Xamarin.Forms Макет CarouselView
CarouselView определяет следующие свойства, которые управляют макетом:
ItemsLayoutLinearItemsLayoutТип , указывает используемый макет.PeekAreaInsetsThicknessТип , указывает, сколько делает смежные элементы частично видимыми.
Эти свойства поддерживаются BindableProperty объектами, что означает, что свойства могут быть целевыми объектами привязки данных.
По умолчанию CarouselView элементы будут отображаться в горизонтальной ориентации. Один элемент будет отображаться на экране с жестами прокрутки, что приводит к переадресации и обратной навигации по коллекции элементов. Однако вертикальная ориентация также возможна. Это связано с тем, что ItemsLayout свойство имеет тип LinearItemsLayout, который наследует от ItemsLayout класса. Класс ItemsLayout определяет следующие свойства:
OrientationItemsLayoutOrientationТип , указывает направление, в которомCarouselViewдобавляются элементы.SnapPointsAlignmentТип , указывает, как точки привязкиSnapPointsAlignmentвыравниваются с элементами.SnapPointsTypeSnapPointsTypeТип , указывает поведение точек оснастки при прокрутке.
Эти свойства поддерживаются BindableProperty объектами, что означает, что свойства могут быть целевыми объектами привязки данных. Дополнительные сведения о точках привязки см. в руководстве по прокрутке Xamarin.Forms CollectionView.
Перечисление ItemsLayoutOrientation определяет следующие члены:
Verticalуказывает, чтоCarouselViewбудет развернуто по вертикали по мере добавления элементов.Horizontalуказывает, чтоCarouselViewбудет развернуто горизонтально по мере добавления элементов.
Класс LinearItemsLayout наследует ItemSpacing от ItemsLayout класса и определяет свойство типаdouble, представляющее пустое пространство вокруг каждого элемента. Значение по умолчанию этого свойства равно 0, а его значение всегда должно быть больше или равно 0. Класс LinearItemsLayout также определяет статические Vertical и Horizontal члены. Эти элементы можно использовать для создания вертикальных или горизонтальных списков соответственно. Кроме того, LinearItemsLayout можно создать объект, указав ItemsLayoutOrientation элемент перечисления в качестве аргумента.
Примечание.
CarouselView использует собственные подсистемы макета для выполнения макета.
Горизонтальный макет
По умолчанию будут отображаться его элементы по горизонтали CarouselView . Поэтому не обязательно задать ItemsLayout свойство для использования этого макета:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<StackLayout>
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
<Label Text="{Binding Location}"
HorizontalOptions="Center" />
<Label Text="{Binding Details}"
FontAttributes="Italic"
HorizontalOptions="Center"
MaxLines="5"
LineBreakMode="TailTruncation" />
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Кроме того, этот макет можно выполнить, задав ItemsLayout ItemsLayoutOrientation Horizontal свойство LinearItemsLayout объекту, указав элемент перечисления в качестве Orientation значения свойства:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Эквивалентный код на C# выглядит так:
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = LinearItemsLayout.Horizontal
};
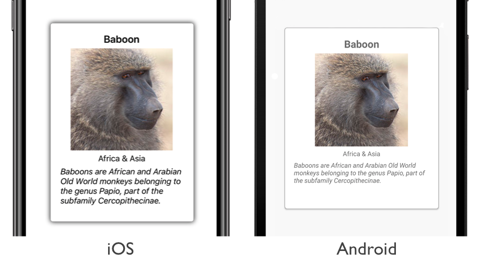
Это приводит к созданию макета, который увеличивается горизонтально по мере добавления новых элементов:
Вертикальный макет
CarouselViewможет отображать элементы по вертикали, задав ItemsLayout ItemsLayoutOrientation Vertical свойство LinearItemsLayout объекту, указав элемент перечисления в качестве Orientation значения свойства:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical" />
</CarouselView.ItemsLayout>
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<StackLayout>
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
<Label Text="{Binding Location}"
HorizontalOptions="Center" />
<Label Text="{Binding Details}"
FontAttributes="Italic"
HorizontalOptions="Center"
MaxLines="5"
LineBreakMode="TailTruncation" />
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Эквивалентный код на C# выглядит так:
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = LinearItemsLayout.Vertical
};
Это приводит к тому, что макет увеличивается по вертикали по мере добавления новых элементов:
Частично видимые смежные элементы
По умолчанию CarouselView отображаются полные элементы одновременно. Однако это поведение можно изменить, задав PeekAreaInsets свойству Thickness значение, указывающее, сколько нужно сделать смежные элементы частично видимыми. Это может быть полезно, чтобы указать пользователям, что есть дополнительные элементы для просмотра. В следующем коде XAML показан пример настройки этого свойства:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
...
</CarouselView>
Эквивалентный код на C# выглядит так:
CarouselView carouselView = new CarouselView
{
...
PeekAreaInsets = new Thickness(100)
};
Результатом является частичное предоставление смежных элементов на экране:
Интервалы элементов
По умолчанию между каждым элементом в элементе CarouselViewнет места. Это поведение можно изменить, задав ItemSpacing свойство в макете элементов, используемом этим элементом CarouselView.
CarouselView Если свойство присваивается ItemsLayout LinearItemsLayout объекту, LinearItemsLayout.ItemSpacing это свойство можно задать значениеdouble, представляющее пространство между элементами:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="20" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Примечание.
Свойство LinearItemsLayout.ItemSpacing имеет набор обратного вызова проверки, который гарантирует, что значение свойства всегда больше или равно 0.
Эквивалентный код на C# выглядит так:
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
ItemSpacing = 20
}
};
Этот код приводит к вертикальному макету с интервалом 20 между элементами.
Динамическое изменение размера элементов
Элементы в объекте CarouselView могут динамически изменяться во время выполнения путем изменения связанных с макетом свойств элементов в пределах среды DataTemplateвыполнения. Например, в следующем примере кода изменяются HeightRequest и WidthRequest свойства Image объекта, а HeightRequest свойство родительского Frameобъекта:
void OnImageTapped(object sender, EventArgs e)
{
Image image = sender as Image;
image.HeightRequest = image.WidthRequest = image.HeightRequest.Equals(150) ? 200 : 150;
Frame frame = ((Frame)image.Parent.Parent);
frame.HeightRequest = frame.HeightRequest.Equals(300) ? 350 : 300;
}
Обработчик OnImageTapped событий выполняется в ответ на Image касания объекта и изменяет размеры изображения (и его родительский Frameобъект), чтобы его было проще просматривать:
Макет справа налево
CarouselView может макетировать содержимое в направлении потока справа налево, задав для свойства значение FlowDirection RightToLeft. FlowDirection Однако свойство в идеале должно быть задано на странице или корневом макете, что приводит ко всем элементам страницы или корневому макету для реагирования на направление потока:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CarouselViewDemos.Views.HorizontalTemplateLayoutRTLPage"
Title="Horizontal layout (RTL FlowDirection)"
FlowDirection="RightToLeft">
<CarouselView ItemsSource="{Binding Monkeys}">
...
</CarouselView>
</ContentPage>
Значение по умолчанию FlowDirection для элемента с родительским MatchParentэлементом . Таким образом, значение CarouselView свойства наследует FlowDirection от ContentPage.
Дополнительные сведения о направлении потока см. в разделе локализации справа налево.