Отображение или скрытие элементов формы управляемого моделью приложения
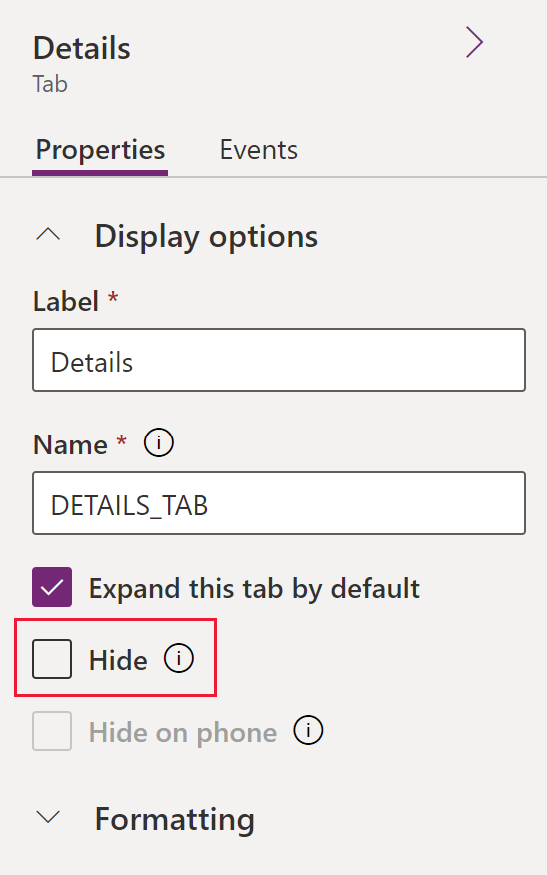
Некоторые типы элементов форм имеют параметр, который позволяет отображать или скрывать их во время выполнения приложения. Вкладки, разделы, столбцы, интернет-кадры iFrame и веб-ресурсы имеют этот параметр. Вы можете изменить настройку по умолчанию, чтобы просмотреть элемент формы в конструкторе форм, выбрав свойство Скрыть.

С помощью скриптов форм или бизнес-правил можно управлять видимостью этих элементов для создания динамической формы, обеспечивающей взаимодействие с пользователем в соответствии с условиями формы.
Важно!
Не рекомендуется скрывать элементы формы в целях обеспечения безопасности. Существует несколько способов, с помощью которых пользователь может просмотреть все элементы и данные в форме, когда элементы скрыты.
Отключение, скрытие или блокировка столбца, элемента управления или компонента формы с помощью конструктор форм, вручную в форме XML или с помощью клиентского API работает только для управления доступом к данным в едином интерфейсе или устаревшем клиентском веб-приложении. Строго говоря, само по себе это не обеспечивает доступ к данным в приложениях. Более того, это не контролирует доступ к данным с помощью других способов подключения к Microsoft Dataverse, таким как использование веб-службы или приложения на основе холста. Также важно знать, что приложение не будет отображать сообщение об ошибке или блокировать сохранение, если обязательный столбец имеет значение NULL и был отключен. Это гарантирует, что пользователям никогда не будет заблокировано выполнение задачи. Для управления доступом см. раздел Задание ролей безопасности для формы или используйте Безопасность на уровне полей.
Вместо разработки форм, зависящих от скриптов при управлении видимостью параметров, рекомендуется использовать последовательность операций бизнес-процесса, диалоговое окно или возможность переключения на другую форму для удовлетворения соответствующих требований. Если скрипты все же используются, убедитесь, что все элементы, которые могут быть скрыты, скрыты по умолчанию. Отображайте такие элементы с помощью скриптов, только когда их вызывает ваша логика. В этом случае они не будут отображаться в представлениях, не поддерживающих скрипты.
В едином интерфейсе для разделов, в которых столбцы не занимают более одного столбца, скрытие столбца в разделе перемещает столбец ниже в форме. Если столбец охватывает более двух столбцов в разделе, скрытие столбца в разделе, поперек которого находится элемент управления, не приведет к перемещению столбца под ним вверх по форме. Вы увидите дополнительное пустое пространство там, где скрытый столбец находится в разделе.
Методы клиентского API для управления видимостью элементов формы
Сведения о том, как изменить состояние отображения или скрытия элемента формы для заголовка, панели команд и вкладок во время выполнения приложения, см. в следующих справочных статьях по клиентскому API:
- Элемент formContext.ui.headerSection (справочник клиентского API-интерфейса)
- formContext.ui.tabs (справочник клиентского API-интерфейса)
Следующие шаги
Обзор интерфейса редактора форм
Примечание
Каковы ваши предпочтения в отношении языка документации? Пройдите краткий опрос (обратите внимание, что этот опрос представлен на английском языке).
Опрос займет около семи минут. Личные данные не собираются (заявление о конфиденциальности).