Интеграция возможностей мультимедиа
Вы можете интегрировать собственные возможности устройств, такие как камера и микрофон, с приложением Teams. Для интеграции можно использовать клиентскую библиотеку JavaScript в Microsoft Teams , которая предоставляет необходимые средства для приложения для доступа к разрешениям устройства пользователя. Используйте подходящие API-интерфейсы мультимедиа, чтобы интегрировать возможности устройства, такие как камера и микрофон, с платформой Teams в приложении Microsoft Teams, и создать более широкий интерфейс. Возможность мультимедиа доступна для веб-клиента Teams, настольных компьютеров и мобильных устройств. Чтобы интегрировать возможности мультимедиа, необходимо обновить файл манифеста приложения и вызвать API-интерфейсы возможностей мультимедиа.
Для эффективной интеграции необходимо иметь хорошее представление об фрагментах кода для вызова соответствующих API, что позволяет использовать собственные возможности мультимедиа. Важно ознакомиться с ошибками ответа API для управления ошибками в приложении Teams.
Преимущества
Преимущество интеграции возможностей устройств в приложения Teams заключается в том, что они используют собственные элементы управления Teams, чтобы обеспечить широкий и иммерсивный интерфейс для пользователей. В следующих сценариях демонстрируются преимущества возможностей мультимедиа.
Разрешите пользователю записывать грубые макеты, нарисованные на физической доске через мобильный телефон, и использовать захваченные изображения в качестве параметров опроса в групповом чате Teams.
Разрешите пользователю записывать звуковое сообщение и вложить его в билет инцидента.
Разрешите пользователю сканировать физические документы со смартфона, чтобы подать заявление о страховании автомобиля.
Разрешите пользователю записать видео на объекте и отправить его для посещаемости.
Примечание.
- Teams не поддерживает разрешения устройств во всплывающем окне чата, вкладках и боковой панели собрания.
- Разрешения устройства в браузере отличаются. Дополнительные сведения см. в статье Разрешения устройств в браузере.
- Запрос разрешений автоматически отображается на мобильных устройствах при инициации соответствующего API Teams. Дополнительные сведения см. в статье Запрос разрешений устройства.
Изменение манифеста
Обновите файл manifest.json своего приложения Teams, добавив свойство devicePermissions и указав media. Это позволяет приложению запрашивать необходимые разрешения у пользователей, прежде чем они начнут использовать камеру для захвата изображения, открыть коллекцию, чтобы выбрать изображение для отправки в виде вложения, или использовать микрофон для записи беседы. Измените манифест приложения, выполнив следующие шаги.
"devicePermissions": [
"media",
],
Примечание.
API мультимедиа не поддерживается в новом клиенте Teams. Рекомендуется использовать HTML5 media.
API-интерфейсы мультимедийных возможностей
API captureImage, selectMedia, getMedia и viewImages позволяют использовать собственные возможности мультимедиа следующим образом:
- Используйте microphone чтобы разрешить пользователям запись звука (запись 10 минут беседы) с устройства.
- Используйте собственное управление камерой , чтобы пользователи могли записывать и прикреплять изображения и записывать видео (записывать до пяти минут видео) в пути.
- Используйте встроенную поддержку галереи, чтобы пользователи могли выбирать изображения устройств в качестве вложений.
- Используйте встроенное средство просмотра изображений для одновременного предварительного просмотра нескольких изображений.
- Поддержка передачи больших образов (от 1 МБ до 50 МБ) через мост TeamsJS.
- Поддержка расширенных возможностей изображений , позволяя пользователям просматривать и редактировать изображения.
- Сканируйте документы, доску и визитные карточки с помощью камеры.
Важно!
- Вы можете вызывать
captureImageAPI ,selectMedia,getMediaиviewImagesиз различных поверхностей Teams, включая диалоговые окна (называемые модулями задач в TeamsJS версии 1.x), вкладки и личные приложения. Дополнительные сведения см. в разделе точки входа для приложений Teams. - API
selectMediaподдерживает возможности камеры и микрофона с помощью различных конфигураций ввода. -
selectMediaAPI для доступа к возможности микрофона поддерживается только для мобильных клиентов. - Максимальное число отправленных изображений определяется
maxMediaCount, а также общим размером массива, возвращаемогоselectMediaAPI. Убедитесь, что размер массива не превышает 20 МБ. Если размер массива превышает 20 МБ, API создает код ошибки 10000, SIZE_EXCEEDED ошибку.
В следующей таблице перечислены наборы API для включения возможностей мультимедиа устройства.
| API | Описание |
|---|---|
| captureImage (камера) | API позволяет пользователям активировать камеру и записать изображение или выбрать носитель из коллекции. При активации обратного captureImage вызова образ передается в виде файла. API позволяет пользователям выбирать или записывать один образ для общего доступа и совместим только с мобильными клиентами. |
| selectMedia (камера) |
selectMedia API позволяет пользователям записывать или выбирать мультимедиа с камеры или коллекции устройства, а затем возвращать его в веб-приложение. Пользователи могут редактировать, обрезать, поворачивать, добавлять заметки или рисовать изображения перед отправкой. В ответ selectMediaвеб-приложение получает идентификаторы мультимедиа выбранных изображений и эскиз выбранного носителя. Этот API можно дополнительно настроить с помощью конфигурации ImageProps . |
| selectMedia (Микрофон) | Чтобы получить доступ к возможности микрофона, задайте для mediaType значение 4 (Аудио) в selectMedia API. Этот API позволяет пользователям записывать звук с помощью микрофона устройства и возвращает записанные клипы в веб-приложение. Пользователи могут приостановить, повторно записать или просмотреть запись перед отправкой. В ответ selectMediaвеб-приложение получает идентификаторы мультимедиа выбранных аудиозаписей.
Если необходимо задать определенную длительность записи, используйте maxDuration. Текущая длительность записи устанавливается в 10 минут, после чего запись автоматически завершается. |
| getMedia | Этот API извлекает мультимедиа, захваченные API selectMedia, по частям, независимо от размера мультимедиа. Эти фрагменты собираются и отправляются обратно в веб-приложение в виде файла или большого двоичного объекта. Разбивка мультимедиа на более мелкие фрагменты облегчает передачу больших файлов. |
| viewImages | Этот API позволяет пользователю просматривать изображения в полноэкранном режиме в виде прокручиваемого списка. |
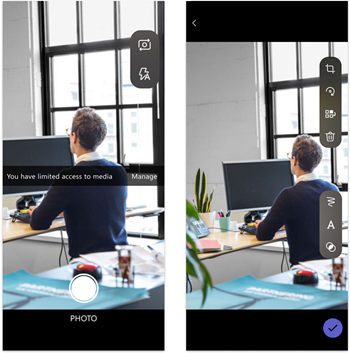
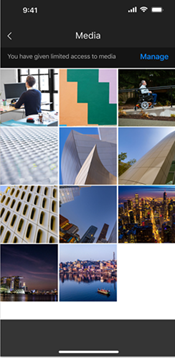
На следующем рисунке показан интерфейс captureImage API веб-приложения для возможности образа на мобильных устройствах Teams:
Запустите камеру и запишите изображение, чтобы поделиться:

Выберите мультимедиа из коллекции, чтобы поделиться:

Вы можете просмотреть интерфейс веб-приложения API для настольных selectMedia и мобильных приложений Teams.
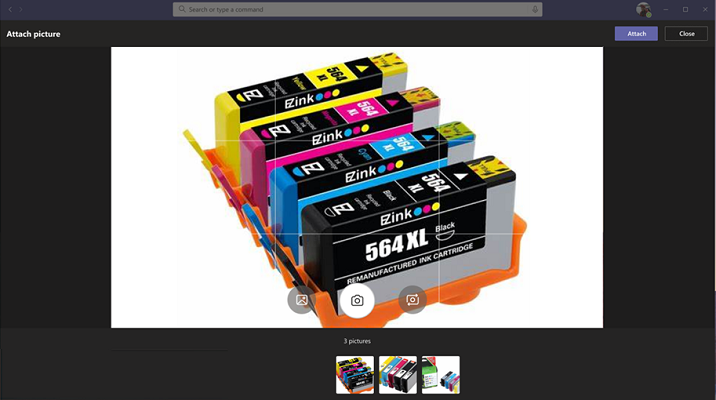
На следующем рисунке показан интерфейс API веб-приложения selectMedia для возможности образа:

Примечание.
На устройствах с версией Android до 7 selectMedia API запускает собственный интерфейс камеры Android, а не собственный интерфейс камеры Teams.
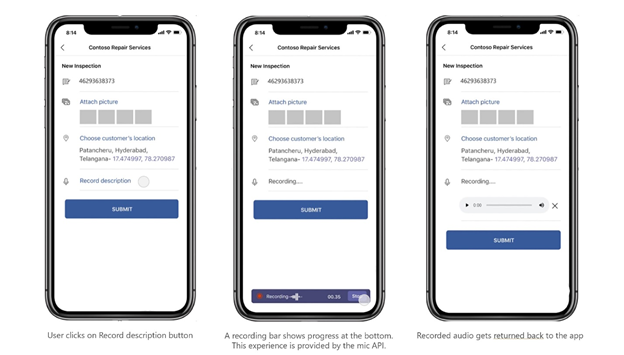
На следующем рисунке показан интерфейс API веб-приложения selectMedia для возможности микрофона:

Обработка ошибок
Обеспечьте соответствующую обработку этих ошибок в приложении Teams. В следующей таблице перечислены коды ошибок и описания, при которых создаются ошибки.
| Код ошибки | Название ошибки | Описание |
|---|---|---|
| 100 | NOT_SUPPORTED_ON_PLATFORM | API не поддерживается на текущей платформе. |
| 404 | FILE_NOT_FOUND | Указанный файл не найден в указанном расположении. |
| 500 | INTERNAL_ERROR | При выполнении требуемой операции обнаружена внутренняя ошибка. |
| 1000 | PERMISSION_DENIED | Разрешение отклонено пользователем. |
| 3000 | NO_HW_SUPPORT | Оборудование не поддерживает возможность. |
| 4000 | INVALID_ARGUMENTS | Один или несколько недопустимых аргументов. |
| 8000 | USER_ABORT | Пользователь прерывает операцию. |
| 9000 | OLD_PLATFORM | Код платформы устарел и не реализует этот API. |
| 10000 | SIZE_EXCEEDED | Возвращаемое значение слишком велико и превысило границы размера платформы. |
Фрагменты кода
Вызов
captureImageAPI для запуска и захвата изображения с помощью камеры:microsoftTeams.media.captureImage((error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } else if (attachments) { let y = attachments[0]; img.src = ("data:" + y.mimeType + ";base64," + y.preview); } });Вызов
selectMediaAPI для записи и выбора мультимедиа из камеры устройства или коллекции:let imageProp: microsoftTeams.media.ImageProps = { sources: [microsoftTeams.media.Source.Camera, microsoftTeams.media.Source.Gallery], startMode: microsoftTeams.media.CameraStartMode.Photo, ink: false, cameraSwitcher: false, textSticker: false, enableFilter: true, }; let mediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Image, maxMediaCount: 10, imageProps: imageProp }; microsoftTeams.media.selectMedia(mediaInput, (error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } if (attachments) { let y = attachments[0]; img.src = ("data:" + y.mimeType + ";base64," + y.preview); } });Вызов
selectMediaAPI для записи видео с помощью камеры:Запись видео с помощью
fullscreen: true:fullscreen: trueоткрывает камеру в режиме записи видео. Он предоставляет возможность использования передней и задней камеры, а также предоставляет другие атрибуты, как указано в следующем примере:const defaultLensVideoProps: microsoftTeams.media.VideoProps = { sources: [microsoftTeams.media.Source.Camera, microsoftTeams.media.Source.Gallery], startMode: microsoftTeams.media.CameraStartMode.Video, cameraSwitcher: true, maxDuration: 30 } const defaultLensVideoMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Video, maxMediaCount: 6, videoProps: defaultLensVideoProps }Запись видео с помощью
fullscreen: false:fullscreen: falseоткрывает камеру в режиме записи видео и использует только переднюю камеру. Обычноfullscreen: falseиспользуется, когда пользователь хочет записывать видео во время чтения содержимого на экране устройства.Этот режим также поддерживает
isStopButtonVisible: trueдобавление кнопки остановки на экране, которая позволяет пользователю остановить запись. ЕслиisStopButtonVisible: falseзадано значение , запись может быть остановлена путем вызова API mediaController или при достиженииmaxDurationуказанного времени.Ниже приведен пример остановки записи с
maxDurationуказанным временем:const defaultNativeVideoProps: microsoftTeams.media.VideoProps = { maxDuration: 30, isFullScreenMode: false, isStopButtonVisible: false, videoController: new microsoftTeams.media.VideoController(videoControllerCallback) } const defaultNativeVideoMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Video, maxMediaCount: 1, videoProps: defaultNativeVideoProps }Ниже приведен пример остановки записи путем вызова API mediaController:
const defaultNativeVideoProps: microsoftTeams.media.VideoProps = { videoController.stop(), isFullScreenMode: false, isStopButtonVisible: false, videoController: new microsoftTeams.media.VideoController(videoControllerCallback) } const defaultNativeVideoMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Video, maxMediaCount: 1, videoProps: defaultNativeVideoProps }
Вызов
selectMediaAPI для захвата изображений и видео с помощью камеры:Этот API позволяет пользователям выбирать между записью изображения или видео.
const defaultVideoAndImageProps: microsoftTeams.media.VideoAndImageProps = { sources: [microsoftTeams.media.Source.Camera, microsoftTeams.media.Source.Gallery], startMode: microsoftTeams.media.CameraStartMode.Photo, ink: true, cameraSwitcher: true, textSticker: true, enableFilter: true, maxDuration: 30 } const defaultVideoAndImageMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.VideoAndImage, maxMediaCount: 6, videoAndImageProps: defaultVideoAndImageProps } let videoControllerCallback: microsoftTeams.media.VideoControllerCallback = { onRecordingStarted() { console.log('onRecordingStarted Callback Invoked'); }, }; microsoftTeams.media.selectMedia(defaultVideoAndImageMediaInput, (error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } var videoElement = document.createElement("video"); attachments[0].getMedia((error: microsoftTeams.SdkError, blob: Blob) => { if (blob) { if (blob.type.includes("video")) { videoElement.setAttribute("src", URL.createObjectURL(blob)); } } if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } }); });ВызовИТЕ
getMediaAPI для получения больших носителей блоками:let media: microsoftTeams.media.Media = attachments[0] media.getMedia((error: microsoftTeams.SdkError, blob: Blob) => { if (blob) { if (blob.type.includes("image")) { img.src = (URL.createObjectURL(blob)); } } if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } });Вызов
viewImagesAPI по идентификатору, который возвращаетсяselectMediaAPI:// View images by id: // Assumption: attachmentArray = select Media API Output let uriList = []; if (attachmentArray && attachmentArray.length > 0) { for (let i = 0; i < attachmentArray.length; i++) { let file = attachmentArray[i]; if (file.mimeType.includes("image")) { let imageUri = { value: file.content, type: 1, } uriList.push(imageUri); } else { alert("File type is not image"); } } } if (uriList.length > 0) { microsoftTeams.media.viewImages(uriList, (error: microsoftTeams.SdkError) => { if (error) { if (error.message) { output(" ErrorCode: " + error.errorCode + error.message); } else { output(" ErrorCode: " + error.errorCode); } } }); } else { output("Url list is empty"); }Вызов
viewImagesAPI по URL-адресу:// View Images by URL: // Assumption 2 urls, url1 and url2 let uriList = []; if (URL1 != null && URL1.length > 0) { let imageUri = { value: URL1, type: 2, } uriList.push(imageUri); } if (URL2 != null && URL2.length > 0) { let imageUri = { value: URL2, type: 2, } uriList.push(imageUri); } if (uriList.length > 0) { microsoftTeams.media.viewImages(uriList, (error: microsoftTeams.SdkError) => { if (error) { if (error.message) { output(" ErrorCode: " + error.errorCode + error.message); } else { output(" ErrorCode: " + error.errorCode); } } }); } else { output("Url list is empty"); }Вызовы
selectMediaиgetMediaAPI-интерфейсы для записи звука с помощью микрофона:let mediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Audio, maxMediaCount: 1, }; microsoftTeams.media.selectMedia(mediaInput, (error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } // If you want to directly use the audio file (for smaller file sizes (~4MB)) if (attachments) { let audioResult = attachments[0]; var videoElement = document.createElement("video"); videoElement.setAttribute("src", ("data:" + audioResult.mimeType + ";base64," + audioResult.preview)); audioResult.getMedia((error: microsoftTeams.SdkError, blob: Blob) => { if (blob) { if (blob.type.includes("video")) { videoElement.setAttribute("src", URL.createObjectURL(blob)); } } if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } }); });
Скачивание файла на мобильных устройствах Teams
Вы можете настроить приложение так, чтобы пользователи могли скачивать файлы из веб-представления на свое мобильное устройство.
Примечание.
Скачивание файлов поддерживается только в мобильном клиенте Android Teams, и можно скачать только файлы без проверки подлинности.
Чтобы включить, выполните следующие действия.
Обновите приложение Teams manifest.json файл, добавив
devicePermissionsсвойство и указавmedia, как показано в манифесте обновления.Используйте следующий формат и добавьте атрибут загрузки HTML на веб-страницу:
<a href="path_to_file" download="download">Download</a>
См. также
- Возможности устройств
- Интеграция функции сканирования QR-кода или штрихкода в Teams
- Интеграция функций местонахождения
- Интеграция средства "Выбор людей"
- Требования и рекомендации для медиа-ботов, размещаемых в приложениях
- Схема манифеста для Teams
- Планирование адаптивных вкладок для мобильной версии Teams
Platform Docs