Изучение возможностей отправки мультимедиа с помощью области свойств карточки конструктора карточек в расширении адаптивной карточки
В этом руководстве мы посмотрим, как изучить эту возможность с помощью панели свойств карточки конструктора карточек.
Мы будем:
- Обновление строк карточки
- Введите действия отправки мультимедиа в представлении карточки, основной кнопке и дополнительной кнопке.
Сначала определите домен URL-адреса клиента SharePoint и сайт, который вы хотите использовать для тестирования страницы workbench.aspx. Пример: https://contoso.sharepoint.com/sites/devsite/_layouts/workbench.aspx.
Щелкните значок "+" в середине страницы и добавьте карточкуcard-designer на холст.
Затем щелкните значок карандаша рядом с этой карточкой, чтобы открыть область свойств.
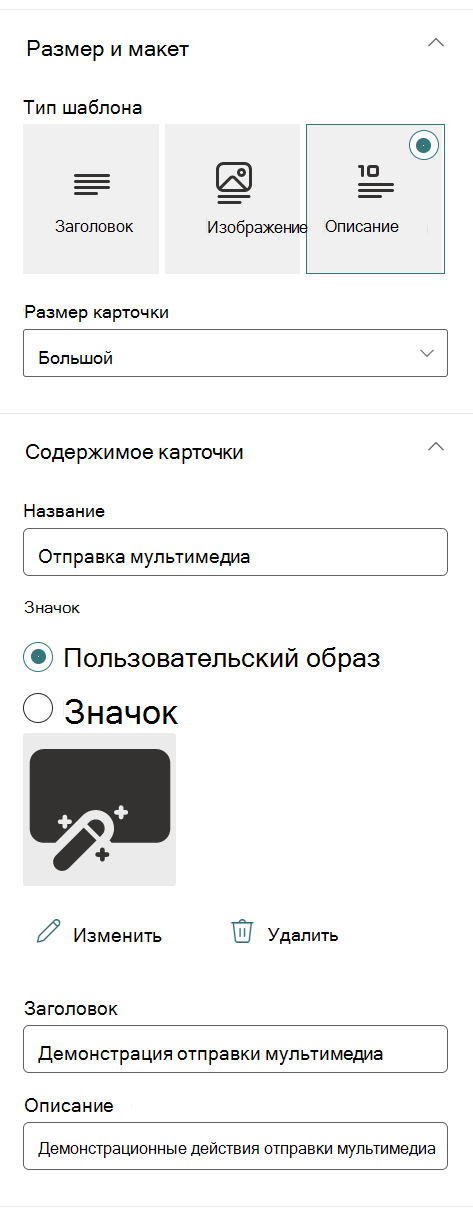
Обновление строк карточки
Здесь сначала задайте для Card size значение Large.
Чтобы предоставить метки с описаниями, измените Title на Media Upload, Heading на Media Upload Demo и description на Demo Media Upload Actions.

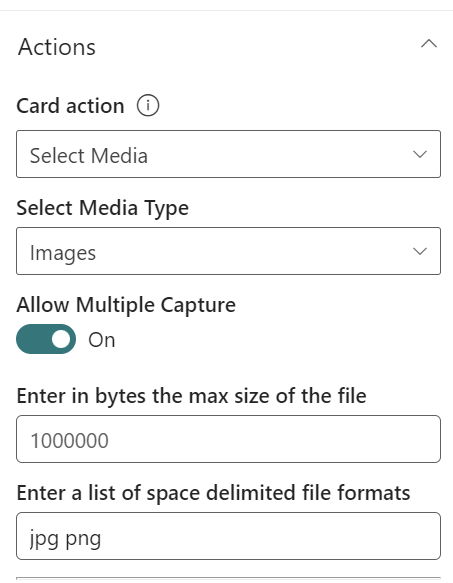
Добавление действия в представление карточки
В разделе Actions щелкните раскрывающееся меню Card action и выберите параметр Select media. По умолчанию образы — это единственный тип носителя для записи.
Задайте для ожидаемых форматов файлов png и jpg.

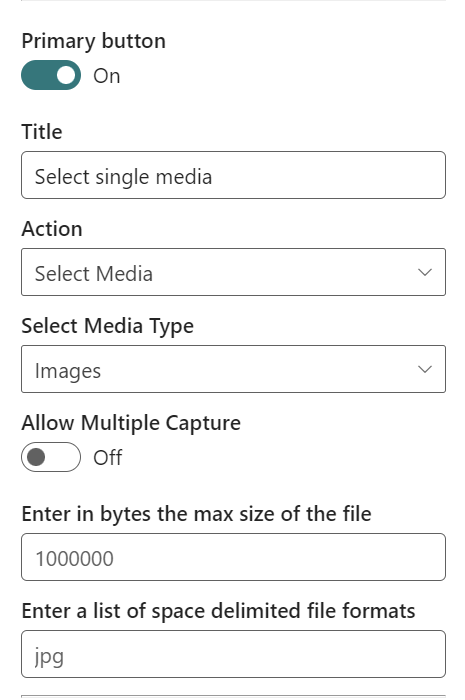
Добавление действия для основной кнопки
Затем в разделе Primary ButtonустановитеTitle на Select single media и в раскрывающемся меню выберите Select Media.
Убедитесь, что Allow Multiple Capture этот параметр отключен.

Добавление действия для дополнительной кнопки
Измените размер карточки со среднего на большой.
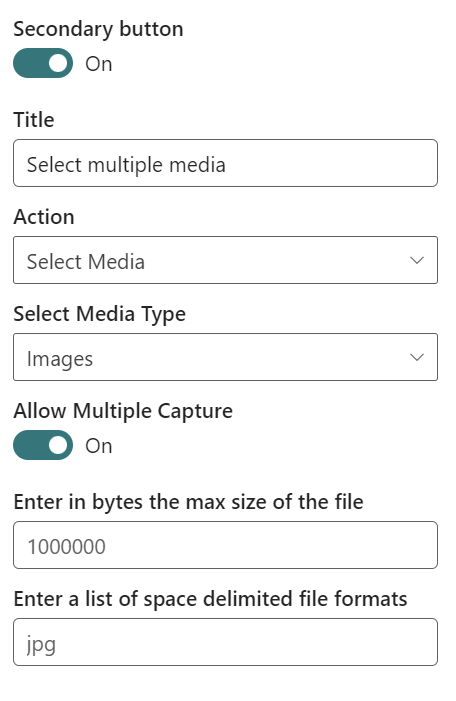
Убедитесь, что Allow Multiple Capture этот переключатель включен.
Наконец, в разделе Secondary ButtonустановитеTitle на Select multiple media и в раскрывающемся меню выберите Select Media.

Попробуйте действие Select Media (Выбор носителя)
Теперь закройте область свойств и щелкните Preview в правом верхнем углу страницы:
- Щелкните карточку, чтобы открыть отправку мультимедиа и выйти из нее.
- При щелчке
Select single mediaоткроется тот же модальный - При щелчке
Select multiple mediaоткроется тот же модальный объект, но пользователь сможет отправить несколько файлов одновременно.