Отображение значений из пользовательских управляемых свойств на панели наведении указателя мыши в SharePoint Server
ОБЛАСТЬ ПРИМЕНЕНИЯ: 2013
2013  2016
2016  2019
2019  Subscription Edition
Subscription Edition  SharePoint в Microsoft 365
SharePoint в Microsoft 365
В разделе Отображение значений из настраиваемых управляемых свойств в результатах поиска — вариант 2 в SharePoint Server мы показали, как отображать значения из пользовательских управляемых свойств с выделением нажатий и автоматически улучшать релевантность на основе поведения щелчка пользователей. В этой статье вы познакомитесь со следующим.
Как решить, какой шаблон отображения меняющейся панели изменить
Как скопировать существующий шаблон отображения меняющейся панели
Как решить, какой шаблон отображения меняющейся панели изменить
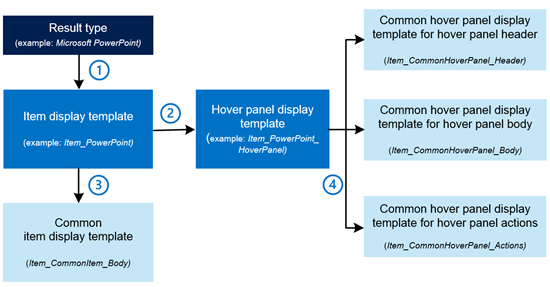
Прежде чем что-либо делать, освежим в памяти, как соединены различные шаблоны отображения:

каждый тип результата содержит ссылку на шаблон отображения элемента;
Каждый шаблон отображения элемента содержит ссылку на шаблон отображения меняющейся панели.
Каждый шаблон отображения элемента содержит ссылку на общий шаблон отображения элементов.
Каждый шаблон отображения меняющейся панели, на который указывает ссылка, содержит ссылки на три общих шаблона отображения меняющейся панели.
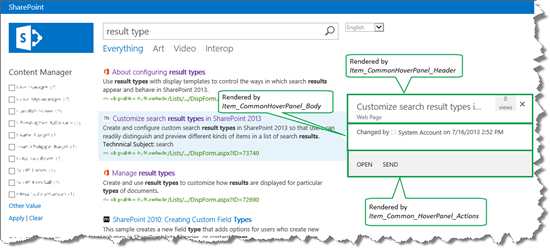
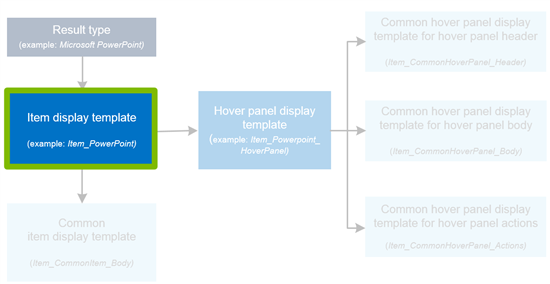
По умолчанию отрисовка меняющейся панели выполняется тремя общими шаблонами отображения меняющейся панели. На иллюстрации ниже показано, как использовались общие шаблоны отображения меняющейся панели для отрисовки меняющейся панели по умолчанию в нашем сценарии с центром поиска.

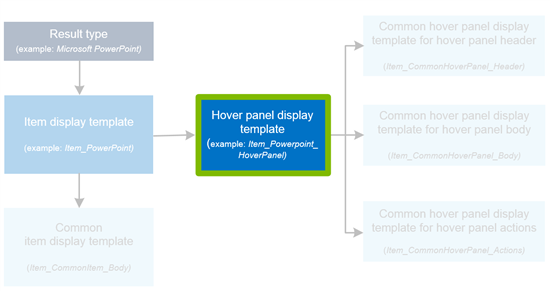
Чтобы максимально упростить жизнь, при добавлении настраиваемых свойств на панель при наведении указателя мыши следует оставить эти три распространенных шаблона отображения панели при наведении указателя, как они есть, и вместо этого сосредоточиться на шаблоне отображения панели при наведении указателя на определенный тип результата (выделенный на рисунке ниже). Именно это мы сделали в нашем сценарии с центром поиска и продемонстрируем в данной статье.

