Режим перехода прокрутки в iOS
Эта платформа iOS управляет переходом, используемым при открытии SwipeView. Он используется в XAML путем задания SwipeView.SwipeTransitionMode привязываемого свойства значением перечисления SwipeTransitionMode :
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
<StackLayout>
<SwipeView ios:SwipeView.SwipeTransitionMode="Drag">
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
</StackLayout>
</ContentPage>
Кроме того, его можно использовать из C# с помощью api fluent:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
SwipeView swipeView = new Xamarin.Forms.SwipeView();
swipeView.On<iOS>().SetSwipeTransitionMode(SwipeTransitionMode.Drag);
// ...
Метод SwipeView.On<iOS> указывает, что эта платформа будет работать только в iOS. Метод SwipeView.SetSwipeTransitionMode в Xamarin.Forms.PlatformConfiguration.iOSSpecific пространстве имен используется для управления переходом, используемым при открытии.SwipeView Перечисление SwipeTransitionMode предоставляет два возможных значения:
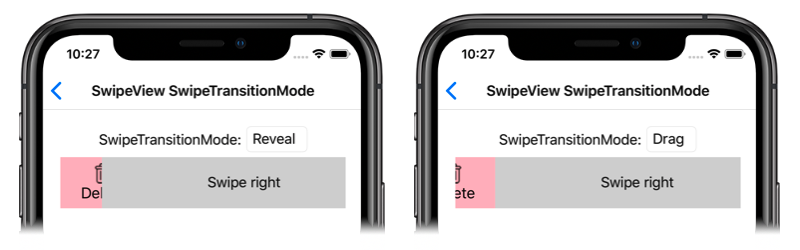
Revealуказывает, что элементы прокрутки будут показываться по мереSwipeViewпрокрутки содержимогоSwipeView.SwipeTransitionModeи является значением по умолчанию свойства.Dragуказывает, что элементы прокрутки будут перетаскиваться в представление по мере прокрутки содержимогоSwipeView.
Кроме того, SwipeView.GetSwipeTransitionMode этот метод можно использовать для возврата SwipeTransitionMode примененного к нему SwipeViewметода.
Результатом является применение указанного SwipeTransitionMode значения к SwipeViewэлементу управления переходом, который используется при открытии SwipeView: