Добавление фрейма iFrame в основную форму приложения на основе модели
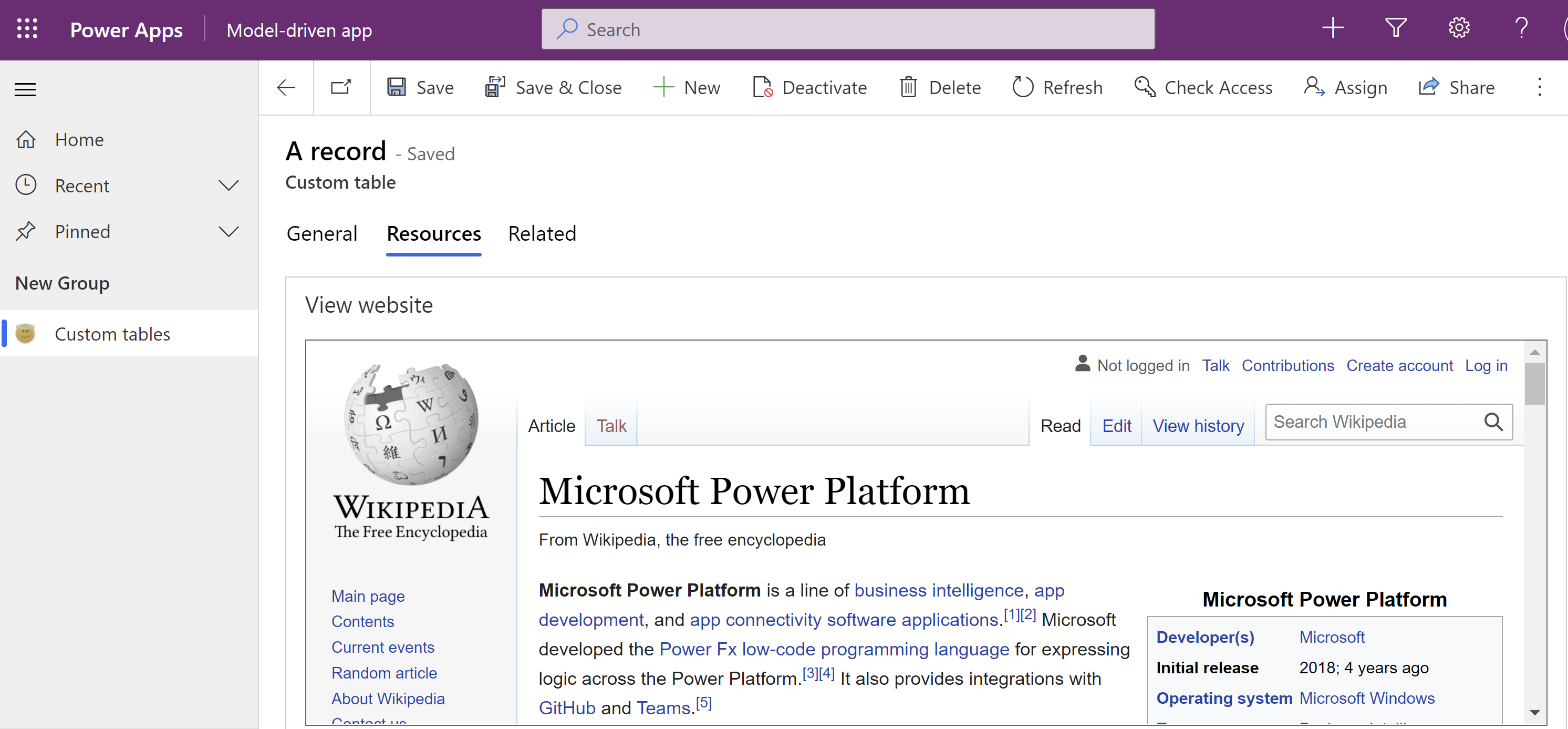
С помощью внешнего компонента веб-сайта вы можете добавлять встроенный фрейм (iFrame) на форму для интеграции содержимого из другого веб-сайта в форму.

Выберите Решения на левой панели навигации, откройте нужное решение, затем откройте таблицу, которую хотите отредактировать. Если этого пункта нет на боковой панели, выберите …Еще, а затем выберите нужный пункт.
Выберите Формы в области Интерфейсы для работы с данными.
В списке форм откройте форму типа Основная.
В конструкторе формы выберите раздел холста, в который требуется добавить фрейм iFrame.
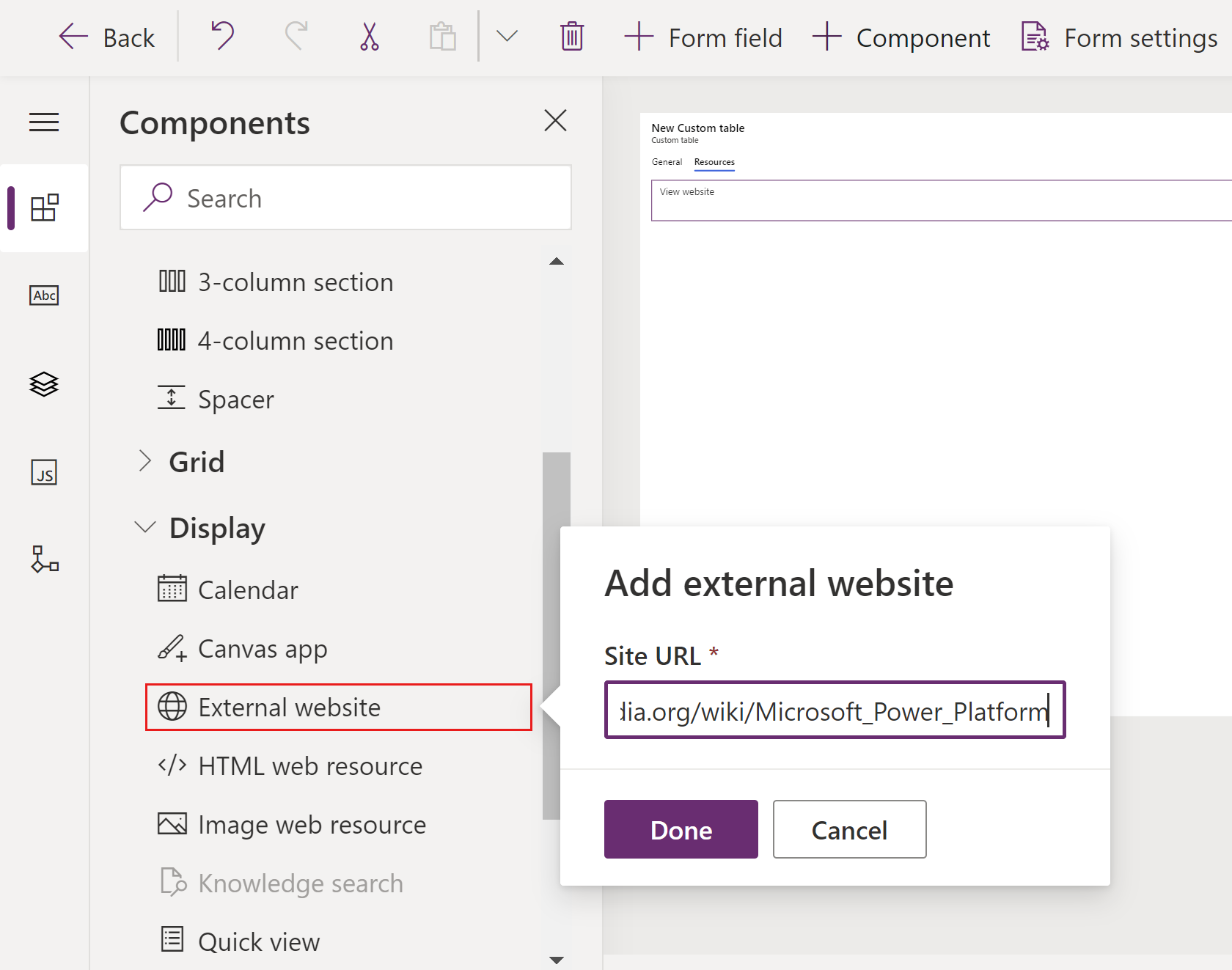
На левой панели Компоненты разверните Отображать, выберите Внешний веб-сайт, введите URL-адрес сайта, затем выберите Готово.

Вкладка Свойство Описание Параметры отображения Метка Обязательное. Подпись, отображаемая для интернет-кадра iFrame. Параметры отображения Имя Обязательное. Уникальное имя интернет-кадра iFrame. Оно может содержать только алфавитно-цифровые знаки и символы подчеркивания. Параметры отображения Скрыть метку Выберите, если хотите, чтобы метка была скрыта. Параметры отображения Скрыть Вы можете скрыть фрейм iFrame, чтобы его можно было сделать видимым с помощью скриптов. Дополнительные сведения: Параметры видимости Параметры отображения URL-адрес Обязательное. URL-адрес страницы для отображения в интернет-кадре iFrame. Форматирование Ширина столбца Если раздел, содержащий интернет-кадр iFrame, содержит несколько столбцов, можно указать, чтобы столбец занимало число столбцов, доступных в разделе. Форматирование Высота компонента Можно управлять высотой интернет-кадра iFrame, определив число строк, занимаемых элементом управления. Форматирование Использовать все доступное вертикальное пространство Вместо задания высоты с помощью строк можно указать, чтобы высота интернет-кадра iFrame занимала доступное пространство. Форматирование Прокрутка У вас есть три варианта поведения прокрутки:
- При необходимости. Отображение полос прокрутки, когда размер интернет-кадра iFrame превышает доступное пространство.
- Всегда. Всегда показывать полосы прокрутки.
- Никогда. Никогда не показывать полосы прокрутки.Форматирование Отображать границу Отображение границы вокруг интернет-кадра iFrame. Зависимости Зависимости столбцов таблицы Интернет-кадр iFrame может взаимодействовать со столбцами в форме с помощью скрипта. При удалении столбца из формы скрипт в интернет-кадре iFrame может перестать работать. Добавьте любые столбцы, на которые ссылаются скрипты в интернет-кадрах iFrame, в Зависимости столбцов таблицы, чтобы их было невозможно удалить случайно. Расширенное Ограничить использование скриптов между кадрами, если это поддерживается Риском безопасности считается разрешение страницам с другого веб-сайта взаимодействовать с приложением с помощью скриптов. Используйте этот параметр для ограничения использования скриптов между кадрами для страниц, которыми вы не управляете. Расширенное Отправить код типа объекта строки и уникальные идентификаторы как параметры Данные об организации, пользователе и записи можно передать в интернет-кадр iFrame. Дополнительные сведения: Передача параметров в кадры iFrame Сохраните и опубликуйте форму.
Заметка
- Если веб-страница не отображается в интернет-кадре iFrame, это может быть связано с тем, что на веб-сайте не разрешено отображение iFrame. Когда это происходит, сообщение URL-адресотклонил попытку подключения отображается в iFrame во время выполнения.
- Формы не предназначены для отображения в интернет-кадре iFrame.
- Аутентификация внутри iFrame через перенаправление или всплывающие окна, не поддерживается на мобильных устройствах.
Передача параметров в кадры iFrame
Сведения о строке можно передать, включив параметр Отправить код типа объекта строки и уникальные идентификаторы как параметры. Передаются следующие значения.
| Параметр | Description |
|---|---|
orglcid |
LCID языка организации по умолчанию. |
orgname |
Название организации. |
userlcid |
Код предпочитаемого языка пользователя. |
type |
Код типа таблицы. Это значение может отличаться для настраиваемых таблиц в других организациях. Вместо этого используйте typename. |
typename |
Имя типа таблицы. |
id |
Значение идентификатора строки. Этот параметр не имеет значения до сохранения строки таблицы. |
Добавьте iFrame с помощью классического конструктор форм
Выполните вход в Power Apps.
В левой области навигации выберите Таблицы, а затем откройте нужную таблицу. Если этого пункта нет на боковой панели, выберите …Еще, а затем выберите нужный пункт.
Выберите область Формы.
В списке форм откройте форму типа Основная.
Выберите Перейти в классический режим, чтобы изменить форму в классическом конструкторе формы.
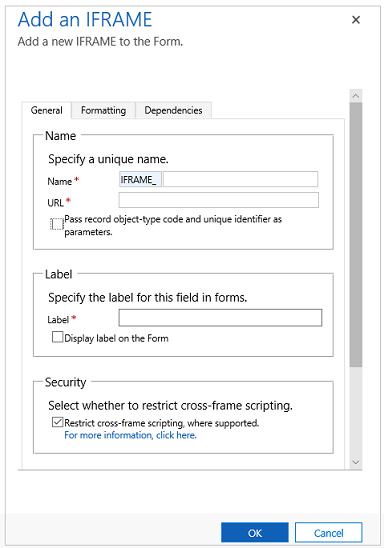
На вкладке Вставить выберите интернет-кадр IFRAME для просмотра свойств интернет-кадра iFrame.

| Tab | Свойство | Описание |
|---|---|---|
| Общие сведения | Имя | Обязательное. Уникальное имя интернет-кадра iFrame. Оно может содержать только алфавитно-цифровые знаки и символы подчеркивания. |
| URL-адрес | Обязательное. URL-адрес страницы для отображения в интернет-кадре iFrame. | |
| Отправить код типа объекта строки и уникальные идентификаторы как параметры | Данные об организации, пользователе и строке можно передать в интернет-кадр iFrame. Дополнительные сведения: Передача параметров в кадры iFrame | |
| Метка | Обязательное. Подпись, отображаемая для интернет-кадра iFrame. | |
| Отображать метку в форме | Можно указать, следует ли отображать подпись. | |
| Ограничить использование скриптов между кадрами, если это поддерживается | Риском безопасности считается разрешение страницам с другого веб-сайта взаимодействовать с приложением Dynamics 365 с помощью скриптов. Используйте этот параметр для ограничения использования скриптов между кадрами для страниц, которыми вы не управляете. |
|
| Видимый по умолчанию | Отображение интернет-кадра iFrame необязательно, и им можно управлять с помощью скриптов. Дополнительные сведения: Параметры видимости | |
| Включить для мобильных устройств | Установите флажок для включения интернет-кадров iFrame для мобильных устройств. | |
| Форматирование | Выберите число столбцов, которое занимает элемент управления | Если раздел, содержащий интернет-кадр iFrame, содержит несколько столбцов, можно указать, чтобы столбец занимало число столбцов, доступных в разделе. |
| Выберите число строк, занимаемых элементом управления | Можно управлять высотой интернет-кадра iFrame, определив число строк, занимаемых элементом управления. | |
| Автоматически развертывать для заполнения доступной области окна | Вместо задания высоты с помощью строк можно указать, чтобы высота интернет-кадра iFrame занимала доступное пространство. | |
| Выберите тип прокрутки для интернет-кадра iFrame | Доступно три варианта на выбор: - При необходимости. Отображение полос прокрутки, когда размер интернет-кадра iFrame превышает доступное пространство. - Всегда. Всегда показывать полосы прокрутки. - Никогда. Никогда не показывать полосы прокрутки. |
|
| Отображать границу | Отображение границы вокруг интернет-кадра iFrame. | |
| Зависимости | Зависимые столбцы | Интернет-кадр iFrame может взаимодействовать со столбцами в форме с помощью скрипта. При удалении столбца из формы скрипт в интернет-кадре iFrame может перестать работать. Добавьте любые столбцы, на которые ссылаются скрипты в интернет-кадрах iFrame, в Зависимые столбцы, чтобы их было невозможно удалить случайно. |