Это может показаться запутанным, но мы покажем вам все действия, необходимые в следующих двух разделах. Итак, приступим!
Как скопировать существующий шаблон отображения меняющейся панели
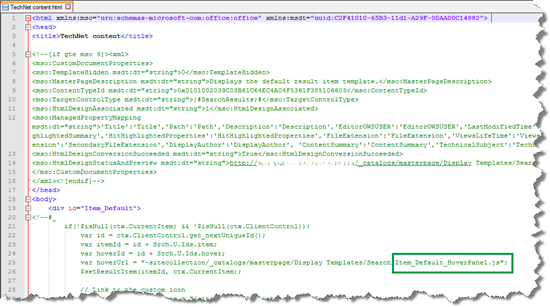
Помните, что при создании пользовательского шаблона отображения элемента *Содержимое TechNet мы начали с копирования шаблона отображения элемента с именем Item_Default (дополнительные сведения см . в разделе Создание нового типа результата в SharePoint Server ). Шаблон отображения Item_Default содержит ссылку на шаблон отображения меняющейся панели Item_Default_HoverPanel. Так как мы скопировали шаблон отображения Item_Default , шаблон отображения содержимого TechNet также содержит ссылку на *Item_Default_HoverPanel.

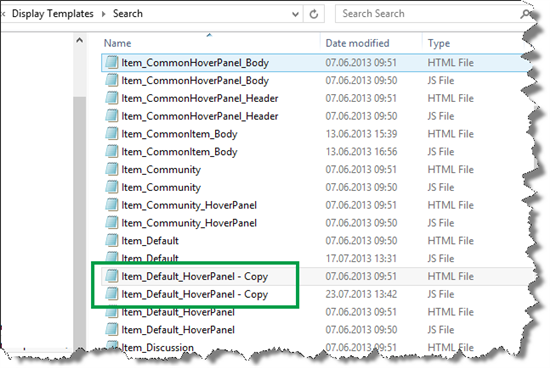
Мы хотели использовать шаблон отображения меняющейся панели Item_Default_HoverPanel за основу, когда добавляли настраиваемые свойства в меняющуюся панель. Поэтому на сопоставленном сетевом диске мы скопировали шаблон отображения Item_Default_HoverPanel .

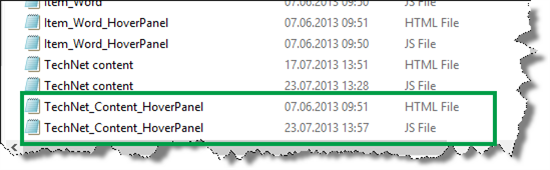
И дал ему новое имя: *TechNet_Content_HoverPanel.

Нам пришлось только переименовать HTML-файл, так как имя связанного файла JavaScript обновилось автоматически.
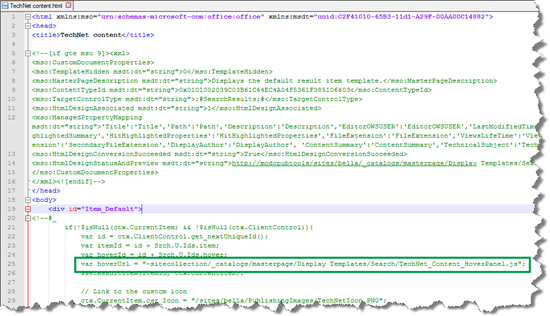
В шаблоне отображения контента TechNet мы изменили ссылку в var hoverUrl таким образом, чтобы она указывала на вновь скопированный и переименованный шаблон отображения TechNet_Content_HoverPanel.

Как изменить шаблон отображения меняющейся панели, чтобы показывать значения из настраиваемых управляемых свойств
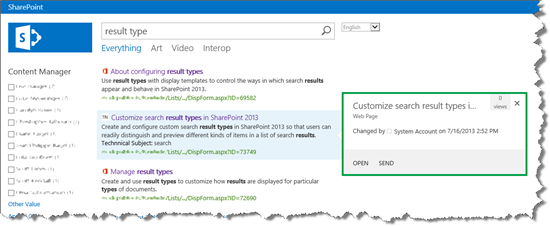
В нашем сценарии с центром поиска меняющаяся панель по умолчанию практически не содержала дополнительной информации о результатах поиска.

Мы хотели добавить на меняющуюся панель значения из следующих четырех столбцов сайта:
GUID/UUID
Корпоративный писатель
Состояние
Контакт отправки
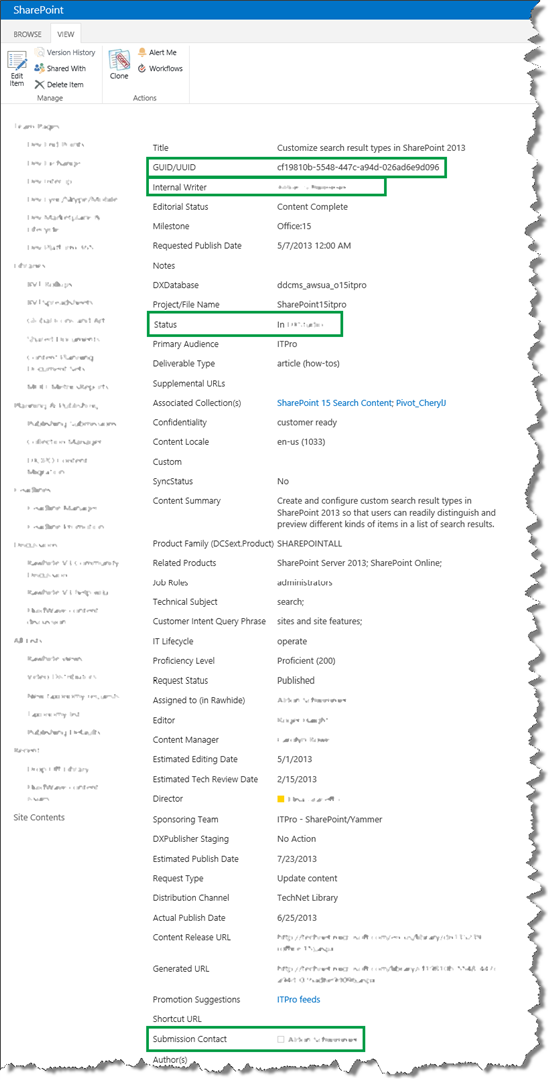
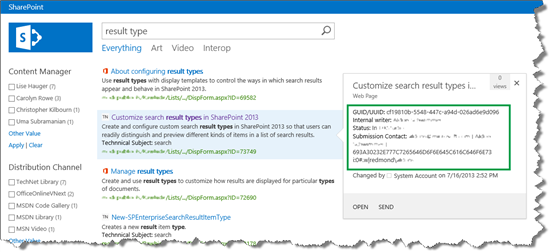
На следующем снимке экрана показано, как эти значения поддерживаются для одного элемента во внутреннем списке.

При добавлении настраиваемых свойств в меняющуюся панель необходимо добавлять их в шаблон отображения элемента (выделен на иллюстрации ниже).
Опять же, поскольку это не интуитивно понятно: при добавлении пользовательских свойств на панель наведении указателя мыши необходимо добавить их в шаблон отображения элемента.

Чтобы отображать настраиваемые свойства в меняющейся панели, необходимо выполнить следующее.
Найдите имена управляемых свойств столбцов сайта, которые вы хотите использовать. Отображение значений из пользовательских управляемых свойств в результатах поиска — вариант 1 в SharePoint Server показал, как это сделать.
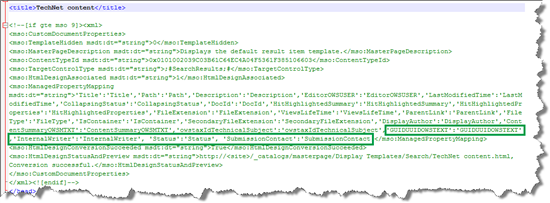
Откройте шаблон отображения элемента, содержащий ссылку на шаблон отображения меняющейся панели, который вы хотите настроить. В шаблоне отображения элемента в теге ManagedPropertyMapping, используя следующий синтаксис, добавьте настраиваемые управляемые свойства, которые необходимо отображать:
'<Current item property name>':<Managed property name>'В нашем сценарии с центром поиска мы добавили четыре управляемых свойства в шаблон отображения элемента Контент TechNet.

-
Примечание.
Этот шаг не требуется делать, если вы используете SharePoint в Microsoft 365.
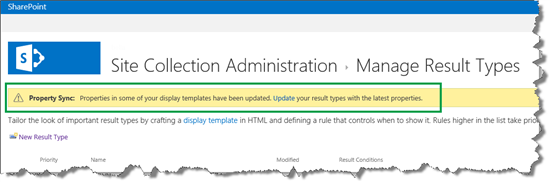
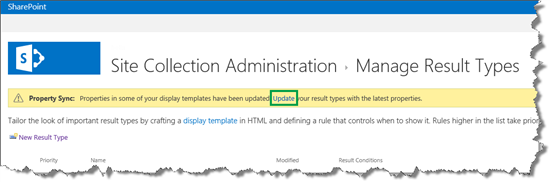
Откройте раздел Параметры сайта>Типы результатов поиска. Появится оповещение синхронизации свойств .

Это оповещение появляется, так как мы добавили новые управляемые свойства в шаблон отображения элемента (мы сделали это на шаге 2). Чтобы добавить в типы результатов вновь добавленные управляемые свойства, выберите Обновление.

Важно!
Если вы не выполните обновление, добавленные управляемые свойства не будут отображаться на панели наведении указателя мыши.
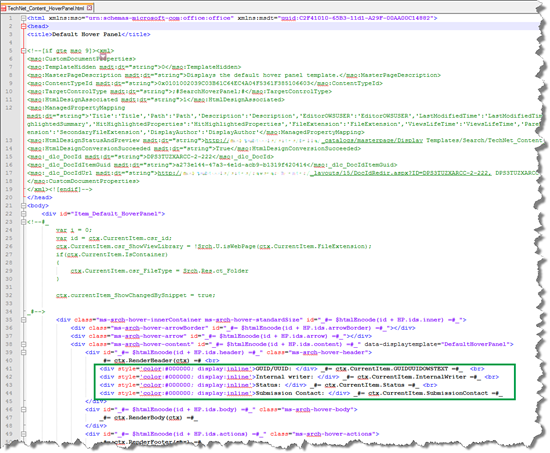
Откройте шаблон отображения меняющейся панели, который вы хотите изменить, и с помощью HTML добавьте настраиваемые свойства, которые вы необходимо отображать.
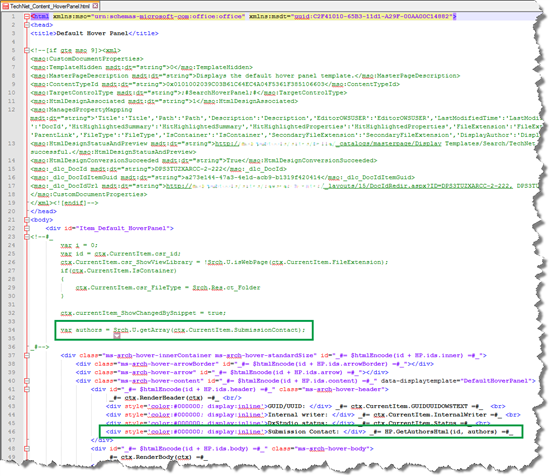
В нашем сценарии Центра поиска мы открыли *TechNet_Content_HoverPanel. На следующем снимку экрана показано, как мы добавили четыре пользовательских свойства.

Сохраните файл.
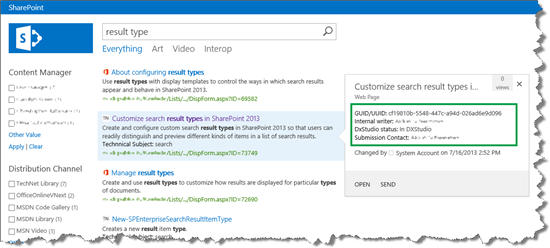
Выполнив новый поиск и наведя указатель на результаты поиска, мы увидели, что четыре настраиваемых свойства теперь отображаются. Прекрасно!

Но мы еще не полностью прошли. Значения для внутреннего модуля записи и контакта отправки появились по-разному. Снимок экрана может не показать его четко, но, надеюсь, вы увидите, что значение для внутреннего модуля записи появилось хорошо, но значение для отправки контакта было длинным и содержало уродливый GUID.
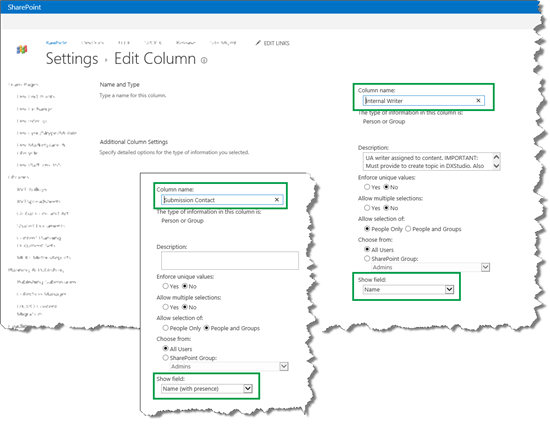
Оба эти значения получены из столбца сайта типа Пользователь или группа. Различие заключается в том, что в параметрах столбца сайта свойство Корпоративный писатель настроено отображать Имя, тогда как Контакт отправки — Имя (с присутствием).

Чтобы отправить контакт правильно, мы скопировали HP. Метод GetAuthorsHtml , используемый Item_CommonHoverPanel_Body шаблон отображения для отображения авторов.

И теперь панель наведении указателя стала выглядеть хорошо.

Но чтобы сделать ее еще более полезной, мы решили добавить действие в нижнюю часть меняющейся панели. показано, как это сделать.
Следующая статья в этой теме
Добавление настраиваемого действия на панель наведении указателя мыши в SharePoint Server