Форматирование карточек в Teams
Ниже приводится два способа добавления форматирования текста в карточки:
Карточки не поддерживают форматирование в свойствах заголовка или подзаголовка, но поддерживают его в свойстве текста. Форматирование можно задать с помощью подмножества для форматирования XML либо HTML или Markdown в зависимости от типа карточки. Для текущей и будущей разработки адаптивных карточек рекомендуется форматирование Markdown.
Поддержка форматирования зависит от типа карточки. Отрисовка карта может немного отличаться между настольными и мобильными клиентами Microsoft Teams, а также Teams в классическом браузере.
Вы можете включить встроенный рисунок в любую карточку Teams. Поддерживаемые форматы изображений: PNG, JPG, GIF. Используйте размеры в пределах 1024 x 1024 пикселей и размер файла менее 1 МБ. Анимированные .gif изображения не поддерживаются. Дополнительные сведения см. в разделе Типы карточек.
Адаптивные карточки и карточки соединителей можно форматировать для Группы Microsoft 365 с помощью Markdown, включающих определенные поддерживаемые стили.
Форматирование карточек с помощью Markdown
Следующие типы карточек поддерживают форматирование Markdown в Teams:
- Адаптивные карточки: Markdown поддерживается в поле Адаптивная карточка
TextblockиFact.TitleFact.Value. HTML не поддерживается в адаптивных карточках. - Карточки соединителей для Группы Microsoft 365: markdown и ограниченный HTML поддерживаются в карточках соединителей для Группы Microsoft 365 в текстовых полях.
Примечание.
Markdown не поддерживается для карточек входа OAuth в ботах.
Вы можете использовать новые строки для адаптивных карточек с помощью escape-последовательности \r или \n для новых строк в списках. Форматирование адаптивных карточек отличается в классической и мобильной версиях Teams. Упоминания на основе карточек поддерживаются в классическом, мобильном и веб-клиенте. Вы можете использовать свойство маскировки информации для маскировки определенных сведений, например пароля или конфиденциальной информации от пользователей, во входном элементе Input.Text адаптивной карточки. Ширину адаптивной карточки можно увеличить с помощью объекта width. Вы можете включить поддержку опережающего ввода в адаптивных карточках и отфильтровать варианты ввода при наборе входных данных пользователем. Свойство можно использовать для msteams добавления возможности выборочного отображения изображений в Stageview.
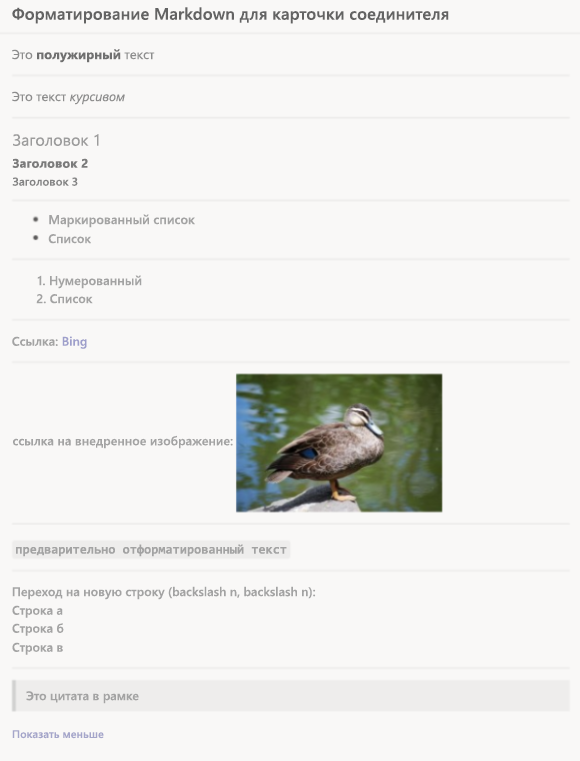
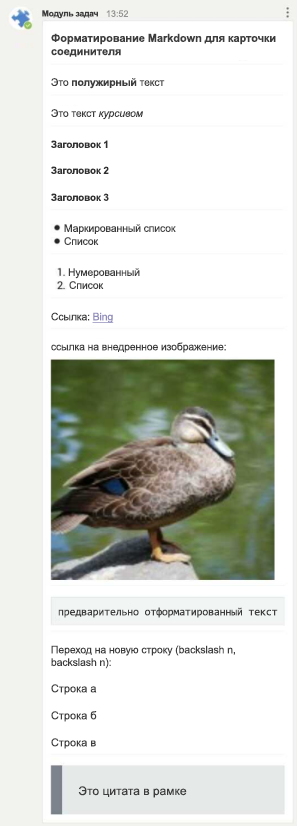
Форматирование адаптивных карточек и карточек соединителей отличается в классической и мобильной версиях Teams. В этом разделе можно ознакомиться с примером форматирования Markdown для адаптивных карточек и карточек соединителей.
- Форматирование Markdown для адаптивных карточек
- Формат Markdown для карточек соединителей для Группы Microsoft 365
В таблице ниже указаны поддерживаемые стили для Textblock, Fact.Title и Fact.Value:
| Style | Пример | Markdown |
|---|---|---|
| Полужирный | Bold | **Bold** |
| Курсив | Italic | _Italic_ |
| Неупорядоченный список |
|
- Item 1\r- Item 2\r- Item 3 |
| Упорядоченный список |
|
1. Green\r2. Orange\r3. Blue |
| Гиперссылки | Bing | [Title](url) |
Следующие теги Markdown не поддерживаются:
- Заголовки
- Таблицы
- изображения;
- Предварительно отформатированный текст
- Цитаты
Новые строки для адаптивных карточек
Вы можете использовать escape-последовательность \r или \n для новых строк в списках. Использование \n\n в списках приводит к добавлению отступа перед следующим элементом в списке. Если вам нужны новые строки где либо еще в TextBlock, используйте \n\n.
Различия, связанные с адаптивными карточками, в классической и мобильной версиях
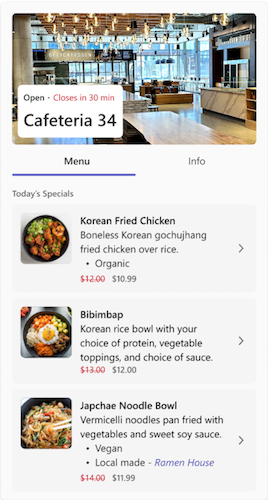
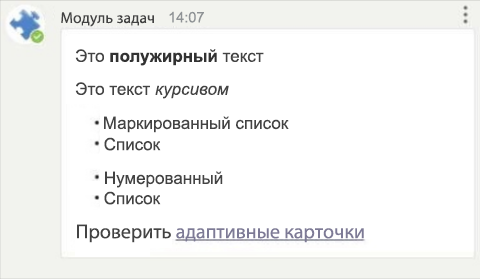
В классической версии форматирование Markdown для адаптивных карточек отображается в веб-браузерах и в клиентском приложении Teams следующим образом:

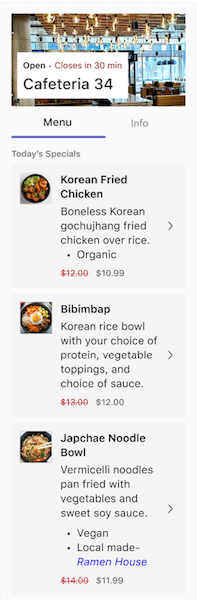
В iOS форматирование Markdown для адаптивных карточек отображается следующим образом:

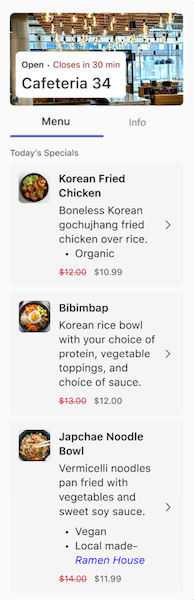
В Android форматирование Markdown для адаптивных карточек отображается следующим образом:

Дополнительные сведения о форматировании даты и времени и локализации в адаптивных карточках см. в разделе Функции текста в адаптивных карточках.
Пример форматирования адаптивных карточек
В следующем коде показан пример форматирования адаптивных карточек:
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "This is some **bold** text"
},
{
"type": "TextBlock",
"text": "This is some _italic_ text"
},
{
"type": "TextBlock",
"text": "- Bullet \r- List \r",
"wrap": true
},
{
"type": "TextBlock",
"text": "1. Numbered\r2. List\r",
"wrap": true
},
{
"type": "TextBlock",
"text": "Check out [Adaptive Cards](https://adaptivecards.microsoft.com/?topic=welcome)"
}
]
}
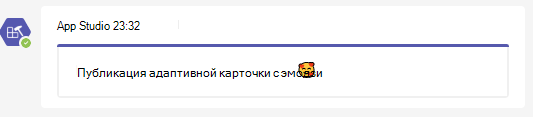
Адаптивные карточки поддерживают эмодзи. В следующем карта полезных данных показана адаптивная карточка с эмодзи:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Publish Adaptive Card with emojis 🥰",
"weight": "bolder",
"size": "medium"
}
]
}
]
}

Примечание.
Если вы используете REST API, задайте charset=UTF-8 в заголовках запроса эмодзи для добавления эмодзи в адаптивных карточках.
Поддержка упоминаний в адаптивных карточках
Вы можете добавить @mentions в текст адаптивной карточки для ботов и ответов расширения сообщений. Чтобы добавить @mentions карточки, следуйте той же логике уведомлений и отрисовке, что и для упоминаний на основе сообщений в беседах в канале и групповых чатах.
Боты и расширения для обмена сообщениями могут включать упоминания в содержимом карточки в элементах TextBlock и FactSet.
Примечание.
- Упоминания о каналах и командах не поддерживаются в сообщениях бота.
- Вы можете @mention использовать несколько пользователей в одном сообщении адаптивной карточки, однако убедитесь, что размер сообщения не превышает 28 КБ для входящих веб-перехватчиков и 40 КБ для сообщения бота.
- Адаптивные карточки, отправленные из входящих веб-перехватчиков, поддерживают только упоминания пользователей и не поддерживают упоминания ботов.
Чтобы включить упоминание в адаптивную карточку, ваше приложение должно содержать следующие элементы:
-
<at>username</at>в поддерживаемых элементах адаптивной карточки. - Объект
mentionв свойствеmsteamsв содержимом карточки включает ИД пользователя Teams упоминаемого пользователя. -
userIdявляется уникальным для идентификатора бота и определенного пользователя. Его можно использовать для @mention определенного пользователя.userIdможно получить с помощью одного из параметров, указанных в разделе Получение ИД пользователя.
Пример адаптивной карточки с упоминанием
В следующем коде показан пример адаптивной карточки с упоминанием:
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Hi <at>John Doe</at>"
}
],
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"msteams": {
"entities": [
{
"type": "mention",
"text": "<at>John Doe</at>",
"mentioned": {
"id": "29:123124124124",
"name": "John Doe"
}
}
]
}
}
}
Microsoft Entra идентификатор объекта и имя участника-пользователя в упоминание пользователя
Платформа Teams позволяет упоминание пользователей с идентификатором объекта Microsoft Entra и именем субъекта-пользователя (UPN) в дополнение к существующим идентификаторам упоминание. Боты с адаптивными карточками и соединители с входящими веб-перехватчиками поддерживают два идентификатора упоминаний пользователей.
В таблице ниже описываются идентификаторы упоминаний пользователей, которые поддерживаются с недавнего времени:
| Идентификаторы | Вспомогательные возможности | Описание | Пример |
|---|---|---|---|
| идентификатор объекта Microsoft Entra | Бот, соединитель | Microsoft Entra идентификатор объекта пользователя | 49c4641c-ab91-4248-aebb-6a7de286397b |
| Имя участника-пользователя | Бот, соединитель | Microsoft Entra имени участника-пользователя | john.smith@microsoft.com |
Упоминание пользователей в ботах с адаптивными карточками
Боты поддерживают упоминание пользователей с идентификатором объекта Microsoft Entra и имени участника-пользователя в дополнение к существующим идентификаторам. Поддержка двух новых идентификаторов доступна в ботах для текстовых сообщений, текстах адаптивных карточек и ответах расширения для обмена сообщениями. Боты поддерживают идентификаторы упоминаний в беседе и сценариях invoke. Пользователь получает уведомление веб-канала действий при наличии @mentioned идентификаторов.
Примечание.
Обновление схемы и изменения пользовательского интерфейса и пользовательского интерфейса не требуются для упоминаний пользователей с адаптивными карточками в Боте.
Пример
Пример упоминания пользователей в ботах с адаптивными карточками:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Hi <at>Adele UPN</at>, <at>Adele Microsoft Entra ID</at>"
}
],
"msteams": {
"entities": [
{
"type": "mention",
"text": "<at>Adele UPN</at>",
"mentioned": {
"id": "AdeleV@contoso.onmicrosoft.com",
"name": "Adele Vance"
}
},
{
"type": "mention",
"text": "<at>Adele Microsoft Entra ID</at>",
"mentioned": {
"id": "87d349ed-44d7-43e1-9a83-5f2406dee5bd",
"name": "Adele Vance"
}
}
]
}
}
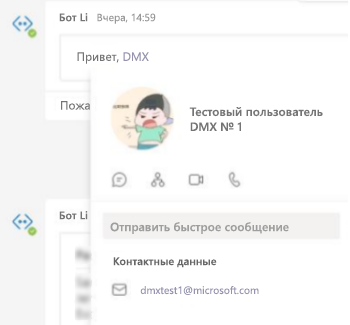
На изображении ниже показано упоминание пользователя в адаптивной карточке в боте:

Упоминание пользователя во входящем веб-перехватчике с адаптивными карточками
Входящие веб-перехватчики начинают поддерживать упоминание пользователей в адаптивных карточках с идентификатором объекта Microsoft Entra и имени участника-пользователя.
Примечание.
- Включите упоминание пользователей в схеме входящих веб-перехватчиков для поддержки Microsoft Entra идентификатора объекта и имени участника-пользователя.
- Изменения пользовательского интерфейса и пользовательского интерфейса не требуются для упоминаний пользователей с идентификатором объекта Microsoft Entra и имени участника-пользователя.
Пример
Пример упоминания пользователя во входящем веб-перехватчике:
{
"type": "message",
"attachments": [
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "Sample Adaptive Card with User Mention"
},
{
"type": "TextBlock",
"text": "Hi <at>Adele UPN</at>, <at>Adele Microsoft Entra ID</at>"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"msteams": {
"entities": [
{
"type": "mention",
"text": "<at>Adele UPN</at>",
"mentioned": {
"id": "AdeleV@contoso.onmicrosoft.com",
"name": "Adele Vance"
}
},
{
"type": "mention",
"text": "<at>Adele Microsoft Entra ID</at>",
"mentioned": {
"id": "87d349ed-44d7-43e1-9a83-5f2406dee5bd",
"name": "Adele Vance"
}
}
]
}
}
}]
}
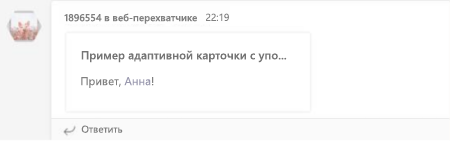
На изображении ниже показано упоминание пользователя во входящем веб-перехватчике:

значок Люди в адаптивной карточке
значок Люди помогает пользователям просматривать изображения пользователей в адаптивной карточке. Вы можете вставить изображение и применить все свойства, поддерживаемые к изображениям.
В адаптивной карточке поддерживаются два типа значков людей:
Persona. Если вы хотите отобразить одного пользователя в адаптивной карточке, отображается значок людей и имя пользователя.
Следующий код JSON является примером карта Persona:
{ "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0.0", "body": [ { "type": "TextBlock", "text": "Persona", "weight": "bolder" }, { "type": "Component", "name": "graph.microsoft.com/user", "view": "compact", "properties": { "id": "65f50003-e15d-434a-9e14-0fcfeb3d7817", "displayName": "Daniela Mandera", "userPrincipalName": "damandera@microsoft.com" } } ] }Набор пользователей. Если вы хотите отобразить несколько пользователей в адаптивной карточке, отображается только значок пользователей.
Следующий код JSON является примером набора persona:
{ "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0.0", "body": [ { "type": "TextBlock", "text": "Persona Set", "weight": "bolder" }, { "type": "Component", "name": "graph.microsoft.com/users", "view": "compact", "properties": { "users": [ { "id": "65f50003-e15d-434a-9e14-0fcfeb3d7817", "displayName": "Daniela Mandera", "userPrincipalName": "damandera@microsoft.com" }, { "id": "65f50003-e15d-434a-9e14-0fcfeb3d7817", "displayName": "Daniela Mandera", "userPrincipalName": "damandera@microsoft.com" } ] } } ] }Примечание.
Вы не можете настроить стиль Persona и Persona Set в адаптивной карточке.
На следующем рисунке показан пример значка людей в адаптивной карточке:
![]()
Схема
В следующей таблице перечислены свойства Component элемента:
| Имя свойства | Описание |
|---|---|
type |
component |
name |
Используйте graph.microsoft.com/users для поиска всех участников в организации |
view |
compact |
properties |
Передается в шаблон компонента |
id |
МРТ пользователя |
displayName |
Имя пользователя |
userPrincipalName |
Имя участника учетной записи пользователя в Microsoft Entra ID |
Адаптивные компоненты — это компоненты высокого уровня на основе шаблонов и собственных элементов адаптивной карточки. Тип component можно использовать в любом месте текста карта, а данные компонента определяются в атрибуте properties . Данные компонента в разделе properties передаются непосредственно компоненту. Свойство properties определяет формат для Persona и Persona Set, а все остальные свойства в разделе properties игнорируются типом component в схеме адаптивной карточки.
Бот может запрашивать список участников и их основные профили пользователей, включая идентификаторы пользователей Teams и Microsoft Entra сведения, такие как name, idи userPrincipalName. Дополнительные сведения см . в разделе Получение списка пользователей или профиля пользователя.
На следующих изображениях отображается значок людей в адаптивной карточке в классических и мобильных клиентах Teams:
Классический клиент:
![]()
При наведении указателя мыши на значок людей отображаются люди, карта этого пользователя.
Мобильный клиент
![]()
![]()
Когда пользователь выбирает значок людей, он отображает людей, карта этого пользователя.
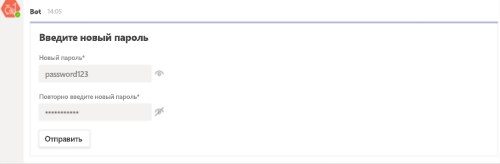
Маскировка сведений в адаптивных карточках
Используйте свойство маскировки информации для маскировки определенных сведений, например пароля или конфиденциальной информации от пользователей, во входном элементе Input.Text адаптивной карточки.
Примечание.
Эта функция поддерживает только маскировку клиентской информации. Маскируемый текст ввода отправляется в виде открытого текста на адрес конечной точки HTTPS, указанный при настройке бота.
Чтобы замаскировать сведения в адаптивных карточках, добавьте style свойство в типinput.text и присвойте ей значение Пароль.
Пример адаптивной карточки со свойством маскировки
В следующем коде показан пример адаптивной карточки со свойством маскировки:
{
"type": "Input.Text",
"id": "secretThing",
"style": "password",
},
На изображении ниже приводится пример маскировки сведений в адаптивных карточках:

Полноширинная адаптивная карточка
Свойство можно использовать для msteams расширения ширины адаптивной карточки и использования дополнительного пространства на холсте. В следующем разделе приводятся сведения об использовании этого свойства.
Примечание.
Протестируйте полноширитную адаптивную карточку в узких форм-факторах, таких как мобильные панели и панели для собраний, чтобы убедиться, что содержимое не усечено.
Создание полноширинных карточек
Чтобы создать полноширинную адаптивную карточку, для объекта width в свойстве msteams в содержимом карточки необходимо задать значение Full.
Пример полноширинной адаптивной карточки
Чтобы создать полноширинную адаптивную карточку, приложение должно включать элементы из следующего примера кода:
{
"type": "AdaptiveCard",
"body": [{
"type": "Container",
"items": [{
"type": "TextBlock",
"text": "Digest card",
"size": "Large",
"weight": "Bolder"
}]
}],
"msteams": {
"width": "Full"
},
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
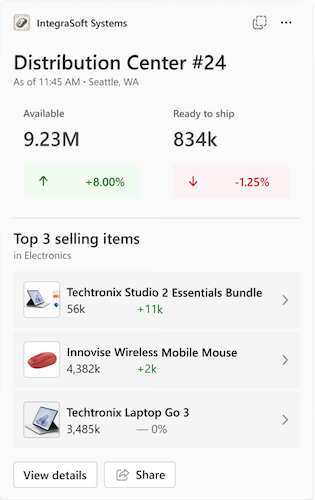
На изображении ниже показана полноширинная адаптивная карточка:

На следующем рисунке показано представление адаптивной карточки по умолчанию, если для свойства не задано width значение Full.

Адаптивный макет адаптивной карточки
Адаптивные карточки автоматически адаптируют свой внешний вид к стилю ведущего приложения, но имеют фиксированный макет, который остается неизменным в мобильных и настольных клиентах Teams. Адаптивные карточки должны быть хорошо выглядеть на любом устройстве, чтобы обеспечить улучшенный пользовательский интерфейс в чате, каналах и чате собраний. В этой статье вы узнаете о разработке адаптивных карточек.
Адаптивный макет карточки помогает разрабатывать карточки с различными макетами, предназначенными для разных карта ширины.
Разработка адаптивных карточек
targetWidth Используйте свойство для любого элемента, чтобы:
Отображение или скрытие любого элемента в зависимости от ширины карта.
Задайте разные целевые ширины для разных элементов, чтобы создать разные макеты.
В следующей таблице перечислены доступные
targetWidthзначения.Значение Описание veryNarrowЭлемент отображается, когда ширина адаптивной карточки очень узкая, например в чате собрания. narrowЭлемент отображается, когда ширина адаптивной карточки узкая, например на мобильном телефоне в книжном режиме. standardЭлемент отображается, когда ширина адаптивной карточки стандартна, например на мобильном телефоне в альбомном режиме, на планшете в книжном режиме или в чате на рабочем столе. wideЭлемент отображается, когда ширина адаптивной карточки широка, например на планшете в альбомном режиме, в канале или чате на рабочем столе при настройке карта полной ширины. Вы также можете задать
targetWidthсвойство , чтобы сделать элемент видимым для диапазона карта ширины с помощьюatLeastпрефиксов иatMost. Например, элемент можно сделать видимым только в том случае, если ширина карта " стандартная или выше" или только в том случае, если ширина карта "узкая или ниже". В следующей таблице приведены рекомендации по обеспечению видимости элемента для диапазона карта ширины:Пример Описание "targetWidth": "atLeast:standard"Элемент отображается только в том случае, если ширина адаптивной карточки по крайней мере стандартна, что означает стандартную или широкую. "targetWidth": "atMost:narrow"Элемент отображается только в том случае, если ширина адаптивной карточки не более узкая, то есть очень узкая или узкая. Примечание.
Вам не нужно задавать для
targetWidthвсех элементов. Если для элемента не заданоtargetWidthзначение, элемент всегда отображается независимо от ширины карта.
Ниже приведены примеры JSON для адаптивной карточки, разработанной без использования targetWidth и измененной для использованияtargetWidth:
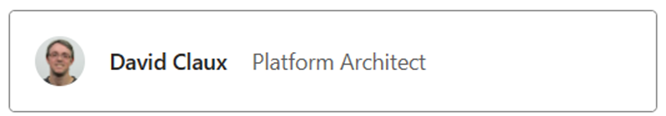
Адаптивная карточка, разработанная без использования
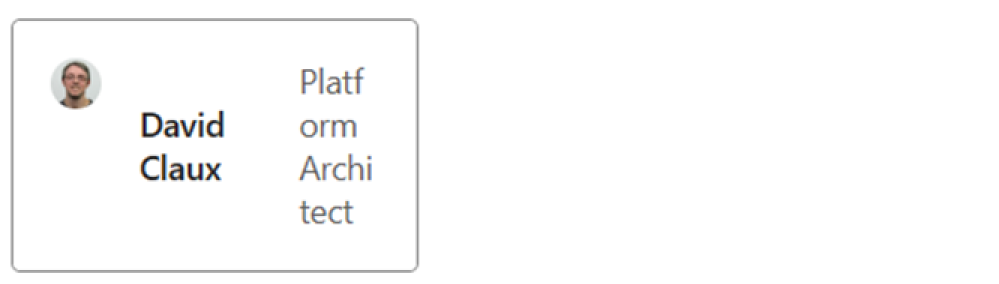
targetWidth:{ "type": "AdaptiveCard", "body": [ { "type": "ColumnSet", "columns": [ { "type": "Column", "items": [ { "type": "Image", "style": "Person", "url": "https://aka.ms/AAp9xo4", "size": "Small" } ], "width": "auto" }, { "type": "Column", "spacing": "medium", "verticalContentAlignment": "center", "items": [ { "type": "TextBlock", "weight": "Bolder", "text": "David Claux", "wrap": true } ], "width": "auto" }, { "type": "Column", "spacing": "medium", "items": [ { "type": "TextBlock", "text": "Platform Architect", "isSubtle": true, "wrap": true } ], "width": "stretch", "verticalContentAlignment": "center" } ] } ], "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "version": "1.5" }На следующих изображениях показана отрисовка адаптивной карточки для разных карта ширины:
Если ширина карта широка, карта выглядит хорошо.

Если ширина карта является стандартной или узкой, роль сжимается.

Когда ширина карта очень узкая, имя и роль значительно сжимаются.

Адаптивная карточка обновлена для быстрого реагирования с помощью
targetWidth:{ "type": "AdaptiveCard", "body": [ { "type": "ColumnSet", "columns": [ { "type": "Column", "targetWidth": "atLeast:narrow", "items": [ { "type": "Image", "style": "Person", "url": "https://aka.ms/AAp9xo4", "size": "Small" } ], "width": "auto" }, { "type": "Column", "spacing": "medium", "verticalContentAlignment": "center", "items": [ { "type": "TextBlock", "weight": "Bolder", "text": "David Claux", "wrap": true }, { "type": "TextBlock", "targetWidth": "atMost:narrow", "spacing": "None", "text": "Platform Architect", "isSubtle": true, "wrap": true } ], "width": "auto" }, { "type": "Column", "targetWidth": "atLeast:standard", "spacing": "medium", "items": [ { "type": "TextBlock", "text": "Platform Architect", "isSubtle": true, "wrap": true } ], "width": "stretch", "verticalContentAlignment": "center" } ] } ], "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "version": "1.5" }Давайте посмотрим, как отрисовывается одна и та же адаптивная карточка
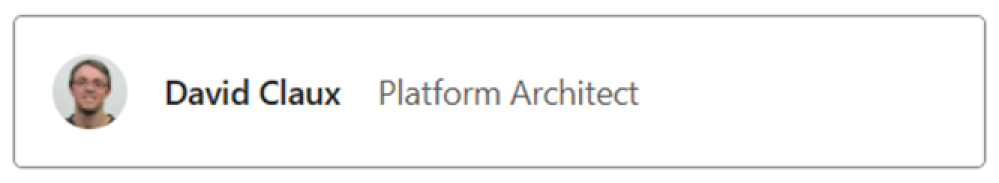
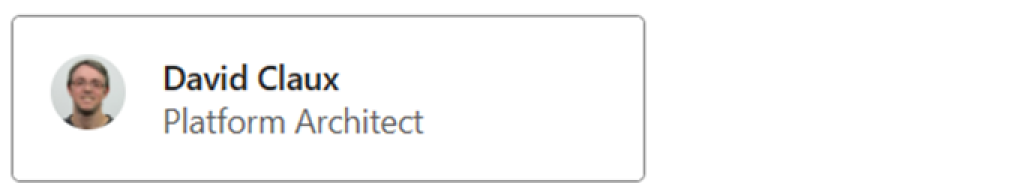
targetWidthпосле использования свойства для разных карта ширины:Если ширина карта широка, карта по-прежнему выглядит хорошо.

Если ширина карта является стандартной или узкой, роль перемещается под именем, так как нет горизонтального пространства для отображения их рядом.

Если ширина карта очень узкая, мы можем скрыть изображение и сохранить только наиболее значимую информацию.

Дополнительные сведения о разработке адаптивной карточки см. в статье Проектирование адаптивных карточек для приложения Teams.
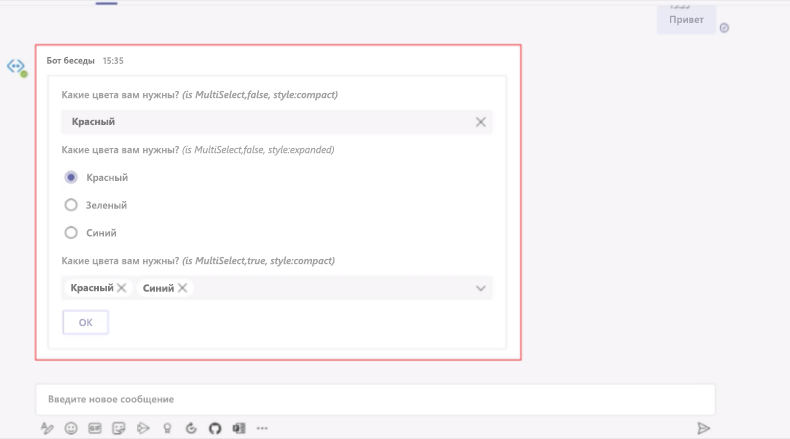
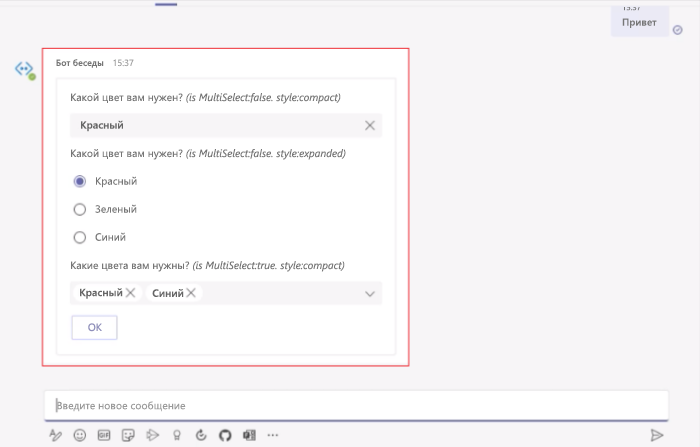
Поддержка опережающего ввода
В элементе схемы Input.ChoiceSet фильтрация многочисленных вариантов и выбор подходящего пользователями может значительно замедлить выполнение задачи. Поддержка опережающего ввода в адаптивных карточках может упростить выбор, сужая или фильтруя варианты ввода при наборе входных данных пользователем.
Чтобы включить опережающий ввод в Input.Choiceset, задайте для style значение filtered и убедитесь, что для isMultiSelect задано значение false.
Пример адаптивной карточки с поддержкой опережающего ввода
В следующем коде показан пример адаптивной карточки с поддержкой опережающего ввода:
{
"type": "Input.ChoiceSet",
"label": "Select a user",
"isMultiSelect": false,
"choices": [
{ "title": "User 1", "value": "User1" },
{ "title": "User 2", "value": "User2" }
],
"style": "filtered"
}
Представление сцены для изображений в адаптивных карточках
В адаптивной карточке msteams можно использовать свойство , чтобы добавить возможность выборочного отображения изображений в Stageview. При наведении курсора на изображения пользователи могут видеть значок "Развернуть", для которого атрибут allowExpand имеет значение true. Следующий код является примером msteams свойства:
{
"type": "AdaptiveCard",
"body": [
{
"type": "Image",
"url": "https://picsum.photos/200/200?image=110",
"msTeams": {
"allowExpand": true
}
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
При наведении указателя мыши на изображение в правом верхнем углу отображается значок развертывания, как показано на следующем рисунке:
![]()
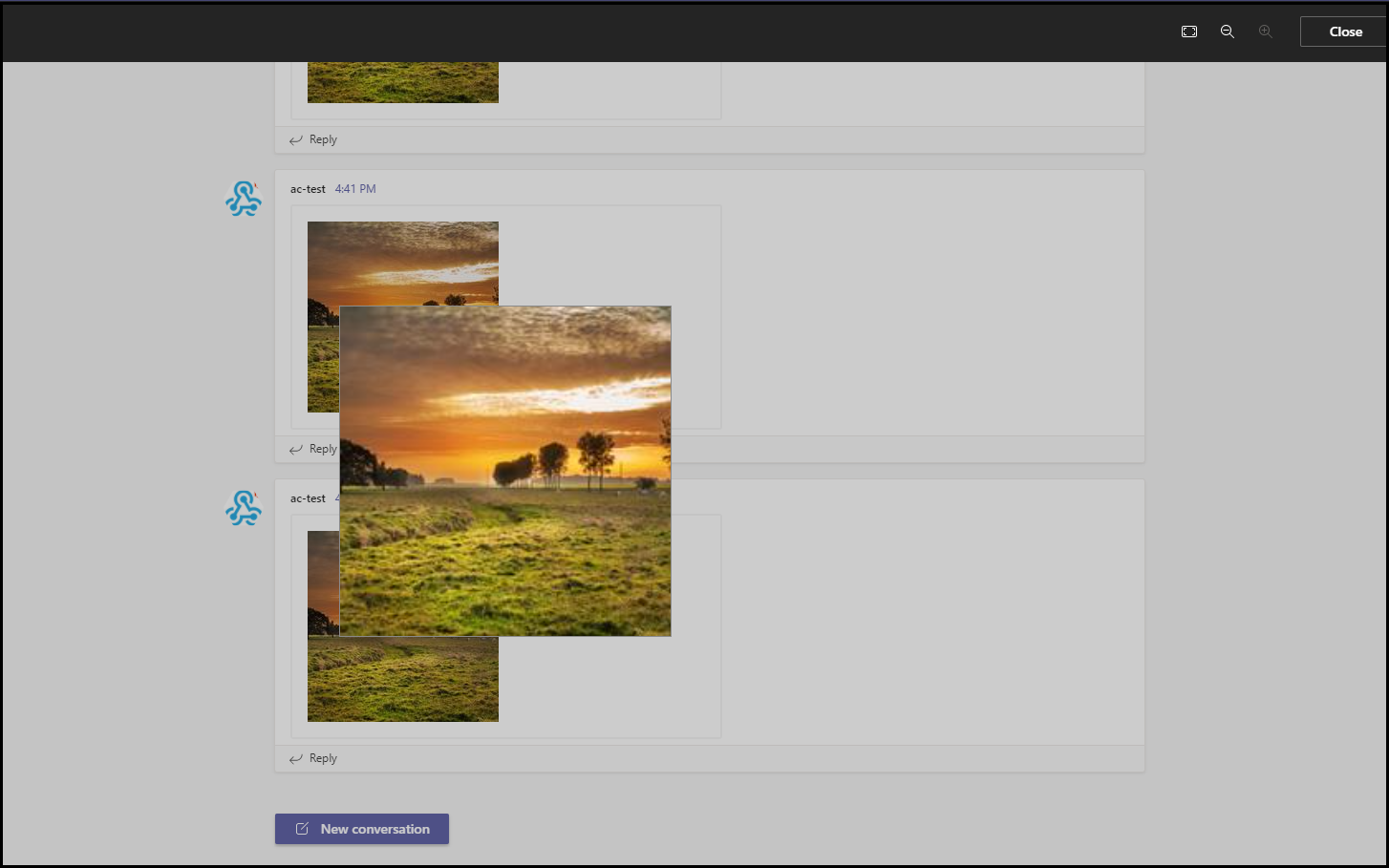
Изображение появляется в Stageview, когда пользователь выбирает значок развертывания, как показано на следующем рисунке:

В stageview пользователи могут увеличивать и уменьшать масштаб изображения. Вы можете выбрать изображения в адаптивной карточке, для которых должна использоваться эта возможность.
Примечание.
- Возможность увеличения и уменьшения применяется только к элементам изображения типа изображения в адаптивной карточке.
- Для мобильных приложений Teams функция Stageview для изображений в адаптивных карточках доступна по умолчанию. Пользователи могут просматривать изображения адаптивных карточек в Stageview, просто касаясь изображения, независимо от того, присутствует ли
allowExpandатрибут или нет.
CodeBlock в адаптивных карточках
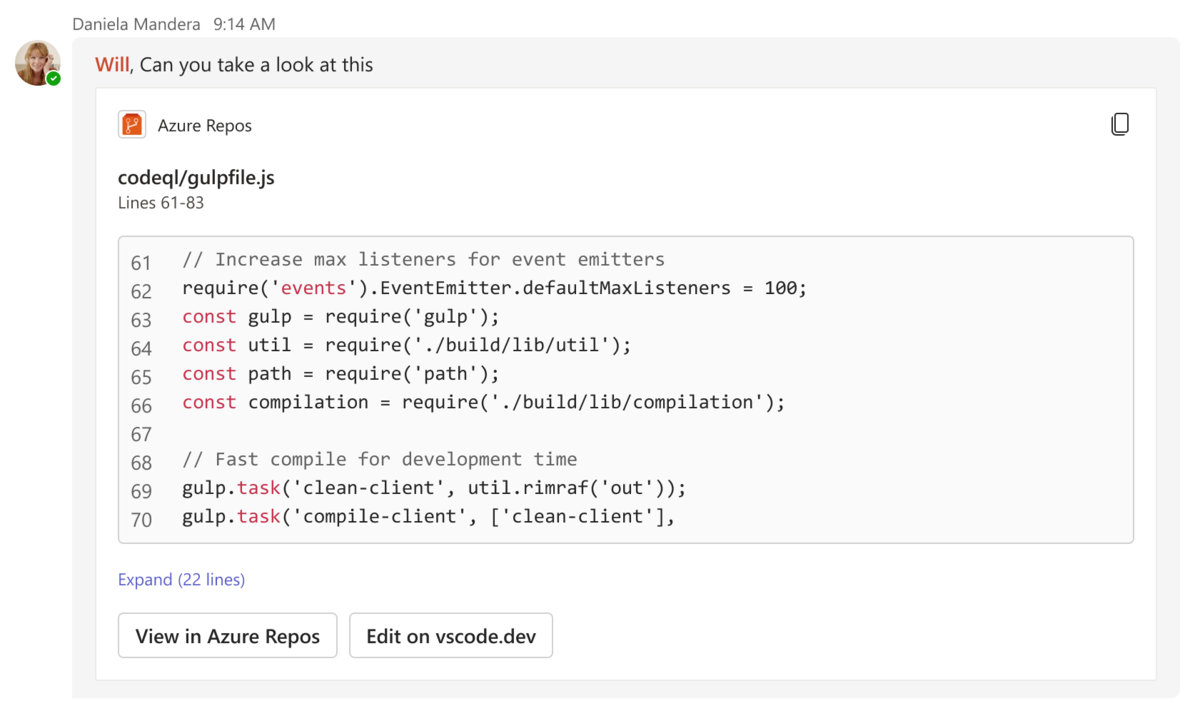
Элемент CodeBlock позволяет делиться фрагментами кода в виде форматированных адаптивных карточек в чатах, каналах и собраниях Teams. Адаптивные карточки с элементом CodeBlock упрощают чтение фрагмента кода, так как отступ, нумерация и выделение синтаксиса соответствуют языку программирования. Кроме того, вы можете добавить кнопки действий для просмотра кода в его источнике или изменения кода в интегрированных средах разработки (ИНД), таких как Microsoft Visual Studio или Microsoft Visual Studio Code.
На следующем снимку экрана показана адаптивная карточка с фрагментом кода:

Элемент CodeBlock поддерживает следующие языки:
| Язык | Поддерживается | Язык | Поддерживается |
|---|---|---|---|
| Бить | ✔️ | JSON | ✔️ |
| C | ✔️ | Perl | ✔️ |
| C++ | ✔️ | PHP | ✔️ |
| C# | ✔️ | PowerShell | ✔️ |
| CSS | ✔️ | Python | ✔️ |
| ДОС | ✔️ | SQL | ✔️ |
| Go | ✔️ | TypeScript | ✔️ |
| GraphQL | ✔️ | Visual Basic | ✔️ |
| HTML | ✔️ | Verilog | ✔️ |
| Java | ✔️ | VHDL | ✔️ |
| JavaScript | ✔️ | XML | ✔️ |
Примечание.
Элемент CodeBlock распознает обычный текст как язык, если в свойстве language схемы задано значение PlainText перечисления.
Ниже приведен пример адаптивной карточки, отображающей фрагмент кода:
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "editor.js",
"style": "heading"
},
{
"type": "TextBlock",
"text": "Lines 61 - 76"
},
{
"type": "CodeBlock",
"codeSnippet": "/**\n* @author John Smith <john.smith@example.com>\n*/\npackage l2f.gameserver.model;\n\npublic abstract strictfp class L2Char extends L2Object {\n public static final Short ERROR = 0x0001;\n\n public void moveTo(int x, int y, int z) {\n _ai = null;\n log(\"Shouldn't be called\");\n if (1 > 5) { // what!?\n return;\n }\n }\n}",
"language": "java",
"startLineNumber": 61
}
],
"actions": [
{
"type": "Action.OpenUrl",
"title": "View in Azure Repos",
"url": "https://azure.microsoft.com/en-us/products/devops/repos/"
},
{
"type": "Action.OpenUrl",
"title": "Edit in vscode.dev",
"url": "https://vscode.dev/"
}
]
}
Элемент CodeBlock поддерживает следующие свойства:
| Свойство | Тип | Обязательный | Описание |
|---|---|---|---|
codeSnippet |
String | Да | Фрагмент кода, отображаемый в адаптивной карточке. |
language |
Перечисление | Да | Язык фрагмента кода, отображаемого в адаптивной карточке. |
startLineNumber |
Номер | Нет | Номер строки в источнике, с которого начинается фрагмент кода. Если оставить пустым, по умолчанию используется значение 1. |
Совет
- Специальные символы имеют определенные функции в свойстве
codeSnippet. Например, символ\nновой строки активирует разрыв строки. - Чтобы отобразить символ
\nновой строки как часть фрагмента кода в адаптивной карточке, убедитесь, что он экранироваться как\\nв свойствеcodeSnippet. В противном случае Teams отрисовывает код после в\nследующей строке карта.
Ограничения
- Адаптивная карточка с элементом
CodeBlockподдерживается только в веб- и классических клиентах Teams. - Фрагмент кода в адаптивной карточке доступен только для чтения и не может быть редактируемым.
- Адаптивная карточка просматривает только первые 10 строк фрагмента кода. Если содержится более 10 строк кода, пользователь должен нажать кнопку Развернуть , чтобы просмотреть остальную часть фрагмента кода.
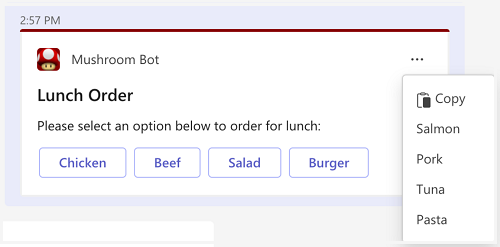
Меню переполнения адаптивных карточек
Адаптивная карточка в Teams поддерживает меню переполнения. Вы можете заполнить меню переполнения для всех дополнительных действий в адаптивной карточке. Меню переполнения в адаптивной карточке можно добавить в следующее:
Действия. В действиях основные кнопки отображаются на адаптивной карточке, а вторичные кнопки находятся в меню переполнения.
ActionSet: ActionSet — это сочетание нескольких действий в адаптивной карточке. Каждый набор действий может иметь меню переполнения.
Примечание.
Адаптивная карточка поддерживает до шести основных действий для просмотра на карта. Все дополнительные основные действия отображаются в меню переполнения.

Меню "Включить переполнение"
Чтобы включить меню переполнения mode , настройте свойство со значением primary или secondary в схеме адаптивной карточки. В следующей таблице описано mode свойство :
| Свойство | Тип | Обязательный | Описание |
|---|---|---|---|
mode |
Перечисление (основной, вторичный) | Нет | Является ли действие основным или дополнительным действием. Дополнительные действия сворачиваются в меню переполнения. |
В следующем примере показано mode свойство в типе actions и элементе ActionSet :
Действия
В следующем примере есть два основных и одно дополнительное действие. Дополнительное действие создает меню переполнения.
{
"type": "AdaptiveCard",
"actions": [
{
"type": "Action.Submit",
"title": "Set due date"
},
{
"type": "Action.OpenUrl",
"title": "View",
"url": "https://adaptivecards.microsoft.com/?topic=welcome"
},
{
"type": "Action.Submit",
"title": "Delete",
"mode": "secondary"
}
]
}
Примечание.
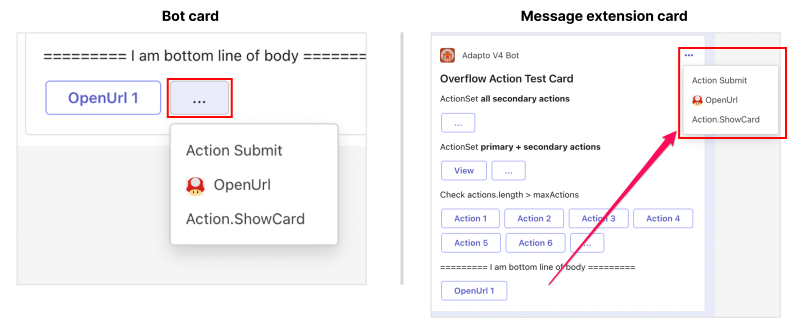
Меню переполнения работает по-разному на боте, отправленном карта, и расширение сообщения карта для корневого уровня actions в адаптивной карточке. Меню переполнения на боте, отправленном карта, отображается как всплывающее контекстное меню, а в расширении сообщения карта оно отображается в правом верхнем углу под значком Дополнительные параметры (...). Поведение не применимо к в адаптивной карточке ActionSet .
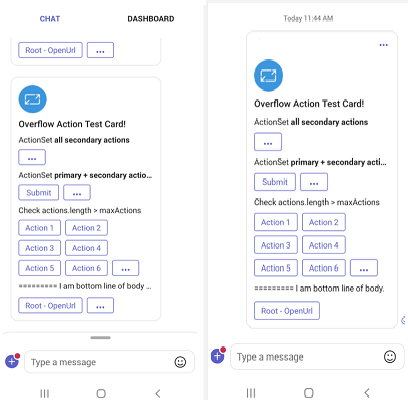
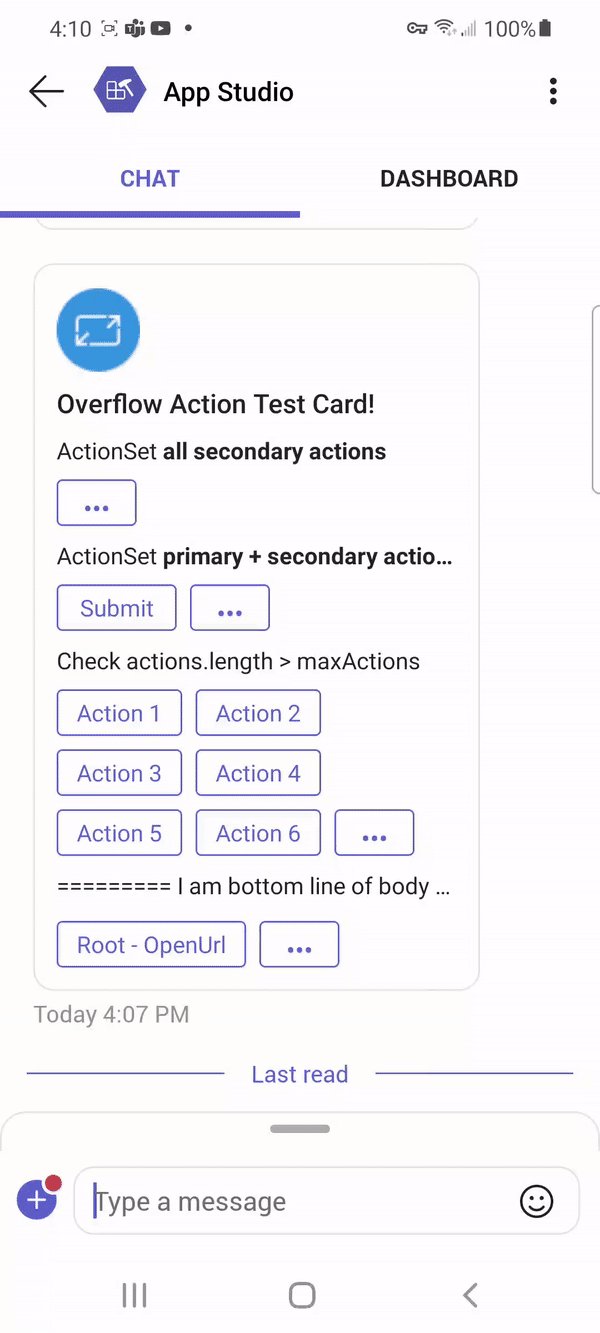
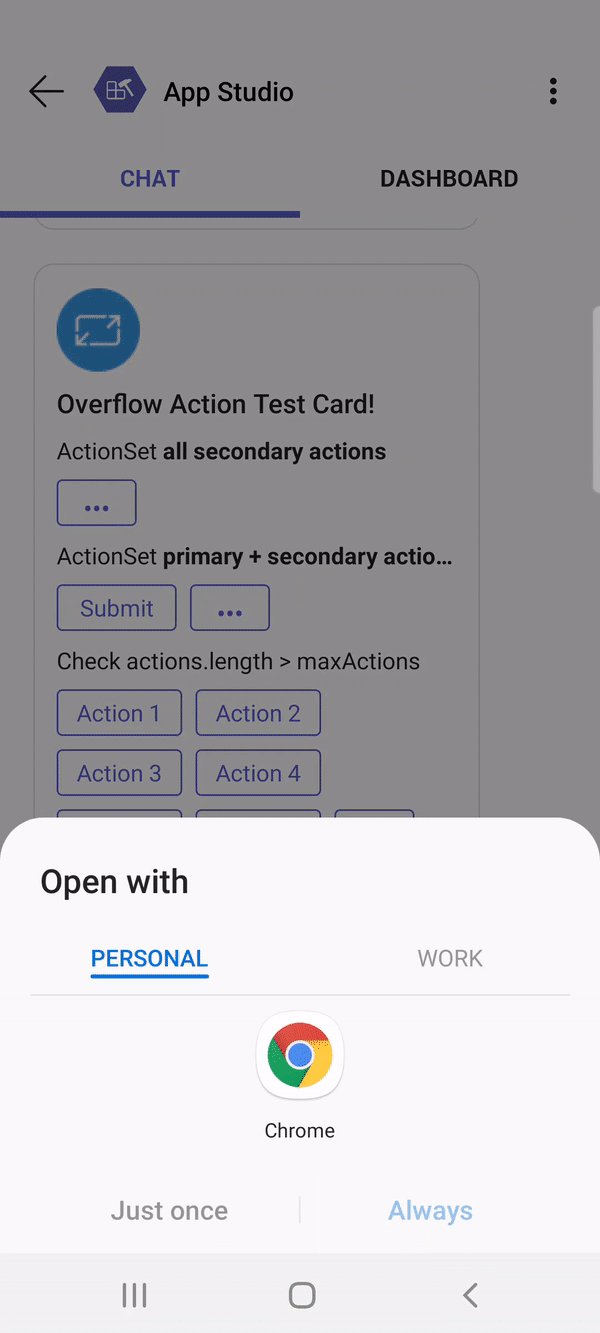
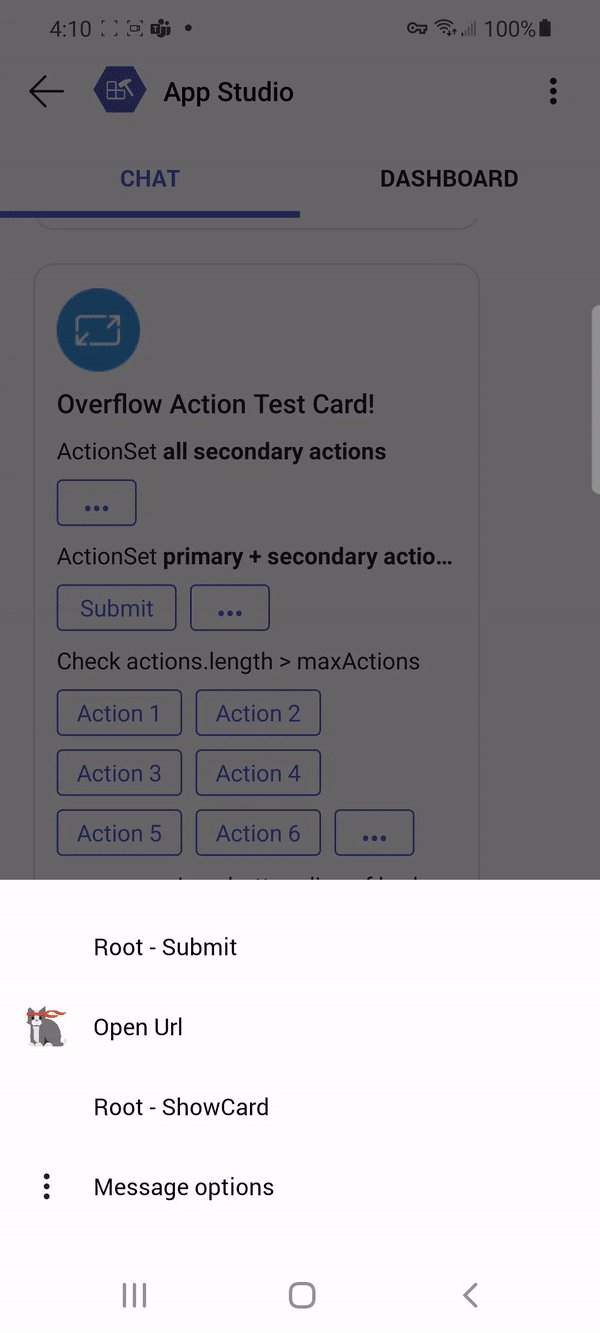
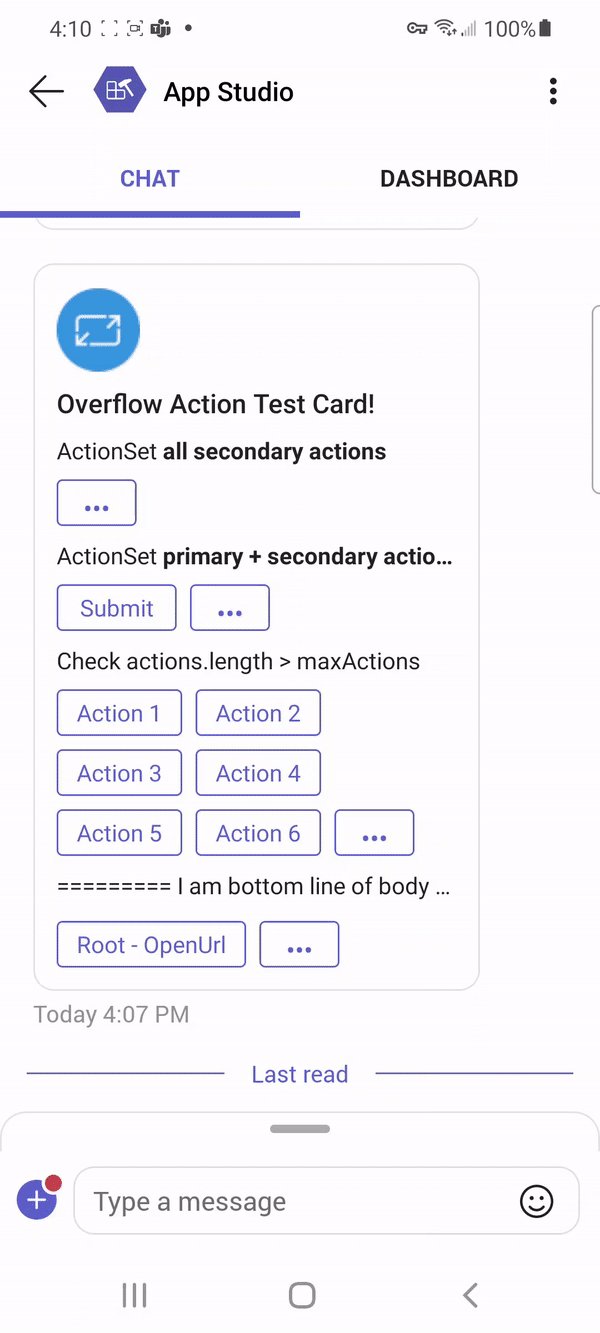
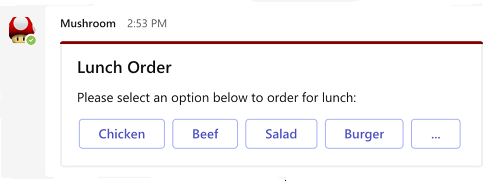
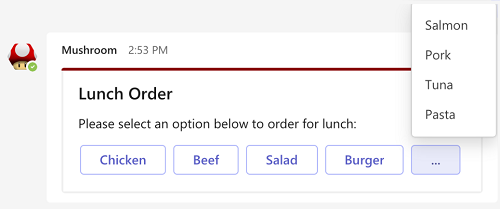
На следующем рисунке показан пример меню переполнения в карта, отправленном ботом, и расширение сообщения карта:

Набор действий
В следующем примере все действия помечаются как вторичные, поэтому на карта появляется одно меню переполнения.
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": "view",
"mode": "Secondary"
{
},
"type": "Action.submit",
"title": "Delete",
"mode": "secondary"
},
{
"type": "Action.submit",
"title": "Delete",
"mode": "secondary"
}
]
}
В следующем примере показано меню переполнения в классических и мобильных клиентах Teams.
Когда пользователь выбирает меню переполнения на рабочем столе, кнопки, заданные как вторичные, отображаются в адаптивной карточке.



Границы и скругленные углы в адаптивных карточках
Адаптивные карточки поддерживают широкий спектр элементов, но наличие слишком большого количества элементов загромождает карта и препятствует удобочитаемости. Вы можете добавить границы к различным элементам в адаптивной карточке, чтобы очертить их, что упрощает пользователям их различие.
Адаптивные карточки можно использовать на нескольких узлах. Многие из этих узлов следуют современным системам проектирования и платформам. Адаптивные карточки поддерживают скругленные углы для различных элементов, чтобы обеспечить согласованность с этими узлами и следить за последними тенденциями проектирования. Скругленные углы делают карта дизайн более современным и визуально привлекательным, создавая более мягкий визуальный поток.
Границы и скругленные углы можно добавлять только к следующим элементам:
| Элемент | Границы | Скругленные углы |
|---|---|---|
Container |
✔️ | ✔️ |
ColumnSet |
✔️ | ✔️ |
Column |
✔️ | ✔️ |
Table |
✔️ | ✔️ |
Image |
❌ | ✔️ |
Реализация границ и скругления углов в адаптивных карточках
Чтобы добавить границу к элементу Container, ColumnSetилиColumn, присвойте свойству showBorder значение true для элемента в полезных данных карта. Чтобы добавить границу к элементу Table , присвойте свойству showGridLines значение true. Цвет границы соответствует стилю элемента, как определено в HostConfig.json.
| Свойство | Тип | Обязательный | Описание |
|---|---|---|---|
showBorder |
Логический | Нет | Добавляет границу к Containerэлементам , ColumnSetили Column . |
showGridLines |
Логический | Нет | Добавляет границу в Table элемент . Значение по умолчанию: true |
Чтобы добавить скругленные углы к элементу Container, ColumnSet, ColumnилиTable, присвойте свойству roundedCorners значение true для элемента в полезных данных карта. Чтобы добавить к элементу Image скругленные углы, присвойте свойству style значение RoundedCorners в элементе .
| Свойство | Тип | Обязательный | Описание |
|---|---|---|---|
roundedCorners |
Логический | Нет | Добавляет скругленные углы к Containerэлементам , ColumnSet, Columnили Table . |
style |
String | Нет | Добавляет в элемент скругленные углы Image при установке значения roundedCorners. |
В следующих полезных данных JSON показана адаптивная карточка с границами и скругленными углами вокруг ее элементов:
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "Below is a **ColumnSet** with borders and rounded corners:",
"wrap": true
},
{
"type": "ColumnSet",
"showBorder": true,
"roundedCorners": true,
"style": "emphasis",
"columns": [
{
"type": "Column",
"width": "stretch",
"showBorder": true,
"roundedCorners": true,
"style": "accent",
"items": [
{
"type": "TextBlock",
"text": "This is a **Column** with borders and rounded corners",
"wrap": true
}
]
},
{
"type": "Column",
"width": "stretch",
"showBorder": true,
"roundedCorners": true,
"style": "good",
"items": [
{
"type": "TextBlock",
"text": "This is another **Column** with borders and rounded corners",
"wrap": true
}
]
}
]
},
{
"type": "Container",
"style": "attention",
"showBorder": true,
"roundedCorners": true,
"items": [
{
"type": "TextBlock",
"text": "This is a **Container** with borders and rounded corners",
"wrap": true
}
]
},
{
"type": "Table",
"roundedCorners": true,
"columns": [
{
"width": 1
},
{
"width": 1
}
],
"rows": [
{
"type": "TableRow",
"cells": [
{
"type": "TableCell",
"items": [
{
"type": "TextBlock",
"text": "This **Table**...",
"wrap": true
}
]
},
{
"type": "TableCell",
"items": [
{
"type": "TextBlock",
"text": "...has borders and rounded corners",
"wrap": true
}
]
}
]
}
]
},
{
"type": "TextBlock",
"text": "The below **Image** has rounded corners:",
"wrap": true
},
{
"type": "Image",
"url": "https://media.licdn.com/dms/image/C4E03AQF5uhIghtPzrA/profile-displayphoto-shrink_400_400/0/1517690039090?e=2147483647&v=beta&t=g1DFilNHZhah2fhaTS9ylBxGGGb2XyPA2C7LZptk4QE",
"width": "100px",
"style": "RoundedCorners"
}
]
}
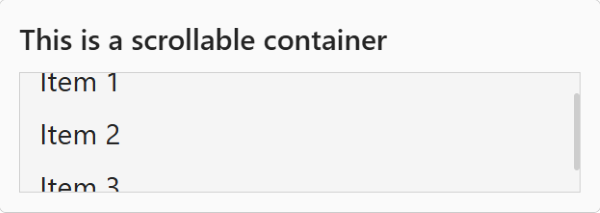
Прокручиваемые контейнеры в адаптивных карточках
Контейнер с множеством элементов может привести к длительному и нечитаемому карта. Используйте свойство , maxHeight чтобы определить максимальную высоту контейнера. Если контейнер имеет максимальную высоту и его содержимое превышает высоту, появляется вертикальная полоса прокрутки.
Вот как maxHeight определяется свойство:
| Свойство | Тип | Описание |
|---|---|---|
maxHeight |
String | Определяет максимальную высоту контейнера. Это свойство доступно в Container, Column, TableCellи в других контейнерах.Необходимо определить значение в <number>px формате . |
В следующем карта полезных данных показан контейнер с полосой прокрутки:
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "This is a scrollable container",
"wrap": true,
"size": "ExtraLarge",
"weight": "Bolder"
},
{
"type": "Container",
"style": "emphasis",
"showBorder": true,
"maxHeight": "100px",
"items": [
{
"type": "TextBlock",
"text": "Item 1",
"size": "ExtraLarge"
},
{
"type": "TextBlock",
"text": "Item 2",
"size": "ExtraLarge"
},
{
"type": "TextBlock",
"text": "Item 3",
"size": "ExtraLarge"
}
]
}
]
}

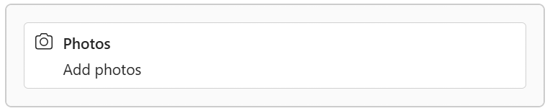
Составная кнопка в адаптивных карточках
Составная кнопка — это специальный тип кнопки со значком, заголовком и описанием. Вы можете добавить кнопку Составные с помощью CompoundButton элемента . Этот элемент позволяет реплицировать внешний вид начальных строк запроса в адаптивной карточке.
Ниже приведены свойства CompoundButton элемента:
| Property | Обязательный | Тип | Описание |
|---|---|---|---|
type |
✔️ | String | Должно быть задано значение CompoundButton. |
title |
✔️ | String | Заголовок кнопки. Markdown не поддерживается. |
id |
String | Уникальный идентификатор элемента или действия. | |
requires |
Объект | Список возможностей, которые элемент должен поддерживать ведущем приложении. Если ведущее приложение не поддерживает хотя бы одну из перечисленных возможностей, элемент не отображается или отрисовывается его резервная отрисовка, если она указана. | |
isVisible |
Логический | Управляет видимостью элемента. | |
separator |
Логический | Определяет, должна ли линия разделителя отображаться над элементом, чтобы визуально отделить ее от предыдущего элемента. Для первого элемента в контейнере не отображается разделитель, даже если для этого свойства задано значение true. |
|
height |
String | Высота элемента. Если задано значение stretch, элемент использует оставшееся вертикальное пространство в контейнере. Допустимые значения: auto, stretch |
|
horizontalAlignment |
String | Определяет, как элемент должен быть выровнен по горизонтали. Допустимые значения: Left, Center, Right |
|
Spacing |
String | Управляет объемом пространства между этим элементом и предыдущим элементом. Место для первого элемента в контейнере не добавляется. Допустимые значения: None, Small, Default, Medium, LargeExtraLarge |
|
targetWidth |
String | Управляет шириной карта, для которой должен отображаться элемент. Если targetWidth параметр не указан, элемент отображается на всех карта ширины. Использование targetWidth позволяет создавать адаптивные карточки, которые адаптируют их макет к доступному горизонтальному пространству. Дополнительные сведения см. в разделе Адаптивный макет адаптивной карточки. Допустимые значения: VeryNarrow, Narrow, Standard, Wide |
|
icon |
String | Значок отображается на кнопке. | |
badge |
String | Значок отображается на кнопке. Markdown не поддерживается. | |
description |
String | Текст описания кнопки. Markdown не поддерживается. | |
selectAction |
Действие, вызываемое при нажатии кнопки. Разрешены все действия, кроме Action.ShowCard. |
Ниже приведены свойства icon элемента:
| Property | Обязательный | Тип | Описание |
|---|---|---|---|
name |
✔️ | String | Имя значка в каталоге значок Fluent. Он совпадает с именем нового элемента icon. |
size |
String | Размер значка. Допустимые значения: xxSmall, xSmall, Small, Standard, Medium, Large, xLarge, xxLarge |
|
style |
String | Стиль значка. Допустимые значения: Regular, Filled |
|
color |
String | Цвет значка. Допустимые значения: Default, Dark, Light, Accent, Good, Warning, Attention |
Ниже приведен пример адаптивной карточки, в котором используется CompoundButton элемент :
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "CompoundButton",
"title": "Photos",
"icon": {
"name": "Camera"
},
"description": "Add photos",
"height": "stretch"
}
]
}

Значки в адаптивной карточке
Адаптивные карточки поддерживают добавление значков из библиотеки значков Fluent с помощью Icon элемента . Вы также можете использовать значки Fluent на кнопках действий, задав свойству действия iconUrl значение в формате icon:<icon name>[,regular|filled].
Ниже приведены свойства Icon элемента:
| Свойство | Описание |
|---|---|
type |
Должно быть задано значение Icon. |
name |
Имя отображаемого значка. Например, calendar. |
size |
Размер значка.
Допустимые значения: xxSmall, xSmall, Small, LargeMedium, xLargeи xxLargeзначение по умолчанию: Standard |
color |
Цвет значка.
Допустимые значения: Dark, Light, Accent, WarningGoodи Attentionзначение по умолчанию: Default |
style |
Стиль значка.
Допустимые значения: Filled, Regular |
selectAction |
Действие, вызываемое при нажатии или выборе значка. Поддерживаются все типы действий, кроме Action.ShowCard. Допустимые значения: Action.Execute, Action.OpenUrl, Action.Popover, Action.ResetInputs, Action.SubmitAction.ToggleVisibility |
Ниже приведен пример адаптивной карточки Icon , в котором элемент и iconUrl свойство используются в кнопке действия:
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "Here's an Icon element"
},
{
"type": "Icon",
"name": "Calendar",
"size": "Medium",
"style": "Filled",
"color": "Accent"
},
{
"type": "TextBlock",
"text": "Here's an Icon element in a button"
}
],
"actions": [
{
"type": "Action.OpenUrl",
"title": "Filled icon",
"url": "https://www.microsoft.com",
"iconUrl": "icon:AccessTime,filled"
}
]
}
![]()
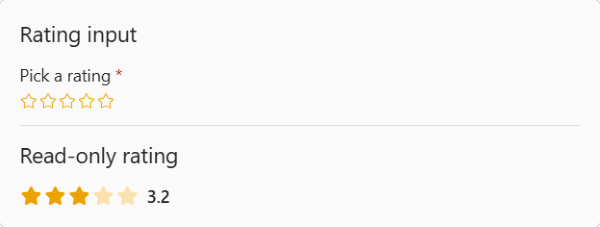
Оценки в адаптивных карточках
Вы можете добавить входные данные оценки star в адаптивную карточку Input.Rating с помощью элемента . Вы также можете добавить оценку только для чтения star с помощью Rating элемента .

В следующих полезных данных показана адаптивная карточка с поддержкой ввода и только для чтения star оценки:
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"size": "Large",
"text": "Rating input"
},
{
"type": "Input.Rating",
"id": "rating1",
"label": "Pick a rating",
"size": "medium",
"color": "marigold",
"isRequired": true,
"errorMessage": "Please pick a rating"
},
{
"type": "TextBlock",
"size": "large",
"text": "Read-only rating",
"separator": true,
"spacing": "ExtraLarge"
},
{
"type": "Rating",
"max": 20,
"value": 3.2,
"color": "marigold"
}
]
}
Input.Rating
Ниже приведены свойства Input.Rating элемента:
| Property | Обязательный | Тип | Описание |
|---|---|---|---|
type |
✔️ | String | Должно быть задано значение Input.Rating. |
allowHalfSteps |
Логический | Определяет, может ли пользователь выбрать половину звездочек. Значение по умолчанию: false |
|
color |
String | Цвет звезд. Допустимые значения: Neutral, MarigoldЗначение по умолчанию: Neutral |
|
errorMessage |
String | Сообщение об ошибке, отображаемое при неудачной проверке входных данных. | |
fallback |
Один из объектов или строк | Альтернативный элемент для отображения, если тип этого элемента не поддерживается или если ведущее приложение не поддерживает все возможности, указанные в свойстве requires .Допустимые значения: Container, ActionSet, ColumnSet, Media, RichTextBlock, Table, TextBlock, FactSet, ImageImageSet, Input.TextInput.TimeInput.DateInput.ChoiceSetInput.RatingRatingIconChart.PieInput.ToggleCompoundButtonInput.NumberChart.Donut, Chart.VerticalBar.Grouped, , CodeBlockChart.HorizontalBarChart.HorizontalBar.StackedChart.LineChart.GaugeChart.VerticalBardrop |
|
grid.area |
String | Область макета Layout.AreaGrid , в которой должен отображаться элемент. |
|
height |
String | Управляет высотой элемента. Если задано значение stretch, элемент использует оставшееся вертикальное пространство в контейнере.Допустимые значения: auto, stretchЗначение по умолчанию: auto |
|
id |
✔️ | String | Уникальный идентификатор элемента или действия. |
isRequired |
Логический | Определяет, требуются ли входные данные. Значение по умолчанию: false |
|
isVisible |
Логический | Определяет видимость элемента. Значение по умолчанию: true |
|
label |
String | Метка входных данных. | |
lang |
String | Языковой стандарт, связанный с элементом . | |
max |
Номер | Количество отображаемых звезд. По умолчанию и максимальное поддерживаеме число звезд — пять. | |
requires |
Объект | Список возможностей, которые требуется для поддержки элемента ведущем приложении. Если ведущее приложение не поддерживает хотя бы одну из перечисленных возможностей, элемент не отображается или отрисовывается его резервная отрисовка, если она указана. Допустимые значения: HostCapabilities |
|
separator |
Логический | Определяет, должна ли линия-разделитель отображаться над элементом, чтобы визуально отделить его от предыдущего элемента. Для первого элемента в контейнере не отображается разделитель, даже если для этого свойства задано значение true.Значение по умолчанию: false |
|
size |
String | Размер звезд. Допустимые значения: Medium, LargeЗначение по умолчанию: Large |
|
spacing |
String | Управляет объемом пространства между этим элементом и предыдущим элементом. Место для первого элемента в контейнере не добавляется. Допустимые значения: None, Small, Default, Medium, Large, ExtraLarge, PaddingЗначение по умолчанию: Default |
|
targetWidth |
String | Управляет шириной карта, для которой должен отображаться элемент. Если targetWidth параметр не указан, элемент отображается на всех карта ширины. Использование targetWidth позволяет создавать адаптивные карточки, которые адаптируют их макет к доступному горизонтальному пространству. Дополнительные сведения см. в разделе Адаптивный макет адаптивной карточки.Допустимые значения: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, , atLeast:WideatLeast:StandardatMost:StandardatMost:Wide |
|
value |
Номер | Значение по умолчанию входных данных. Это значение не может превышать max, если max задано значение . |
|
valueChangedAction |
Действие | Действие Action.ResetInputs , которое будет выполняться при изменении значения входных данных.Допустимое значение: Action.ResetInputs |
Оценка
Ниже приведены свойства Rating элемента:
| Property | Обязательный | Тип | Описание |
|---|---|---|---|
type |
✔️ | String | Должно быть задано значение Rating. |
color |
String | Цвет звезд. Допустимые значения: Neutral, MarigoldЗначение по умолчанию: Neutral |
|
count |
Номер | Количество "голосов", связанных с рейтингом. | |
fallback |
Один из объектов или строк | Альтернативный элемент для отображения, если этот тип элемента не поддерживается или если ведущее приложение не поддерживает все возможности, указанные в свойстве requires .Допустимые значения: Container, ActionSet, ColumnSet, Media, RichTextBlock, Table, TextBlock, FactSet, ImageImageSet, Input.TextInput.TimeInput.DateInput.ChoiceSetInput.RatingRatingIconChart.PieInput.ToggleCompoundButtonInput.NumberChart.Donut, Chart.VerticalBar.Grouped, , CodeBlockChart.HorizontalBarChart.HorizontalBar.StackedChart.LineChart.GaugeChart.VerticalBardrop |
|
grid.area |
String | Область макета Layout.AreaGrid , в которой должен отображаться элемент. |
|
height |
String | Высота элемента. Если задано значение stretch, элемент использует оставшееся вертикальное пространство в контейнере.Допустимые значения: Auto, Stretch |
|
horizontalAlignment |
String | Управляет горизонтальным выравниванием элемента. Допустимые значения: Left, Center, Right |
|
id |
String | Уникальный идентификатор элемента или действия. | |
isVisible |
Логический | Управляет видимостью элемента. Значение по умолчанию: true |
|
lang |
String | Языковой стандарт, связанный с элементом . | |
max |
Номер | Количество отображаемых звезд. По умолчанию и максимальное поддерживаеме число звезд — пять. | |
requires |
Объект | Список возможностей, которые требуется для поддержки элемента ведущем приложении. Если ведущее приложение не поддерживает хотя бы одну из перечисленных возможностей, элемент не отображается или отрисовывается его резервная отрисовка, если она указана. Допустимое значение: HostCapabilities |
|
separator |
Логический | Определяет, должна ли линия разделителя отображаться над элементом, чтобы визуально отделить ее от предыдущего элемента. Для первого элемента в контейнере не отображается разделитель, даже если для этого свойства задано значение true.Значение по умолчанию: false |
|
size |
String | Размер звезд. Допустимые значения: Medium, LargeЗначение по умолчанию: Large |
|
spacing |
String | Управляет объемом пространства между этим элементом и предыдущим элементом. Место для первого элемента в контейнере не добавляется. Допустимые значения: None, Small, Default, Medium, Large, ExtraLarge, PaddingЗначение по умолчанию: Default |
|
style |
String | Стиль звезд. В компактном режиме отображается только один star. Допустимые значения: Default, CompactЗначение по умолчанию: Default |
|
targetWidth |
String | Управляет шириной карта, для которой должен отображаться элемент. Если targetWidth параметр не указан, элемент отображается на всех карта ширины. Использование targetWidth позволяет создавать адаптивные карточки, которые адаптируют их макет к доступному горизонтальному пространству. Дополнительные сведения см. в разделе Адаптивный макет адаптивной карточки.Допустимые значения: VeryNarrow, Narrow, Standard, Wide, atLeast:VeryNarrow, atMost:VeryNarrow, atLeast:Narrow, atMost:Narrow, , atLeast:WideatLeast:StandardatMost:StandardatMost:Wide |
|
value |
Номер | Значение оценки. Это значение должно находиться в диапазоне от нуля до max, если max задано значение . |
Форматирование карточек с помощью HTML
Следующие типы карточек поддерживают форматирование HTML в Teams:
- Карточки соединителей для Группы Microsoft 365. В карта соединителя для Группы Microsoft 365 поддерживается ограниченное форматирование Markdown и HTML.
- Карточки эскизов и главного имиджевого баннера: HTML-теги поддерживаются для простых карточек, таких как карточки эскизов и главного имиджевого баннера.
Форматирование различается в классической и мобильной версиях Teams для карточек соединителей для Группы Microsoft 365 и простых карточек. В этом разделе можно ознакомиться с примером форматирования HTML для карточек соединителей и простых карточек.
- Формат HTML для карточек соединителей для Группы Microsoft 365
- Форматирование HTML для карточек эскизов и главного имиджевого баннера
Карточки соединителей поддерживают ограниченное форматирование Markdown и HTML.
| Style | Пример | HTML |
|---|---|---|
| Полужирный | text | <strong>text</strong> |
| Курсив | text | <em>text</em> |
| Заголовок (уровни 1–3) | Text | <h3>Text</h3> |
| Зачеркнутый |
|
<strike>text</strike> |
| Неупорядоченный список |
|
<ul><li>text</li><li>text</li></ul> |
| Упорядоченный список |
|
<ol><li>text</li><li>text</li></ol> |
| Предварительно отформатированный текст | text |
<pre>text</pre> |
| Цитата | текст |
<blockquote>text</blockquote> |
| Hyperlink | Bing | <a href="https://www.bing.com/">Bing</a> |
| Ссылка на изображение |
|
<img src="https://aka.ms/Fo983c" alt="Duck on a rock"></img> |
В карточках соединителей новые строки отображаются в HTML с помощью тега <p>.
Различия, связанные с карточками соединителей, в классической и мобильной версиях
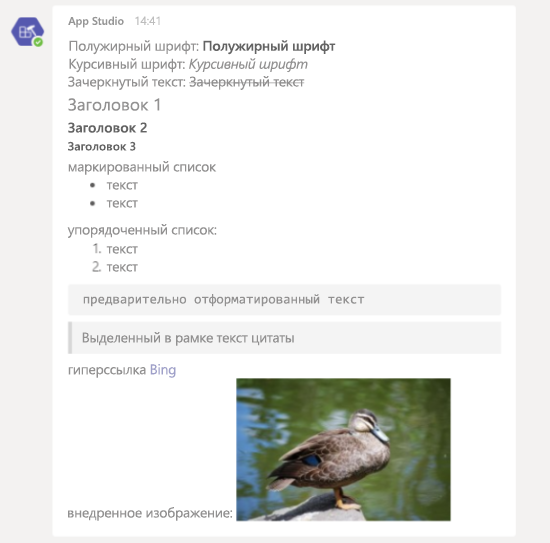
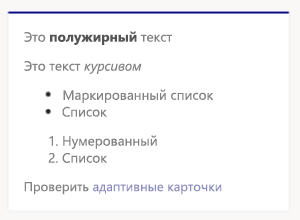
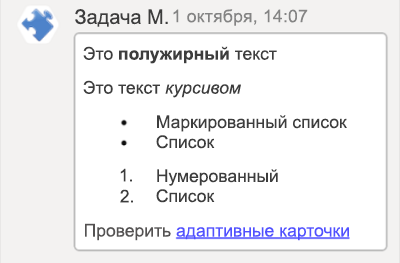
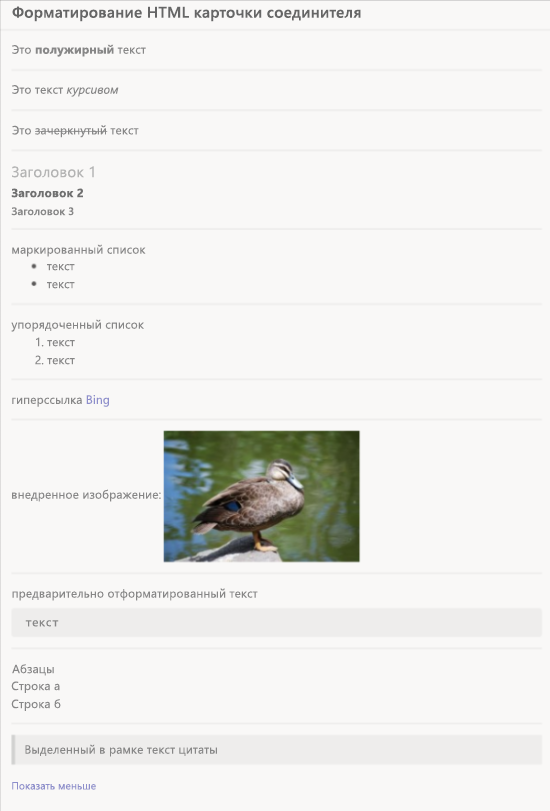
В классической версии форматирование HTML для карточек соединителей отображается следующим образом:

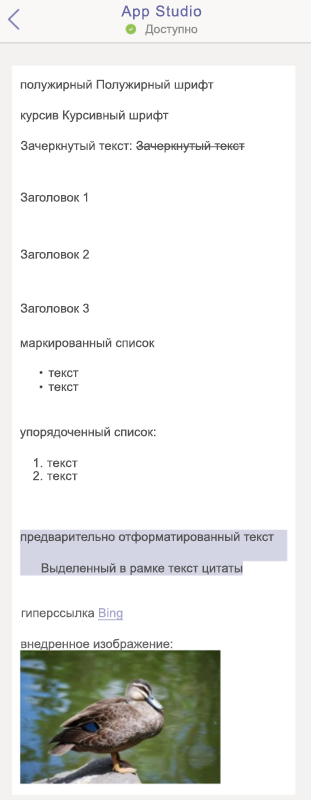
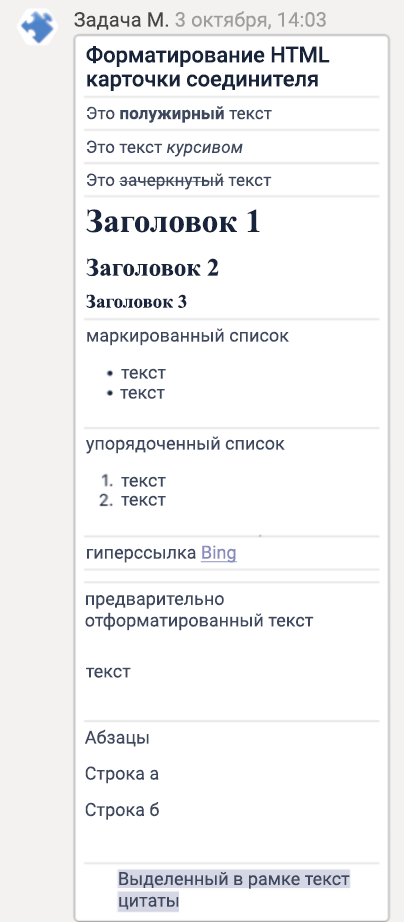
В iOS форматирование HTML отображается следующим образом:

С карточками соединителей, использующими HTML для iOS, возникают следующие проблемы:
- Встроенные изображения не отображаются в iOS с помощью Markdown или HTML в карточках соединителя.
- Предварительно отформатированный текст отображается, но не имеет серого фона.
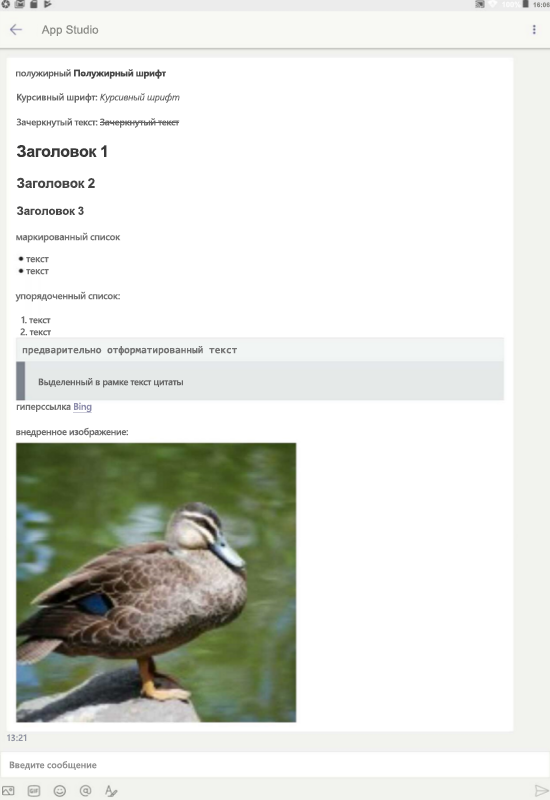
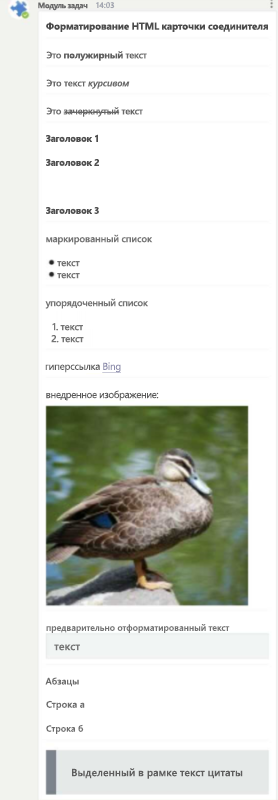
В Android форматирование HTML отображается следующим образом:

Пример форматирования для карточек соединителей HTML
В следующем коде показан пример форматирования для карточек соединителей HTML:
{
"contentType": "application/vnd.microsoft.teams.card.o365connector",
"content": {
"@type": "MessageCard",
"@context": "https://schema.org/extensions",
"summary": "Summary",
"title": "Connector Card HTML formatting",
"sections": [
{
"text": "This is some <strong>bold</strong> text"
},
{
"text": "This is some <em>italic</em> text"
},
{
"text": "This is some <strike>strikethrough</strike> text"
},
{
"text": "<h1>Header 1</h1>\r<h2>Header 2</h2>\r <h3>Header 3</h3>"
},
{
"text": "bullet list <ul><li>text</li><li>text</li></ul>"
},
{
"text": "ordered list <ol><li>text</li><li>text</li></ol>"
},
{
"text": "hyperlink <a href=\"https://www.bing.com/\">Bing</a>"
},
{
"text": "embedded image <img src=\"https://aka.ms/Fo983c\" alt=\"Duck on a rock\"></img>"
},
{
"text": "preformatted text <pre>text</pre>"
},
{
"text": "Paragraphs <p>Line a</p><p>Line b</p>"
},
{
"text": "<blockquote>Blockquote text</blockquote>"
}
]
}
}
Примеры кода
| S.No. | Описание | .NET | Node.js | Манифест |
|---|---|---|---|---|
| 1 | В этом примере приложения показаны различные форматы карта, поддерживаемые в Teams. | Просмотр | Просмотр | Просмотр |
См. также
Platform Docs