Добавление на карту слоя линий
Слой линий можно использовать для отображения компонентов LineString и MultiLineString в виде путей или маршрутов на карте. Слой линий также можно использовать для отображения контура компонентов Polygon и MultiPolygon. Источник данных подключен к слою линий, чтобы предоставить ему данные для подготовки к просмотру.
Совет
Слои линий по умолчанию отображают координаты многоугольников, а также линий в источнике данных. Чтобы ограничить слой таким образом, чтобы он отображал только компоненты LineString, задайте для свойства filter слоя значение ['==', ['geometry-type'], 'LineString'] или ['any', ['==', ['geometry-type'], 'LineString'], ['==', ['geometry-type'], 'MultiLineString']], если требуется также включить функции MultiLineString.
Ниже приведен код, создающий линию. Добавьте строку в источник данных, а затем отрисуйте ее с помощью слоя линий, используя класс LineLayer.
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a line and add it to the data source.
dataSource.add(new atlas.data.LineString([[-73.972340, 40.743270], [-74.004420, 40.756800]]));
//Create a line layer to render the line to the map.
map.layers.add(new atlas.layer.LineLayer(dataSource, null, {
strokeColor: 'blue',
strokeWidth: 5
}));
На следующем снимке экрана показан пример описанных выше функций.
Задать стиль слоев линий можно с помощью LineLayerOptions и раздела Использование стилистических выражений на основе данных.
Добавление символов вдоль линии
В следующем примере показано, как добавить значки со стрелками вдоль линии на карте. При использовании слоя символов задайте для параметра placement значение line. Этот параметр отображает символы вдоль линии и поворачивает значки (0 градусов = справа).
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-122.135, 47.65],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
var datasource;
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('arrow-icon', '/images/icons/purpleArrowRight.png').then(function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a line and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.LineString([
[-122.18822, 47.63208],
[-122.18204, 47.63196],
[-122.17243, 47.62976],
[-122.16419, 47.63023],
[-122.15852, 47.62942],
[-122.15183, 47.62988],
[-122.14256, 47.63451],
[-122.13483, 47.64041],
[-122.13466, 47.64422],
[-122.13844, 47.65440],
[-122.13277, 47.66515],
[-122.12779, 47.66712],
[-122.11595, 47.66712],
[-122.11063, 47.66735],
[-122.10668, 47.67035],
[-122.10565, 47.67498]
])));
//Add a layers for rendering data.
map.layers.add([
//Add a line layer for displaying the line.
new atlas.layer.LineLayer(datasource, null, {
strokeColor: 'DarkOrchid',
strokeWidth: 3
}),
//Add a symbol layer for rendering the arrow along the line.
new atlas.layer.SymbolLayer(datasource, null, {
//Specify how much space should be between the symbols in pixels.
lineSpacing: 100,
//Tell the symbol layer that the symbols are being rendered along a line.
placement: 'line',
iconOptions: {
image: 'arrow-icon',
allowOverlap: true,
anchor: 'center',
size: 0.8
}
})
]);
});
});
}
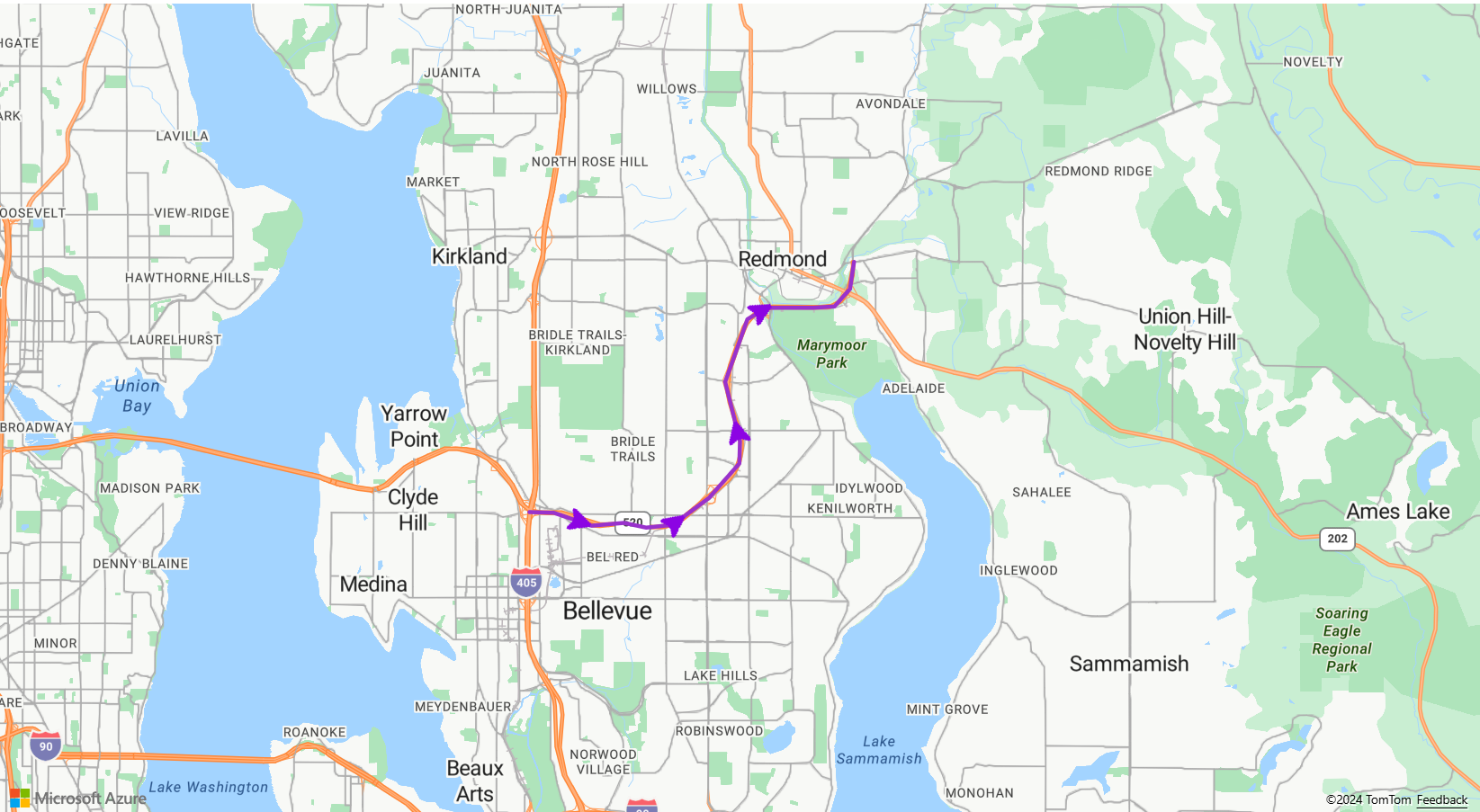
Этот код создает карту, которая отображается следующим образом:
Примечание.
Копию файла изображения, используемого в приведенном выше примере, см. в purpleArrowRight.png в GitHub.
Совет
Веб-пакет SDK Azure Maps предоставляет несколько настраиваемых шаблонов изображений, которые можно использовать со слоем символов. Дополнительные сведения см. в статье Использование шаблонов изображений.
Добавление градиента штрихов на линию
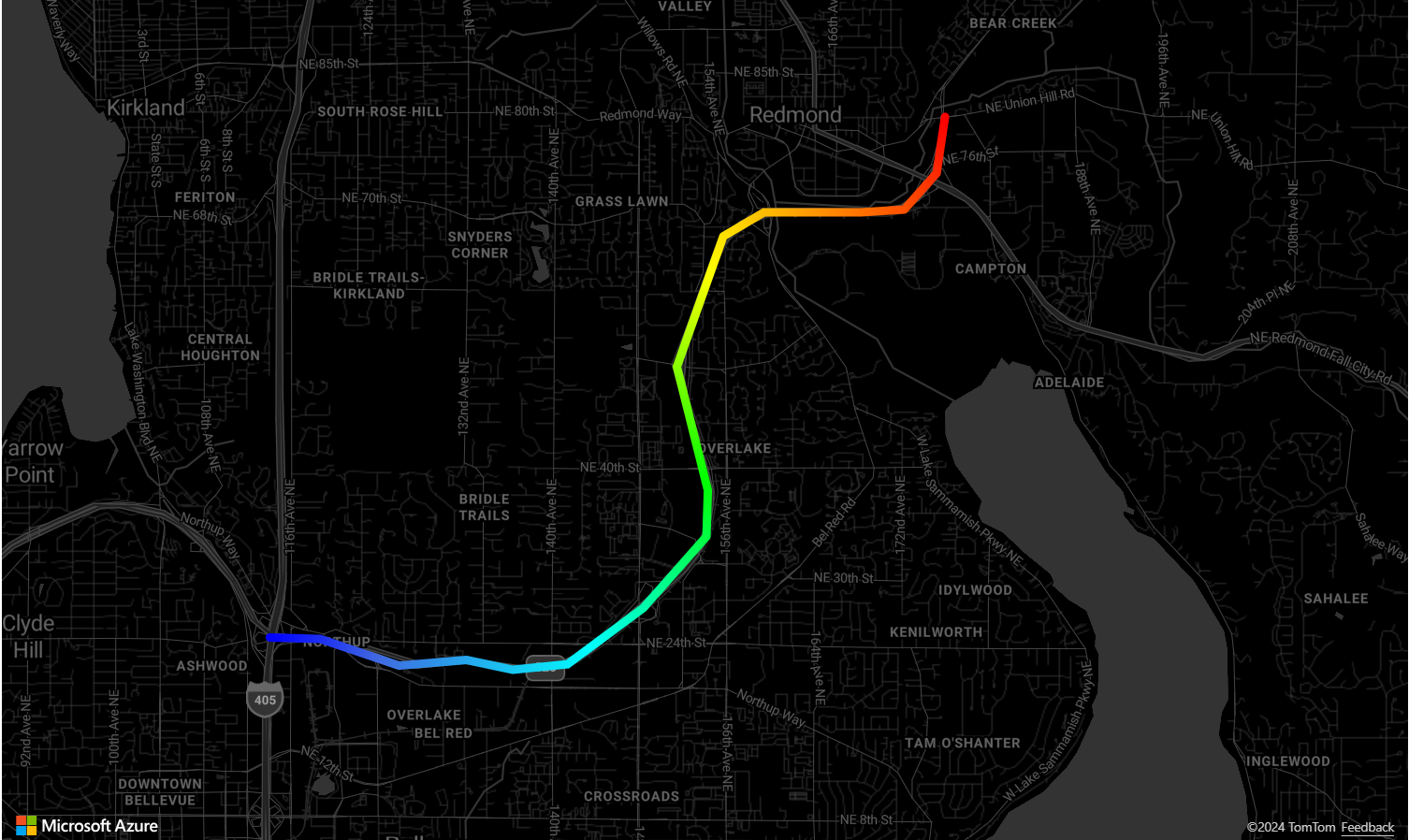
К линии можно применить один цвет штриха. Можно также заполнить линию градиентом цветов, чтобы отобразить переход от одного сегмента к другому. Например, градиенты линий можно использовать для представления изменений по времени и расстоянию, а также различных температур в связанных линиях объектов. Чтобы применить эту функцию к линии, в источнике данных параметр lineMetrics должен иметь значение true, и тогда выражение градиента цвета передается в параметр strokeColor для линии. Выражение градиента контура должно ссылаться на выражение данных ['line-progress'], которое предоставляет вычисляемые показатели линий выражению.
Полный функциональный пример, показывающий применение градиента штриха к строке на карте, см. в разделе "Линия с градиентом " в примерах Azure Maps. Исходный код для этого примера см. в разделе Line with Stroke Gradient source code.

Настройка слоя линий
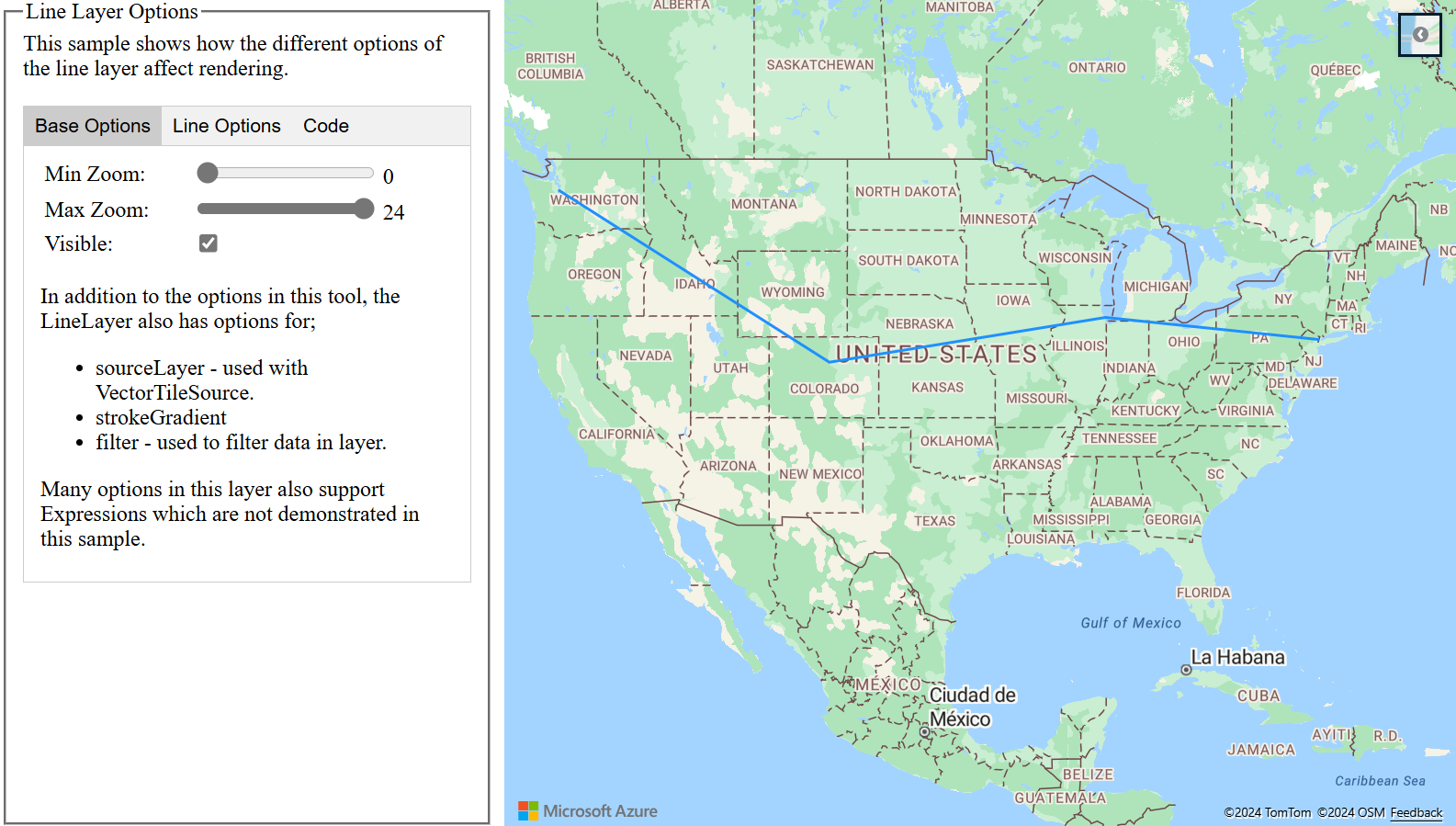
Слой линий имеет несколько параметров стиля, Полный функциональный пример, в интерактивном режиме демонстрирующий параметры линии, см. в разделе "Параметры слоя строк" в примерах Azure Maps. Исходный код для этого примера см . в исходном коде параметров слоя строки.
Следующие шаги
Дополнительные сведения о классах и методах, которые используются в этой статье:
Дополнительные примеры кода для добавления в карты см. в следующих статьях: