Использование модуля пространственного ввода-вывода в Azure Maps
Модуль пространственного ввода-вывода Azure Maps интегрирует пространственные данные с веб-пакетом SDK Azure Maps с помощью JavaScript или TypeScript. В этом руководстве показано, как интегрировать и использовать модуль пространственного ввода-вывода в веб-приложении.
Вы можете использовать надежные функции в этом модуле, чтобы:
-
Чтение и запись пространственных данных. Вы можете использовать форматы файлов, которые включают:
- Язык разметки ключей (KML).
- Сжатый KML (KMZ).
- Формат GPS Exchange (GPX).
- Географическое действительно простое синдикация (GeoRSS).
- Язык разметки географии (GML).
- Географическая нотация объектов JavaScript (GeoJSON).
- Известный текст (WKT).
- Значения, разделенные запятыми (CSV), если столбцы включают пространственные сведения.
- Подключитесь к службам Open Geospatial Consortium (OGC) и интегрируйтесь с веб-пакетом SDK для Azure Maps. Вы также можете наложить службы веб-карт (WMS) и службы плиток веб-карт (WMTS) в виде слоев на карте. Дополнительные сведения см. в разделе "Добавление слоя карты" из открытого геопространственного консорциума (OGC).
- Запрос данных в службе Web Feature Service (WFS). Дополнительные сведения см. в разделе "Подключение к службе WFS".
- Наложить сложные наборы данных, содержащие сведения о стиле, которые могут автоматически отображаться. Дополнительные сведения см. в разделе "Добавление простого слоя данных".
- Используйте высокоскоростные xml-файлы и классы чтения файлов с разделителями и записи. Дополнительные сведения см. в разделе "Основные операции ввода-вывода".
В следующем видео представлен обзор модуля пространственного ввода-вывода в веб-пакете SDK для Azure Maps.
Предупреждение
Используйте данные и службы только из источника, которому вы доверяете, особенно если данные ссылаются из другого домена. Модуль пространственного ввода-вывода выполняет шаги, чтобы свести к минимуму риск, но не следует разрешать любые опасные данные в приложение независимо от этого.
Необходимые компоненты
- Учетная запись Azure Maps
- Ключ подписки
Установка модуля пространственного ввода-вывода
Модуль пространственного ввода-вывода в Azure Maps можно загрузить с помощью одного из следующих двух вариантов:
Первым вариантом является использование глобально размещенной сети доставки содержимого Azure для модуля пространственного ввода-вывода в Azure Maps. Чтобы добавить ссылку, используйте следующий тег скрипта в
<head>элементе HTML-файла:<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script>С помощью второго варианта можно загрузить исходный код для azure-maps-spatial-io локально и разместить его с приложением. Этот пакет также включает определения TypeScript. Чтобы установить пакет , выполните следующую команду:
npm install azure-maps-spatial-ioИспользуйте объявление импорта для добавления модуля в исходный файл:
import * as spatial from "azure-maps-spatial-io";Дополнительные сведения см. в статье "Использование пакета npm для управления картой Azure Maps".
Реализация модуля пространственного ввода-вывода
Создайте HTML-файл.
Загрузите пакет SDK веб-версии Azure Maps и инициализируйте элемент управления картой. Дополнительные сведения см. в руководстве по управлению картой Azure Maps. HTML-файл должен выглядеть следующим образом:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <!-- Ensure that Internet Explorer and Edge use the latest version and don't emulate an older version. --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensure that the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.js"></script> <script type='text/javascript'> var map; function GetMap() { //Initialize a map instance. map = new atlas.Map('myMap', { view: 'Auto', //Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps. authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); //Wait until the map resources are ready. map.events.add('ready', function() { // Write your code here to make sure it runs once the map resources are ready. }); } </script> </head> <body onload="GetMap()"> <div id="myMap" style="position:relative;width:100%;min-width:290px;height:600px;"></div> </body> </html>Загрузите модуль пространственного ввода-вывода Azure Maps и используйте сеть доставки содержимого для модуля пространственного ввода-вывода в Azure Maps. Добавьте следующую ссылку на
<head>элемент HTML-файла:<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script>Инициализируйте источник данных и добавьте его в карту.
Инициализировать простой слой данных и добавить в него источник данных.
Отрисовка слоя данных.
Перед прокруткой вниз, чтобы увидеть полный код на следующем шаге, определите лучшие места для размещения фрагментов кода источника данных и слоя. Подождите, пока ресурсы карты будут готовы, прежде чем программным способом управлять картой.
var datasource, layer;Найдите лучшие места для размещения фрагментов кода.
//Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a simple data layer for rendering the data. layer = new atlas.layer.SimpleDataLayer(datasource); map.layers.add(layer);Html-код должен выглядеть следующим образом. В примере кода показано, как отобразить данные функции XML-файла на карте.
Примечание.
В этом примере используется Route66Attractions.xml.
<!DOCTYPE html> <html> <head> <title>Spatial IO Module Example</title> <meta charset="utf-8"> <!-- Ensure that Internet Explorer and Edge use the latest version and don't emulate an older version. --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensure that the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.js"></script> <!-- Add reference to the Azure Maps Spatial IO module. --> <script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script> <script type='text/javascript'> var map, datasource, layer; function GetMap() { //Initialize a map instance. map = new atlas.Map('myMap', { view: 'Auto', //Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps. authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); //Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a simple data layer for rendering the data. layer = new atlas.layer.SimpleDataLayer(datasource); map.layers.add(layer); //Read an XML file from a URL or pass in a raw XML string. atlas.io.read('Route66Attractions.xml').then(r => { if (r) { //Add the feature data to the data source. datasource.add(r); //If bounding box information is known for data, set the map view to it. if (r.bbox) { map.setCamera({ bounds: r.bbox, padding: 50 }); } } }); }); } </script> </head> <body onload='GetMap()'> <div id="myMap" style="position:relative;width:100%;min-width:290px;height:600px;"></div> </body> </html>Не забудьте заменить
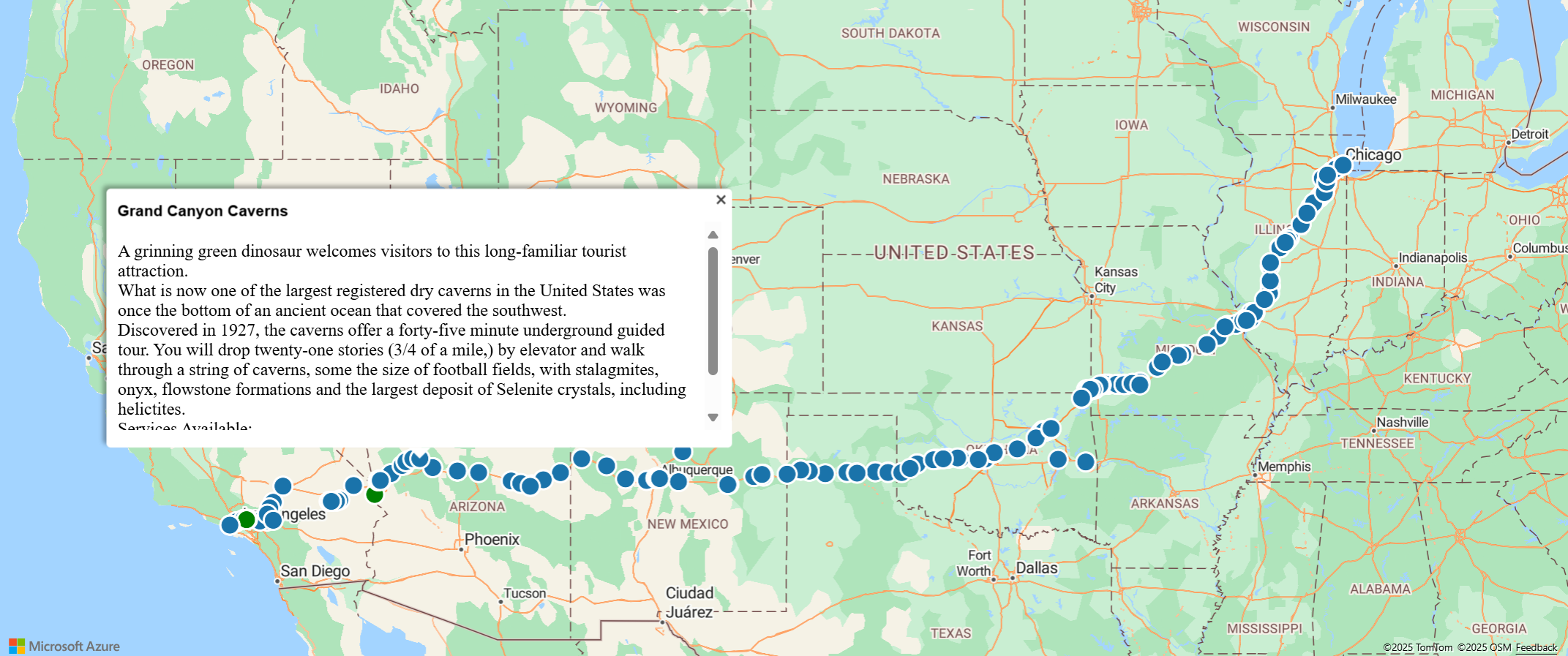
<Your Azure Maps Key>ключ подписки. HTML-файл должен содержать изображение, которое выглядит следующим образом:
Связанный контент
В этой статье описывается только одна из многих функций, доступных в модуле пространственного ввода-вывода. Чтобы узнать о других, ознакомьтесь со следующими руководствами:
- Добавление простого слоя данных
- Чтение и запись пространственных данных
- Добавление слоя карты из открытого геопространственного консорциума (OGC)
- Подключение к службе WFS
- Основные операции ввода-вывода
- Поддерживаемые сведения о формате данных
- Получение документации по пакету пространственных операций ввода-вывода в Azure Maps