Criar e editar um Viva Connections dashboard
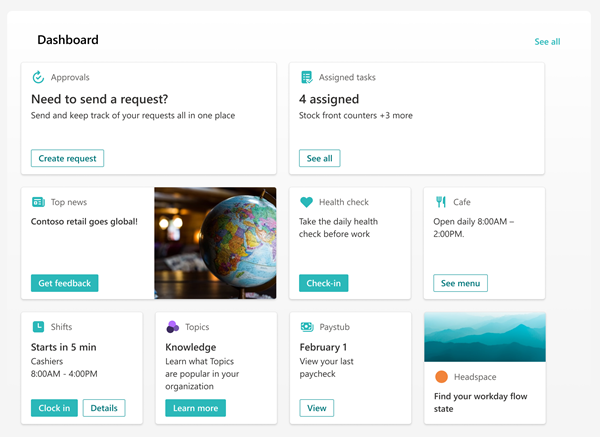
O Viva Connections dashboard fornece acesso rápido e fácil a informações e tarefas relacionadas com trabalhos. Os conteúdos no dashboard podem ser direcionados para utilizadores em funções, mercados e funções de trabalho específicas.
O dashboard consiste em cartões que interagem com visualizadores com aplicações existentes do Microsoft Teams, aplicações e serviços Viva, aplicações de parceiros, soluções personalizadas com a arquitetura de Estrutura do SharePoint (SPFx), ligações internas e ligações externas.

Editar o dashboard a partir do Microsoft Teams
O Viva Connections dashboard pode ser editado diretamente a partir do Microsoft Teams. Precisa de permissões ao nível do membro ou do proprietário para começar.

Observação
- Ao configurar Viva Connections pela primeira vez, ser-lhe-á pedido que escolha um conjunto de cartões predefinidos com base na audiência pretendida.
- Pode escolher vistas móveis e de ambiente de trabalho alternadamente à medida que estiver a criar.
- Recomendações de imagem para cartões no dashboard: os cartões médios devem ser de 300x150 a 400x200 com proporção de 2:1 e cartões grandes 300x300 a 400x400 com proporção de 1:1 para impedir o alongamento na aplicação móvel.
- Os URLs de imagem nas propriedades card têm de ser um URL absoluto para que a ligação funcione na aplicação móvel.
- Recomenda-se limitar o número de cartões a cerca de 20 na dashboard para obter a melhor experiência de visualização.
- Os utilizadores poderão personalizar os respetivos dashboard no Viva Connections móvel ao reordenar, ocultar e mostrar cartões. Estas alterações afetam apenas a experiência móvel do utilizador e não afetarão a experiência de utilização do computador ou tablet.
Navegue para a aplicação Viva Connections no Teams.
Em seguida, selecione Editar na secção dashboard.
Selecione + Adicionar um cartão.
Selecione Editar (ícone de lápis) para cada card para editar propriedades como a etiqueta, o ícone, a imagem e as definições de segmentação de audiência, sempre que aplicável.
Selecione Eliminar (ícone de caixote do lixo) para remover cartões.
Pré-visualize a experiência em todos os dispositivos para garantir a usabilidade antes de publicar ou voltar a publicar.
Publicar ou Voltar a publicar quando terminar de partilhar as edições com outras pessoas.
Como editar o dashboard a partir do SharePoint quando tem um site doméstico
Se a sua organização tiver um site doméstico do SharePoint, pode configurar e editar o dashboard a partir do site principal do SharePoint ou do Microsoft Teams. Precisa de permissões de edição para o site principal do SharePoint efetuar alterações.
Observação
As imagens são um aspecto importante para tornar seus cartões mais completos e convidativos. Se você for um administrador do SharePoint, recomendamos habilitar uma CDN (Rede de Distribuição de Conteúdo) para melhorar o desempenho na obtenção de imagens. Ao armazenar imagens, considere que /siteassets é, por padrão, uma fonte CDN quando a CDN Privada está habilitada, enquanto /style library é a fonte padrão quando a CDN pública está habilitada. Saiba mais sobre as CDNs.
No site principal do SharePoint, selecione a engrenagem Definições no canto superior direito da página.
Selecione Gerir Viva Connections.
Selecione o botão + Criar dashboard ou Ver dashboard.
Selecione + Adicionar um cartão.
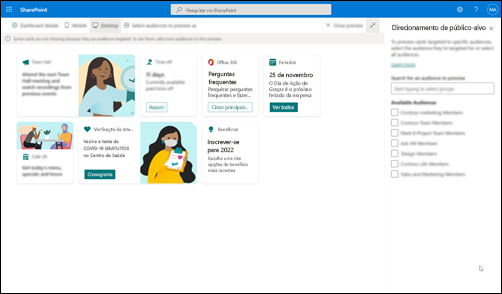
Selecione o tipo de card que pretende adicionar a partir da caixa de ferramentas dashboard card e, em seguida, utilize as instruções neste artigo para configurar cada tipo de card. À medida que estiver a criar o dashboard, pode pré-visualizar o seu aspeto em dispositivos móveis e no ambiente de trabalho para diferentes audiências.
Quando terminar de adicionar cartões e aplicar a segmentação a públicos específicos, pré-visualize a experiência para garantir uma experiência de visualização ideal.
Assim que estiver satisfeito com o aspeto do dashboard na pré-visualização, selecione Publicar ou Voltar a publicar no canto superior direito do seu dashboard para o disponibilizar para utilização no seu site doméstico, no Teams e na aplicação Teams para dispositivos móveis.
Utilizar a peça Web Dashboard para Viva Connections
Observação
- Depois de editar conteúdo no dashboard, poderá demorar vários minutos até que o novo conteúdo esteja disponível na peça Web Dashboard.
- Para obter melhores resultados, recomendamos colocar a web part do Painel em uma seção vertical à direita.
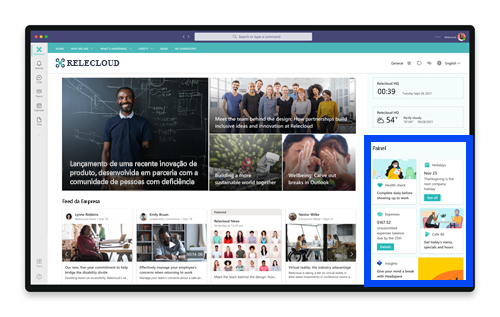
Assim que uma dashboard for criada e publicada, pode utilizar a peça Web Dashboard para a apresentar no seu site Connections. Pode adicionar a peça Web a qualquer secção na sua página do SharePoint.

