Заметки о выпуске SharePoint Framework версии 1.15.2
В этом выпуске представлены обновления функций Microsoft Viva, Microsoft Teams и SharePoint.
Дата выпуска: 2 августа 2022 г.
Важно!
На этой странице рассматриваются сведения, связанные с определенной версией выпуска SPFx. На этой странице не содержатся дополнительные предварительные требования SPFx, которые необходимо установить для разработки решений SPFx, включая Node.js, Yeoman и другие средства.
Дополнительные сведения об этих предварительных требованиях см. в статье Настройка среды разработки SharePoint Framework.
Установка последней выпущенной версии
Установите последний выпуск SharePoint Framework (SPFx), включив тег @latest:
npm install @microsoft/generator-sharepoint@latest --global
Обновление проектов с версии 1.15.0 до версии 1.15.2
- В файле проекта package.json выявите все пакеты SPFx версии 1.15.0. Для каждого пакета SPFx:
Удалите существующий пакет версии 1.15:
npm uninstall @microsoft/{spfx-package-name}@1.15.0Установите новый пакет версии 1.15.2:
npm install @microsoft/{spfx-package-name}@latest --save --save-exact
Совет
В CLI для Microsoft 365 доступно удобное пошаговое руководство по обновлению ваших решений до последней версии SharePoint Framework.
Новые функции и возможности
Включение регистрации субъекта-службы во время утверждения области разрешений
Если решению SPFx требуется доступ к API, администраторы могут предварительно утвердить эти области разрешений для всего клиента на странице "Доступ к API" в администраторе клиента.
Ранее предполагалось и требовалось присутствие API в клиенте (через субъект приложения или субъект-службу в случае мультитенантных API). В противном случае возникала ошибка во время утверждения области разрешений.
Теперь разработчики могут указать необязательные атрибуты appId и replyUrl в package-solution.json, разделе webApiPermissionRequests.
Если эти атрибуты присутствуют, администраторам предоставляется стандартное согласие на регистрацию приложения Azure AD в рамках процесса утверждения API.
Новые типы действий для мультимедиа — общая доступность
Тип действия отправки мультимедиа теперь общедоступен.
- Отправка мультимедиа в расширении адаптивной карточки
- Учебник — создание расширения адаптивной карточки с выбранным действием мультимедиа
- Изучение возможностей отправки мультимедиа с помощью области свойств карточки конструктора карточек в расширении адаптивной карточки
ISPFxAdaptiveCard.actions?: (
| ISubmitAction
| IOpenUrlAction
| IShowCardAction
| IGetLocationAction
| IShowLocationAction
| ISelectMediaAction // Raise a file picker or native media picker
)[];
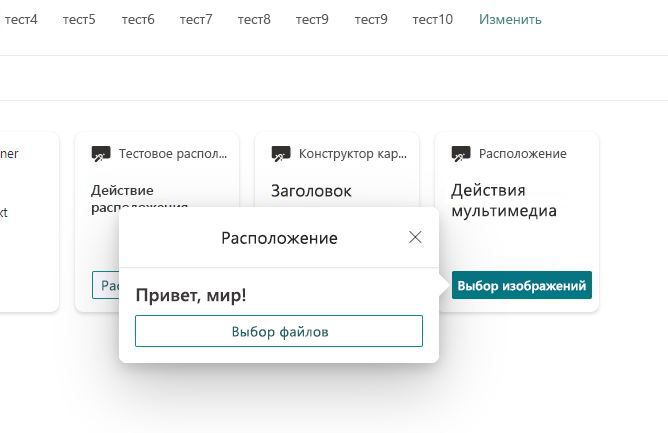
Действия локации можно настроить, как показано ниже.
actions: [
{
type: 'VivaAction.GetLocation',
id: 'Get Location',
parameters: {chooseLocationOnMap: true}
}
{
type: 'VivaAction.ShowLocation',
id: 'Show Location',
parameters: parameters: {locationCoordinates: {latitude: 40, longitude: 40}}
}
]
Действие SelectMedia можно настроить, как показано ниже.
actions: [
{
type: 'VivaAction.SelectMedia',
id: 'Select File',
parameters: {mediaType: MediaType.Image, allowMultipleCapture: true, maxSizePerFile : 200000, supportedFileFormats: ['jpg']},
title: 'Select File'
}
]
Действия будут отображаться, как показано ниже.

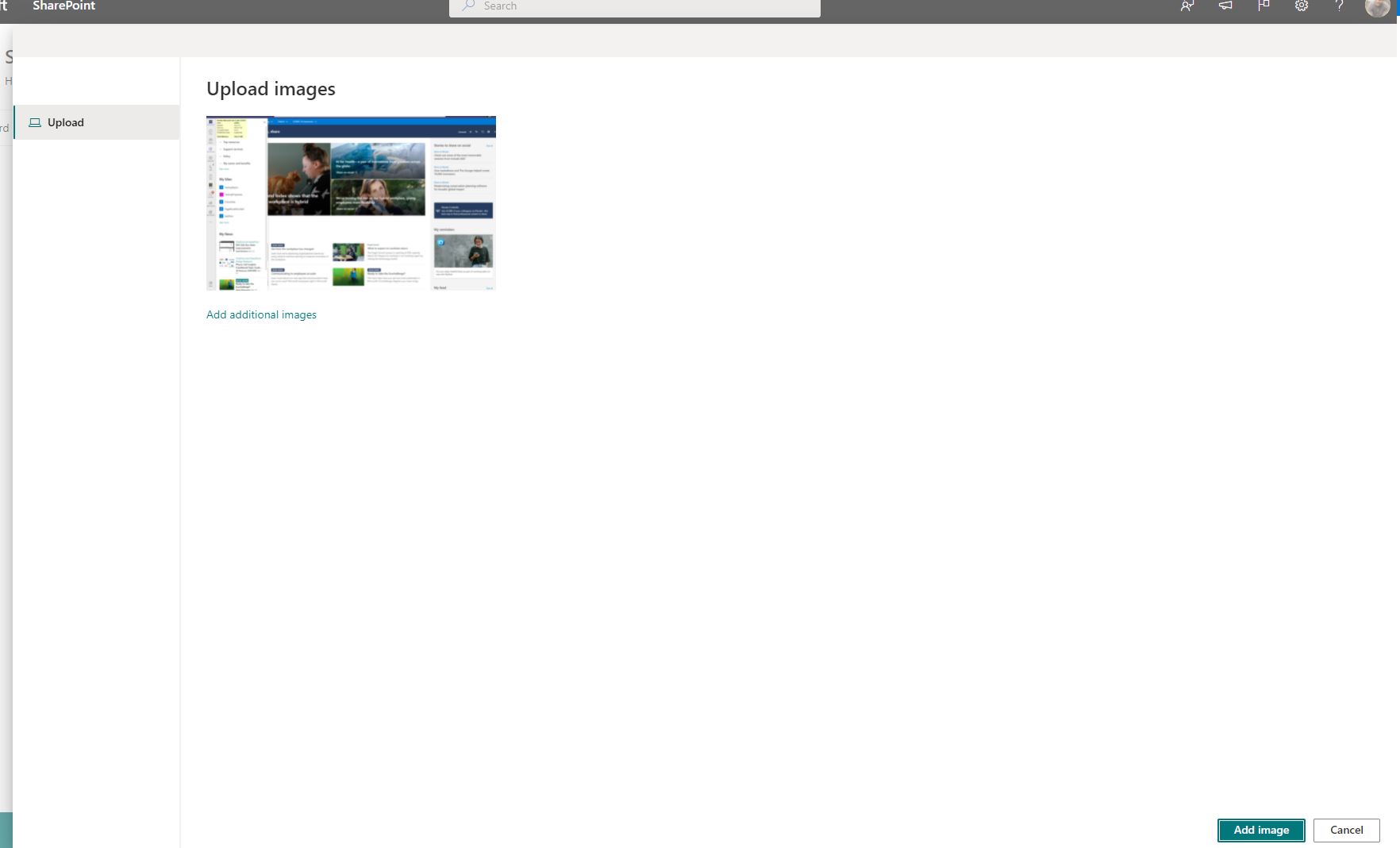
Действие Select Media можно использовать для выбора изображений с вашего собственного устройства. В браузере он использует средство выбора файлов, чтобы помочь получить доступ к соответствующим файлам:

Обновления правил ESLint
Основываясь на полученных отзывах из экосистемы, мы "смягчили" примененные правила ESLint, чтобы удалить принудительные методики написания кода. Эти правила теперь также добавляются непосредственно в файл eslintrc.js для упрощения дальнейших изменений на уровне среды.
Откладывание загрузки быстрого просмотра расширения адаптивной карточки
При загрузке ACE на странице выполняется загрузка как представления карточки, так и быстрого просмотра. Однако быстрый просмотр не требуется загружать, пока с ним нет взаимодействия. Откладывая загрузку быстрого просмотра, мы обеспечиваем повышение производительности при загрузке ACE.
Ниже приведен пример для отложенной загрузки быстрого просмотра.
Удалите импорт файлов быстрого просмотра в классе, который расширяет BaseAdaptiveCardExtension.
this.quickViewNavigator.register(
QuickViewID,
() => import(
'./Path-To-Your-QuickView-File'
).then((component) => new component.QuickView())
);
Аргумент обратного вызова this.quickViewNavigator.register теперь позволяет возвращать Promise<TView> или TView напрямую: () => TView | Promise<TView>
Устраненные проблемы
Период с июня по июль
- #7947 — расширения загружаются на странице, даже если приложение было удалено из клиента.
- #8191 — пустой экран приложения Teams SPFX при его открытии во второй раз
- #8279 — новые значки в рабочих средах
- #8301 — ошибка при повторном посещении настраиваемого приложения Teams ?app=portals
- #8199 - параметр
dataVersion, определенный в манифесте, не учитывается при добавлении веб-части на страницу - #8272 — SPFx 1.15: получение ошибки при использовании настройщика форм для просмотра существующего элемента списка в классическом режиме
- #8266 — SPFx 1.15: настройщик форм не работает в журнале просмотров
- #8251 -
onDisposeне вызывается, а веб-части сохраняются между страницами одного приложения - #5438 — применение настройщика полей приводит к появлению пустых ячеек на вкладке файлов Teams
- #8263 — SPFx версии 1.15: очистка gulp не удаляет папку releases
- #8260 — SPFx версии 1.15: подавляйте ненужное правило ESLint no-async-await
- #8268 — файлы ресурсов 1.15 не обнаруживаются в подкаталогах
- No 8236 — SPFx 1.15 — ESLint — версия TypeScript, которая официально не поддерживается @typescript-eslint/typescript-estree
- #7999 — оповещения об уязвимостях, добавленные пакетом получения узла
- #8314 — шаблон React настройщика форм SPFx версии 1.15 содержит неправильную ссылку
- #8309 — обновление схемы serve.json с целью включения
serveConfigurationsдля IntelliSense