Руководство. Поиск и отображение маршрутов для различных режимов путешествия с помощью Azure Maps
В этом руководстве показано, как использовать службу маршрутов Azure Maps и управление картой для отображения маршрутов для частных транспортных средств и коммерческих транспортных средств (грузовиков) с USHazmatClass2 типом грузов.
В этом руководстве описано следующее:
- создание и отображение элемента управления картой на веб-странице;
- отображение данных о дорожном движении на карте в реальном времени;
- запрос и отображение на карте частных и коммерческих маршрутов.
Необходимые компоненты
- Учетная запись Azure Maps
- Ключ подписки
Примечание.
Дополнительные сведения о проверке подлинности в Azure Maps см. в этой статье.
создание веб-страницы с помощью API элементов управления картой;
В следующих шагах описаны создание и отображение элемента управления картой на веб-странице.
На локальном компьютере создайте файл MapTruckRoute.html.
Добавьте в файл следующий код HTML:
<!DOCTYPE html> <html> <head> <title>Map Route</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> var map, datasource, client; function GetMap() { //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>Некоторые сведения о HTML:
- Заголовок HTML включает файлы ресурсов CSS и JavaScript, размещенные в библиотеке управления картой Azure.
- Событие
onloadв тексте страницы вызываетGetMapфункцию, когда текст страницы завершит загрузку. - Функция
GetMapсодержит встроенный код JavaScript, используемый для доступа к API Azure Maps.
Затем добавьте следующий код JavaScript в функцию
GetMapсразу после кода, добавленного на предыдущем шаге. Этот код создает элемент управления картой и инициализирует его с помощью предоставленных ключей подписки Azure Maps. Убедитесь, что строка<Your Azure Maps Subscription Key>заменена ключом подписки Azure Maps, скопированным из учетной записи Maps.//Instantiate a map object var map = new atlas.Map("myMap", { // Replace <Your Azure Maps Subscription Key> with your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Subscription Key>' } });Некоторые сведения о JavaScript:
- Этот код является ядром функции
GetMap, которое инициализирует API управления картой, предоставляя ей учетную запись Azure Maps. - atlas — это пространство имен, которое содержит API Azure Map и связанные визуальные компоненты.
- atlas.Map предоставляет элемент управления для визуальной интерактивной веб-карты.
- Этот код является ядром функции
Сохраните файл и откройте его в браузере. В браузере отображается базовая карта, вызывая
atlas.Mapключ подписки Azure Maps.
отображение данных о дорожном движении на карте в реальном времени;
В функции
GetMapпосле инициализации карты добавьте следующий код JavaScript. Этот код реализует обработчик событийreadyдля элемента управления картой.map.events.add("ready", function() { // Add Traffic Flow to the Map map.setTraffic({ flow: "relative" }); });Некоторые сведения о JavaScript:
- Этот код реализует обработчик событий
readyдля элемента управления картой. Остальная часть кода в этом руководстве помещается вreadyобработчик событий. - В обработчике событий
readyкарты для параметра дорожного движения установлено значениеrelative, что соответствует относительно свободному движению. - Дополнительные параметры дорожного движения описаны в разделе Интерфейс TrafficOptions.
- Этот код реализует обработчик событий
Сохраните файл MapTruckRoute.html и обновите страницу браузера. Если увеличить масштаб любого города, например Лос-Анджелеса, улицы отображаются с текущими данными потока трафика.
Определение отрисовки для отображения маршрута
В этом руководстве на карте вычисляются два маршрута. Первый маршрут вычисляется для частного транспортного средства (автомобиля). Второй маршрут вычисляется для коммерческого транспортного средства (грузовика), чтобы показать разницу между результатами. При отрисовке карта отображает значок символа для начальных и конечных точек маршрута, а также геометрии линий маршрута с различными цветами для каждого пути маршрута. Дополнительные сведения о добавлении слоев линий см. в статье Добавление слоя линий на карту. Дополнительные сведения о слоях символов см. в статье Добавление слоя символов на карту.
В конец обработчика событий
readyэлемента управления картой добавьте следующий код.//Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering the route lines and have it render under the map labels. map.layers.add(new atlas.layer.LineLayer(datasource, null, { strokeColor: ['get', 'strokeColor'], strokeWidth: ['get', 'strokeWidth'], lineJoin: 'round', lineCap: 'round' }), 'labels'); //Add a layer for rendering point data. map.layers.add(new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: ['get', 'icon'], allowOverlap: true }, textOptions: { textField: ['get', 'title'], offset: [0, 1.2] }, filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] //Only render Point or MultiPoints in this layer. }));Некоторые сведения о JavaScript:
- В обработчике событий
readyэлемента управления картой создается источник данных для хранения маршрута от начала до конца. - Выражения используются для извлечения ширины и цвета линии из свойств функции линии маршрута.
- Чтобы убедиться, что линия маршрута не охватывает метки дороги, передайте второй параметр со значением
'labels'.
Теперь создаем слой символов и привязываем его к источнику данных. Этот слой определяет, как отображаются начальная и конечная точки. Выражения добавляются для получения изображения значка и текстовых меток из свойств для каждого объекта точки. Чтобы узнать больше о выражениях, ознакомьтесь со стилистическими выражениями на основе данных.
- В обработчике событий
Далее, задайте в качестве начальной точки вымышленную компанию Fabrikam в Сиэтле, а в качестве конечной точки — офис корпорации Майкрософт. В конец обработчика событий
readyэлемента управления картой добавьте следующий код.//Create the GeoJSON objects which represent the start and end point of the route. var startPoint = new atlas.data.Feature(new atlas.data.Point([-122.356099, 47.580045]), { title: 'Fabrikam, Inc.', icon: 'pin-blue' }); var endPoint = new atlas.data.Feature(new atlas.data.Point([-122.201164, 47.616940]), { title: 'Microsoft - Lincoln Square', icon: 'pin-round-blue' }); //Add the data to the data source. datasource.add([startPoint, endPoint]); //Fit the map window to the bounding box defined by the start and end positions. map.setCamera({ bounds: atlas.data.BoundingBox.fromData([startPoint, endPoint]), padding: 100 });Сведения о JavaScript:
- Этот код создает два объекта Point в формате GeoJSON, которые будут представлять начальную и конечную точки, и добавляет эти объекты в источник данных.
- Последний блок кода задает позицию камеры, используя данные о широте и долготе начальной и конечной точек.
- Начальная и конечная точки добавляются в источник данных.
- Ограничивающий прямоугольник для начальной и конечной точек вычисляется с использованием функции
atlas.data.BoundingBox.fromData. Этот ограничивающий прямоугольник используется для формирования вида с камер карты по всему пути с помощью функцииmap.setCamera. - Для компенсации размеров пикселей значков символов добавляется заполнение.
- Дополнительные сведения см. в описании функции setCamera в технической документации Майкрософт.
