Crie o seu próprio dashboard card com o estruturador de card
Utilize o cartão Designer para criar cartões que podem ligar a outros sites, abrir multimédia, apresentar uma localização, abrir uma aplicação do Teams e muito mais. O estruturador de cartões permite aos utilizadores criar rapidamente cartões "personalizados" sem a necessidade de código personalizado através de um modelo com a opção de criar uma vista secundária, também denominada vista rápida.
A vista rápida é uma ferramenta avançada que permite ao estruturador de card criar cartões que vão além dos cartões de dashboard tradicionais para criar algo interativo e informativo através do JSON (Adaptive Card JavaScript Object Notation). Pode "codificar" uma única vista rápida ao utilizar o poder da marcação de Cartão Ajustável para tornar os cartões dinâmicos. O resultado pode ser pré-visualizado no estruturador card antes de partilhar com outras pessoas.
Observação
Para criar os seus próprios cartões através da vista rápida, deve estar familiarizado com os modelos JSON e Cartão Ajustável. Para obter mais informações, consulte Modelagem de Cartões Adaptáveis.
Editar o dashboard
Precisa de permissões ao nível de membro ou proprietário para aceder ao estruturador de card a partir da caixa de ferramentas dashboard card. Veja o artigo sobre como criar um Viva Connections dashboard e adicionar cartões para obter informações sobre como começar.
Utilizar um modelo de card
O estruturador de card tem um conjunto de modelos de vista card que podem ser utilizados para criar facilmente cartões com informações, ligações e suportes de dados úteis. Os passos seguintes explicam como criar uma nova card de grande dimensão com o modelo de imagem para criar uma ligação para os utilizadores.
Enquanto estiver no modo edição, selecione + Adicionar um cartão no painel.
Selecione Designer de cartão.

Depois de selecionar o estruturador de cartões card, selecione o ícone Editar para abrir o painel de propriedades.
À medida que cria a sua card através da seleção de opções, é apresentada uma pré-visualização do aspeto do card à esquerda das opções.
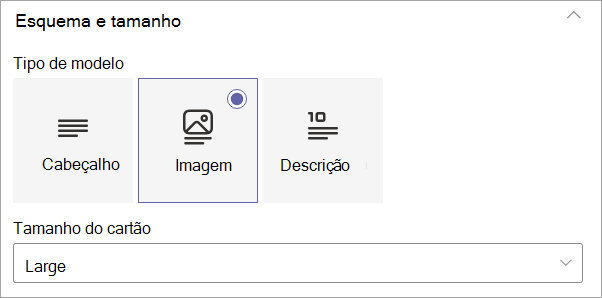
Em Tipo de modelo, selecione um dos três modelos a aplicar:
- Cabeçalho: crie um card com um cabeçalho simples.
- Imagem: Crie um card com um cabeçalho e uma imagem.
- Descrição: crie um card com um cabeçalho e uma descrição.
Observação
Os botões são desativados ao selecionar o Modelo de imagem para um card de tamanho médio, mas ainda pode ser atribuída uma ação de card para acionar quando o utilizador seleciona o card.
Consoante o tipo de modelo escolhido, os campos que correspondem ao tipo de modelo são preenchidos na secção card conteúdo. Por exemplo, se escolher o modelo Imagem, pode introduzir valores para as propriedades Imagem e Cabeçalho nas respetivas caixas de texto.
Selecione um tamanho de card:
- Médio: o tamanho card predefinido e permite-lhe adicionar um botão aos modelos Cabeçalho e Descrição.
- Grande: junta o espaço de dois cartões médios e permite a utilização de dois botões.

