Справочник по функциям консоли
В этой статье описаны функции консоли.
Содержание:
- Открытие консоли
- Просмотр сообщений
- Фильтрация сообщений
- Запуск JavaScript
- Очистка консоли
Открытие консоли
Консоль можно открыть на панели действий или на панели быстрого просмотра.
Открытие средства "Консоль" на панели действий
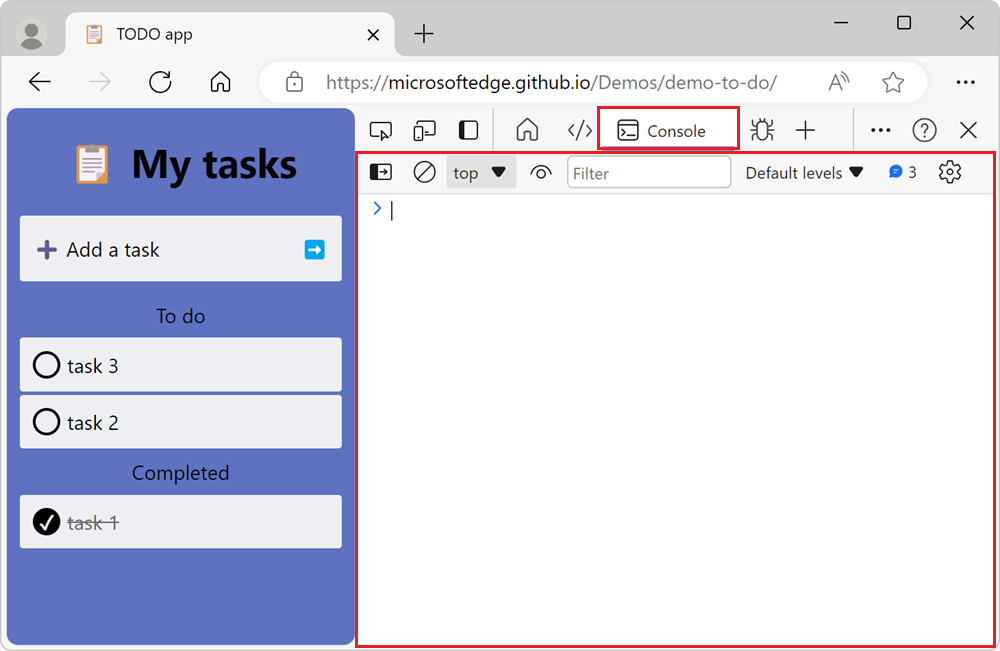
Нажмите клавиши CTRL+SHIFT+J (Windows, Linux) или COMMAND+OPTION+J (macOS). Откроется devTools с вкладкой для средства консоли , выбранной на панели действий:

Откройте консоль на панели инструментов быстрого просмотра
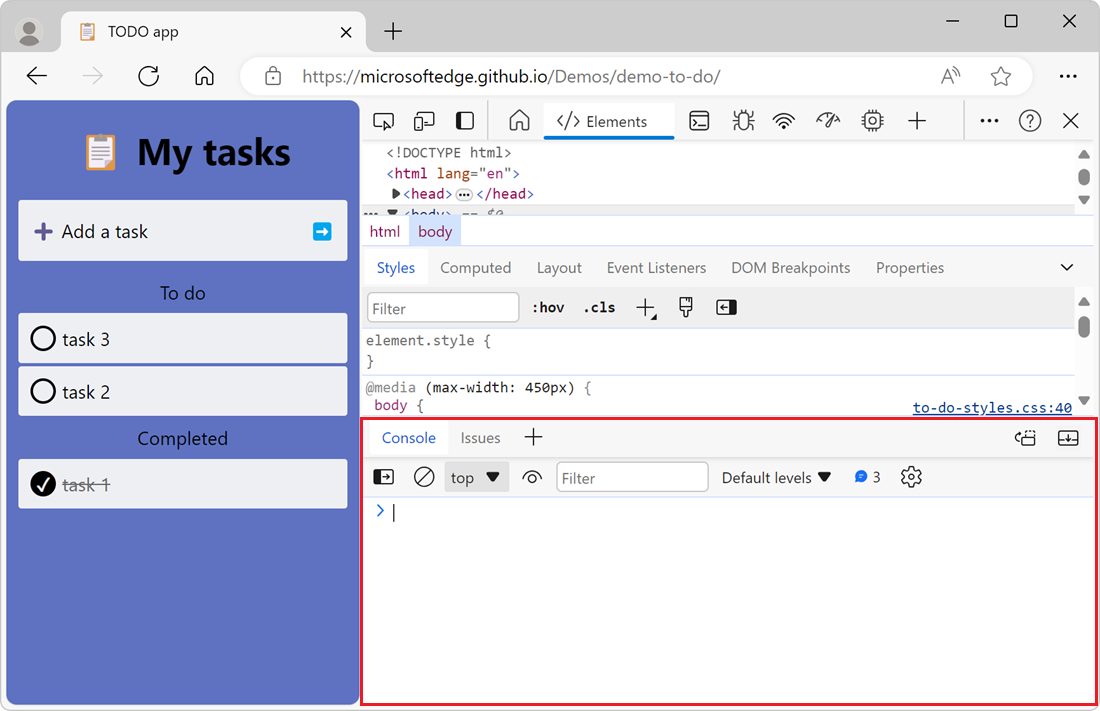
Чтобы открыть консоль на панели инструментов быстрого просмотра , в нижней части окна Средства разработки нажмите клавишу ESC. Если панель быстрого просмотра ранее была скрыта, она отображается:

Или щелкните Настройка и управление средствами разработки (...) >Переключение панели быстрого просмотра.
Откройте консоль из меню "Команда"
Чтобы открыть консольное средство в меню Команд, выполните следующие действия:
Нажмите клавиши CTRL+SHIFT+P (Windows, Linux) или COMMAND+SHIFT+P (macOS).
Меню команд изначально открывается с символом
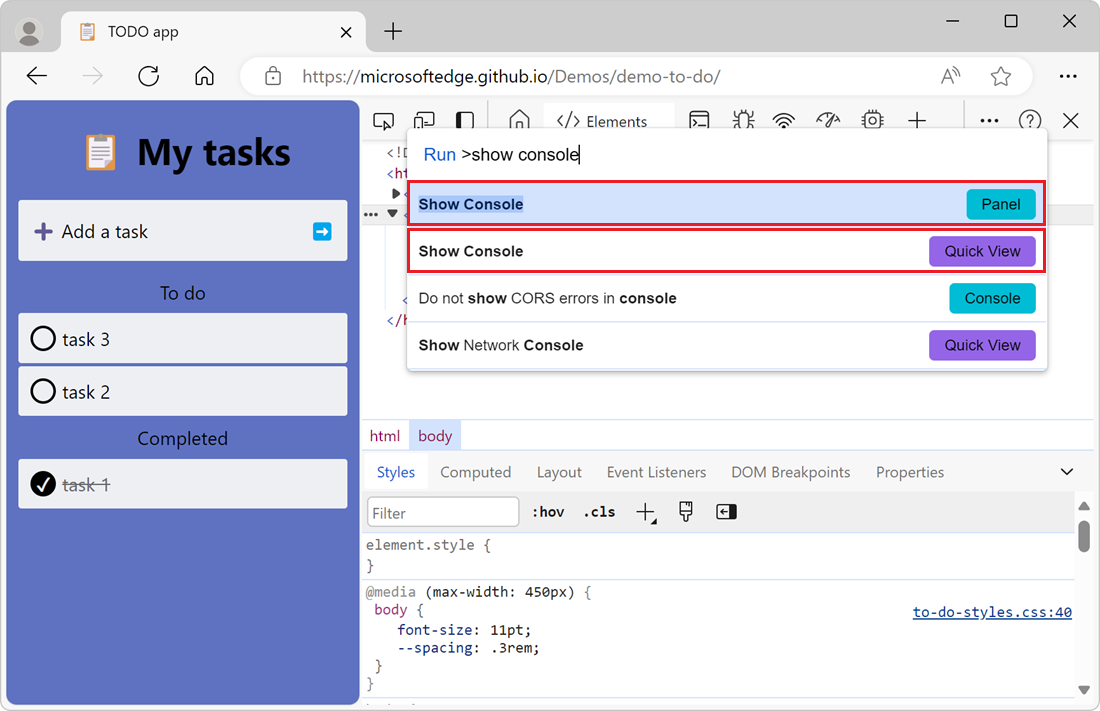
>, добавленным в текстовое поле.Введите Show Console (Показать консоль ), а затем выберите любой из параметров Show Console (Показать консоль ).
- Чтобы открыть консоль на панели действий, выберите параметр с значком Панель рядом с ним.
- Чтобы открыть консоль на панели инструментов Быстрого просмотра , выберите параметр с значком быстрого просмотра рядом с ним.

Дополнительные сведения о меню команд см. в разделе Выполнение команд в меню команд.
Открытие параметров консоли
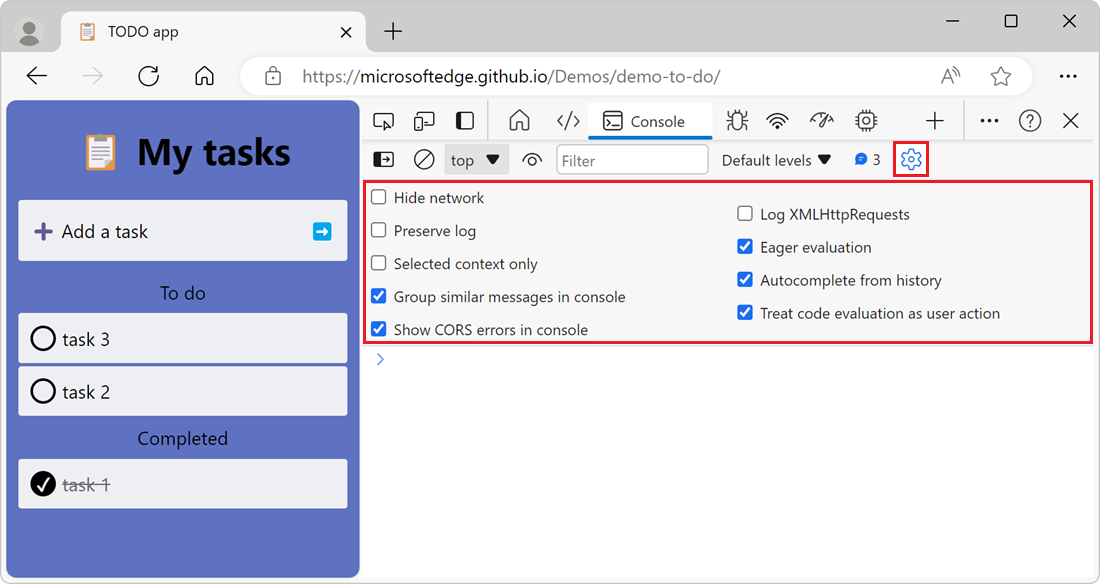
Чтобы изменить параметры средства консоли , нажмите кнопку Параметры консоли (![]() ). Откроется раздел параметров:
). Откроется раздел параметров:

Открытие боковой панели для фильтрации сообщений
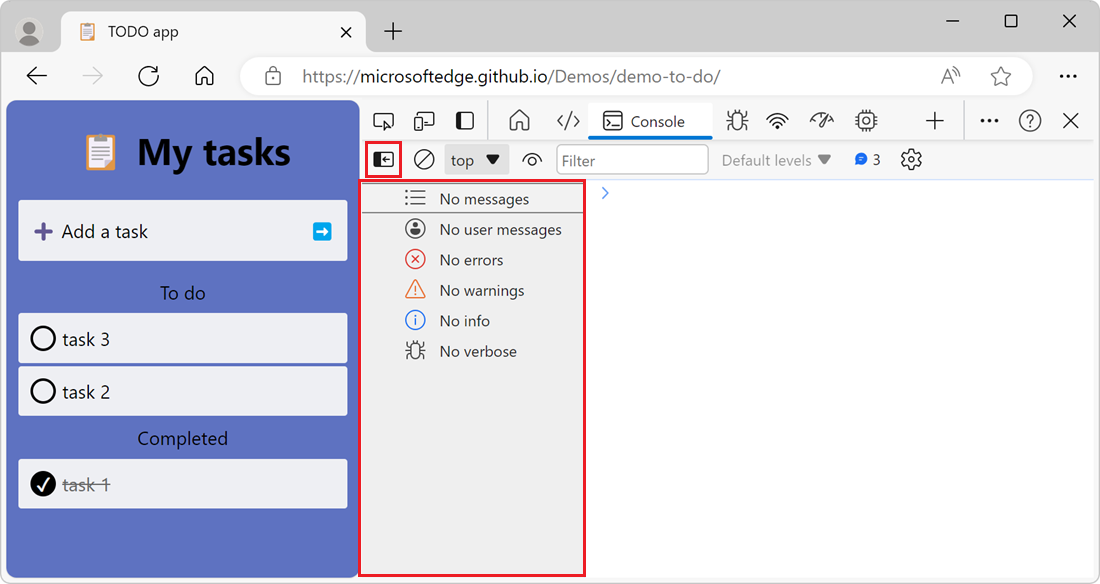
Чтобы отобразить боковую панель в консоли, чтобы отфильтровать сообщения, щелкните Показать боковую панель консоли (![]() ). Появится боковая панель:
). Появится боковая панель:

Дополнительные сведения о фильтрации сообщений в средстве "Консоль" см. в разделе Фильтрация сообщений.
Просмотр сообщений
В следующих разделах описываются функции, которые изменяют способ представления сообщений в средстве "Консоль ". Практическое пошаговое руководство см. в разделе Проверка и фильтрация сведений на текущей веб-странице в разделе Общие сведения о консоли.
Отключение группирования сообщений
По умолчанию консоль группирована аналогичными сообщениями. Например, если регистрируется несколько последующих сообщений, в консоли отображается только одно сообщение. Сообщение включает в себя количество зарегистрированных сообщений, и вы можете развернуть сообщение, чтобы просмотреть все экземпляры.
Чтобы отключить поведение группирования сообщений по умолчанию в консоли, нажмите кнопку Параметры консоли (![]() ), а затем установите флажок Группировать аналогичные сообщения в консоли .
), а затем установите флажок Группировать аналогичные сообщения в консоли .
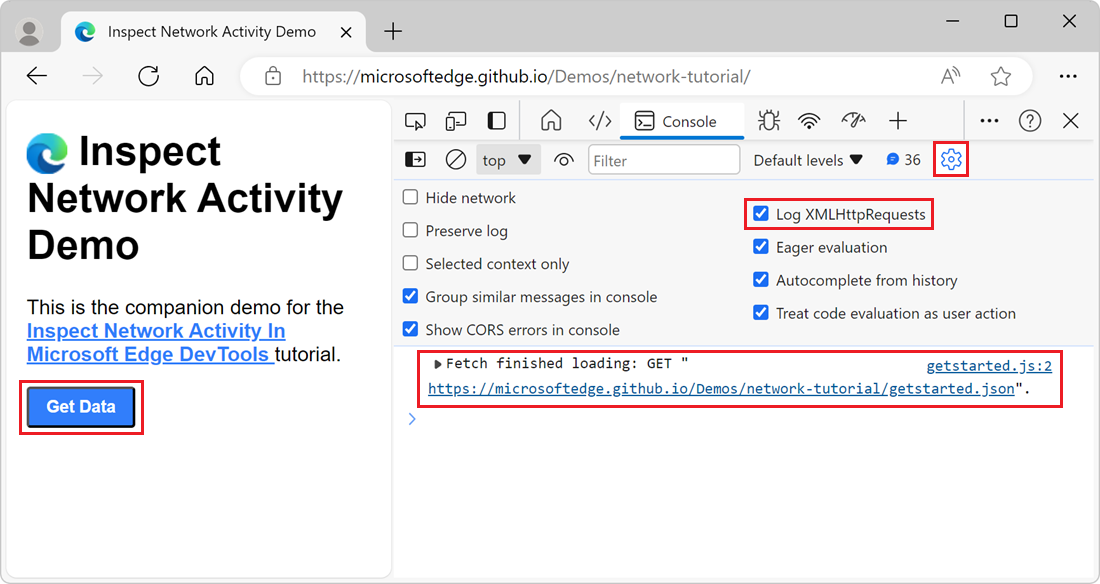
Ведение журнала запросов XHR и выборки
Чтобы регистрировать все сетевые запросы, активируемые XMLHttpRequest API JavaScript и Fetch , выполните следующие действия:
Откройте демонстрационную веб-страницу Проверка сетевой активности Демонстрация в новом окне или вкладке.
В средстве Консоли нажмите кнопку Параметры консоли (
 ) и установите флажок Log XMLHttpRequests .
) и установите флажок Log XMLHttpRequests .На отображаемой веб-странице нажмите кнопку Получить данные . При этом запускается
Fetchзапрос API, а затем консоль регистрирует сведения о запросе и ответе:
Сохранение сообщений при загрузке страницы
При загрузке новой веб-страницы сообщения в консоли очищаются. Чтобы сохранить сообщения при загрузке страницы, нажмите кнопку Параметры консоли (![]() ) и установите флажок Сохранить журнал .
) и установите флажок Сохранить журнал .
Скрыть сетевые ошибки
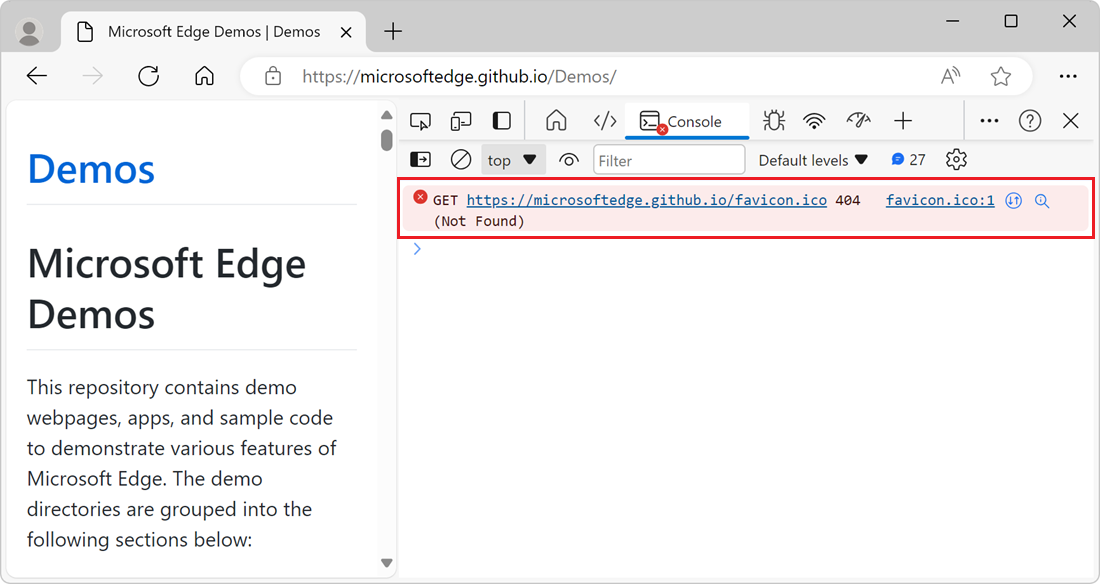
По умолчанию средство "Консоль" регистрирует сетевые ошибки:

Показанная выше ошибка связана с HTTP-ответом с кодом 404состояния .
Чтобы скрыть сетевые ошибки, нажмите кнопку Параметры консоли (![]() ) и установите флажок Скрыть сеть .
) и установите флажок Скрыть сеть .
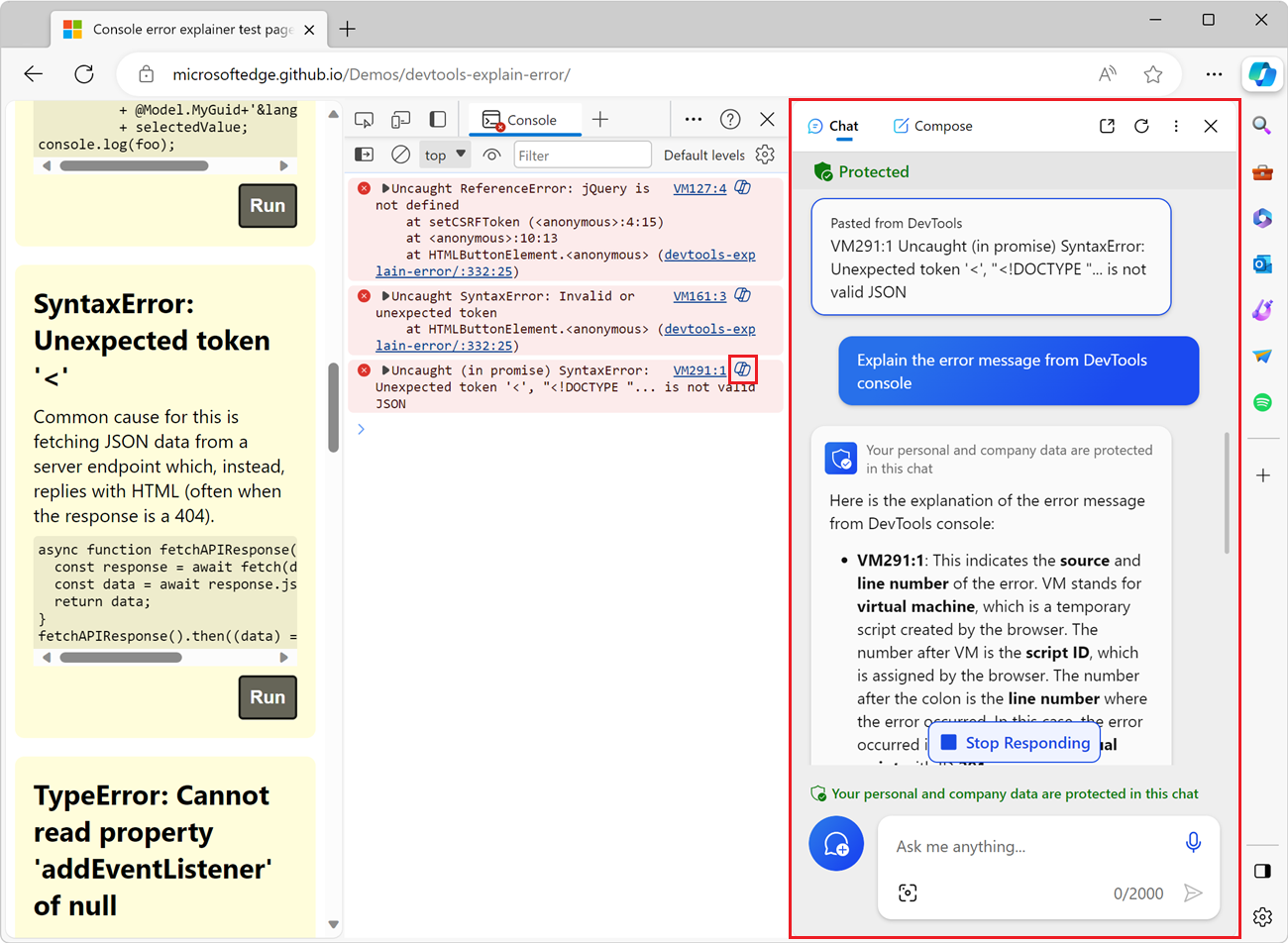
Объяснение ошибок и предупреждений консоли с помощью Copilot в Edge
При проверке веб-страницы с помощью средств разработки часто отображаются ошибки и предупреждения в средстве консоли . Эти ошибки и предупреждения иногда бывает трудно понять и исправить. С помощью функции Объяснить эту ошибку вы получите дополнительные сведения об ошибке или предупреждении в Copilot в Edge:

Дополнительные сведения об этой функции см. в статье Объяснение ошибок и предупреждений консоли с помощью Copilot в Edge.
Фильтрация сообщений
Существует несколько способов фильтрации сообщений в консоли.
Фильтрация сообщений браузера
Чтобы отобразить только сообщения, полученные из JavaScript веб-страницы, выполните следующие действия:
Откройте демонстрационную веб-страницу PWAmp в новом окне или вкладке и нажмите кнопку Воспроизвести .
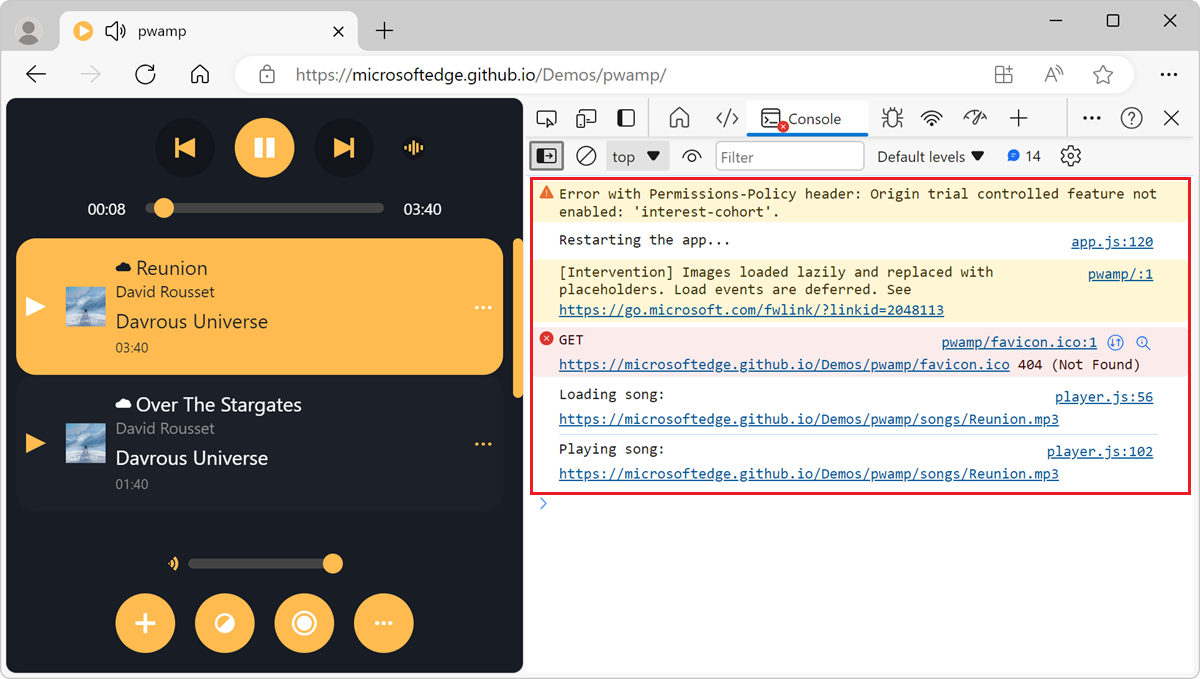
На демонстрационной веб-странице также регистрируются сообщения в консоли и несколько сообщений браузера:

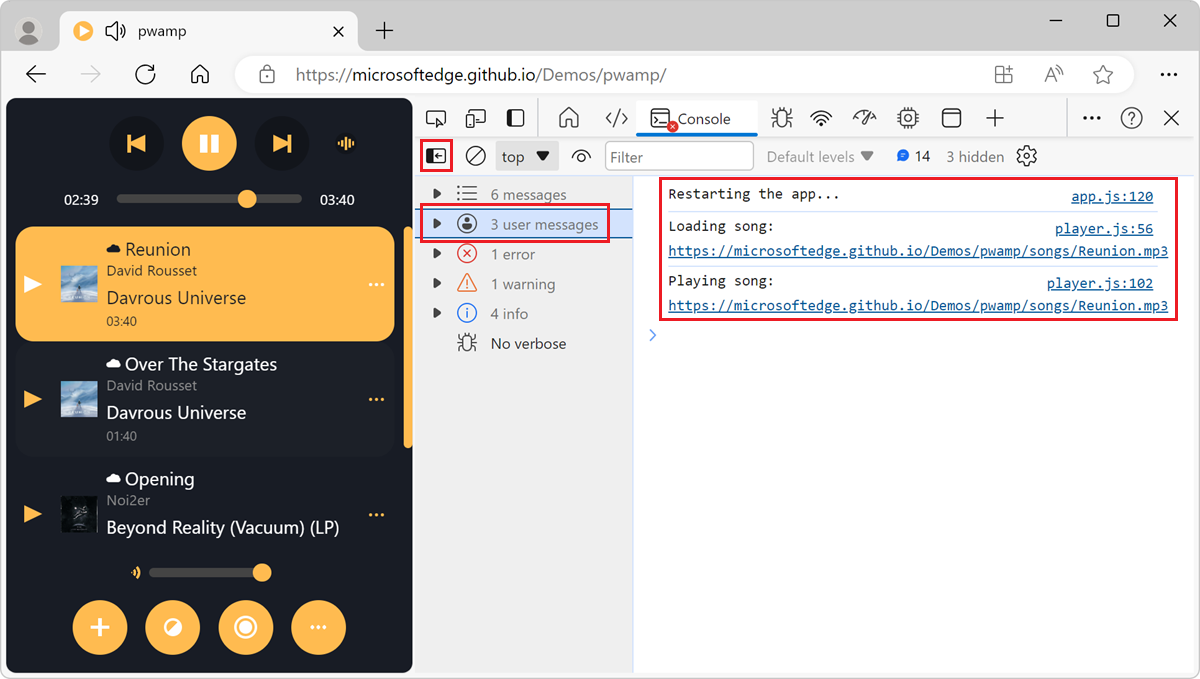
В средстве Консоль , чтобы отобразить боковую панель, щелкните Показать боковую панель консоли (
 ).
).На боковой панели щелкните 3 сообщения пользователя. Количество пользовательских сообщений может отличаться в зависимости от количества сообщений, которые регистрирует веб-страница.
Средство "Консоль" отображает только те сообщения, которые регистрирует веб-страница, а сообщения браузера скрыты:

Фильтрация по уровню журнала
DevTools назначает каждому сообщению, зарегистрированное в средстве консоли , один из четырех уровней серьезности:
ErrorInfoVerboseWarning
Четыре уровня серьезности применяются к:
- Сообщения, которые вы регистрируете с веб-страницы с помощью
consoleтаких методов, какconsole.log(),console.error()иconsole.warn(). - Сообщения, которые регистрирует браузер.
Вы можете скрыть сообщения любого уровня, которые вас не интересуют. Например, если вас интересуют Error только сообщения, можно скрыть остальные три уровня.
Чтобы отфильтровать сообщения по уровню, выполните следующие действия:
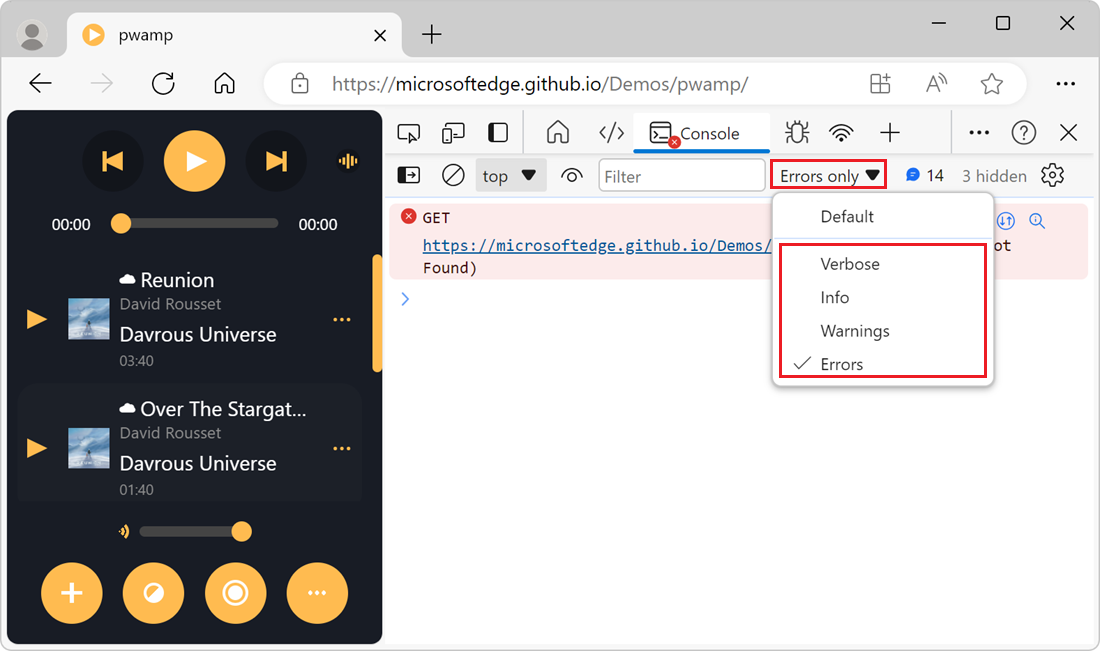
На панели инструментов средства Консоли щелкните раскрывающийся список Уровень журнала .
Если раскрывающийся список недоступен, сначала скройте боковую панель, щелкнув Скрыть боковую панель консоли (
 ).
).В раскрывающемся списке включите или отключите любой из уровней
Verbose,Info,WarningsилиErrors:
Фильтрация сообщений по URL-адресу скрипта
Чтобы отфильтровать сообщения по URL-адресу скрипта, который зарегистрировал сообщения, используйте текстовое поле Фильтр :
Откройте демонстрационную веб-страницу PWAmp в новом окне или вкладке. Сообщения из различных сценариев записываются в консоль.
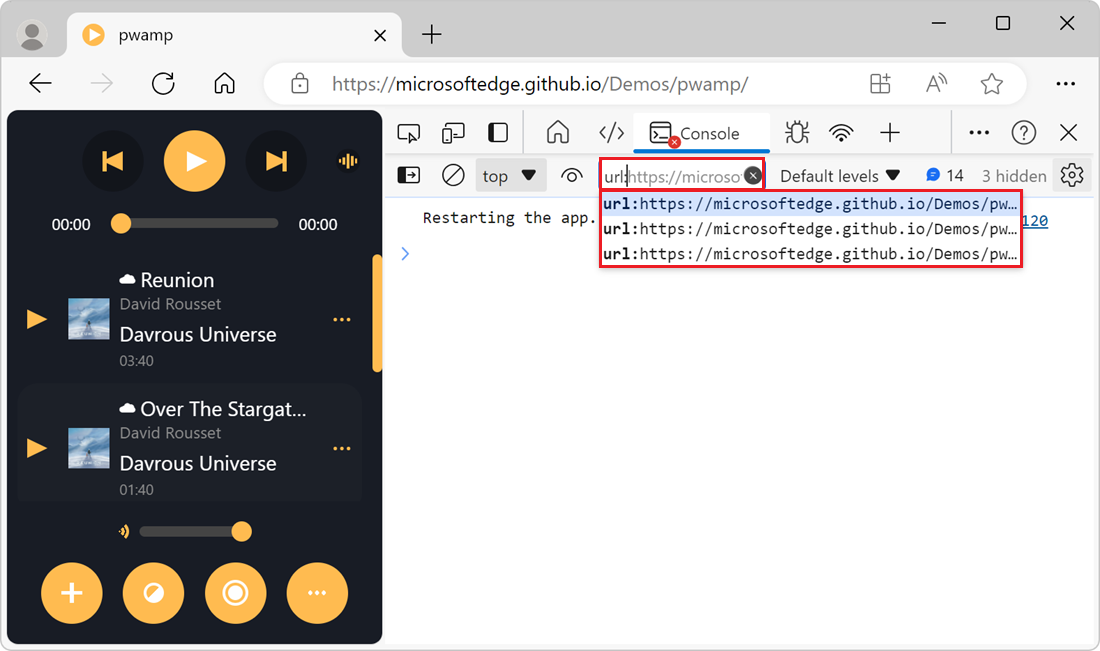
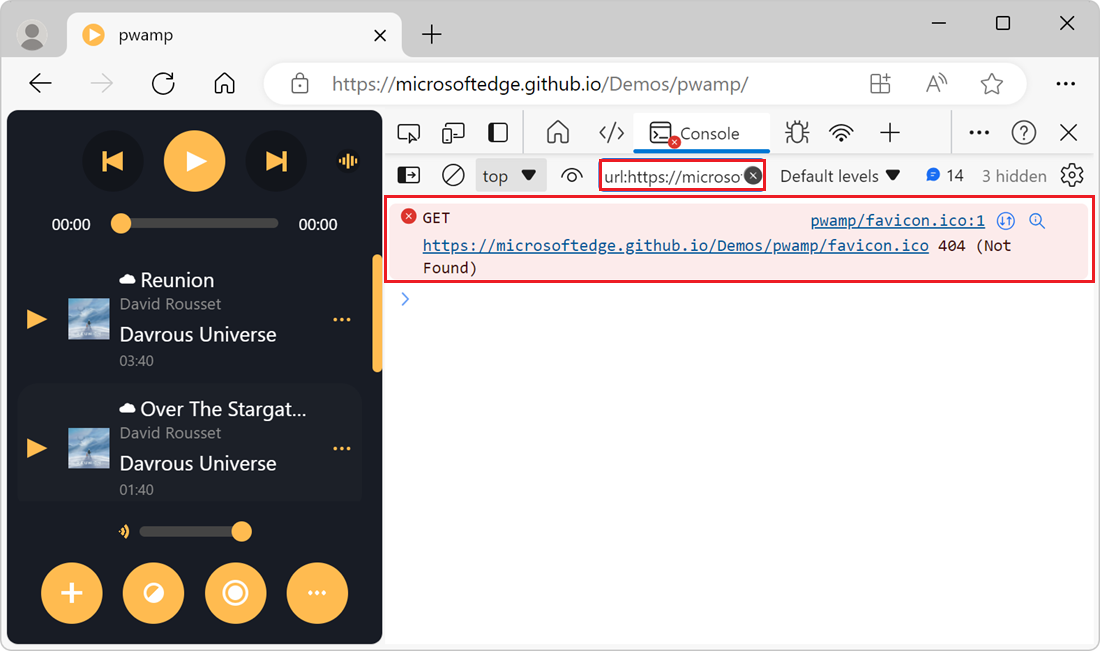
На панели инструментов средства Консоль щелкните текстовое поле Фильтр и введите
url:. Появится раскрывающийся список, содержащий URL-адреса скриптов, которые регистрировали сообщения:
Выберите URL-адрес скрипта, на который вы хотите сосредоточиться. Средство "Консоль" отображает только сообщения из этого скрипта:

Вам не нужно выбирать URL-адреса, которые предоставляет средство "Консоль " в раскрывающемся списке Фильтр . Можно ввести URL-адрес или часть URL-адреса, по которому требуется отфильтровать. Например, если https://example.com/a.js и https://example.com/b.js регистрируют сообщения, url:example.com позволяет сосредоточиться на сообщениях из этих двух скриптов.
Отмена фильтра с отрицательным фильтром URL-адреса
Чтобы скрыть сообщения, зарегистрированные в скрипте, в текстовом поле Фильтр введите -url: url-адрес или часть URL-адреса скрипта. Например, чтобы скрыть сообщения из https://example.com/a.js, введите -url:example.com/a.js.
Отображение сообщений из одного скрипта с помощью боковой панели
Чтобы отобразить сообщения из одного скрипта с помощью боковой панели:
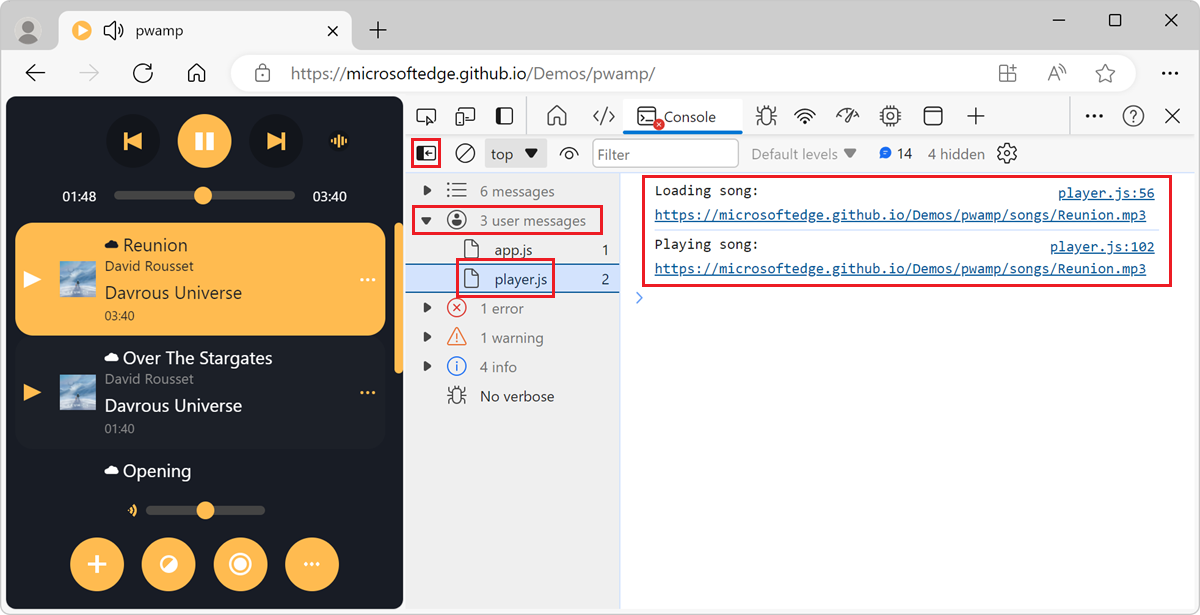
Чтобы отобразить боковую панель в консоли, щелкните Показать боковую панель консоли (
 ). Появится боковая панель.
). Появится боковая панель.Разверните раздел 3 сообщения пользователя . Это число может отличаться в зависимости от количества сообщений, регистрируемых веб-страницей. Появится список скриптов, которые регистрируют сообщения.
Выберите скрипт, содержащий сообщения, на которые нужно сосредоточиться. Консоль отображает только сообщения из этого сценария:

Фильтрация сообщений из разных контекстов JavaScript
По умолчанию средство консоли отображает сообщения из всех контекстов JavaScript, запущенных на веб-странице. Это могут быть сообщения от междоменных <iframe> элементов, внедренных в веб-страницу, или рабочих ролей служб, работающих в фоновом режиме.
Чтобы отобразить только сообщения из одного контекста JavaScript, выполните следующие действия:
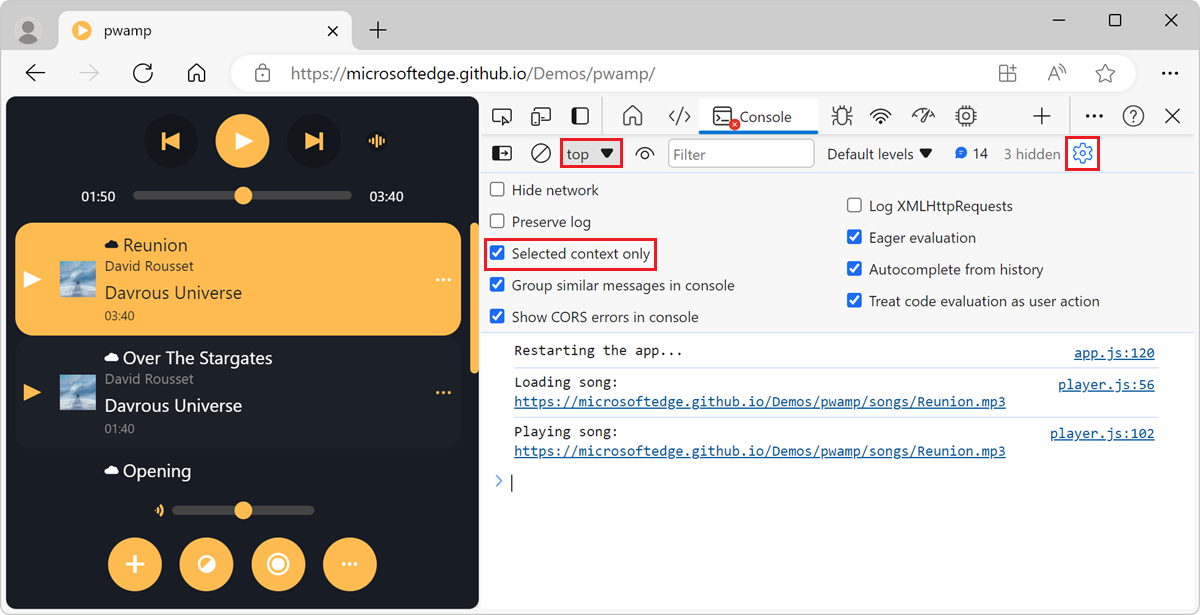
Нажмите кнопку Параметры консоли (
 ). Откроется раздел параметров.
). Откроется раздел параметров.Установите флажок Выбранный контекст только . В консоли отображаются только те сообщения, которые регистрируются в верхнем контексте JavaScript.
Чтобы выбрать контекст разницы, на панели инструментов консоли щелкните раскрывающийся список контекст JavaScript , а затем выберите контекст, на который вы хотите сосредоточиться:

Дополнительные сведения о выборе другого контекста JavaScript см. в статье Выбор контекста для выполнения выражений JavaScript.
Фильтрация сообщений с помощью шаблона регулярного выражения
Отображение только сообщений, соответствующих шаблону регулярного выражения:
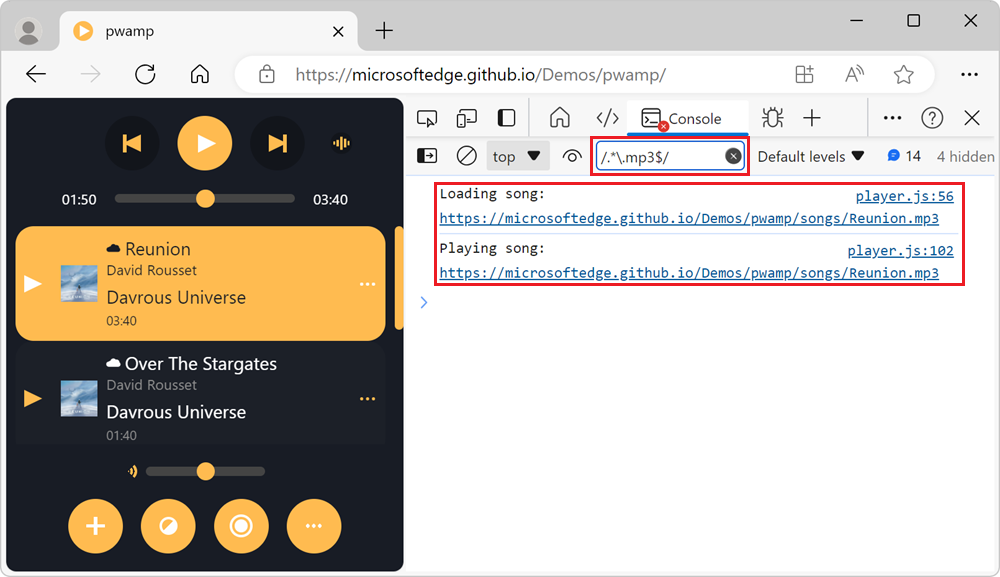
На панели инструментов средства Консоль щелкните текстовое поле Фильтр .
Введите шаблон регулярного выражения, например
/.*\.mp3$/для сопоставления сообщений, заканчивающихся .mp3.В консоли отображается только сообщение, соответствующее шаблону регулярного выражения:

Запуск JavaScript
В этом разделе содержатся функции, связанные с запуском JavaScript в консоли. Практическое пошаговое руководство см. в статье Запуск JavaScript в консоли.
Повторное выполнение выражений с помощью журнала консоли
Чтобы запустить выражение JavaScript, которое вы выполнили ранее в консоли, выполните следующие действия:
Нажмите клавишу СТРЕЛКА ВВЕРХ , чтобы просмотреть журнал выражений JavaScript, которые вы выполнили ранее.
Нажмите клавишу ВВОД , чтобы снова запустить выражение.
Просмотр значения выражения в режиме реального времени с помощью динамического выражения
Чтобы watch значение выражения JavaScript в режиме реального времени, вместо многократного выполнения выражения создайте динамическое выражение:
На панели инструментов консоли нажмите кнопку Создать динамическое выражение (
 ). Под панелью инструментов появится текстовое поле Выражение .
). Под панелью инструментов появится текстовое поле Выражение .Введите выражение JavaScript и щелкните за пределами текстового поля Выражение . Новое выражение и его значение отображаются в верхней части средства Консоли .
Дополнительные сведения см. в статье Мониторинг изменений в JavaScript с помощью динамических выражений.
Отключение оценки выражений JavaScript при вводе
По умолчанию средство "Консоль" отображает значение выражения в режиме предварительного просмотра по мере ввода выражения JavaScript в консоли.
Чтобы отключить предварительный просмотр в режиме реального времени при вводе:
Нажмите кнопку Параметры консоли (
 ).
).Снимите флажок Охотное вычисление .
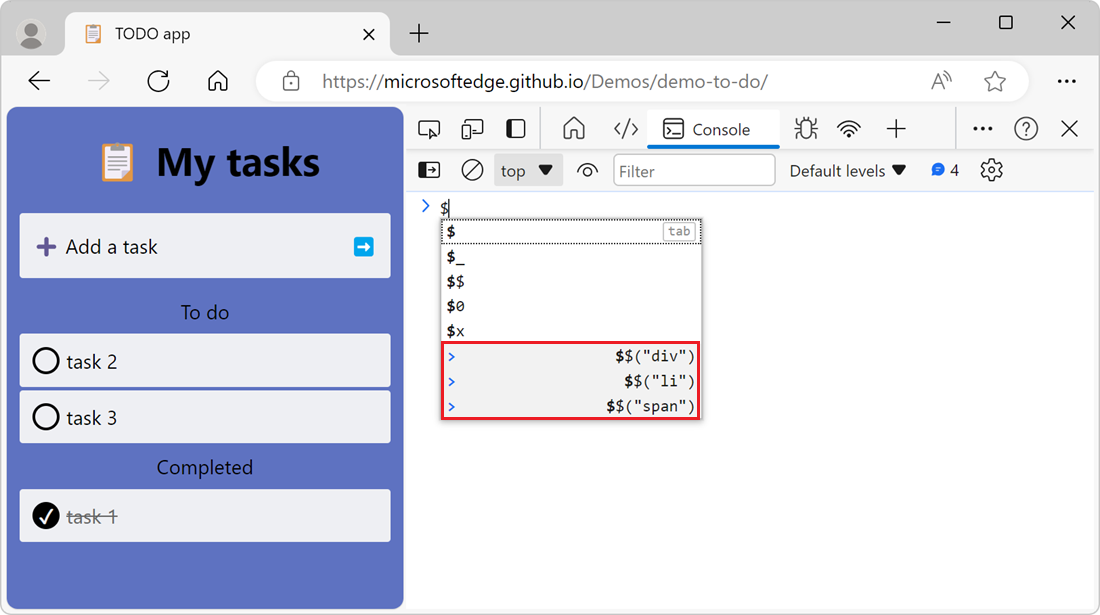
Отключение автозаполнения из журнала
При вводе выражения JavaScript в средстве Консоли появляется всплывающее окно автозаполнения. Всплывающее окно автозаполнения содержит:
- Предложения для глобальных объектов и функций JavaScript, которые соответствуют введенным символам.
- Предложения для выражений JavaScript, которые вы выполнили ранее.
Предложения для выражений JavaScript, которые вы выполнили ранее, имеют префикс символа > и отображаются в нижней части окна автозаполнения:

Чтобы остановить отображение предложений из ранее запущенных выражений, выполните следующие действия:
Нажмите кнопку Параметры консоли (
 ).
).Снимите флажок Автозавершение из журнала .
Выбор контекста для запуска выражений JavaScript
Веб-страницы имеют main контекст браузера, в котором выполняется JavaScript веб-страницы. Однако веб-страницы могут иметь дополнительные контексты JavaScript, например междоменные <iframe> элементы, внедренные в веб-страницу, или рабочие роли служб, выполняемые в фоновом режиме.
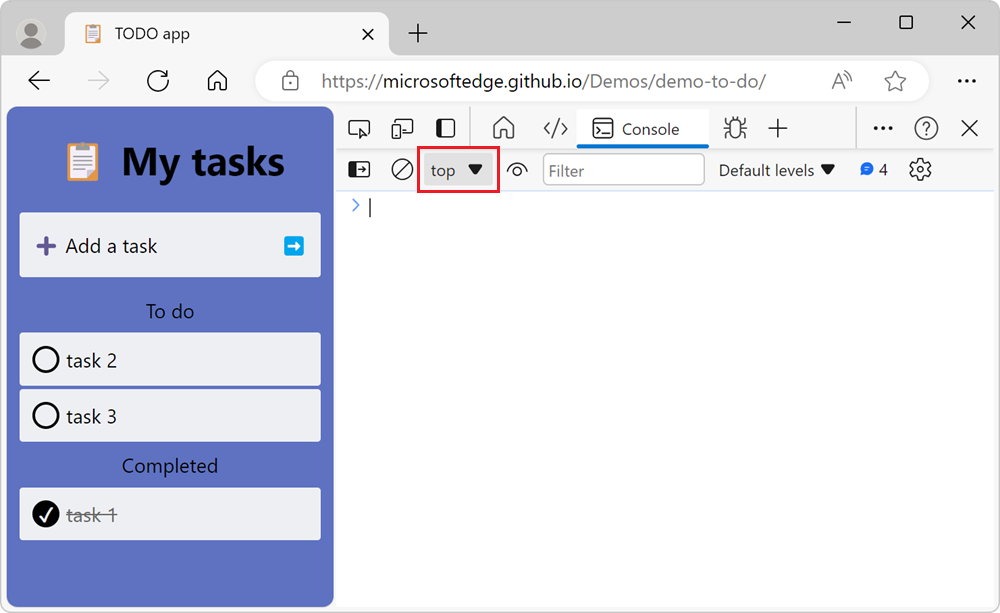
По умолчанию раскрывающийся список контекста JavaScript, расположенный на панели инструментов консоли, находится вверху, что представляет контекст просмотра веб-страницы main:

Любое выражение JavaScript, выполняеме в средстве консоли , вычисляется в контексте, выбранном в раскрывающемся списке контекста JavaScript .
Чтобы запустить выражения JavaScript в другом контексте, например в междоменных <iframe> элементах, щелкните раскрывающийся список контекст JavaScript , а затем выберите другой контекст браузера.
Очистка консоли
Чтобы очистить консоль, используйте любой из следующих подходов:
Нажмите кнопку Очистить консоль (
 ).
).Щелкните сообщение правой кнопкой мыши и выберите Команду Очистить консоль.
Введите
clear()в средстве Консоль и нажмите клавишу ВВОД.Вызов из
console.clear()JavaScript веб-страницы.Нажмите клавиши CTRL+L, пока консоль находится в фокусе.
См. также
- Журнал сообщений в средстве "Консоль" — фильтрация сообщений журнала, таких как "Сведения", "Предупреждения" и "Ошибки" в консоли.
- Начало работы с запуском JavaScript в консоли . Инструкции по выполнению инструкций и выражений JavaScript в консоли.
-
Справочник по API объектов консоли . Функции и выражения, которые можно ввести в консоли для записи сообщений в консоль, например
console.log(). -
Служебные функции и селекторы консольных инструментов — удобные функции, которые можно вводить в средстве консоли , например
monitorEvents().
Примечание.
Части этой страницы являются изменениями, основанными на работе, созданной и совместно используемой Google и используемой в соответствии с условиями, описанными в международной лицензии Creative Commons Attribution 4.0. Исходная страница находится здесь и автор Кейс Баски.
 Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.
Эта работа лицензируется по международной лицензии Creative Commons Attribution 4.0.