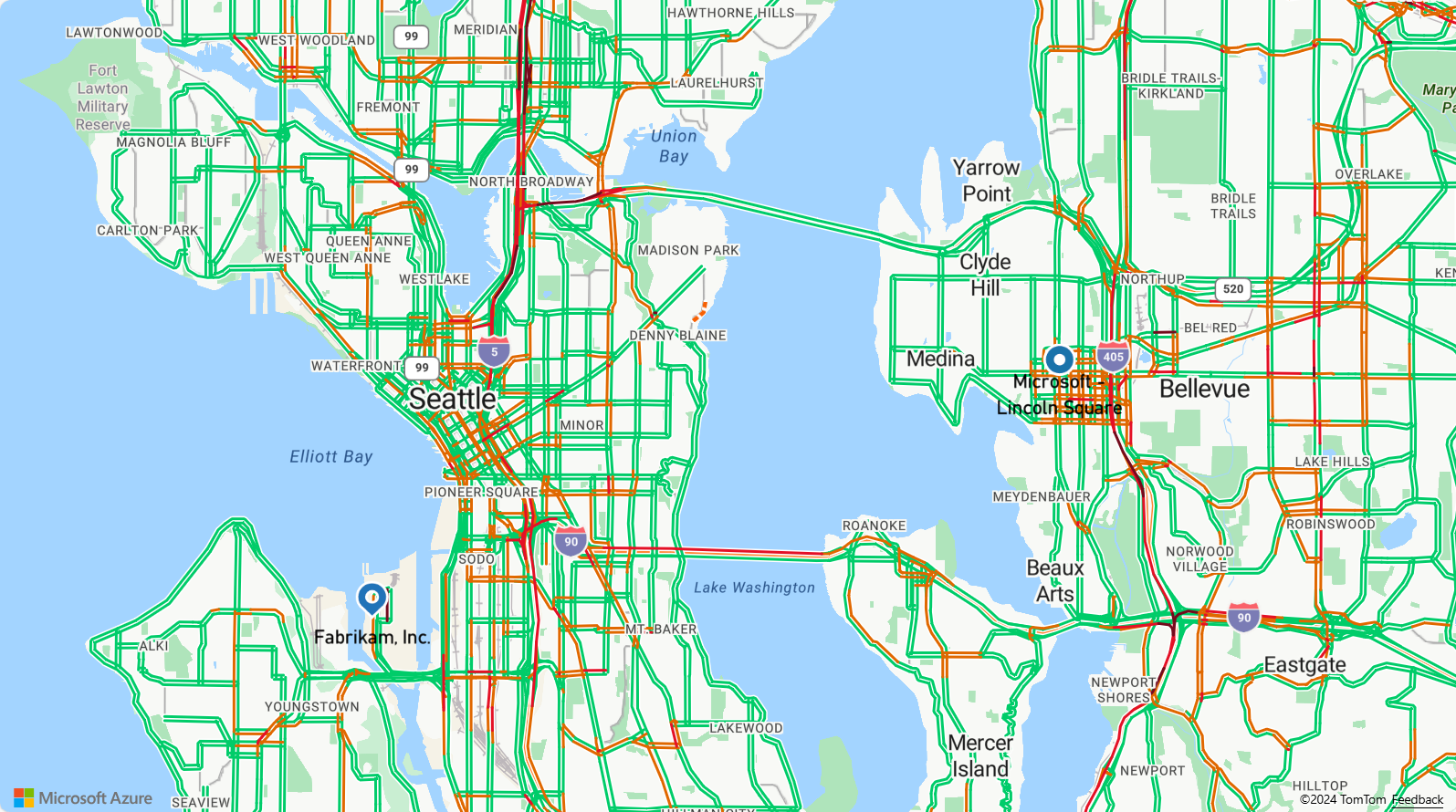
Сохраните файл TruckRoute.html и обновите страницу в браузере. Карта сместится так, что в центре окажется Сиэтл. Синий маркер в форме капли обозначает начальную точку. Круглый синий маркер обозначает конечную точку маршрута.
запрос и отображение на карте частных и коммерческих маршрутов.
Из этого раздела вы узнаете, как использовать службу "Построение маршрутов" Azure Maps для получения направлений по движению от одной точки к другой в зависимости от способа передвижения. Используются два режима транспорта: грузовик и автомобиль.
Совет
Служба "Построение маршрутов" предоставляет интерфейсы API для планирования самого быстрого, короткого, экономичного или захватывающего маршрута в зависимости от расстояния, условий дорожного движения и способа передвижения. Кроме того, с помощью этой службы пользователи могут планировать маршруты с учетом исторических данных о плотности трафика. Пользователь может получить прогноз продолжительности поездки для любого заданного времени. Дополнительные сведения см. в статье Route — Get Route Directions (Маршрут. Получение направления маршрута).
GetMapВ функции внутри обработчика событий элемента управленияreadyдобавьте следующий код JavaScript для создания маршрута грузовика с начальной до конечной точек. Этот маршрут создается и отображается для грузовика, перевозящего груз классаUSHazmatClass2.//Start and end point input to the search route request var query = startPoint.geometry.coordinates[1] + "," + startPoint.geometry.coordinates[0] + ":" + endPoint.geometry.coordinates[1] + "," + endPoint.geometry.coordinates[0]; //Make a search route request for a truck vehicle type var truckRouteUrl = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&travelMode=truck&vehicleWidth=2&vehicleHeight=2&vehicleLength=5&vehicleLoadType=USHazmatClass2&query=${query}`; fetch(truckRouteUrl, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add the route line to the data source. We want this to render below the car route which will likely be added to the data source faster, so insert it at index 0. datasource.add( new atlas.data.Feature(new atlas.data.LineString(routeCoordinates), { strokeColor: "#2272B9", strokeWidth: 9 }), 0 ); });Сведения о приведенном выше коде JavaScript:
- Этот код запрашивает службу «Построение маршрутов» Azure Maps посредством API направлений маршрута Azure Maps.
- Затем линия маршрута создается из координат каждого поворота из ответа.
- Затем линия маршрута добавляется к источнику данных.
- К линии маршрута грузовика добавляются два свойства: цвет линии
#2272B9и ее ширина (девять пикселей). - Строке маршрута присваивается индекс 0, чтобы обеспечить визуализацию маршрута грузовика до любых других строк в источнике данных. Причина заключается в том, что расчет маршрута грузовика часто медленнее, чем расчет маршрута автомобиля. Если линия маршрута грузовика добавляется в источник данных после маршрута автомобиля, она будет отображаться над ним.
Совет
Чтобы просмотреть все возможные параметры и значения для API направлений маршрута Azure Maps, ознакомьтесь с параметрами универсального кода ресурса (URI) для запроса направлений маршрута.
Далее, чтобы создать маршрут для легкового автомобиля, добавьте следующий код JavaScript.
var carRouteUrl = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&query=${query}`; fetch(carRouteUrl, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add the route line to the data source. This will add the car route after the truck route. datasource.add( new atlas.data.Feature(new atlas.data.LineString(routeCoordinates), { strokeColor: "#B76DAB", strokeWidth: 5 }) ); });Сведения о JavaScript:
- Приведенный выше код запрашивает службу «Построение маршрутов» Azure Maps посредством метода API направлений маршрута Azure Maps.
- Затем линия маршрута создается из координат каждого поворота и добавляется в источник данных.
- К линии маршрута грузовика добавляются два свойства: цвет линии
#B76DABи ее ширина (пять пикселей).
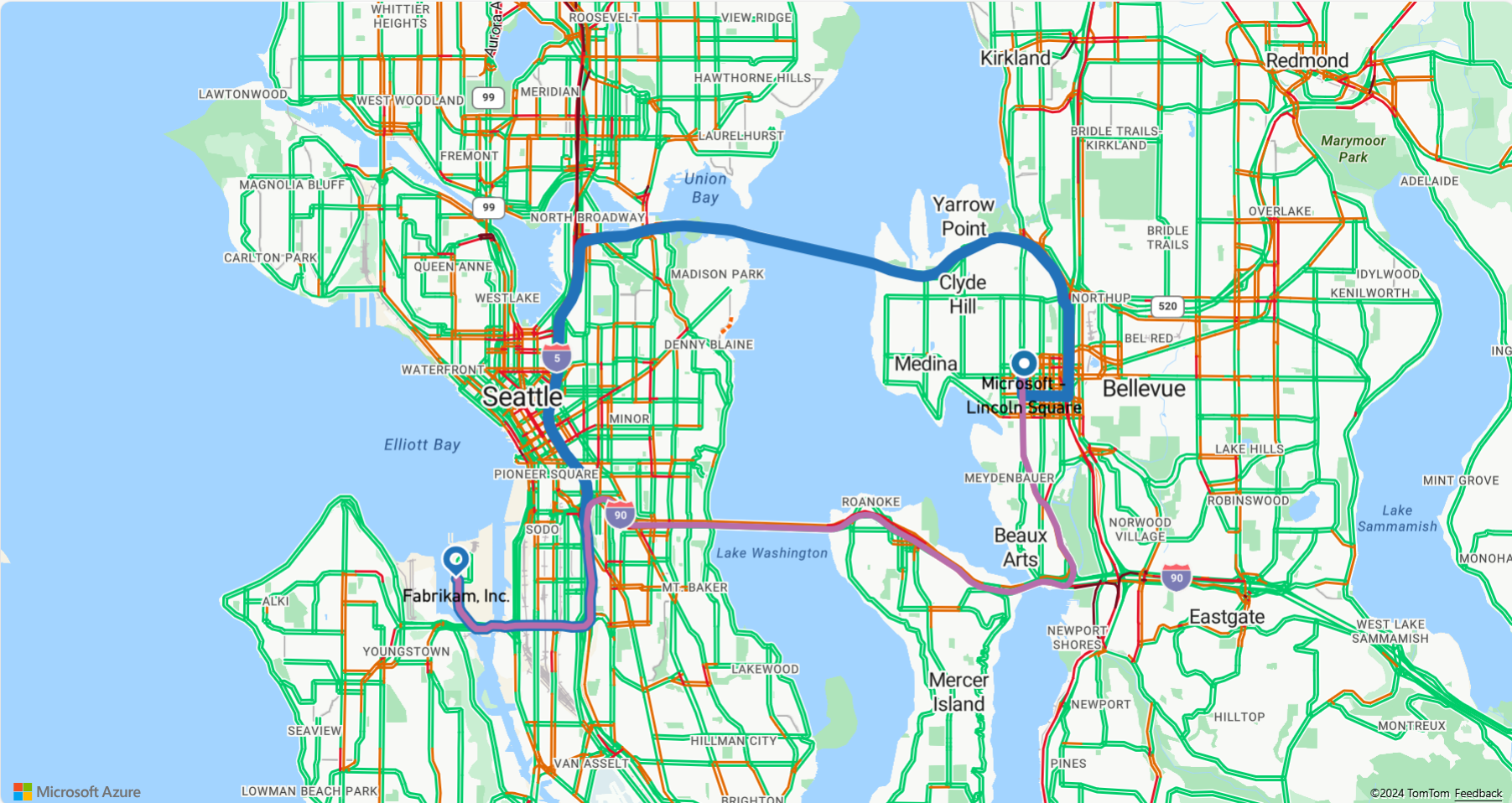
Сохраните файл TruckRoute.html и обновите страницу в браузере. Теперь на карте должны отображаться маршруты для грузовика и легкового автомобиля.
- Маршрут грузовика отображается с помощью толстой синей линии, а маршрут автомобиля обозначается тонкой фиолетовой линией.
- Маршрут легкового автомобиля пересекает Лейк-Вашингтон по трассе I-90, проходя через туннели под жилыми районами. Так как туннели проходят вблизи жилых районов, перевозка опасных отходов по ним запрещена. Маршрут грузовика, для которого указан тип груза
USHazmatClass2, проходит через другую магистраль, для которой отсутствует такое ограничение.
- Полный код для этого руководства представлен в руководстве Truck Route на GitHub.
- Сведения о том, как просмотреть этот пример в реальном времени, см. в разделе Несколько маршрутов по видам транспорта на веб-сайте Примеры кодов Azure Maps.
- Вы также можете использовать выражения стиля на основе данных.
Следующие шаги
В этом руководстве показано, как создать простой указатель магазинов с помощью Azure Maps.