Использование элемента управления картой в Azure Maps
Веб-пакет SDK Azure Maps предоставляет элемент управления картами, который позволяет настраивать интерактивные карты с собственным содержимым и изображениями для отображения в веб-приложениях или мобильных приложениях. Этот модуль является вспомогательной библиотекой, упрощающей работу служб REST Azure Maps в веб-приложениях и приложениях Node.js за счет использования JavaScript или TypeScript.
Примечание.
Управление картой карт веб-пакета SDK для Azure Maps версии 1
Версия 1 элемента управления картой веб-пакета SDK теперь устарела и будет прекращена на 9.19.26. Чтобы избежать сбоев в работе служб, перейдите в версию 3 элемента управления картой веб-пакета SDK на 9.19.26. Версия 3 является обратно совместимой и имеет несколько преимуществ, включая совместимость WebGL 2, повышенную производительность и поддержку трехмерных плиток ландшафта. Дополнительные сведения см . в руководстве по миграции azure Maps Web SDK версии 1.
Необходимые компоненты
Для использования Map Control на веб-странице необходимо выполнить одно из указанных ниже предварительных требований.
- Учетная запись Azure Maps
- Ключ подписки или учетные данные Microsoft Entra. Дополнительные сведения см. в разделе "Параметры проверки подлинности".
Создание карты на веб-странице
Вы можете встроить карту в веб-страницу с помощью клиентской библиотеки JavaScript службы Map Control.
Создайте HTML-файл.
Загрузите в веб-пакет SDK Azure Maps. Вы можете выбрать один из вариантов:
Используйте глобальную версию CDN веб-пакета SDK Для Azure Maps, добавив ссылки на JavaScript и
stylesheetв<head>элемент HTML-файла:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>Загрузите исходный код веб-пакета SDK Azure Maps локально с помощью пакета npm для управления azure-maps и размещайте его в приложении. Этот пакет также включает определения TypeScript.
npm install azure-maps-control
Затем добавьте ссылки на Azure Maps
stylesheetв<head>элемент файла:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />Примечание.
Определения TypeScript можно импортировать в приложение, добавив следующий код:
import * as atlas from 'azure-maps-control';Чтобы отобразить карту так, чтобы она занимала основную область страницы, добавьте следующий элемент
<style>к элементу<head>.<style> html, body { margin: 0; } #myMap { height: 100vh; width: 100vw; } </style>В основной области страницы добавьте элемент
<div>и присвойте емуidmyMap.<body onload="InitMap()"> <div id="myMap"></div> </body>Затем инициализируйте элемент управления картой. Для проверки подлинности элемента управления используйте ключ подписки Azure Maps или учетные данные Microsoft Entra с параметрами проверки подлинности.
Если вы используете ключ подписки для проверки подлинности, скопируйте и вставьте указанный ниже элемент script в элемент
<head>под первым элементом<script>. Замените<Your Azure Maps Key>ключ подписки Azure Maps.<script type="text/javascript"> function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); } </script>Если вы используете идентификатор Microsoft Entra для проверки подлинности, скопируйте и вставьте следующий элемент скрипта внутри
<head>элемента и под первым<script>элементом.<script type="text/javascript"> function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'aad', clientId: '<Your Microsoft Entra Client Id>', aadAppId: '<Your Microsoft Entra App Id>', aadTenant: '<Your Microsoft Entra tenant Id>' } }); } </script>Дополнительные сведения о проверке подлинности с помощью Azure Maps см. в этом документе. Список примеров, показывающих, как интегрировать Azure AD с Azure Maps, см. в примерах Azure Maps и Azure Active Directory в GitHub.
Совет
В этом примере мы передали
idкарты<div>. Другой способ сделать это — передатьHTMLElement, используяdocument.getElementById('myMap')в качестве первого параметра.Кроме того, при необходимости, можно добавить следующие элементы
metaв элементheadстраницы:<!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">HTML-файл должен выглядеть примерно так, как показано в следующем фрагменте кода:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script type="text/javascript"> //Create an instance of the map control and set some options. function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); } </script> <style> html, body { margin: 0; } #myMap { height: 100vh; width: 100vw; } </style> </head> <body onload="InitMap()"> <div id="myMap"></div> </body> </html>Откройте файл в веб-браузере и вы увидите готовую для просмотра карту. Он должен выглядеть следующим образом:
Локализация карты
Azure Maps предоставляет два разных способа настройки языка и регионального представления готовой для просмотра карты. Первым вариантом является добавление этих сведений в глобальное atlas пространство имен, которое приводит ко всем экземплярам элементов управления картами в приложении, используемым по умолчанию для этих параметров. В приведенном ниже примере кода устанавливается французский язык (fr-FR) и региональное представление со значением Auto:
atlas.setLanguage('fr-FR');
atlas.setView('Auto');
Второй вариант — передать эту информацию в параметры карты при загрузке карты следующим образом:
map = new atlas.Map('myMap', {
language: 'fr-FR',
view: 'Auto',
authOptions: {
authType: 'aad',
clientId: '<Your AAD Client Id>',
aadAppId: '<Your AAD App Id>',
aadTenant: '<Your AAD Tenant Id>'
}
});
Примечание.
Вы можете загрузить несколько экземпляров карты на одной странице с разными настройками языка и региональными параметрами. Кроме того, эти параметры можно обновить после загрузки карты с помощью функции setStyle карты.
Ниже приведен пример Azure Maps с языковым значением fr-FR и региональным представлением Auto.
Список поддерживаемых языков и региональных представлений см. в разделе "Поддержка локализации" в Azure Maps.
Совместимость WebGL 2
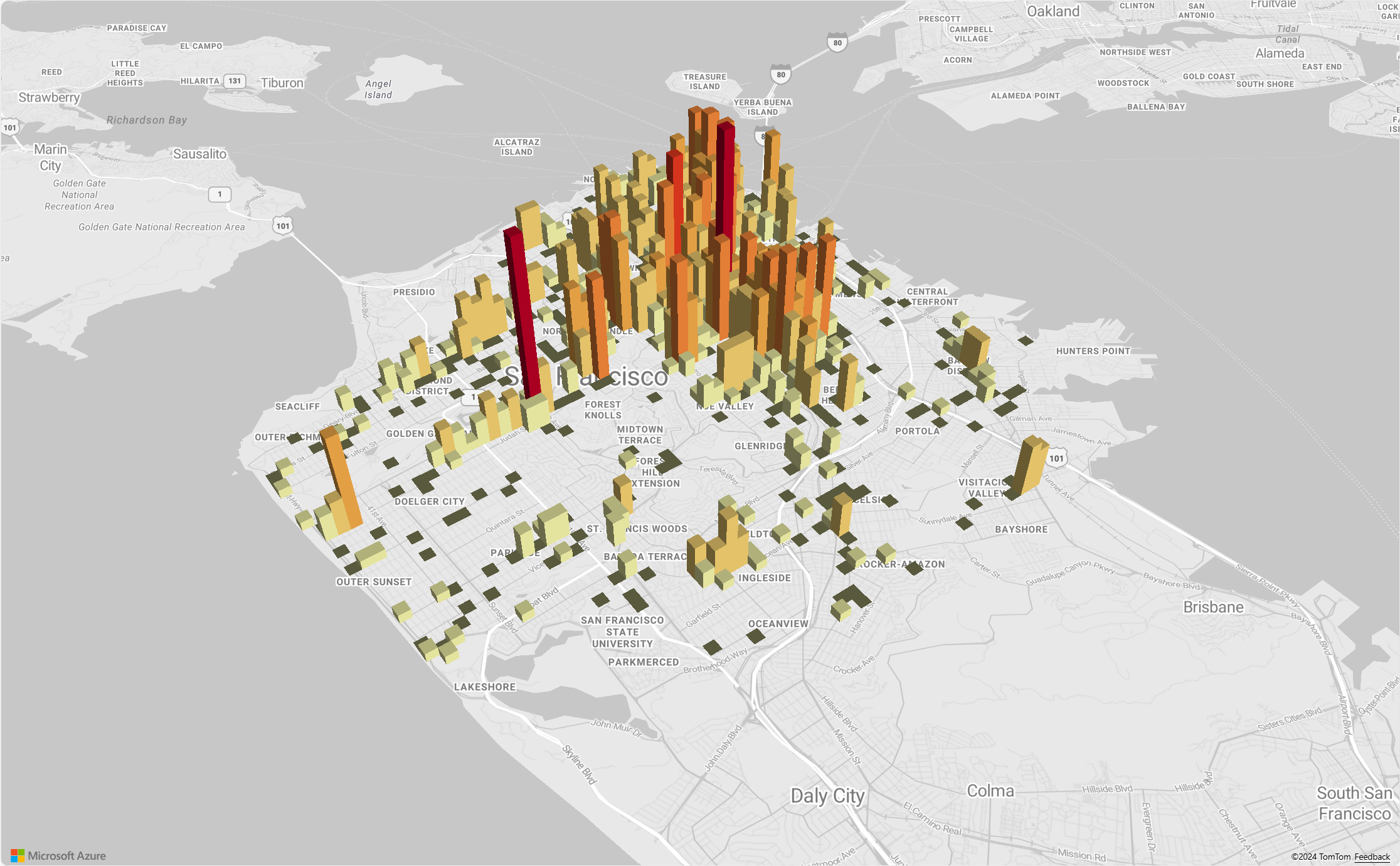
Начиная с веб-пакета SDK Для Azure Maps 3.0, веб-пакет SDK включает полную совместимость с WebGL 2, мощные графические технологии, которые обеспечивают аппаратное ускорение отрисовки в современных веб-браузерах. Используя WebGL 2, разработчики могут использовать возможности современных GPU для визуализации сложных карт и визуализаций более эффективно, что приводит к повышению производительности и визуального качества.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>WebGL2 - Azure Maps Web SDK Samples</title>
<link href=https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css rel="stylesheet"/>
<script src=https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js></script>
<script src="https://unpkg.com/deck.gl@^8/dist.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = new atlas.Map("map", {
center: [-122.44, 37.75],
bearing: 36,
pitch: 45,
zoom: 12,
style: "grayscale_light",
// Get an Azure Maps key at https://azuremaps.com/.
authOptions: {
authType: "subscriptionKey",
subscriptionKey: " <Your Azure Maps Key> "
}
});
// Wait until the map resources are ready.
map.events.add("ready", (event) => {
// Create a custom layer to render data points using deck.gl
map.layers.add(
new DeckGLLayer({
id: "grid-layer",
data: "https://raw.githubusercontent.com/visgl/deck.gl-data/master/website/sf-bike-parking.json",
cellSize: 200,
extruded: true,
elevationScale: 4,
getPosition: (d) => d.COORDINATES,
// GPUGridLayer leverages WebGL2 to perform aggregation on the GPU.
// For more details, see https://deck.gl/docs/api-reference/aggregation-layers/gpu-grid-layer
type: deck.GPUGridLayer
})
);
});
// A custom implementation of WebGLLayer
class DeckGLLayer extends atlas.layer.WebGLLayer {
constructor(options) {
super(options.id);
// Create an instance of deck.gl MapboxLayer which is compatible with Azure Maps
// https://deck.gl/docs/api-reference/mapbox/mapbox-layer
this._mbLayer = new deck.MapboxLayer(options);
// Create a renderer
const renderer = {
renderingMode: "3d",
onAdd: (map, gl) => {
this._mbLayer.onAdd?.(map["map"], gl);
},
onRemove: (map, gl) => {
this._mbLayer.onRemove?.(map["map"], gl);
},
prerender: (gl, matrix) => {
this._mbLayer.prerender?.(gl, matrix);
},
render: (gl, matrix) => {
this._mbLayer.render(gl, matrix);
}
};
this.setOptions({ renderer });
}
}
</script>
</body>
</html>
Трехмерные плитки ландшафта
Начиная с веб-пакета SDK для Azure Maps 3.0 разработчики могут воспользоваться преимуществами трехмерных визуализаций ландшафта. Эта функция позволяет внедрять данные повышения прав в карты, создавая более иммерсивный интерфейс для пользователей. Независимо от того, визуализирует горные диапазоны, долины или другие географические особенности, поддержка трехмерного ландшафта обеспечивает новый уровень реалистичности для приложений сопоставления.
В следующем примере кода показано, как реализовать трехмерные плитки ландшафта.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Elevation - Azure Maps Web SDK Samples</title>
<link href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css rel="stylesheet" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = new atlas.Map("map", {
center: [-121.7269, 46.8799],
maxPitch: 85,
pitch: 60,
zoom: 12,
style: "road_shaded_relief",
// Get an Azure Maps key at https://azuremaps.com/.
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<Your Azure Maps Key>"
}
});
// Create a tile source for elevation data. For more information on creating
// elevation data & services using open data, see https://aka.ms/elevation
var elevationSource = new atlas.source.ElevationTileSource("elevation", {
url: "<tileSourceUrl>"
});
// Wait until the map resources are ready.
map.events.add("ready", (event) => {
// Add the elevation source to the map.
map.sources.add(elevationSource);
// Enable elevation on the map.
map.enableElevation(elevationSource);
});
</script>
</body>
</html>
Поддержка облака Azure для государственных организаций
Веб-пакет SDK Azure Maps поддерживает облако Azure для государственных организаций. Все URL-адреса JavaScript и CSS, используемые для доступа к веб-пакету SDK Azure Maps, остаются неизменными. Для подключения к Azure для государственных организаций облачной версии платформы Azure Maps необходимо выполнить следующие задачи.
При использовании интерактивного элемента управления картой добавьте указанную ниже строку кода перед созданием экземпляра класса Map.
atlas.setDomain('atlas.azure.us');
При проверке подлинности карт и служб обязательно используйте сведения о проверке подлинности Azure Maps на облачной платформе Azure для государственных организаций.
Платформы JavaScript
Для разработки с использованием платформы JavaScript может оказаться полезным один из следующих проектов с открытым исходным кодом:
- ng-azure-maps — это программа-оболочка Angular 10 для Azure Maps.
- AzureMapsControl.Components — компонент Azure Maps Blazor.
- Компонент React Azure Maps — программа-оболочка React для управления Azure Maps.
- Vue Azure Maps — компонент Azure Maps для приложения Vue.
Следующие шаги
Узнайте, как создавать и взаимодействовать с картой:
Create a map (Создание карты)
Узнайте, как изменить стиль карты:
Ознакомьтесь с указанными ниже рекомендациями и примерами.
Список примеров, показывающих, как интегрировать идентификатор Microsoft Entra с Azure Maps, см. в следующих статье: