Добавление слоя изображений на карту
В этой статье показано, как можно накладывать изображение на фиксированный набор координат. Ниже приведено несколько примеров различных типов изображений, которые можно наложить на карты.
- изображения, снятые с дронов;
- планы этажей зданий;
- исторические или другие специализированные изображения для карт;
- Чертежи строительных площадок
- изображения с метеорологических радаров.
Совет
Объект ImageLayer позволяет легко накладывать изображения на карту. Обратите внимание, что при загрузке большого изображения в браузерах могут возникать проблемы. В этом случае следует разбить изображение на фрагменты и загрузить их на карту в виде объекта TileLayer.
Слой изображения поддерживает следующие форматы изображений:
- JPEG
- PNG
- BMP
- GIF (без анимации)
Добавление слоя изображений
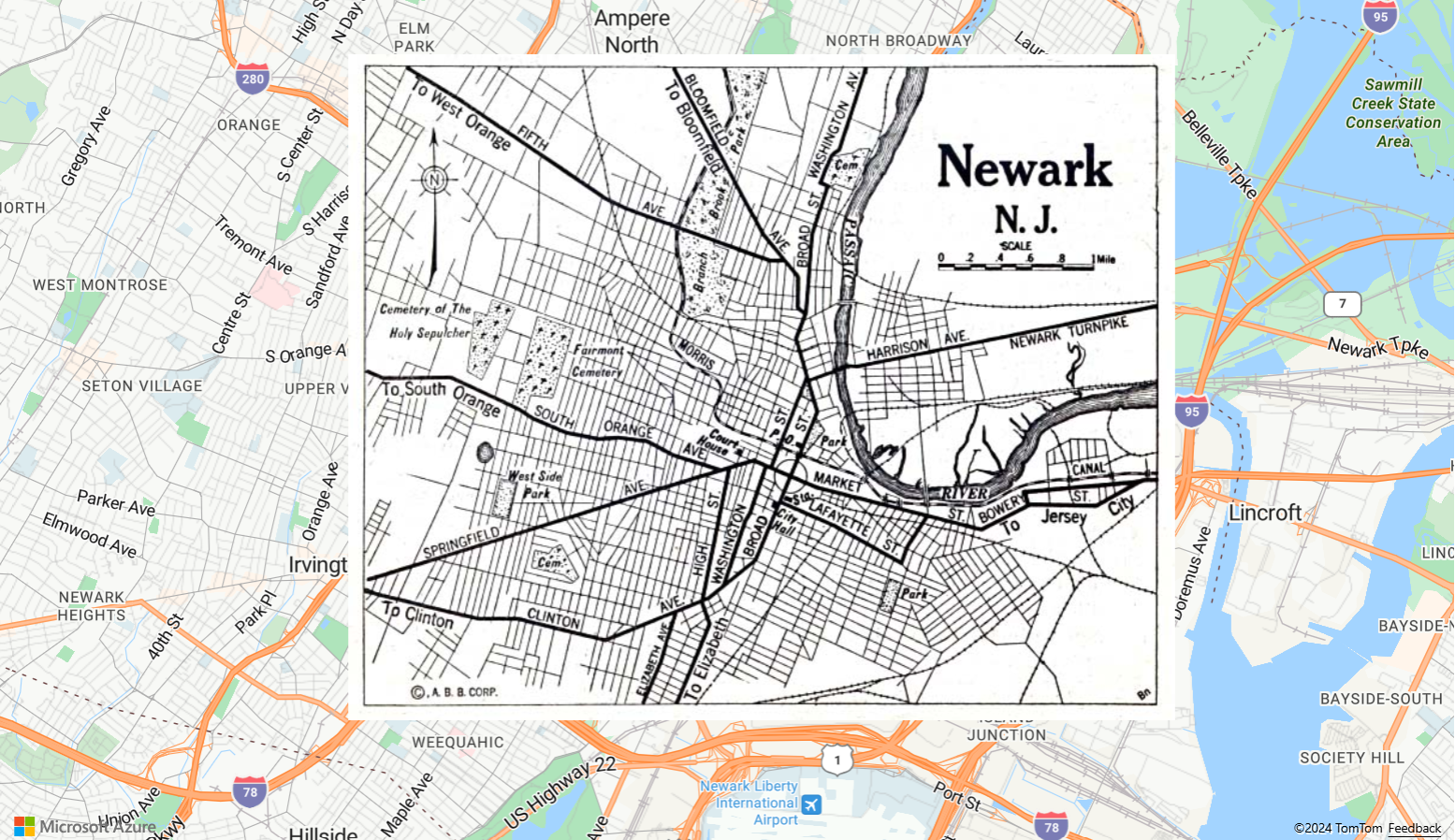
Следующий код накладывает изображение на карту Ньюарка, Нью-Джерси (с 1922) на карте. ImageLayer создается с помощью передачи URL-адреса изображения и координат четырех углов в формате [Top Left Corner, Top Right Corner, Bottom Right Corner, Bottom Left Corner].
//Create an image layer and add it to the map.
map.layers.add(new atlas.layer.ImageLayer({
url: 'newark_nj_1922.jpg',
coordinates: [
[-74.22655, 40.773941], //Top Left Corner
[-74.12544, 40.773941], //Top Right Corner
[-74.12544, 40.712216], //Bottom Right Corner
[-74.22655, 40.712216] //Bottom Left Corner
]
}));
Полный функциональный пример, показывающий, как наложить изображение карты Newark Newark New Jersey с 1922 года в качестве слоя изображений, см. в разделе "Простой слой изображений" в примерах Azure Maps. Исходный код этого примера см . в разделе "Простой исходный код уровня изображений".
Импорт файла KML как наземного наложения
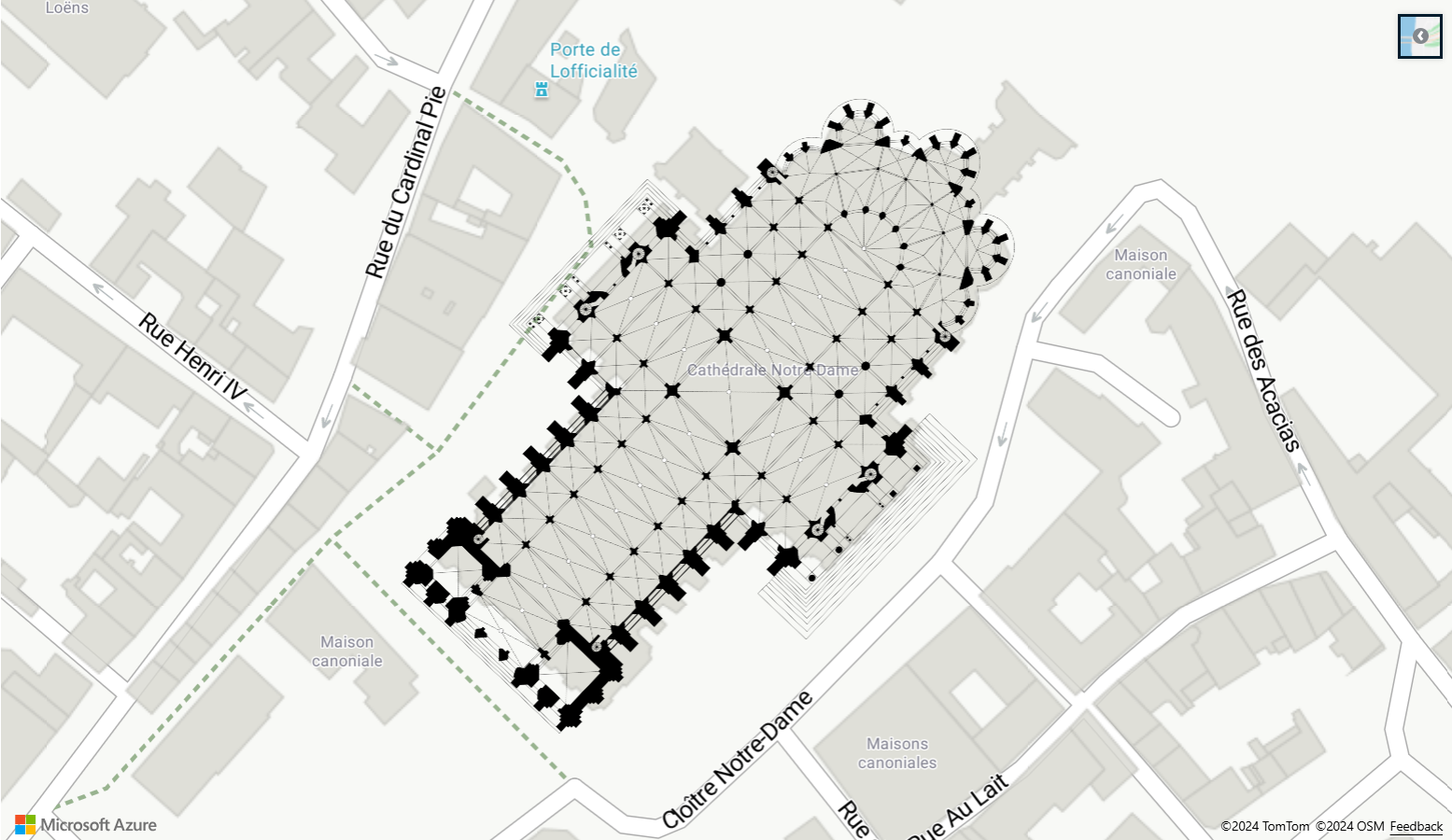
В этом примере показано, как добавить на карту наземное наложение KML как слой изображения. Наземные наложения KML предоставляют координаты на севере, востоке и западе, а также угол поворота в направлении против часовой стрелки. Однако на слое изображения ожидаются координаты каждого угла изображения. Наземное наложение KML в этом примере является изображением Шартрского собора с сайта Викимедиа.
В коде используется статическая функция getCoordinatesFromEdges из класса ImageLayer. Она вычисляет четыре угла изображения, используя сведения о севере, юге, востоке, западе и повороте для наземного наложения KML.
Полный функциональный пример, показывающий, как использовать наложение земли KML в качестве слоя изображений, см. в статье KML Ground Overlay as Image Layer в примерах Azure Maps. Исходный код для этого примера см. в статье KML Ground Overlay as Image Layer source code.
Совет
Используйте функции getPixels и getPositions класса слоя изображения для преобразования географических координат позиционированного слоя изображения в координаты пикселей локального изображения и обратно.
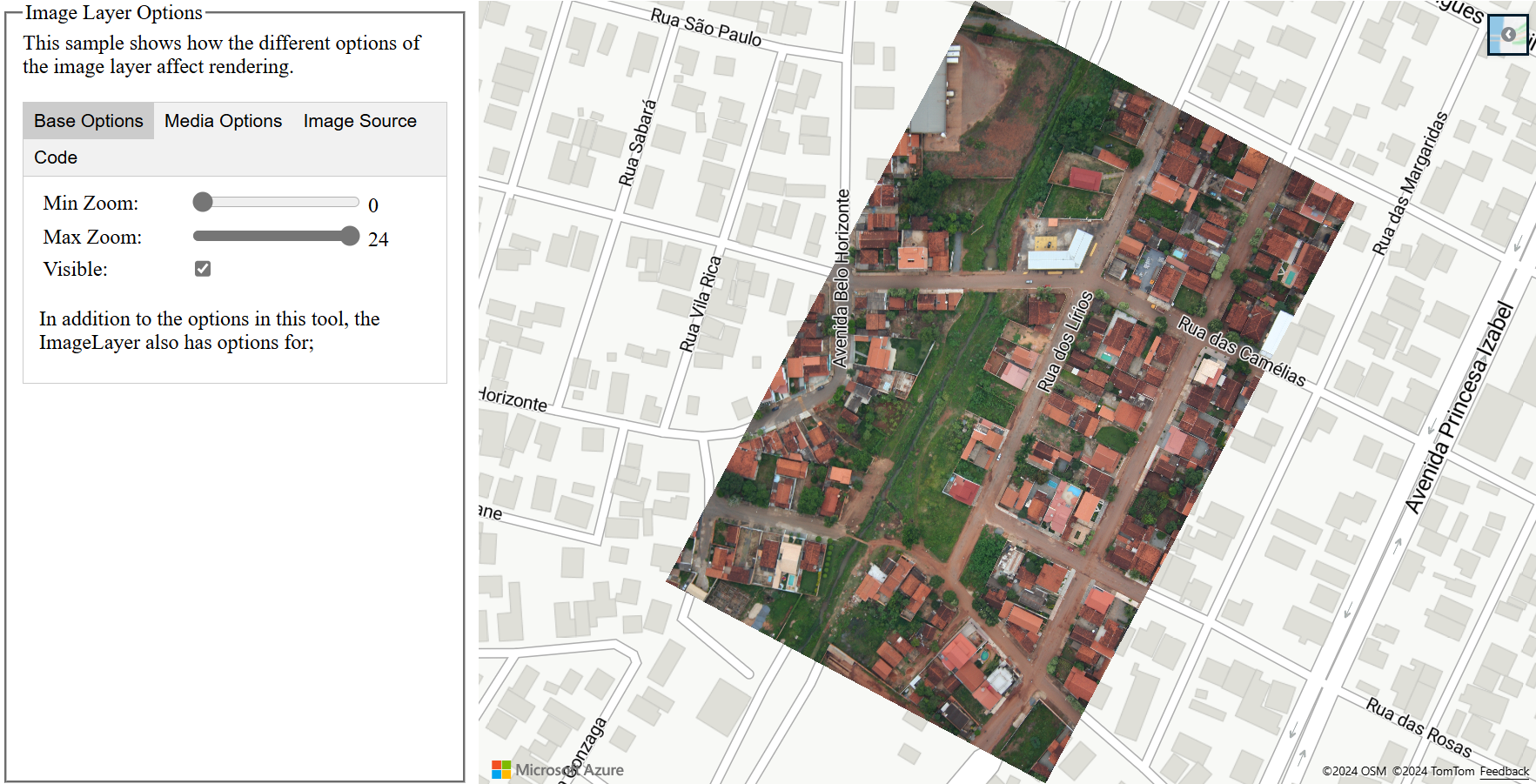
Настройка слоя изображений
Слой изображений имеет множество вариантов стилизации, Полный функциональный пример, показывающий, как различные параметры слоя изображений влияют на отрисовку, см. в разделе "Параметры слоя изображений" в примерах Azure Maps. Исходный код этого примера см . в разделе "Параметры слоя изображений".
Следующие шаги
Дополнительные сведения о классах и методах, которые используются в этой статье:
Дополнительные примеры кода для добавления в карты см. в следующих статьях: