Personalize a aparência dos seus fluxos
Exercício - Personalize a aparência dos seus fluxos
Depois de criar um novo locatário externo, você pode personalizar a experiência do usuário final. Crie uma aparência personalizada para os usuários que entram em seus aplicativos definindo as configurações de Marca da Empresa para seu locatário. Com estas definições, pode adicionar as suas próprias imagens de fundo, cores, logótipos da empresa e texto para personalizar as experiências de início de sessão nas suas aplicações. Pode criar uma experiência de início de sessão predefinida personalizada para os utilizadores que iniciam sessão. Ou crie uma experiência de entrada personalizada por idioma , para um idioma específico do navegador, personalizando os elementos de identidade visual para esse idioma do navegador.
Nota
Você precisará de pelo menos a função de diretório Administrador de Identidade Visual Organizacional para configurar a identidade visual de seus fluxos.
Você tem comentários? Por favor, deixe-nos saber como está o seu projeto de prova de conceito. Gostaríamos de ouvir a sua opinião!
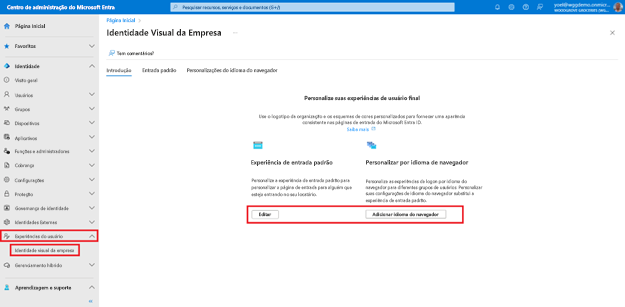
Para criar ou atualizar a marca da empresa locatária (padrão ou por idioma), entre no centro de administração do Microsoft Entra e navegue até > da empresa. Se não conseguir encontrá-lo, selecione o botão ... Mostrar mais. Na página Identidade visual da empresa, você pode optar por editar a experiência de entrada padrão ou Personalizar por idioma do navegador. Para o nosso site de supermercado, vamos editar o padrão. Se você selecionar Personalizar por idioma do navegador, terá que selecionar o idioma a ser personalizado.
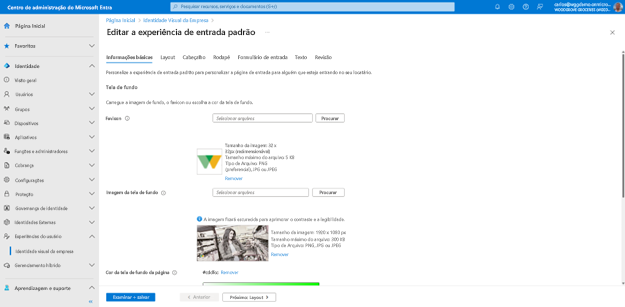
Na guia Noções básicas, modifique qualquer um dos elementos de plano de fundo. Em seguida, selecione Seguinte.
Favicon - O ícone que é exibido na guia do navegador da web.
Imagem de fundo - A imagem grande apresentada na página de início de sessão. Se você carregar uma imagem, ela será dimensionada e cortada para preencher a janela do navegador.
Cor de fundo da página - A cor que substitui a imagem de fundo sempre que a imagem não pode ser carregada, por exemplo, devido à latência da ligação.
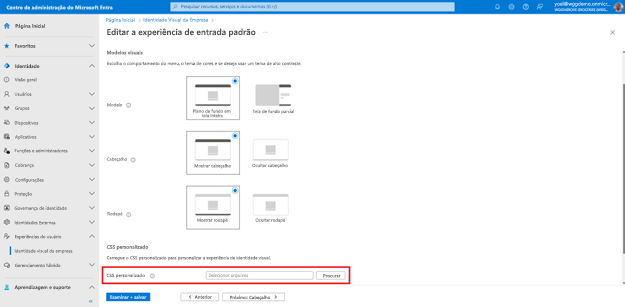
Na guia Layout, selecione o posicionamento dos elementos da página da Web na página de entrada. Em seguida, selecione Seguinte.
Modelo - Fundo em ecrã inteiro
Cabeçalho - Mostrar
Rodapé - Mostrar
CSS personalizado - Carregue seu próprio arquivo CSS para substituir o estilo padrão da Microsoft pelo seu próprio estilo para: cor, fonte, tamanho do texto, posição dos elementos e exibições para diferentes dispositivos e tamanhos de tela.
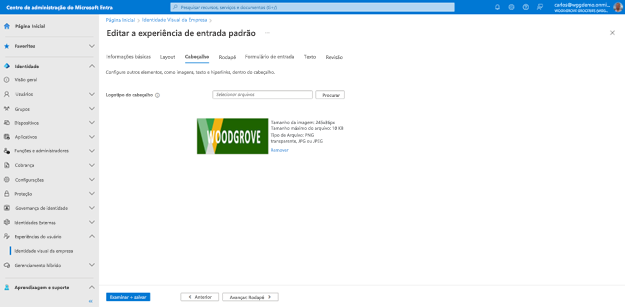
No separador Cabeçalho, selecione o logótipo do cabeçalho a apresentar no cabeçalho da página de início de sessão. Em seguida, selecione Seguinte.
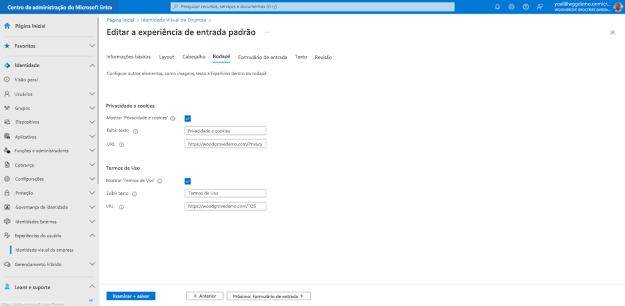
Na guia Rodapé, você pode personalizar as URLs e o texto de exibição do link para a privacidade e os termos de uso que aparecem no rodapé da página de entrada.
Privacidade & cookies - Marque a caixa de seleção ao lado de Privacidade & cookies para exibir esse hiperlink no rodapé. O link de privacidade padrão da Microsoft será exibido, a menos que você insira seu próprio texto e URL de exibição de hiperlink.
Termos de Uso - Marque a caixa de seleção ao lado de Termos de Uso para exibir esse hiperlink no rodapé. O link Termos de uso da Microsoft será exibido, a menos que você insira seu próprio texto e URL de exibição de hiperlink.
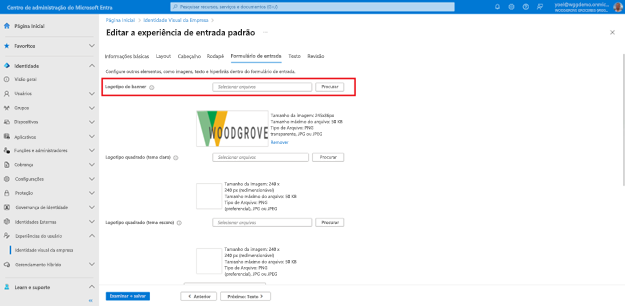
No separador Formulário de início de sessão, configure elementos do formulário de início de sessão.
Logótipo do banner - Apresenta na página de início de sessão e no painel de acesso do utilizador
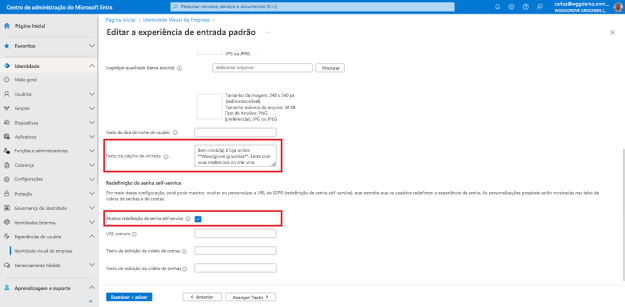
Texto da página de início de sessão - Aparece na parte inferior das páginas de início de sessão e de inscrição.
Mostrar redefinição de senha de autoatendimento - Sim
Desloque-se para baixo para obter mais opções.
