Использование диалогов с ботами
Вызов диалогов (называемых модулями задач в TeamsJS версии 1.x) из ботов Microsoft Teams с помощью кнопок на адаптивных карточках и карточках Bot Framework, которые являются героем, эскизом и соединителем для Группы Microsoft 365. Диалоги часто лучше, чем несколько шагов диалога. Отслеживайте состояние бота и разрешайте пользователю прерывать или отменять последовательность.
Существует два способа вызова диалоговых окон:
- Новое сообщение
task/fetchвызова. Использованиеinvokeдействия карта для карточек Bot Framework илиAction.Submitдействия карта для адаптивных карточек сtask/fetchдиалоговым окном на основе HTML или адаптивной карточки извлекается из бота динамически. - URL-адреса прямой ссылки. Используя синтаксис прямой ссылки для диалоговых окон, можно использовать
openUrlдействие карта для карточек Bot Framework илиAction.OpenUrlдействие карта для адаптивных карточек соответственно. При использовании URL-адресов прямой ссылки URL-адрес диалогового окна или текст адаптивной карточки уже известен, чтобы избежать кругового пути сервера относительноtask/fetch.
Важно!
Каждый url и fallbackUrl должен реализовать протокол шифрования HTTPS.
Вызов диалогового окна с помощью task/fetch
Когда value объект действия карточки invoke или Action.Submit инициализируется и когда пользователь выбирает кнопку, боту отправляется сообщение invoke. В HTTP-ответе invoke на сообщение есть объект TaskInfo , внедренный в объект-оболочку, который Teams использует для отображения диалогового окна (в TeamsJS версии 1.x называется модулем задач).
Предупреждение
Облачные службы Майкрософт, включая веб-версии доменов Teams, Outlook и Microsoft 365, переносятся в *.cloud.microsoft домен. Как можно скорее выполните следующие действия, чтобы обеспечить отрисовку приложения на поддерживаемых узлах веб-клиента Microsoft 365:
Обновите библиотеку TeamsJS до версии 2.19.0 или более поздней. Дополнительные сведения о последнем выпуске TeamsJS см. в статье Клиентская библиотека JavaScript для Microsoft Teams.
Если вы определили заголовки политики безопасности содержимого (CSP) для приложения, обновите директиву frame-ancestors , чтобы включить
*.cloud.microsoftдомен. Чтобы обеспечить обратную совместимость во время миграции, сохраните существующиеframe-ancestorsзначения в заголовках CSP. Такой подход гарантирует, что ваше приложение будет продолжать работать как в существующих, так и в будущих ведущих приложениях Microsoft 365 и свести к минимуму потребность в последующих изменениях.
Обновите следующий домен в директиве frame-ancestors заголовков CSP приложения:
https://*.cloud.microsoft

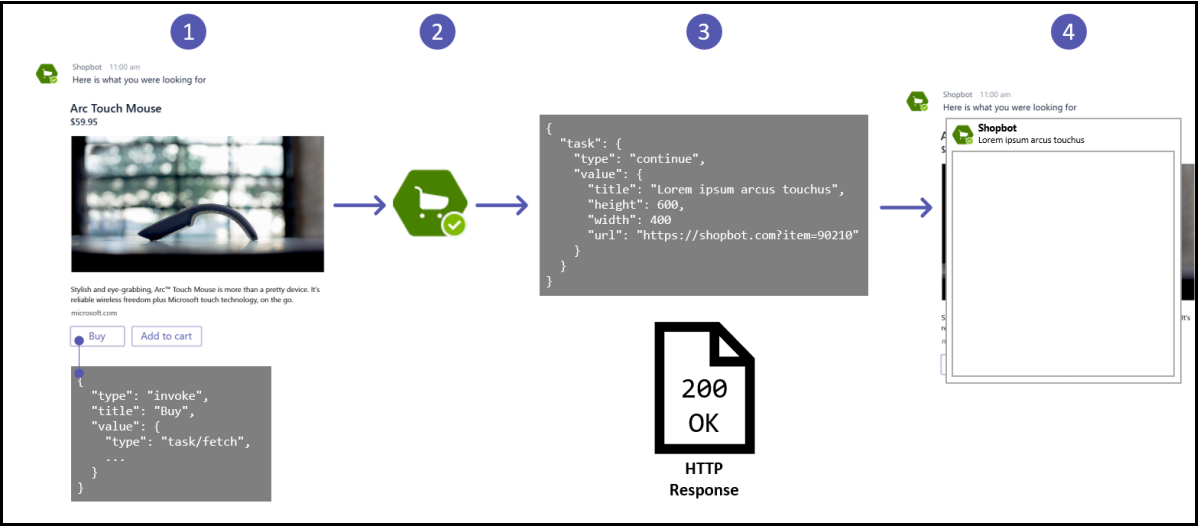
Ниже приведены инструкции по вызову диалогового окна (называемого модулем задач в TeamsJS версии 1.x) с помощью task/fetch:
На этом рисунке показан герой Bot Framework карта с действиемКупить
invokeкарта. Значение свойстваtypeявляетсяtask/fetchи остальная часть объектаvalueможет быть на ваш выбор.Бот получает сообщение
invokeHTTP POST.Бот создает объект отклика и возвращает его в тексте отклика POST с кодом отклика HTTP 200. Дополнительные сведения о схеме ответов см. в обсуждении задачи или отправки. Следующий код представляет собой пример текста отклика HTTP, который содержит объект TaskInfo, встроенный в объект-оболочку:
{ "task": { "type": "continue", "value": { "title": "Task module title", "height": 500, "width": "medium", "url": "https://contoso.com/msteams/taskmodules/newcustomer", "fallbackUrl": "https://contoso.com/msteams/taskmodules/newcustomer" } } }Событие
task/fetchи его ответ для ботов похожи на функцию в клиентскойmicrosoftTeams.tasks.startTask()библиотеке JavaScript Microsoft Teams (TeamsJS).Microsoft Teams отображает диалоговое окно.
В следующем разделе содержатся сведения об отправке результата диалогового окна.
Отправка результата диалогового окна
Когда пользователь завершает работу с диалоговым окном, отправка результата боту аналогично тому, как он работает с вкладками. Дополнительные сведения см. в разделе Пример отправки результата диалогового окна. Есть несколько отличий:
- HTML или JavaScript.
TaskInfo.urlПосле проверки введенных пользователем данных вызовите функциюmicrosoftTeams.tasks.submitTask(), указанную ниже, какsubmitTask()в целях удобочитаемости. Вы можете вызвать вызовsubmitTask()без каких-либо параметров, если вы хотите, чтобы Teams закрыла диалоговое окно (в TeamsJS версии 1.x называется модулем задач), но необходимо передать объект или строку в .submitHandlerПередайте его как первый параметр,result. Teams вызываетsubmitHandler,errявляетсяnull, иresult— это объект или строка, переданные вsubmitTask(). Если вызватьsubmitTask()с параметромresult, необходимо передатьappIdили массив строкappId. Это действие позволяет Teams проверить, что приложение, отправляющее результат, совпадает с тем, что вызывает диалоговое окно. Бот получает сообщениеtask/submit, включаяresult. Подробнее см. полезные данныеtask/fetchиtask/submitсообщения. - Адаптивная карточка
TaskInfo.card: текст адаптивной карточки, заполненный пользователем, отправляется боту черезtask/submitсообщение при нажатии пользователем любой кнопкиAction.Submit.
В следующем разделе содержатся сведения о том, как реагировать task/submit на сообщения.
Отвечает task/submit на сообщения
Когда пользователь завершает работу с диалоговым окном (который называется модулем задач в TeamsJS версии 1.x), вызванным из бота, бот всегда получает task/submit invoke сообщение. У вас есть следующие варианты ответа на task/submit:
| Ответ в тексте HTTP | Сценарий |
|---|---|
Нет игнорирует сообщение task/submit |
Самый простой отклик — это отсутствие отклика. Бот не обязан отвечать, когда пользователь завершит работу с диалоговым окном. |
{ |
Teams отображает значение value во всплывающем окне сообщения. |
{ |
Позволяет соединять последовательности адаптивных карточек в мастере или в многоэтапном действии. |
Примечание.
Объединение адаптивных карточек в последовательность — это расширенный сценарий. Образец приложения Node.js поддерживает его. Дополнительные сведения см. в разделе Диалоговое окно Microsoft Teams Node.js.
Следующий раздел содержит подробные сведения о полезных данных сообщений task/fetch и task/submit.
Полезные данные task/fetch и task/submit сообщения
В этом разделе определяется схема того, что ваш бот получает при получении объекта task/fetch или task/submit Bot Framework Activity. В следующей таблице представлены свойства полезных данных task/fetch и сообщений task/submit:
| Свойство | Описание |
|---|---|
type |
Всегда invoke. |
name |
Возможные значения: task/fetch или task/submit. |
value |
Являются полезными данными определяемыми разработчиком. Структура объекта value такая же, как и отправляемая из Teams.. Однако в этом случае все по-другому. Для этого требуется поддержка динамической выборки, которая исходит как task/fetch от bot Framework, то естьvalue, так и от действий Adaptive CardAction.Submit, то есть data. Требуется способ связи Teams context с ботом в дополнение к тому, что включен в value или data.Объединение ''значений'' и ''данных'' в родительский объект: { |
В следующем разделе приведен пример получения и ответа на сообщения вызова task/fetch и task/submit в Node.js.
Следующие вкладки предоставляют task/fetch и task/submit вызывают сообщения в Node.js и C#:
handleTeamsTaskModuleFetch(context, taskModuleRequest) {
// Called when the user selects an options from the displayed HeroCard or
// AdaptiveCard. The result is the action to perform.
const cardTaskFetchValue = taskModuleRequest.data.data;
var taskInfo = {}; // TaskModuleTaskInfo
if (cardTaskFetchValue === TaskModuleIds.YouTube) {
// Display the YouTube.html page
taskInfo.url = taskInfo.fallbackUrl = this.baseUrl + '/' + TaskModuleIds.YouTube + '.html';
this.setTaskInfo(taskInfo, TaskModuleUIConstants.YouTube);
} else if (cardTaskFetchValue === TaskModuleIds.CustomForm) {
// Display the CustomForm.html page, and post the form data back via
// handleTeamsTaskModuleSubmit.
taskInfo.url = taskInfo.fallbackUrl = this.baseUrl + '/' + TaskModuleIds.CustomForm + '.html';
this.setTaskInfo(taskInfo, TaskModuleUIConstants.CustomForm);
} else if (cardTaskFetchValue === TaskModuleIds.AdaptiveCard) {
// Display an AdaptiveCard to prompt user for text, and post it back via
// handleTeamsTaskModuleSubmit.
taskInfo.card = this.createAdaptiveCardAttachment();
this.setTaskInfo(taskInfo, TaskModuleUIConstants.AdaptiveCard);
}
return TaskModuleResponseFactory.toTaskModuleResponse(taskInfo);
}
async handleTeamsTaskModuleSubmit(context, taskModuleRequest) {
// Called when data is being returned from the selected option (see `handleTeamsTaskModuleFetch').
// Echo the users input back. In a production bot, this is where you'd add behavior in
// response to the input.
await context.sendActivity(MessageFactory.text('handleTeamsTaskModuleSubmit: ' + JSON.stringify(taskModuleRequest.data)));
// Return TaskModuleResponse
return {
// TaskModuleMessageResponse
task: {
type: 'message',
value: 'Thanks!'
}
};
}
setTaskInfo(taskInfo, uiSettings) {
taskInfo.height = uiSettings.height;
taskInfo.width = uiSettings.width;
taskInfo.title = uiSettings.title;
}
Действия карточки Bot Framework и действие адаптивной карточки Action.Submit
Схема действий Bot Framework карта отличается от действий адаптивной карточкиAction.Submit, и способ вызова диалогов также отличается. Объект data в Action.Submit содержит объект , msteams чтобы он не влиял на другие свойства в карта. В следующей таблице показан пример каждого действия карточки:
| Действие карточки Bot Framework | Действие адаптивной карточки Submit action |
|---|---|
{ |
{ |
Пример кода
| Название примера | Описание | .NET | Node.js | Манифест |
|---|---|---|---|---|
| Примеры диалоговых ботов версии 4 | В этом примере показано, как создавать диалоги с помощью Bot Framework версии 4 и вкладки Teams. | Просмотр | Просмотр | View |
Пошаговые инструкции
Следуйте пошаговому руководству , чтобы создать и получить бот диалогового окна в Teams.
См. также
Platform Docs