Snabbstart: Lägga till funktionsflaggor i en ASP.NET Core-app
I den här snabbstarten skapar du en funktionsflagga i Azure App Configuration och använder den för att dynamiskt styra tillgängligheten för en ny webbsida i en ASP.NET Core-app utan att starta om eller distribuera om den.
Stöd för funktionshantering utökar funktionen för dynamisk konfiguration i App Configuration. Exemplet i den här snabbstarten bygger på ASP.NET Core-appen som introducerades i självstudien för dynamisk konfiguration. Innan du fortsätter slutför du snabbstarten och självstudienför att skapa en ASP.NET Core-app med dynamisk konfiguration först.
Förutsättningar
Följ dokumenten för att skapa en ASP.NET Core-app med dynamisk konfiguration.
- Snabbstart: Skapa en ASP.NET Core-app med App Configuration
- Självstudie: Använda dynamisk konfiguration i en ASP.NET Core-app
Skapa en funktionsflagga
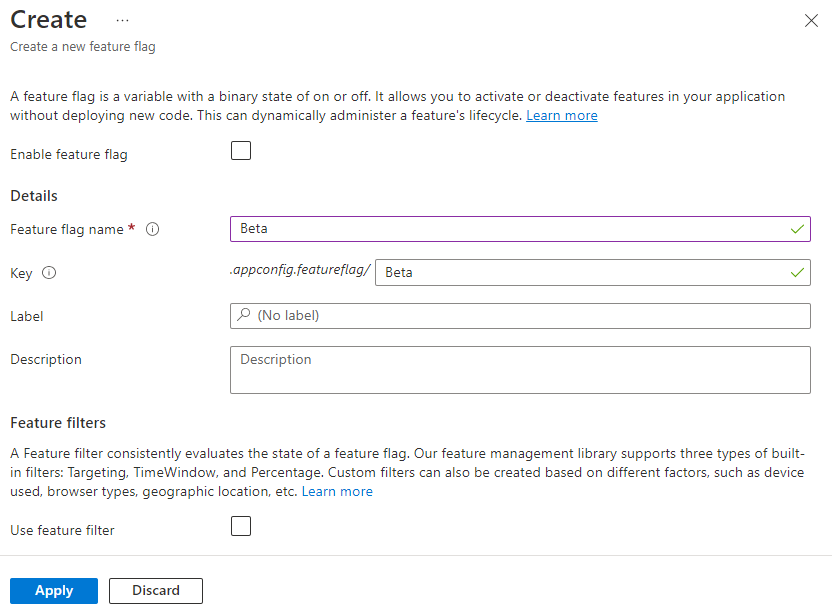
Lägg till en funktionsflagga med namnet Beta i appkonfigurationsarkivet (som skapades i stegen Krav) och lämna Etikett och Beskrivning med sina standardvärden. Mer information om hur du lägger till funktionsflaggor i en butik med hjälp av Azure Portal eller CLI finns i Skapa en funktionsflagga.

Använda en funktionsflagga
Navigera till projektets katalog (som skapades i stegen Krav) och kör följande kommando för att lägga till en referens till NuGet-paketet Microsoft.FeatureManagement.AspNetCore.
dotnet add package Microsoft.FeatureManagement.AspNetCoreÖppna Program.cs och lägg till ett anrop till
UseFeatureFlagsmetoden i anropetAddAzureAppConfiguration. Du kan ansluta till App Configuration med antingen Microsoft Entra-ID (rekommenderas) eller en anslutningssträng. Följande kodfragment visar hur du använder Microsoft Entra-ID.// Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()); // Load all keys that start with `TestApp:` and have no label .Select("TestApp:*", LabelFilter.Null) // Configure to reload configuration if the registered sentinel key is modified .ConfigureRefresh(refreshOptions => refreshOptions.Register("TestApp:Settings:Sentinel", refreshAll: true)); // Load all feature flags with no label options.UseFeatureFlags(); });Dricks
När ingen parameter skickas till
UseFeatureFlagsmetoden läses alla funktionsflaggor in utan etikett i appkonfigurationsarkivet. Standarduppdateringsintervallet för funktionsflaggor är 30 sekunder. Du kan anpassa det här beteendet via parameternFeatureFlagOptions. Följande kodfragment läser till exempel bara in funktionsflaggor som börjar med TestApp: i deras nyckelnamn och har etiketten dev. Koden ändrar även uppdateringsintervalltiden till 5 minuter. Observera att den här uppdateringsintervalltiden är separat från den för vanliga nyckelvärden.options.UseFeatureFlags(featureFlagOptions => { featureFlagOptions.Select("TestApp:*", "dev"); featureFlagOptions.CacheExpirationInterval = TimeSpan.FromMinutes(5); });Lägg till funktionshantering i tjänstsamlingen för din app genom att anropa
AddFeatureManagement.Uppdatera Program.cs med följande kod.
// Existing code in Program.cs // ... ... builder.Services.AddRazorPages(); // Add Azure App Configuration middleware to the container of services. builder.Services.AddAzureAppConfiguration(); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); // Bind configuration "TestApp:Settings" section to the Settings object builder.Services.Configure<Settings>(builder.Configuration.GetSection("TestApp:Settings")); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Lägg till
using Microsoft.FeatureManagement;längst upp i filen om den inte finns.Kommentar
För Blazor-program, se instruktioner för att aktivera funktionshantering som begränsade tjänster.
Lägg till en ny tom Razor-sida med namnet Beta under katalogen Pages . Den innehåller två filer Beta.cshtml och Beta.cshtml.cs.
Öppna Beta.cshtml och uppdatera det med följande markering:
@page @model TestAppConfig.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Öppna Beta.cshtml.cs och lägg till
FeatureGateattribut iBetaModelklassen. AttributetFeatureGatesäkerställer att betasidan endast är tillgänglig när betafunktionsflaggan är aktiverad. Om betafunktionsflaggan inte är aktiverad returnerar sidan 404 Hittades inte.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace TestAppConfig.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Öppna Pages/_ViewImports.cshtml och registrera hjälpverktyget för funktionshanteraren med hjälp av ett
@addTagHelperdirektiv.@addTagHelper *, Microsoft.FeatureManagement.AspNetCoreKoden ovan gör
<feature>att Tag Helper kan användas i projektets .cshtml-filer .Öppna _Layout.cshtml i katalogen Pages/Shared . Infoga en ny
<feature>tagg mellan start- och sekretessnavigeringsobjekten, enligt de markerade raderna nedan.<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container"> <a class="navbar-brand" asp-area="" asp-page="/Index">TestAppConfigNet3</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div> </div> </nav>Taggen
<feature>säkerställer att menyalternativet Beta endast visas när betafunktionsflaggan är aktiverad.
Skapa och köra appen lokalt
Om du vill skapa appen med hjälp av .NET Core CLI kör du följande kommando i kommandogränssnittet:
dotnet buildNär bygget har slutförts kör du följande kommando för att köra webbappen lokalt:
dotnet runÖppna ett webbläsarfönster och gå till den URL som visas i
dotnet runutdata. Webbläsaren bör visa en sida som liknar bilden nedan.
Logga in på Azure-portalen. Välj Alla resurser och välj appkonfigurationsarkivet som du skapade tidigare.
Välj Funktionshanterare och leta upp flaggan Beta-funktion . Aktivera flaggan genom att markera kryssrutan under Aktiverad.
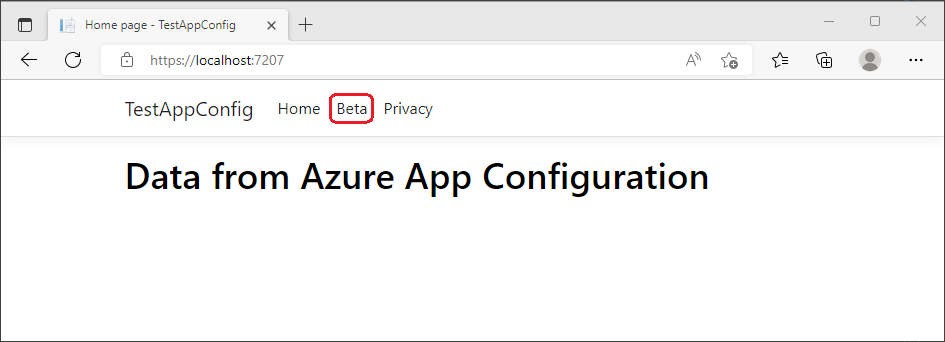
Uppdatera webbläsaren några gånger. När tidsperioden för uppdateringsintervallet passerar visas sidan med uppdaterat innehåll.

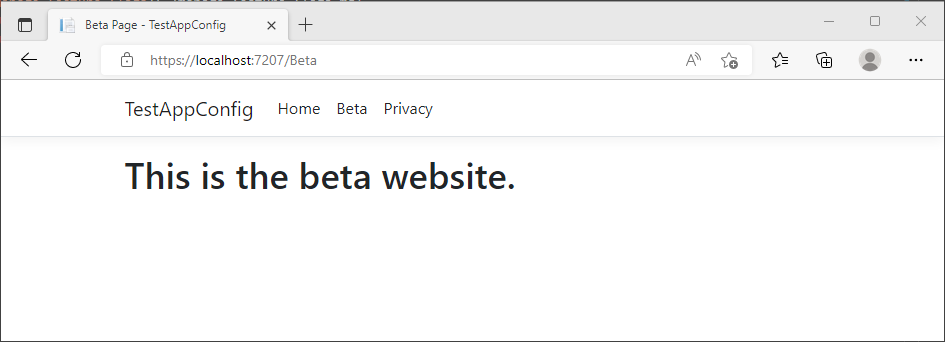
Välj betamenyn. Det kommer att ta dig till betawebbplatsen som du aktiverade dynamiskt.

Rensa resurser
Om du inte vill fortsätta använda resurserna som skapas i den här artikeln tar du bort resursgruppen som du skapade här för att undvika avgifter.
Viktigt!
Att ta bort en resursgrupp kan inte ångras. Resursgruppen och alla resurser i den tas bort permanent. Se till att du inte oavsiktligt tar bort fel resursgrupp eller resurser. Om du har skapat resurserna för den här artikeln i en resursgrupp som innehåller andra resurser som du vill behålla tar du bort varje resurs individuellt från respektive fönster i stället för att ta bort resursgruppen.
- Logga in på Azure Portal och välj Resursgrupper.
- I rutan Filtrera efter namn anger du namnet på resursgruppen.
- I resultatlistan väljer du resursgruppens namn för att se en översikt.
- Välj Ta bort resursgrupp.
- Du blir ombedd att bekräfta borttagningen av resursgruppen. Ange namnet på resursgruppen för att bekräfta och välj Ta bort.
Efter en liten stund tas resursgruppen och alla dess resurser bort.
Nästa steg
I den här snabbstarten har du lagt till funktioner för funktionshantering i en ASP.NET Core-app utöver dynamisk konfiguration. Biblioteket Microsoft.FeatureManagement.AspNetCore erbjuder omfattande integrering för ASP.NET Core-appar, inklusive funktionshantering i MVC-kontrollantåtgärder, rakbladssidor, vyer, vägar och mellanprogram. Fortsätt till följande dokument för den fullständiga funktionskörningen i .NET-funktionshanteringsbiblioteket.
Med en funktionsflagga kan du aktivera eller inaktivera funktioner i din app, men du kanske vill anpassa en funktionsflagga baserat på appens logik. Med funktionsfilter kan du aktivera en funktionsflagga villkorligt. Mer information finns i följande självstudie.
Azure App Configuration erbjuder inbyggda funktionsfilter som gör att du endast kan aktivera en funktionsflagga under en viss period eller till en viss målgrupp för din app. Mer information finns i följande självstudie.
Om du vill aktivera funktioner för funktionshantering för andra typer av appar fortsätter du till följande självstudier.
Om du vill veta mer om hur du hanterar funktionsflaggor i Azure App Configuration fortsätter du till följande självstudie.