Управление файлами CSS
Каскадные таблицы стилей (CSS) позволяют управлять форматом и стилем вашего сайта.
По умолчанию у новых сайтов Power Pages файлы bootstrap.min.css, theme.css и portalbasictheme.css устанавливаются в составе шаблонов сайта.
Вы можете изменить стиль с помощью рабочей области стилизации или вы можете отправить свои собственные файлы CSS.
При отправке в систему нового пользовательского CSS-файла он становится доступен в качестве веб-файла в приложении управления порталами.
Заметка
Сайты Power Pages используют Bootstrap 3.3.x. Разработчики сайтов не должны заменять Bootstrap 3 другими библиотеками CSS, так как некоторые из сценариев в Power Pages зависят от Bootstrap 3.3.x. Дополнительные сведения: Обзор Bootstrap.
Управление пользовательскими файлами CSS в рабочей области стилизации
Переход к Power Pages.
Выберите Редактировать на сайте, на который вы хотите добавить страницу.
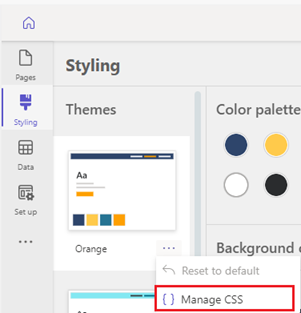
Выберите рабочую область Стили.
Выберите параметр Управление CSS под дополнительными параметрами в рабочей области стилей.

Отправка файлов CSS
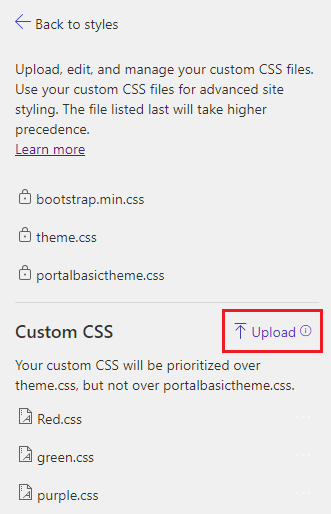
На панели Управление CSS отображается список стандартных CSS-файлов:
- bootstrapmin.css
- theme.css
- portalbasictheme.css
Чтобы отправить свой пользовательский файл CSS, выберите Отправить и выберите свой пользовательский файл CSS.

Заметка
- Можно отправлять пользовательские файлы CSS размером до 1 МБ.
- Как только пользовательский файл CSS загружен, предварительный просмотр будет отражаться справа.
- Отправленные пользовательские файлы CSS будут применимы для всех тем.
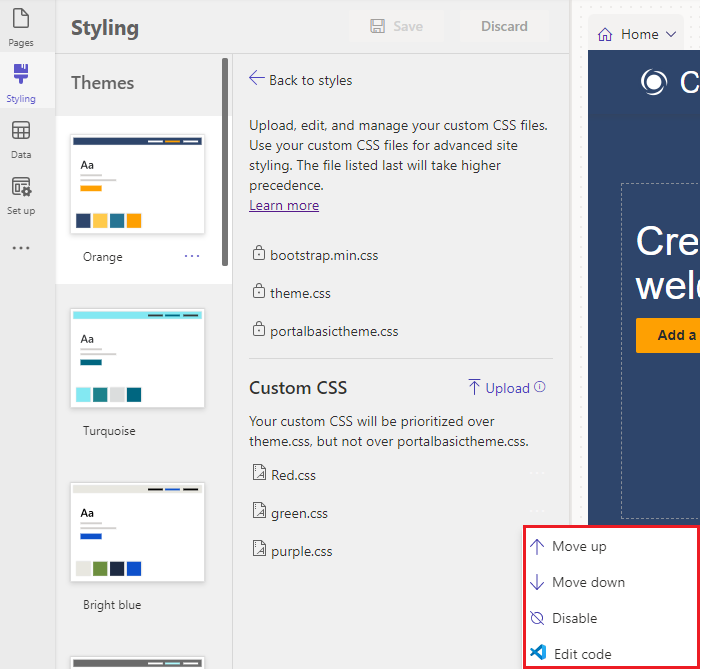
Другие параметры
Выберите ... (многоточие) справа от пользовательского файла CSS, где вы можете переместить файл выше или ниже по приоритету и отключить пользовательский файл CSS.
Заметка
Файлы CSS, перечисленные внизу, имеют более высокий приоритет, что означает, что если два файла содержат обновление одного и того же свойства, будет применено обновление, содержащееся в файле, расположенном ниже в списке.

Архитектура
Любой пользовательский файл CSS имеет более низкий приоритет, чем файл по умолчанию portalbasictheme.css и более высокий, чем файл theme.css. Эта расстановка приоритетов предназначена для поощрения настройки стилей с использованием панели стилей для готовых параметров стиля.
Заметка
Мы рекомендуем использовать пользовательские CSS только для форматирования тех стилей, которые не предоставляются по умолчанию на панели стилей.
Предупреждение
Не деактивируйте, не удаляйте и не изменяйте порядок отображения любого из файлов CSS по умолчанию (bootstrap.min.css, theme.css или portalbasictheme.css). Вы увидите ошибку в студии дизайна.

Откройте Приложение управления порталами и восстановите состояние по умолчанию и порядок отображения файлов CSS по умолчанию для решения проблемы.
Удаление пользовательского файла CSS
Файлы CSS хранятся как веб-файлы. Чтобы удалить пользовательский файл CSS, перейдите в Приложение для управления порталом и выберите Веб-файлы.
Найдите запись пользовательского файла CSS. Возможно, вам потребуется отфильтровать по значениям Имя и Веб-сайт, чтобы найти правильную запись.
После выбора записи веб-файла выберите Удалить.
В студии дизайна выберите Синхронизировать конфигурацию, чтобы очистить изменения стиля от пользовательского файла CSS.