Создание источника данных
Пакет SDK веб-версии Azure Maps хранит данные в источниках данных. Использование источников данных оптимизирует операции с данными при выполнении запросов и отрисовке. В настоящее время существует два типа источников данных:
- Источник GeoJSON: локально управляет необработанными данными о местоположении в формате GeoJSON. Подходит для небольших и средних наборов данных (до сотен тысяч фигур).
- Источник векторных листов: загружает данные, отформатированные в виде векторных фрагментов для текущего представления карты, на основе системы разбиения карты на фрагменты. Идеально подходит для больших и огромных наборов данных (миллионы или миллиарды фигур).
Источник данных GeoJSON
Источник данных на основе формата GeoJSON загружает и сохраняет данные локально с помощью класса DataSource. Данные GeoJSON можно создавать вручную или с помощью вспомогательных классов в пространстве имен atlas.data. Класс DataSource содержит функции для импорта локальных и удаленных файлов GeoJSON. Удаленные файлы GeoJSON должны размещаться на конечной точке с поддержкой CORS. Класс DataSource содержит функции для работы с данными точки кластеризации. С помощью DataSource класса данные можно легко добавлять, удалять и обновлять. В примере кода ниже показано, как создавать данные GeoJSON в Azure Maps.
//Create raw GeoJSON object.
var rawGeoJson = {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-100, 45]
},
"properties": {
"custom-property": "value"
}
};
//Create GeoJSON using helper classes (less error prone and less typing).
var geoJsonClass = new atlas.data.Feature(new atlas.data.Point([-100, 45]), {
"custom-property": "value"
});
После создания источники данных можно добавить на карту с помощью свойства map.sources (SourceManager). В примере кода ниже показано, как создать объект DataSource и добавить его на карту.
//Create a data source and add it to the map.
var source = new atlas.source.DataSource();
map.sources.add(source);
В примере кода ниже демонстрируются различные способы добавления данных GeoJSON в DataSource.
//GeoJsonData in the following code can be a single or array of GeoJSON features or geometries, a GeoJSON feature collection, or a single or array of atlas.Shape objects.
//Add geoJSON object to data source.
source.add(geoJsonData);
//Load geoJSON data from URL. URL should be on a CORs enabled endpoint.
source.importDataFromUrl(geoJsonUrl);
//Overwrite all data in data source.
source.setShapes(geoJsonData);
Совет
Предположим, вам нужно перезаписать все данные в объекте DataSource. При вызове функции clear, а затем add карта может быть отрисована дважды, что иногда ведет к определенной задержке. Вместо этого используйте функцию setShapes, которая удалит и заменит все данные в источнике данных и запустит отрисовку карты только один раз.
Источник векторных фрагментов
Источник векторных фрагментов описывает порядок доступа к слою векторных фрагментов. Используйте класс VectorTileSource для создания экземпляра источника векторных фрагментов. Слои векторных фрагментов похожи на обычные слои фрагментов, но несколько отличаются. Слой фрагментов — это растровое изображение. Слои векторных фрагментов — это сжатые файлы в формате PBF. Такой сжатый файл содержит данные векторной карты и один или несколько слоев. Этот файл может быть отрисован и настроен на стороне клиента с учетом стиля каждого слоя. Данные в векторном фрагменте содержат географические фигуры в виде точек, линий и многоугольников. Слои векторных фрагментов обладают рядом преимуществ по сравнению с растровыми векторными слоями.
- Размер файла для векторного фрагмента обычно намного меньше, чем для эквивалентного растрового фрагмента. В связи с этим достаточно меньшей пропускной способности. Это означает меньшую задержку, ускоренную отрисовку карты и большее удобство для пользователей.
- Поскольку векторные фрагменты отрисовываются на клиенте, они адаптируются к разрешению устройства, на котором отображаются. В результате отображаемые карты выглядят четче, а метки отлично читаются.
- Изменение стиля данных в векторных картах не требует повторной загрузки данных, так как применить новый стиль можно на клиенте. И напротив, изменение стиля слоя растровых фрагментов, как правило, требует загрузки этих фрагментов с сервера, а затем применения нового стиля.
- Поскольку данные передаются в векторной форме, для их подготовки на стороне сервера требуется меньше обработки. В результате новые данные становятся доступны быстрее.
Azure Maps соответствует открытому стандарту — спецификации векторных фрагментов Mapbox Vector. В составе платформы Azure Maps доступны следующие службы для работы с векторными фрагментами:
- Дорожные плитки
- Инциденты дорожного движения
- Поток трафика
- Создатель Azure Maps также позволяет создавать и получать доступ к пользовательским векторным плиткам с помощью API получения карт
Совет
При использовании векторных или растровых фрагментов из службы отрисовки Azure Maps с пакетом SDK веб-версии atlas.microsoft.com можно заменять заполнителем {azMapsDomain}. Вместо этого заполнителя будет подставляться домен, который используется картой, и будут автоматически добавляться соответствующие данные для проверки подлинности. Это значительно упрощает проверку подлинности с помощью службы отрисовки при использовании проверки подлинности Microsoft Entra.
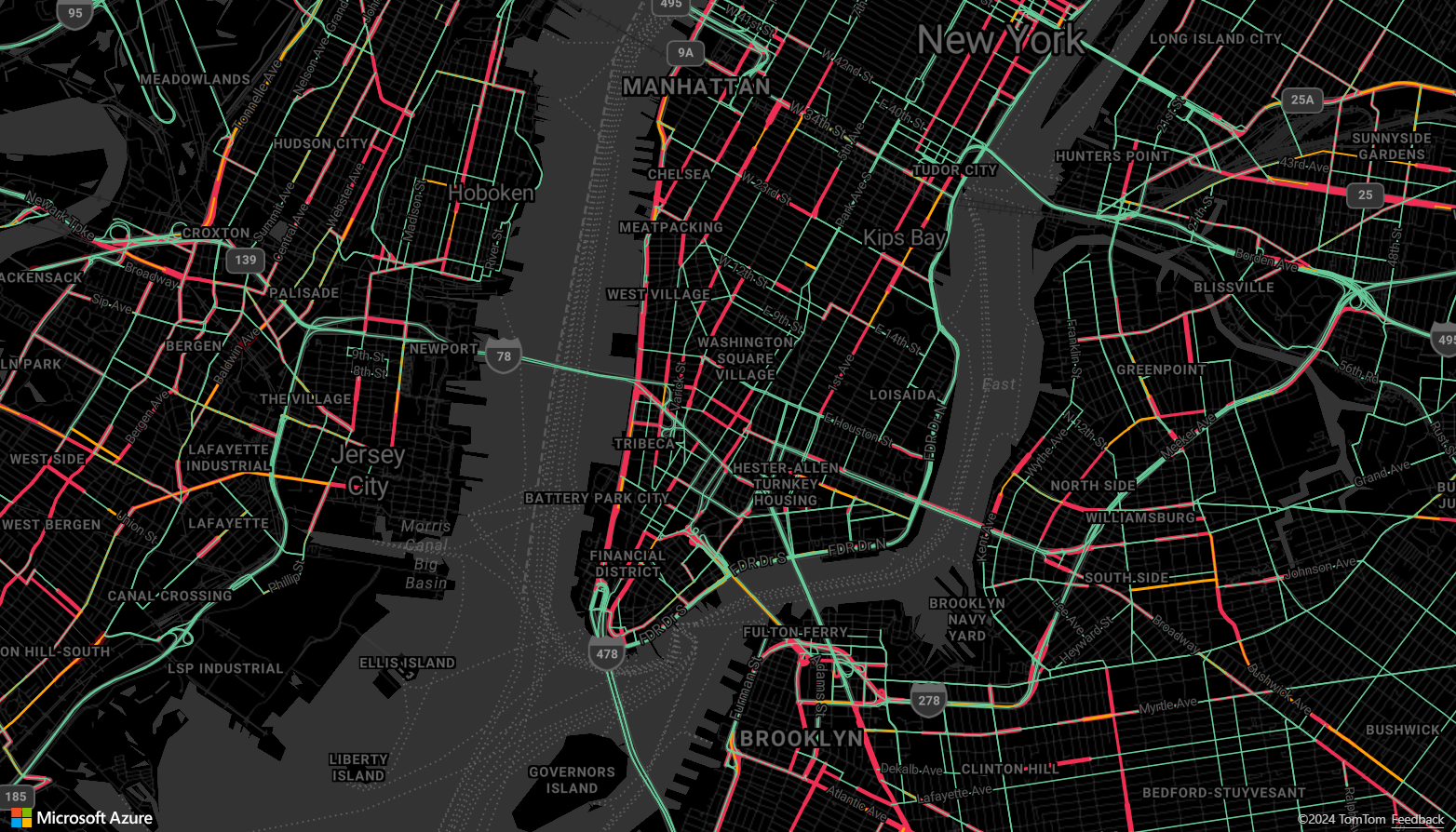
Чтобы отобразить данные из источника векторных фрагментов на карте, подключите источник к одному из слоев отрисовки данных. Для всех слоев, использующих векторный источник, в параметрах должно быть указано значение sourceLayer. В примере кода ниже служба векторных фрагментов дорожного движения Azure Maps загружается в качестве источника векторных фрагментов, а затем ее данные отображаются на карте в слое линий. Этот источник векторных фрагментов содержит один набор данных на исходном слое "Traffic flow". Данные линий в этом наборе содержат свойство traffic_level, которое используется в коде для выбора цвета и масштабирования линий.
