Guia de Início rápido Olá, tvOS
Este guia orienta a criação de seu primeiro aplicativo Xamarin.tvOS e sua cadeia de ferramentas de desenvolvimento. Ele também apresenta o Xamarin Designer, que expõe controles de interface do usuário ao código e ilustra como criar, executar e testar um aplicativo Xamarin.tvOS.
Aviso
O iOS Designer foi preterido no Visual Studio 2019 versão 16.8 e Visual Studio 2019 para Mac versão 8.8 e removido no Visual Studio 2019 versão 16.9 e Visual Studio para Mac versão 8.9. A maneira recomendada de criar interfaces de usuário do iOS é diretamente em um Mac executando o Construtor de Interfaces do Xcode. Para obter mais informações, consulte Criando interfaces de usuário com o Xcode.
A Apple lançou a 5ª geração da Apple TV, a Apple TV 4K, que roda o tvOS 11.
A plataforma Apple TV é aberta aos desenvolvedores, permitindo que eles criem aplicativos ricos e imersivos e os liberem por meio da App Store integrada da Apple TV.
Se você está familiarizado com o desenvolvimento Xamarin.iOS, você deve achar a transição para tvOS bastante simples. A maioria das APIs e recursos são os mesmos, no entanto, muitas APIs comuns não estão disponíveis (como o WebKit). Além disso, trabalhar com o Siri Remote apresenta alguns desafios de design que não estão presentes em dispositivos iOS baseados em tela sensível ao toque.
Este guia dará uma introdução ao trabalho com tvOS em um aplicativo Xamarin. Para obter mais informações sobre o tvOS, consulte a documentação Prepare-se para o Apple TV 4K da Apple.
Visão geral
O Xamarin.tvOS permite que você desenvolva aplicativos totalmente nativos da Apple TV em C# e .NET usando as mesmas bibliotecas do OS X e controles de interface que são usados durante o desenvolvimento no Swift (ou Objective-C) e no Xcode.
Além disso, como os aplicativos Xamarin.tvOS são escritos em C# e .NET, o código de back-end comum pode ser compartilhado com aplicativos Xamarin.iOS, Xamarin.Android e Xamarin.Mac; tudo isso ao mesmo tempo em que entrega uma experiência nativa em cada plataforma.
Este artigo apresentará os principais conceitos necessários para criar um aplicativo Apple TV usando Xamarin.tvOS e Visual Studio, orientando-o pelo processo de criação de um aplicativo básico Hello, tvOS que conta o número de vezes que um botão foi clicado:
Abordaremos os seguintes conceitos:
- Visual Studio para Mac – Introdução ao Visual Studio para Mac e como criar aplicativos Xamarin.tvOS com ele.
- Anatomia de um aplicativo Xamarin.tvOS – O que consiste um aplicativo Xamarin.tvOS.
- Criando uma interface de usuário – Como usar o Xamarin Designer para iOS para criar uma interface de usuário.
- Implantação e teste – Como executar e testar seu aplicativo no simulador tvOS e em hardware tvOS real.
Iniciando um novo aplicativo Xamarin.tvOS no Visual Studio para Mac
Como dito acima, criaremos um aplicativo da Apple TV chamado Hello-tvOS que adiciona um único botão e rótulo à tela principal. Quando o botão for clicado, o rótulo exibirá o número de vezes que isso ocorreu.
Para começar, vamos fazer o seguinte:
Inicie o Visual Studio para Mac:
Clique no link Nova Solução... no canto superior esquerdo da tela para abrir a caixa de diálogo Novo Projeto .
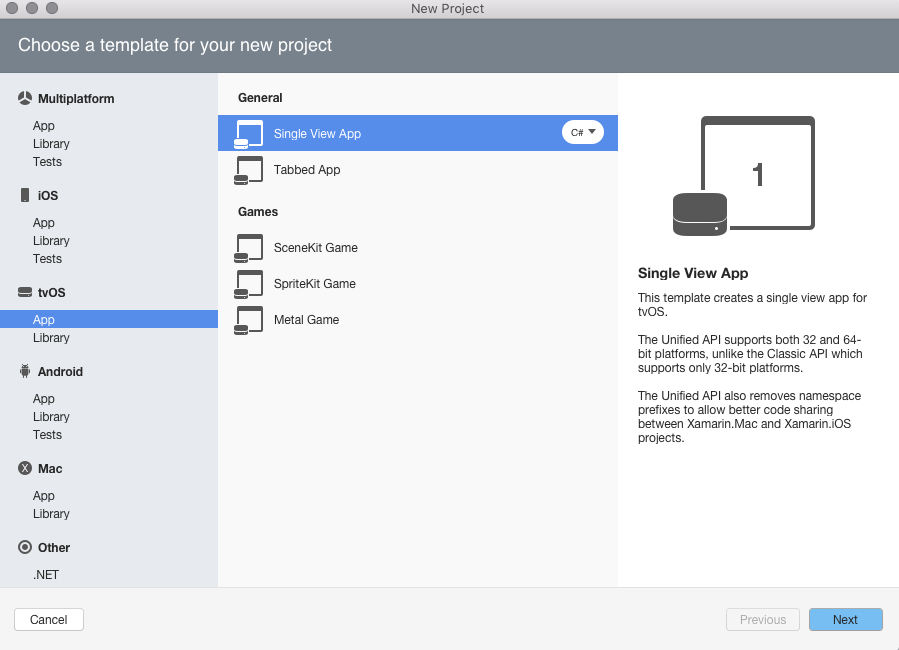
Selecione tvOS>App>Single View App e clique no botão Avançar:
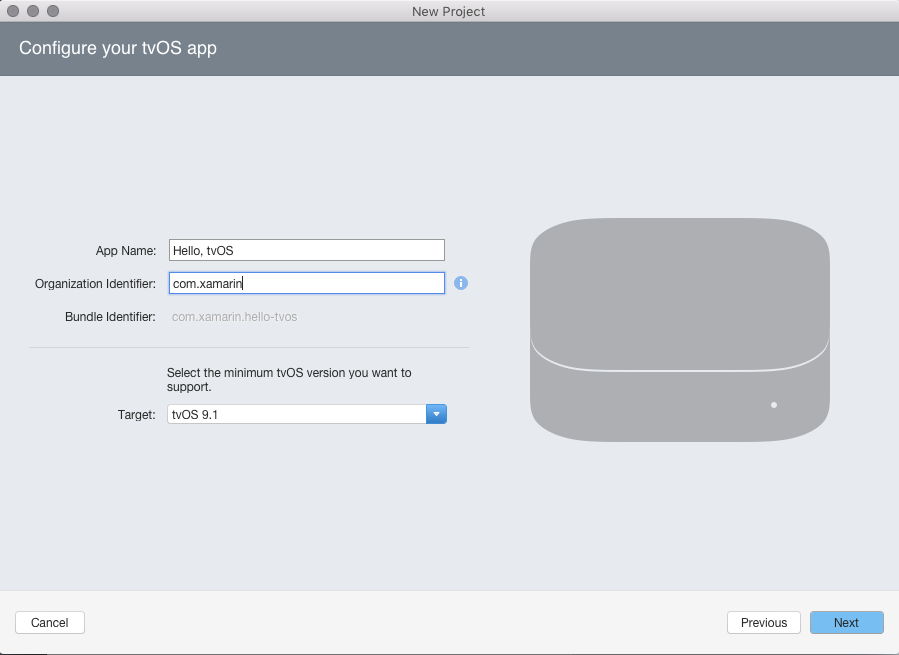
Digite o Nome do Aplicativo, insira o Identificador da Organização e clique no botão Avançar:
Hello, tvOSDigite
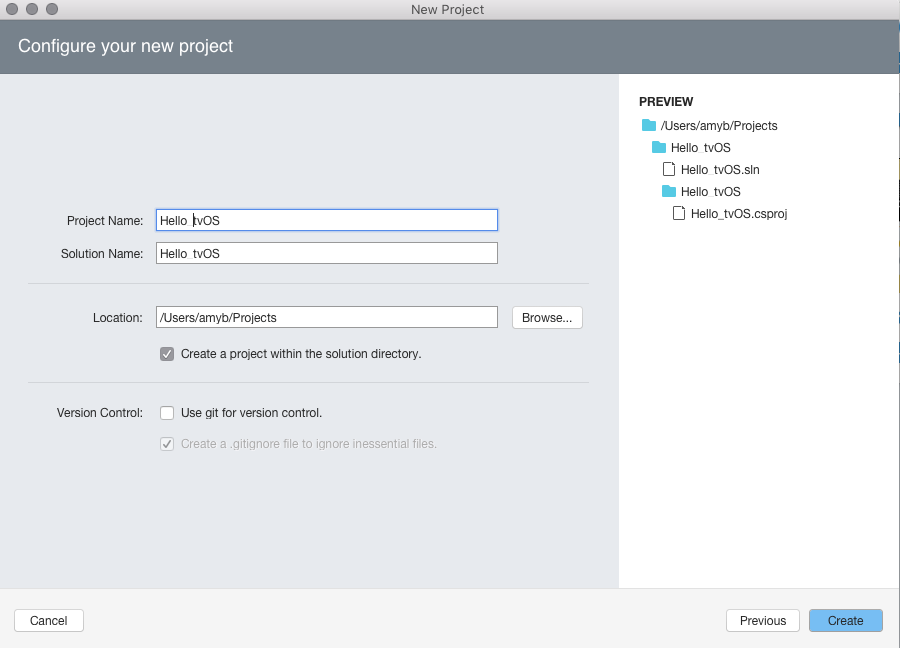
Hello_tvOSo Nome do Projeto e clique no botão Criar:
O Visual Studio para Mac criará o novo aplicativo Xamarin.tvOS e exibirá os arquivos padrão que serão adicionados à solução do seu aplicativo:
Visual Studio para Mac usa soluções e projetos, exatamente da mesma maneira que o Visual Studio faz. Uma solução é um contêiner que pode conter um ou mais projetos; Os projetos podem incluir aplicativos, bibliotecas de suporte, aplicativos de teste, etc. Nesse caso, o Visual Studio para Mac criou uma solução e um projeto de aplicativo para você.
Se desejar, você pode criar um ou mais projetos de biblioteca de código que contêm código comum compartilhado. Esses projetos de biblioteca podem ser consumidos pelo projeto de aplicativo ou compartilhados com outros projetos de aplicativo Xamarin.tvOS (ou Xamarin.iOS, Xamarin.Android e Xamarin.Mac com base no tipo de código), assim como você faria se estivesse criando um aplicativo .NET padrão.
Anatomia de um aplicativo Xamarin.tvOS
Se você está familiarizado com a programação do iOS, notará muitas semelhanças aqui. Na verdade, o tvOS 9 é um subconjunto do iOS 9, então muitos conceitos se cruzarão aqui.
Vamos dar uma olhada nos arquivos no projeto:
Main.cs– isso contém o ponto de entrada principal do aplicativo. Quando o aplicativo é iniciado, ele contém a primeira classe e método que é executado.AppDelegate.cs– Este arquivo contém a classe de aplicativo principal que é responsável por ouvir eventos do sistema operacional.Info.plist– Este arquivo contém propriedades do aplicativo, como o nome do aplicativo, ícones, etc.ViewController.cs– Esta é a classe que representa a janela principal e controla o ciclo de vida dela.ViewController.designer.cs– Este arquivo contém código de encanamento que ajuda você a integrar com a interface do usuário da tela principal.Main.storyboard– A interface do usuário para a janela principal. Esse arquivo pode ser criado e mantido pelo Xamarin Designer para iOS.
Nas seções a seguir, examinaremos rapidamente alguns desses arquivos. Vamos explorá-los com mais detalhes mais tarde, mas é uma boa ideia entender seus conceitos básicos agora.
Main.cs
O Main.cs arquivo contém um método estático Main que cria uma nova instância do aplicativo Xamarin.tvOS e passa o nome da classe que manipulará eventos do sistema operacional, que no nosso caso é a AppDelegate classe:
using UIKit;
namespace Hello_tvOS
{
public class Application
{
// This is the main entry point of the application.
static void Main (string[] args)
{
// if you want to use a different Application Delegate class from "AppDelegate"
// you can specify it here.
UIApplication.Main (args, null, "AppDelegate");
}
}
}
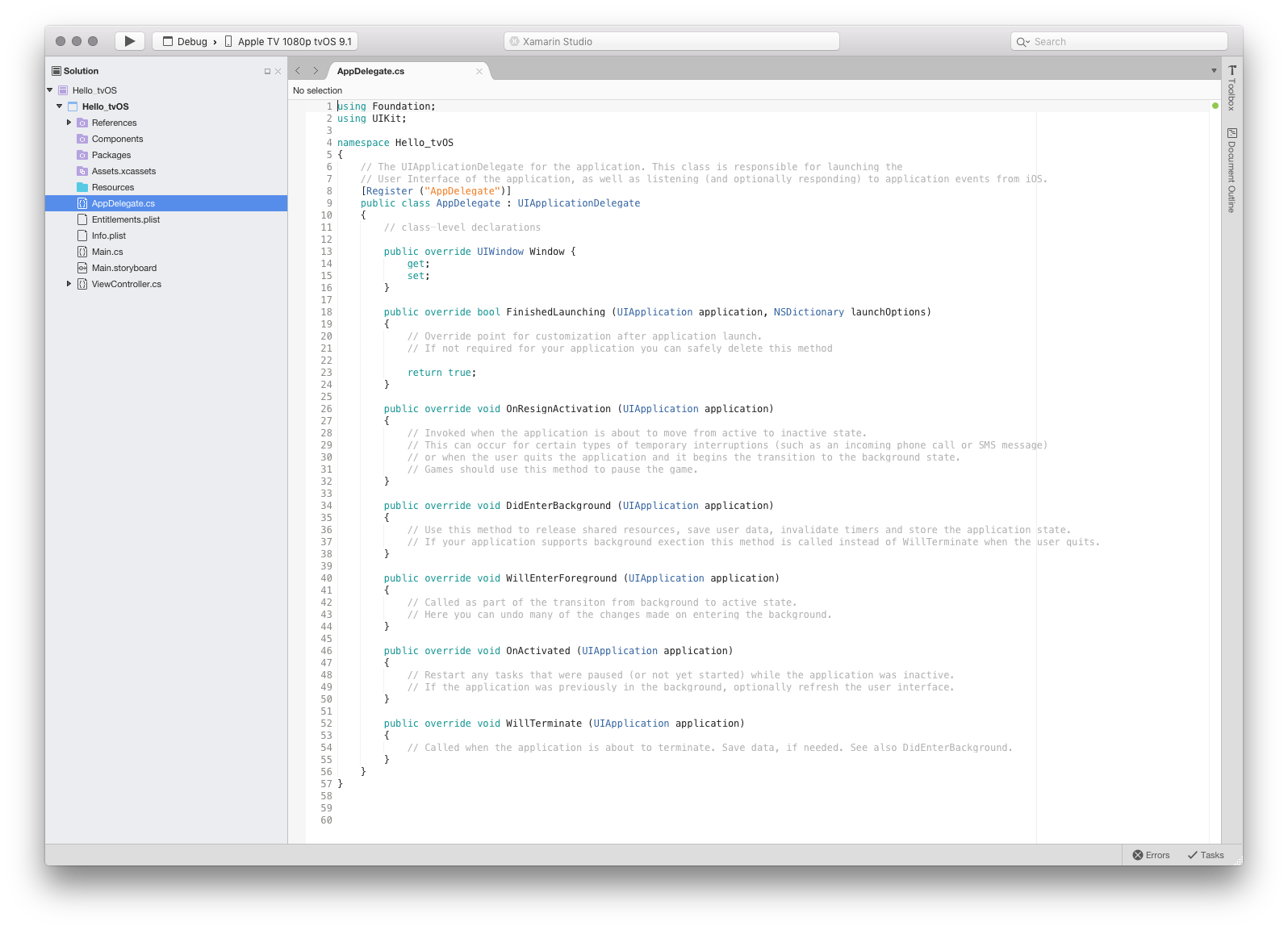
AppDelegate.cs
O AppDelegate.cs arquivo contém nossa AppDelegate classe, que é responsável por criar nossa janela e ouvir os eventos do sistema operacional:
using Foundation;
using UIKit;
namespace Hello_tvOS
{
// The UIApplicationDelegate for the application. This class is responsible for launching the
// User Interface of the application, as well as listening (and optionally responding) to application events from iOS.
[Register ("AppDelegate")]
public class AppDelegate : UIApplicationDelegate
{
// class-level declarations
public override UIWindow Window {
get;
set;
}
public override bool FinishedLaunching (UIApplication application, NSDictionary launchOptions)
{
// Override point for customization after application launch.
// If not required for your application you can safely delete this method
return true;
}
public override void OnResignActivation (UIApplication application)
{
// Invoked when the application is about to move from active to inactive state.
// This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message)
// or when the user quits the application and it begins the transition to the background state.
// Games should use this method to pause the game.
}
public override void DidEnterBackground (UIApplication application)
{
// Use this method to release shared resources, save user data, invalidate timers and store the application state.
// If your application supports background execution this method is called instead of WillTerminate when the user quits.
}
public override void WillEnterForeground (UIApplication application)
{
// Called as part of the transition from background to active state.
// Here you can undo many of the changes made on entering the background.
}
public override void OnActivated (UIApplication application)
{
// Restart any tasks that were paused (or not yet started) while the application was inactive.
// If the application was previously in the background, optionally refresh the user interface.
}
public override void WillTerminate (UIApplication application)
{
// Called when the application is about to terminate. Save data, if needed. See also DidEnterBackground.
}
}
}
Esse código provavelmente não é familiar, a menos que você tenha criado um aplicativo iOS antes, mas é bastante simples. Vamos examinar as linhas importantes.
Primeiro, vamos dar uma olhada na declaração de variável de nível de classe:
public override UIWindow Window {
get;
set;
}
A Window propriedade fornece acesso à janela principal. O tvOS usa o que é conhecido como o padrão MVC (Model View Controller ). Geralmente, para cada janela que você cria (e para muitas outras coisas dentro das janelas), há um controlador, que é responsável pelo ciclo de vida da janela, como mostrá-la, adicionar novas visualizações (controles) a ela, etc.
Em seguida, temos o FinishedLaunching método. Esse método é executado depois que o aplicativo foi instanciado e é responsável por realmente criar a janela do aplicativo e iniciar o processo de exibição nela. Como nosso aplicativo usa um Storyboard para definir sua interface do usuário, nenhum código adicional é necessário aqui.
Há muitos outros métodos que são fornecidos no modelo, como DidEnterBackground e WillEnterForeground. Eles podem ser removidos com segurança se os eventos do aplicativo não estiverem sendo usados em seu aplicativo.
ViewController.cs
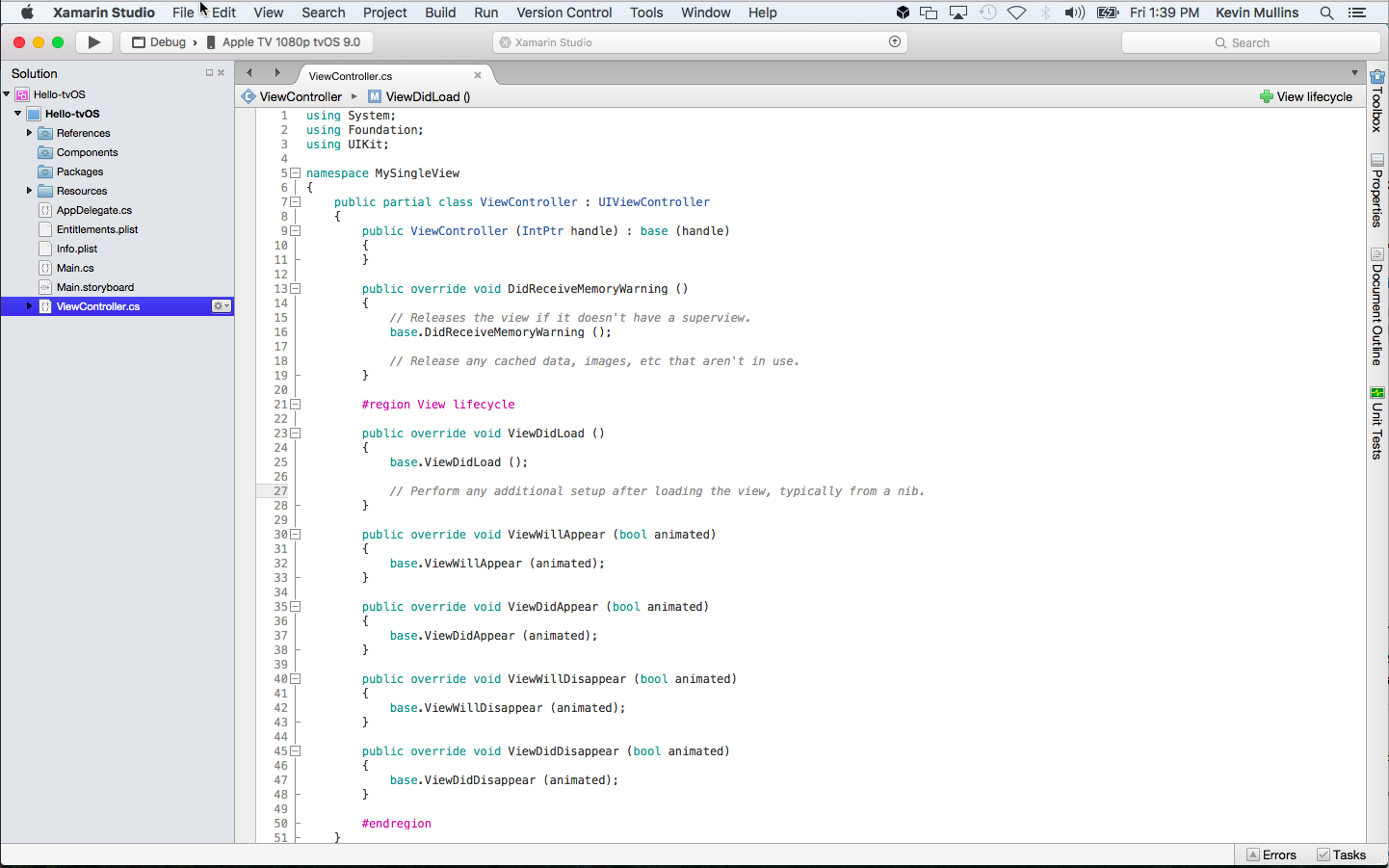
A ViewController classe é o controlador da nossa janela principal. Isso significa que ele é responsável pelo ciclo de vida da janela principal. Vamos examinar isso em detalhes mais tarde, por enquanto vamos dar uma olhada rápida nele:
using System;
using Foundation;
using UIKit;
namespace Hello_tvOS
{
public partial class ViewController : UIViewController
{
public ViewController (IntPtr handle) : base (handle)
{
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
}
public override void DidReceiveMemoryWarning ()
{
base.DidReceiveMemoryWarning ();
// Release any cached data, images, etc that aren't in use.
}
}
}
ViewController.Designer.cs
O arquivo de designer para a classe Main Window está vazio no momento, mas será preenchido automaticamente pelo Visual Studio para Mac à medida que criamos nossa interface de usuário com o iOS Designer:
using Foundation;
namespace HellotvOS
{
[Register ("ViewController")]
partial class ViewController
{
void ReleaseDesignerOutlets ()
{
}
}
}
Geralmente, não estamos preocupados com arquivos de designer, pois eles são gerenciados automaticamente pelo Visual Studio para Mac e apenas fornecem o código de encanamento necessário que permite o acesso aos controles que adicionamos a qualquer janela ou exibição em nosso aplicativo.
Agora que criamos nosso aplicativo Xamarin.tvOS e temos uma compreensão básica de seus componentes, vamos analisar a criação da interface do usuário.
Criando a interface do usuário
Você não precisa usar o Xamarin Designer para iOS para criar a interface do usuário para seu aplicativo Xamarin.tvOS, a interface do usuário pode ser criada diretamente do código C#, mas isso está além do escopo deste artigo. Por uma questão de simplicidade, usaremos o iOS Designer para criar nossa interface do usuário durante o resto deste tutorial.
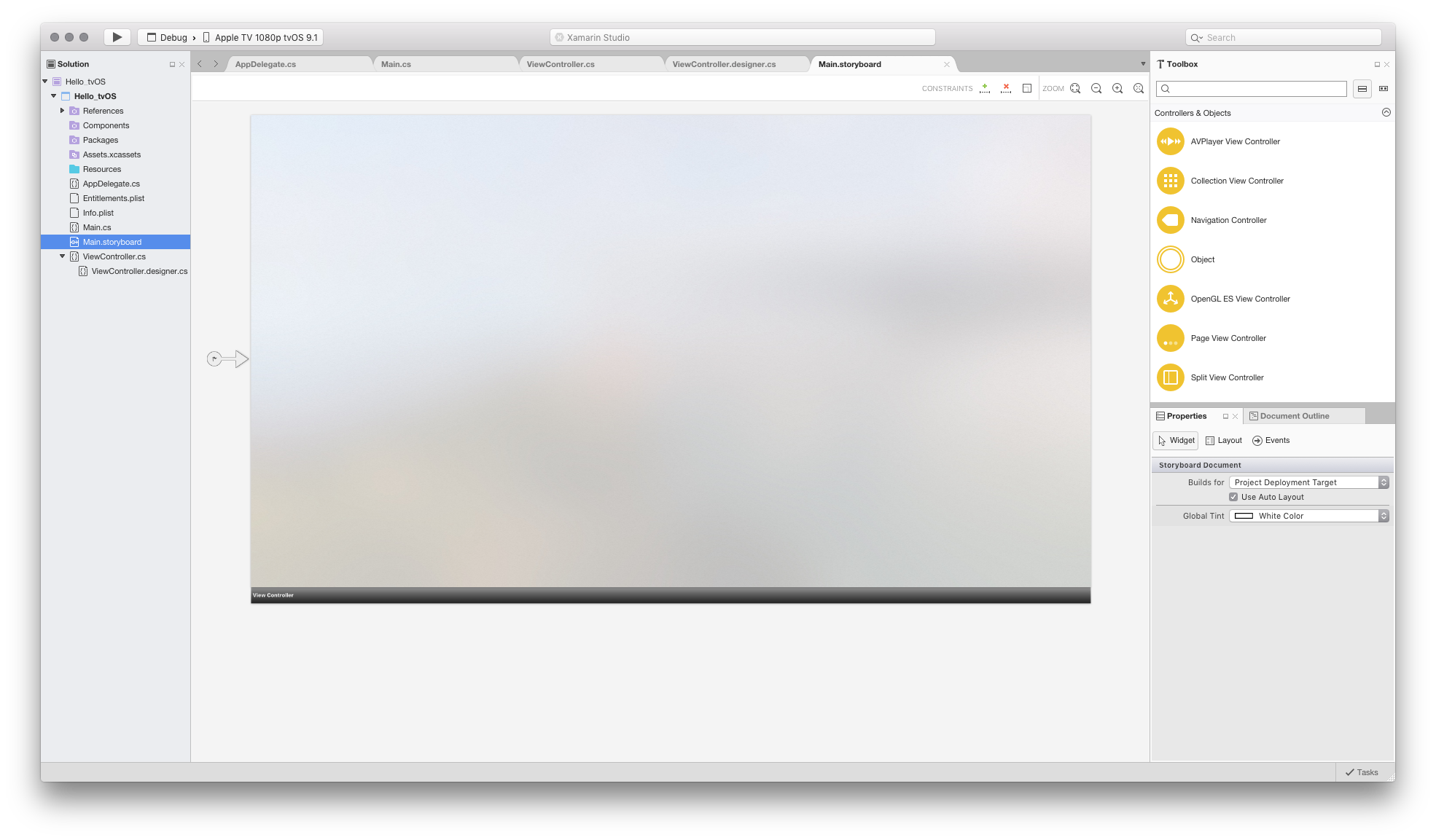
Para começar a criar sua interface do usuário, vamos clicar duas vezes no Main.storyboard arquivo no Gerenciador de Soluções para abri-lo para edição no iOS Designer:
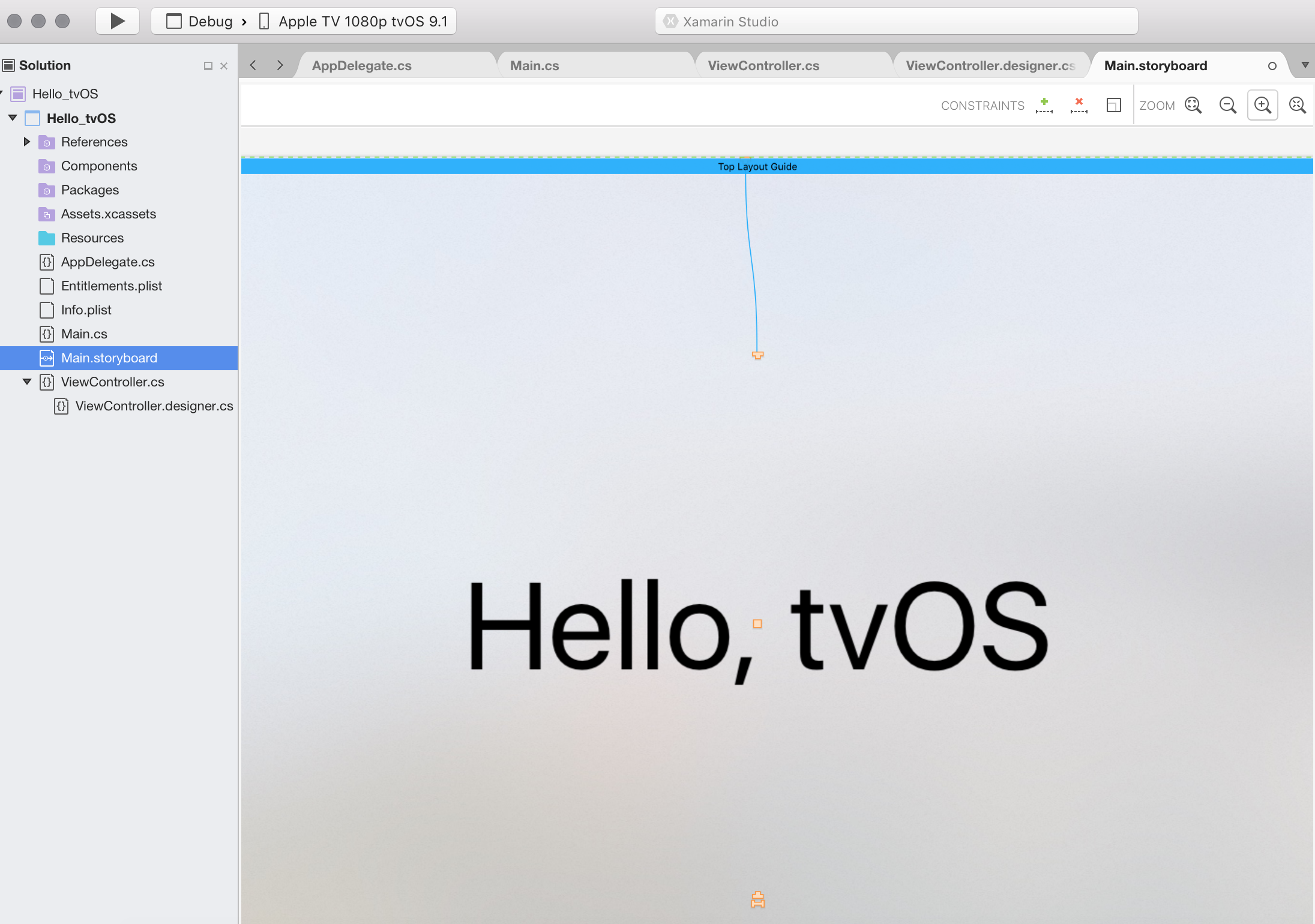
Isso deve iniciar o Designer e ter a seguinte aparência:
Para obter mais informações sobre o iOS Designer e como ele funciona, consulte o guia Introdução ao Xamarin Designer para iOS .
Agora podemos começar a adicionar controles à superfície de design do nosso aplicativo Xamarin.tvOS.
Faça o seguinte:
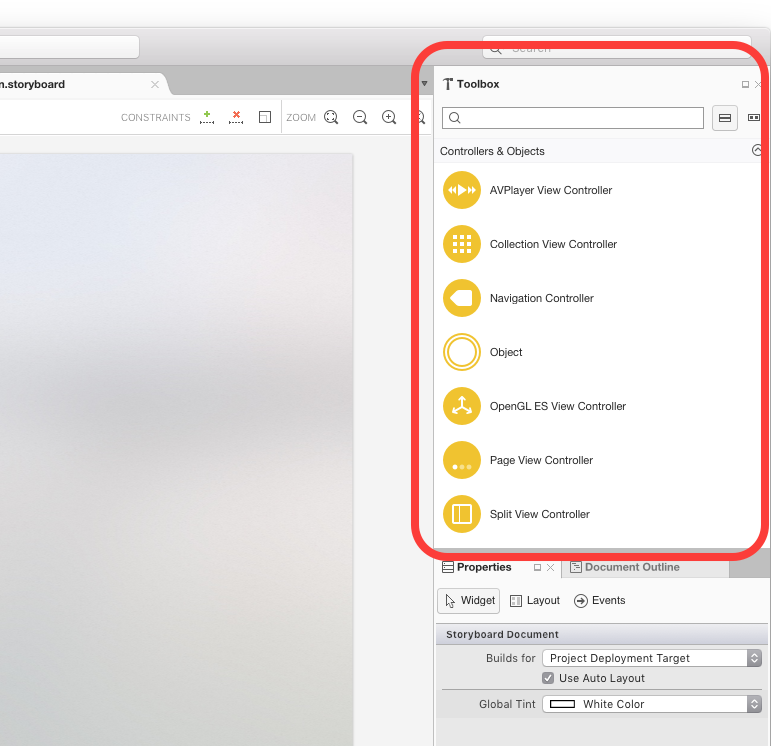
Localize a Caixa de Ferramentas, que deve estar à direita da superfície de design:
Se você não conseguir localizá-lo aqui, navegue até View Pads > Toolbox para visualizá-lo>.