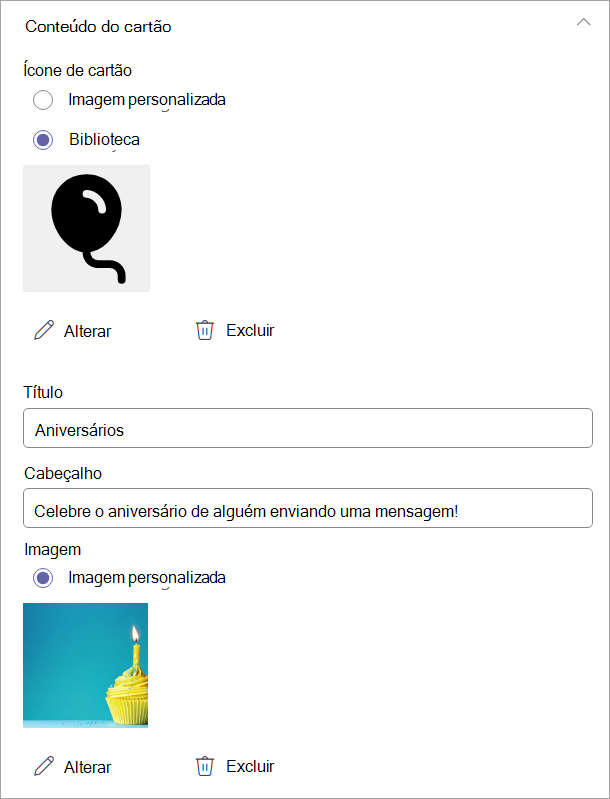
Em Ícone de cartão , selecione uma das seguintes opções:
- Imagem personalizada: selecione imagem personalizada e, em seguida, Alterar para carregar a sua própria imagem ou selecione uma imagem existente a partir do seu site ou de uma origem online (por exemplo, pesquisa na Web, OneDrive, Site).
- Biblioteca: selecione um ícone a partir de uma lista pré-existente de ícones disponíveis. Por exemplo, selecione Biblioteca e, em seguida, Alterar para escolher um novo ícone.
Observação
Ao carregar imagens personalizadas para os seus ícones, recomendamos que utilize imagens PNG entre 24x24 e 32x32 pixels.
Introduza um Título a apresentar na parte superior do seu card.
Introduza um Cabeçalho.
Consoante o tipo de modelo escolhido, introduza valores para as propriedades correspondentes à sua seleção abaixo do campo de cabeçalho. Para este exemplo, o modelo de imagem está a ser mostrado:
Imagem: selecione alterar para carregar a sua própria imagem ou selecione uma imagem existente a partir do seu site ou de uma origem online (por exemplo, pesquisa na Web, OneDrive, Site).

Observação
- Recomendações de imagem para cartões no dashboard: os cartões médios devem ser de 300x150 a 400x200 com proporção de 2:1 e cartões grandes 300x300 a 400x400 com proporção de 1:1 para impedir o alongamento na aplicação móvel.
- Os URLs de imagem nas propriedades card têm de ser um URL absoluto para que a ligação funcione na aplicação móvel.
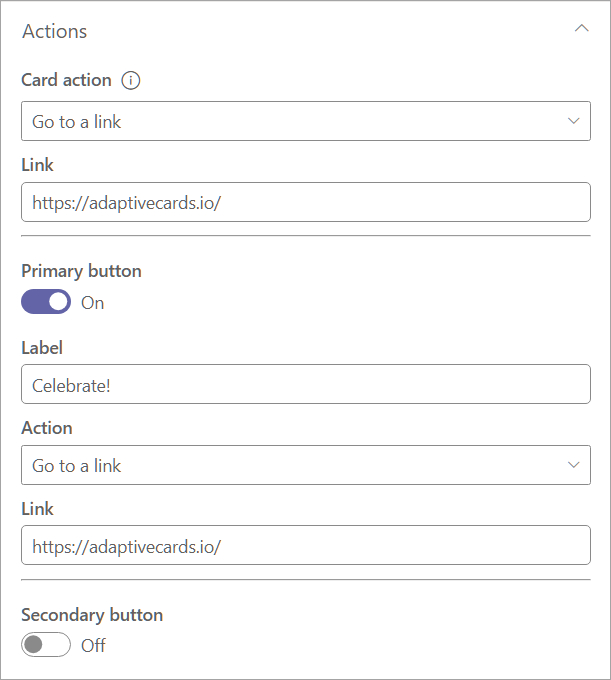
- Em card ação, selecione uma ação a ser executada quando um utilizador selecionar o card. Consoante a ação selecionada, são apresentados mais campos para personalizar a ação.
Observação
Não é possível desativar a ação card.
Mostrar a vista rápida: selecione para utilizar o código JSON para criar uma dashboard card mais interativa. Se estiver selecionado, o botão Guardar muda para Seguinte, o que leva a mais definições para personalizar a sua vista rápida card. Está disponível uma vista rápida para cada card, que pode ser aberta como a ação card ou utilizando um botão. Para obter os passos sobre como utilizar a vista rápida, veja adicionar uma vista rápida a um card.
Aceda a uma ligação: introduza um URL para o qual direcionar os utilizadores.
Aceda à aplicação teams: o utilizador é direcionado para a aplicação de equipas especificada pelo URL fornecido (os administradores também podem utilizar o appID para direcionar os utilizadores para a aplicação do Teams adequada). Para obter mais informações, veja Ligação avançada a uma aplicação.
Por exemplo, selecionar Ir para uma ligação a partir do menu pendente apresenta um campo para introduzir a ligação.
Em Ligação, introduza o URL para o qual pretende que os utilizadores sejam direcionados.
Os botões podem ser ativados e desativados (sempre que disponíveis). Se estiver ativada, os mesmos valores encontrados em card ação podem ser selecionados para os botões Principal e Secundário.
Observação
Ao utilizar um card de tamanho médio, apenas um botão pode ser ativado com o modelo de cabeçalho ou descrição. O modelo de imagem irá desativar a utilização de botões quando o tamanho médio estiver selecionado.
Neste exemplo, o botão Principal está definido para direcionar os utilizadores para a mesma ligação que a ação card. O botão Secundário está desativado.

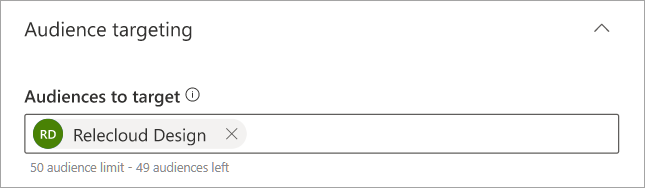
Em Audiências a direcionar, introduza um ou mais grupos a visar para que apenas as audiências especificadas vejam o card no dashboard. Para obter mais informações, veja Segmentação de audiências no Viva Connections.

Selecione Guardar para guardar as atualizações no seu card.
Adicionar uma vista rápida a um card
A vista rápida permite-lhe adicionar código JSON card adaptável aos Cartões de dashboard para proporcionar uma experiência mais abrangente, interativa e envolvente aos utilizadores. Ao utilizar origens de dados estáticas ou dinâmicas (como a API REST (Representational State Transfer) do SharePoint ou o Microsoft API do Graph), podem ser criados cartões que fornecem informações dentro da experiência Connections, sem que o utilizador tenha de navegar.
Para começar, siga os passos em utilizar um modelo de card até selecionar uma ação Cartão.
Em card ação, selecione Mostrar a vista rápida.
Conclua a configuração do card ao ativar ou desativar botões e selecionar ações para botões ativos.
Observação
Está disponível uma vista rápida para cada card, que pode ser aberta como a ação card ou utilizando um botão.
Selecione Seguinte para apresentar o esquema de vista rápida.
Uma pré-visualização do aspeto do card no dashboard é apresentado à esquerda das opções.
Observação
A ferramenta de estruturador de Cartões Ajustáveis pode ser utilizada para ajudar a criar o Modelo JSON e o Código de dados para o seu card. Para obter mais informações sobre a estrutura de card adaptável e a criação de cartões ajustáveis, veja Introdução - Cartões Ajustáveis.
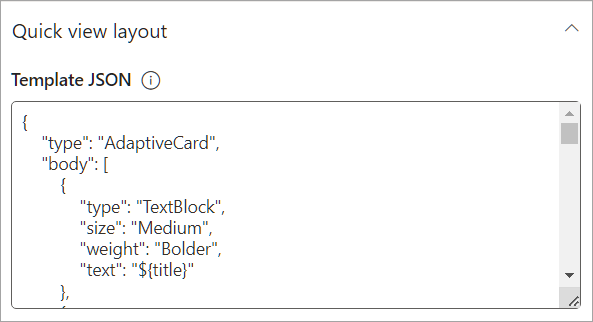
No campo JSON do modelo , introduza o código JSON que contém a estrutura do seu Cartão Ajustável.

Em Tipo de Conteúdo, selecione uma das seguintes opções para o conjunto de dados:
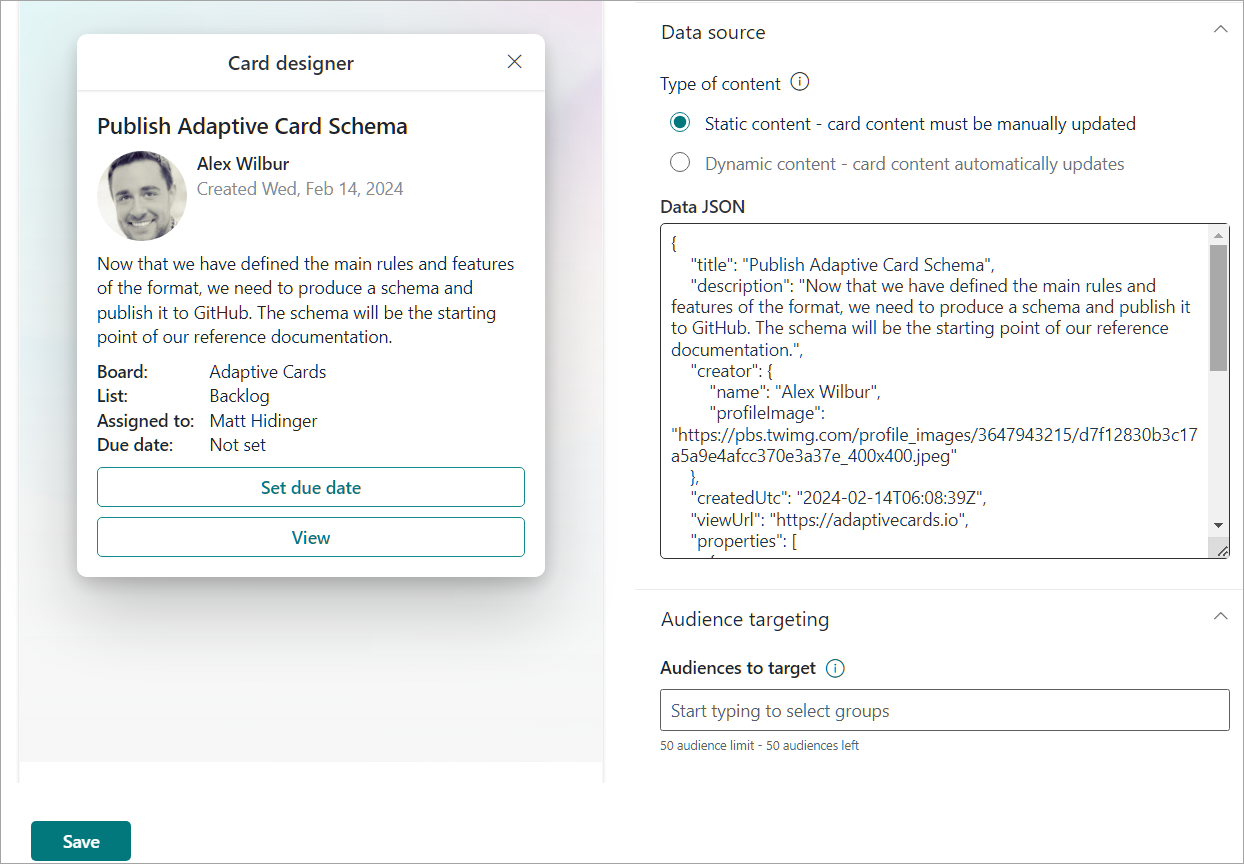
- Estático: apresenta informações estáticas e tem de ser atualizado manualmente.
- Dinâmico: integra-se com origens de dados da API do SharePoint ou do Microsoft Graph para atualizar automaticamente o conteúdo.
Observação
Selecionar Conteúdo dinâmico apresentará opções adicionais que lhe permitem selecionar a origem de dados e o ponto final da API.
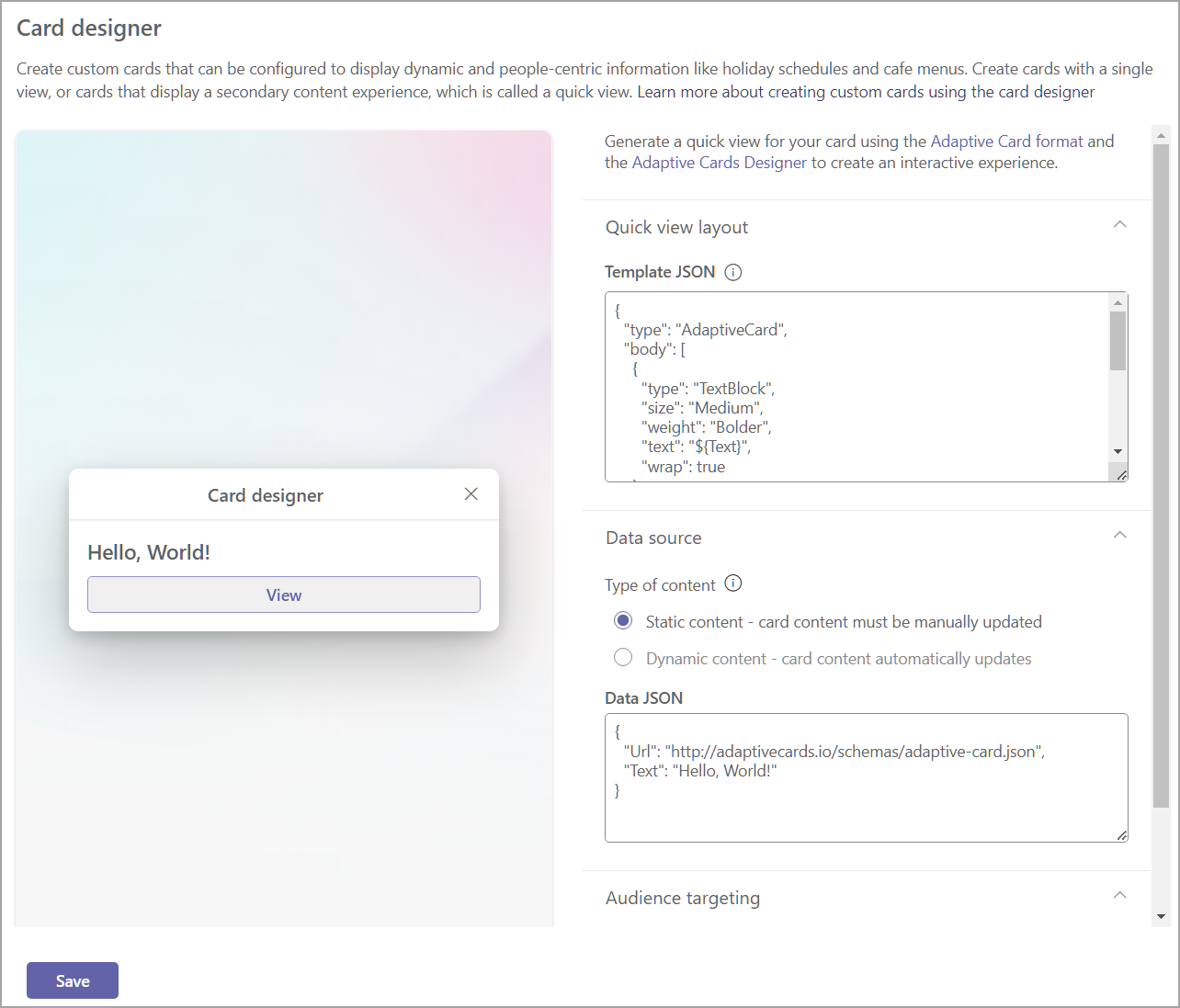
Selecionar Estático como o tipo de conteúdo
No campo JSON de Dados , introduza o código JSON que contém os dados a serem apresentados no Seu Cartão Ajustável.
No campo Audiências a destino, introduza todas as audiências para as quais pretenda direcionar o card.
Selecione Guardar nas suas atualizações.
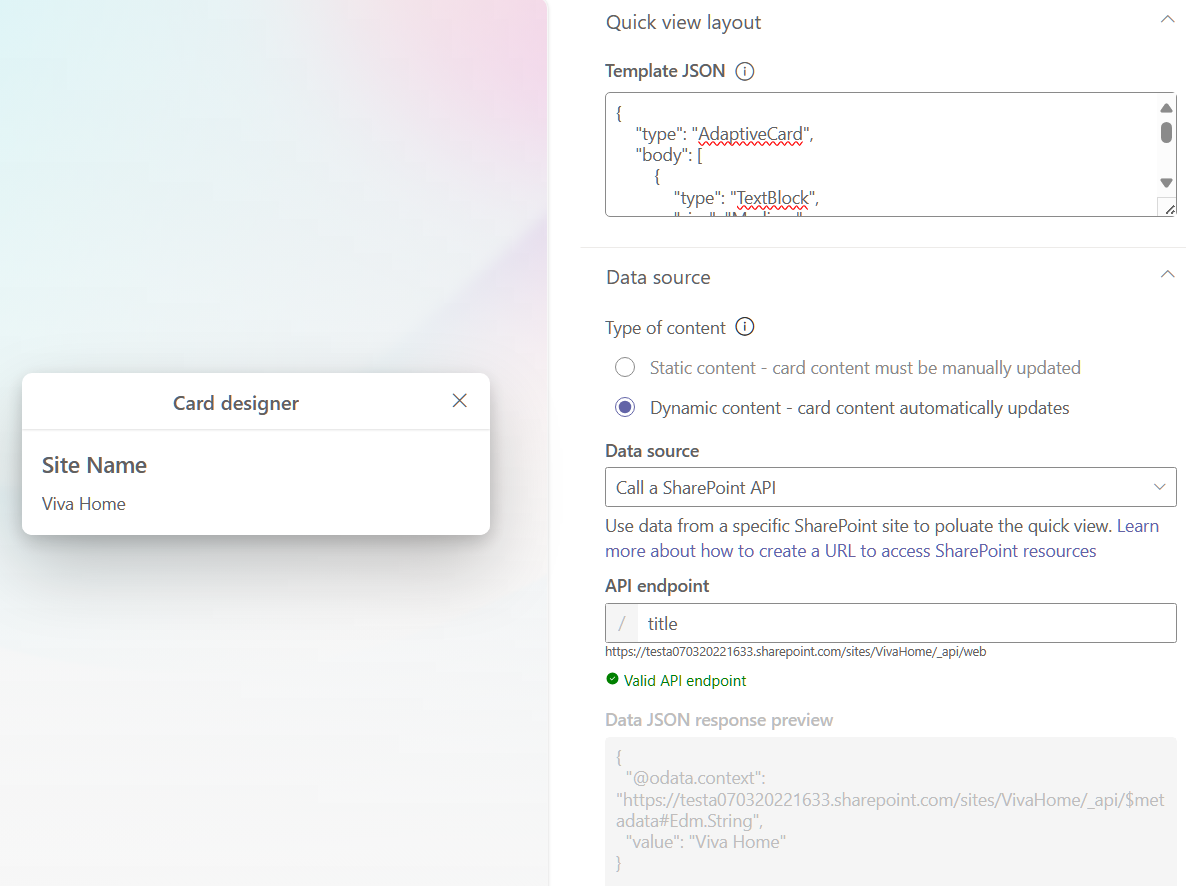
Selecionar Dinâmico como o tipo de conteúdo com o SharePoint como a origem de dados
Na lista pendente Origem de Dados , selecione API do SharePoint.
No ponto final da API, introduza o ponto final do URL REST que pretende utilizar.
Por exemplo, se quisesse obter o título de um site do SharePoint, introduziria
titleno campo Ponto Final da API (uma vezweb/que já faz parte do prefixo predefinido). Veja este artigo para obter mais exemplos de pontos finais REST do SharePoint.A pré-visualização da resposta JSON de Dados será aberta e apresentará o código utilizado. Uma pré-visualização do aspeto do card no dashboard aparece à esquerda do painel de propriedades.
No campo Audiências a destino, introduza todas as audiências para as quais pretenda direcionar o card.
Selecione Guardar para guardar as atualizações no seu card personalizado.
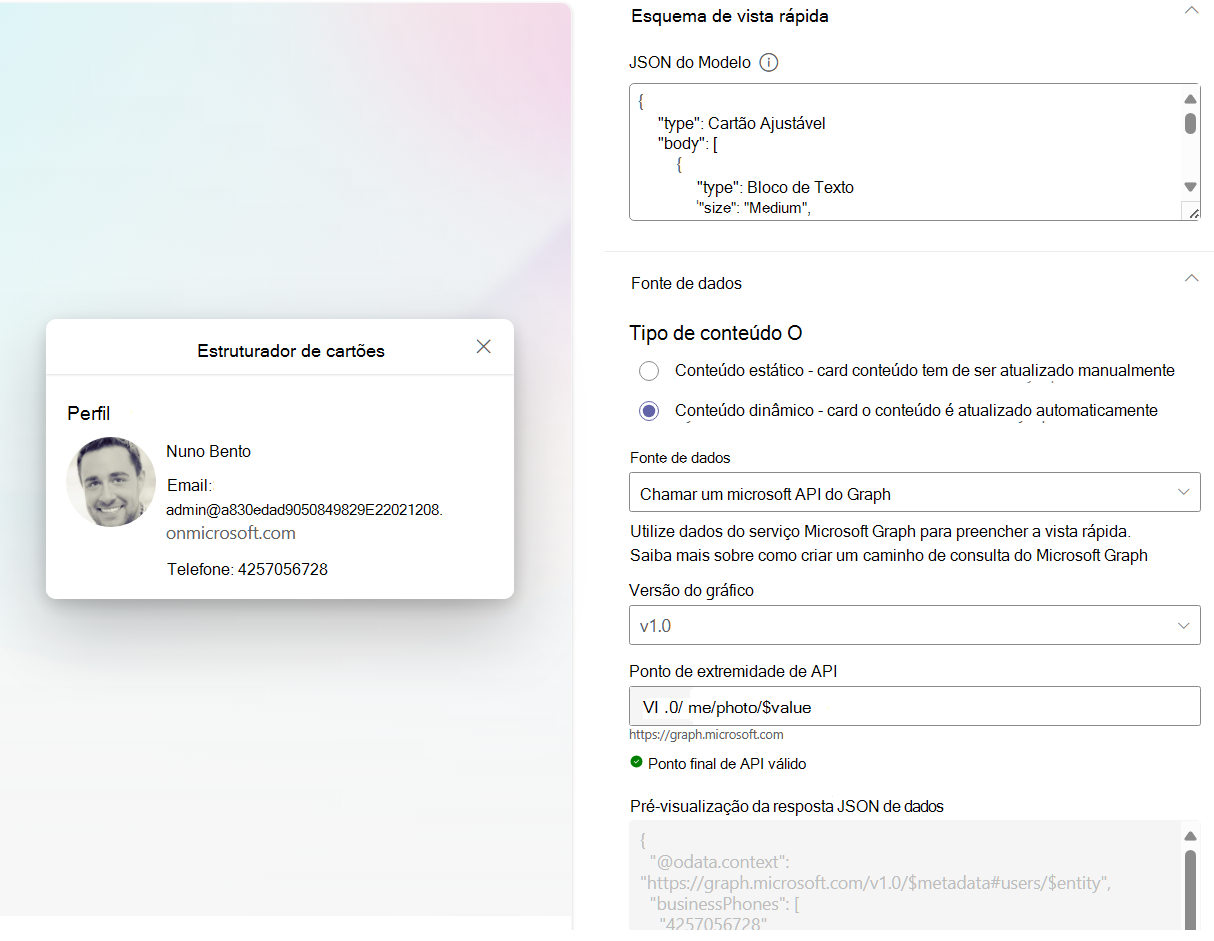
Selecionar Dinâmico como o tipo de conteúdo com o Microsoft Graph como a origem de dados
Na lista pendente Origem de Dados , selecione Microsoft Graph.
Selecione a versão do Graph na lista pendente (onde a versão é a versão do serviço de destino, normalmente 1.0).
No ponto final da API, introduza o ponto final do URL REST que pretende utilizar.
Por exemplo, se quisesse obter o perfil e a fotografia de um utilizador específico, introduziria o URL
me/photo/$valueREST do Microsoft Graph no campo Ponto Final da API . Veja mais casos de utilização comuns na 1.0 para a API REST do Microsoft Graph aqui.A pré-visualização da resposta JSON de Dados irá abrir e apresentar o código utilizado e uma pré-visualização do aspeto do card no dashboard aparece à esquerda do painel de propriedades.
No campo Audiências a destino, introduza todas as audiências para as quais pretenda direcionar o card.
Selecione Guardar para guardar atualizações na sua card personalizada.