//Create a vector tile source and add it to the map.
var source = new atlas.source.VectorTileSource(null, {
tiles: ['https://{azMapsDomain}/traffic/flow/tile/pbf?api-version=1.0&style=relative&zoom={z}&x={x}&y={y}'],
maxZoom: 22
});
map.sources.add(source);
//Create a layer for traffic flow lines.
var flowLayer = new atlas.layer.LineLayer(source, null, {
//The name of the data layer within the data source to pass into this rendering layer.
sourceLayer: 'Traffic flow',
//Color the roads based on the traffic_level property.
strokeColor: [
'interpolate',
['linear'],
['get', 'traffic_level'],
0, 'red',
0.33, 'orange',
0.66, 'green'
],
//Scale the width of roads based on the traffic_level property.
strokeWidth: [
'interpolate',
['linear'],
['get', 'traffic_level'],
0, 6,
1, 1
]
});
//Add the traffic flow layer below the labels to make the map clearer.
map.layers.add(flowLayer, 'labels');
Полный рабочий пример отображения данных из источника векторной плитки на карте см. в разделе "Векторный слой линии плитки" в примерах Azure Maps. Исходный код для этого примера см. в разделе "Векторный слой линий плитки".

Подключение источника данных к слою
Данные отрисовываются на карте с помощью слоев отрисовки. Один или несколько слоев отрисовки могут ссылаться на один источник данных. Источник данных требуется для следующих слоев отрисовки:
- Слой выносок — служит для отрисовки на карте точек в виде масштабируемых кругов.
- Слой символов отображает данные точки в виде значков или текста.
- Слой тепловой карты — служит для отрисовки на карте точек в виде карты тепловой плотности.
- Слой линий — служит для отрисовки линий и (или) контуров многоугольников.
- Слой многоугольников — служит для заливки области многоугольника сплошным цветом или узором.
В примере кода ниже показано, как создать источник данных, добавить его на карту и подключить его к слою выносок. Затем в источник данных нужно импортировать данные точек GeoJSON из удаленного расположения.
//Create a data source and add it to the map.
var source = new atlas.source.DataSource();
map.sources.add(source);
//Create a layer that defines how to render points in the data source and add it to the map.
map.layers.add(new atlas.layer.BubbleLayer(source));
//Load the earthquake data.
source.importDataFromUrl('https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/significant_month.geojson');
Существуют другие слои отрисовки, которые не подключаются к этим источникам данных, но они напрямую загружают данные для отрисовки.
- Слой изображений — накладывает одно изображение поверх карты и привязывает его углы к набору заданных координат.
- Слой фрагментов — накладывает слой растровых фрагментов поверх карты.
Один источник данных с несколькими слоями
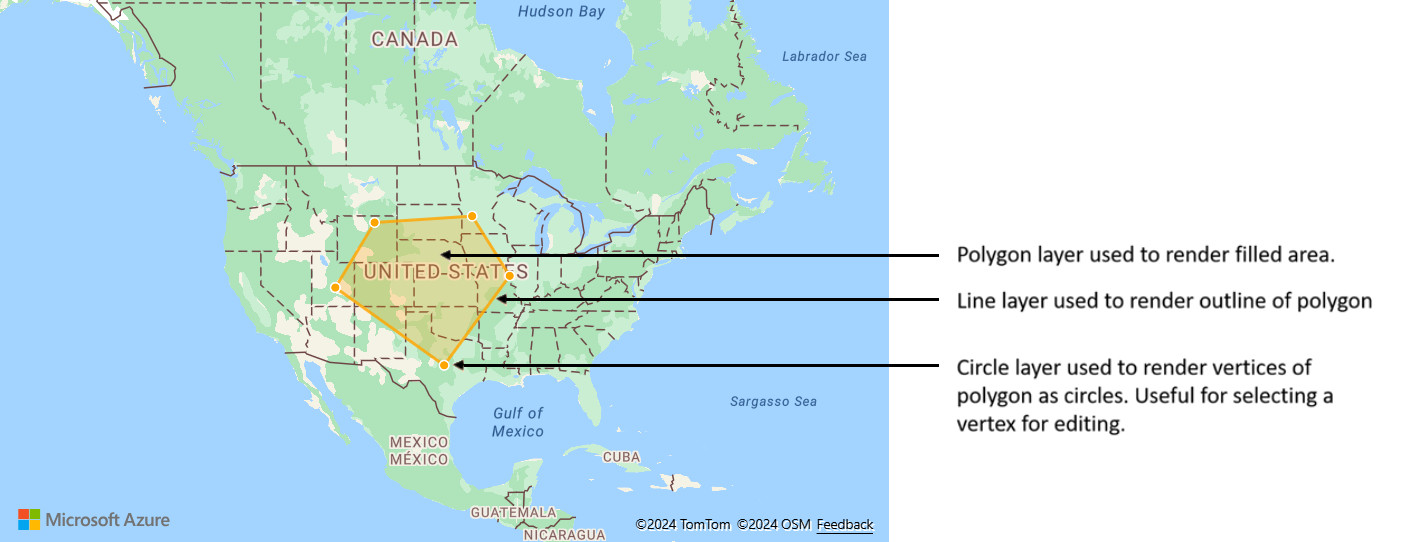
К одному источнику данных можно подключить несколько слоев. Существует множество различных сценариев, в которых может быть полезен этот вариант. Например, рассмотрим ситуацию, в которой пользователь рисует многоугольник. Мы должны отрисовывать и заполнять область многоугольника при добавлении пользователем точек на карту. Добавив линию с настроенным стилем в качестве контура многоугольника, мы улучшим отображение его краев по мере того, как пользователь рисует. Чтобы пользователь мог легко изменить на многоугольнике ту или иную позицию, мы можем добавить над каждой позицией маркер (например, в виде булавки или другого значка).

На большинстве картографических платформ для каждой позиции многоугольника требуются объект многоугольника, объект лини и булавка. По мере изменения многоугольника необходимо вручную обновлять линию и булавки, что приводит к быстрому усложнению алгоритма.
При использовании Azure Maps все, что вам нужно, — это один многоугольник в источнике данных, как показано в следующем коде.
//Create a data source and add it to the map.
var source = new atlas.source.DataSource();
map.sources.add(source);
//Create a polygon and add it to the data source.
source.add(new atlas.data.Feature(
new atlas.data.Polygon([[[/* Coordinates for polygon */]]]));
//Create a polygon layer to render the filled in area of the polygon.
var polygonLayer = new atlas.layer.PolygonLayer(source, 'myPolygonLayer', {
fillColor: 'rgba(255,165,0,0.2)'
});
//Create a line layer for greater control of rendering the outline of the polygon.
var lineLayer = new atlas.layer.LineLayer(source, 'myLineLayer', {
strokeColor: 'orange',
strokeWidth: 2
});
//Create a bubble layer to render the vertices of the polygon as scaled circles.
var bubbleLayer = new atlas.layer.BubbleLayer(source, 'myBubbleLayer', {
color: 'orange',
radius: 5,
strokeColor: 'white',
strokeWidth: 2
});
//Add all layers to the map.
map.layers.add([polygonLayer, lineLayer, bubbleLayer]);
Совет
При добавлении слоев на карту с помощью функции map.layers.add в качестве второго параметра можно передать идентификатор или экземпляр существующего слоя. В результате карта должна будет вставить новый слой под существующим. Помимо передачи идентификатора слоя, этот метод также поддерживает перечисленные ниже параметры.
"labels"— вставляет новый слой под слоями меток карты."transit"— вставляет новый слой под слоями дорог и общественного транспорта на карте.
Следующие шаги
Дополнительные сведения о классах и методах, которые используются в этой статье:
Дополнительные примеры кода для добавления в карты см. в следующих статьях: