Trabalhando com controles segmentados do tvOS no Xamarin
Um controle segmentado fornece um conjunto de elementos lineares, cada um dos quais pode conter um ícone ou texto, e é usado para fornecer um conjunto de opções relacionadas ao usuário.
A Apple tem as seguintes sugestões para trabalhar com controles segmentados:
- Forneça espaço amplo - Deve-se tomar cuidado para fornecer amplo espaço entre outros itens focalizáveis e um controle segmentado. Um Segmento individual é selecionado quando está em foco (não quando é clicado) e o usuário pode alterar acidentalmente os segmentos quando realmente deseja selecionar outro Item Focalizável no segmento atual.
- Usar Modos de Exibição Divididos para Filtragem de Conteúdo - os Controles Segmentados não fazem boas escolhas para a filtragem de conteúdo, pois os Modos de Exibição Divididos foram projetados para facilitar a navegação entre o conteúdo e os filtros.
- Limite máximo de sete segmentos - Você deve tentar manter o número máximo de segmentos abaixo de oito (8), pois isso é mais fácil de analisar do outro lado da sala no sofá e mais fácil de navegar.
- Use Tamanho de Conteúdo de Segmento Consistente - Todos os Segmentos têm a mesma largura e, se possível, você deve tentar manter o conteúdo em cada segmento do mesmo tamanho. Isso não apenas torna os Controles de Segmento visualmente mais agradáveis, mas também facilita a leitura rápida.
- Evite misturar ícones e texto - Cada segmento individual pode conter um ícone ou texto, mas não ambos. Embora seja possível misturar ícones e texto no mesmo Controle Segmentado, isso deve ser evitado.
Sobre ícones de segmento
A Apple sugere o uso de imagens simples e reconhecíveis para ícones de segmento, como uma lupa para pesquisa. Ícones excessivamente complexos são difíceis de reconhecer em uma tela de TV em toda a sala, por isso é melhor limitar seus ícones a representações simples.
Não é possível misturar texto e ícones em um determinado Segmento e você deve evitar misturar ícones e texto em um único Controle Segmentado. Deve ser todos os ícones ou todo o texto.
Texto do segmento
A Apple faz as seguintes sugestões para trabalhar com o Texto de segmento:
- Use substantivos curtos e significativos - O título do segmento deve indicar claramente o tipo de conteúdo que o usuário deve esperar ao selecionar o segmento determinado. Por exemplo: Música ou Vídeos.
- Use Título-Caso Capitalização - Todas as palavras do título dos Segmentos devem estar em maiúsculas, exceto artigos, conjunções e preposições de menos de 4 (quatro) caracteres.
- Use títulos curtos e focados - Mantenha os títulos, curtos e focados no tipo de conteúdo esperado quando o Segmento for selecionado.
Novamente, você não pode misturar texto e ícones em um determinado segmento e você deve evitar misturar ícones e texto em um único controle segmentado.
Controles de segmento e storyboards
A maneira mais fácil de trabalhar com Controles de Segmento em um aplicativo Xamarin.tvOS é adicioná-los à interface do usuário do aplicativo usando o iOS Designer.
No Solution Pad, clique duas vezes no arquivo e abra-o
Main.storyboardpara edição.Arraste um controle de segmento da caixa de ferramentas e solte-o na exibição:
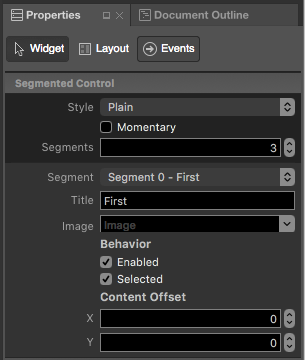
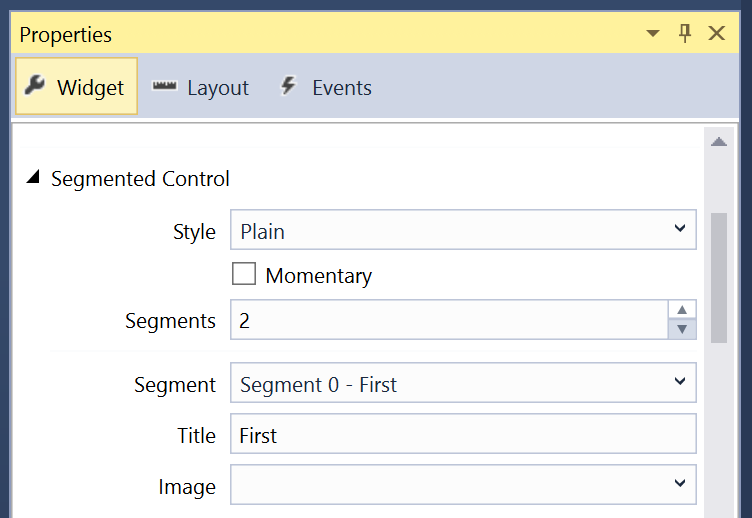
Na guia Widget do Bloco de propriedades, você pode ajustar várias propriedades do controle de segmento, como seu estilo e estado:
Use o campo Segmentos para controlar o número de Segmentos no controlador.
Selecione um determinado Segmento na lista suspensa Segmento para ajustar suas propriedades individuais, como Título ou Imagem, e para controlar se um determinado Segmento está Habilitado ou Selecionado quando o controle é exibido.
Finalmente, atribua Names aos controles para que você possa responder a eles no código C#. Por exemplo:
Salve suas alterações.
Para obter mais informações sobre como trabalhar com Storyboards, consulte nosso Guia de Início Rápido Olá, tvOS.
Trabalhando com controles segmentados
Como dito acima, o controle segmentado fornece um conjunto de elementos lineares, cada um dos quais pode conter um ícone ou texto, e é usado para fornecer um conjunto de opções relacionadas ao usuário.
Há várias maneiras diferentes de trabalhar com Controles Segmentados em seu aplicativo Xamarin.tvOS.
Expostos como nomes e eventos
Se você criou o controle de segmento no designer de interface e o expôs como um controle nomeado e um evento, você pode usar o código a seguir para responder à alteração de segmento:
partial void PlayerCountChanged (Foundation.NSObject sender) {
// Take action based on the number of players selected
switch(PlayerCount.SelectedSegment) {
case 0:
// Do something if the segment is selected
...
break;
case 1:
// Do something if the segment is selected
...
break;
case 2:
// Do something if the segment is selected
...
break;
}
}
No caso do exemplo acima, o Controle de Segmento foi exposto como um PlayerCount Nome e uma Ação de PlayerCountChanged Evento. Para obter mais informações sobre como trabalhar com Ações e Outlets, consulte a seção Escrevendo o código com saídas e ações do nosso Guia de Início Rápido Olá, tvOS.
A SelectedSegment propriedade obtém ou define o segmento atualmente selecionado como um índice baseado em zero (0). Então, se você tem cinco (5) Segmentos, o primeiro Segmento terá um índice de zero (0) e o último um índice de quatro (4).
Modificando segmentos
A qualquer momento, você pode modificar o número e o conteúdo de seus Controles Segmentados. Use o código a seguir para inserir um novo ícone Segment:
// Icon Segment
SegmentedControl.InsertSegment(UIImage.FromFile("icon.png"), 0, true);
// Text Segment
SegmentedControl.InsertSegment("New Segment", 0, true);
O segundo parâmetro define onde o Segmento será inserido usando um índice baseado em zero (0). Se o último parâmetro for true a inserção será animada.
Para remover um determinado segmento, use o seguinte:
SegmentedControl.RemoveSegmentAtIndex(0, true);
Ou o seguinte para remover todos os segmentos:
SegmentedControl.RemoveAllSegments();
Novamente, se o último parâmetro for true, a remoção será animada. Use a NumberOfSegments propriedade para retornar o número atual de Segmentos.
Para obter o Título ou Ícone de um determinado segmento, use o seguinte:
// Get title
var title = SegmentedControl.TitleAt(0);
// Get icon
var icon = SegmentedControl.ImageAt(0);
E para alterar o título ou ícone, use o seguinte:
// Set title
SegmentedControl.SetTitle("New Title", 0);
// Set icon
SegmentedControl.SetImage(UIImage.FromFile("icon.png"), 0);
Para ver se um determinado segmento está habilitado, use o seguinte:
if (SegmentedControl.IsEnabled(0)) {
// Do something
...
}
E para habilitar/desabilitar um determinado segmento, use o seguinte:
SegmentedControl.SetEnabled(false, 0);
Modificando a aparência do controle segmentado
Você pode usar o código a seguir para alterar o plano de fundo de um determinado segmento para uma imagem:
SegmentedControl.SetBackgroundImage (UIImage.FromFile("background.png"), UIControlState.Normal, UIBarMetrics.Default);
Onde UIControlState especifica o estado do controle para o qual você está definindo a imagem como:
- Normal
- Realçado
- Desabilitadas
- Selecionado
- Focalizado
E UIBarMetrics especifica as métricas a serem usadas como:
- Padrão
- Compacto
- DefaultPrompt
- CompactPrompt
Além disso, você pode definir o divisor entre os segmentos usando:
SegmentedControl.SetDividerImage (UIImage.FromFile("divider.png"), UIControlState.Normal, UIControlState.Normal, UIBarMetrics.Default);
Onde o primeiro UIControlState especifica o estado do Segmento à esquerda do divisor e o segundo UIControlState especifica o estado do Segmento à direita.
Resumo
Este artigo abordou o design e o trabalho com o Controle Segmentado dentro de um aplicativo Xamarin.tvOS.