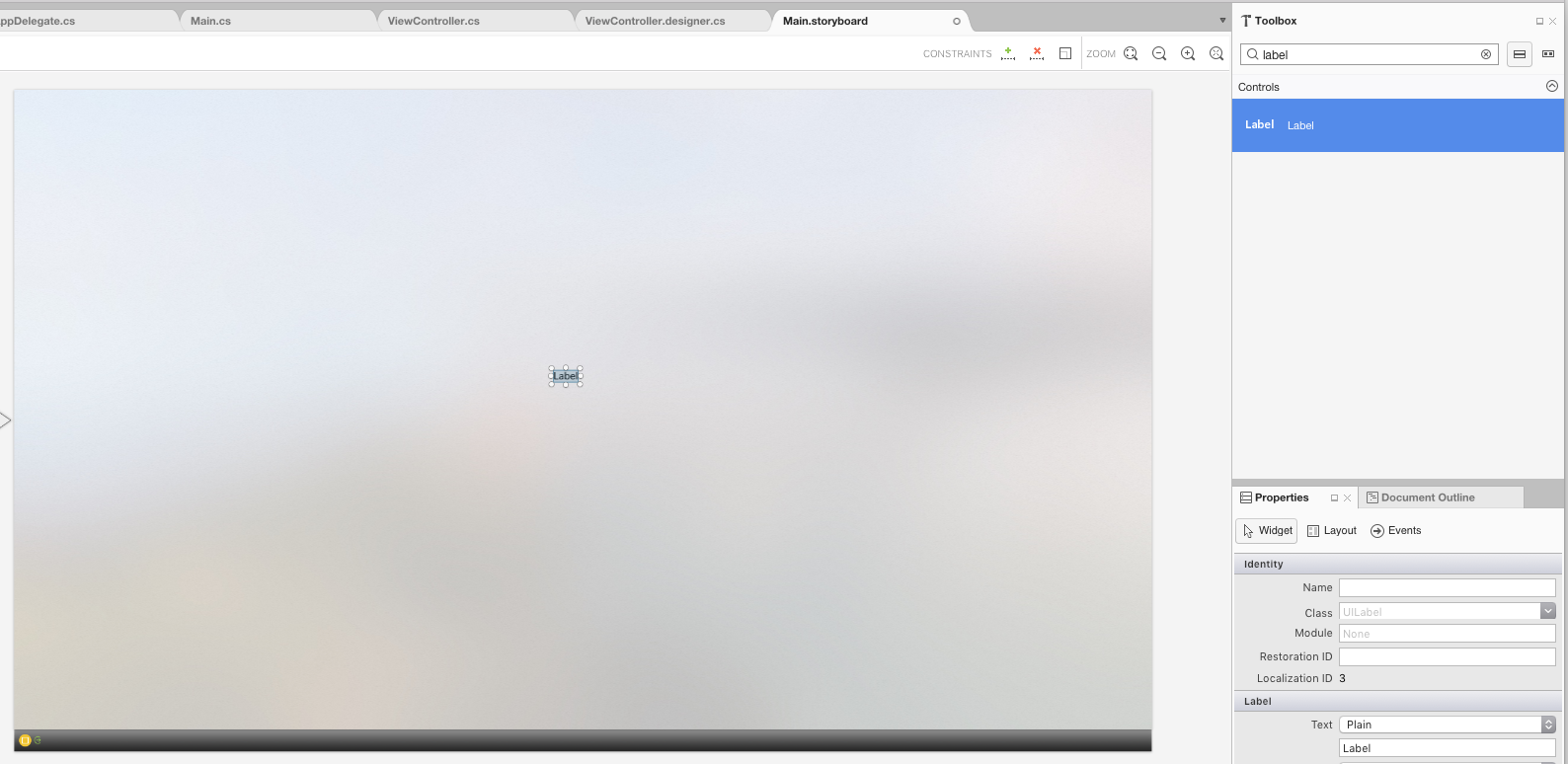
Arraste um Rótulo da Caixa de Ferramentas para a superfície de design:
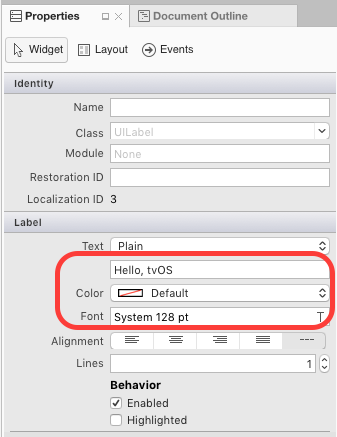
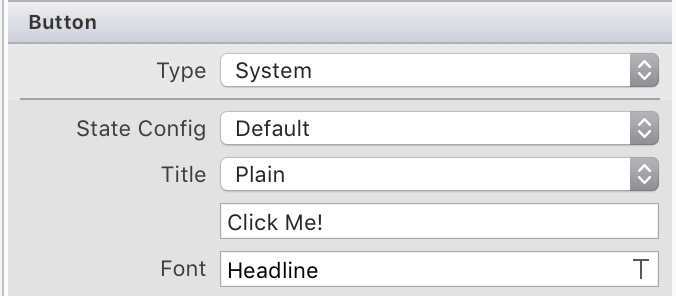
Clique na propriedade Título no painel Propriedade e altere o título do botão para
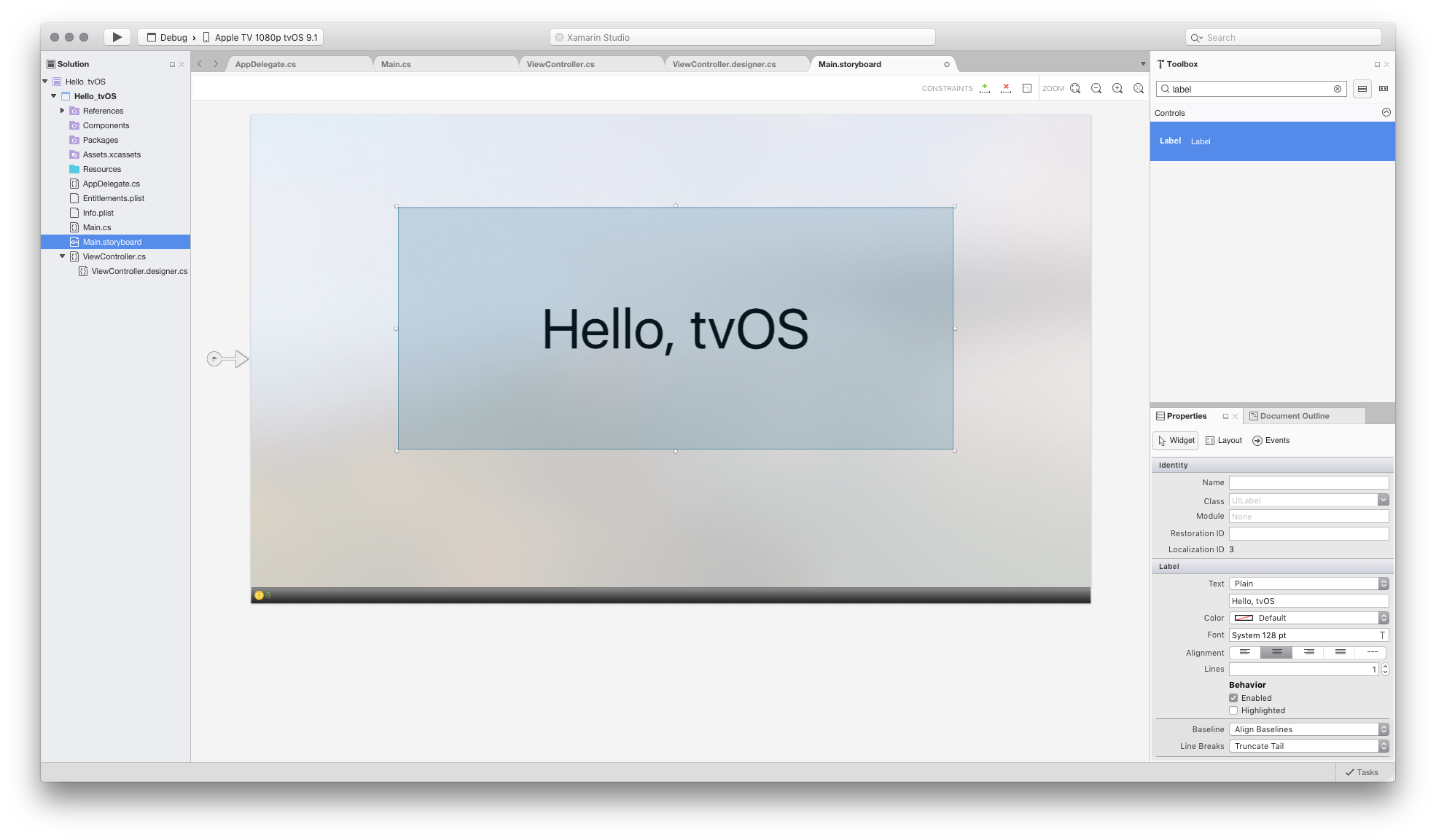
Hello, tvOSe defina o Tamanho da fonte como 128:Redimensione o rótulo para que todas as palavras fiquem visíveis e coloque-o centralizado perto da parte superior da janela:
O rótulo agora precisará ser restrito à sua posição, para que apareça como pretendido. independentemente do tamanho da tela. Para fazer isso, clique no rótulo até que a alça em forma de T apareça:
Para restringir o rótulo horizontalmente, selecione o quadrado central e arraste-o para a linha tracejada verticalmente:
O rótulo deve ficar laranja.
Selecione a alça T na parte superior do rótulo e arraste-a para a borda superior da janela:
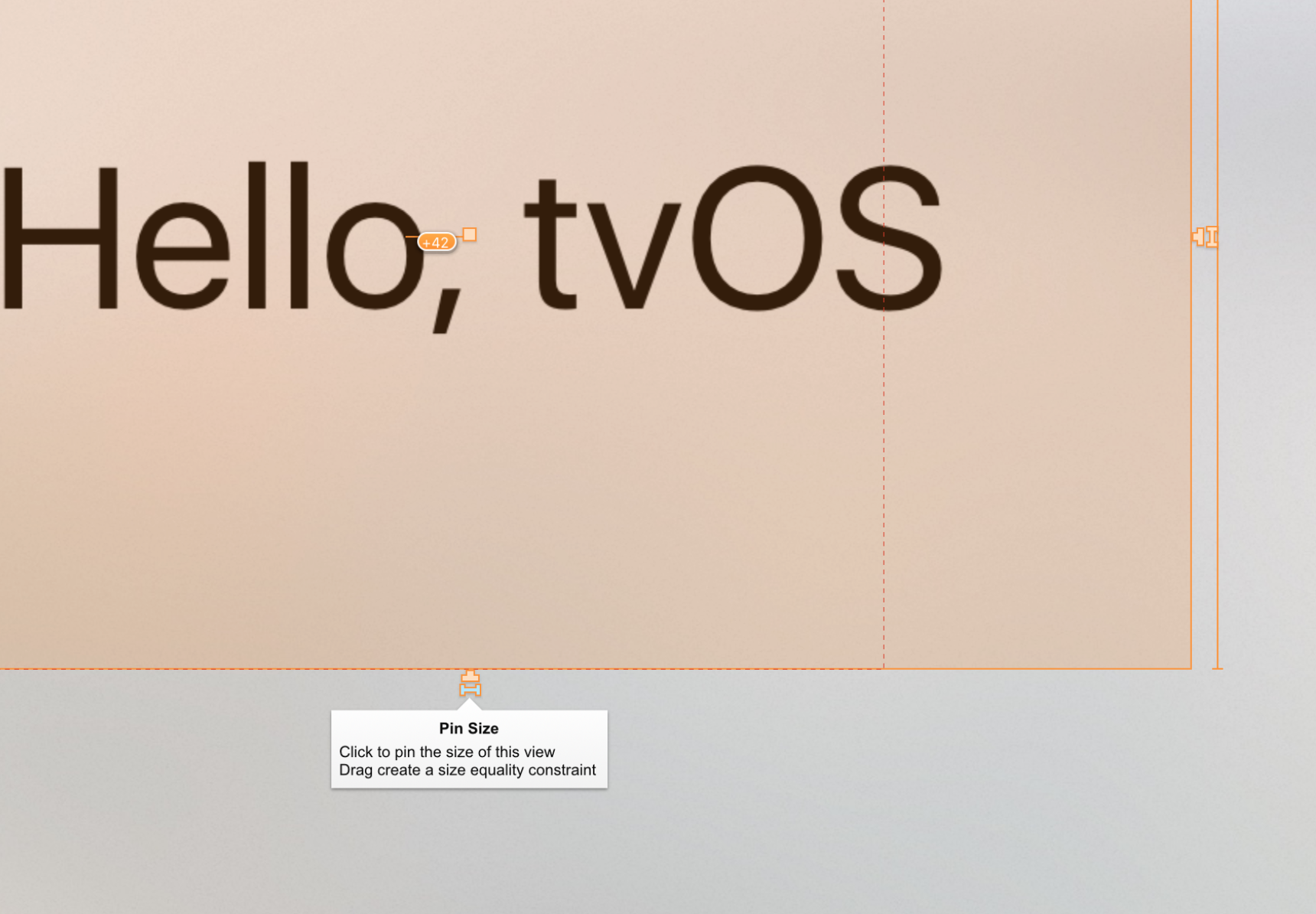
Em seguida, clique na alça de osso de largura e, em seguida, na alça de osso de altura, conforme ilustrado abaixo:
Quando cada alça de osso for clicada, selecione Largura e Altura, respectivamente, para definir dimensões fixas.
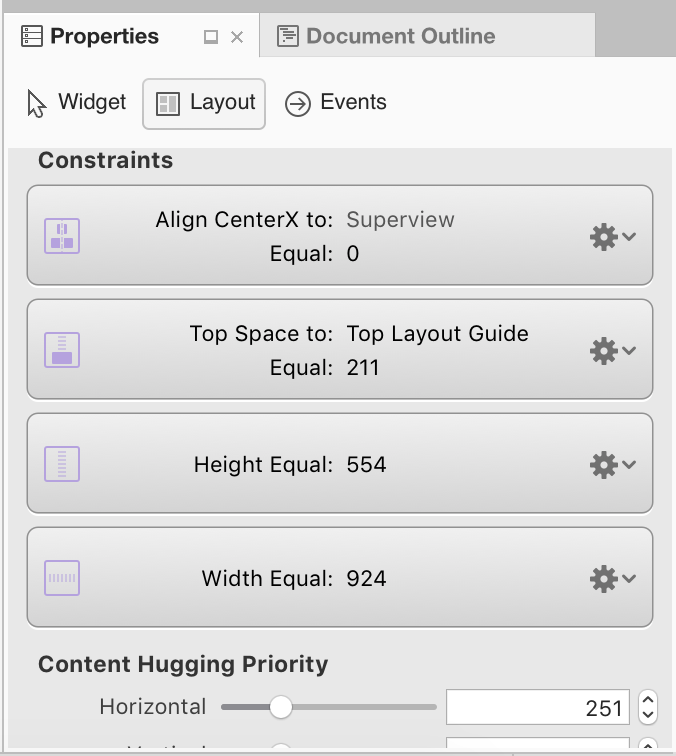
Quando concluído, suas Restrições devem ser semelhantes às da guia Layout do painel Propriedades:
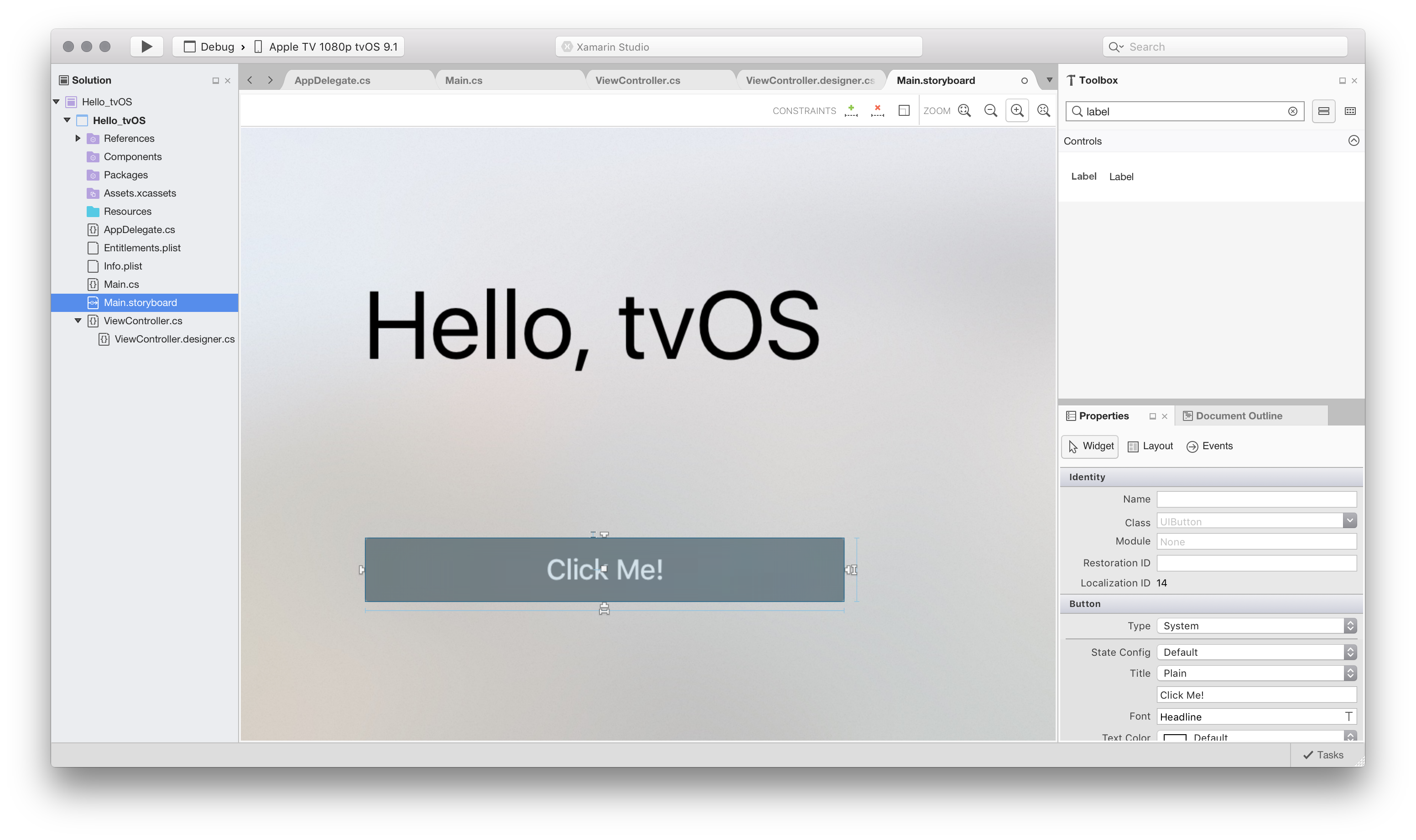
Arraste um Botão da Caixa de Ferramentas e coloque-o sob o Rótulo.
