Создание расширения адаптивной карточки с помощью действия выбора мультимедиа
Формирование шаблонов проекта расширения адаптивной карточки
Создайте новый каталог для своего проекта и измените текущую папку на этот каталог.
Создайте новый проект, запустив генератор Yeoman для SharePoint из созданного вами нового каталога:
yo @microsoft/sharepoint
При появлении запроса введите следующие значения (выберите вариант по умолчанию для всех запросов, не перечисленных ниже).
- Как называется ваше решение? руководство по отправке мультимедиа
- Какой тип клиентского компонента нужно создать? Расширение адаптивной карточки
- Какой шаблон вы хотите использовать? Шаблон основного текста
- Как называется расширение адаптивной карточки? MediaUpload
После этого Yeoman устанавливает необходимые зависимости и формирует шаблоны файлов решения. Это может занять несколько минут.
Обновите URL-адрес размещенной рабочей области вашего проекта
При использовании задачи gulp serve по умолчанию запускается браузер с URL-адресом размещенной рабочей области, указанным в проекте. URL-адрес по умолчанию для размещенной рабочей области в новом проекте указывает на недопустимый URL-адрес.
Найдите и откройте в проекте файл ./config/serve.json.
Найдите свойство
initialPage:{ "$schema": "https://developer.microsoft.com/json-schemas/core-build/serve.schema.json", "port": 4321, "https": true, "initialPage": "https://enter-your-SharePoint-site/_layouts/workbench.aspx" }Измените домен
enter-your-SharePoint-siteна URL-адрес клиента SharePoint и сайта, который вы хотите использовать для тестирования. Пример:https://contoso.sharepoint.com/sites/devsite/_layouts/workbench.aspx.
На этом этапе, если вы сделаете gulp serve, вы увидите карточку MediaUpload :

Добавление действия отправки мультимедиа в расширение адаптивной карточки
На этом этапе у нас есть стандартный код расширения адаптивной карточки. Теперь пришло время разгореться с выбором мультимедиа из карточных и быстрых представлений.
В представлении карточки мы предоставим кнопку, которая будет выполнять следующие действия:
- Отправка файла изображения
Обновление меток, которые будут отображаться на карточке
Прежде чем приступить к добавлению действий, давайте сначала обновим строки, которые вы увидите на карточке.
Для этого найдите и откройте следующий файл в проекте: ./src/adaptiveCardExtensions/mediaUpload/loc/en-us.js
Замените содержимое этого файла приведенным ниже кодом.
define([], function() {
return {
"PropertyPaneDescription": "Tutorial on media upload action in ACE.",
"TitleFieldLabel": "MediaUpload",
"Title": "Media Upload",
"SubTitle": "Media Upload Actions",
"PrimaryText": "Media Upload Demo",
"Description": "Demonstrating Media Upload Capabilities",
"UploadPNG": "Upload PNG file"
}
});
Затем найдите и откройте следующий файл в проекте: ./src/adaptiveCardExtensions/mediaUpload/loc/mystring.d.ts
Добавьте следующий код:
UploadPNG: string;
в интерфейс IMediaUploadAdaptiveCardExtensionStrings.
Добавление действий в представление карточки
Как упоминалось ранее, в представлении карточки мы добавим кнопку, которая позволит пользователю отправить PNG-файл при нажатии представления карточки.
Найдите и откройте следующий файл в проекте: ./src/adaptiveCardExtensions/mediaUpload/cardView/CardView.ts
Замените в нем определение функции cardButtons следующим:
public get cardButtons(): [ICardButton] | [ICardButton, ICardButton] | undefined {
return [
{
title: strings.UploadPNG,
action: {
type: 'VivaAction.SelectMedia'
parameters: {
mediaType: MediaType.Image
}
}
}
];
}
После этого изменения мы настроили кнопку с меткой Upload PNG file и действием при щелчке является VivaAction.SelectMedia, которое загружает модальное средство отправки файлов.
Затем замените содержимое функции onCardSelection следующим кодом:
public get onCardSelection(): IQuickViewCardAction | IExternalLinkCardAction | undefined {
return {
type: 'QuickView',
parameters: {
view: QUICK_VIEW_REGISTRY_ID
}
};
}
Это изменение предназначено для того, чтобы при щелчке пользователя по представлению карточки открывалось краткое представление.
После внесения упомянутых выше изменений представление карточки будет выглядеть следующим образом:

Добавление действий в краткое представление
В кратком представлении мы представим кнопки для трех действий:
- Отправка PNG-файла
- Отправка файла JPG
- Отправка png- и jpg-файла
Сначала определим шаблон для краткого представления. Для этого найдите и откройте следующий файл в проекте: ./src/adaptiveCardExtensions/mediaUpload/quickView/template/QuickViewTemplate.json
Замените содержимое этого файла приведенным ниже кодом.
{
"schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.2",
"body": [
{
"type": "TextBlock",
"text": "${filesUploaded}"
}
],
"actions": [
{
"title": "Upload a png",
"type": "VivaAction.SelectMedia",
"parameters": {
"mediaType": "MediaType.Image",
"allowMultipleCapture": false,
"supportedFileFormats": "png"
}
},
{
"title": "Upload a jpg",
"type": "VivaAction.SelectMedia",
"parameters": {
"mediaType": "MediaType.Image",
"allowMultipleCapture": false,
"supportedFileFormats": "jpg"
}
},
{
"title": "Upload a png and jpg",
"type": "VivaAction.SelectMedia",
"parameters": {
"mediaType": "MediaType.Image",
"allowMultipleCapture": true,
"supportedFileFormats": "png jpg"
}
}
]
}
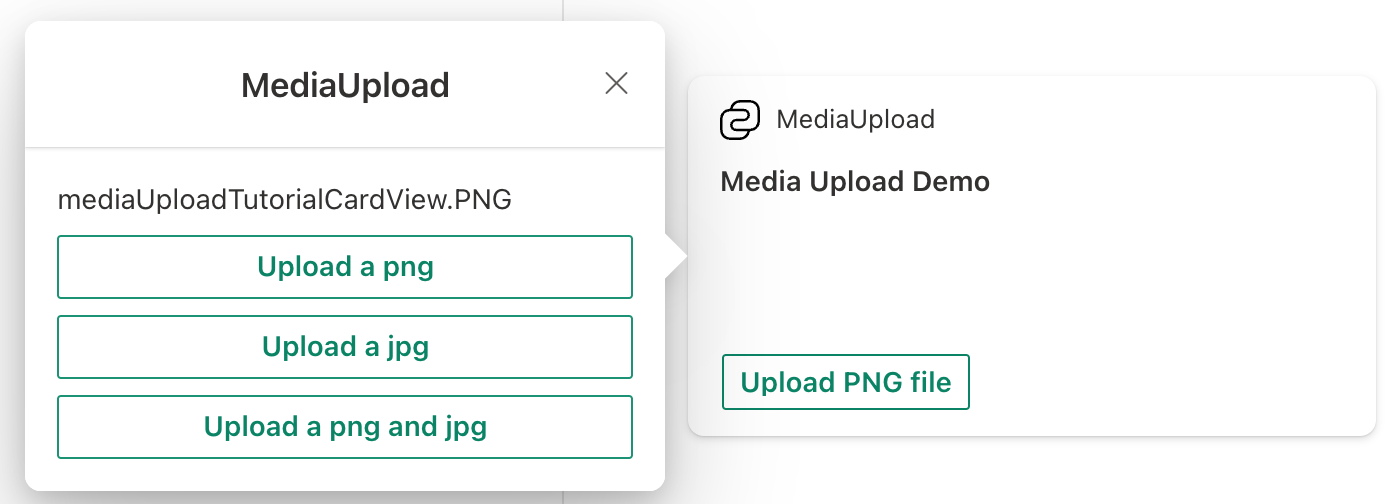
После добавления этих действий краткое представление будет выглядеть следующим образом:

Настройка состояния расширения адаптивной карточки
Итак, мы создали представление карточки и быстрое представление. Если вы сделаете gulp serve на этом этапе, вы сможете выполнять описанные выше действия.
Однако теперь давайте поставим планку немного повыше.
Теперь мы хотим отобразить все файлы, отправленные в быстрое представление, при выполнении соответствующих действий.
Нам потребуется внести несколько быстрых изменений, чтобы сначала ввести новые состояния. Сначала найдите и откройте следующий файл в проекте: ./src/adaptiveCardExtensions/mediaUpload/MediaUploadAdaptiveCardExtension.ts
Добавьте следующее states в интерфейс IMediaUploadAdaptiveCardExtensionState:
filesUploaded: string;
Затем в функции onInit измените значение this.state={} на
this.state = {
filesUploaded: ''
};
Теперь мы внесем аналогичные изменения также в краткое представление.
Найдите и откройте следующий файл в проекте: ./src/adaptiveCardExtensions/mediaUpload/quickView/QuickView.ts
Добавьте в интерфейс IQuickViewData следующие свойства:
filesUploaded: string;
и затем добавьте следующие две строки в возвращенный объект метода получения data:
filesUploaded: this.state.filesUploaded
Реализация функции onAction
До сих пор мы создали определенные действия по отправке мультимедиа и провода в наших штатах. Теперь мы можем, наконец, реализовать onAction функцию, которая дает возможность стороннему разработчику решить, что он хочет делать с отправленными мультимедийными данными.
Для этого откройте файл QuickView.ts (./src/adaptiveCardExtensions/mediaUpload/quickView/QuickView.ts) и импортируйте ISelectMediaActionArguments интерфейс следующим образом:
import {ISelectMediaActionArguments} from '@microsoft/sp-adaptive-card-extension-base';
Наконец, введите следующую onAction функцию в класс QuickView, чтобы получить список файлов:
public onAction(action: ISelectMediaActionArguments): void {
if (action.type === 'VivaAction.SelectMedia') {
// media is an array of attachment objects which contain the content and filename
this.setState({
filesUploaded: action.media.map(attachment => attachment.fileName).join(',')
});
}
}
Поэтому теперь при каждом VivaAction.SelectMedia запуске действия из быстрого просмотра в зависимости от переданных параметров платформа расширения адаптивной карточки передает вложение мультимедиа в обратный onAction вызов. В приведенной выше реализации мы проверяем, имеет ли action тип типа VivaAction.SelectMedia, и если он имеет значение , то повторно отрисовывается быстрое представление, выполнив setState, в котором обновляется текстовый filesUploaded блок.
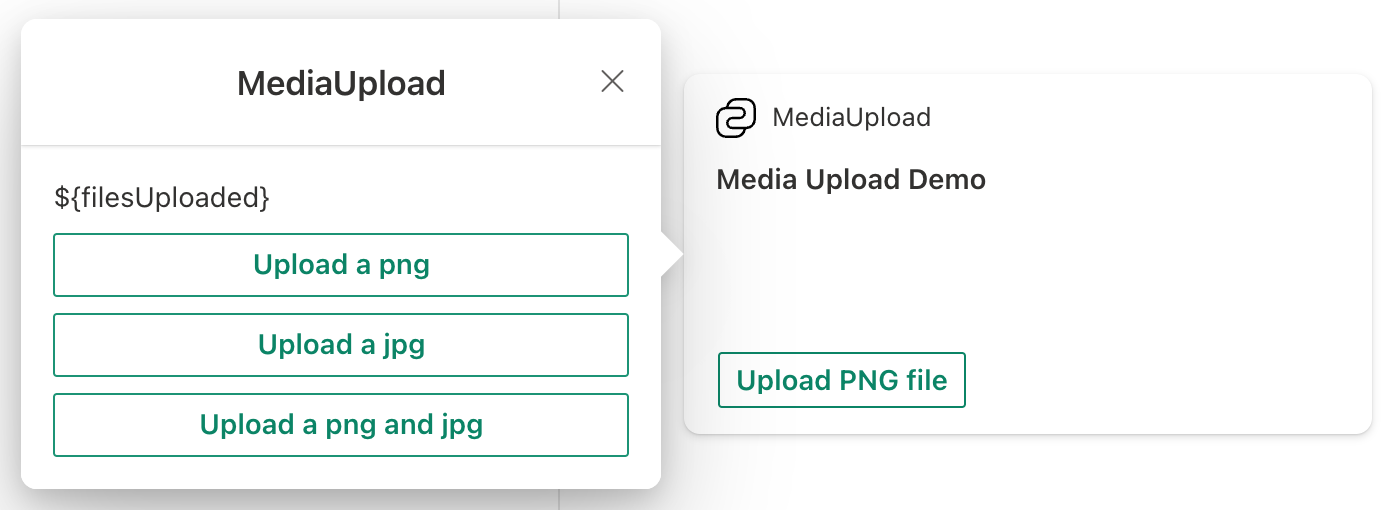
На этом этапе можно снова запустить gulp serve и посмотреть результат всех внесенных до сих пор изменений.
Готово! Поздравляем с созданием расширения адаптивной карточки с действием отправки мультимедиа.