Использование компонентов кода в Power Pages
Power Apps component framework позволяет профессиональным разработчикам и создателям приложений создавать компоненты кода для приложений на основе модели и холста. Эти компоненты кода могут обеспечить расширенный опыт для пользователей, работающих с данными в формах, представлениях и на панелях мониторинга. Больше информации:Обзор Power Apps component framework
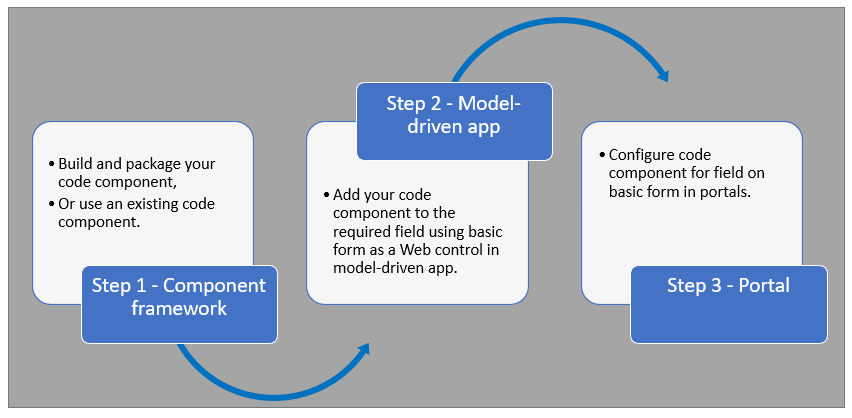
Порталы Power Pages теперь поддерживают элементы управления для приложений на основе моделей, созданных с использованием Power Apps component framework. Чтобы использовать компоненты кода на веб-страницах сайта Power Pages, выполните следующие действия:

После выполнения этих шагов ваши пользователи могут взаимодействовать с компонентом кода, используя веб-страницу с соответствующей формой компонента.
Предварительные условия
- У вас должны быть привилегии системного администратора, чтобы включить функцию компонента кода в среде.
- Ваша версия сайта Power Pages должна быть 9.3.3.x или выше.
- Ваш пакет начального сайта должен быть версии 9.2.2103.x или выше.
Создание и упаковка компонента кода
Чтобы узнать о создании и упаковке компонентов кода, созданных в Power Apps component framework, перейдите в Создайте свой первый компонент.
Поддерживаемые типы полей и форматы
Порталы Power Pages поддерживают ограниченные типы полей и форматы для использования компонентов кода. В следующей таблице перечислены все поддерживаемые типы полей и форматы:
Валюта
DateAndTime.DateAndTime
DateAndTime.DateOnly
Decimal
Перечисление
Число с плавающей точкой
Несколько
Набор параметров
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
Целое
Больше информации: Список атрибутов и описания
Неподдерживаемые компоненты кода на порталах Power Pages
Следующие API компонентов кода не поддерживаются:
Для элемента использует-функцию не должно быть задано значение true.
Элементы значения не поддерживаются в Power Apps component framework.
Добавление компонента кода в поле в приложении на основе модели
Чтобы узнать, как добавить компонент кода в поле в приложении на основе модели, перейдите в Добавление компонента кода в поле.
Внимание
Компоненты кода для порталов Power Pages доступны для веб-браузеров с использованием параметра клиента Интернет.
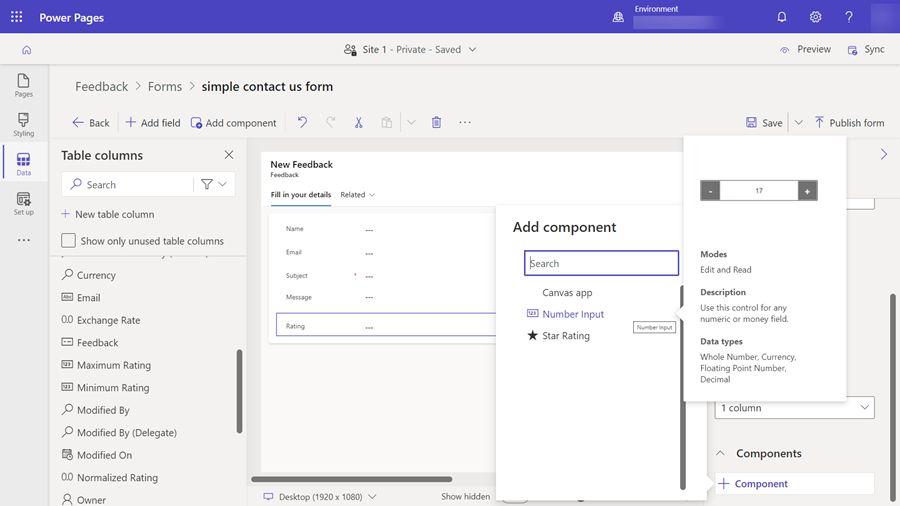
Вы также можете добавить компонент кода в форму, используя Рабочая область данных.
При редактировании формы Dataverse в конструкторе форм рабочей области данных выберите поле.
Выберите +Компонент и выберите соответствующий компонент для поля.

