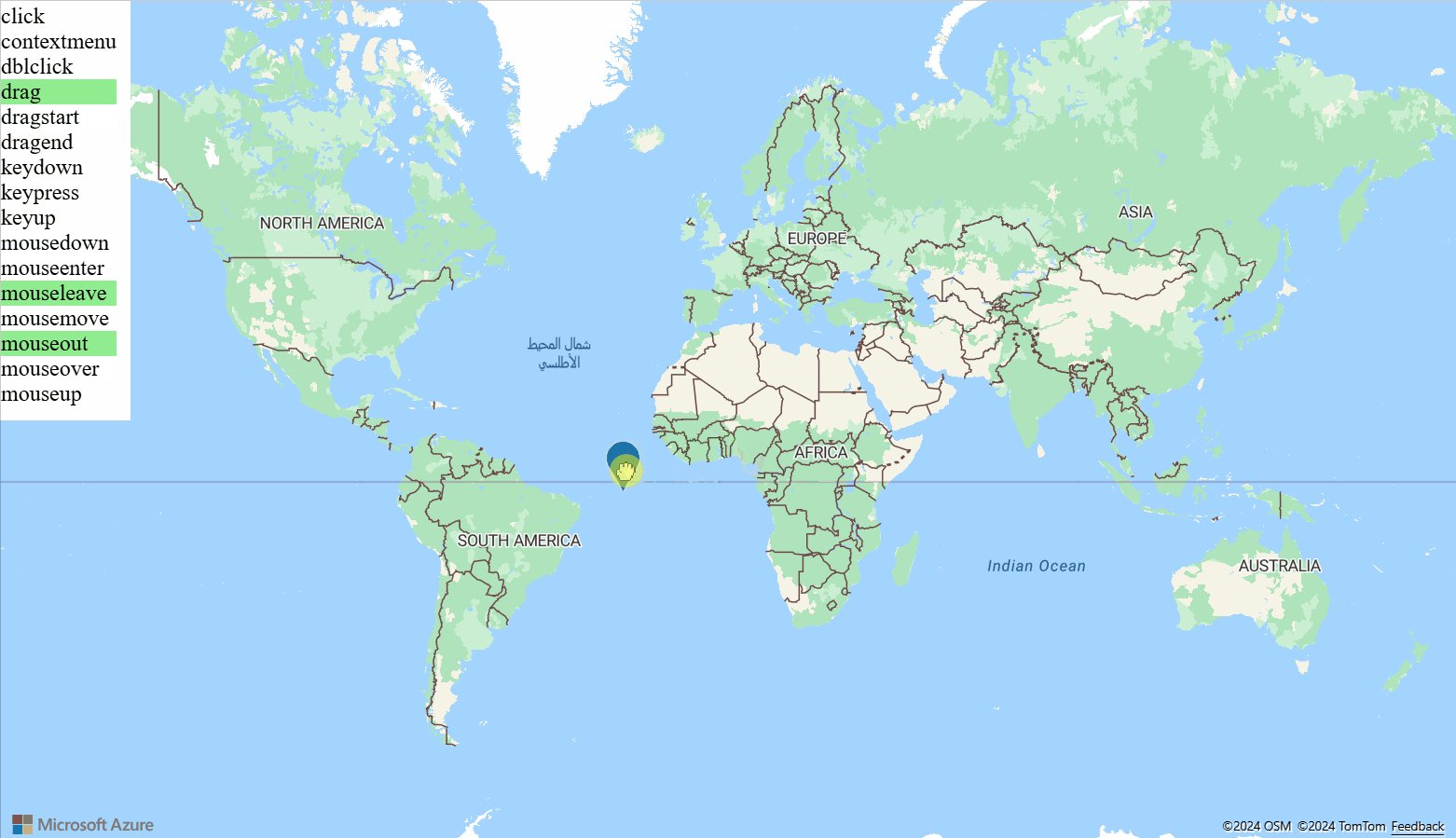
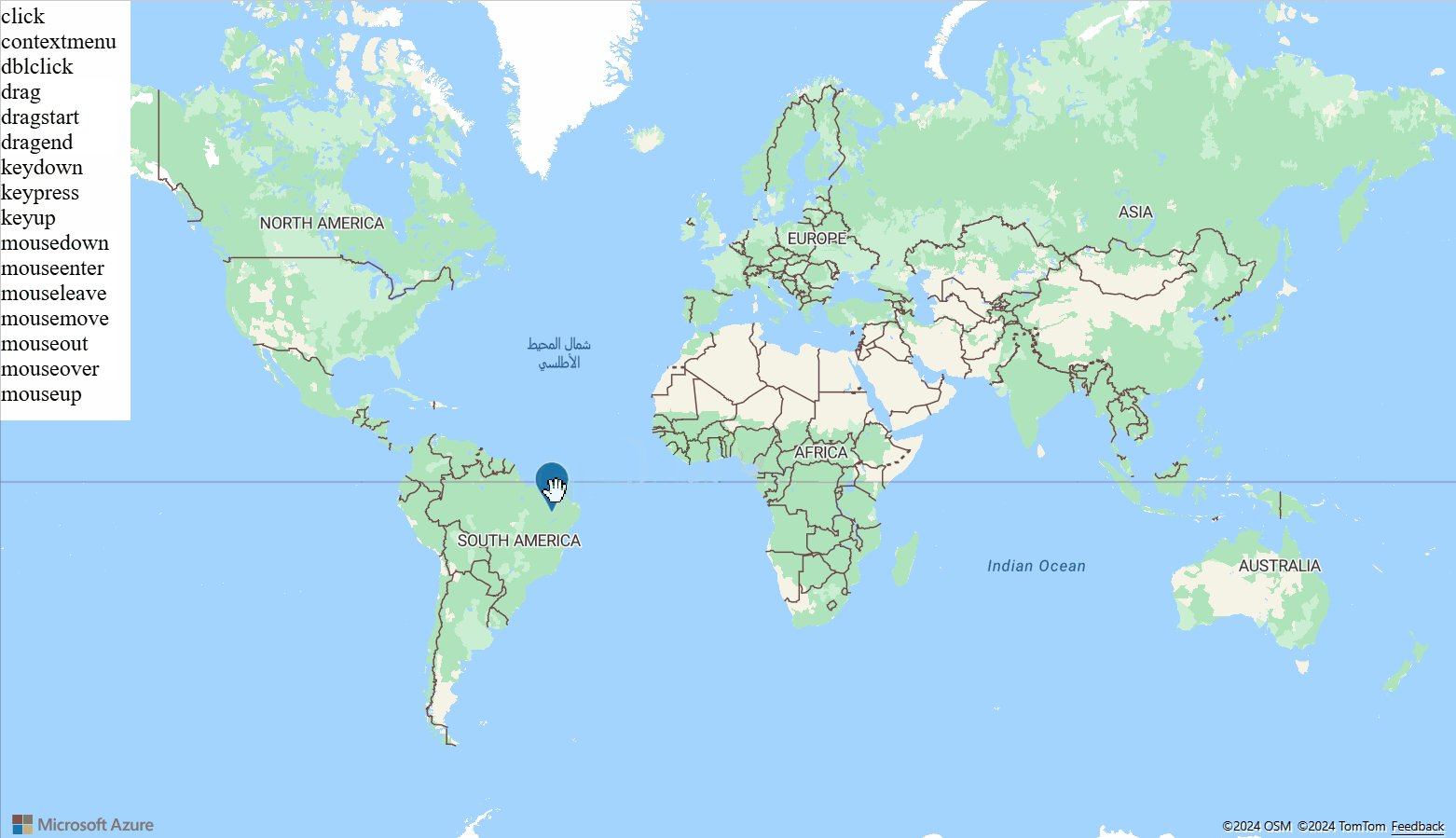
Lägga till mushändelser i HTML-markörer
Ett fullständigt arbetsexempel på hur du lägger till mus och drar händelser till en HTML-markör finns i HTML-markörhändelser i Azure Maps-exempel. Källkoden för det här exemplet finns i källkoden för HTML-markörhändelser.
Nästa steg
Läs mer om de klasser och metoder som används i den här artikeln:
Fler kodexempel att lägga till i dina kartor finns i följande artiklar: