Trabalhando com visualizações de coleção do tvOS no Xamarin
As Exibições de Coleção permitem que um grupo de conteúdo seja exibido usando layouts arbitrários. Usando suporte interno, eles permitem a criação fácil de layouts lineares ou em grade, ao mesmo tempo em que oferecem suporte a layouts personalizados.
O Modo de Exibição de Coleção mantém uma coleção de itens usando um Delegado e uma Fonte de Dados para fornecer interação do usuário e o conteúdo da coleção. Como o Modo de Exibição de Coleção é baseado em um Subsistema de Layout que é independente do próprio modo de exibição, o fornecimento de um Layout diferente pode alterar facilmente a apresentação dos dados do Modo de Exibição de Coleção em tempo real.
Sobre os modos de exibição de coleção
Como dito acima, uma Exibição de coleção (UICollectionView) gerencia uma coleção ordenada de itens e apresenta esses itens com layouts personalizáveis. Os Modos de Exibição de Coleção funcionam de maneira semelhante aos Modos de Exibição de Tabela (UITableView), exceto que eles podem usar layouts para apresentar itens em mais de uma única coluna.
Ao usar um Modo de Exibição de Coleção no tvOS, seu aplicativo é responsável por fornecer os dados associados à coleção usando uma Fonte de Dados (UICollectionViewDataSource). Os dados da Exibição de Coleção podem, opcionalmente, ser organizados e apresentados em diferentes grupos (Seções).
O Modo de Exibição de Coleção apresenta os itens individuais na tela usando uma Célula (UICollectionViewCell) que fornece a apresentação de uma determinada informação da coleção (como uma imagem e seu título).
Opcionalmente, os Modos de Exibição Suplementares podem ser adicionados à apresentação do Modo de Exibição de Coleção para atuar como Cabeçalho e Rodapés para as Seções e Células. O Layout do Modo de Exibição de Coleção é responsável por definir o posicionamento desses modos de exibição junto com as células individuais.
O Modo de Exibição de Coleção pode responder à interação do usuário usando um Delegado (UICollectionViewDelegate). Esse delegado também é responsável por determinar se uma determinada célula pode obter foco, se uma célula foi realçada ou se uma foi selecionada. Em alguns casos, o Delegado determina o tamanho das células individuais.
Layouts de exibição de coleção
Um dos principais recursos de um Modo de Exibição de Coleção é sua separação entre os dados que ele está apresentando e seu Layout. Um Layout de Modo de Exibição de Coleção (UICollectionViewLayout) é responsável por fornecer a organização e o local das células (e quaisquer modos de exibição suplementares) na apresentação na tela do Modo de Exibição de Coleção.
As células individuais são criadas pelo Modo de Exibição de Coleção a partir de sua Fonte de Dados anexada e, em seguida, são organizadas e exibidas pelo Layout de Modo de Exibição de Coleção fornecido.
O Layout do Modo de Exibição de Coleção normalmente é fornecido quando o Modo de Exibição de Coleção é criado. No entanto, você pode alterar o Layout do Modo de Exibição de Coleção a qualquer momento e a apresentação na tela dos dados do Modo de Exibição de Coleção será atualizada automaticamente usando o novo layout fornecido.
O Layout do Modo de Exibição de Coleção fornece vários métodos que podem ser usados para animar a transição entre dois layouts diferentes (por padrão, nenhuma animação é feita). Além disso, os Layouts de Modo de Exibição de Coleção podem funcionar com Reconhecedores de Gestos para animar ainda mais a interação do usuário que resulta em uma alteração no layout.
Criando células e modos de exibição suplementares
A Fonte de Dados de um Modo de Exibição de Coleção não é apenas responsável por fornecer os dados de apoio ao item da coleção, mas também as células usadas para exibir o conteúdo.
Como as Exibições de Coleção foram projetadas para lidar com grandes coleções de itens, as células individuais podem ser desenfileiradas e reutilizadas para evitar a sobrecarga de limitações de memória. Há dois métodos diferentes para desfilar modos de exibição:
DequeueReusableCell- Cria ou retorna uma célula do tipo determinado (conforme especificado no Storyboard do aplicativo).DequeueReusableSupplementaryView- Cria ou retorna uma exibição suplementar do tipo determinado (conforme especificado no Storyboard do aplicativo).
Antes de chamar qualquer um desses métodos, você deve registrar a classe, o Storyboard ou .xib o arquivo usado para criar a exibição da célula com o Modo de Exibição de Coleção. Por exemplo:
public CityCollectionView (IntPtr handle) : base (handle)
{
// Initialize
RegisterClassForCell (typeof(CityCollectionViewCell), CityViewDatasource.CardCellId);
...
}
Where typeof(CityCollectionViewCell) fornece a classe que dá suporte ao modo de exibição e CityViewDatasource.CardCellId fornece a ID usada quando a célula (ou exibição) é desenfileirada.
Depois que a célula for desenfileirada, você a configurará com os dados do item que ela está representando e retornará ao Modo de Exibição de Coleção para exibição.
Sobre controladores de exibição de coleção
Um controlador de exibição de coleção (UICollectionViewController) é um controlador de exibição especializado (UIViewController) que fornece o seguinte comportamento:
- Ele é responsável por carregar a Exibição de Coleção de seu Storyboard ou
.xibarquivo e instanciar a exibição. Se criado no código, ele criará automaticamente um novo Modo de Exibição de Coleção não configurado. - Depois que o Modo de Exibição de Coleção é carregado, o controlador tenta carregar sua Fonte de Dados e Delegar do Storyboard ou
.xibarquivo. Se nenhum estiver disponível, ele se define como a fonte de ambos. - Garante que os dados sejam carregados antes que o modo de exibição de coleção seja preenchido na primeira exibição e recarrega e desmarque a seleção em cada exibição subsequente.
Além disso, o Controlador de Exibição de Coleção fornece métodos substituíveis que podem ser usados para gerenciar o ciclo de vida do Modo de Exibição de Coleção, como AwakeFromNib e ViewWillDisplay.
Exibições de coleção e storyboards
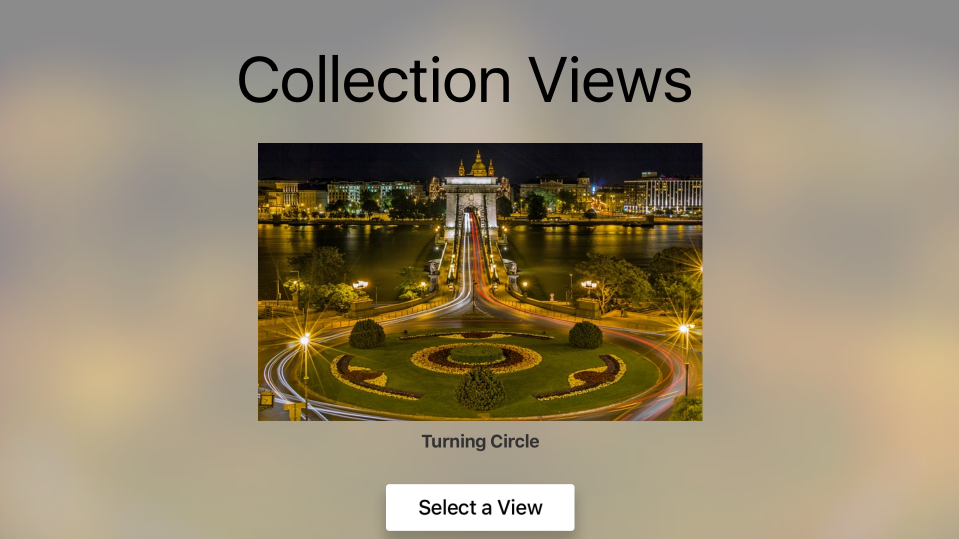
A maneira mais fácil de trabalhar com um Modo de Exibição de Coleção em seu aplicativo Xamarin.tvOS é adicionar um ao seu Storyboard. Como um exemplo rápido, vamos criar um aplicativo de exemplo que apresenta uma imagem, título e um botão de seleção. Se o usuário clicar no botão de seleção, será exibida uma Exibição de Coleção que permitirá que o usuário escolha uma nova imagem. Quando uma imagem é escolhida, a Exibição de coleção é fechada e a nova imagem e título serão exibidos.
Vamos fazer o seguinte:
Inicie um novo aplicativo tvOS de exibição única no Visual Studio para Mac.
No Gerenciador de Soluções, clique duas vezes no
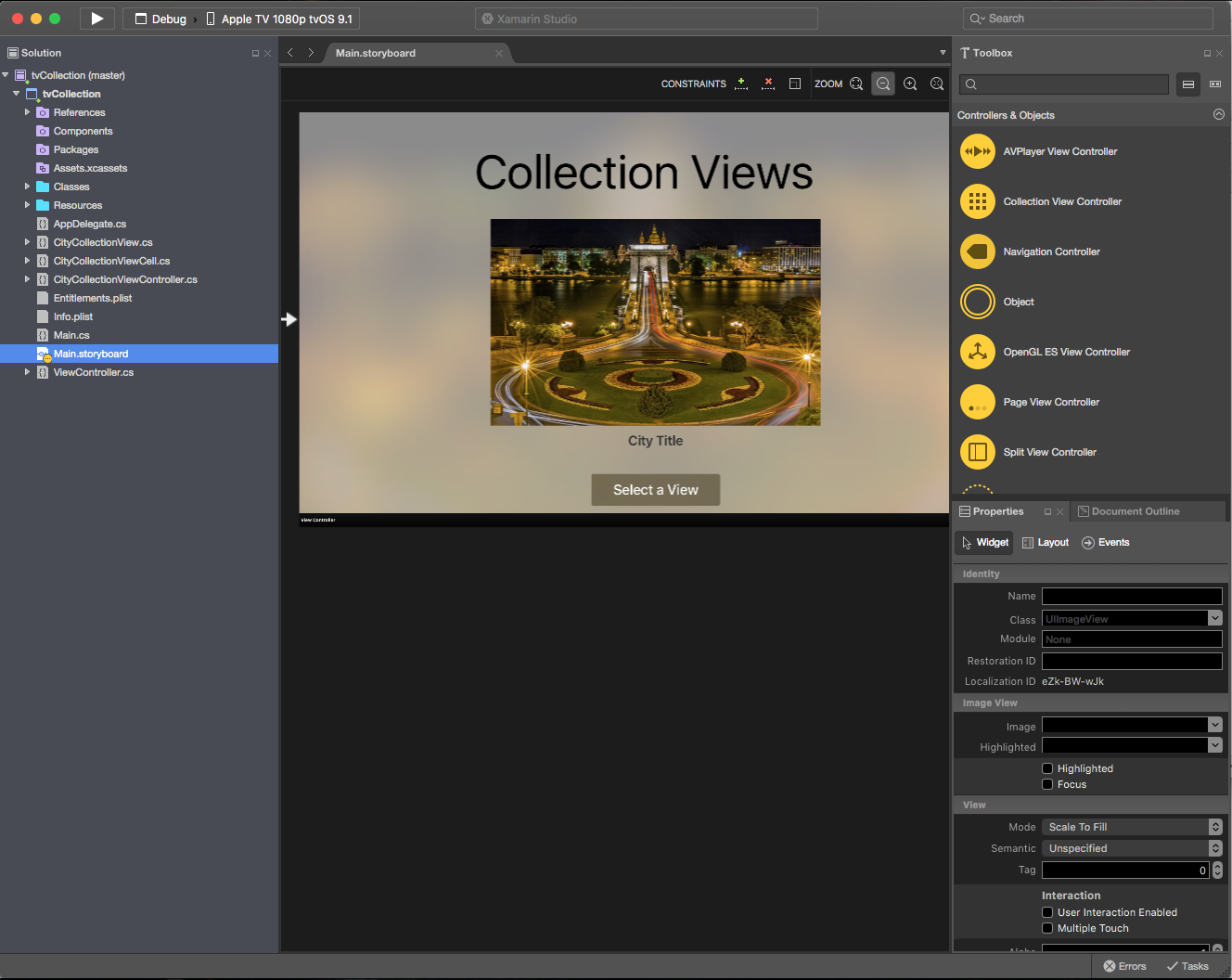
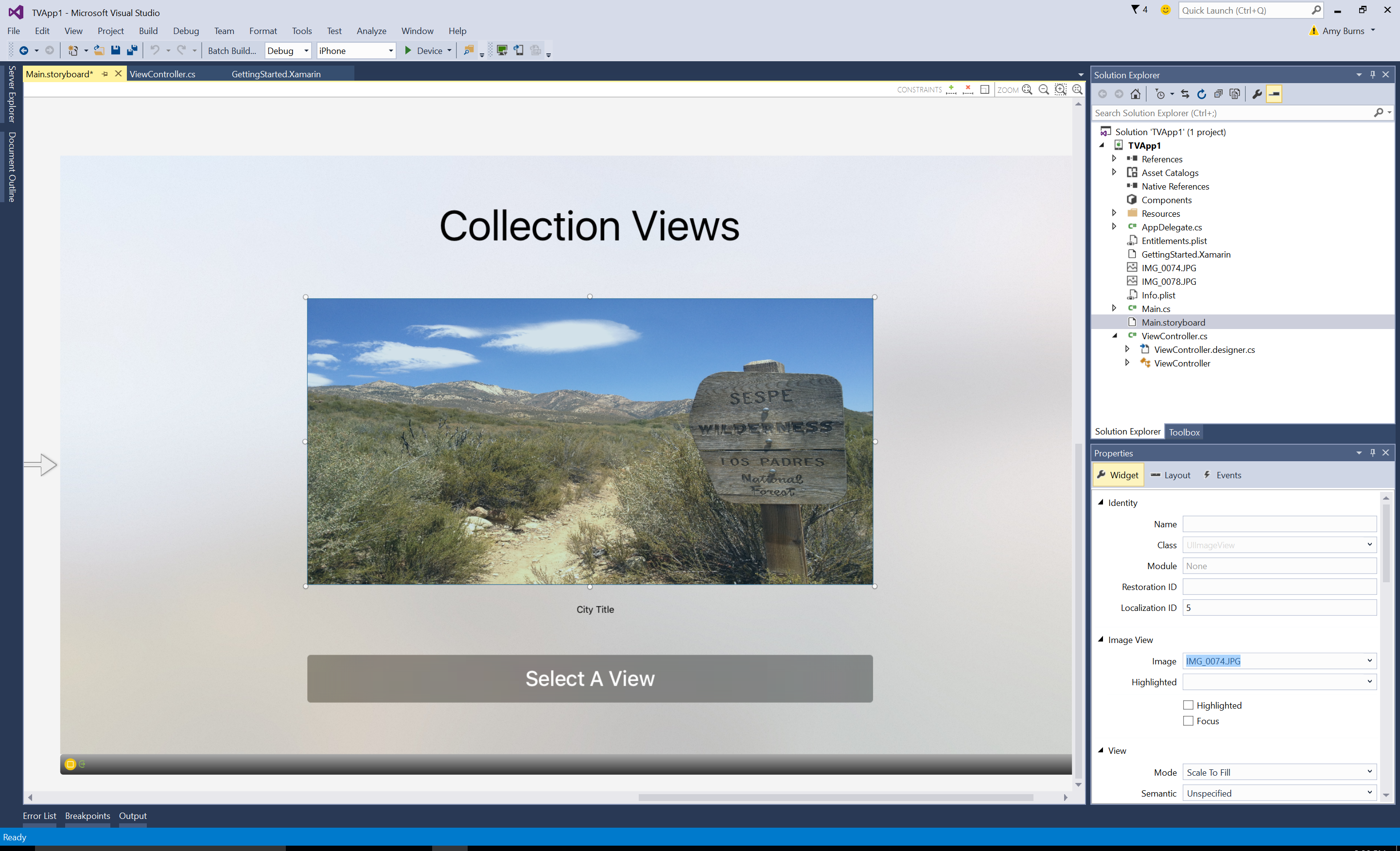
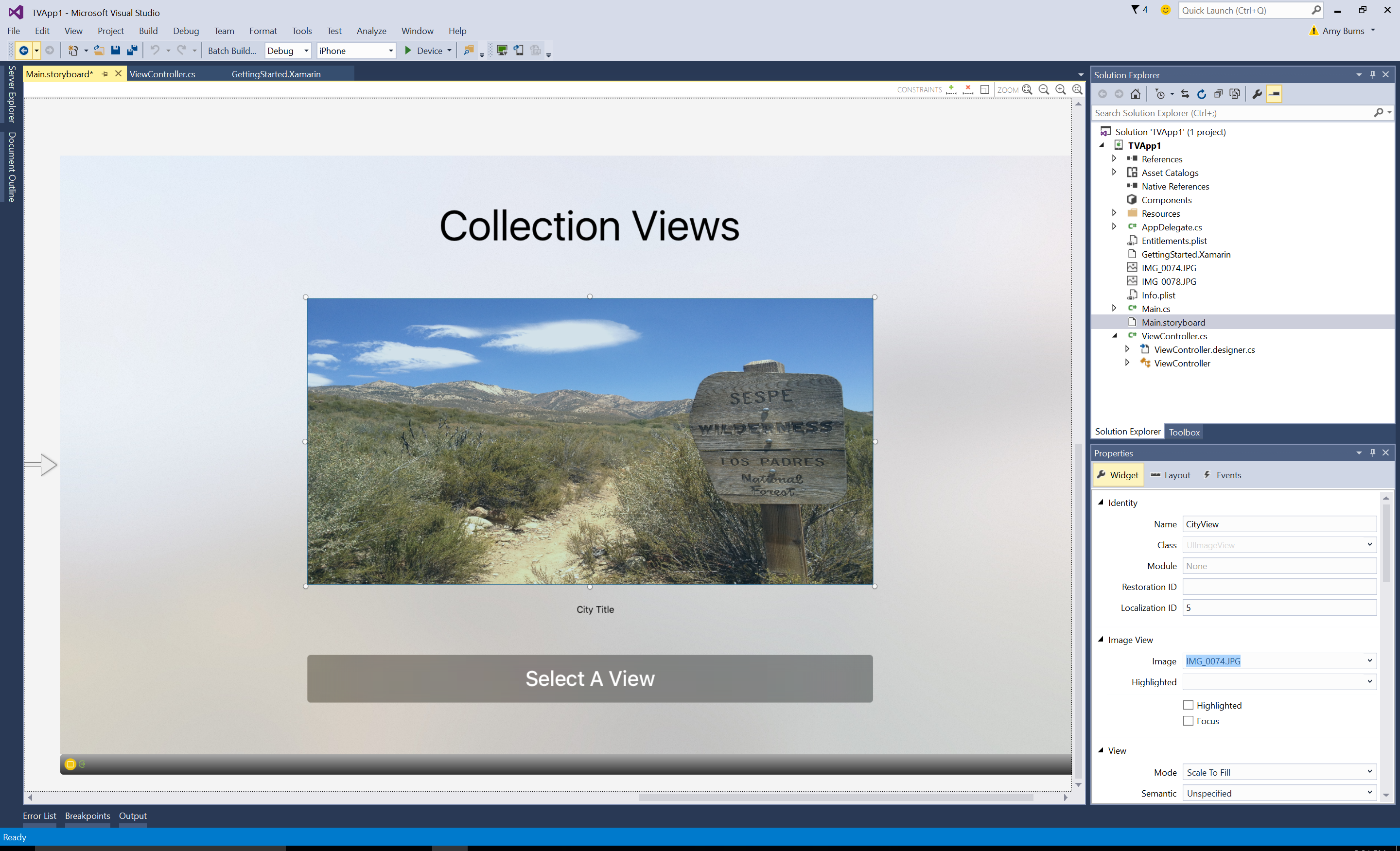
Main.storyboardarquivo e abra-o no Designer do iOS.Adicione um Modo de Exibição de Imagem, um Rótulo e um Botão ao modo de exibição existente e configure-os para terem a seguinte aparência:
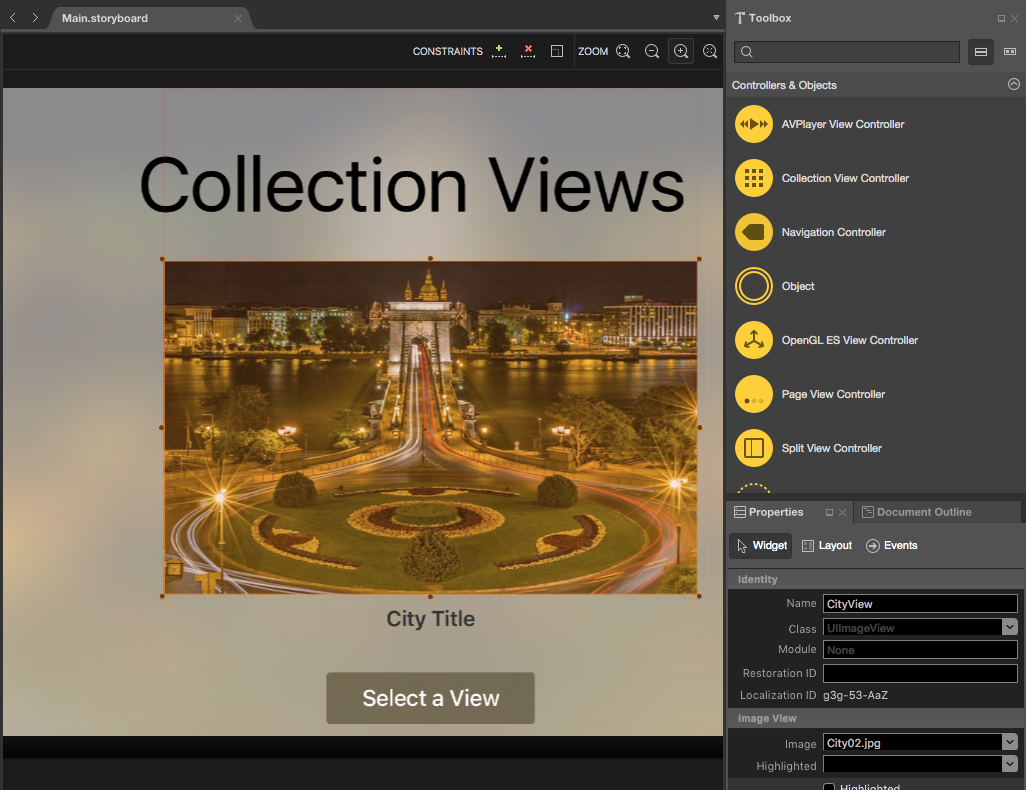
Atribua um nome à exibição de imagem e ao rótulo na guia Widget do Gerenciador de propriedades. Por exemplo:
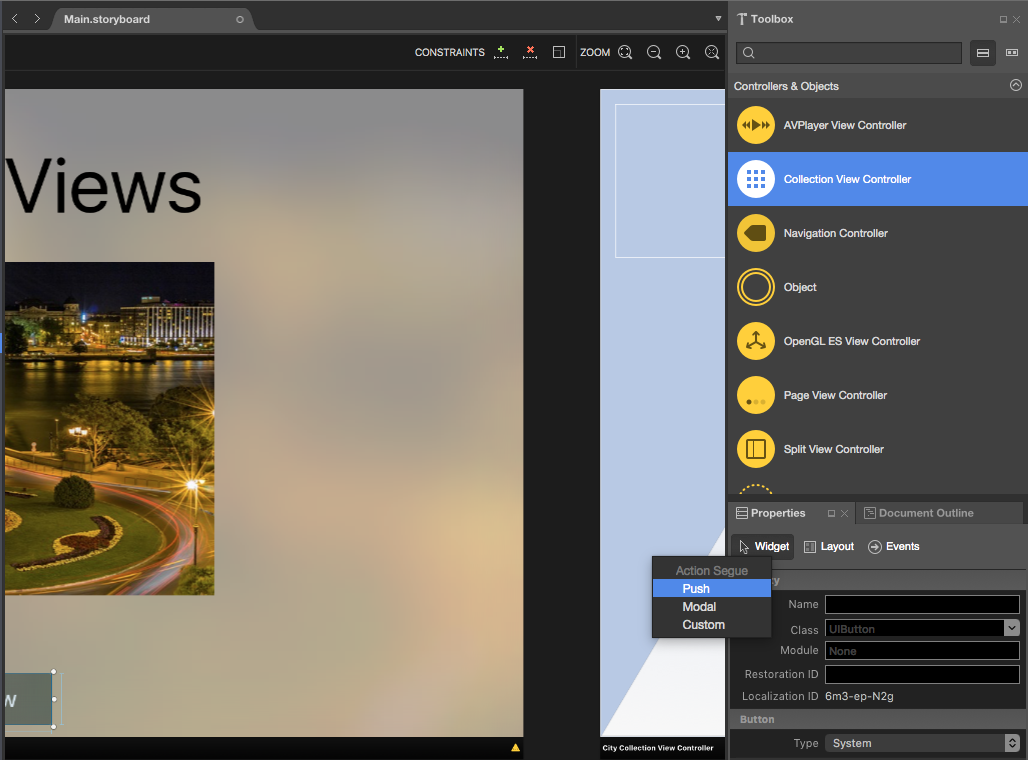
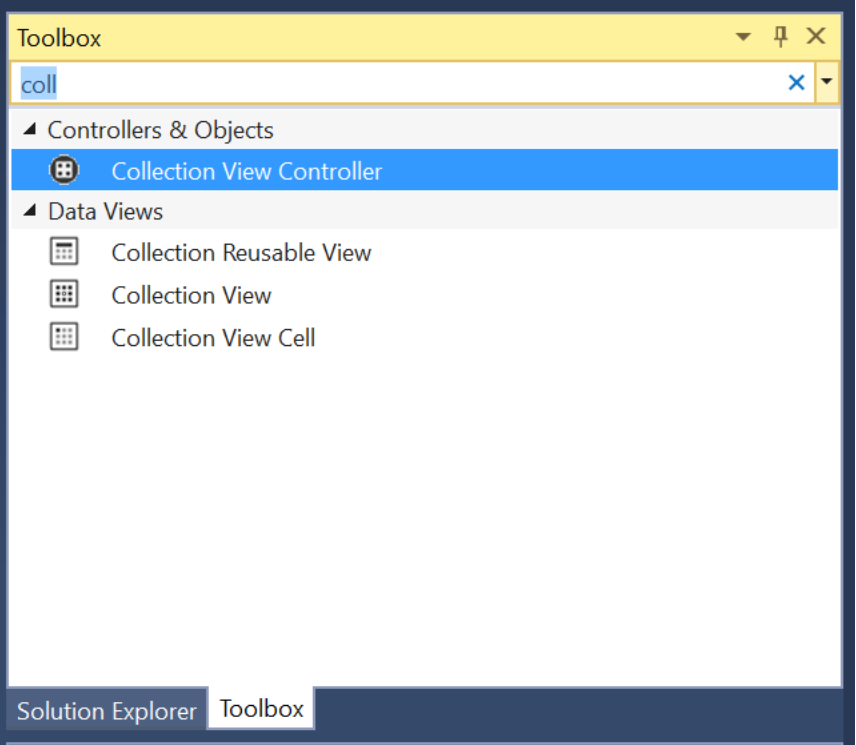
Em seguida, arraste um controlador de exibição de coleção para o storyboard:
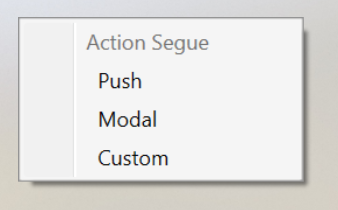
Arraste com a tecla Control pressionada do botão para o controlador de exibição de coleção e selecione Push no pop-up:
Quando o aplicativo for executado, isso fará com que o Modo de Exibição de Coleção seja exibido sempre que o usuário clicar no Botão.
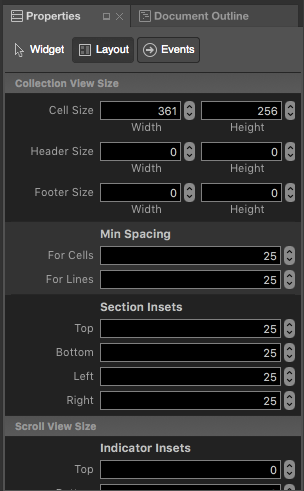
Selecione o Modo de Exibição de Coleção e insira os seguintes valores na guia Layout do Gerenciador de Propriedades:
Isso controla o tamanho das células individuais e as bordas entre as células e a borda externa do Modo de Exibição de Coleção.
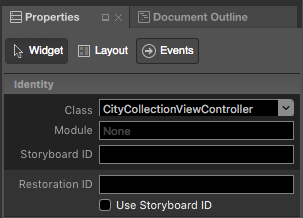
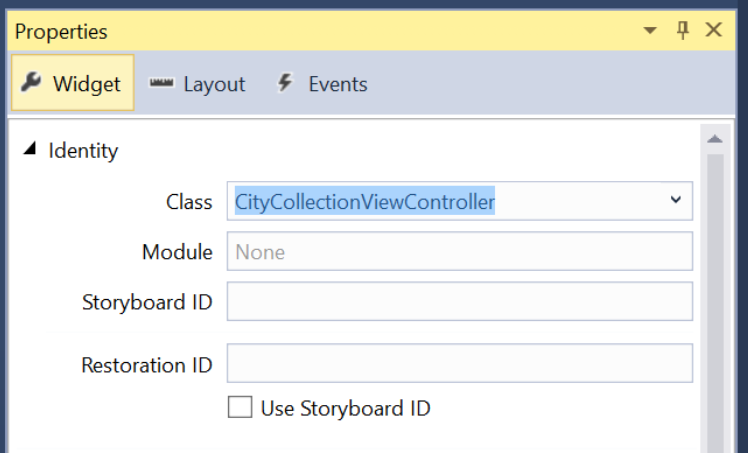
Selecione o Controlador de Exibição de Coleção e defina sua classe como
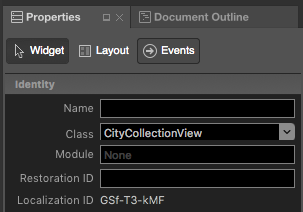
CityCollectionViewControllerna guia Widget:Selecione a Exibição de coleção e defina sua classe como
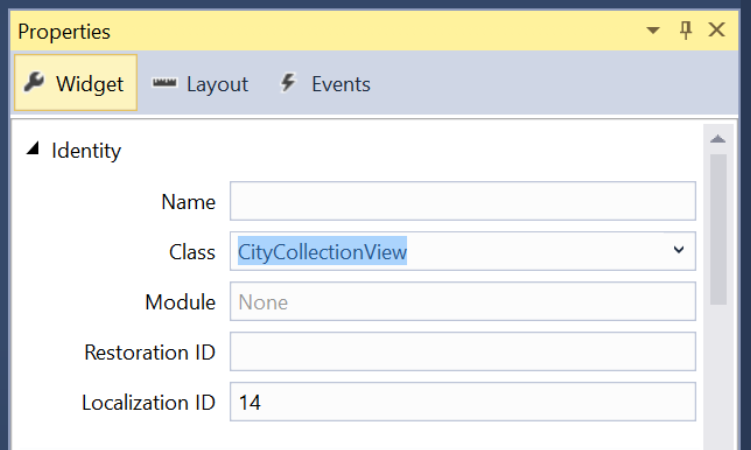
CityCollectionViewna guia Widget:Selecione a Célula de Exibição de Coleção e defina sua classe como
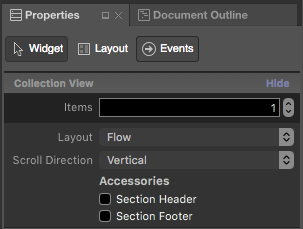
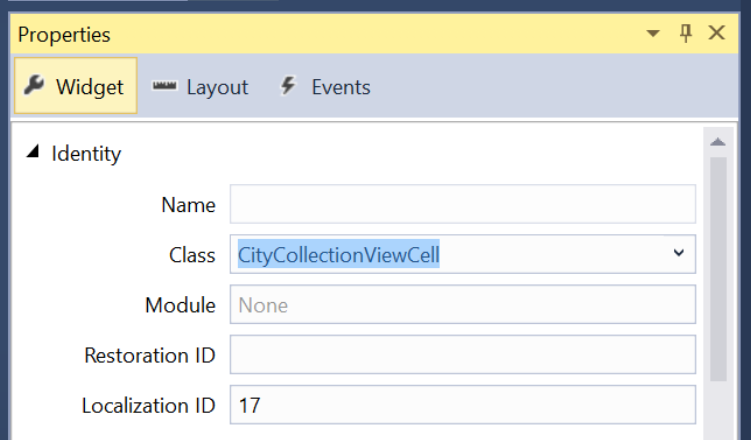
CityCollectionViewCellna guia Widget:Na guia Widget, verifique se o Layout é
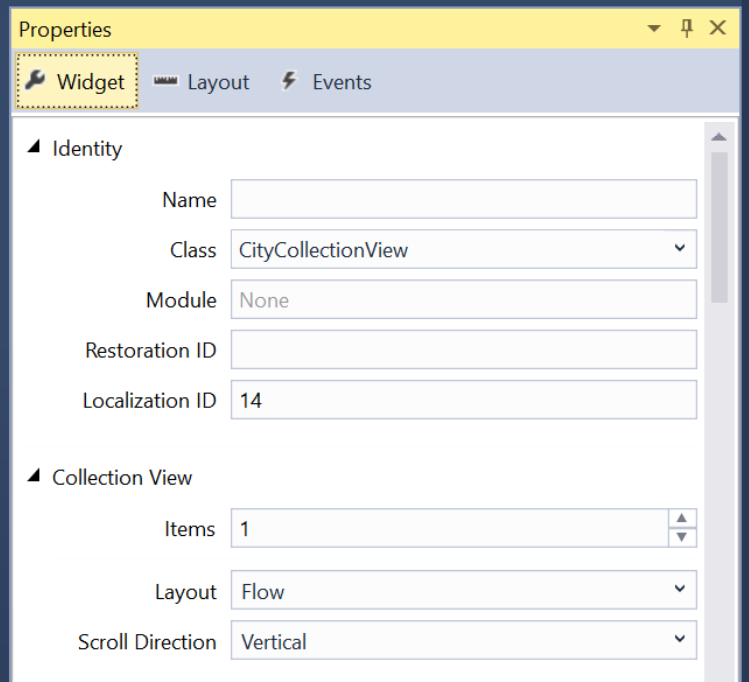
Flowe a Direção de rolagem éVerticalpara o Modo de Exibição de Coleção:Selecione a Célula de Exibição de Coleção e defina sua Identidade como
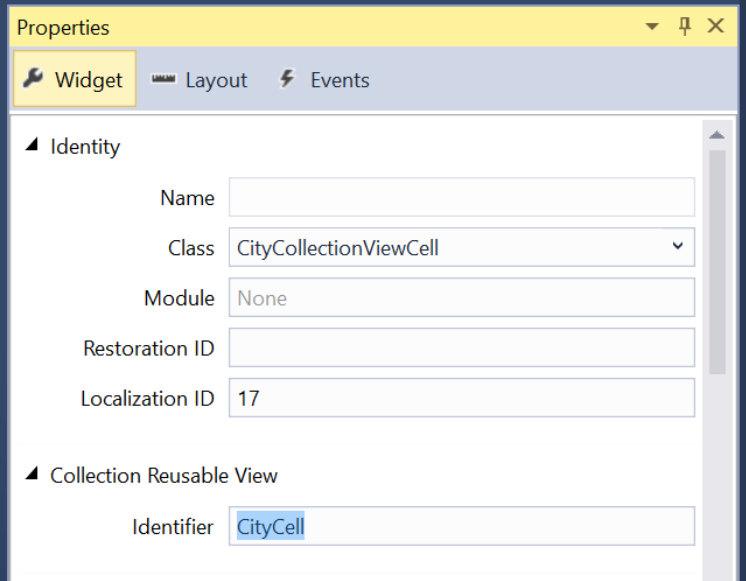
CityCellna guia Widget:Salve suas alterações.
Se tivéssemos escolhido Custom o Layout do Modo de Exibição de Coleção, poderíamos ter especificado um layout personalizado. A Apple fornece um built-in UICollectionViewFlowLayout e UICollectionViewDelegateFlowLayout que pode facilmente apresentar dados em um layout baseado em grade (estes são usados pelo estilo de flow layout).
Para obter mais informações sobre como trabalhar com Storyboards, consulte nosso Guia de Início Rápido Olá, tvOS.
Fornecendo dados para o modo de exibição de coleta
Agora que temos nossa Exibição de Coleção (e Controlador de Exibição de Coleção) adicionadas ao nosso Storyboard, precisamos fornecer os dados para a coleção.
O modelo de dados
Primeiro, vamos criar um modelo para nossos dados que contém o nome do arquivo para a imagem exibir, o título e uma bandeira para permitir que a cidade seja selecionada.
Crie uma CityInfo classe e faça com que ela tenha a seguinte aparência:
using System;
namespace tvCollection
{
public class CityInfo
{
#region Computed Properties
public string ImageFilename { get; set; }
public string Title { get; set; }
public bool CanSelect{ get; set; }
#endregion
#region Constructors
public CityInfo (string filename, string title, bool canSelect)
{
// Initialize
this.ImageFilename = filename;
this.Title = title;
this.CanSelect = canSelect;
}
#endregion
}
}
A célula de exibição de coleção
Agora precisamos definir como os dados serão apresentados para cada célula. Edite o arquivo (criado para você automaticamente a CityCollectionViewCell.cs partir do arquivo do Storyboard) e torne-o parecido com o seguinte:
using System;
using Foundation;
using UIKit;
using CoreGraphics;
namespace tvCollection
{
public partial class CityCollectionViewCell : UICollectionViewCell
{
#region Private Variables
private CityInfo _city;
#endregion
#region Computed Properties
public UIImageView CityView { get ; set; }
public UILabel CityTitle { get; set; }
public CityInfo City {
get { return _city; }
set {
_city = value;
CityView.Image = UIImage.FromFile (City.ImageFilename);
CityView.Alpha = (City.CanSelect) ? 1.0f : 0.5f;
CityTitle.Text = City.Title;
}
}
#endregion
#region Constructors
public CityCollectionViewCell (IntPtr handle) : base (handle)
{
// Initialize
CityView = new UIImageView(new CGRect(22, 19, 320, 171));
CityView.AdjustsImageWhenAncestorFocused = true;
AddSubview (CityView);
CityTitle = new UILabel (new CGRect (22, 209, 320, 21)) {
TextAlignment = UITextAlignment.Center,
TextColor = UIColor.White,
Alpha = 0.0f
};
AddSubview (CityTitle);
}
#endregion
}
}
Para o nosso aplicativo tvOS, exibiremos uma imagem e um título opcional. Se a cidade dada não puder ser selecionada, estaremos escurecendo a visualização da imagem usando o seguinte código:
CityView.Alpha = (City.CanSelect) ? 1.0f : 0.5f;
Quando a célula que contém a imagem é colocada em foco pelo usuário, queremos usar o Efeito Paralaxe interno nela definindo a seguinte propriedade:
CityView.AdjustsImageWhenAncestorFocused = true;
Para obter mais informações sobre Navegação e Foco, consulte nossa documentação Trabalhando com Navegação e Foco e Controladores Siri Remote e Bluetooth .
O provedor de dados de exibição de coleção
Com nosso modelo de dados criado e nosso layout de célula definido, vamos criar uma Fonte de Dados para nossa Exibição de Coleção. A Fonte de Dados será responsável por não apenas fornecer os dados de backup, mas também enfileirar as células para exibir as células individuais na tela.
Crie uma CityViewDatasource classe e faça com que ela tenha a seguinte aparência:
using System;
using System.Collections.Generic;
using UIKit;
using Foundation;
using CoreGraphics;
using ObjCRuntime;
namespace tvCollection
{
public class CityViewDatasource : UICollectionViewDataSource
{
#region Application Access
public static AppDelegate App {
get { return (AppDelegate)UIApplication.SharedApplication.Delegate; }
}
#endregion
#region Static Constants
public static NSString CardCellId = new NSString ("CityCell");
#endregion
#region Computed Properties
public List<CityInfo> Cities { get; set; } = new List<CityInfo>();
public CityCollectionView ViewController { get; set; }
#endregion
#region Constructors
public CityViewDatasource (CityCollectionView controller)
{
// Initialize
this.ViewController = controller;
PopulateCities ();
}
#endregion
#region Public Methods
public void PopulateCities() {
// Clear existing cities
Cities.Clear();
// Add new cities
Cities.Add(new CityInfo("City01.jpg", "Houses by Water", false));
Cities.Add(new CityInfo("City02.jpg", "Turning Circle", true));
Cities.Add(new CityInfo("City03.jpg", "Skyline at Night", true));
Cities.Add(new CityInfo("City04.jpg", "Golden Gate Bridge", true));
Cities.Add(new CityInfo("City05.jpg", "Roads by Night", true));
Cities.Add(new CityInfo("City06.jpg", "Church Domes", true));
Cities.Add(new CityInfo("City07.jpg", "Mountain Lights", true));
Cities.Add(new CityInfo("City08.jpg", "City Scene", false));
Cities.Add(new CityInfo("City09.jpg", "House in Winter", true));
Cities.Add(new CityInfo("City10.jpg", "By the Lake", true));
Cities.Add(new CityInfo("City11.jpg", "At the Dome", true));
Cities.Add(new CityInfo("City12.jpg", "Cityscape", true));
Cities.Add(new CityInfo("City13.jpg", "Model City", true));
Cities.Add(new CityInfo("City14.jpg", "Taxi, Taxi!", true));
Cities.Add(new CityInfo("City15.jpg", "On the Sidewalk", true));
Cities.Add(new CityInfo("City16.jpg", "Midnight Walk", true));
Cities.Add(new CityInfo("City17.jpg", "Lunchtime Cafe", true));
Cities.Add(new CityInfo("City18.jpg", "Coffee Shop", true));
Cities.Add(new CityInfo("City19.jpg", "Rustic Tavern", true));
}
#endregion
#region Override Methods
public override nint NumberOfSections (UICollectionView collectionView)
{
return 1;
}
public override nint GetItemsCount (UICollectionView collectionView, nint section)
{
return Cities.Count;
}
public override UICollectionViewCell GetCell (UICollectionView collectionView, NSIndexPath indexPath)
{
var cityCell = (CityCollectionViewCell)collectionView.DequeueReusableCell (CardCellId, indexPath);
var city = Cities [indexPath.Row];
// Initialize city
cityCell.City = city;
return cityCell;
}
#endregion
}
}
Vejamos esta classe em detalhes. Primeiro, herdamos e fornecemos um atalho para o ID das UICollectionViewDataSource células (que atribuímos no iOS Designer):
public static NSString CardCellId = new NSString ("CityCell");
Em seguida, fornecemos armazenamento para nossos dados de coleta e fornecemos uma classe para preencher os dados:
public List<CityInfo> Cities { get; set; } = new List<CityInfo>();
...
public void PopulateCities() {
// Clear existing cities
Cities.Clear();
// Add new cities
Cities.Add(new CityInfo("City01.jpg", "Houses by Water", false));
Cities.Add(new CityInfo("City02.jpg", "Turning Circle", true));
...
}
Em seguida, substituímos o NumberOfSections método e retornamos o número de seções (grupos de itens) que nossa Exibição de Coleção possui. Neste caso, há apenas um:
public override nint NumberOfSections (UICollectionView collectionView)
{
return 1;
}
Em seguida, retornamos o número de itens em nossa coleção usando o seguinte código:
public override nint GetItemsCount (UICollectionView collectionView, nint section)
{
return Cities.Count;
}
Finalmente, cancelamos a fila de uma célula reutilizável quando a Exibição de Coleção solicita com o seguinte código:
public override UICollectionViewCell GetCell (UICollectionView collectionView, NSIndexPath indexPath)
{
var cityCell = (CityCollectionViewCell)collectionView.DequeueReusableCell (CardCellId, indexPath);
var city = Cities [indexPath.Row];
// Initialize city
cityCell.City = city;
return cityCell;
}
Depois de obtermos uma Célula de Exibição de Coleção do nosso CityCollectionViewCell tipo, nós a preenchemos com o item fornecido.
Respondendo a eventos de usuário
Como queremos que o usuário possa selecionar um item de nossa coleção, precisamos fornecer um Delegado de Exibição de Coleção para lidar com essa interação. E precisamos fornecer uma maneira de permitir que nossa visualização de chamada saiba qual item o usuário selecionou.
O delegado do aplicativo
Precisamos de uma maneira de relacionar o item atualmente selecionado do Modo de Exibição de Coleção de volta ao modo de exibição de chamada. Usaremos uma propriedade personalizada em nosso AppDelegate. Edite o AppDelegate.cs arquivo e adicione o seguinte código:
public CityInfo SelectedCity { get; set;} = new CityInfo("City02.jpg", "Turning Circle", true);
Isso define a propriedade e define a cidade padrão que será mostrada inicialmente. Posteriormente, consumiremos essa propriedade para exibir a seleção do usuário e permitir que a seleção seja alterada.
O Delegado de Exibição de Coleção
Em seguida, adicione uma nova CityViewDelegate classe ao projeto e faça com que ele tenha a seguinte aparência:
using System;
using System.Collections.Generic;
using UIKit;
using Foundation;
using CoreGraphics;
namespace tvCollection
{
public class CityViewDelegate : UICollectionViewDelegateFlowLayout
{
#region Application Access
public static AppDelegate App {
get { return (AppDelegate)UIApplication.SharedApplication.Delegate; }
}
#endregion
#region Constructors
public CityViewDelegate ()
{
}
#endregion
#region Override Methods
public override CGSize GetSizeForItem (UICollectionView collectionView, UICollectionViewLayout layout, NSIndexPath indexPath)
{
return new CGSize (361, 256);
}
public override bool CanFocusItem (UICollectionView collectionView, NSIndexPath indexPath)
{
if (indexPath == null) {
return false;
} else {
var controller = collectionView as CityCollectionView;
return controller.Source.Cities[indexPath.Row].CanSelect;
}
}
public override void ItemSelected (UICollectionView collectionView, NSIndexPath indexPath)
{
var controller = collectionView as CityCollectionView;
App.SelectedCity = controller.Source.Cities [indexPath.Row];
// Close Collection
controller.ParentController.DismissViewController(true,null);
}
#endregion
}
}
Vamos dar uma olhada mais de perto nesta classe. Primeiro, herdamos de UICollectionViewDelegateFlowLayout. A razão pela qual herdamos dessa classe e não da UICollectionViewDelegate é que estamos usando o interno para apresentar nossos itens e não um tipo de UICollectionViewFlowLayout layout personalizado.
Em seguida, retornamos o tamanho dos itens individuais usando este código:
public override CGSize GetSizeForItem (UICollectionView collectionView, UICollectionViewLayout layout, NSIndexPath indexPath)
{
return new CGSize (361, 256);
}
Em seguida, decidimos se uma determinada célula pode obter foco usando o seguinte código:
public override bool CanFocusItem (UICollectionView collectionView, NSIndexPath indexPath)
{
if (indexPath == null) {
return false;
} else {
var controller = collectionView as CityCollectionView;
return controller.Source.Cities[indexPath.Row].CanSelect;
}
}
Verificamos se um determinado dado de suporte tem seu CanSelect sinalizador definido e true retornamos esse valor. Para obter mais informações sobre Navegação e Foco, consulte nossa documentação Trabalhando com Navegação e Foco e Controladores Siri Remote e Bluetooth .
Finalmente, respondemos ao usuário selecionando um item com o seguinte código:
public override void ItemSelected (UICollectionView collectionView, NSIndexPath indexPath)
{
var controller = collectionView as CityCollectionView;
App.SelectedCity = controller.Source.Cities [indexPath.Row];
// Close Collection
controller.ParentController.DismissViewController(true,null);
}
Aqui definimos a SelectedCity propriedade de nosso AppDelegate para o item que o usuário selecionou e fechamos o Controlador de Exibição de Coleção, retornando à exibição que nos chamou. Ainda não definimos a ParentController propriedade do nosso Modo de Exibição de Coleção, faremos isso em seguida.
Configurando o modo de exibição de coleção
Agora precisamos editar nossa Exibição de Coleção e atribuir nossa Fonte de Dados e Delegar. Edite o arquivo (criado para nós automaticamente a CityCollectionView.cs partir do nosso Storyboard) e torne-o parecido com o seguinte:
using System;
using Foundation;
using UIKit;
namespace tvCollection
{
public partial class CityCollectionView : UICollectionView
{
#region Application Access
public static AppDelegate App {
get { return (AppDelegate)UIApplication.SharedApplication.Delegate; }
}
#endregion
#region Computed Properties
public CityViewDatasource Source {
get { return DataSource as CityViewDatasource;}
}
public CityCollectionViewController ParentController { get; set;}
#endregion
#region Constructors
public CityCollectionView (IntPtr handle) : base (handle)
{
// Initialize
RegisterClassForCell (typeof(CityCollectionViewCell), CityViewDatasource.CardCellId);
DataSource = new CityViewDatasource (this);
Delegate = new CityViewDelegate ();
}
#endregion
#region Override Methods
public override nint NumberOfSections ()
{
return 1;
}
public override void DidUpdateFocus (UIFocusUpdateContext context, UIFocusAnimationCoordinator coordinator)
{
var previousItem = context.PreviouslyFocusedView as CityCollectionViewCell;
if (previousItem != null) {
Animate (0.2, () => {
previousItem.CityTitle.Alpha = 0.0f;
});
}
var nextItem = context.NextFocusedView as CityCollectionViewCell;
if (nextItem != null) {
Animate (0.2, () => {
nextItem.CityTitle.Alpha = 1.0f;
});
}
}
#endregion
}
}
Primeiro, fornecemos um atalho para acessar nosso AppDelegate:
public static AppDelegate App {
get { return (AppDelegate)UIApplication.SharedApplication.Delegate; }
}
Em seguida, fornecemos um atalho para a Fonte de Dados do Modo de Exibição de Coleção e uma propriedade para acessar o Controlador do Modo de Exibição de Coleção (usado pelo nosso Delegado acima para fechar a coleção quando o usuário faz uma seleção):
public CityViewDatasource Source {
get { return DataSource as CityViewDatasource;}
}
public CityCollectionViewController ParentController { get; set;}
Em seguida, usamos o código a seguir para inicializar o Modo de Exibição de Coleta e atribuir nossa Classe de Célula, Fonte de Dados e Delegado:
public CityCollectionView (IntPtr handle) : base (handle)
{
// Initialize
RegisterClassForCell (typeof(CityCollectionViewCell), CityViewDatasource.CardCellId);
DataSource = new CityViewDatasource (this);
Delegate = new CityViewDelegate ();
}
Finalmente, queremos que o título sob a imagem só fique visível quando o usuário o tiver destacado (em foco). Fazemos isso com o seguinte código:
public override void DidUpdateFocus (UIFocusUpdateContext context, UIFocusAnimationCoordinator coordinator)
{
var previousItem = context.PreviouslyFocusedView as CityCollectionViewCell;
if (previousItem != null) {
Animate (0.2, () => {
previousItem.CityTitle.Alpha = 0.0f;
});
}
var nextItem = context.NextFocusedView as CityCollectionViewCell;
if (nextItem != null) {
Animate (0.2, () => {
nextItem.CityTitle.Alpha = 1.0f;
});
}
}
Definimos a transparência do item anterior perdendo o foco para zero (0) e a transparência do item seguinte para 100%. Essas transições também ficam animadas.
Configurando o controlador de exibição de coleção
Agora precisamos fazer a configuração final em nossa Exibição de Coleção e permitir que o controlador defina a propriedade que definimos para que a Exibição de Coleção possa ser fechada depois que o usuário fizer uma seleção.
Edite o arquivo (criado automaticamente a CityCollectionViewController.cs partir do nosso Storyboard) e torne-o parecido com o seguinte:
// This file has been autogenerated from a class added in the UI designer.
using System;
using Foundation;
using UIKit;
namespace tvCollection
{
public partial class CityCollectionViewController : UICollectionViewController
{
#region Computed Properties
public CityCollectionView Collection {
get { return CollectionView as CityCollectionView; }
}
#endregion
#region Constructors
public CityCollectionViewController (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Save link to controller
Collection.ParentController = this;
}
#endregion
}
}
Juntando todas as peças
Agora que temos todas as partes reunidas para preencher e controlar nossa Visão de Coleção, precisamos fazer as edições finais em nossa exibição principal para reunir tudo.
Edite o arquivo (criado automaticamente a ViewController.cs partir do nosso Storyboard) e torne-o parecido com o seguinte:
using System;
using Foundation;
using UIKit;
using tvCollection;
namespace MySingleView
{
public partial class ViewController : UIViewController
{
#region Application Access
public static AppDelegate App {
get { return (AppDelegate)UIApplication.SharedApplication.Delegate; }
}
#endregion
#region Constructors
public ViewController (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
}
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Update image with the currently selected one
CityView.Image = UIImage.FromFile(App.SelectedCity.ImageFilename);
BackgroundView.Image = CityView.Image;
CityTitle.Text = App.SelectedCity.Title;
}
public override void DidReceiveMemoryWarning ()
{
base.DidReceiveMemoryWarning ();
// Release any cached data, images, etc that aren't in use.
