Добавление простого уровня данных
Модуль пространственных операций ввода-вывода предоставляет класс SimpleDataLayer. Этот класс упрощает отрисовку стилизованных функций на карте. Он может даже визуализировать наборы данных, которые обладают свойствами стиля, а также наборы данных, содержащие типы со смешанной геометрией. Простой уровень данных получает эту функциональную возможность путем переноса нескольких слоев отрисовки и использования выражений стилей. Выражения стиля выполняют поиск общих свойств стиля компонентов, находящихся в этих упакованных слоях. Функция atlas.io.read и функция atlas.io.write используют эти свойства для чтения и записи стилей в файл поддерживаемого формата. После добавления свойств в поддерживаемый формат файла этот файл можно использовать в разных целях. Например, его можно использовать для отображения на карте стилизованных функций.
Помимо функций применения стилей, SimpleDataLayer обеспечивает встроенную функцию всплывающего окна с шаблоном всплывающего окна. Всплывающее окно отображается при выборе функции. При необходимости функцию всплывающего окна по умолчанию можно отключить. Этот уровень также поддерживает кластеризованные данные. При щелчке кластера карта масштабируется в кластере и расширяет его в отдельные точки и подкластеры.
Класс SimpleDataLayer предназначен для использования в больших наборах данных с множеством типов геометрий и множеством стилей, применяемых к функциям. При использовании этого класса добавляются дополнительные временные затраты на шесть слоев, содержащих выражения стилей. Поэтому существуют ситуации, когда более эффективно использовать основные уровни отрисовки. Например, используйте основной уровень для отрисовки нескольких типов геометрии и нескольких стилей в функции.
Использование простого уровня данных
Класс SimpleDataLayer используется так же, как и другие слои отрисовки. В следующем коде показано, как использовать простой слой данных на карте:
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering data.
var layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
В следующем фрагменте кода показано использование простого слоя данных, ссылающегося на данные из онлайн-источника.
<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.min.js"></script>
<script>
function InitMap() {
var map = new atlas.Map("myMap", {
center: [-73.967605, 40.780452],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: "subscriptionKey",
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add("ready", function () {
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering data.
var layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
//Load an initial data set.
const dataSet = {
type: "FeatureCollection",
bbox: [0, 0, 0, 0],
features: [
{
type: "Feature",
geometry: {
type: "Point",
coordinates: [0, 0]
},
properties: {
color: "red"
}
}
]
};
loadDataSet(dataSet);
function loadDataSet(r) {
//Update the features in the data source.
datasource.setShapes(r);
//If bounding box information is known for data, set the map view to it.
if (r.bbox) {
map.setCamera({
bounds: r.bbox,
padding: 50
});
}
}
});
}
</script>
После добавления функций в источник данных простой слой данных определяет, как лучше их отрисовывать. Стили отдельных функций можно задать в качестве свойств функции.
В приведенном выше примере кода показана функция точки GeoJSON с свойством, заданным color для redсвойства.
Этот пример кода отображает функцию точки с помощью простого слоя данных и отображается следующим образом:

Примечание.
Обратите внимание, что координаты, заданные при инициализации карты:
center: [-73.967605, 40.780452]
Перезаписываются значением из источника данных:
"координаты": [0, 0]
Реальная мощь простого уровня данных заметна в следующих случаях:
- в источнике данных существует несколько различных типов функций; или
- у функций в наборе данных есть несколько свойств стиля, заданных для них по отдельности;
- неизвестно, что именно содержит набор данных.
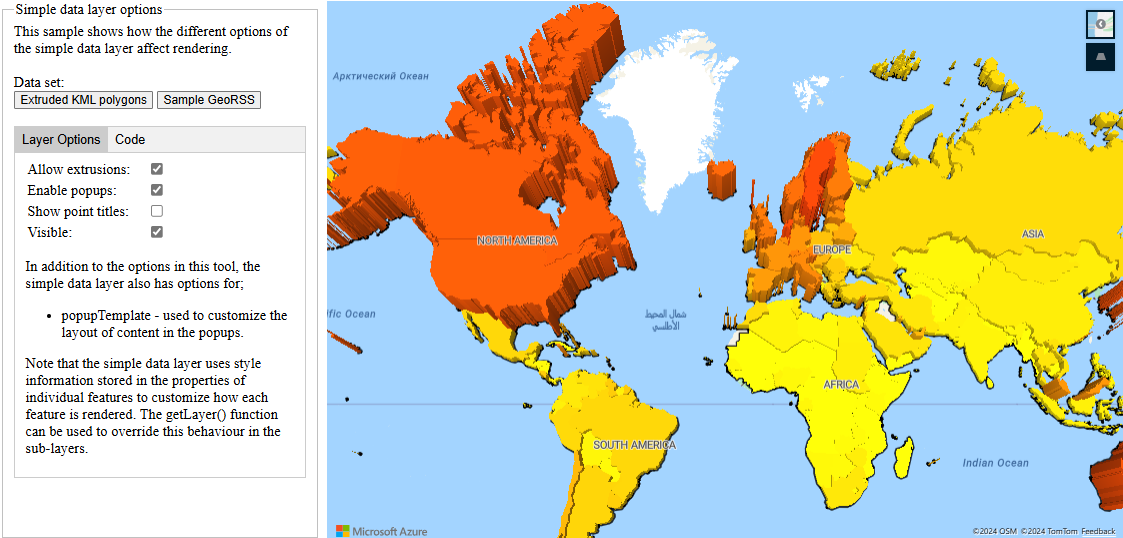
Например, при синтаксическом анализе веб-каналов данных XML стили и типы геометрии функций могут быть неизвестны в точности. В примере параметров простого слоя данных показана мощность простого слоя данных путем отрисовки функций ФАЙЛА KML. В нем также демонстрируются различные параметры, предоставляемые классом простого уровня данных. Исходный код этого примера см. в разделе "Простой уровень данных" options.html в примерах кода Azure Maps в GitHub.

Примечание.
На этом простом уровне данных класс popup template применяется для отображения всплывающих окон KML или свойств функций в виде таблицы. По умолчанию все содержимое, визуализируемое во всплывающем окне, будет изолировано внутри iframe в целях безопасности. Однако существуют определенные ограничения:
- Отключены все функции скриптов, форм, блокировки указателя и верхней панели навигации. При выборе ссылки могут открываться на новой вкладке.
- Более старые браузеры, которые не поддерживают параметр
srcdocв iframe, смогут визуализировать лишь небольшой объем содержимого.
Если вы доверяете данным, загружаемым во всплывающие окна, и потенциально хотите, чтобы эти загружаемые во всплывающие окна скрипты могли получить доступ к приложению, вы можете отключить эту настройку, присвоив параметру sandboxContent popup templates значение false.
Поддерживаемые по умолчанию свойства стиля
Как упоминалось ранее, на простой уровень данных переносятся несколько основных слоев отрисовки: слои пузырьков, символов, линий, многоугольников и вытянутых многоугольников. Затем в нем используются выражения для поиска допустимых свойств стиля отдельных компонентов.
Свойства стиля Azure Maps и GitHub — это два основных набора поддерживаемых имен свойств. Большинство имен свойств различных параметров уровня Azure Maps поддерживаются на простом уровне данных в качестве свойств стиля функций. В некоторые параметры слоя были добавлены выражения в целях поддержки имен свойств стиля, которые обычно используются в GitHub. Поддержка карты GeoJSON в GitHub определяет эти имена свойств, и они используются для стиля файлов GeoJSON, которые хранятся и отрисовываются на платформе. Все свойства стилизации GitHub поддерживаются в простом слое данных, за исключением marker-symbol свойств стилизации.
Если читатель сталкивается с менее распространенным свойством стиля, он преобразует его в ближайшее свойство стиля Azure Maps. Кроме того, выражения стиля по умолчанию могут быть переопределены с помощью функции getLayers простого уровня данных и обновления параметров в любом из слоев.
В следующих разделах приведены сведения о свойствах стиля по умолчанию, поддерживаемых простым уровнем данных. Порядок поддерживаемого имени свойства также обозначает приоритет свойства. Если для одного и того же параметра слоя определены два свойства стиля, первый из них имеет более высокий приоритет. Цвета могут иметь любое значение цвета CSS3: HEX, RGB, RGBA, HSL, HSLA или именованное значение цвета.
Свойства стиля слоя пузырьков
Если компонент является Point или не MultiPointimage имеет свойства, которые будут использоваться в качестве пользовательского значка для отображения точки в виде символа, то эта функция отрисовывается с помощью функцииBubbleLayer.
| Параметр слоя | Поддерживаемые имена свойств | Default value |
|---|---|---|
color |
color, marker-color |
'#1A73AA' |
radius |
size1, marker-size2, scale1 |
8 |
strokeColor |
strokeColor, stroke |
'#FFFFFF' |
[1] size scale Скалярные значения считаются скалярными и умножаются на 8
[2] Если указан параметр GitHub marker-size , для радиуса используются следующие значения.
| Размер маркера | Радиус |
|---|---|
small |
6 |
medium |
8 |
large |
12 |
Кластеры также визуализируются с помощью слоя пузырьков. По умолчанию радиусу кластера присвоено значение 16. Цвет кластера зависит от количества точек в кластере, как определено в следующей таблице:
| Количество точек | Color |
|---|---|
| >= 100 | red |
| >= 10 | yellow |
| < 10 | green |
Свойства стиля символа
Если функция является Point или компонентом MultiPoint, а также имеет image свойство, которое будет использоваться в качестве пользовательского значка для отрисовки точки в виде символа, то функция отрисовывается с помощью SymbolLayer.
| Параметр слоя | Поддерживаемые имена свойств | Default value |
|---|---|---|
image |
image |
none |
size |
size, marker-size1 |
1 |
rotation |
rotation |
0 |
offset |
offset |
[0, 0] |
anchor |
anchor |
'bottom' |
[1] Если указан параметр GitHub marker-size , для параметра размера значка используются следующие значения.
| Размер маркера | Размер символа |
|---|---|
small |
0.5 |
medium |
1 |
large |
2 |
Если функция точки является кластером, point_count_abbreviated свойство отображается как текстовая метка. Изображение не отображается.
Свойства стиля линии
Если функция имеет LineStringзначение , MultiLineStringPolygonили MultiPolygon, то функция отрисовывается с помощью LineLayerфункции.
| Параметр слоя | Поддерживаемые имена свойств | Default value |
|---|---|---|
strokeColor |
strokeColor, stroke |
'#1E90FF' |
strokeWidth |
strokeWidth, , stroke-widthstroke-thickness |
3 |
strokeOpacity |
strokeOpacity, stroke-opacity |
1 |
Свойства стиля многоугольника
Если компонент является Polygon или является MultiPolygon, и функция либо не имеет height свойства, либо height свойство равно нулю, то функция отображается с помощью функции PolygonLayer.
| Параметр слоя | Поддерживаемые имена свойств | Default value |
|---|---|---|
fillColor |
fillColor, fill |
'#1E90FF' |
fillOpacity |
fillOpacity, 'fill-opacity |
0.5 |
Свойства стиля вытянутого многоугольника
Если функция является Polygon или имеет MultiPolygonheight свойство со значением больше нуля, функция отрисовывается с помощью свойстваPolygonExtrusionLayer.
| Параметр слоя | Поддерживаемые имена свойств | Default value |
|---|---|---|
base |
base |
0 |
fillColor |
fillColor, fill |
'#1E90FF' |
height |
height |
0 |
Следующие шаги
Дополнительные сведения о классах и методах, которые используются в этой статье:
Дополнительные примеры кода для добавления в карты см. в следующих статьях: