Вызов и закрытие диалоговых окон
Диалоговые окна (называемые модулями задач в TeamsJS версии 1.x) можно вызывать из вкладок, ботов или глубоких ссылок. Ответ может быть в формате HTML или JavaScript, либо в виде адаптивной карточки. Существует множество гибких возможностей с точки зрения того, как вызываются диалоги и как реагировать на реакцию взаимодействия пользователя. В следующей таблице показано, как это работает.
Примечание.
Эта task возможность заменяется dialog возможностью в диалоговых окнах на основе HTML (начиная с TeamsJS версии 2.0.0) и в диалоговых окнах на основе адаптивных карточек (начиная с TeamsJS версии 2.8.0). Дополнительные сведения см. в разделе Диалоговое окно.
| Вызывается с помощью | Диалоговое окно с HTML или JavaScript | Диалоговое окно с адаптивной карточкой |
|---|---|---|
| JavaScript на вкладке | 1. Используйте функцию dialog.url.open() клиентской библиотеки Teams с дополнительными submitHandler(err, result) функциями и messageFromChildHandler(postMessageChannel) функцией обратного вызова. 2. В коде диалогового окна, когда пользователь выполнил действия, вызовите функцию dialog.url.submit() библиотеки TeamsJS с (при необходимости) result объектом в качестве параметра. Если обратный вызов submitHandler указан в dialog.open(), Teams вызывает его с result в качестве параметра. Если при вызове dialog.open() произошла ошибка, вместо этого вызывается функция submitHandler со строкой err. |
1. Вызовите функцию dialog.adaptiveCard.open() клиентской библиотеки Teams с объектом AdaptiveCardDialogInfo , указывающим JSON для адаптивной карточки (AdaptiveCardDialogInfo.card), отображаемой в модальном диалоговом окне. 2. Если обратный submitHandler вызов был указан в dialog.adaptiveCard.open(), Teams вызывает его со строкой err , если при вызове диалогового окна возникла ошибка или если пользователь закрывает модальное диалоговое окно. 3. Если пользователь нажимает кнопку Action.Submit, ее объект data возвращается в качестве значения result. |
| Кнопка карточки бота | 1. Кнопки карточки бота в зависимости от типа кнопки могут вызывать диалоги из URL-адреса прямой ссылки или путем отправки task/fetch сообщения. 2. Если действие type кнопки — или task/fetchAction.Submit тип кнопки для адаптивных карточек, task/fetch invoke боту отправляется событие HTTP POST. Бот отвечает на post с http 200 и текстом ответа, содержащим оболочку вокруг объекта DialogInfo. Teams отображает диалоговое окно. 3. После выполнения пользователем действий вызовите Actions.Submit действие Адаптивная карточка с результатом. Бот получает task/submit invoke сообщение, содержащее результат. 4. Существует три разных способа ответа на task/submit сообщение: ничего не делать (если задача успешно завершена), отображать сообщение пользователю в диалоговом окне или вызывать другое диалоговое окно. Дополнительные сведения см. в подробном обсуждении task/submit. |
|
| URL-адрес прямой ссылки* *Устаревшие; поддерживается обратная совместимость |
1. Teams вызывает диалоговое окно, которое является URL-адресом, который отображается внутри <iframe> указанного в параметре url глубокой ссылки. Обратного вызова нет submitHandler . 2. Вызовите tasks.submitTask() в JavaScript страницы в диалоговом окне, чтобы закрыть его с result помощью объекта в качестве параметра, аналогичного вызову из вкладки или кнопки карточки бота. Однако логика завершения немного отличается. Если логика завершения находится на клиенте, то есть, если бот отсутствует, обратный вызов отсутствует submitHandler , поэтому любая логика завершения должна находиться в коде, предшествующем вызову tasks.submitTask(). Сообщения об ошибках вызова передаются только через консоль. Если у вас есть бот, можно указать параметр completionBotId в прямой ссылке для отправки объекта result через событие task/submit. |
1. Teams вызывает диалоговое окно, которое является текстом карточки JSON адаптивной карточки, указанной в качестве значения card параметра глубокой ссылки в кодировке URL-адреса. 2. Пользователь закрывает диалоговое окно, нажимая клавишу X в правом верхнем углу диалогового окна или нажимая Action.Submit кнопку на карточке. Так как вызов не submitHandler требуется, пользователь должен иметь бота для отправки значения полей адаптивной карточки. Пользователь должен использовать параметр completionBotId в прямой ссылке, чтобы указать бота, которому будут отправлены данные с помощью события task/submit invoke. |
В следующем разделе указывается объект, определяющий DialogInfo определенные атрибуты для диалогового окна.
Объект DialogInfo
Базовый DialogInfo объект содержит базовые метаданные для диалогового окна:
| Атрибут | Тип | Описание |
|---|---|---|
title |
string | Этот атрибут выводится под названием приложения, справа от его значка. |
height |
number или string | Этот атрибут может быть числом, представляющим высоту диалога в пикселях, или small, mediumили large. |
width |
number или string | Этот атрибут может быть числом, представляющим ширину диалогового окна в пикселях, или small, mediumили large. |
Объект UrlDialogInfo
Объект UrlDialogInfo для диалоговых окон на основе HTML расширяет DialogInfo объект, а также включает в себя:
| Атрибут | Тип | Описание |
|---|---|---|
url |
string | Этот атрибут является URL-адресом страницы, загруженной как внутри <iframe> диалогового окна. Домен URL-адресов должен находиться в массиве validDomains приложения в манифесте приложения. |
Объект AdaptiveCardDialogInfo
Объект AdaptiveCardDialogInfo для диалогов на основе адаптивных карточек расширяет объект DialogInfo , а также включает в себя:
| Атрибут | Тип | Описание |
|---|---|---|
card |
Адаптивная карточка или вложение карточки бота адаптивной карточки | Этот атрибут представляет собой JSON для отображения адаптивной карточки в диалоговом окне. Если пользователь производит вызов из бота, используйте JSON адаптивной карточки в объекте Bot Framework attachment. Если вызов производится из вкладки, пользователь должен использовать адаптивную карточку. Дополнительные сведения см. в разделе Адаптивная карточка или вложение карточки бота адаптивной карточки |
Объект BotAdaptiveCardDialogInfo
Объект BotAdaptiveCardDialogInfo для диалоговых окон адаптивной карточки на основе бота расширяет объект AdaptiveCardDialogInfo , а также включает в себя:
| Атрибут | Тип | Описание |
|---|---|---|
completionBotId |
string | Этот атрибут указывает идентификатор приложения бота для отправки результата взаимодействия пользователя с диалоговым окном. Если этот параметр указан, бот получает событие task/submit invoke с объектом JSON в полезных данных события. |
Примечание.
Функция диалогового окна требует, чтобы домены всех URL-адресов, которые вы хотите загрузить, были включены в validDomains массив в манифесте приложения.
В следующем разделе указывается размер диалогового окна, который позволяет пользователю задавать высоту и ширину диалогового окна.
Изменение размера диалогового окна
Значения DialogInfo.width и DialogInfo.height задайте высоту и ширину диалогового окна в пикселях. В зависимости от размера окна Teams и разрешения экрана эти значения могут быть уменьшены пропорционально при сохранении пропорций.
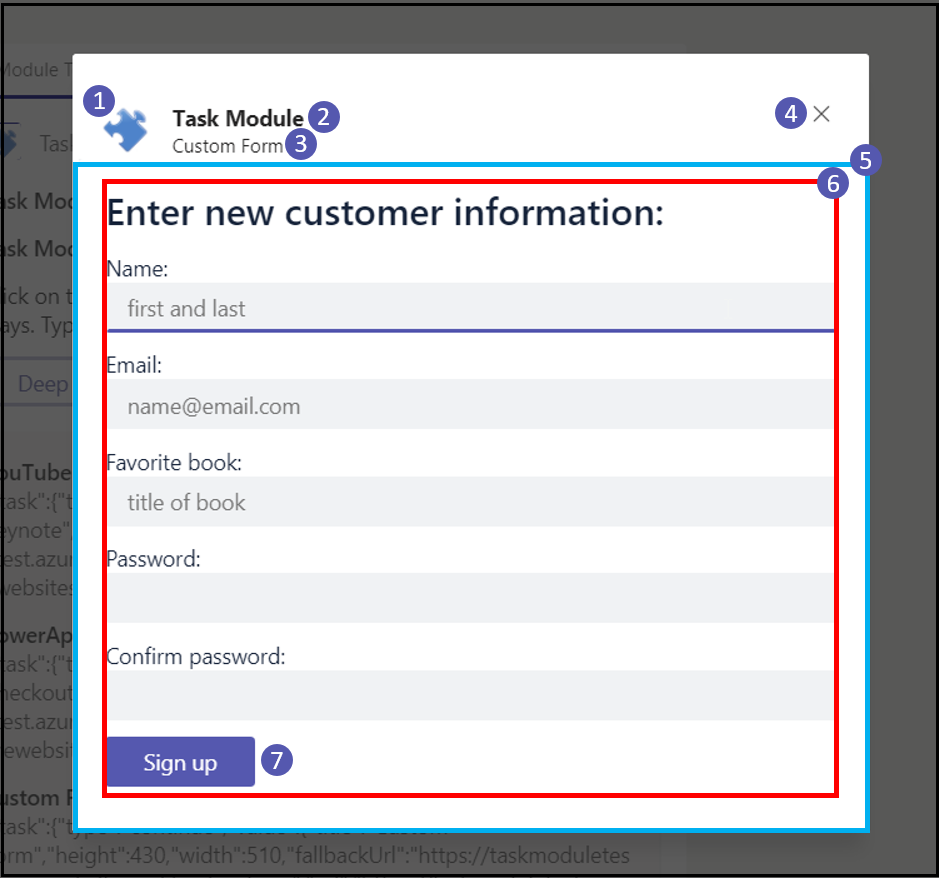
Если DialogInfo.width и DialogInfo.height представляют собой "small", "medium"или "large", размер красного прямоугольника на следующем изображении пропорционален размерам доступного пространства, а именно 20 %, 50 % и 60 % для width и 20 %, 50 % и 66 % для height:

Диалоговое окно, вызываемое из вкладки, может изменяться динамически. После вызова dialog.*.open() можно вызвать dialog.update.resize(newSize) , где свойства height и width объекта newSize соответствуют спецификации DialogSize , например { height: 'medium', width: 'medium' }.
В следующем разделе приведены примеры внедрения диалогов в видео с YouTube и PowerApp.
CSS для диалоговых окон HTML или JavaScript
Диалоговые окна на основе HTML или JavaScript имеют доступ ко всей области диалога под заголовком. Хотя это обеспечивает большую гибкость, если требуется заполнение по краям, чтобы выровнять элементы заголовка и избежать ненужных полос прокрутки, необходимо указать CSS.
Предупреждение
Облачные службы Майкрософт, включая веб-версии доменов Teams, Outlook и Microsoft 365, переносятся в *.cloud.microsoft домен. Выполните следующие действия до сентября 2024 г., чтобы приложение продолжало отрисовывать на поддерживаемых узлах веб-клиента Microsoft 365:
Обновите библиотеку TeamsJS до версии 2.19.0 или более поздней. Дополнительные сведения о последнем выпуске TeamsJS см. в статье Клиентская библиотека JavaScript для Microsoft Teams.
Если вы определили заголовки политики безопасности содержимого (CSP) для приложения, обновите директиву frame-ancestors , чтобы включить
*.cloud.microsoftдомен. Чтобы обеспечить обратную совместимость во время миграции, сохраните существующиеframe-ancestorsзначения в заголовках CSP. Такой подход гарантирует, что ваше приложение будет продолжать работать как в существующих, так и в будущих ведущих приложениях Microsoft 365 и свести к минимуму потребность в последующих изменениях.
Обновите следующий домен в директиве frame-ancestors заголовков CSP приложения:
https://*.cloud.microsoft
Ниже приведено несколько примеров распространенных вариантов использования.
Пример 1. Видео с YouTube
YouTube предлагает возможность внедрять видео на веб-страницы. Видео легко внедрять на веб-страницы в диалоговом окне с помощью простой веб-страницы-заглушки.

Этот фрагмент программного кода представляет собой пример HTML-кода для веб-страницы без CSS:
<!DOCTYPE html>
<html lang="en">
<head>
⋮
</head>
<body>
<div id="embed-container">
<iframe width="1000" height="700" src="https://www.youtube.com/embed/rd0Rd8w3FZ0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen=""></iframe>
</div>
</body>
</html>
Этот фрагмент программного кода представляет собой пример CSS:
#embed-container iframe {
position: absolute;
top: 0;
left: 0;
width: 95%;
height: 95%;
padding-left: 20px;
padding-right: 20px;
padding-top: 10px;
padding-bottom: 10px;
border-style: none;
}
Пример 2. PowerApp
Вы можете использовать тот же подход для внедрения PowerApp. Так как высота или ширина любого отдельного приложения PowerApp можно настроить, вы можете настроить высоту и ширину для достижения требуемой презентации.

Этот фрагмент представляет собой пример HTML-кода для PowerApp:
<iframe width="720" height="520" src="https://web.powerapps.com/webplayer/iframeapp?source=iframe&screenColor=rgba(104,101,171,1)&appId=/providers/Microsoft.PowerApps/apps/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx"></iframe>
Этот фрагмент программного кода представляет собой пример CSS:
#embed-container iframe {
position: absolute;
top: 0;
left: 0;
width: 94%;
height: 95%;
padding-left: 20px;
padding-right: 20px;
padding-top: 10px;
padding-bottom: 10px;
border-style: none;
}
В следующем разделе приводятся сведения о вызове карточки с помощью адаптивной карточки или вложения карточки в бот адаптивной карточки.
Адаптивная карточка или вложение карточки бота адаптивной карточки
В зависимости от того, как вы вызываете карточку, необходимо использовать либо адаптивную карточку, либо вложенную карточку бота адаптивной карточки (адаптивную карточку, заключенную attachment в объект).
Если вы вызываете из вкладки, используйте адаптивную карточку:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Here is a ninja cat:"
},
{
"type": "Image",
"url": "http://adaptivecards.io/content/cats/1.png",
"size": "Medium"
}
],
"version": "1.0"
}
Если вы вызываете из бота, используйте вложение карточки бота с адаптивной карточкой:
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Here is a ninja cat:"
},
{
"type": "Image",
"url": "http://adaptivecards.io/content/cats/1.png",
"size": "Medium"
}
],
"version": "1.0"
}
}
В следующем разделе содержатся сведения о специальных возможностях диалога.
Рекомендации по использованию клавиатуры и специальных возможностей
С помощью диалоговых окон на основе HTML или JavaScript необходимо убедиться, что пользователи могут взаимодействовать с вашим диалогом с помощью клавиатуры. Программы чтения с экрана также зависят от возможности навигации с помощью клавиатуры. Ниже приведены важные рекомендации.
Использование атрибута tabindex в тегах HTML для указания, каким элементам может быть передан фокус. Кроме того, используйте атрибут tabindex, чтобы определить, где он участвует в последовательной навигации с помощью клавиатуры, обычно с помощью клавиш TABи SHIFT-TAB.
Обработка клавиши ESC в JavaScript для диалогового окна. Этот фрагмент программного кода представляет собой пример обработки нажатия клавиши ESC :
// Handle the Esc key document.onkeyup = function(event) { if ((event.key === 27) || (event.key === "Escape")) { microsoftTeams.submitTask(null); // this will return an err object to the completionHandler() } }
Microsoft Teams обеспечивает правильную навигацию с помощью клавиатуры из заголовка диалогового окна в HTML и наоборот.
Пример кода
| Название примера | Описание | .NET | Node.js | Манифест |
|---|---|---|---|---|
| Примеры диалоговых ботов версии 4 | В этом примере показано, как создавать диалоги с помощью платформы бота версии 4 и вкладки Teams. | Просмотр | Просмотр | Просмотр |
Следующий этап
См. также
Platform Docs