Типы карточек
В ботах Microsoft Teams поддерживаются адаптивные карточки, карточки-символы, списки, соединительные карта для Группы Microsoft 365, получения, входа, а также коллекций эскизов и карта. Они основаны на карточках, определенных в Bot Framework, но Teams не поддерживает все карточки из Bot Framework и для него добавлены собственные.
Прежде чем определять различные типы карточек, необходимо понять, как создать карточку главного имиджевого баннера, эскиза или адаптивную карточку.
Создание карточки главного имиджевого баннера, эскиза или адаптивной карточки
Создание карточки главного имиджевого баннера, карточки эскиза или адаптивной карточки на портале разработчика для Teams:
Перейдите на портал разработчика Teams.
Выберите Конструктор и создание адаптивных карточек.
Выберите Создать карточку.
Введите имя карточки и нажмите Сохранить.
Выберите одну из карточек: Карточка главного имиджевого баннера, Карточка эскиза или Адаптивная карточка.

Выберите Сохранить.
Выберите Отправить мне эту карточку. Карточка отправляется вам в виде сообщения чата.
Примеры карточек
Дополнительные сведения об использовании карточек можно найти в документации для пакета SDK Bot Builder v3. Примеры кода также доступны в репозитории Microsoft/BotBuilder-Samples на GitHub. Ниже приводятся несколько примеров карточек.
.NET
Node.js
Типы карточек
Вам доступны различные типы карточек в зависимости от требований приложения. В следующей таблице показаны типы доступных карточек:
| Тип карточки | Описание |
|---|---|
| Адаптивная карточка | Эту карточку можно настроить и в нее можно добавить любую комбинацию текста, речи, изображений, кнопок и полей ввода. |
| Карточка главного имиджевого баннера | Эта карточка обычно содержит одно крупное изображение, одну или несколько кнопок и небольшой объем текста. |
| Карточка списка | Эта карточка содержит прокручивающийся список элементов. |
| Карта соединителя для Группы Microsoft 365 | Эта карточка имеет гибкий макет с несколькими разделами, полями, изображениями и действиями. |
| Карточка квитанции | Эта карточка предоставляет пользователю квитанцию. |
| Карточка входа | Эта карточка позволяет боту запрашивать у пользователя вход в систему. |
| Карточка эскиза | Эта карточка обычно содержит один эскиз, короткий текст и одну или несколько кнопок. |
| Коллекции карточек | Эта коллекция карточек используется для возврата нескольких элементов в одном ответе. |
Функции, которые поддерживают разные типы карточек
| Тип карточки | Боты | Предварительные просмотры расширений сообщений | Результаты расширения сообщения | Диалоговые окна (называемые модулями задач в TeamsJS версии 1.x) | Исходящие веб-перехватчики | Входящие веб-перехватчики | Соединители для Группы Microsoft 365 |
|---|---|---|---|---|---|---|---|
| Адаптивная карточка | ✔️ | ❌ | ✔️ | ✔️ | ✔️ | ✔️ | ❌ |
| Карта соединителя для Группы Microsoft 365 | ✔️ | ❌ | ✔️ | ❌ | ✔️ | ✔️ | ✔️ |
| Карточка главного имиджевого баннера | ✔️ | ✔️ | ✔️ | ❌ | ✔️ | ✔️ | ❌ |
| Карточка эскиза | ✔️ | ✔️ | ✔️ | ❌ | ✔️ | ✔️ | ❌ |
| Карточка списка | ✔️ | ❌ | ❌ | ❌ | ✔️ | ✔️ | ❌ |
| Карточка квитанции | ✔️ | ❌ | ❌ | ❌ | ❌ | ✔️ | ❌ |
| Карточка входа | ✔️ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
Примечание.
Для адаптивных карточек во входящих веб-перехватчиках полностью поддерживаются все встроенные элементы схемы адаптивных карточек, кроме
Action.Submit. Поддерживаемые действия: Action.OpenURL, Action.ShowCard, Action.ToggleVisibility и Action.Execute.Адаптивная карточка поддерживает только соединители входящих веб-перехватчиков для типов групп Microsoft 365. Для этих соединителей можно отправить адаптивную карточку в следующем формате.
Общие свойства для всех карточек
Просмотрите общие свойства, применимые для всех карточек.
Примечание.
Карточки главного имиджевого баннера и эскиза с несколькими действиями автоматически разбиваются на несколько карточек в макете с каруселью.
Встроенные изображения в карточках
Карточка может содержать в себе изображение за счет добавления ссылки на общедоступное изображение. В целях повышения производительности, настоятельно рекомендуется размещать изображение в общедоступных сетях доставки содержимого (CDN).
Изображения масштабируются по размеру, чтобы сохранить пропорции для покрытия области изображения. Затем изображения вырезаются из центра, чтобы получить подходящие пропорции для карточки.
Изображения должны быть не более 1024 × 1024 и иметь формат PNG, JPEG или GIF. GIF с анимацией не поддерживается.
Следующая таблица содержит свойства встроенных изображений в карточках:
| Свойство | Тип | Описание |
|---|---|---|
| url | URL-адрес | URL-адрес изображения с HTTPS. |
| alt | Строка | Понятное описание изображения. |
Примечание.
Если карточка содержит URL-адрес изображения, который перенаправляет перед окончательным изображением, перенаправление в URL-адресе изображения не поддерживается. Это правдиво для изображений, размещенных для общего доступа в публичном облаке.
Кнопки
Кнопки показаны в столбик в нижней части карточки. Текст кнопок всегда находится в одной строке и усекается, если длина текста превышает ширину кнопки. Дополнительные кнопки, превышающие максимальное число, поддерживаемое картой, не отображаются.
Дополнительные сведения см. в разделе о действиях с карточками.
Форматирование карточек
Дополнительные сведения о формате текста в карточках см. в разделе о форматировании карточек.
После рассмотрения общих свойств всех карточек вы можете начать работать с адаптивными карточками, которые помогают повысить вовлеченность и эффективность, добавляя содержимое с действиями непосредственно в приложения, которые вы используете.
Адаптивная карточка
Адаптивная карточка — это настраиваемая карточка, которая может содержать любое сочетание текста, речи, изображений, кнопок и полей ввода. Дополнительные сведения см. в разделе Адаптивные карточки.
Чтобы изучить шаблоны адаптивных карточек, см. статью Адаптивная карточка начальной коллекции.
Поддержка адаптивных карточек
В следующей таблице представлены функции, поддерживающие адаптивные карточки.
| Боты в Teams | Вкладки | Расширения для обмена сообщениями | Connectors | Bot Framework |
|---|---|---|---|---|
| ✔️ | ❌ | ✔️ | ❌ | ✔️ |
Примечание.
- Платформа Teams поддерживает функции адаптивной карточки версии 1.5 или более ранней для карточек, отправленных ботом, и расширений сообщений на основе действий.
- Платформа Teams поддерживает функции адаптивной карточки версии 1.5 или более ранней версии для других возможностей, таких как карточки, отправляемые пользователем (расширения сообщений на основе поиска и распаковка ссылок) и диалоговые окна.
- Стиль положительных или деструктивных действий в адаптивных карточках на платформе Teams не поддерживается.
- Протестируйте полноширийную адаптивную карточку в узких форм-факторах, таких как мобильные панели и панели для собраний, чтобы убедиться, что содержимое не усечено.
- Адаптивные карточки в Teams не поддерживают отправку файлов или изображений.
- Свойство
isEnabledтипаAction.Submitв адаптивной карточке не поддерживается в Teams.
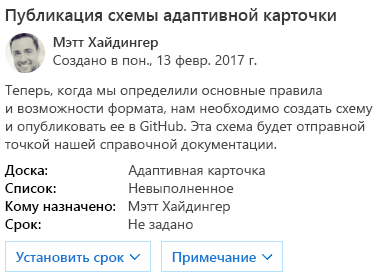
Пример адаптивной карточки

Ниже представлен пример кода адаптивной карточки.
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Publish Adaptive Card schema",
"weight": "bolder",
"size": "medium"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"size": "small",
"style": "person"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Matt Hidinger",
"weight": "bolder",
"wrap": true
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Created {{DATE(2017-02-14T06:08:39Z, SHORT)}}",
"isSubtle": true,
"wrap": true
}
]
}
]
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Now that we have defined the main rules and features of the format, we need to produce a schema and publish it to GitHub. The schema will be the starting point of our reference documentation.",
"wrap": true
},
{
"type": "FactSet",
"facts": [
{
"title": "Board:",
"value": "Adaptive Card"
},
{
"title": "List:",
"value": "Backlog"
},
{
"title": "Assigned to:",
"value": "Matt Hidinger"
},
{
"title": "Due date:",
"value": "Not set"
}
]
}
]
}
],
"actions": [
{
"type": "Action.ShowCard",
"title": "Set due date",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Date",
"id": "dueDate"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
},
{
"type": "Action.ShowCard",
"title": "Comment",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Text",
"id": "comment",
"isMultiline": true,
"placeholder": "Enter your comment"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
}
]
}
}
Рекомендации по адаптивной карточке
Адаптивные карточки не должны отображать горизонтальную прокрутку. Чтобы избежать горизонтальной прокрутки, не указывайте фиксированную ширину.
Наборы столбцов
- Избегайте определения наборов столбцов с более чем тремя столбцами.
- Не используйте явную ширину пикселей для нескольких столбцов в наборе.
- При использовании явной ширины не указывайте значение, которое приведет к тому, что столбец будет использовать более одной четверти максимальной ширины карта (например, ширина карта в области чата собрания или в Microsoft 365 Copilot).
- Как правило, 48 пикселей — это максимальная явная ширина, которую вы хотите использовать, хотя в зависимости от сценария могут возникать исключения.
Изменение размера изображений
- При использовании изображения внутри ColumnSet с несколькими столбцами предпочтете указать размер столбца, содержащего изображение, а не само изображение (задайте для изображения значение "auto" или "stretch").
- Если изображение не находится в columnSet, обычно рекомендуется задать для него размер "auto" или "stretch".
- Если используется явная ширина в пикселях, убедитесь, что она не превышает 3/4 самой узкой карта ширины.
- При использовании явного изменения размера в пикселях задайте ширину или высоту, но не оба значения. Установка только одного из них обеспечит правильное соотношение сторон изображения.
- Как правило, можно задать только ширину изображения, а не высоту, хотя в зависимости от сценария могут быть исключения.
Дополнительные сведения об адаптивных карточках
Примечание.
Свойство speak в адаптивной карточке для ботов Teams поддерживается только для иммерсивных читателей.
Динамические значения можно передать в адаптивной карточке с помощью символа доллара ($) и фигурных скобок. Дополнительные сведения см. в разделе Шаблоны адаптивных карточек.
Пример.
{
"type": "TextBlock",
"text": "${titleText}",
"size": "default",
"weight": "bolder"
}
Справочник по Bot Framework:
Дополнительные сведения об адаптивных карточках см. в статье Адаптивные карточки.
Теперь вы можете работать с карточкой главного имиджевого баннера, многоцелевой карточкой для визуального выделения возможного выбора пользователя.
Бот может упоминание теги в адаптивной карточке, размещенной в каналах. Дополнительные сведения см. в разделе Упоминание тегов.
Карточка главного имиджевого баннера
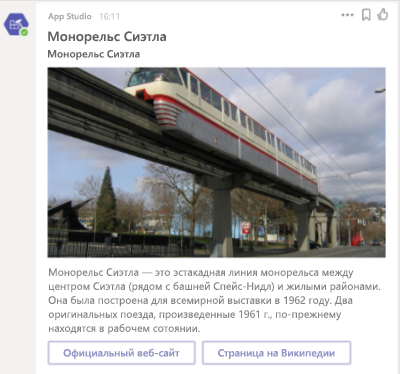
Эта карточка обычно содержит одно крупное изображение, одну или несколько кнопок и текст.
Поддержка карточек главного имиджевого баннера
В следующей таблице представлены функции, поддерживающие карточки главного имиджевого баннера.
| Боты в Teams | Расширения для обмена сообщениями | Connectors | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |
Свойства карточки главного имиджевого баннера
Следующая таблица содержит свойства карточки главного имиджевого баннера.
| Свойство | Тип | Описание |
|---|---|---|
| title | Форматированный текст | Заголовок карточки. Не более двух строк. |
| подзаголовок | Форматированный текст | Подзаголовок карточки. Не более двух строк. |
| текст | Форматированный текст | Текст отображается под подзаголовком. Параметры форматирования см. в разделе о форматировании карточек. |
| изображения | Массив изображений | Изображение, отображаемое в верхней части карточки. Пропорции: 16:9. |
| кнопки | Массив объектов действий | Набор действий, применимых к текущей карточке. Не более шести. |
| прикосновение | Объект Action | Активируется, когда пользователь нажимает на карточку. |
Пример карточки главного имиджевого баннера

Ниже представлен пример кода карточки главного имиджевого баннера.
{
"contentType": "application/vnd.microsoft.card.hero",
"content": {
"title": "Seattle Center Monorail",
"subtitle": "Seattle Center Monorail",
"text": "The Seattle Center Monorail is an elevated train line between Seattle Center (near the Space Needle) and downtown Seattle. It was built for the 1962 World's Fair. Its original two trains, completed in 1961, are still in service.",
"images": [
{
"url":"https://upload.wikimedia.org/wikipedia/commons/thumb/4/49/Seattle_monorail01_2008-02-25.jpg/1024px-Seattle_monorail01_2008-02-25.jpg"
}
],
"buttons": [
{
"type": "openUrl",
"title": "Official website",
"value": "https://www.seattlemonorail.com"
},
{
"type": "openUrl",
"title": "Wikipedia page",
"value": "https://en.wikipedia.org/wiki/Seattle_Center_Monorail"
}
]
}
}
Дополнительные сведения о карточках главного имиджевого баннера
Справочник по Bot Framework:
Карточка списка
Карточка списка была добавлена в Teams для предоставления функций, которых нет в коллекции списков. Карточка списка содержит прокручивающийся список элементов.
Поддержка карточек списков
В следующей таблице представлены функции, поддерживающие карточки списков.
| Боты в Teams | Расширения для обмена сообщениями | Connectors | Bot Framework |
|---|---|---|---|
| ✔️ | ❌ | ❌ | ✔️ |
Свойства карточки списка
Следующая таблица содержит свойства карточки списка.
| Свойство | Тип | Описание |
|---|---|---|
| title | Форматированный текст | Заголовок карточки. Не более двух строк. |
| items | Массив элементов списка | Набор элементов, применимых к карточке. |
| кнопки | Массив объектов действий | Набор действий, применимых к текущей карточке. Не более 6. |
Пример карточки списка
Ниже представлен пример кода карточки списка.
{
"contentType": "application/vnd.microsoft.teams.card.list",
"content": {
"title": "Card title",
"items": [
{
"type": "file",
"id": "https://contoso.sharepoint.com/teams/new/Shared%20Documents/Report.xlsx",
"title": "Report",
"subtitle": "teams > new > design",
"tap": {
"type": "imBack",
"value": "editOnline https://contoso.sharepoint.com/teams/new/Shared%20Documents/Report.xlsx"
}
},
{
"type": "resultItem",
"icon": "https://cdn2.iconfinder.com/data/icons/social-icons-33/128/Trello-128.png",
"title": "Trello title",
"subtitle": "A Trello subtitle",
"tap": {
"type": "openUrl",
"value": "http://trello.com"
}
},
{
"type": "section",
"title": "Manager"
},
{
"type": "person",
"id": "JohnDoe@contoso.com",
"title": "John Doe",
"subtitle": "Manager",
"tap": {
"type": "imBack",
"value": "whois JohnDoe@contoso.com"
}
}
],
"buttons": [
{
"type": "imBack",
"title": "Select",
"value": "whois"
}
]
}
}
Карта соединителя для Группы Microsoft 365
Вы можете работать с соединителем карта для Группы Microsoft 365, который обеспечивает гибкий макет и является отличным способом получения полезных сведений. Соединитель карта для Группы Microsoft 365 поддерживается в Teams, а не в Bot Framework. Эта карточка предоставляет гибкий макет с несколькими разделами, полями, изображениями и действиями. Эта карточка содержит карточку соединителя, чтобы ее могли использовать боты. Различия между карточками соединителей и карта соединителей для Группы Microsoft 365 см. в статье Карта соединителей для Группы Microsoft 365.
Поддержка карт соединителей для Группы Microsoft 365
В следующей таблице приведены функции, поддерживающие карточки соединителей для Группы Microsoft 365.
| Боты в Teams | Расширения для обмена сообщениями | Connectors | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ✔️ | ❌ |
Свойства карта соединителя для Группы Microsoft 365
В следующей таблице приведены свойства карта соединителя для Группы Microsoft 365:
| Свойство | Тип | Описание |
|---|---|---|
| title | Форматированный текст | Заголовок карточки. Не более двух строк. |
| summary | Форматированный текст | Требуется, если карта не содержит текстовое свойство, в противном случае необязательный. Свойство summary обычно отображается во всплывающем окне уведомлений в Teams, чтобы быстро определить, что такое карта. Всегда включайте сводку. Не включайте сведения в сводку. Например, для записи в Twitter в сводке может быть указано **Новый твит из @someuser** без упоминания содержимого самого твита. |
| текст | Форматированный текст | Текст отображается под подзаголовком. Параметры форматирования см. в разделе о форматировании карточек. |
| themeColor | Строка шестнадцатиричных значений | Цвет, который переопределяет accentColor из манифеста приложения. |
Дополнительные сведения о свойствах карта соединителя для Группы Microsoft 365 см. в разделе поля карта.
Дополнительные сведения о карта соединителя для Группы Microsoft 365
Карточки соединителей для Группы Microsoft 365 правильно работают в Microsoft Teams, включая ActionCard действия.
Важное различие между использованием карточек соединителя из соединителя и использованием карточек соединителей в боте — обработка действий карточек. В следующей таблице перечислены эти различия.
| Connector | Bot |
|---|---|
| Конечная точка получает полезные данные карточки через HTTP POST. | Действие HttpPOST активирует действие invoke, которое отправляет боту только идентификатор и основную часть действия. |
Каждый соединитель карта может отображать не более 10 разделов, а каждый раздел может содержать не более пяти образов и пяти действий.
Примечание.
Дополнительные разделы, изображения или действия в сообщении не отображаются.
Все текстовые поля поддерживают Markdown и HTML. Вы можете управлять тем, в каких разделах используется Markdown или HTML, задав свойство markdown в сообщении. По умолчанию markdown имеет значение true. Если вы хотите вместо этого использовать HTML, установите для markdown значение false.
Если указать свойство themeColor, это переопределит свойство accentColor в манифесте приложения.
Чтобы задать стиль отрисовки для activityImage, можно задать activityImageType как показано в следующей таблице.
| Значение | Описание |
|---|---|
avatar |
По умолчанию activityImage обрезается как круг. |
article |
activityImage отображается как прямоугольник и сохраняет пропорции. |
Все остальные сведения о действиях карточек соединителей представлены в разделе о карточках сообщений с действиями. Ниже перечислены единственные свойства соединителя карта, которые Teams не поддерживают:
heroImagehideOriginalBody- В Teams
startGroupвсегда рассматриваются какtrue originatorcorrelationId
Пример карта соединителя для Группы Microsoft 365
В следующем коде показан пример карта соединителя для Группы Microsoft 365:
{
"contentType": "application/vnd.microsoft.teams.card.o365connector",
"content": {
"@type": "MessageCard",
"@context": "http://schema.org/extensions",
"summary": "John Doe commented on Trello",
"title": "Project Tango",
"sections": [
{
"activityTitle": "John Doe commented",
"activitySubtitle": "On Project Tango",
"activityText": "\"Here are the designs\"",
"activityImage": "http://connectorsdemo.azurewebsites.net/images/MSC12_Oscar_002.jpg"
},
{
"title": "Details",
"facts": [
{
"name": "Labels",
"value": "Designs, redlines"
},
{
"name": "Due date",
"value": "Dec 7, 2016"
},
{
"name": "Attachments",
"value": "[final.jpg](http://connectorsdemo.azurewebsites.net/images/WIN14_Jan_04.jpg)"
}
]
},
{
"title": "Images",
"images": [
{
"image":"http://connectorsdemo.azurewebsites.net/images/MicrosoftSurface_024_Cafe_OH-06315_VS_R1c.jpg"
},
{
"image":"http://connectorsdemo.azurewebsites.net/images/WIN12_Scene_01.jpg"
},
{
"image":"http://connectorsdemo.azurewebsites.net/images/WIN12_Anthony_02.jpg"
}
]
}
],
"potentialAction": [
{
"@context": "http://schema.org",
"@type": "ViewAction",
"name": "View in Trello",
"target": [
"https://trello.com/c/1101/"
]
}
]
}
}
Карточка квитанции
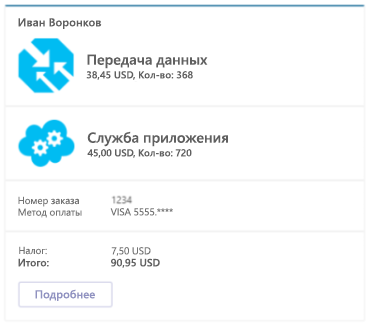
Teams поддерживает карточку квитанции, которая позволяет боту предоставлять пользователю квитанцию. Как правило, он содержит список элементов, которые необходимо включить в квитанцию, например налог и общую информацию.
Поддержка карточек квитанций
В следующей таблице представлены функции, поддерживающие карточки квитанций.
| Боты в Teams | Расширения для обмена сообщениями | Connectors | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |
Пример карточки квитанции

Ниже представлен пример кода карточки квитанции.
{
"contentType": "application/vnd.microsoft.card.receipt",
"content": {
"title": "John Doe",
"facts": [
{
"key": "Order Number",
"value": "1234"
},
{
"key": "Payment Method",
"value": "VISA 5555-****"
}
],
"items": [
{
"title": "Data Transfer",
"image": {
"url": "https://github.com/amido/azure-vector-icons/raw/master/renders/traffic-manager.png"
},
"price": "$ 38.45",
"quantity": "368"
},
{
"title": "App Service",
"image": {
"url": "https://github.com/amido/azure-vector-icons/raw/master/renders/cloud-service.png"
},
"price": "$ 45.00",
"quantity": "720"
}
],
"total": "$ 90.95",
"tax": "$ 7.50",
"buttons": [
{
"type": "openUrl",
"title": "More information",
"image": "https://account.windowsazure.com/content/6.10.1.38-.8225.160809-1618/aux-pre/images/offer-icon-freetrial.png",
"value": "https://azure.microsoft.com/en-us/pricing/"
}
]
}
}
Дополнительные сведения о карточках квитанций
Справочник по Bot Framework:
Карточка входа
Карта входа в Teams похож на карта входа в Bot Framework, за исключением того, что карта входа в Teams поддерживает только два действия signin и openUrl.
Действие входа можно использовать из любой карта в Teams, а не только из карта входа. Дополнительные сведения см. в статье Поток проверки подлинности для ботов в Teams.
Поддержка карточек входа
В следующей таблице приведены функции, поддерживающие карточки для входа.
| Боты в Teams | Расширения для обмена сообщениями | Connectors | Bot Framework |
|---|---|---|---|
| ✔️ | ❌ | ❌ | ✔️ |
Дополнительные сведения о карточках входа
Справочник по Bot Framework:
Карточка эскиза
Вы можете работать с карточкой эскиза, которая используется для отправки простого сообщения с действиями. Такая карточка обычно содержит один эскиз, одну или несколько кнопок и текст.
Поддержка карточек эскиза
В следующей таблице представлены функции, поддерживающие карточки эскиза.
| Боты в Teams | Расширения для обмена сообщениями | Connectors | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |

Свойства карточки эскиза
Следующая таблица содержит свойства карточки эскиза.
| Свойство | Тип | Описание |
|---|---|---|
| title | Форматированный текст | Заголовок карточки. Не более двух строк. |
| подзаголовок | Форматированный текст | Подзаголовок карточки. Не более двух строк. |
| текст | Форматированный текст | Текст отображается под подзаголовком. Параметры форматирования см. в разделе о форматировании карточек. |
| изображения | Массив изображений | Изображение, отображаемое в верхней части карточки. Пропорции 1:1, квадрат. |
| кнопки | Массив объектов действий | Набор действий, применимых к текущей карточке. Не более 6. |
| прикосновение | Объект Action | Активируется, когда пользователь нажимает на карточку. |
Пример карточки эскиза
Ниже представлен пример кода карточки эскиза.
{
"contentType": "application/vnd.microsoft.card.thumbnail",
"content": {
"title": "Bender",
"subtitle": "tale of a robot who dared to love",
"text": "Bender Bending Rodríguez is a main character in the animated television series Futurama. He was created by series creators Matt Groening and David X. Cohen, and is voiced by John DiMaggio",
"images": [
{
"url": "https://upload.wikimedia.org/wikipedia/en/a/a6/Bender_Rodriguez.png",
"alt": "Bender Rodríguez"
}
],
"buttons": [
{
"type": "imBack",
"title": "Thumbs Up",
"image": "http://moopz.com/assets_c/2012/06/emoji-thumbs-up-150-thumb-autox125-140616.jpg",
"value": "I like it"
},
{
"type": "imBack",
"title": "Thumbs Down",
"image": "http://yourfaceisstupid.com/wp-content/uploads/2014/08/thumbs-down.png",
"value": "I don't like it"
},
{
"type": "openUrl",
"title": "I feel lucky",
"image": "http://thumb9.shutterstock.com/photos/thumb_large/683806/148441982.jpg",
"value": "https://www.bing.com/images/search?q=bender&qpvt=bender&qpvt=bender&qpvt=bender&FORM=IGRE"
}
],
"tap": {
"type": "imBack",
"value": "Tapped it!"
}
}
}
Дополнительные сведения
Справочник по Bot Framework:
Коллекции карточек
Вы можете работать с коллекциями карточек, которые включают карусели и коллекции списков. Teams поддерживает коллекции карточек. Коллекции карточек включают builder.AttachmentLayout.carousel и builder.AttachmentLayout.list. Эти коллекции содержат адаптивные карточки, карточки главного имиджевого баннера и карточки эскиза.
Коллекция с каруселью
В макете с каруселью отображается карусель карточек с возможностью привязать кнопки действий.
Поддержка коллекций с каруселью
В следующей таблице представлены функции, поддерживающие коллекции с каруселью.
| Боты в Teams | Расширения для обмена сообщениями | Connectors | Bot Framework |
|---|---|---|---|
| ✔️ | ❌ | ❌ | ✔️ |
Примечание.
Карусель может отображать не более десяти карточек на сообщение.
Свойства карточки с каруселью
Свойства карточки с каруселью такие же, как и у карточки главного имиджевого баннера и карточки эскиза.
Пример коллекции с каруселью

Ниже представлен пример кода коллекции с каруселью.
{
"attachmentLayout": "carousel",
"attachments":[
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"size": "extraLarge",
"weight": "bolder",
"text": "Welcome to Employee Connect",
"height": "stretch"
},
{
"type": "TextBlock",
"size": "medium",
"weight": "bolder",
"text": "Add events to your calendar",
"height": "stretch"
},
{
"type": "TextBlock",
"weight": "bolder",
"text": "The bot can send \r\rnotification to remind \r\ryou about the latest \r\revents and trainings.",
"wrap": true,
"height": "stretch"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Let's get started"
}
]
}
},
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"version": "1.2",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"size": "large",
"weight": "bolder",
"text": "Employee connect"
},
{
"type": "TextBlock",
"text": "The bot can send notifications \r\rto remind you about the latest \r\r events and trainings",
"wrap": true,
"maxWidth": 2
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Let's get started"
}
]
}
},
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"size": "large",
"weight": "bolder",
"text": "Employee Connect final"
},
{
"type": "TextBlock",
"weight": "bolder",
"text": "Create and manage your tasks",
"wrap": true
},
{
"type": "TextBlock",
"text": "The app identifies all your pending tasks \r\r and helps you manage everything at \r\r one place.",
"wrap": true
},
{
"type": "TextBlock",
"weight": "bolder",
"text": "Try these commands \r\r- Pending Submissions \r\r- Pending Approvals- My Tools",
"wrap": true,
"height": "stretch"
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Let's get started"
}
]
}
}
]
}
Синтаксис коллекций с каруселью
builder.AttachmentLayoutTypes.Carousel — это синтаксис для коллекций с каруселью.
Коллекция списков
В макете списка отображается вертикальный столбец со списком карточек с возможностью привязать кнопки действий.
Поддержка коллекций списков
В следующей таблице представлены функции, поддерживающие коллекции списков.
| Боты в Teams | Расширения для обмена сообщениями | Connectors | Bot Framework |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |
Пример коллекции списков

Свойства коллекций списков такие же, как и у карточек главного имиджевого баннера или карточек эскиза.
В списке может отображаться не более 10 карточек на сообщение.
Примечание.
Некоторые сочетания карточек списка пока не поддерживаются в iOS и Android.
Синтаксис для коллекций списков
builder.AttachmentLayout.list — это синтаксис для коллекций списков.
Карточки, которые не поддерживаются в Teams
Следующие карточки реализованы в Bot Framework, но не поддерживаются в Teams:
- Карточки анимации
- Карточки с аудио
- Карточки с видео
Примеры кода
| S.No. | Описание | .NET | Node.js | Манифест |
|---|---|---|---|---|
| 1 | В этом примере показано, как пользователь может отправлять различные типы карточек с помощью бота, которые поддерживаются в Teams. | Просмотр | Просмотр | Просмотр |
См. также
Platform Docs