Настройка веб-страниц с помощью редактора страниц студии дизайна
После добавления необходимых веб-страниц и управления их иерархией на карте сайта можно добавить различные компоненты. Редактор страниц студии дизайна WYSIWYG является частью рабочей области «Страницы». Используйте редактор для добавления и изменения компонентов на холсте.
Использование редактора
Чтобы использовать редактор:
Откройте студию дизайна для редактирования содержимого и компонентов портала.
Перейдите в рабочую область Страницы.
Выберите страницу, на которой требуется добавить компонент или раздел.
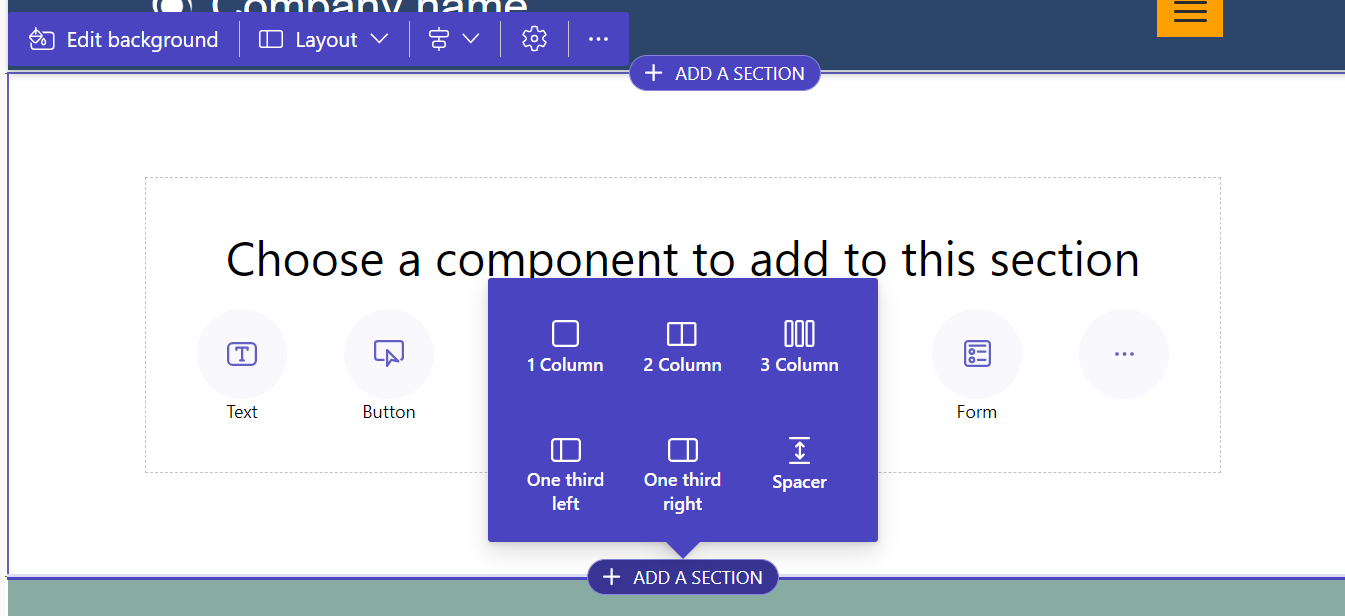
Чтобы добавить раздел, наведите указатель мыши на любую редактируемую область раздела, а затем выберите знак «плюс» (+). Затем можно выбрать один из шести вариантов макета раздела.

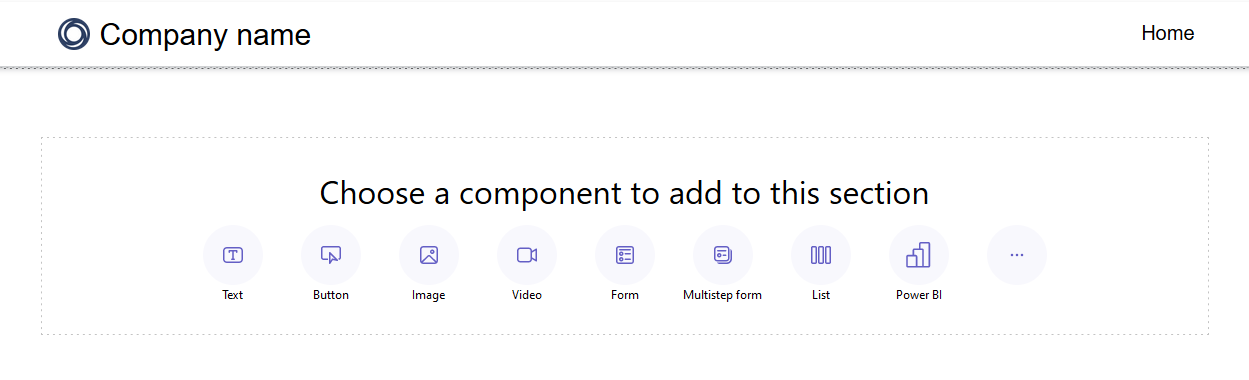
Чтобы добавить компонент, наведите указатель мыши на раздел, в который вы хотите поместить компонент, а затем выберите +. Затем вы можете выбрать один из доступных компонентов.

Заметка
Вы также можете создавать и использовать веб-шаблоны в качестве компонентов веб-страниц.
Дополнительные сведения: Как создать компонент веб-шаблонаВы можете перетаскивать разделы, столбцы и компоненты, чтобы изменить их порядок на странице.
Чтобы перетащить объект, щелкните левой кнопкой мыши и удерживайте кнопку мыши или нажмите клавишу пробела, пока на объекте находится фокус. Затем перетащите объект в нужное место с помощью мыши или стрелок на клавиатуре. На экране появятся области добавления, указывающие, где можно разместить объект. Дотащив объект до области добавления, отпустите левую кнопку мыши или клавишу пробела, чтобы бросить объект.
Заметка
- Некоторые компоненты нельзя перетаскивать, включая верхний и нижний колонтитулы, а также некоторые вложенные компоненты (например, ссылки внутри текстового компонента).
- Функция перетаскивания не поддерживается для разделов, у которых для CSS-свойства
flex-directionзадано значениеrow-reverse.
Для удаления компонента выберите компонент на холсте, а затем выберите Удалить.
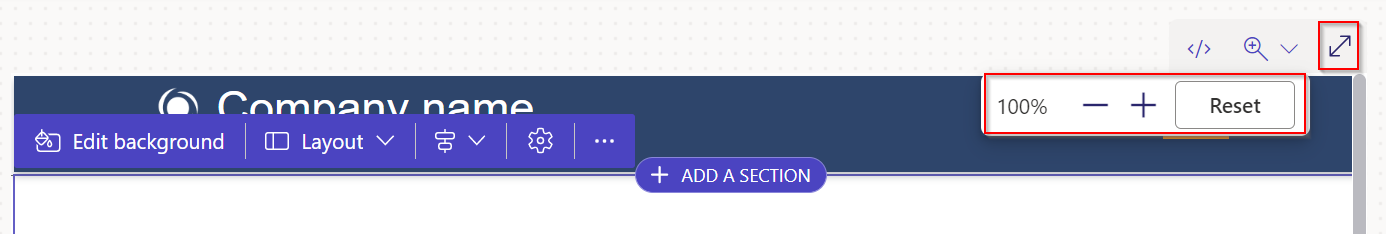
Вы можете использовать полноэкранный режим редактирования, выбрав значок двойной стрелки в правом верхнем углу редактора. Вы также можете переключиться на редактор Visual Studio Code, увеличить (+), уменьшить (-) или сбросить представление холста дизайна страницы на 100 %.

Изменение компонентов
Все разделы и компоненты можно редактировать в контексте. Вы можете редактировать любой раздел или компонент прямо с холста.
Выберите значок кисти, чтобы настроить стили раздела или компонента.
Доступные стили зависят от типа компонента. На данный момент поддерживаются разделы, текст, кнопки, изображения и видео. Доступные стили различаются в зависимости от типа компонента и включают следующие:
Макет – управляет расположением элементов на странице, например, полями, отступами и положением.
Украшения – улучшают внешний вид элементов, таких как границы, тени и радиус углов.
Типография – изменяет внешний вид текста, включая такие свойства, как семейство шрифтов, размер шрифта и интервал между буквами.
Заметка
Когда вы используете значок кисти для применения стилей, эти корректировки обычно имеют приоритет над параметрами, настроенными в рабочей области «Стили», и любыми существующими пользовательскими настройками CSS. Например, изменение шрифта текстового компонента с помощью инструмента "Кисть" обычно переопределяет шрифт, предусмотренный темой (например, "Заголовок 1") или другими унаследованными стилями. Однако стили, определенные с помощью директивы !important в вашем пользовательском CSS не переопределяются.
Отмена/повтор
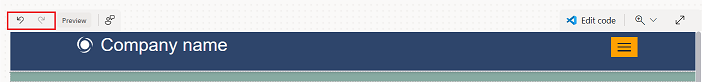
В рабочей области "Страницы" кнопки отмены/повтора отображаются в левом верхнем углу холста. Кнопка «Отменить» становится доступной при внесении изменения. Кнопка «Повторить» становится доступной при отмене действия.

Чтобы обратить действие, нажмите кнопку «Отменить».
Чтобы обратить отмену, нажмите кнопку «Повторить».
Отмена и повтор поддерживают только те изменения, которые вы вносите в рабочей области «Страницы». История действий очищается, когда вы обновляете страницу браузера или переходите в другую рабочую область в студии дизайна.
Ограничения
Синхронизация, сохранение, предварительный просмотр, масштабирование, увеличение/уменьшение рабочей области, навигация между рабочими областями и страницами, а также отправка в систему медиафайлов и CSS-файлов не поддерживаются.
Заметка
- Вы не можете удалить верхний или нижний колонтитул в рабочей области «Страницы». См. раздел Веб-шаблоны для получения информации о создании пользовательских макетов страниц.
- Для сайтов, созданных с помощью Power Pages до 23 сентября 2022 г., существует известная проблема, связанная с темами. Дополнительные сведения: Настройка цвета фона для вашего сайта Power Pages
Изменение компонентов кода
Свойства компонента кода доступны для редактирования в рабочей области Pages.
Чтобы отредактировать компонент кода, выполните следующие действия:
Выберите компонент, затем Редактировать компонент кода на панели инструментов.
Задайте свойства для вашего компонента кода.
Нажмите кнопку Готово.
Дополнительные сведения о добавлении компонентов кода в формы и на страницы см. в статье Использование компонентов кода в Power Pages.