Persona controlo (pré-visualização)
[Este artigo inclui documentação pré-versão e está sujeito a alterações.]
Um controlo concebido para apresentar informações formatadas.
Nota
A documentação completa e o código de origem encontram-se no repositório de componentes de código do GitHub.
Importante
- Esta é uma caraterística de pré-visualização.
- As caraterísticas de pré-visualização não se destinam à produção e poderão ter caraterísticas restritas. Estas caraterísticas estão disponíveis antes do lançamento oficial, para que os clientes possam ter acesso antecipadamente e enviar comentários.

Description
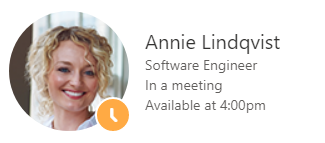
Uma persona é uma representação visual de uma pessoa entre produtos, que, normalmente, mostra a imagem que essa pessoa escolheu carregar. O controlo também pode ser utilizado para mostrar o estado online dessa pessoa.
O controlo completo inclui o avatar de um indivíduo (uma imagem carregada ou uma composição das iniciais da pessoa numa cor de fundo), o respetivo nome ou identificação e o estado online.
O controlo persona é utilizado nos controlos PeoplePicker e Facepile.
Este componente de código fornece um wrapper em torno do controlo Persona do Fluent UI para utilização em telas e páginas personalizadas. Consulte a documentação do componente para melhores práticas.
Propriedades chave
| Property | Description |
|---|---|
ImageUrl |
O URL para a imagem a utilizar deve ter uma proporção quadrada e ser suficientemente grande para se ajustar à área de imagem. |
ImageInitials |
As iniciais do utilizador a apresentar na área de imagem quando não existe imagem. |
Text |
Texto primário a apresentar, normalmente, o nome da pessoa. |
SecondaryText |
Texto secundário a apresentar, normalmente, a função do utilizador. |
TertiaryText |
Texto terciário a apresentar, normalmente, o estado do utilizador. O texto terciário só será mostrado quando utilizar o tamanho72 ou o tamanho100. |
OptionalText |
Texto opcional a apresentar, normalmente, um conjunto de mensagens personalizado. O texto opcional só será mostrado quando utilizar o tamanho100. |
ImageAlt |
Texto alternativo da imagem a utilizar. |
HidePersonaDetails |
Se não deve compor detalhes de persona e apenas compor a imagem/iniciais da persona. |
PersonaSize |
Tamanho da persona a aparecer no ecrã. |
Presence |
A presença da pessoa a apresentar – não apresentará a presença se indefinido. O valor deve ser de um dos seguintes valores: away, blocked, busy, dnd, none, offline, online |
Propriedades de Estilo
| Property | Description |
|---|---|
Theme |
Aceita uma cadeia JSON que é gerada através do Estruturador de Teams da Fluent UI (windows.net). Deixar isto em branco irá utilizar o tema predefinido estabelecido pelo Power Apps. Consulte personalizar o tema para obter orientações sobre como configurar. |
AccessibilityLabel |
Etiqueta aria de leitor de ecrã |
Exemplo
Seguem-se alguns exemplos de valores que podem ser utilizados no componente Persona:
| Property | valor |
|---|---|
Text |
"Megan Brown" |
SecondaryText |
"Engenheiro de Software" |
TertiaryText |
"Em reunião" |
OptionalText |
"Disponível às 16:00" |
HidePersonaDetails |
false |
ImageUrl |
User().Image |
PersonaSize |
PowerCAT.Persona.PersonaSize.Size100 |
Presence |
PowerCAT.Persona.Presence.Online |
Limitações
Este componente de tela só pode ser utilizado em aplicações de tela e páginas personalizadas.