Отладка приложения на основе модели с помощью Live Monitor
Мониторинг в реальном времени поможет вам отлаживать и диагностировать проблемы, а также создавать более быстрые и надежные приложения. Мониторинг в реальном времени обеспечивает детальное представление о работе приложения, предоставляя журнал всех ключевых действий в приложении во время его работы. Вы также можете совместно с инженером службы поддержки выполнять отладку опубликованного приложения на основе модели или отладку неисправностей сеанса другого пользователя. Дополнительную информацию о том, как совместно отлаживать опубликованное приложение на основе модели, см. в разделе Совместное устранение неполадок с помощью Live Monitor.
Внимание!
Для мониторинга в реальном времени приложений на основе моделей требуется, чтобы клиентская версия вашего приложения на основе моделей была 1.4.5973-2307.2 или более поздней.
Дополнительную информацию о том, когда следует отслеживать приложение, см. в разделе Обзор отслеживания. Чтобы запустить Live Monitor с приложением Canvas, см. раздел Отладка приложений Canvas с помощью Live Monitor.
Используйте Live Monitor для диагностики приложения на основе модели
войдите в систему Power Apps, а затем выберите Приложения на левой навигационной панели.
Выберите приложение на основе модели, которое вы хотите отслеживать, а затем выберите Мониторинг в реальном времени на панели команд.
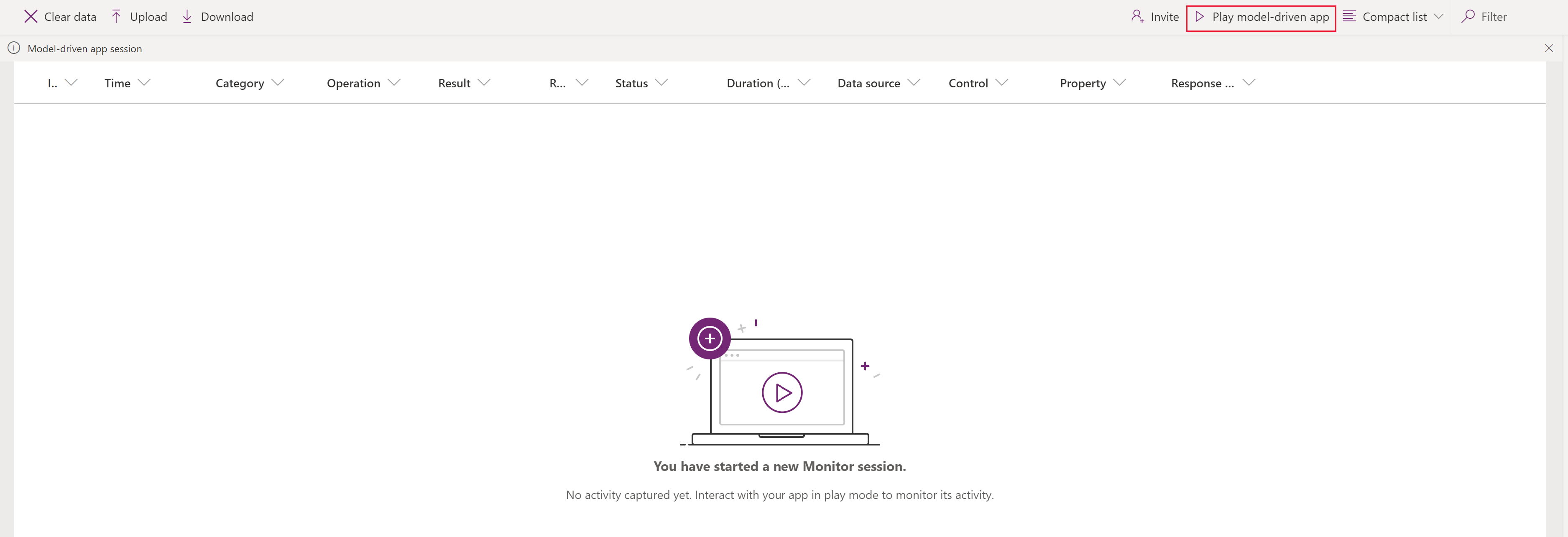
На открывшейся веб-странице выберите Воспроизвести приложение на основе модели , чтобы открыть свое приложение.

Заметка
Кроме того, вы можете запустить приложение на основе модели и добавить "&monitor = true" в конец URL-адреса в браузере. Затем выберите Мониторинг в реальном времени на панели команд, чтобы начать сеанс мониторинга в новой вкладке.
После открытия приложения из Live Monitor вы увидите диалоговое окно Присоединиться к сеансу отладки монитора? . Это позволит вам быть уверенным, что все данные из приложения будут отправлены владельцу монитора в реальном времени. Выберите Присоединиться. События начинают поступать на экран сеанса мониторинга в реальном времени по мере их возникновения в приложении.

Выберите событие, чтобы отобразить дополнительную информацию на правой панели.

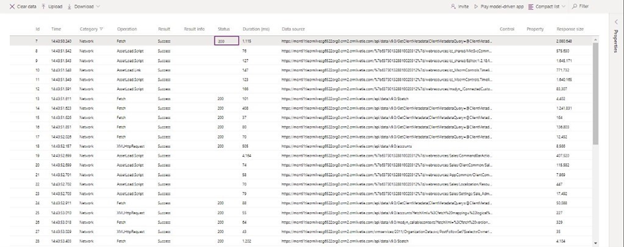
Отслеживаемые события
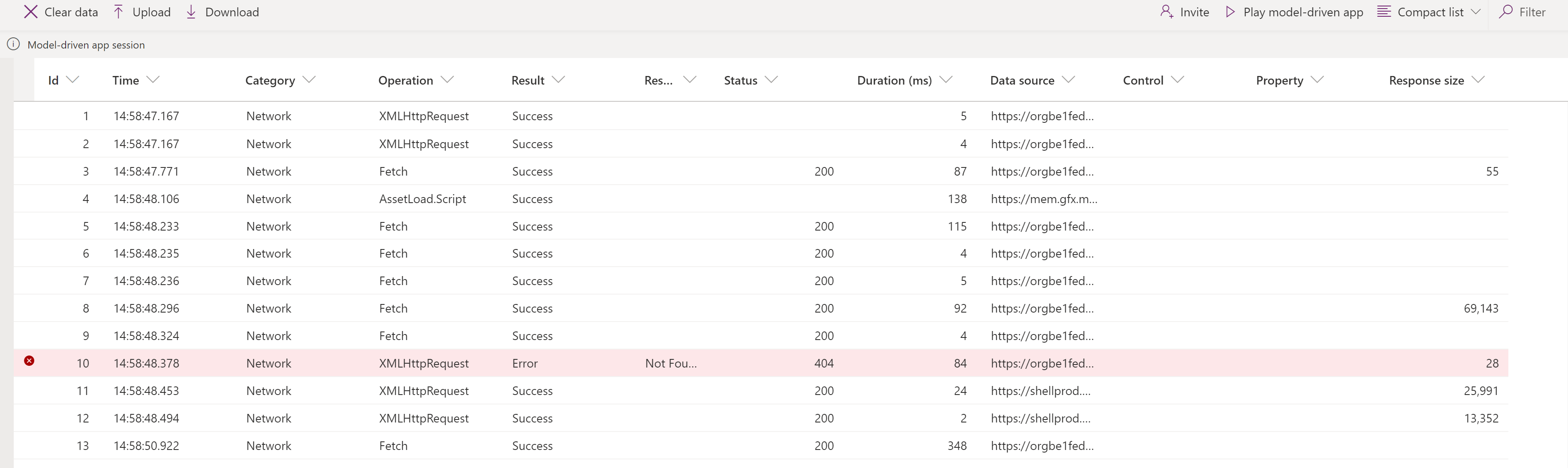
Навигация по страницам, выполнение команд, сохранение форм и другие важные действия будут отправлять ключевые показатели производительности и сетевые события в Live Monitor.
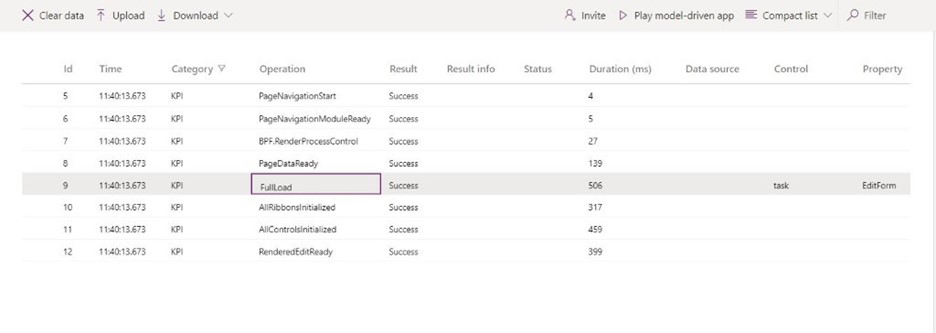
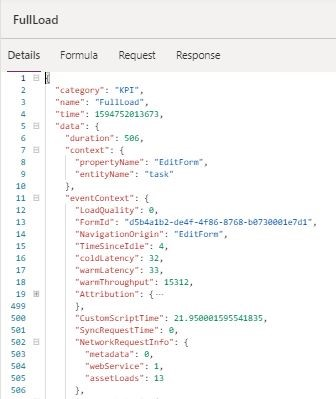
FullLoad
FullLoad означает полную загрузку страницы навигации, например загрузку формы редактирования. Это событие ожидает завершения определенных сетевых запросов и завершения всей отрисовки, чтобы форма была готова до завершения FullLoad.

Выберите событие FullLoad, чтобы отобразить вкладку Подробности .

Событие FullLoad собирает множество статистических данных о загрузке страницы. Вы можете увидеть форму редактирования задачи, загруженную за 506 мс, а при выборе строки отображается информация на панели свойств. Вы можете просмотреть подробную информацию о customScriptTime (время, затраченное на выполнение пользовательского JavaScript), loadType (0 = тип страницы первой загрузки, 1 = сущность первой загрузки, 2 = запись первой загрузки, 3 = точная запись была посещена) и FormId (идентификатор формы для дальнейшей диагностики). Расширение Атрибуции дает разбивку времени выполнения пользовательского JS по типу, издателю, решению, версии, веб-ресурсу и методу. Это может помочь выявить узкие места во времени загрузки формы.
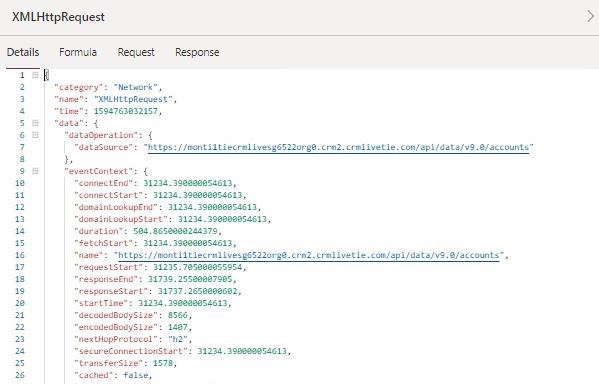
Сеть
События сети раскрывают сведения о каждом запросе, сделанном из приложения.

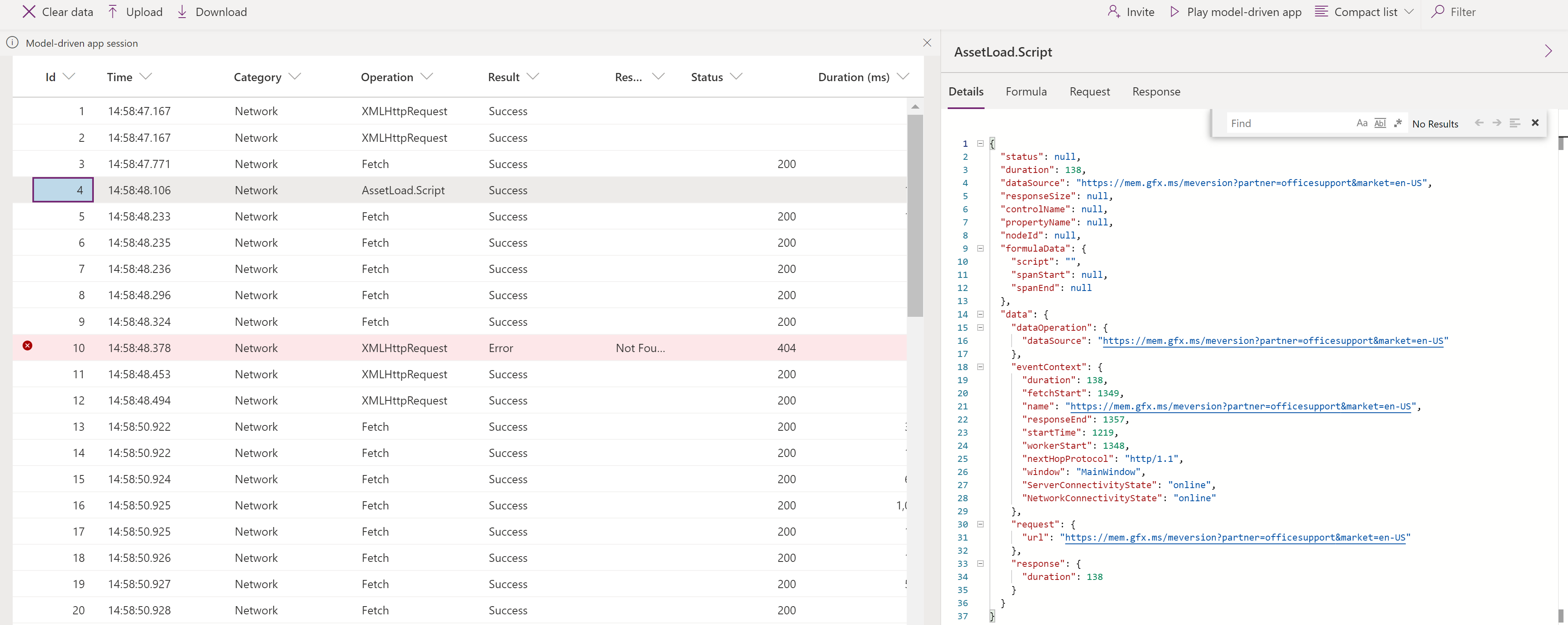
Выберите сетевое событие, чтобы отобразить вкладку Подробности .

Ранее вы узнали о Live Monitor и о том, как его использовать для приложений на основе моделей. Давайте рассмотрим несколько сценариев, в которых Live Monitor может помочь вам устранить ошибки скриптов, непредвиденное поведение и замедление работы.
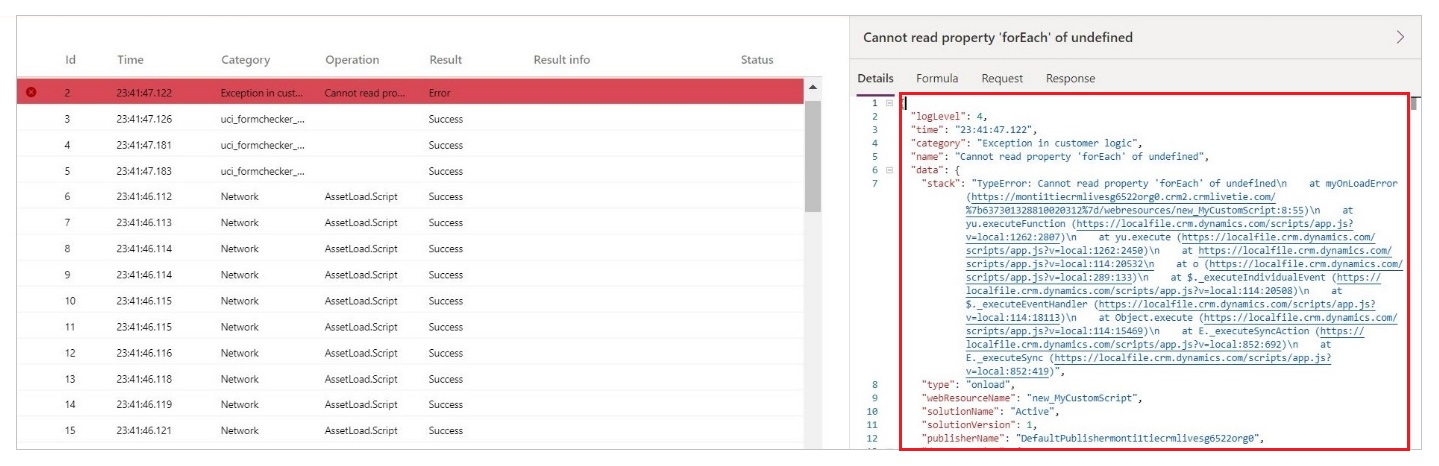
Ошибки пользовательского скрипта
Иногда ошибка в пользовательском JS вызывает ошибку скрипта или проблемы с функциональностью при загрузке страницы. Хотя это обычно создает стек вызовов в диалоговом окне, трудно точно понимать, откуда он исходит, или расшифровать ошибку. Монитор в реальном времени получает события из приложения с более подробной информацией об ошибках, что позволяет быстрее и проще устранять неполадки.
Например, представьте, что пользователь видит диалоговое окно с ошибкой сценария при загрузке формы учетной записи. Вы можете воспользоваться функцией Live Monitor, чтобы получить более подробную информацию о событии. После воспроизведения сценария вы увидите, что ошибка сценария создает событие ошибки, выделенное красным. При выборе этой строки вы получите не только стек вызовов , но и имя издателя, имя/версию решения, имя веб-ресурса и тип (например, onload, onchange, RuleEvaluation и CustomControl). В этом примере это выглядит как опечатка в скрипте.

Медленная работа
Инструменты разработчика браузера могут помочь профилировать медленную загрузку страницы, но есть много данных, которые нужно фильтровать, и неясно, на что важно смотреть. Live Monitor решает эту проблему, отображая соответствующие события, влияющие на производительность загрузки страницы.
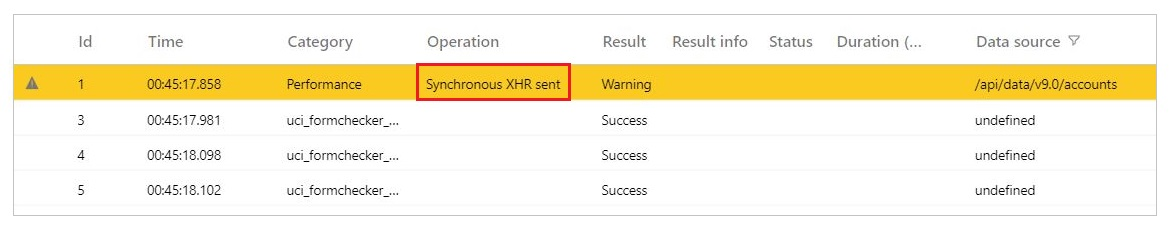
Например, представьте, что у пользователя наблюдается медленная загрузка формы учетной записи, а браузер постоянно зависает. В этом случае после воспроизведения проблемы вы увидите предупреждение о производительности, сообщающее о том, что во время загрузки был отправлен синхронный XMLHttpRequest , что привело к снижению производительности.

См. предыдущую запись в блоге , чтобы узнать, как устранить проблемы с производительностью синхронного XMLHttpRequest (XHR).
Для каждой загрузки страницы платформа данных отправляет все KPI для последовательности загрузки, а также детали сетевого запроса, как упоминалось ранее.
См. также
Используйте Live Monitor для устранения неполадок в поведении формы приложения на основе модели