Clique na propriedade Título no painel Propriedade e altere o título do botão para
Click Me:Repita as etapas 5 a 8 acima para restringir o botão na janela do tvOS. No entanto, em vez de arrastar a alça T para a parte superior da janela (como na etapa #7), arraste-a para a parte inferior do rótulo:
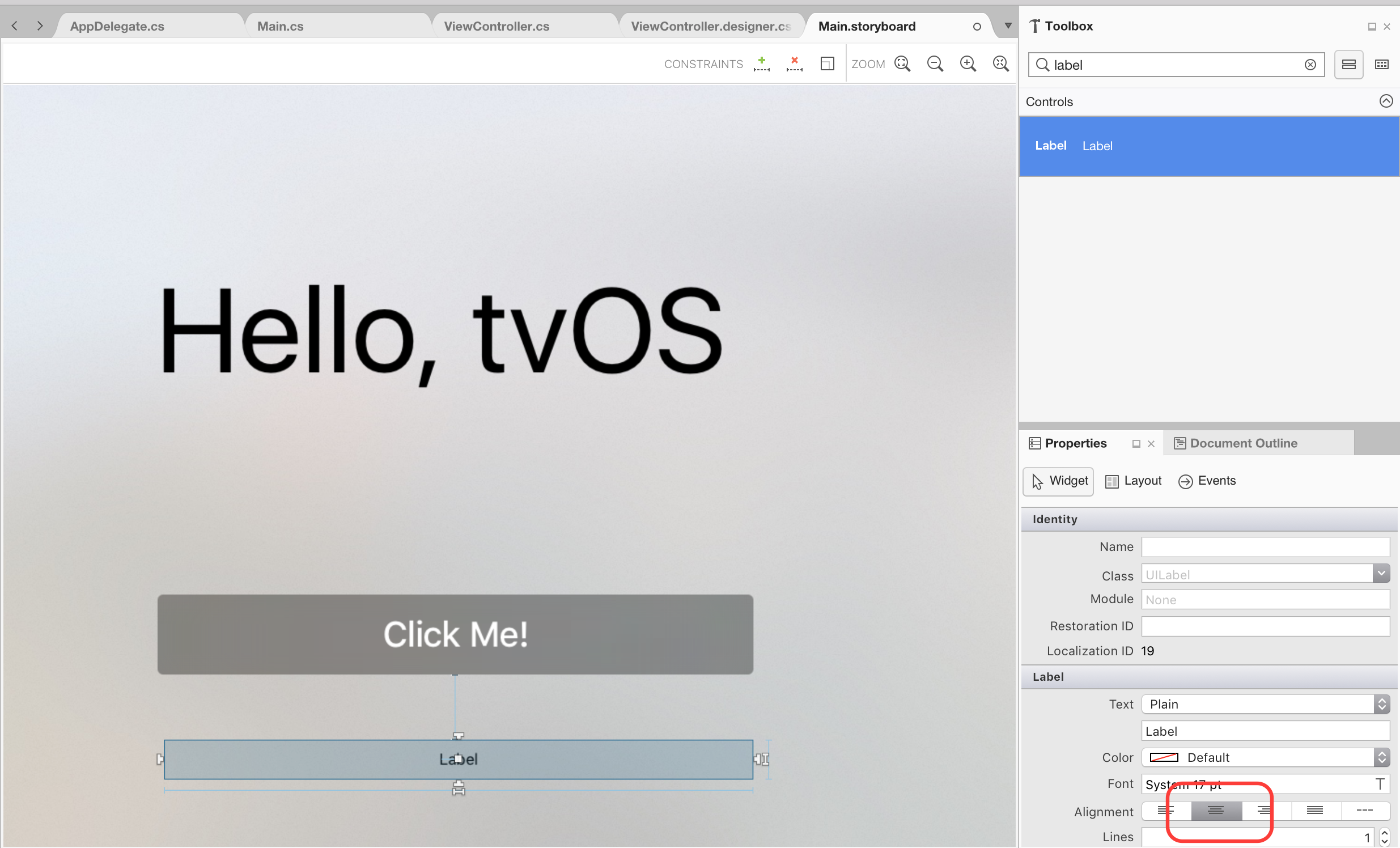
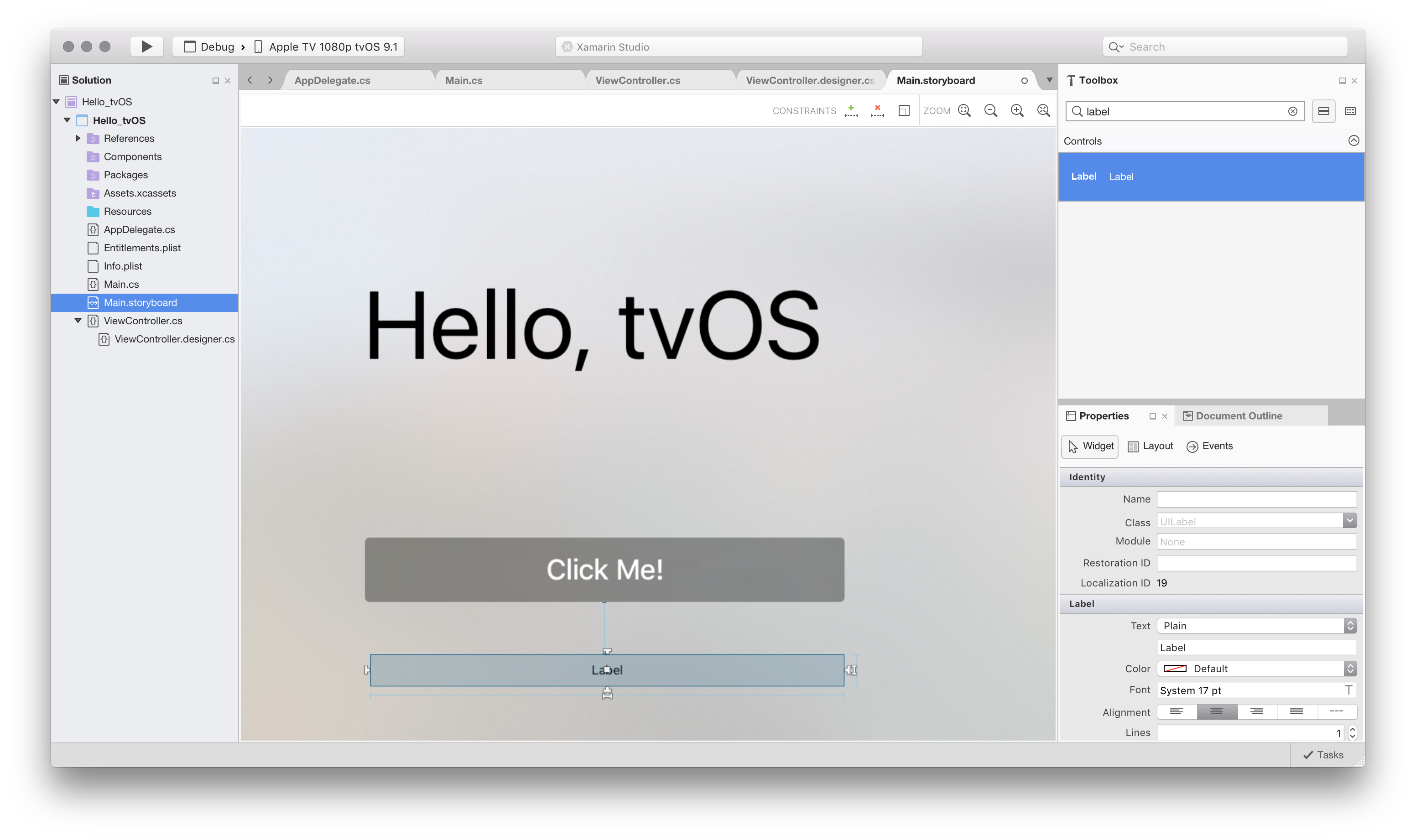
Arraste outro rótulo sob o botão, dimensione-o para ter a mesma largura do primeiro rótulo e defina seu Alinhamento como Centro:
Como o primeiro rótulo e botão, defina esse rótulo para centralizá-lo e fixá-lo no local e tamanho:
Salve suas alterações na Interface do Usuário.
Ao redimensionar e mover os controles, você deve ter notado que o designer fornece dicas úteis de ajuste baseadas nas Diretrizes de Interface Humana da Apple TV. Estas diretrizes irão ajudá-lo a criar aplicações de alta qualidade que terão um aspeto familiar para os utilizadores do Apple TV.
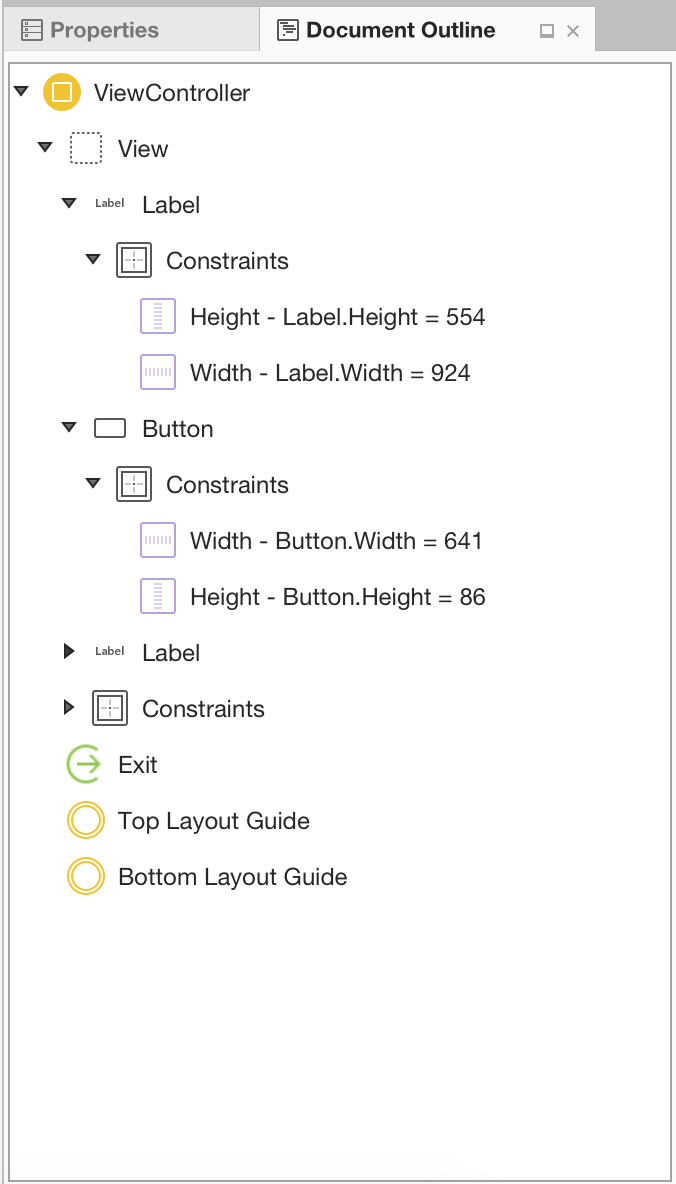
Se você procurar na seção Estrutura de Tópicos do Documento , observe como o layout e a hierarquia dos elementos que compõem nossa Interface do usuário são mostrados:
A partir daqui, você pode selecionar itens para editar ou arrastar para reordenar elementos da interface do usuário, se necessário. Por exemplo, se um elemento da interface do usuário estivesse sendo coberto por outro elemento, você poderia arrastá-lo para a parte inferior da lista para torná-lo o item mais alto da janela.
Agora que temos nossa interface de usuário criada, precisamos expor os itens da interface do usuário para que o Xamarin.tvOS possa acessar e interagir com eles em código C#.
Acessando os controles no code-behind
Há duas maneiras principais de acessar os controles que você adicionou no designer do iOS a partir do código:
- Criando um manipulador de eventos em um controle.
- Dando um nome ao controle, para que possamos posteriormente referenciá-lo.
Quando qualquer um deles for adicionado, a classe parcial dentro do ViewController.designer.cs será atualizada para refletir as alterações. Isso permitirá que você acesse os controles no View Controller.
Criando um manipulador de eventos
Neste aplicativo de exemplo, quando o botão é clicado, queremos que algo aconteça, portanto, um manipulador de eventos precisa ser adicionado a um evento específico no botão. Para configurar isso, faça o seguinte:
No Xamarin iOS Designer, selecione o botão no View Controller.
No painel Propriedades, selecione a guia Eventos :
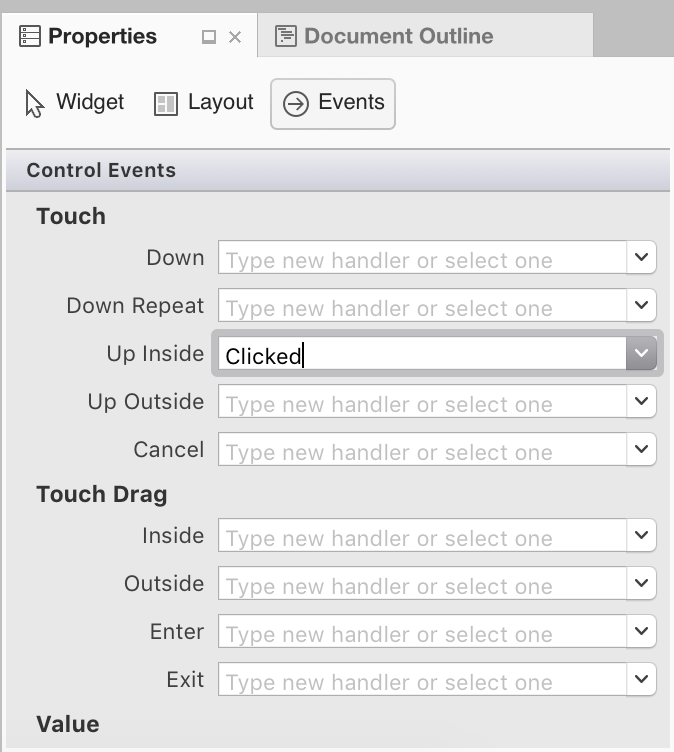
Localize o evento TouchUpInside e dê a ele um manipulador de eventos chamado
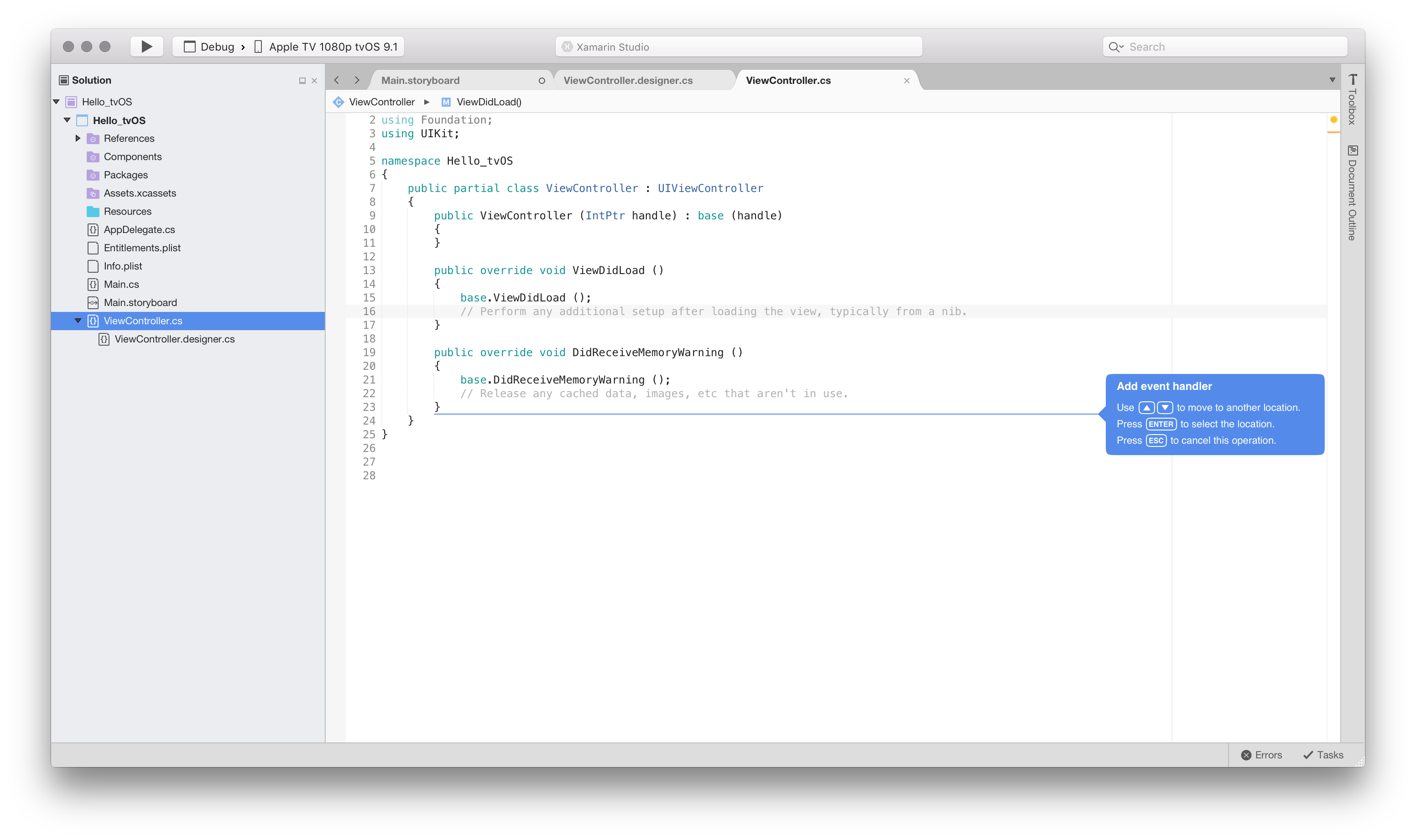
Clicked:Quando você pressiona Enter, o arquivo ViewController.cs será aberto, sugerindo locais para o manipulador de eventos no código. Use as teclas de seta do teclado para definir o local:
Isso criará um método parcial, conforme mostrado abaixo:
Agora estamos prontos para começar a adicionar algum código para permitir que o botão funcione.
Nomeando um controle
Quando o botão é clicado, o rótulo deve ser atualizado com base no número de cliques. Para fazer isso, precisaremos acessar o rótulo no código. Isso é feito dando-lhe um nome. Faça o seguinte:
Abra o Storyboard e selecione o Rótulo na parte inferior do View Controller.
No painel Propriedades, selecione a guia Widget :
Em Nome da identidade>, adicione
ClickedLabel:
Agora estamos prontos para começar a atualizar o rótulo!
Como os controles são acessados
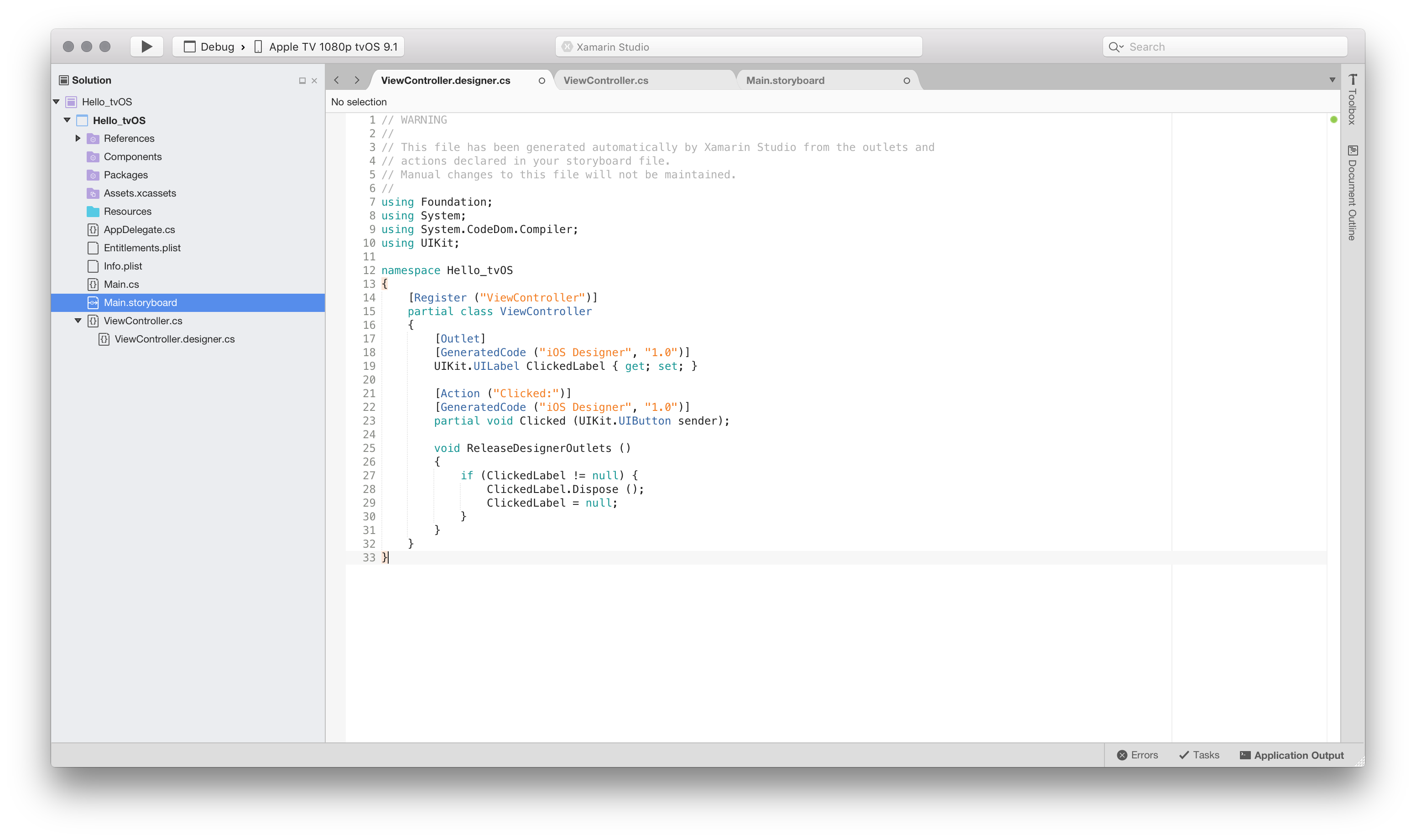
Se você selecionar o ViewController.designer.cs no Gerenciador de Soluções, poderá ver como o ClickedLabel rótulo e o Clicked manipulador de eventos foram mapeados para uma Saída e Ação em C#:
Você também pode notar que ViewController.designer.cs é uma classe parcial, para que o Visual Studio para Mac não precise modificar ViewController.cs o que substituiria quaisquer alterações que fizemos na classe.
Expor os elementos da interface do usuário dessa maneira permite acessá-los no View Controller.
Você normalmente nunca precisará abrir o ViewController.designer.cs mesmo, ele foi apresentado aqui apenas para fins educacionais.
Escrevendo o código
Com nossa Interface de Usuário criada e seus elementos de interface do usuário expostos ao código via Outlets e Actions, estamos finalmente prontos para escrever o código para dar funcionalidade ao programa.
Em nosso aplicativo, toda vez que o primeiro botão é clicado, vamos atualizar nosso rótulo para mostrar quantas vezes o botão foi clicado. Para fazer isso, precisamos abrir o ViewController.cs arquivo para edição clicando duas vezes nele no Solution Pad:
Primeiro, precisamos criar uma variável de nível de classe em nossa ViewController classe para controlar o número de cliques que aconteceram. Edite a definição de classe e torne-a semelhante ao seguinte:
using System;
using Foundation;
using UIKit;
namespace Hello_tvOS
{
public partial class ViewController : UIViewController
{
private int numberOfTimesClicked = 0;
...
Em seguida, na mesma classe (ViewController), precisamos substituir o método ViewDidLoad e adicionar algum código para definir a mensagem inicial para nosso rótulo:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Set the initial value for the label
ClickedLabel.Text = "Button has not been clicked yet.";
}
Precisamos usar ViewDidLoad, em vez de outro método, como Initialize, porque ViewDidLoad é chamado depois que o sistema operacional carregou e instanciou a interface do usuário do .storyboard arquivo. Se tentássemos acessar o controle de rótulo antes que o .storyboard arquivo tivesse sido totalmente carregado e instanciado, teríamos um NullReferenceException erro porque o controle de rótulo ainda não seria criado.
Em seguida, precisamos adicionar o código para responder ao usuário clicando no botão. Adicione o seguinte à classe parcial que criamos:
partial void Clicked (UIButton sender)
{
ClickedLabel.Text = string.Format("The button has been clicked {0} time{1}.", ++numberOfTimesClicked, (numberOfTimesClicked
Este código será chamado sempre que o usuário clicar em nosso botão.
Com tudo pronto, agora estamos prontos para criar e testar nosso aplicativo Xamarin.tvOS.
Testando o aplicativo
É hora de compilar e executar nosso aplicativo para garantir que ele seja executado conforme o esperado. Podemos construir e executar tudo em uma única etapa, ou podemos construí-lo sem executá-lo.
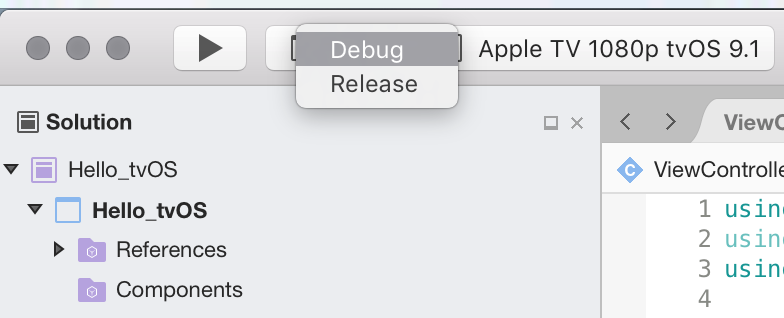
Sempre que construímos um aplicativo, podemos escolher que tipo de compilação queremos:
- Debug – Uma compilação de depuração é compilada em um arquivo '' (aplicativo) com metadados extras que nos permitem depurar o que está acontecendo enquanto o aplicativo está em execução.
- Release – Uma compilação de versão também cria um arquivo '', mas não inclui informações de depuração, por isso é menor e é executado mais rapidamente.
Você pode selecionar o tipo de compilação no seletor de configuração no canto superior esquerdo da tela do Visual Studio para Mac:
Compilando o aplicativo
No nosso caso, queremos apenas uma compilação de depuração, então vamos garantir que Debug esteja selecionado. Vamos criar nosso aplicativo primeiro pressionando ⌘B ou, no menu Compilar, escolha Construir tudo.
Se não houver erros, você verá uma mensagem Build Successful na barra de status do Visual Studio para Mac. Se houver erros, revise seu projeto e verifique se você seguiu as etapas corretamente. Comece confirmando se seu código (no Xcode e no Visual Studio para Mac) corresponde ao código no tutorial.
Executando o aplicativo
Para executar o aplicativo, temos três opções:
- Pressione ⌘+Enter.
- No menu Executar, escolha Depuração.
- Clique no botão Reproduzir na barra de ferramentas do Visual Studio para Mac (imediatamente acima do Gerenciador de Soluções).
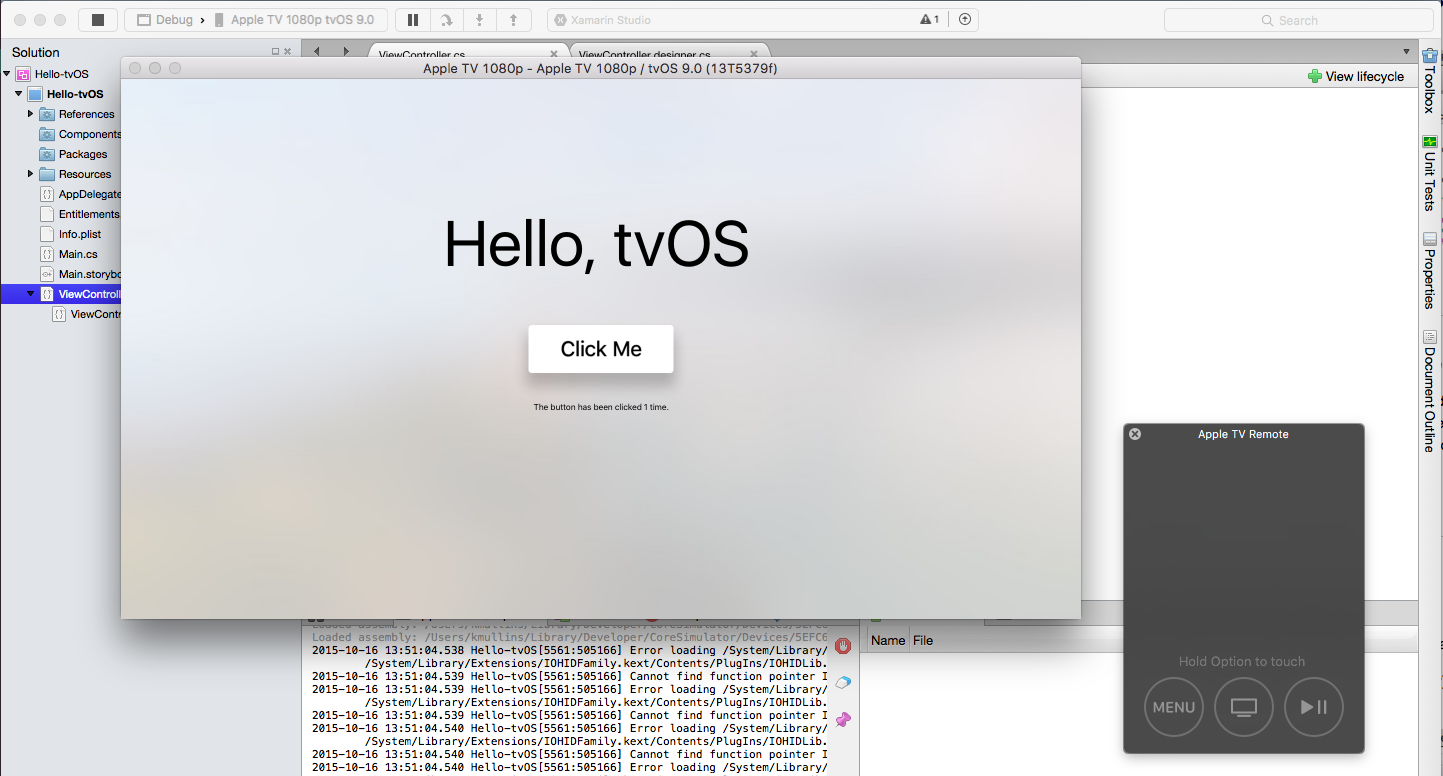
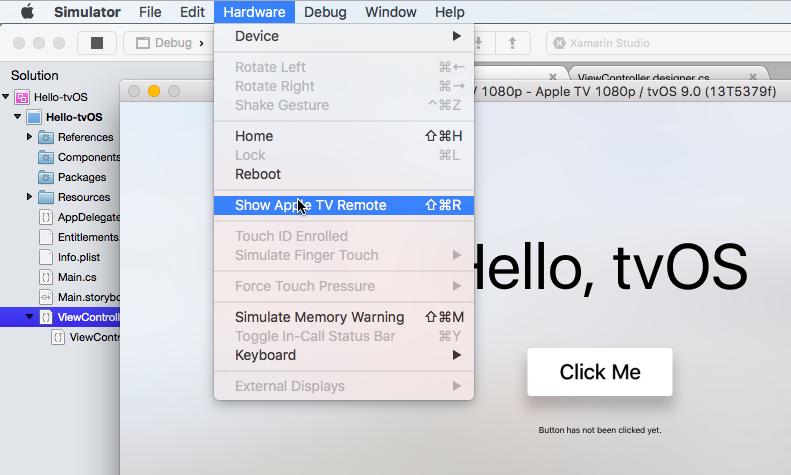
O aplicativo será compilado (se ainda não tiver sido construído), iniciará no modo de depuração, o tvOS Simulator será iniciado e o aplicativo será iniciado e exibirá sua janela de interface principal:
No menu Hardware, selecione Mostrar controle remoto da Apple TV para poder controlar o simulador.
Usando o controle remoto do simulador, se você clicar no botão algumas vezes o rótulo deve ser atualizado com a contagem:
Parabéns! Nós cobrimos muito terreno aqui, mas se você seguiu este tutorial do início ao fim, agora você deve ter uma compreensão sólida dos componentes de um aplicativo Xamarin.tvOS, bem como as ferramentas usadas para criá-los.
Qual o próximo passo?
O desenvolvimento de aplicativos da Apple TV apresenta alguns desafios por causa da desconexão entre o usuário e a interface (não está na mão do usuário) e as limitações que o tvOS coloca no tamanho e no armazenamento do aplicativo.
Como resultado, sugerimos que você leia os seguintes documentos antes de entrar no design de um aplicativo Xamarin.tvOS:
- Introdução ao tvOS 9 – Este artigo apresenta todas as APIs e recursos novos e modificados disponíveis no tvOS 9 para desenvolvedores do Xamarin.tvOS.
- Trabalhando com navegação e foco – Os usuários do seu aplicativo Xamarin.tvOS não interagirão com sua interface diretamente como no iOS, onde tocam em imagens na tela do dispositivo, mas indiretamente do outro lado da sala usando o Siri Remote. Este artigo aborda o conceito de Foco e como ele é usado para lidar com a Navegação na Interface do Usuário de um aplicativo Xamarin.tvOS.
- Siri Remote e Bluetooth Controllers – A principal maneira que os usuários estarão interagindo com a Apple TV, e seu aplicativo Xamarin.tvOS, é através do Siri Remote incluído. Se o seu aplicativo for um jogo, você também poderá criar suporte para controladores de jogo Bluetooth Made For iOS (MFI) 3rd party em seu aplicativo. Este artigo aborda o suporte aos novos controladores de jogos Siri Remote e Bluetooth em seus aplicativos Xamarin.tvOS.
- Recursos e armazenamento de dados – Ao contrário dos dispositivos iOS, a nova Apple TV não fornece armazenamento local persistente para aplicativos tvOS. Como resultado, se o aplicativo Xamarin.tvOS precisar manter informações (como preferências do usuário), ele deverá armazenar e recuperar esses dados do iCloud. Este artigo aborda o trabalho com recursos e armazenamento de dados persistente em um aplicativo Xamarin.tvOS.
- Trabalhando com ícones e imagens – Criar ícones e imagens cativantes é uma parte crítica do desenvolvimento de uma experiência de usuário imersiva para seus aplicativos da Apple TV. Este guia abordará as etapas necessárias para criar e incluir os ativos gráficos necessários para seus aplicativos Xamarin.tvOS.
- Interface do Usuário – Cobertura geral da Experiência do Usuário (UX), incluindo controles de Interface do Usuário (UI), use o Construtor de Interface do Xcode e os princípios de design de UX ao trabalhar com o Xamarin.tvOS.
- Implantação e teste – Esta seção aborda tópicos usados para testar um aplicativo, bem como como distribuí-lo. Os tópicos aqui incluem coisas como ferramentas usadas para depuração, implantação para testadores e como publicar um aplicativo na Apple TV App Store.
Se você tiver problemas ao trabalhar com o Xamarin.tvOS, consulte nossa documentação de Solução de problemas para obter uma lista de problemas e soluções conhecidas.
Resumo
Este artigo forneceu um início rápido para o desenvolvimento de aplicativos para tvOS com o Visual Studio para Mac criando um aplicativo simples Hello, tvOS. Ele cobriu os conceitos básicos de provisionamento de dispositivos tvOS, criação de interface, codificação para tvOS e testes no simulador tvOS.