Quando adicionado, será preenchido automaticamente com os cartões da dashboard existente no seu site. Pode definir o número máximo de cartões que pretende apresentar. Saiba como usar a Web Part painel.
Cartões de dashboard disponíveis
Para obter uma lista dos cartões dashboard disponíveis, juntamente com uma descrição da ferramenta e os passos para configuração, consulte o artigo em Cartões de dashboard disponíveis no Viva Connections.
Aplicar a segmentação por público-alvo aos cartões
A segmentação de audiências pode ser aplicada ao longo da experiência Viva Connections, incluindo cartões no dashboard. O direcionamento de público-alvo cria uma experiência de exibição personalizada filtrando o conteúdo mais importante para grupos específicos. Use o direcionamento de público-alvo para:
- Criar exibições personalizadas para funções e regiões distintas.
- Gerar quantas exibições diferentes forem necessárias para criar experiências exclusivas.
- Certifique-se de que a audiência pretendida vê o conteúdo mais importante.
Definir o público-alvo para um cartão
Se a sua página ainda não estiver no modo de edição, selecione Editar no canto superior direito da página dashboard.
Selecione o cartão que você deseja direcionar para um ou mais públicos-alvo e selecione o lápis Editar cartão na barra de ferramentas à esquerda.
No painel de propriedades à direita, em Audiências a direcionar, escreva ou procure os grupos de audiências que pretende direcionar.
Observação
Se você selecionou um grupo de audiência que criou ou alterou recentemente, pode levar algum tempo para ver a segmentação aplicada a esse grupo.
Quando um card é direcionado para o público com êxito, é apresentado um ícone de pessoas.

Pré-visualize a sua dashboard para ver como é apresentada para diferentes audiências
Depois de criar ou editar cartões no dashboard, certifique-se de que pré-visualiza a experiência para cada público e em dispositivos móveis e de ambiente de trabalho. O que vê no modo de pré-visualização aproxima a forma como o dashboard é apresentado para determinadas audiências e dispositivos. Quando aplica a segmentação de audiência a cartões, pode pré-visualizar a forma como as pessoas vêem os dashboard consoante a audiência ou o dispositivo. Enquanto estiver no modo de visualização, verifique se:
- As lacunas físicas não estão presentes entre cartões que possam aparecer durante a pré-visualização de diferentes audiências e dispositivos. Se vir lacunas, reorganize os cartões para que cada público e dispositivo tenha uma experiência de visualização de alta qualidade.
- Ícones, elementos gráficos e imagens são fáceis de identificar e entender.
- Botões e links estão ativos e vão para seus destinos pretendidos.
- Rótulos e texto de descrição são úteis, fáceis de ler e fazem sentido para o público-alvo pretendido.
Para pré-visualizar diferentes audiências
No modo de edição, selecione Pré-visualização no canto superior direito.

Abra a lista suspensa Selecione o público para visualizar como. (se não forem direcionados cartões para a audiência, verá uma etiqueta de destino de Audiência desativada).

Pesquise e selecione um grupo. Depois de adicionado, o grupo está selecionado por predefinição. Pode selecionar novamente o grupo na lista pendente Selecionar audiências para pré-visualizar para o desselecionar.

