Xamarin.Forms Данные CarouselView
CarouselView включает следующие свойства, определяющие отображаемые данные и его внешний вид:
ItemsSourceIEnumerableТип , указывает коллекцию отображаемых элементов и имеет значениеnullпо умолчанию.ItemTemplateDataTemplateТип , указывает шаблон, применяемый к каждому элементу в коллекции отображаемых элементов.
Эти свойства поддерживаются BindableProperty объектами, что означает, что свойства могут быть целевыми объектами привязки данных.
Примечание.
CarouselView определяет ItemsUpdatingScrollMode свойство, представляющее поведение CarouselView прокрутки при добавлении в него новых элементов. Дополнительные сведения об этом свойстве см. в разделе "Управление положением прокрутки" при добавлении новых элементов.
CarouselView поддерживает добавочную виртуализацию данных по мере прокрутки пользователем. Дополнительные сведения см. в разделе "Загрузка данных" постепенно.
Заполнение CarouselView данными
A CarouselView заполняется данными, задав свойству ItemsSource любую коллекцию, которая реализует IEnumerable. По умолчанию отображаются элементы по горизонтали CarouselView .
Внимание
CarouselView Если требуется обновить элементы при добавлении, удалении или изменении в базовой коллекции, базовая коллекция должна быть IEnumerable коллекцией, которая отправляет уведомления об изменении свойств, напримерObservableCollection.
CarouselView можно заполнить данными с помощью привязки данных для привязки его ItemsSource свойства к IEnumerable коллекции. В XAML это достигается с расширением Binding разметки:
<CarouselView ItemsSource="{Binding Monkeys}" />
Эквивалентный код на C# выглядит так:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
В этом примере ItemsSource данные свойств привязываются к Monkeys свойству подключенного представления.
Примечание.
Скомпилированные привязки можно включить для повышения производительности привязки данных в Xamarin.Forms приложениях. Дополнительные сведения см. в статье Скомпилированные привязки.
Сведения об изменении ориентации см. в CarouselView разделе Xamarin.Forms "Макет CarouselView". Сведения о том, как определить внешний вид каждого элемента в элементе CarouselView, см. в разделе "Определение внешнего вида элемента". Дополнительные сведения о привязке данных см. в разделе Привязка данных Xamarin.Forms.
Определение внешнего вида элемента
Внешний вид каждого элемента в CarouselView объекте можно определить, задав CarouselView.ItemTemplate для свойства значение DataTemplate:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<StackLayout>
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
<Label Text="{Binding Location}"
HorizontalOptions="Center" />
<Label Text="{Binding Details}"
FontAttributes="Italic"
HorizontalOptions="Center"
MaxLines="5"
LineBreakMode="TailTruncation" />
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Эквивалентный код на C# выглядит так:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.ItemTemplate = new DataTemplate(() =>
{
Label nameLabel = new Label { ... };
nameLabel.SetBinding(Label.TextProperty, "Name");
Image image = new Image { ... };
image.SetBinding(Image.SourceProperty, "ImageUrl");
Label locationLabel = new Label { ... };
locationLabel.SetBinding(Label.TextProperty, "Location");
Label detailsLabel = new Label { ... };
detailsLabel.SetBinding(Label.TextProperty, "Details");
StackLayout stackLayout = new StackLayout
{
Children = { nameLabel, image, locationLabel, detailsLabel }
};
Frame frame = new Frame { ... };
StackLayout rootStackLayout = new StackLayout
{
Children = { frame }
};
return rootStackLayout;
});
Элементы, указанные в DataTemplate определении внешнего вида каждого элемента в элементе CarouselView. В примере макет в DataTemplate пределах управляемого объекта и StackLayoutданные отображаются объектом Image и тремя Label объектами, которые привязываются ко свойствам Monkey класса:
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
На следующих снимках экрана показан результат создания шаблонов каждого элемента:
Дополнительные сведения о шаблонах данных см. в разделе Общие сведения о шаблонах данныхXamarin.Forms.
Выбор внешнего вида элемента во время выполнения
Внешний вид каждого элемента в объекте CarouselView можно выбрать во время выполнения на основе значения элемента, задав свойству CarouselView.ItemTemplate DataTemplateSelector объект:
<ContentPage ...
xmlns:controls="clr-namespace:CarouselViewDemos.Controls"
x:Class="CarouselViewDemos.Views.HorizontalLayoutDataTemplateSelectorPage">
<ContentPage.Resources>
<DataTemplate x:Key="AmericanMonkeyTemplate">
...
</DataTemplate>
<DataTemplate x:Key="OtherMonkeyTemplate">
...
</DataTemplate>
<controls:MonkeyDataTemplateSelector x:Key="MonkeySelector"
AmericanMonkey="{StaticResource AmericanMonkeyTemplate}"
OtherMonkey="{StaticResource OtherMonkeyTemplate}" />
</ContentPage.Resources>
<CarouselView ItemsSource="{Binding Monkeys}"
ItemTemplate="{StaticResource MonkeySelector}" />
</ContentPage>
Эквивалентный код на C# выглядит так:
CarouselView carouselView = new CarouselView
{
ItemTemplate = new MonkeyDataTemplateSelector { ... }
};
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
Для ItemTemplate свойства задан MonkeyDataTemplateSelector объект. В следующем примере показан MonkeyDataTemplateSelector класс:
public class MonkeyDataTemplateSelector : DataTemplateSelector
{
public DataTemplate AmericanMonkey { get; set; }
public DataTemplate OtherMonkey { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
return ((Monkey)item).Location.Contains("America") ? AmericanMonkey : OtherMonkey;
}
}
Класс MonkeyDataTemplateSelector определяет AmericanMonkey и OtherMonkey DataTemplate свойства, которые задаются различными шаблонами данных. Переопределение OnSelectTemplate возвращает AmericanMonkey шаблон, когда имя обезьяны содержит "Америка". Если имя обезьяны не содержит "Америка", OnSelectTemplate переопределение возвращает OtherMonkey шаблон, который отображает свои данные серым цветом:
Дополнительные сведения о селекторах шаблонов данных см. в разделе "Создание Xamarin.Forms объекта DataTemplateSelector".
Внимание
При использовании CarouselViewникогда не задается корневой элемент объектов DataTemplate ViewCell. Это приведет к возникновению исключения из-за CarouselView отсутствия концепции ячеек.
индикаторы отображения
Индикаторы, представляющие количество элементов и текущее положение в объекте CarouselView, можно отобразить рядом с ним CarouselView. Это можно сделать с помощью IndicatorView элемента управления:
<StackLayout>
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray"
HorizontalOptions="Center" />
</StackLayout>
В этом примере отображается CarouselViewпод IndicatorView индикатором для каждого элемента в элементеCarouselView. Данные IndicatorView заполняются путем задания CarouselView.IndicatorView свойства объекту IndicatorView . Каждый индикатор является светло-серым кругом, а индикатор, представляющий текущий элемент в CarouselView темно-сером виде:
Внимание
CarouselView.IndicatorView Задание свойства приводит IndicatorView.Position к привязке свойства к CarouselView.Position свойству и IndicatorView.ItemsSource привязке свойства к свойствуCarouselView.ItemsSource.
Дополнительные сведения о индикаторах см. в разделе Xamarin.Forms IndicatorView.
Контекстные меню
CarouselView поддерживает контекстные меню для элементов данных с помощью SwipeViewконтекстного меню с жестом прокрутки. Это SwipeView элемент управления контейнером, который обтекает элемент содержимого и предоставляет элементы контекстного меню для этого элемента содержимого. Таким образом, контекстные меню реализуются для создания CarouselView SwipeView , который определяет содержимое, которое SwipeView обтекает, и элементы контекстного меню, отображаемые жестом прокрутки. Это достигается путем добавления SwipeView в объект DataTemplate , определяющий внешний вид каждого элемента данных в CarouselView:
<CarouselView x:Name="carouselView"
ItemsSource="{Binding Monkeys}">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<SwipeView>
<SwipeView.TopItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Command="{Binding Source={x:Reference carouselView}, Path=BindingContext.FavoriteCommand}"
CommandParameter="{Binding}" />
</SwipeItems>
</SwipeView.TopItems>
<SwipeView.BottomItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding Source={x:Reference carouselView}, Path=BindingContext.DeleteCommand}"
CommandParameter="{Binding}" />
</SwipeItems>
</SwipeView.BottomItems>
<StackLayout>
<!-- Define item appearance -->
</StackLayout>
</SwipeView>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Эквивалентный код на C# выглядит так:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.ItemTemplate = new DataTemplate(() =>
{
StackLayout stackLayout = new StackLayout();
Frame frame = new Frame { ... };
SwipeView swipeView = new SwipeView();
SwipeItem favoriteSwipeItem = new SwipeItem
{
Text = "Favorite",
IconImageSource = "favorite.png",
BackgroundColor = Color.LightGreen
};
favoriteSwipeItem.SetBinding(MenuItem.CommandProperty, new Binding("BindingContext.FavoriteCommand", source: carouselView));
favoriteSwipeItem.SetBinding(MenuItem.CommandParameterProperty, ".");
SwipeItem deleteSwipeItem = new SwipeItem
{
Text = "Delete",
IconImageSource = "delete.png",
BackgroundColor = Color.LightPink
};
deleteSwipeItem.SetBinding(MenuItem.CommandProperty, new Binding("BindingContext.DeleteCommand", source: carouselView));
deleteSwipeItem.SetBinding(MenuItem.CommandParameterProperty, ".");
swipeView.TopItems = new SwipeItems { favoriteSwipeItem };
swipeView.BottomItems = new SwipeItems { deleteSwipeItem };
StackLayout swipeViewStackLayout = new StackLayout { ... };
swipeView.Content = swipeViewStackLayout;
frame.Content = swipeView;
stackLayout.Children.Add(frame);
return stackLayout;
});
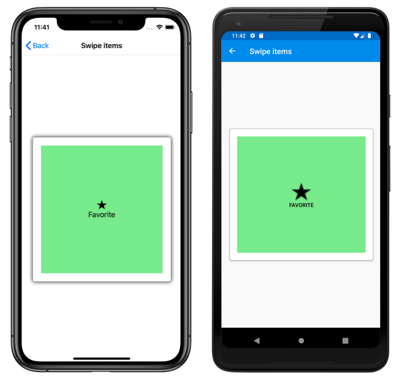
В этом примере SwipeView содержимое определяет StackLayout внешний вид каждого элемента, окруженного в ней Frame CarouselView. Элементы пальцем используются для выполнения действий с SwipeView содержимым и отображаются при прокрутке элемента управления сверху и снизу:
SwipeView поддерживает четыре разных направления прокрутки, а направление прокрутки определяется коллекцией направлений SwipeItems SwipeItems , к которым добавляются объекты. По умолчанию элемент пальцем выполняется при нажатии пользователя. Кроме того, после выполнения элемента прокрутки элементы пальцем скрыты, а SwipeView содержимое отображается повторно. Однако эти действия можно изменить.
Дополнительные сведения об элементе SwipeView управления см. в разделе Xamarin.Forms "Пальцем".
Потяните, чтобы обновить
CarouselView поддерживает вытягивание для обновления функциональных возможностей с помощью RefreshViewфункции, которая позволяет обновлять данные, отображаемые путем извлечения элементов. Это RefreshView элемент управления контейнером, предоставляющий возможность извлечения для обновления функциональных возможностей дочернего элемента, при условии, что дочерний элемент поддерживает прокручиваемое содержимое. Таким образом, вытягивание для обновления реализуется путем CarouselView задания его в качестве дочернего RefreshViewэлемента:
<RefreshView IsRefreshing="{Binding IsRefreshing}"
Command="{Binding RefreshCommand}">
<CarouselView ItemsSource="{Binding Animals}">
...
</CarouselView>
</RefreshView>
Эквивалентный код на C# выглядит так:
RefreshView refreshView = new RefreshView();
ICommand refreshCommand = new Command(() =>
{
// IsRefreshing is true
// Refresh data here
refreshView.IsRefreshing = false;
});
refreshView.Command = refreshCommand;
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Animals");
refreshView.Content = carouselView;
// ...
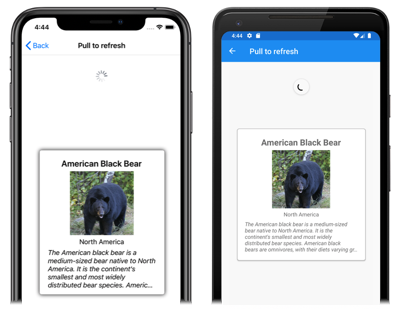
Когда пользователь инициирует обновление, выполняется определенное Command свойством, ICommand которое должно обновить отображаемые элементы. Визуализация обновления отображается во время обновления, которая состоит из анимированного круга выполнения:
Значение RefreshView.IsRefreshing свойства указывает текущее состояние RefreshViewобъекта. Когда обновление активируется пользователем, это свойство автоматически переходит в true. После завершения обновления необходимо сбросить свойство falseв значение .
Дополнительные сведения см. в RefreshViewразделе Xamarin.Forms RefreshView.
Добавочная загрузка данных
CarouselView поддерживает добавочную виртуализацию данных по мере прокрутки пользователем. Это позволяет выполнять такие сценарии, как асинхронная загрузка страницы данных из веб-службы при прокрутке пользователя. Кроме того, точка загрузки дополнительных данных настраивается таким образом, чтобы пользователи не видели пустого места или остановлены от прокрутки.
CarouselView определяет следующие свойства для управления добавочной загрузкой данных:
RemainingItemsThresholdintТип , порог элементов, пока не видимых в списке, в которомRemainingItemsThresholdReachedбудет запущено событие.RemainingItemsThresholdReachedCommandICommandтип , который выполняется приRemainingItemsThresholdдостижении.RemainingItemsThresholdReachedCommandParameterс типомobject, который передается как параметр вRemainingItemsThresholdReachedCommand.
CarouselView также определяет RemainingItemsThresholdReached событие, которое запускается, когда CarouselView прокручивается достаточно далеко, что RemainingItemsThreshold элементы не отображались. Это событие можно обрабатывать для загрузки дополнительных элементов. Кроме того, при RemainingItemsThresholdReached запуске события выполняется выполнение, RemainingItemsThresholdReachedCommand что позволяет выполнять добавочную загрузку данных в режиме просмотра.
Значение RemainingItemsThreshold свойства по умолчанию — -1, указывающее, что RemainingItemsThresholdReached событие никогда не будет запущено. Если значение свойства равно 0, RemainingItemsThresholdReached событие будет запущено при отображении окончательного элемента в объекте ItemsSource . Для значений, превышающих 0, событие будет запущено, RemainingItemsThresholdReached когда ItemsSource содержится указанное число элементов, до которых еще не прокручено.
Примечание.
CarouselViewRemainingItemsThreshold проверяет свойство таким образом, чтобы его значение всегда было больше или равно -1.
В следующем примере XAML показано CarouselView , что данные загружаются постепенно.
<CarouselView ItemsSource="{Binding Animals}"
RemainingItemsThreshold="2"
RemainingItemsThresholdReached="OnCarouselViewRemainingItemsThresholdReached"
RemainingItemsThresholdReachedCommand="{Binding LoadMoreDataCommand}">
...
</CarouselView>
Эквивалентный код на C# выглядит так:
CarouselView carouselView = new CarouselView
{
RemainingItemsThreshold = 2
};
carouselView.RemainingItemsThresholdReached += OnCollectionViewRemainingItemsThresholdReached;
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Animals");
В этом примере кода событие запускается, RemainingItemsThresholdReached если еще не прокручено 2 элемента, а в ответ выполняется OnCollectionViewRemainingItemsThresholdReached обработчик событий:
void OnCollectionViewRemainingItemsThresholdReached(object sender, EventArgs e)
{
// Retrieve more data here and add it to the CollectionView's ItemsSource collection.
}
Примечание.
Данные также можно загружать постепенно, привязывая RemainingItemsThresholdReachedCommand к ICommand реализации в режиме просмотра.