}
#endregion
}
}
O código a seguir exibe inicialmente o item selecionado da SelectedCity propriedade do AppDelegate e o exibe novamente quando o usuário faz uma seleção do Modo de Exibição de Coleção:
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Update image with the currently selected one
CityView.Image = UIImage.FromFile(App.SelectedCity.ImageFilename);
BackgroundView.Image = CityView.Image;
CityTitle.Text = App.SelectedCity.Title;
}
Testando o aplicativo
Com tudo no lugar, se você compilar e executar o aplicativo, a exibição principal será exibida com a cidade padrão:
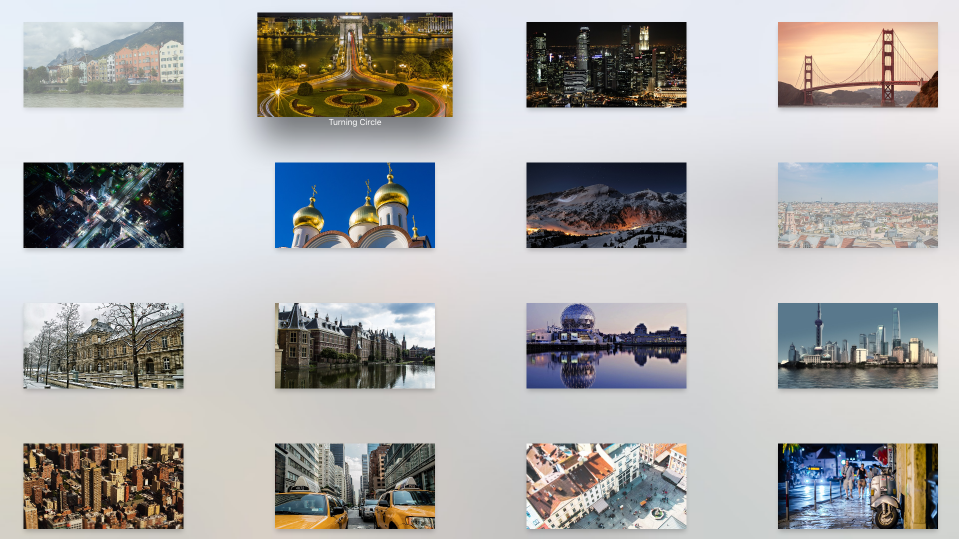
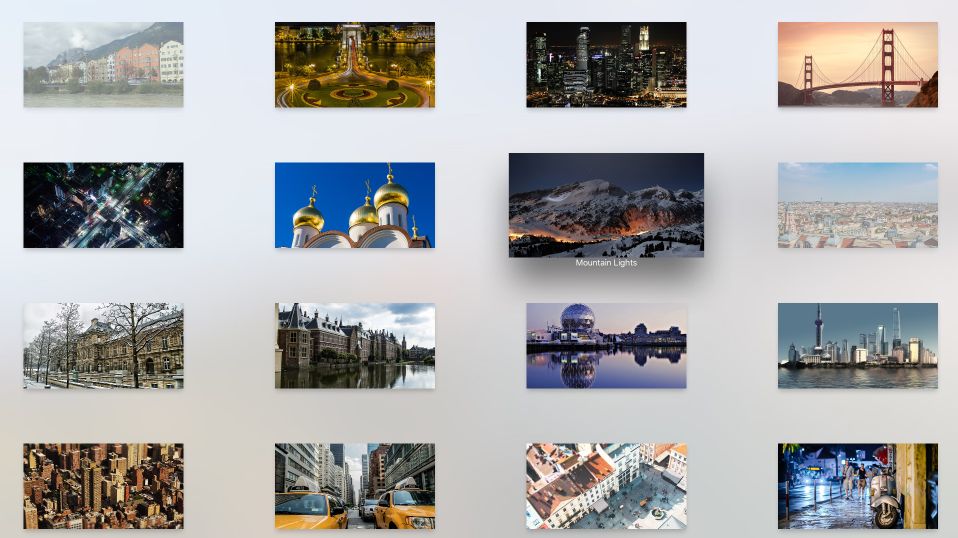
Se o usuário clicar no botão Selecionar um Modo de Exibição , o Modo de Exibição de Coleção será exibido:
Qualquer cidade que tenha sua CanSelect propriedade definida para false será exibida esmaecida e o usuário não poderá definir o foco para ela. Quando o usuário destaca um item (torná-lo em foco) o título é exibido e ele pode usar o Efeito Parallax para inclinar sutilmente a imagem em 3D.
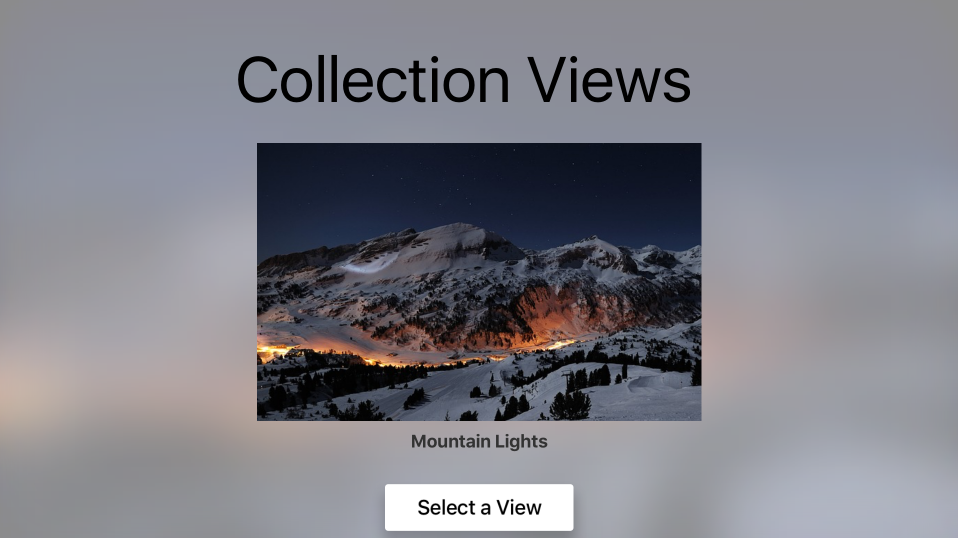
Quando o usuário clica em uma imagem selecionada, o Modo de Exibição de Coleção é fechado e o modo de exibição principal é reexibido com a nova imagem:
Criando layout personalizado e reordenando itens
Um dos principais recursos do uso de um Modo de Exibição de Coleção é a capacidade de criar layouts personalizados. Como o tvOS herda do iOS, o processo para criar um layout personalizado é o mesmo. Consulte nossa documentação de Introdução às Exibições de Coleção para obter mais informações.
Recentemente adicionado ao Collection Views para iOS 9 foi a capacidade de permitir facilmente a reordenação de itens na coleção. Novamente, como o tvOS 9 é um subconjunto do iOS 9, isso é feito da mesma maneira. Consulte nosso documento Alterações de exibição de coleção para obter mais detalhes.
Resumo
Este artigo abordou o design e o trabalho com Visualizações de Coleção dentro de um aplicativo Xamarin.tvOS. Primeiro, discutiu todos os elementos que compõem a Exibição de Coleção. Em seguida, ele mostrou como projetar e implementar um Modo de Exibição de Coleção usando um Storyboard. Finalmente, são fornecidos links para informações sobre como criar layouts personalizados e reordenar itens.