- Cartões direcionados para um ecrã de grupo específico.
- Quando uma ou mais audiências estão selecionadas, os cartões que não têm a segmentação de audiência aplicada também serão apresentados.
- Se não forem direcionadas audiências, apenas serão apresentados os cartões que não são visados pela audiência. Se não houver cartões com segmentação por público-alvo aplicado, nenhum será exibido.
- Se não fizer parte de uma das audiências que selecionou, só verá cartões que não sejam alvo de audiências. Se nenhum dos cartões for alvo de audiência, não verá cartões.
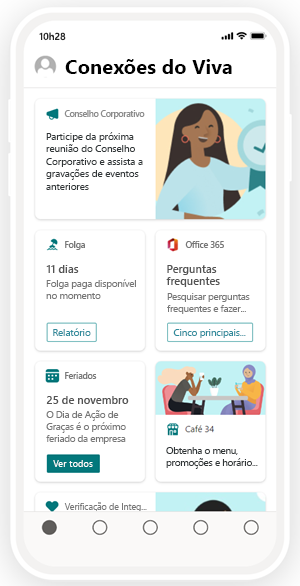
Exemplos
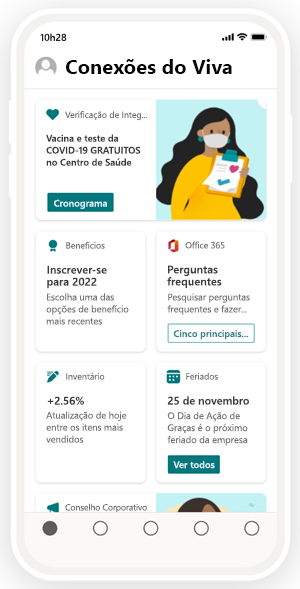
No exemplo seguinte, a pré-visualização está definida para dispositivos móveis e realça as diferentes vistas que podem ser criadas a partir de um único dashboard.
| Exibição 1 | Exibição 2 |
|---|---|

|

|
Como funcionam os URLs e o início de sessão único
Para alguns cartões, irá utilizar ligações para URLs. Consoante a localização do conteúdo, as ligações para URLs podem apresentar conteúdo no Microsoft Teams ou noutro local e o comportamento do Início de Sessão único (SSO) pode ser diferente. Obtenha mais informações sobre como as ligações para URLs e SSO se comportam consoante a localização do conteúdo ao qual está a ligar.
Observação
Quando não houver suporte para SSO, os usuários serão solicitados a inserir suas credenciais de logon.
| Abre a URL para… | No Teams Mobile | No ambiente de trabalho do Teams |
|---|---|---|
| Aplicativo Teams | As aplicações do Teams (como Turnos, Aprovações ou Kudos) são abertas no Teams e o utilizador não precisa de se autenticar novamente. | As aplicações do Teams (como Turnos, Aprovações ou Kudos) são abertas no Teams e o utilizador não precisa de se autenticar novamente. |
| Formulários | Forms abrir no Teams, é pedido ao utilizador para iniciar sessão pela primeira vez e o utilizador não precisa de se autenticar novamente se permanecer com sessão iniciada. | Forms abrir no Teams, é pedido ao utilizador para iniciar sessão pela primeira vez e o utilizador não precisa de se autenticar novamente se permanecer com sessão iniciada. |
| Viva Engage | Viva Engage abre no Teams, é pedido ao utilizador para iniciar sessão pela primeira vez e o utilizador não precisa de se autenticar novamente se permanecer com sessão iniciada. | Abre uma sessão do browser e o utilizador poderá ter de voltar a autenticar consoante as definições do browser e do computador. |
| PowerApps | PowerApps abre no Teams, é pedido ao utilizador para iniciar sessão pela primeira vez e o utilizador não precisa de se autenticar novamente se permanecer com sessão iniciada. | Abre uma sessão do browser e o utilizador poderá ter de voltar a autenticar consoante as definições do browser e do computador. |
| Portais de Energia | Os portais do Power abrem no Teams, é pedido ao utilizador para iniciar sessão pela primeira vez e o utilizador não precisa de se autenticar novamente se permanecer com sessão iniciada. | Abre uma sessão do browser e o utilizador poderá ter de voltar a autenticar consoante as definições do browser e do computador. |
| Stream | Stream abre no Teams, é pedido ao utilizador para iniciar sessão pela primeira vez e o utilizador não precisa de se autenticar novamente se permanecer com sessão iniciada. | Abre uma sessão do browser e o utilizador poderá ter de voltar a autenticar consoante as definições do browser e do computador. |
| Links Externos. | A vista Web é aberta no Teams e o utilizador poderá ter de efetuar novamente a autenticação (consoante o site.) | Abre uma sessão do browser e o utilizador poderá ter de voltar a autenticar consoante as definições do browser e do computador. |
Mais recursos
Guia passo a passo para configurar Viva Connections
Saiba mais sobre como planear uma dashboard
Crie o seu próprio dashboard card com o estruturador de card