Xamarin.Forms MenuItem
Класс Xamarin.FormsMenuItem определяет элементы меню для таких меню, как ListView контекстные меню элементов и всплывающие меню приложения оболочки.
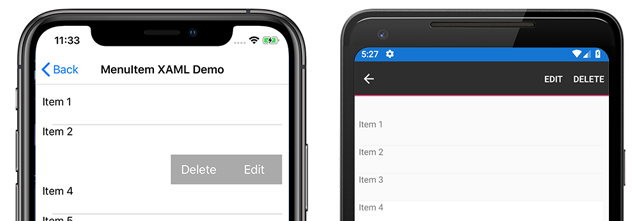
На следующих снимках экрана показаны MenuItem объекты в контекстном ListView меню в iOS и Android:
Класс MenuItem определяет следующие свойства:
Command— это возможностьICommandпривязки действий пользователя, таких как касания пальца или щелчки, для команд, определенных в режиме просмотра.CommandParameter— это параметрobject, который должен передаватьсяCommandв .IconImageSource— это значение, определяющееImageSourceзначок отображения.IsDestructivebool— это значение, указывающее, удаляет лиMenuItemсвязанный элемент пользовательского интерфейса из списка.IsEnabledbool— это значение, указывающее, отвечает ли этот объект на входные данные пользователя.Text— это значение, указывающее отображаемыйstringтекст.
Эти свойства поддерживаются BindableProperty объектами, поэтому MenuItem экземпляр может быть целевым объектом привязок данных.
Создание MenuItem
MenuItem объекты можно использовать в контекстном меню в ListView элементах объекта. Наиболее распространенным шаблоном является создание MenuItem объектов в экземпляре ViewCell , который используется в качестве DataTemplate объекта для ListViews ItemTemplate. ListView Когда объект заполняется, он создаст каждый элемент с помощью DataTemplateэлемента, предоставляя MenuItem варианты при активации контекстного меню для элемента.
В следующем примере показано MenuItem создание экземпляров в контексте ListView объекта:
<ListView>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<ViewCell.ContextActions>
<MenuItem Text="Context Menu Option" />
</ViewCell.ContextActions>
<Label Text="{Binding .}" />
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
Можно MenuItem также создать в коде:
// A function returns a ViewCell instance that
// is used as the template for each list item
DataTemplate dataTemplate = new DataTemplate(() =>
{
// A Label displays the list item text
Label label = new Label();
label.SetBinding(Label.TextProperty, ".");
// A ViewCell serves as the DataTemplate
ViewCell viewCell = new ViewCell
{
View = label
};
// Add a MenuItem instance to the ContextActions
MenuItem menuItem = new MenuItem
{
Text = "Context Menu Option"
};
viewCell.ContextActions.Add(menuItem);
// The function returns the custom ViewCell
// to the DataTemplate constructor
return viewCell;
});
// Finally, the dataTemplate is provided to
// the ListView object
ListView listView = new ListView
{
...
ItemTemplate = dataTemplate
};
Определение поведения MenuItem с событиями
Класс MenuItem представляет событие Clicked. Обработчик событий можно подключить к этому событию, чтобы реагировать на касания или щелчки экземпляра MenuItem в XAML:
<MenuItem ...
Clicked="OnItemClicked" />
Обработчик событий также может быть присоединен в коде:
MenuItem item = new MenuItem { ... }
item.Clicked += OnItemClicked;
В предыдущих примерах указан OnItemClicked обработчик событий. В следующем коде показан пример реализации:
void OnItemClicked(object sender, EventArgs e)
{
// The sender is the menuItem
MenuItem menuItem = sender as MenuItem;
// Access the list item through the BindingContext
var contextItem = menuItem.BindingContext;
// Do something with the contextItem here
}
Определение поведения MenuItem с помощью MVVM
Класс MenuItem поддерживает шаблон Model-View-ViewModel (MVVM) через BindableProperty объекты и ICommand интерфейс. В следующем XAML показаны MenuItem экземпляры, привязанные к командам, определенным в режиме представления:
<ContentPage.BindingContext>
<viewmodels:ListPageViewModel />
</ContentPage.BindingContext>
<StackLayout>
<Label Text="{Binding Message}" ... />
<ListView ItemsSource="{Binding Items}">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<ViewCell.ContextActions>
<MenuItem Text="Edit"
IconImageSource="icon.png"
Command="{Binding Source={x:Reference contentPage}, Path=BindingContext.EditCommand}"
CommandParameter="{Binding .}"/>
<MenuItem Text="Delete"
Command="{Binding Source={x:Reference contentPage}, Path=BindingContext.DeleteCommand}"
CommandParameter="{Binding .}"/>
</ViewCell.ContextActions>
<Label Text="{Binding .}" />
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
В предыдущем примере два MenuItem объекта определяются с Command их свойствами, CommandParameter привязанными к командам в представлении. Viewmodel содержит команды, на которые ссылается XAML:
public class ListPageViewModel : INotifyPropertyChanged
{
...
public ICommand EditCommand => new Command<string>((string item) =>
{
Message = $"Edit command was called on: {item}";
});
public ICommand DeleteCommand => new Command<string>((string item) =>
{
Message = $"Delete command was called on: {item}";
});
}
Пример приложения содержит класс, используемый DataService для получения списка элементов для заполнения ListView объектов. Объект viewmodel создается с элементами из DataService класса и задает значение BindingContext в коде программной части:
public MenuItemXamlMvvmPage()
{
InitializeComponent();
BindingContext = new ListPageViewModel(DataService.GetListItems());
}
Значки MenuItem
Предупреждение
MenuItem объекты отображают только значки в Android. На других платформах будет отображаться только текст, указанный свойством Text .
Значки указываются с помощью IconImageSource свойства. Если указан значок, текст, указанный Text свойством, не будет отображаться. На следующем снимку экрана показан MenuItem значок на Android:
![]()
Дополнительные сведения об использовании изображений см. в Xamarin.Formsразделе "Изображения".Xamarin.Forms
Включение или отключение MenuItem во время выполнения
Чтобы включить отключение MenuItem во время выполнения, привязать его Command свойство к ICommand реализации и убедиться, что canExecute делегат включает и отключает его ICommand соответствующим образом.
Внимание
Не привязывать IsEnabled свойство к другому свойству при использовании Command свойства для включения или отключения MenuItemсвойства.
В следующем примере показано MenuItem свойство, свойство которого Command привязывается к именованной ICommand MyCommand:
<MenuItem Text="My menu item"
Command="{Binding MyCommand}" />
Реализация ICommand требует делегата canExecute , возвращающего значение bool свойства для включения и отключения MenuItem:
public class MyViewModel : INotifyPropertyChanged
{
bool isMenuItemEnabled = false;
public bool IsMenuItemEnabled
{
get { return isMenuItemEnabled; }
set
{
isMenuItemEnabled = value;
MyCommand.ChangeCanExecute();
}
}
public Command MyCommand { get; private set; }
public MyViewModel()
{
MyCommand = new Command(() =>
{
// Execute logic here
},
() => IsMenuItemEnabled);
}
}
В этом примере отключается, MenuItem пока IsMenuItemEnabled свойство не будет задано. При этом метод вызывается, Command.ChangeCanExecute что приводит canExecute к повторной оценке делегата MyCommand .
Поведение межплатформенного контекстного меню
Контекстные меню доступны и отображаются по-разному на каждой платформе.
В Android контекстное меню активируется длинным нажатием клавиши на элементе списка. Контекстное меню заменяет область заголовка и панели навигации, а MenuItem параметры отображаются как горизонтальные кнопки.
![]()
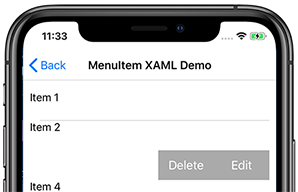
В iOS контекстное меню активируется путем прокрутки по элементу списка. Контекстное меню отображается в элементе списка и MenuItems отображается как горизонтальные кнопки.

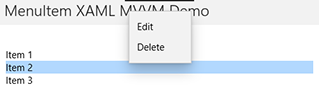
В UWP контекстное меню активируется, щелкнув правой кнопкой мыши элемент списка. Контекстное меню отображается рядом с курсором в виде вертикального списка.