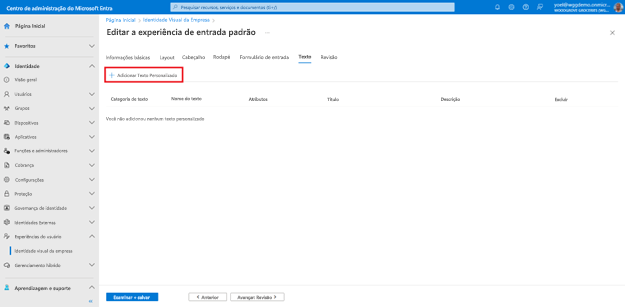
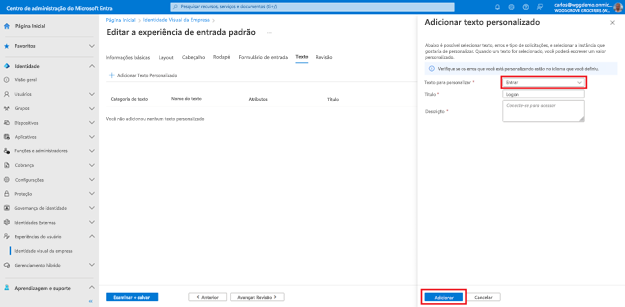
Para personalizar alguns dos rótulos, na guia Texto , selecione Adicionar Texto Personalizado.
Selecione o texto que pretende personalizar e, em Título, introduza uma nova etiqueta. Selecione Adicionar.
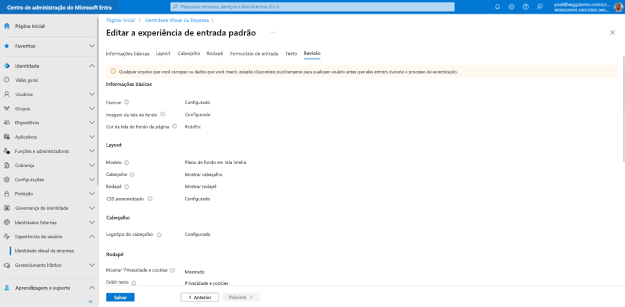
Selecione Rever e rever todas as suas modificações. Em seguida, selecione Guardar se pretender guardar as alterações ou Anterior se pretender continuar a personalizar.
Muito bem! Você concluiu a configuração da marca da sua empresa.
Atualizar a marca padrão da empresa
Para atualizar (não criar) as propriedades da localização padrão, execute a seguinte solicitação do Microsoft Graph. Substitua o {Tenant-ID} pelo seu ID de locatário.
PATCH https://graph.microsoft.com/v1.0/organization/{Tenant-ID}/branding/localizations/0
{
"id": "0",
"backgroundColor": "#cddfcc",
"customAccountResetCredentialsUrl": null,
"customCannotAccessYourAccountText": null,
"customCannotAccessYourAccountUrl": null,
"customForgotMyPasswordText": null,
"customPrivacyAndCookiesText": "Privacy & Cookies",
"customPrivacyAndCookiesUrl": "https://woodgrovedemo.com/Privacy",
"customResetItNowText": null,
"customTermsOfUseText": "Terms of Use",
"customTermsOfUseUrl": "https://woodgrovedemo.com/TOS",
"headerBackgroundColor": null,
"signInPageText": "Welcome to the **Woodgrove groceries** online store. Sign-in with your credentials, or create a new account. You can also sign-in with your *social accounts*, such as Facebook or Google. For help, please [contact us](https://woodgrovedemo.com/help).",
"squareLogoRelativeUrl": null,
"squareLogoDarkRelativeUrl": null,
"usernameHintText": null,
"loginPageTextVisibilitySettings": {
"hideCannotAccessYourAccount": null,
"hideAccountResetCredentials": false,
"hideTermsOfUse": false,
"hidePrivacyAndCookies": false,
"hideForgotMyPassword": null,
"hideResetItNow": null
},
"loginPageLayoutConfiguration": {
"layoutTemplateType": "default",
"isHeaderShown": true,
"isFooterShown": true
}
}