Выберите Сохранить и Опубликовать форму.
Настройка сайта Power Pages для компонента кода
После добавления компонента кода в поле в приложении на основе модели вы можете настроить Power Pages для использования компонента кода в форме.
Есть два способа включить компонент кода.
Включите компонент кода в студии дизайна
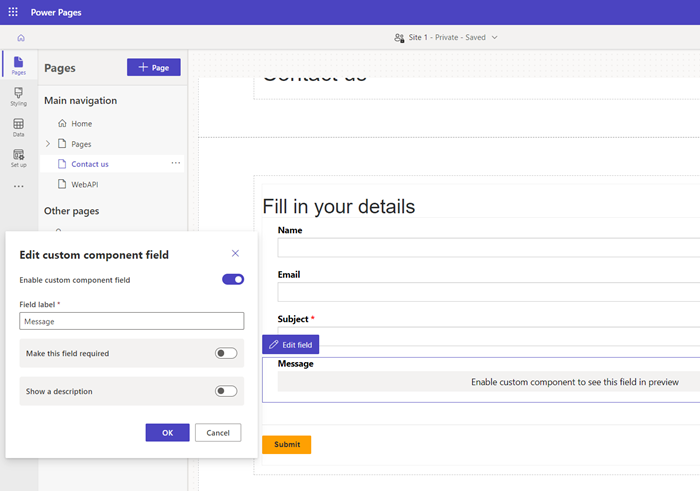
Чтобы включить компонент кода в форме с помощью студии дизайна.
После того, как форма добавлена на страницу, выберите поле, в которое был добавлен компонент кода, и выберите Изменить поле.
Выберите поле Включить пользовательский компонент.

При предварительном просмотре сайта вы должны увидеть включенный пользовательский компонент.
Включить компонент кода в приложении Portals Management
Чтобы добавить компонент кода в базовую форму с помощью приложения Portals Management:
Откройте приложение Управление порталом.
В левой области выберите Базовые формы.
Выберите форму, к которой необходимо добавить компонент кода.
Выберите Связанный.
Выберите Метаданные базовой формы.
Выберите Создать метаданные базовой формы.
Выберите Тип как Атрибут.
Выберите Логическое имя атрибута.
Введите Метка.
Для Стиль элемента управления выберите Компонент кода.
Сохраните и закройте форму.
Компоненты кода, использующие веб-API портала
Компонент кода может быть создан и добавлен на веб-страницу, которая может использовать веб-API портала для выполнения действий создания, получения, обновления и удаления. Эта функция позволяет расширить возможности настройки при разработке портальных решений. Для получения дополнительной информации прочтите Реализация примера компонента веб-API портала.
Следующие шаги
Учебник: использование компонентов кода на порталах