Изменить верхний колонтитул сайта
Отредактируйте заголовок своего сайта, чтобы использовать свой бренд на своем сайте Power Pages. Вы можете:
- Обновить заголовок сайта и логотип вашей организации.
- Предоставить альтернативный текст для изображений логотипов.
- Изменить цвета и шрифты.
- Предварительно просмотреть гибкого макета сайта.
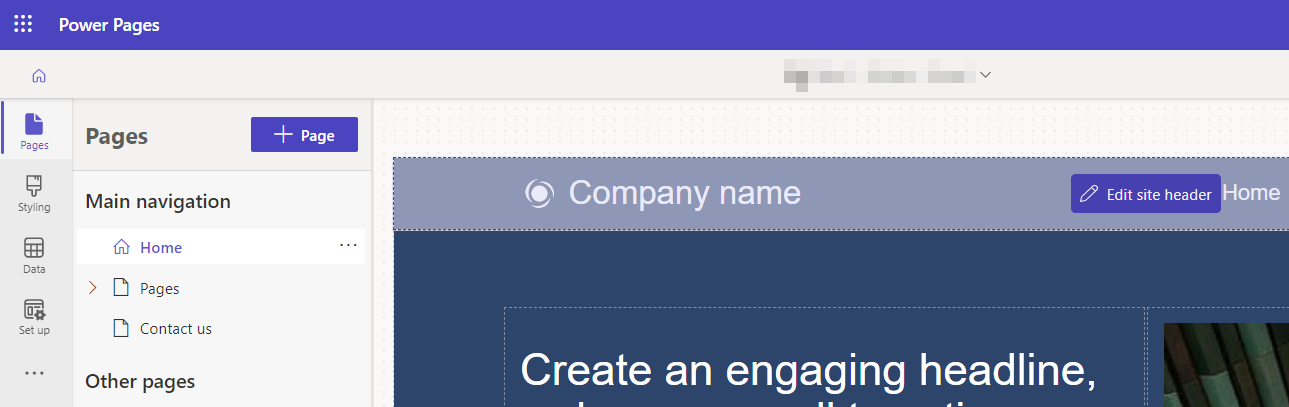
В рабочей области "Страницы" наведите указатель мыши на компонент заголовка и выберите Изменить верхний колонтитул сайта. Параметры редактирования отображаются в окне в рабочей области "Страницы".

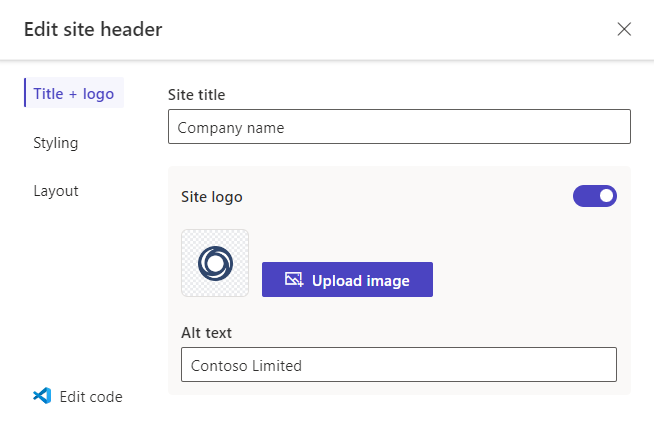
Заголовок и логотип
Измените заголовок вашего сайта и измените или удалите логотип в разделе Заголовок + логотип окна изменения верхнего колонтитула. Вы также можете настроить их с помощью кода Liquid.

- Введите заголовок сайта в поле под Заголовок сайта.
- Чтобы использовать другой логотип, выберите Отправить изображение и следуйте инструкциям, чтобы выбрать файл изображения.
- Введите замещающий текст для логотипа в поле Замещающий текст.
- Чтобы полностью убрать логотип из заголовка, выключите переключатель Логотип сайта.
Настройка заголовка и логотипа с помощью Liquid
Заголовок состоит из трех фрагментов содержимого, в которых используется язык разметки Liquid.
| Фрагмент содержимого | Синтаксис Liquid |
|---|---|
| Имя сайта | {{ snippets['Site name'] }} |
| URL-адрес логотипа | {{ snippets['Logo URL'] }} |
| Альтернативный текст логотипа | {{ snippets['Logo alt text'] }} |
Если заголовок и логотип изменены в коде, эти изменения имеют приоритет над любыми изменениями, которые вы делаете в окне редактирования заголовка. Если эти изменения препятствуют внесению изменений, отображается следующее сообщение: Your updates may not show on the site because of customizations to the code made by someone in your org.
Измените заголовок в приложении управления порталом, чтобы код заголовка соответствовал вашим изменениям в окне редактирования заголовка.
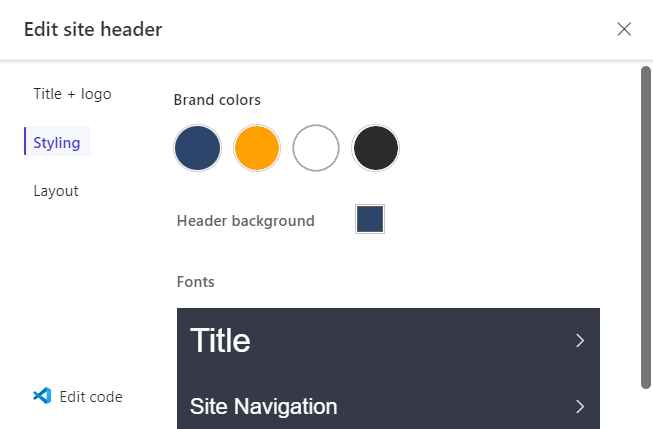
Стили
Измените стиль заголовка в разделе Стиль окна редактирования заголовка.
Совет
Вы также можете настроить стиль заголовка, отредактировав файлы CSS своего сайта.
Фирменные цвета

- Выберите круги под Фирменные цвета, чтобы изменить цвета, используемые в заголовке вашего сайта.
- Выберите квадрат справа от Фон заголовка, чтобы изменить цвет фона заголовка.
- Выберите > справа от пунктов Заголовок и Навигация по сайту, чтобы изменить типовые характеристики заголовка сайта и навигационных элементов.
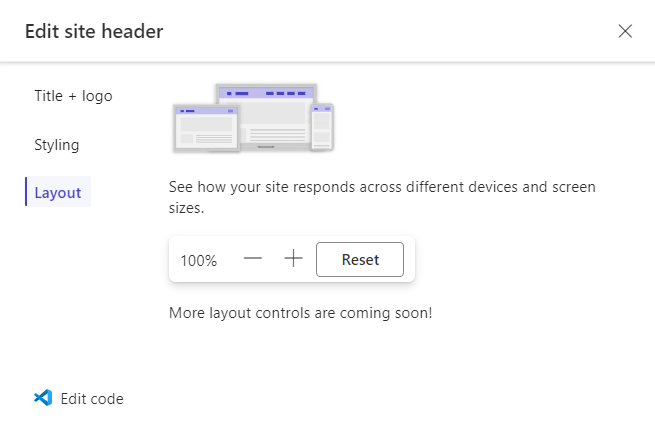
Layout
Предварительно просмотрите гибкий макет вашего сайта в разделе Макет окна редактирования заголовка.

- Используйте элементы управления + и -, чтобы изменить размер отображения.
См. также
Добавить текст
Кнопка "Добавить"
Добавить изображение
Добавление видео
Добавление разделителя
Добавить Power BI
Добавление списка
Добавление формы
Добавление кадра iFrame
Добавление многошаговой формы
Редактирование кода с помощью веб-версии Visual Studio Code
Структурная карта сайта