Trabalhando com a navegação e o foco do tvOS no Xamarin
Este artigo aborda o conceito de Foco e como ele é usado para apresentar e manipular a Navegação dentro de um aplicativo Xamarin.tvOS.
Este artigo aborda o conceito de Foco e como ele é usado para lidar com a Navegação na Interface do Usuário de um aplicativo Xamarin.tvOS. Examinaremos como os controles internos de navegação do tvOS usam Foco, Realce e Seleção para fornecer a navegação da interface do usuário do aplicativo Xamarin.tvOS.
Em seguida, veremos como o Foco pode ser usado com Paralaxe e Imagens em Camadas para fornecer pistas visuais para o Estado de Navegação atual para o usuário final.
Por fim, veremos como trabalhar com Foco, Atualizações de Foco, Guias de Foco, Foco em Coleções e Habilitando a Paralaxe em Exibições de Imagem em seus aplicativos Xamarin.tvOS.
Navegação
Os usuários do aplicativo Xamarin.tvOS não interagirão diretamente com sua interface como no iOS, em que tocam em imagens na tela do dispositivo, mas indiretamente do outro lado da sala usando o Siri Remote. Você precisará ter isso em mente ao projetar a interface do usuário do seu aplicativo para que ela flua naturalmente, mas mantenha o usuário imerso na experiência da Apple TV.
Um aplicativo tvOS bem-sucedido implementa a navegação de uma maneira que dá suporte à finalidade do aplicativo e à estrutura dos dados que ele apresenta, sem chamar a atenção para a navegação em si. Projete sua navegação para que ela pareça natural e familiar sem dominar a interface do usuário ou desviar o foco do conteúdo e da experiência do usuário dos aplicativos.
Ao usar uma Apple TV, o usuário normalmente navega por um conjunto empilhado de telas, cada uma apresentando um determinado conjunto de conteúdo. Por sua vez, cada nova tela pode levar a uma ou mais subtelas de conteúdo usando controles de interface do usuário padrão, como Botões, Barras de Guias, Tabelas, Exibições de Coleção ou Exibições Divididas.
A cada nova tela de dados, o usuário navega mais fundo nessa pilha de telas. Ao usar o botão Menu no Siri Remote, eles podem navegar para trás na pilha para retornar a uma tela anterior ou ao Menu Principal.
A Apple sugere ter em mente o seguinte ao projetar a navegação para seu aplicativo tvOS:
- Faça o layout da sua navegação para tornar a localização de conteúdo rápida e fácil - Os usuários desejam acessar o conteúdo do seu aplicativo com o menor número possível de toques, cliques e deslizes. Simplifique sua navegação e organize o conteúdo para o número mínimo de telas.
- Criar uma interface fluida usando toque - Certifique-se de que um usuário possa se mover entre itens focalizáveis com o mínimo de atrito usando o menor número possível de gestos.
- Design com foco em mente - Como o usuário está interagindo com o conteúdo na sala, ele precisa mover o foco para um item da interface do usuário antes de interagir com ele usando o Siri Remote. Os usuários ficarão frustrados com seu aplicativo se ele exigir muitos gestos para que eles atinjam seus objetivos.
- Fornecer navegação para trás por meio do botão Menu - Para criar uma experiência fácil e familiar, permita que os usuários naveguem para trás usando o botão Menu do Siri Remote. Pressionar o botão Menu deve sempre retornar à tela anterior ou retornar ao menu principal do aplicativo. No nível superior do aplicativo, pressionar o botão Menu deve retornar à tela inicial da Apple TV.
- Normalmente, evite exibir um botão Voltar – como pressionar o botão Menu no Siri Remote navega para trás na pilha de telas, evite exibir um controle extra que duplique esse comportamento. Uma exceção a essa regra é para a compra de telas ou telas com ações destrutivas (como excluir conteúdo) em que um botão Cancelar também deve ser exibido.
- Mostre grandes coleções em uma única tela, em vez de muitas - O Siri Remote foi projetado para tornar a movimentação por uma grande coleção de conteúdo rápida e fácil usando gestos. Se o seu aplicativo funcionar com uma grande coleção de itens focalizáveis, considere mantê-los em uma única tela em vez de dividi-los em várias telas que exigem mais navegação por parte do usuário.
- Usar controles padrão para navegação – novamente, para criar uma experiência de usuário fácil e familiar, sempre que possível, use controles internos, como controles de página, barras de
UIKitguias, controles segmentados, exibições de tabela, exibições de coleção e exibições divididas para a navegação do aplicativo. Como o usuário já está familiarizado com esses elementos, ele poderá navegar intuitivamente em seu aplicativo. - Favorecer a navegação horizontal de conteúdo - Devido à natureza da Apple TV, deslizar da esquerda para a direita no Siri Remote é mais natural do que para cima e para baixo. Considere essa opção ao criar layouts de conteúdo para seu aplicativo.
Foco e Seleção
Na Apple TV, uma imagem, botão ou outro elemento da interface do usuário é considerado em foco quando é o destino da navegação atual.
Ao contrário dos dispositivos iOS em que o usuário está interagindo diretamente com elementos na tela sensível ao toque do dispositivo, os usuários interagem com elementos tvOS do outro lado da sala usando o Siri Remote. Para apresentar e lidar com essa interação do usuário, a Apple TV usa um modelo baseado em Foco .
Usando gestos e pressionamentos de botão no Siri Remote, o usuário move o foco de um elemento da interface do usuário para outro. Depois que o foco muda para o elemento desejado, o usuário clica para selecionar o conteúdo ou ativar a ação representada por esse elemento.
À medida que o foco muda, animações e efeitos sutis (como o Efeito de paralaxe nas imagens) são usados para identificar claramente o item da interface do usuário que atualmente tem foco.
A Apple tem as seguintes sugestões para trabalhar com o Foco e a Seleção:
- Usar controles de interface do usuário internos para efeitos de movimento – usando
UIKita API de foco na interface do usuário, o modelo de foco aplicará automaticamente o movimento padrão e os efeitos visuais aos elementos da interface do usuário. Isso faz com que seu aplicativo pareça nativo e familiar para os usuários da plataforma Apple TV e permite movimentos fluidos e intuitivos entre os itens focalizáveis. - Mova o foco nas direções esperadas - Na Apple TV, quase todos os elementos usam manipulação indireta. Por exemplo, o usuário usa o Siri Remote para mover o foco e o sistema rola automaticamente a interface para manter o item focado no momento visível. Se o aplicativo implementar esse tipo de interação, verifique se o foco se move na direção do gesto do usuário. Portanto, se o usuário deslizar para a direita no Siri Remote, o foco deve se mover para a direita (o que pode fazer com que a tela role para a esquerda). A única exceção a essa regra são os itens de tela cheia que usam manipulação direta (em que deslizar para cima move o elemento para cima).
- Verifique se o item em foco é óbvio – como os usuários estão interagindo com os elementos da interface do usuário à distância, é fundamental que o item em foco no momento se destaque. Normalmente, isso será tratado automaticamente por elementos internos
UIKit. Para controles personalizados, use recursos como tamanho do item ou sombra para mostrar o foco. - Use a paralaxe para tornar os itens focados responsivos - Pequenos gestos circulares no Siri Remote resultam em movimentos suaves e em tempo real do item focado. Este efeito de paralaxe é incorporado em
UIKitimagens em camadas para dar ao usuário uma sensação de conexão com o item focado. - Crie itens focalizáveis do tamanho apropriado - Itens grandes com amplo espaçamento são mais fáceis de selecionar e navegar do que itens menores.
- Elemento de interface do usuário de design para ter uma boa aparência focada ou desfocada - Normalmente, a Apple TV representa o item em destaque aumentando seu tamanho. Verifique se os elementos da interface do usuário dos aplicativos têm uma ótima aparência em qualquer tamanho de apresentação e, se necessário, forneça ativos para elementos de tamanho maior.
- Representar mudanças de foco com fluidez - Use animação para desaparecer suavemente entre um estado de itens focados e desfocados para evitar que as transições sejam chocantes.
- Não exibir um cursor – os usuários esperam navegar na interface do usuário do seu aplicativo usando o Foco e não movendo um cursor pela tela. Sua interface do usuário deve sempre usar o modelo de foco para apresentar uma experiência de usuário consistente.
Trabalhando com foco
Pode haver momentos em que você deseja criar um controle personalizado que pode se tornar um Item Focalizável. Em caso afirmativo, substitua a CanBecomeFocused propriedade e retorne true, caso contrário, retorne false. Por exemplo:
public class myView : UIView
{
public override bool CanBecomeFocused {
get {return true;}
}
}
A qualquer momento, você pode usar a Focused propriedade de um UIKit controle para ver se ele é o item atual. Se true o item da interface do usuário tiver foco no momento, caso contrário, não terá. Por exemplo:
// Is my view in focus?
if (myView.Focused) {
// Do something
...
}
Embora você não possa mover o foco diretamente para outro elemento da interface do usuário por meio do código, você pode especificar qual elemento da interface do usuário recebe o foco primeiro quando uma tela é carregada, definindo sua PreferredFocusedView propriedade como true. Por exemplo:
// Make the play button the starting focus item
playButton.PreferredFocusedView = true;
Trabalhando com atualizações de foco
Quando o usuário faz com que o foco mude de um elemento da interface do usuário para outro (por exemplo, em resposta a um gesto no Siri Remote), um Evento de Atualização de Foco será enviado para o item que está perdendo o foco e o item que está ganhando foco.
Para elementos personalizados que herdam de UIView ou UIViewController, você pode substituir vários métodos para trabalhar com o Evento de Atualização de Foco:
- DidUpdateFocus - Esse método será chamado sempre que a exibição ganhar ou perder o foco.
- ShouldUpdateFocus - Use esse método para definir onde o foco pode se mover.
Para solicitar que o Mecanismo de Foco mova o foco de volta para o elemento da interface do PreferredFocusedView usuário, chame o SetNeedsUpdateFocus método do Controlador de Exibição.
Importante
A chamada SetNeedsUpdateFocus só terá efeito se o Controlador de Exibição em que está sendo chamado contiver o Modo de Exibição que atualmente tem foco.
Trabalhando com guias de foco
O Focus Engine integrado ao tvOS é ótimo para lidar com movimentos entre itens que caem em uma grade horizontal e vertical. Normalmente, você não precisa fazer nada além de adicionar os elementos da interface do usuário ao design da interface e o Focus Engine manipulará automaticamente o movimento entre esses elementos sem a intervenção do desenvolvedor.
No entanto, pode haver momentos, devido às necessidades do design da interface do usuário, em que os elementos da interface do usuário não se enquadram em uma grade horizontal e vertical e podem ser inacessíveis porque são diagonais entre si. Isso acontece porque o Focus Engine foi projetado para lidar com movimentos simples para cima, para baixo, para a esquerda e para a direita apenas entre itens da interface do usuário.
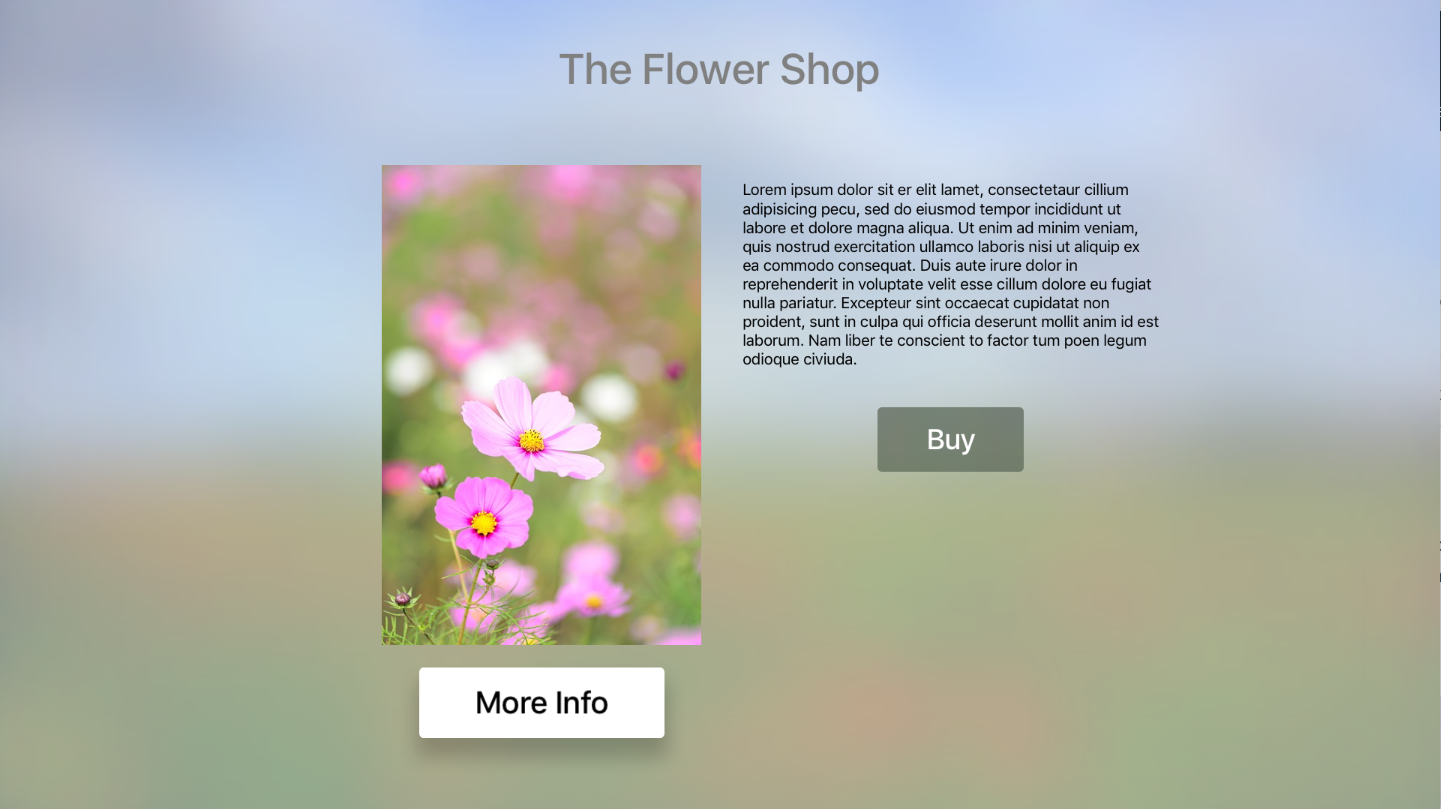
Veja o seguinte layout de interface do usuário como exemplo:
Como o botão Mais Informações não cai em uma grade horizontal e vertical com o botão Comprar, ele ficaria inacessível ao usuário. No entanto, isso pode ser facilmente corrigido usando um Guia de Foco para fornecer dicas de movimento para o Mecanismo de Foco.
Um Guia de Foco (UIFocusGuide) expõe uma área não visível da vista como Focalizável para o Mecanismo de Foco, permitindo assim que o Foco seja redirecionado para outra vista.
Portanto, para resolver o exemplo dado acima, o seguinte código pode ser adicionado ao Controlador de Exibição para criar um Guia de Foco entre os botões Mais Informações e Comprar:
public UIFocusGuide FocusGuide = new UIFocusGuide ();
...
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Add Focus Guide to layout
View.AddLayoutGuide (FocusGuide);
// Define Focus Guide that will allow the user to move
// between the More Info and Buy buttons.
FocusGuide.LeftAnchor.ConstraintEqualTo (BuyButton.LeftAnchor).Active = true;
FocusGuide.TopAnchor.ConstraintEqualTo (MoreInfoButton.TopAnchor).Active = true;
FocusGuide.WidthAnchor.ConstraintEqualTo (BuyButton.WidthAnchor).Active = true;
FocusGuide.HeightAnchor.ConstraintEqualTo (MoreInfoButton.HeightAnchor).Active = true;
}
Primeiro, um novo UIFocusGuide é criado e adicionado à coleção Guia de Layout do Modo de Exibição usando o AddLayoutGuide método.
Em seguida, as âncoras superior, esquerda, largura e altura do guia de foco são ajustadas em relação aos botões Mais informações e Comprar para posicioná-las entre elas. Consulte:
Também é importante observar que as novas restrições estão sendo ativadas à medida que são criadas, definindo sua Active propriedade como true:
FocusGuide.LeftAnchor.ConstraintEqualTo (...).Active = true;
Com o novo Guia de Foco estabelecido e adicionado ao Modo de Exibição, o método do Controlador de DidUpdateFocus Exibição pode ser substituído e o seguinte código adicionado para se mover entre os botões Mais Informações e Comprar:
public override void DidUpdateFocus (UIFocusUpdateContext context, UIFocusAnimationCoordinator coordinator)
{
base.DidUpdateFocus (context, coordinator);
// Get next focusable item from context
var nextFocusableItem = context.NextFocusedView;
// Anything to process?
if (nextFocusableItem == null) return;
// Decide the next focusable item based on the current
// item with focus
if (nextFocusableItem == MoreInfoButton) {
// Move from the More Info to Buy button
FocusGuide.PreferredFocusedView = BuyButton;
} else if (nextFocusableItem == BuyButton) {
// Move from the Buy to the More Info button
FocusGuide.PreferredFocusedView = MoreInfoButton;
} else {
// No valid move
FocusGuide.PreferredFocusedView = null;
}
}
Primeiro, esse código obtém o NextFocusedView que UIFocusUpdateContext foi passado (context). Se essa exibição for null, nenhum processamento será necessário e o método será encerrado.
Em seguida, o nextFocusableItem é avaliado. Se ele corresponder aos botões Mais Informações ou Comprar, o Foco será enviado para o botão oposto usando a propriedade do Guia de PreferredFocusedView Foco. Por exemplo:
// Move from the More Info to Buy button
FocusGuide.PreferredFocusedView = BuyButton;
Caso nenhum dos botões seja a origem da mudança de foco, a PreferredFocusedView propriedade será desmarcada:
// No valid move
FocusGuide.PreferredFocusedView = null;
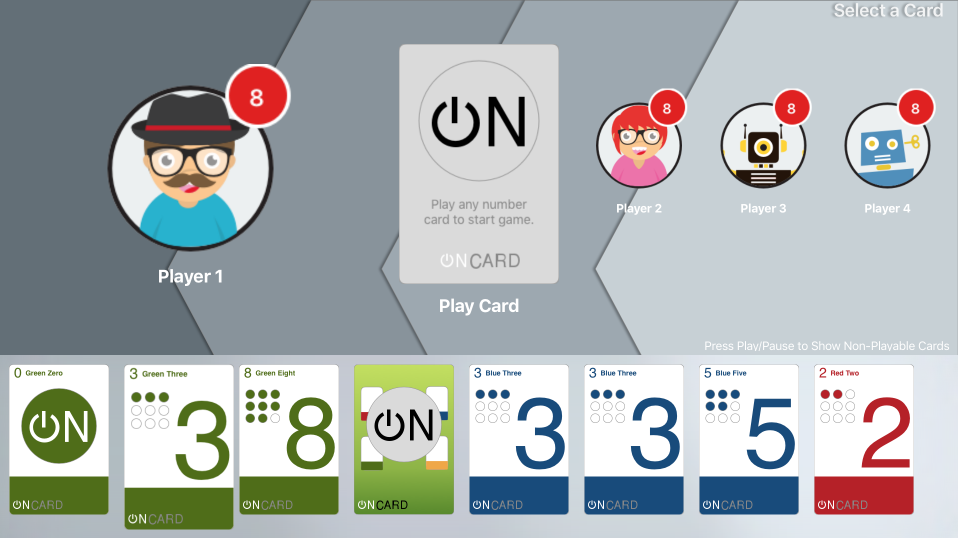
Trabalhando com foco em coleções
Ao decidir se um item individual pode ou não ser focalizável em a UICollectionView ou a UITableView, você substituirá os UICollectionViewDelegate métodos do ou UITableViewDelegate respectivamente. Por exemplo:
public class CardHandDelegate : UICollectionViewDelegateFlowLayout
{
...
public override bool CanFocusItem (UICollectionView collectionView, NSIndexPath indexPath)
{
if (indexPath == null) {
return false;
} else {
var controller = collectionView as CardHandViewController;
return !controller.Hand [indexPath.Row].IsFaceDown;
}
}
}
O CanFocusItem método retorna true se o item atual pode estar em foco, caso contrário, ele retorna false.
Se você quiser que a UICollectionView ou a UITableView lembre e restaure o foco para o último item quando ele perder e recuperar o foco, defina a RemembersLastFocusedIndexPath propriedade como true.
Foco e paralaxe
Conforme mencionado acima, um elemento de interface do usuário é considerado em foco quando é o item atual durante um evento de navegação. Normalmente, quando um item entra em foco, seu tamanho é ligeiramente aumentado e é visualmente elevado usando uma sombra.
Se o usuário fizer um gesto lento e circular no Siri Remote, o Item em Foco oscilará em tempo real em resposta a esse movimento. À medida que a oscilação ocorre, um brilho iluminado é aplicado à sua imagem, fazendo com que a superfície pareça brilhar. Após uma determinada quantidade de inatividade, qualquer conteúdo fora de foco escurece e o item Destaques ficará ainda maior.
Esses efeitos trabalham juntos para fornecer uma conexão mental entre o conteúdo na tela da TV e o usuário interagindo com a Apple TV do sofá.
Na Apple TV, esse efeito de paralaxe é usado em todo o sistema para transmitir uma sensação de profundidade e dinâmica 3D aos itens em foco. O tvOS usa uma série de imagens em camadas transparentes que ele move e dimensiona dinamicamente para criar esse efeito.
As imagens em camadas são necessárias para o ícone do aplicativo tvOS e são compatíveis com o conteúdo dinâmico da prateleira superior. Embora não seja obrigatório, a Apple sugere fortemente a implementação de imagens em camadas em qualquer outro item focalizável na interface do usuário do seu aplicativo.
Habilitando a paralaxe
O UIImageView controle (ou qualquer controle herdado de UIImageView) suporta automaticamente o efeito de paralaxe. Por padrão, esse suporte está desabilitado, para habilitá-lo, use o seguinte código:
myImageView.AdjustsImageWhenAncestorFocused = true;
Com essa propriedade definida como true, a Exibição de imagem obterá automaticamente o efeito de paralaxe quando for selecionada pelo usuário e estiver em foco.
Resumo
Este artigo abordou o conceito de Foco e como ele é usado para lidar com a Navegação na Interface do Usuário de um aplicativo Xamarin.tvOS. Ele examina como os controles de navegação internos do tvOS usam Foco, Realce e Seleção para fornecer navegação. Em seguida, ele analisou como o Foco pode ser usado com Paralaxe e Imagens em Camadas para fornecer pistas visuais para o Estado de Navegação atual para o usuário final. Por fim, examinou o trabalho com Foco, Atualizações de Foco, Foco em Coleções e Habilitação de Paralaxe.