Trabalhando com controles de página do tvOS no Xamarin
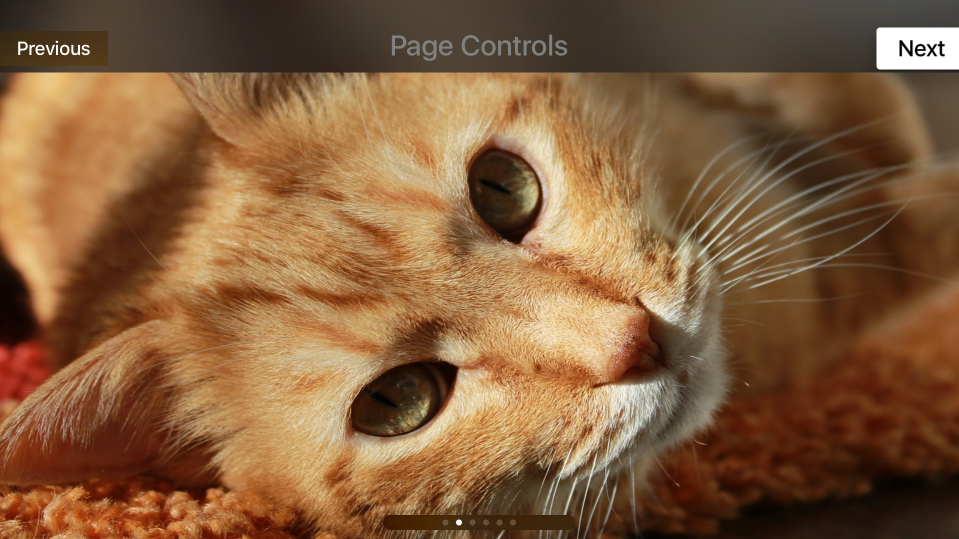
Às vezes, talvez seja necessário exibir uma série de páginas ou imagens no aplicativo Xamarin.tvOS. Um Controle de Página foi projetado para mostrar claramente em qual página um usuário está fora do número máximo de páginas. Um Controle de Página exibe uma série de pontos em um plano de fundo escuro em forma oval. A página atual exibirá um ponto preenchido, todas as outras páginas serão exibidas como pontos ocos. O controle Page cortará a maioria dos pontos externos se houver muitos para caber em sua área de plano de fundo.
Um Controle de Página em um elemento não interativo projetado para fornecer comentários somente ao usuário. Você precisará adicionar outros controles para alterar o número de página atual (como gestos ou botões).
A Apple tem as seguintes sugestões ao usar um Controle de Página:
- Usar somente em coleções completas - os controles de página funcionam melhor em um ambiente de tela inteira para exibir várias páginas que existem em uma única coleção.
- Limitar o Número de Páginas - Os Controles de Página funcionam melhor para dez (10) ou menos páginas e um máximo de vinte (20) páginas. Para mais de vinte páginas, considere usar um Modo de Exibição de Coleção e exibir as páginas em uma grade.
Controles de página e storyboards
A maneira mais fácil de trabalhar com Controles de Página em um aplicativo Xamarin.tvOS é adicioná-los à interface do usuário do aplicativo usando o iOS Designer.
No Solution Pad, clique duas vezes no arquivo e abra-o
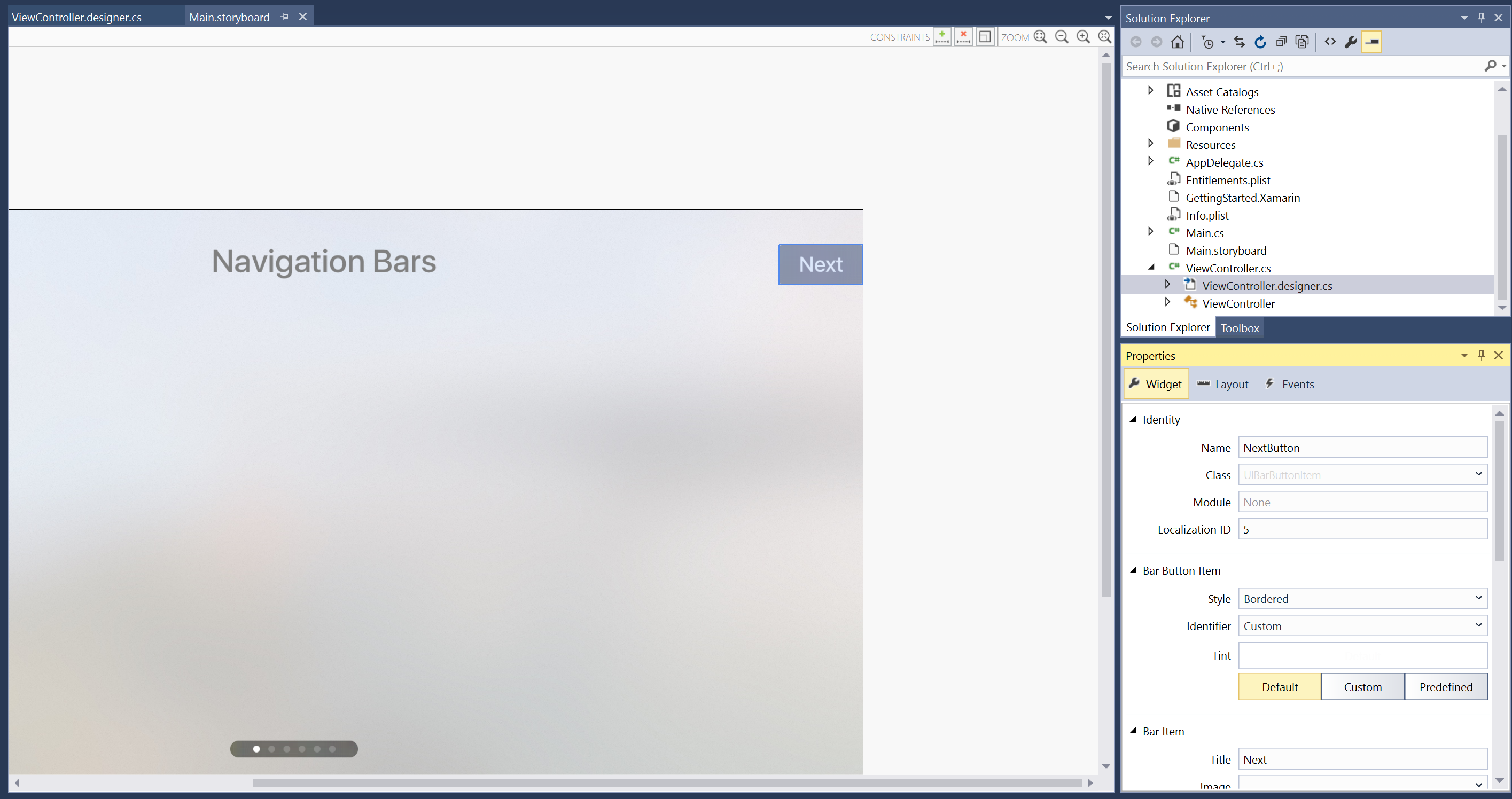
Main.storyboardpara edição.Arraste um controle de página da caixa de ferramentas e solte-o na exibição:
Na guia Widget do Bloco de propriedades, você pode ajustar várias propriedades do controle de página, como sua página atual e # de páginas:
Em seguida, adicione controles ou gestos ao modo de exibição para avançar e retroceder pela coleção de páginas.
Finalmente, atribua Names aos controles para que você possa responder a eles no código C#. Por exemplo:
Salve suas alterações.
Importante
Embora seja possível atribuir eventos como TouchUpInside a um elemento da interface do usuário (como um UIButton) no iOS Designer, ele nunca será chamado porque a Apple TV não tem uma tela sensível ao toque ou suporta eventos de toque. Você sempre deve usar o Primary Action evento ao criar manipuladores de eventos para elementos da interface do usuário do tvOS.
Edite o arquivo View Controller (exemplo ViewController.cs) e adicione o código para manipular as páginas que estão sendo alteradas. Por exemplo:
using System;
using Foundation;
using UIKit;
namespace MySingleView
{
public partial class ViewController : UIViewController
{
#region Computed Properties
public nint PageNumber { get; set; } = 0;
#endregion
#region Constructors
public ViewController (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Initialize
PageView.Pages = 6;
ShowCat ();
}
public override void DidReceiveMemoryWarning ()
{
base.DidReceiveMemoryWarning ();
// Release any cached data, images, etc that aren't in use.
}
#endregion
#region Custom Actions
partial void NextCat (UIBarButtonItem sender) {
// Display next Cat
if (++PageNumber > 5) {
PageNumber = 5;
}
ShowCat();
}
partial void PreviousCat (UIBarButtonItem sender) {
// Display previous cat
if (--PageNumber < 0) {
PageNumber = 0;
}
ShowCat();
}
#endregion
#region Private Methods
private void ShowCat() {
// Adjust UI
PreviousButton.Enabled = (PageNumber > 0);
NextButton.Enabled = (PageNumber < 5);
PageView.CurrentPage = PageNumber;
// Display new cat
CatView.Image = UIImage.FromFile(string.Format("Cat{0:00}.jpg",PageNumber+1));
}
#endregion
}
}
Vamos dar uma olhada mais de perto em duas propriedades do controle de página. Primeiro, para especificar o número máximo de páginas, use o seguinte:
PageView.Pages = 6;
Para alterar o número de página atual, use o seguinte código:
PageView.CurrentPage = PageNumber;
A CurrentPage propriedade é baseada em zero (0), portanto, a primeira página será zero e a última será uma menos o número máximo de páginas.
Para obter mais informações sobre como trabalhar com Storyboards, consulte nosso Guia de Início Rápido Olá, tvOS.
Resumo
Este artigo abordou o design e o trabalho com o Controle de Página dentro de um aplicativo Xamarin.tvOS.